画像アップ時に自動でエフェクトを追加するDrupalの画像スタイル機能
 モチヤスタッフ
モチヤスタッフ

Drupalには管理画面から画像をアップロードしたタイミングで、さまざまな画像エフェクトを追加して処理する「画像スタイル」機能があります。
決まった画像処理を行う場合は、アップロードするだけで処理してくれるので、画像処理の自動化ができます。
また、クライアント側で画像処理をする必要がなくなるため、運用時に画像加工アプリやそれに関する専門知識が不要になります。
今回はそんな画像スタイル機能の使い方についてご紹介します。
画像スタイルの作成方法
画像スタイルは画像をアップロードしたタイミングで、あらかじめ設定した内容で画像を処理する機能です。
まずは処理内容を設定するために、Drupal管理画面の[環境設定]→[画像スタイル]を選択します。
![Drupal管理画面の[環境設定]→[画像スタイル]を選択します。](/sites/default/files/uploads/ckeditor/full_html/2023/02/24/image_1_preferences.png)
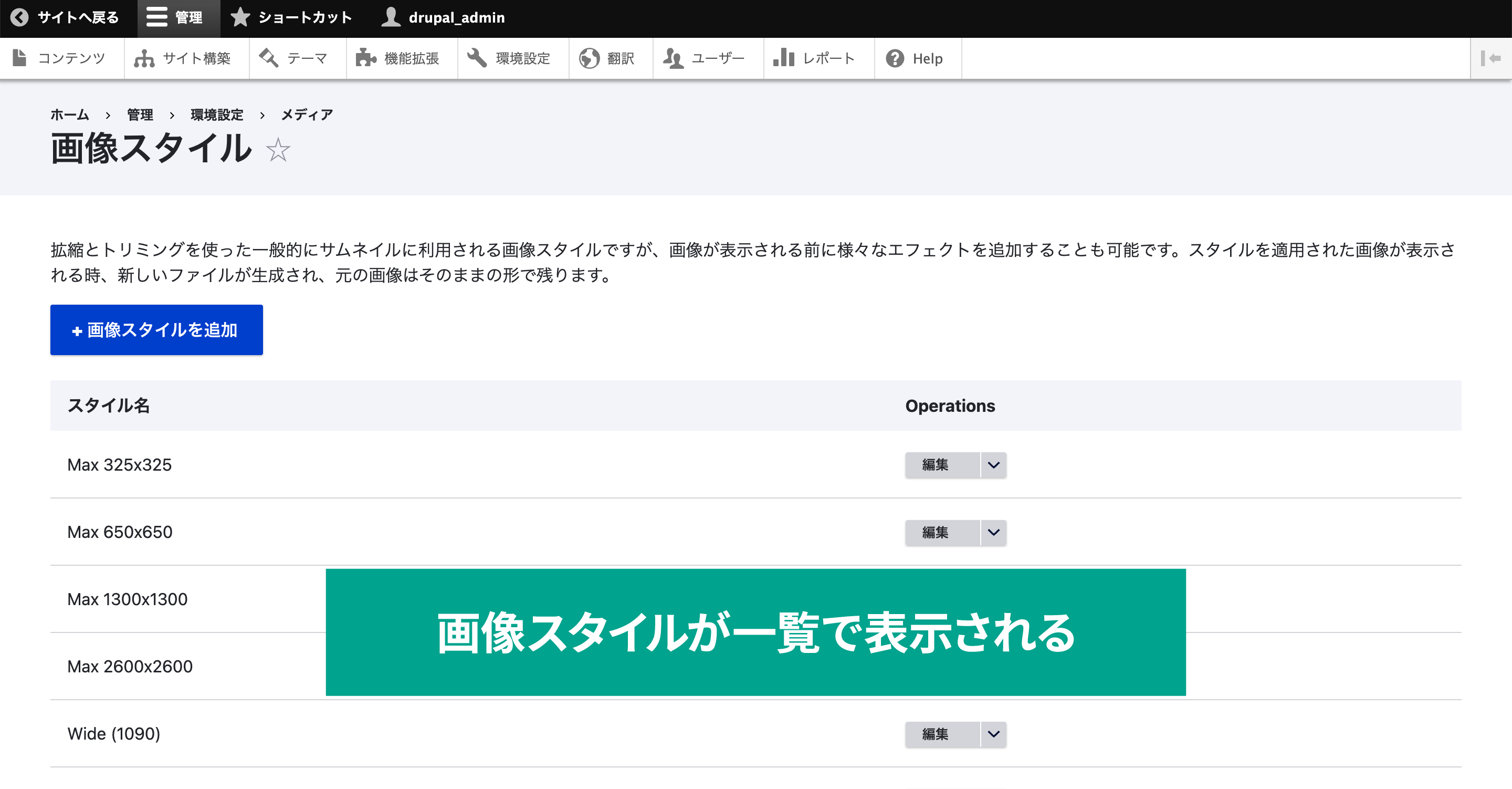
画像スタイル一覧ページが表示されて、使える画像スタイルが表示されます。

デフォルトでは下記の8パターンが用意されています。
- Max 325x325
- Max 650x650
- Max 1300x1300
- Max 2600x2600
- Wide (1090)
- サムネイル (100x100)
- 中 (220x220)
- 大 (480x480)
これはどれも画像をスケール(拡大・縮小)して画像を指定pxサイズにしてくれるエフェクトが設定されています。
「画像スタイル」と聞くと、グレースケールにしたりなどの見た目を変える効果を想像してしまいますが、このようにサイズ変更だけでも使えます。
毎回決まったサイズに加工してからアップロードするのは面倒ですが、これなら自動で必要なサイズにしてくれますし、1枚アップロードするだけで自動的にサイト上の各表示場所に合わせた画像サイズにしたりできます。
