Drupal8 WYSIWYGエディターでソースコード(code)を入力するための機能追加方法
 阿部 正幸
阿部 正幸

Drupal8から、コアにWYSIWYGエディターが同梱されました。このWYSIWYGエディター(CKEditor)に、下記のようなソースコード入力用機能を追加します。
require_once 'Zend/Uri/Http.php';
namespace Location\Web;
interface Factory
{
static function _factory();
}
構築手順
ソースコードの入力機能は、CKEditorのCodeSnippet機能を使います。
- Drupalのモジュール、CodeSnippetをダウンロードし、「/modules」に設置します。
https://www.drupal.org/project/codesnippet
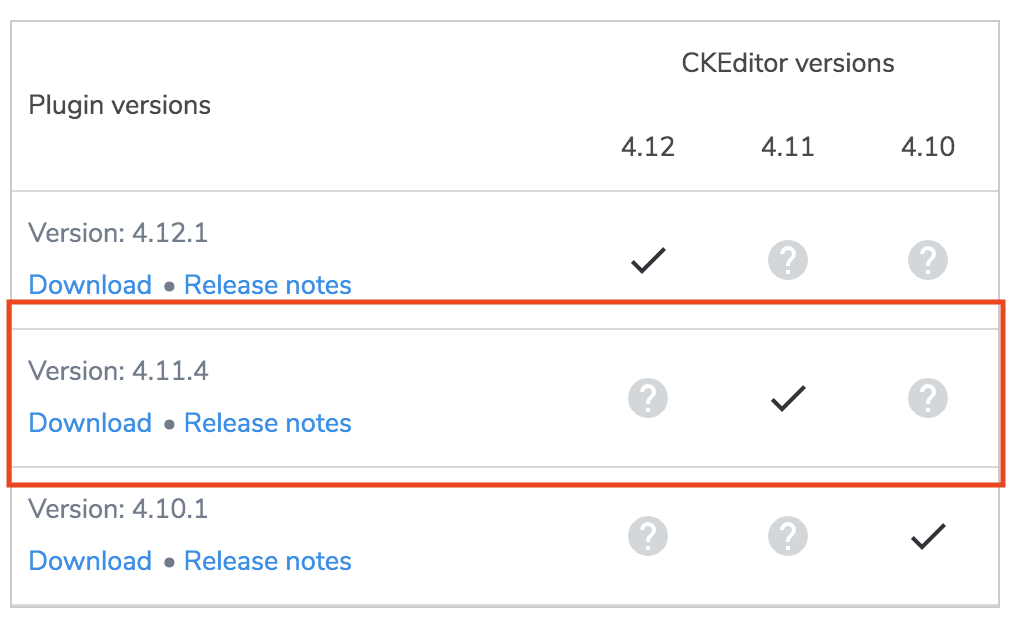
- CKEditorのサイトにアクセスし、CodeSnippetをダウンロードし、「/libraries」に設置してください。
CodeSnippetのバージョンは、4.11.4をご利用ください。最新版を利用するとエラーが出力され使うことができません。
(2019年7月18日現在)

- 2つのライブラリを有効にし、Drupalの管理画面から、CKEditor CodeSnippetを有効にします。
- 「環境設定 > テキストフォーマットとエディター」に進み、「フルHTML」など、CodeSnippetを利用する、テキストフォーマットを設定します。
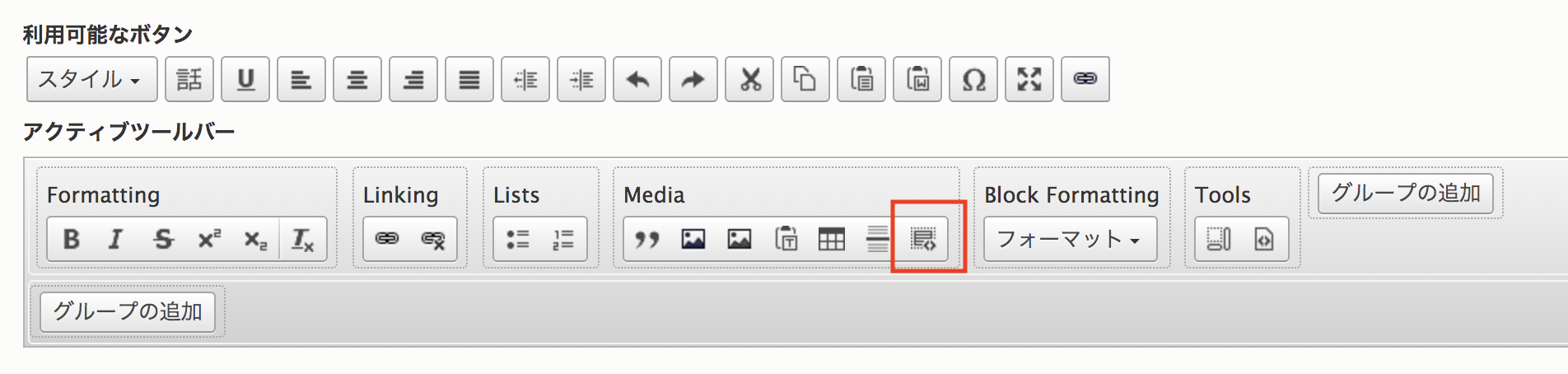
- 利用可能なボタンから、アクティブツールバーに、CodeSnippetのボタンをドラックアンドドロップし、「構成を保存」をクリックします。

以上で、設定は完了です。
入力した、フロントページなどの閲覧ページにソースコードの色付けを行う場合は、別途利用しているテーマにCodeSnippetのスタイル(css )読み込みが必要です。
CSSファイルは、ダウンロードしたCodeSnippetフォルダの「lib/highlight/styles」に格納されています。

阿部 正幸/ 代表取締役
Drupal歴15年、ウェブマーケティング、インフラ構築、AP開発が守備範囲です。
キャッチボール、筋トレ、日本酒、ウイスキーが好きです。天気の良い日に、誰かキャッチボールして、立呑に付き合ってください。
好きなDrupalモジュールはIMCEです。