既存の画像スタイル右にある「編集」ボタンをクリックすれば既存のスタイルを編集できますし、「スタイルの追加」ボタンをクリックすれば画像スタイルの追加ができます。
今回は新たに画像スタイルを追加するので、「スタイルの追加」ボタンをクリックしましょう。
画像スタイルの追加
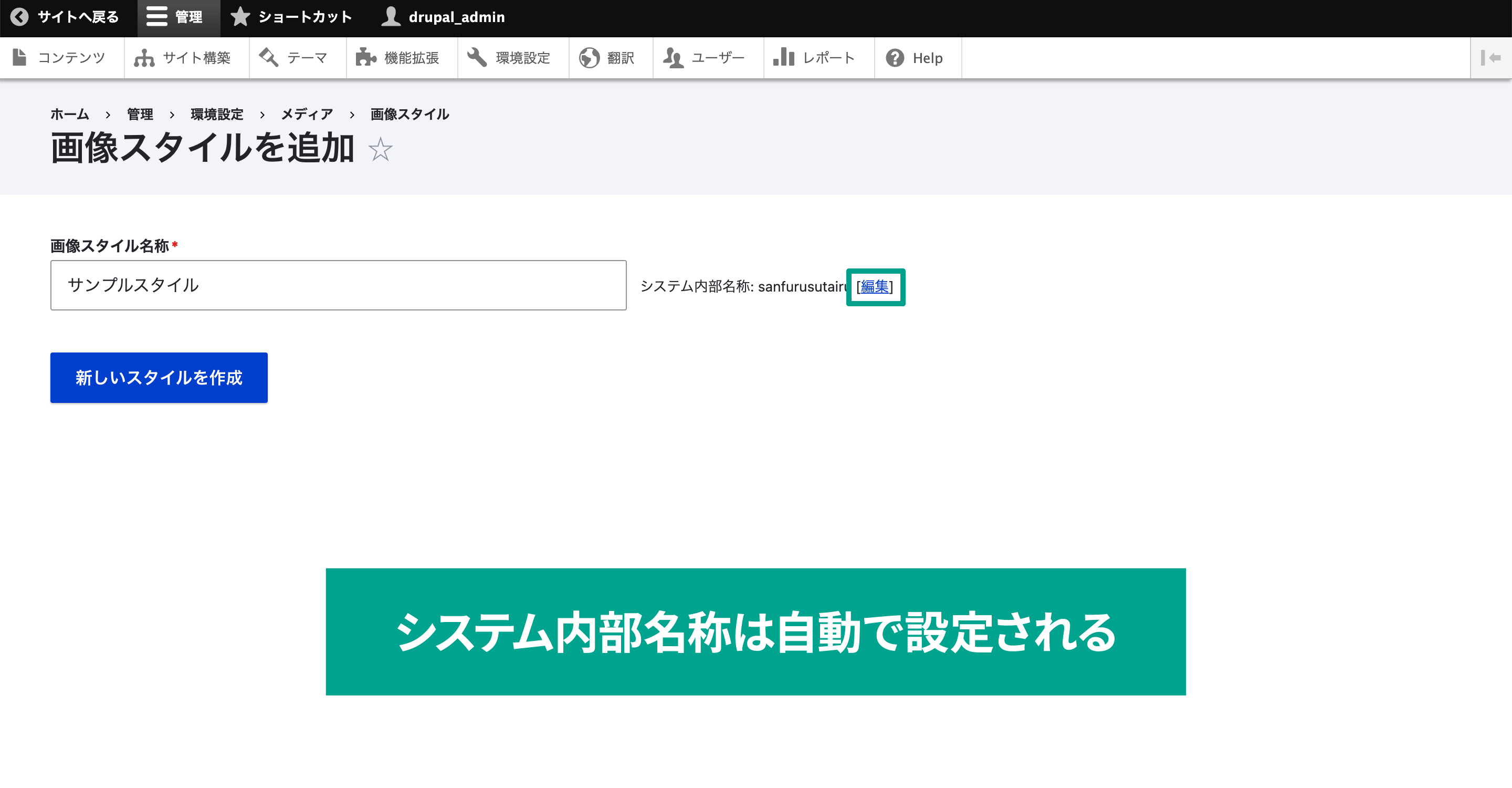
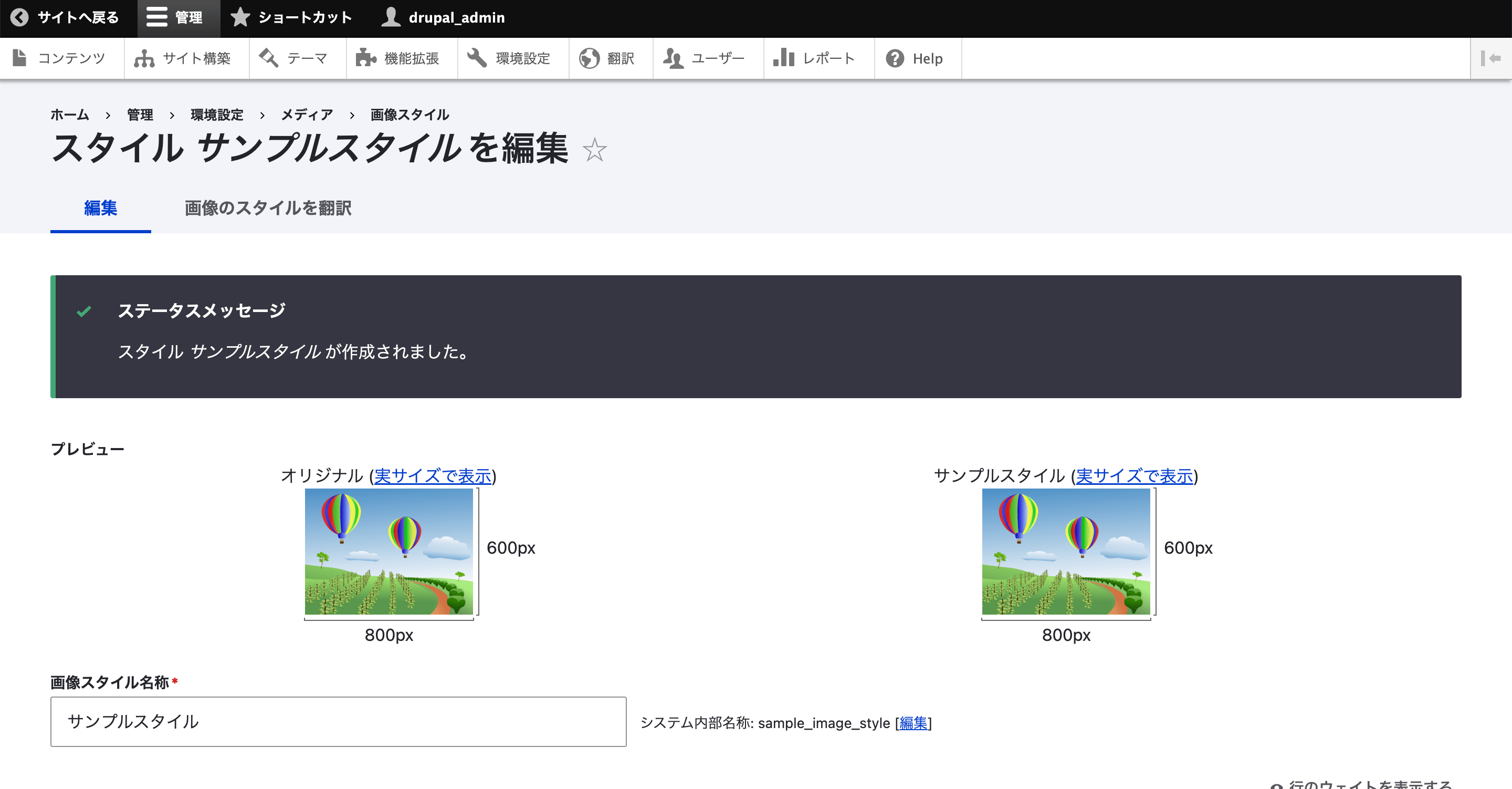
画像スタイルの追加画面では、まず「画像スタイル名称」を設定します。

入力した画像スタイル名称に応じて、自動的に「システム内部名称」が設定されます。
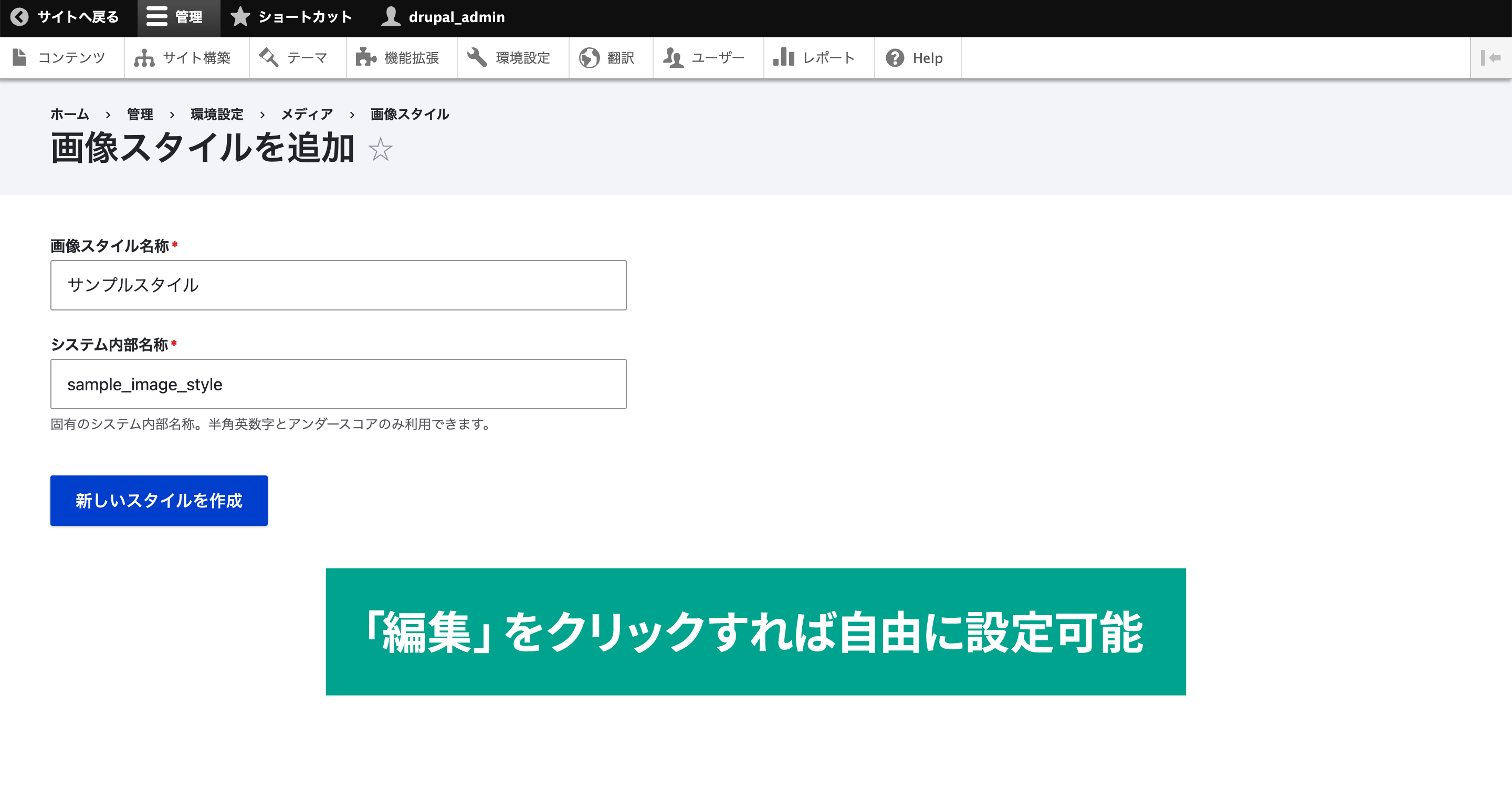
もし、システム内部名称を編集したい場合は「編集」リンクをクリックすれば、入力項目が表示されます。

画像スタイル名称は分かりやすいように日本語で名前をつけられますが、システム内部名称は生成された画像が格納されるURLに使われるため、英小文字・数字・アンダーライン・ハイフンのみ利用可能です。
入力できたら「新しいスタイルを作成」ボタンをクリックして作成します。

エフェクトの追加
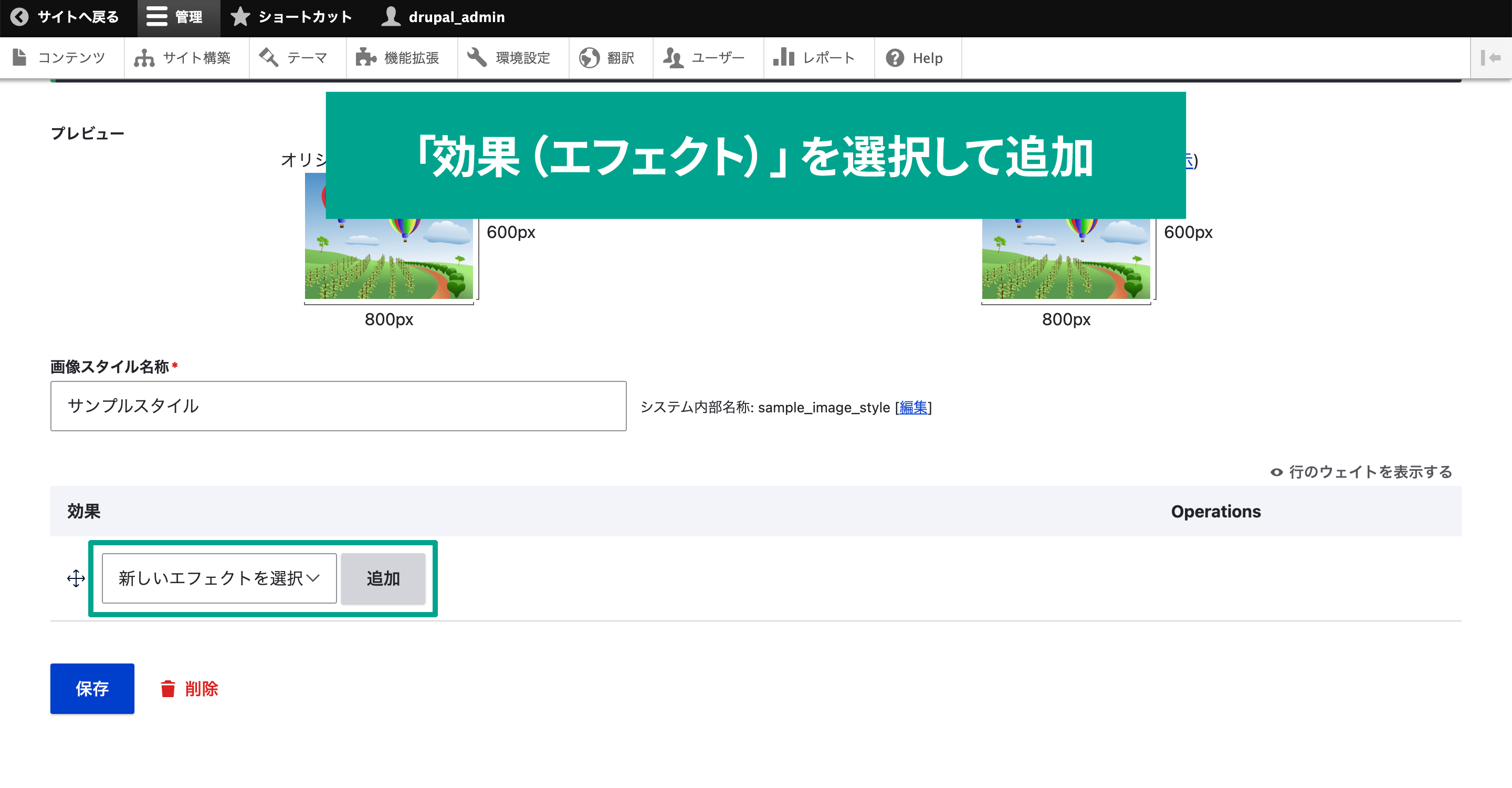
次に画像スタイルにエフェクトを追加します。
画像スタイル編集ページの下の方に「効果」というセクションがあります。
ここの「新しいエフェクトを選択」セレクトボックスで追加したいエフェクトを選択して「追加」ボタンを押せば追加できます。

追加できるエフェクトの一覧は下記の通りです。
なお、エフェクトの種類はモジュールをインストールすることによって追加できますが、今回は基本となるエフェクトを紹介します。
| エフェクト名 | 処理内容 |
|---|---|
| グレースケール化 | 画像を白黒にする |
| スケール | 拡大率を変更する |
| トリミング | 大きい画像の一部を切り出す |
| リサイズ | 画像のサイズを変更する |
| 回転 | 画像を回転させる |
| 変換 | 画像の形式を変換する |
| 拡縮とトリミング | 拡大率を変更した上で画像の一部を切り出す |
エフェクトの追加が完了したら、「保存」ボタンをクリックすれば設定完了です。
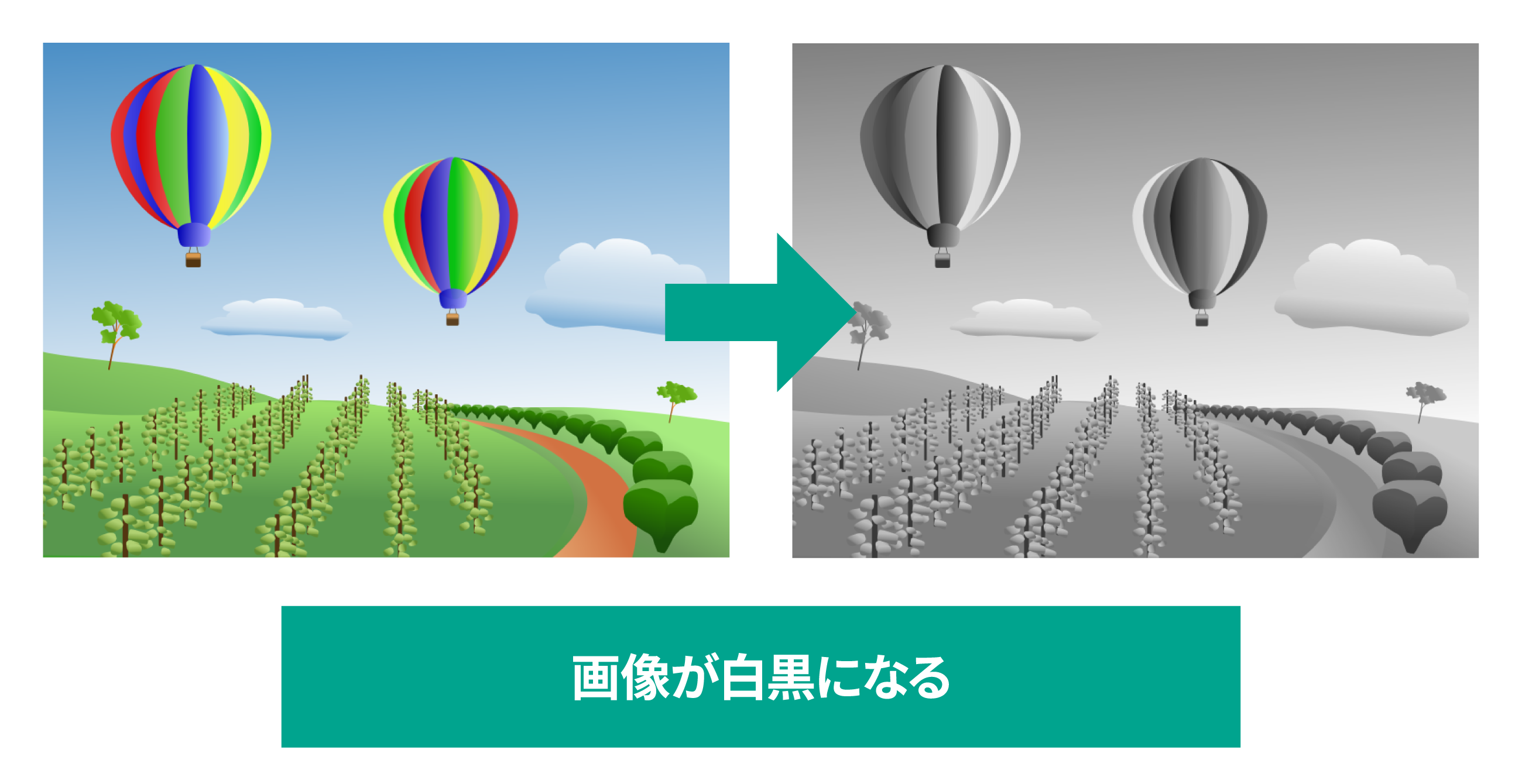
グレースケール化
グレースケール化は画像を白黒にするエフェクトです。

特に設定項目はなく、エフェクトの選択時に「グレースケール化」を選択すると追加されます。
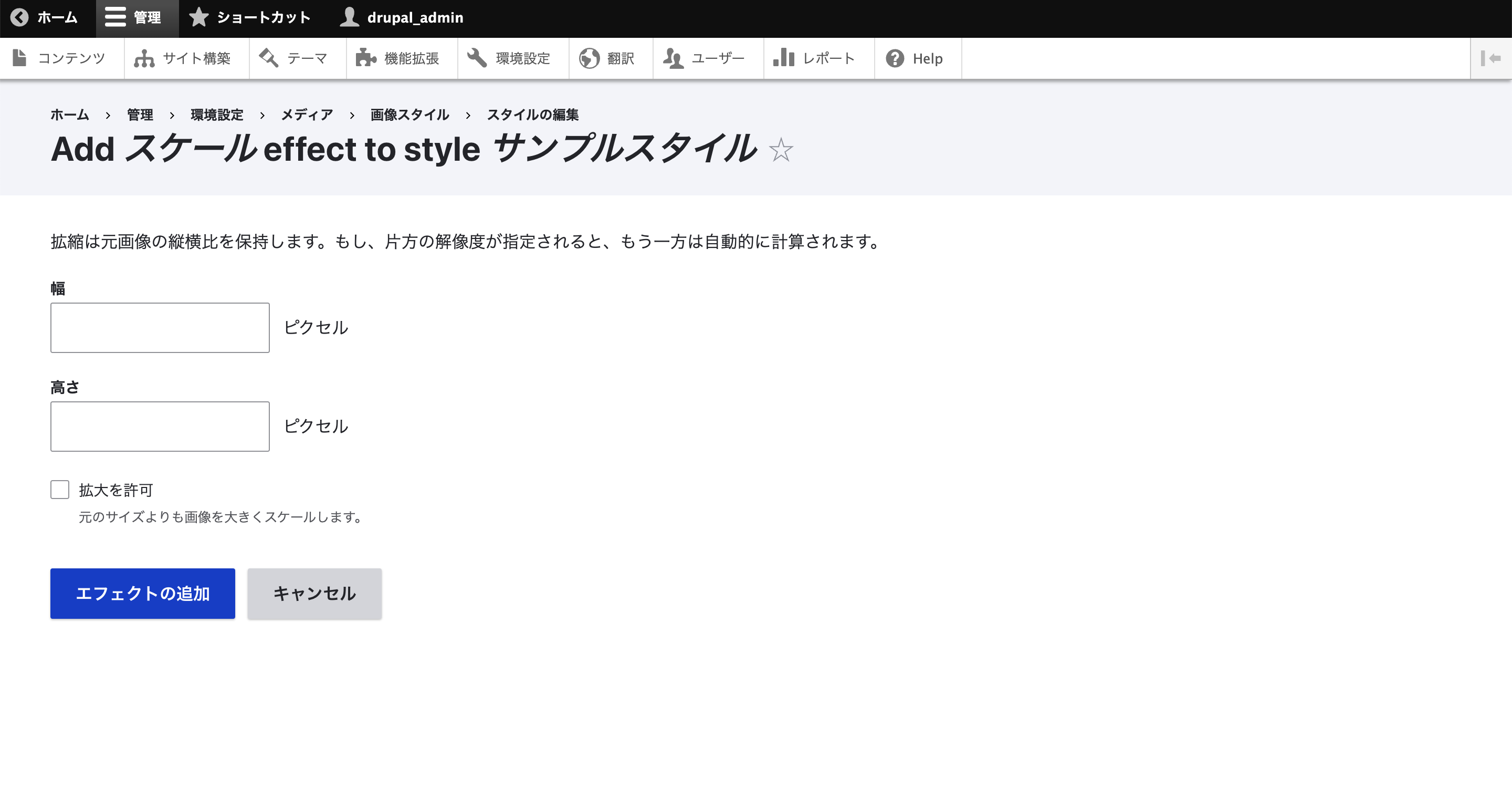
スケール
スケールは画像の拡大縮小をするエフェクトです。

「幅」と「高さ」どちらか片方が設定された場合は、画像をその片方に合わせて、もう片方は自動的に計算されて拡大縮小されます。
下にある「拡大を許可」チェックボックスにチェックを入れると、元のサイズよりも指定した幅が高さが大きい場合でも画像を大きくします。
ただし、元のサイズよりも画像サイズが大きくなると画質は悪くなるので注意が必要です。
記事内に使用する画像などで、一定の横幅より画像サイズを小さくしたい場合に使えます。
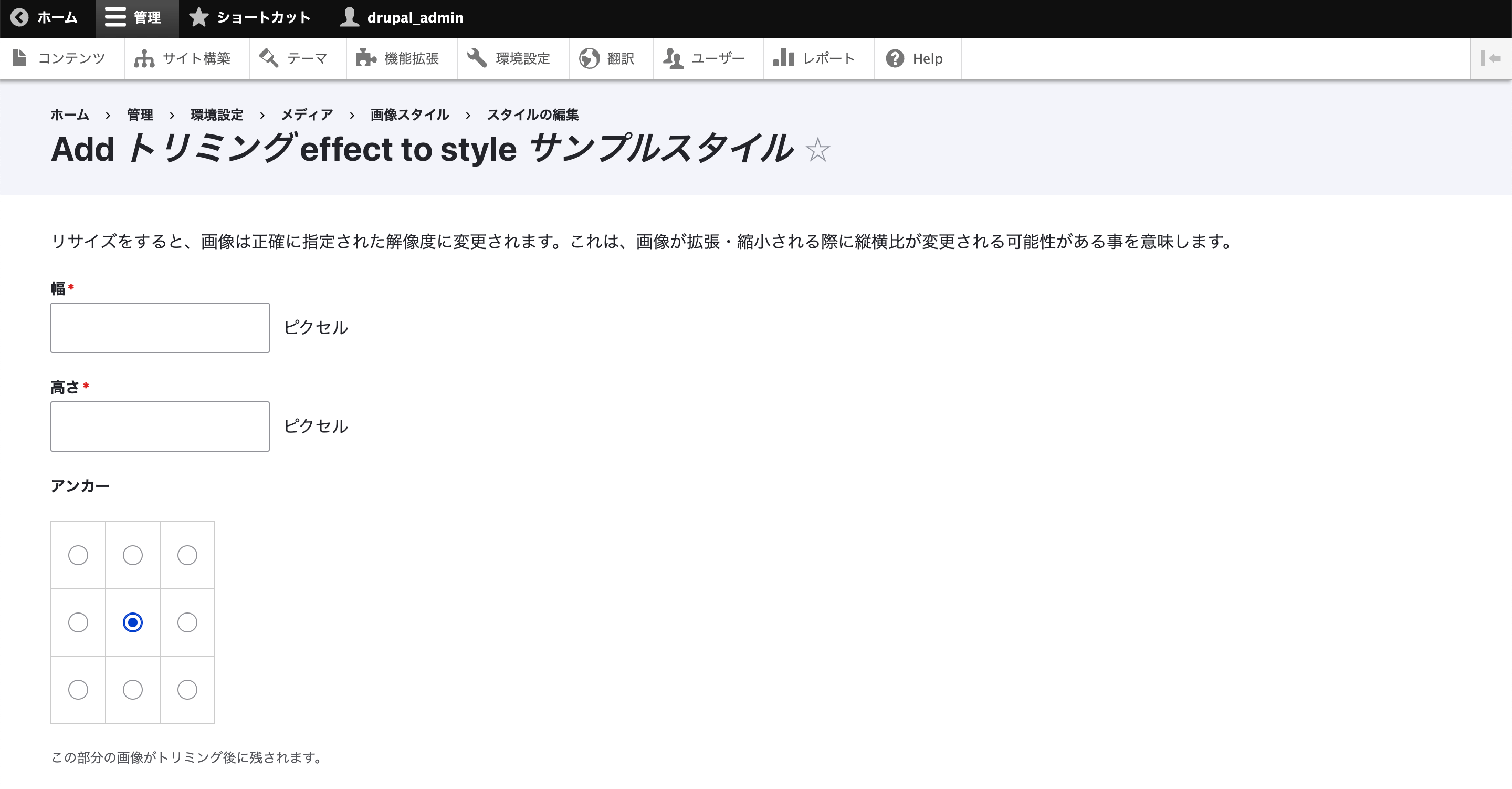
トリミング
トリミングは画像の一部を切り出すエフェクトです。

幅と高さはピクセル指定で入力が必須です。
あとは「アンカー」でトリミングするときの起点となる位置を選択します。
デフォルトは画像の真ん中を切り出すようになっていて、たとえば左上を切り出すようにして欲しい場合は、左上にチェックが入るようにします。
後述する「リサイズ」だと、画像の縦横比が変わる可能性があります。
しかし、トリミングであれば画像の一部切り出しになってしまいますが、縦横比は変わらずに指定した画像サイズにできます。
また、縦横比を維持しつつサイズを変更して、一緒にトリミングも行いたい場合は後述する「拡縮とトリミング」を使用します。
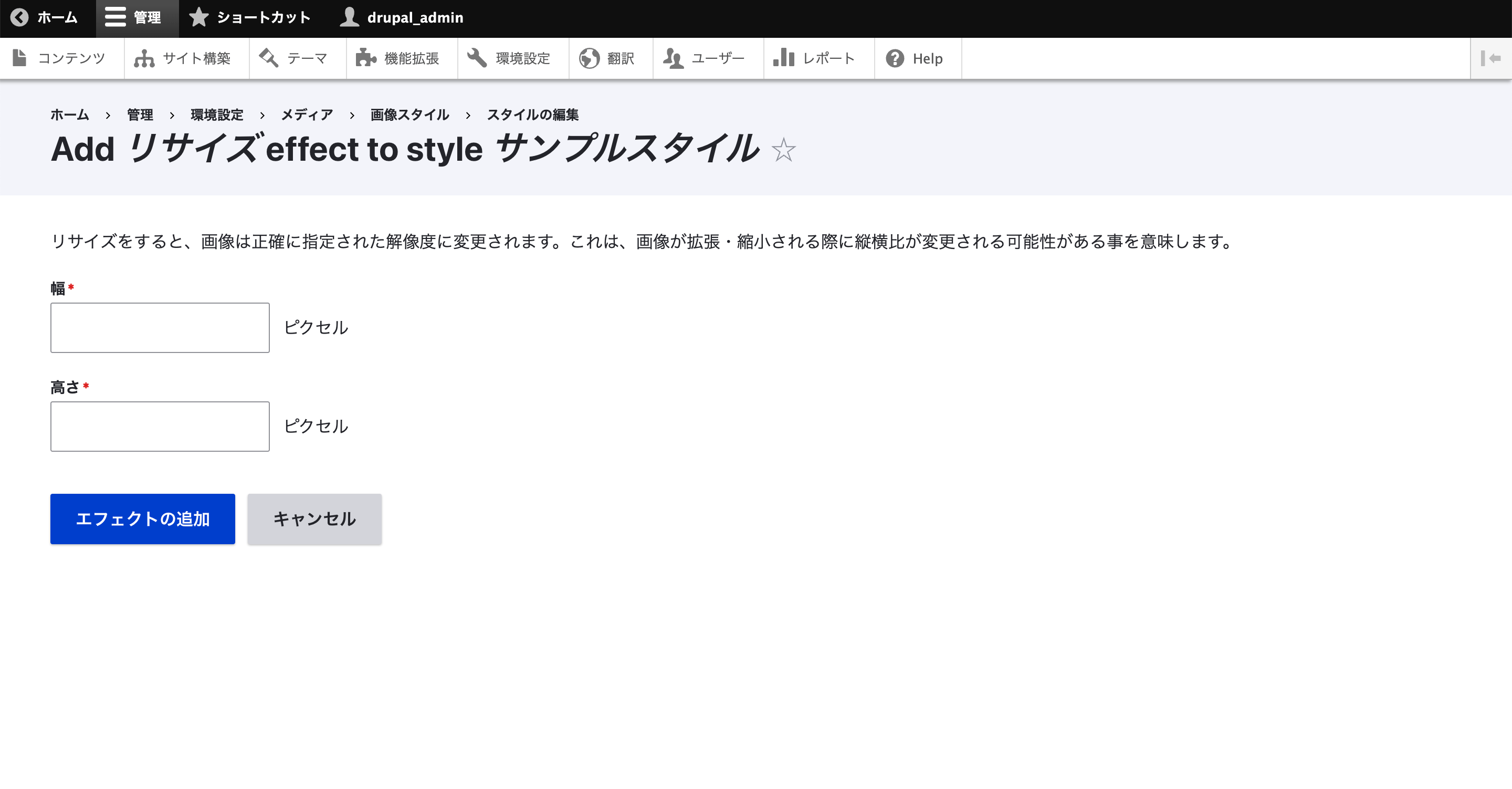
リサイズ
リサイズは画像を指定したサイズに変更できるエフェクトです。

幅と高さはピクセル指定で入力が必須です。
そしてこの指定したピクセルサイズに変更します。
そのため、画像の縦横比が変わってしまう可能性があるので注意が必要です。
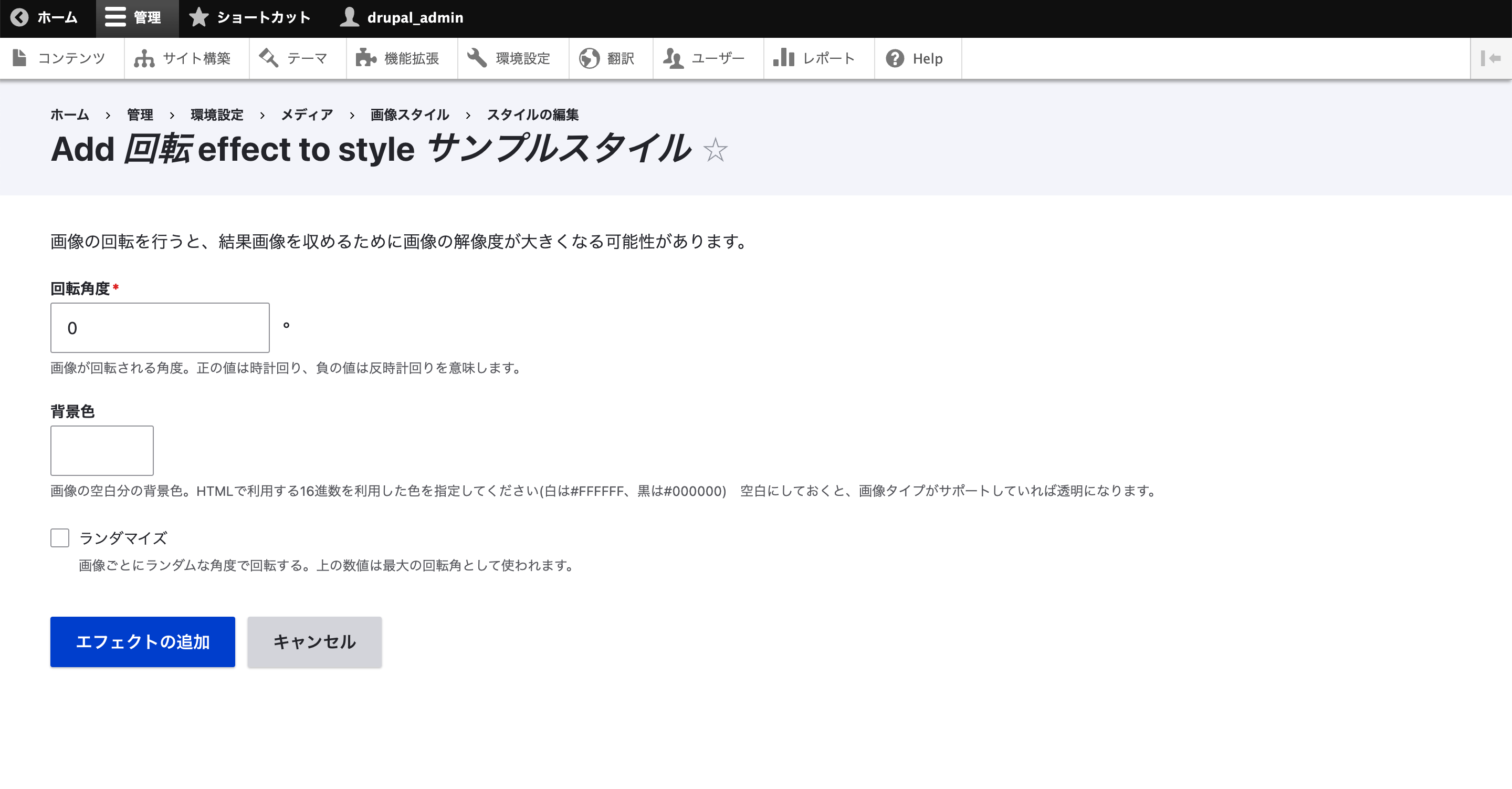
回転
回転はその名の通り画像を指定した角度分、回転させるエフェクトです。

「回転角度」が入力必須で、ここに入力した角度分、画像が回転します。
また、画像を回転させるのでその分、空白スペースが生まれたり、画像サイズがアップロードしたときよりも大きくなる可能性があります。
空白スペースが生まれた場合に、デフォルトだと透明(画像形式の問題で透明がサポートされていない場合は白色)ですが、「背景色」にカラーコードを入力すれば背景色がつくようになります。
また、「ランダマイズ」にチェックを入れると、アップロードするたびに自動的にランダムな角度で回転するようになります。
このとき「回転角度」が最大の回転角になるので、回転角度を「90 °」に指定した場合「30°」にはなる可能性はありますが、「110 °」のように90 °を超える角度にはなりません。
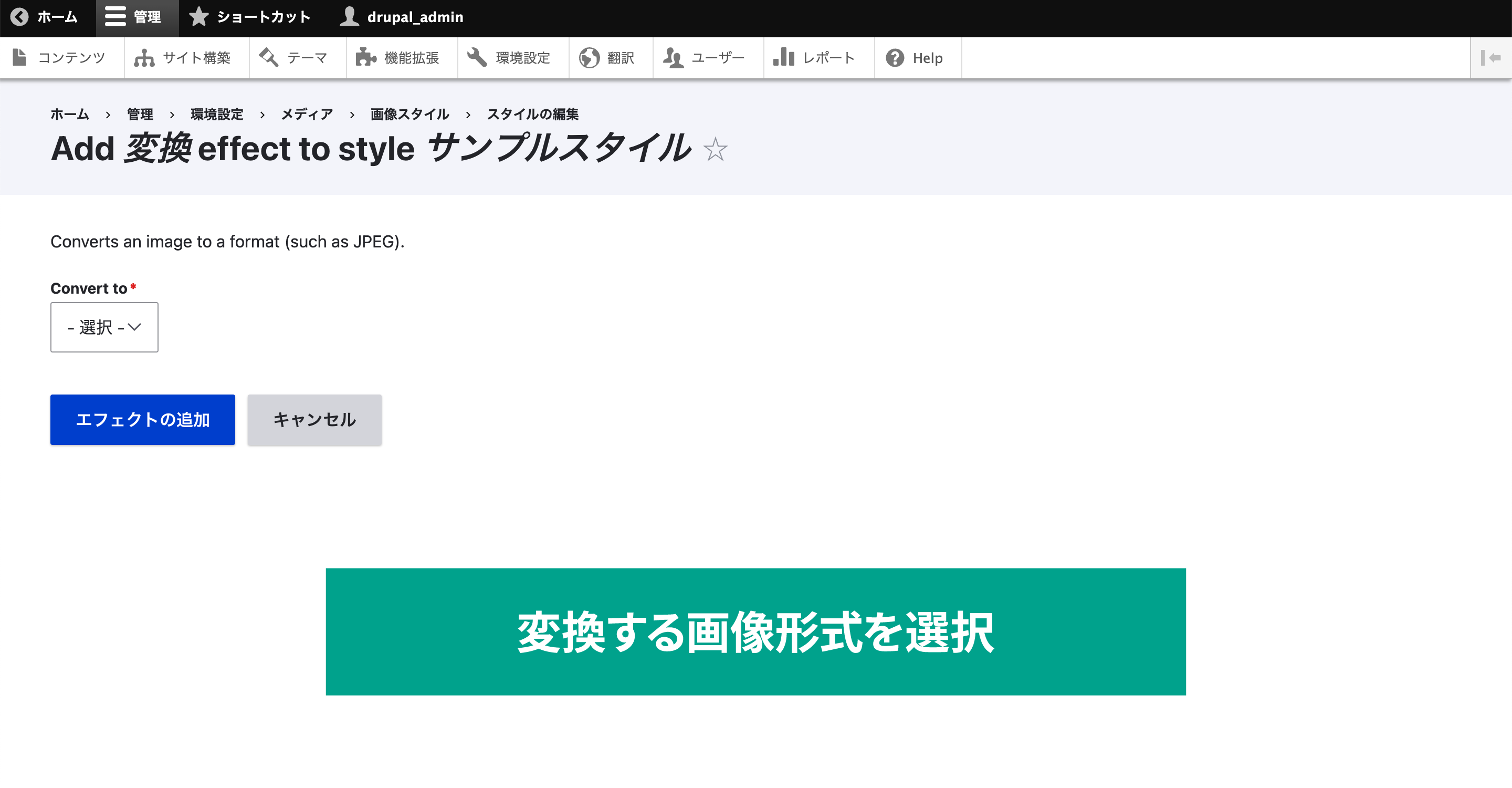
変換
変換は画像のファイル形式を変換するエフェクトです。

「Convert to」のセレクトボックスをクリックすると、下記の選択肢が表示されます。
- PNG
- JPEG
- JPG
- JPE
- GIF
- WEBP
なお、PNGなどの透過機能を持っている画像形式から、JPEGなどの透過機能を持っていない形式に変換すると、透明だった部分は白色になります。
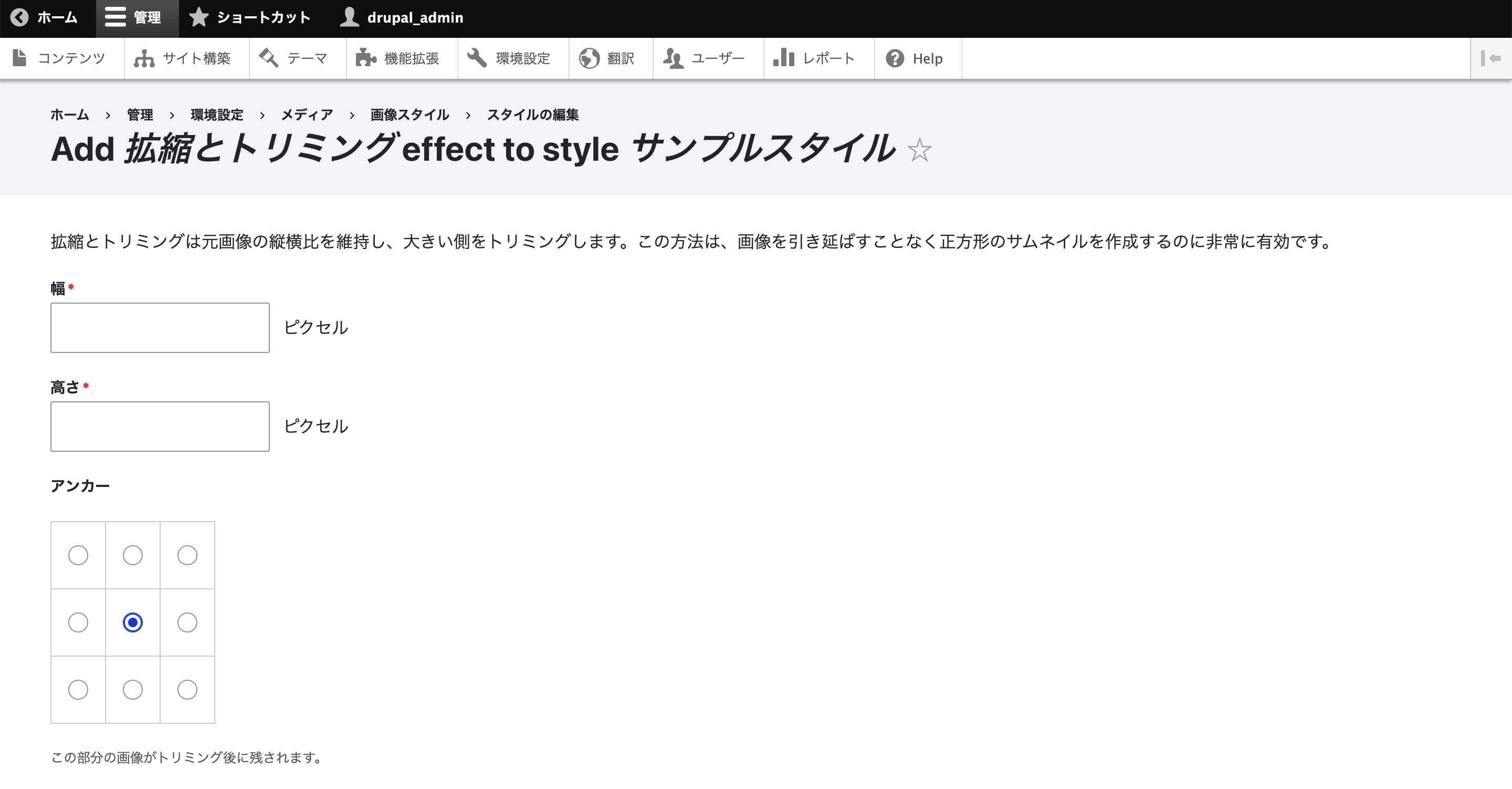
拡縮とトリミング
拡縮とトリミングは「スケール」と「トリミング」を合わせたようなエフェクトです。
元画像の縦横比は維持しつつ、画像サイズを変更し、画像サイズが大きくなった辺はトリミングして指定の画像サイズにしてくれます。

幅と高さはピクセル指定で入力が必須です。
また、通常のトリミングと同じように「アンカー」でトリミングするときの起点となる位置を選択します。
画像サイズを一定にしてギャラリーのように並べたい場合など、アップロードした画像サイズを統一するために使えます。
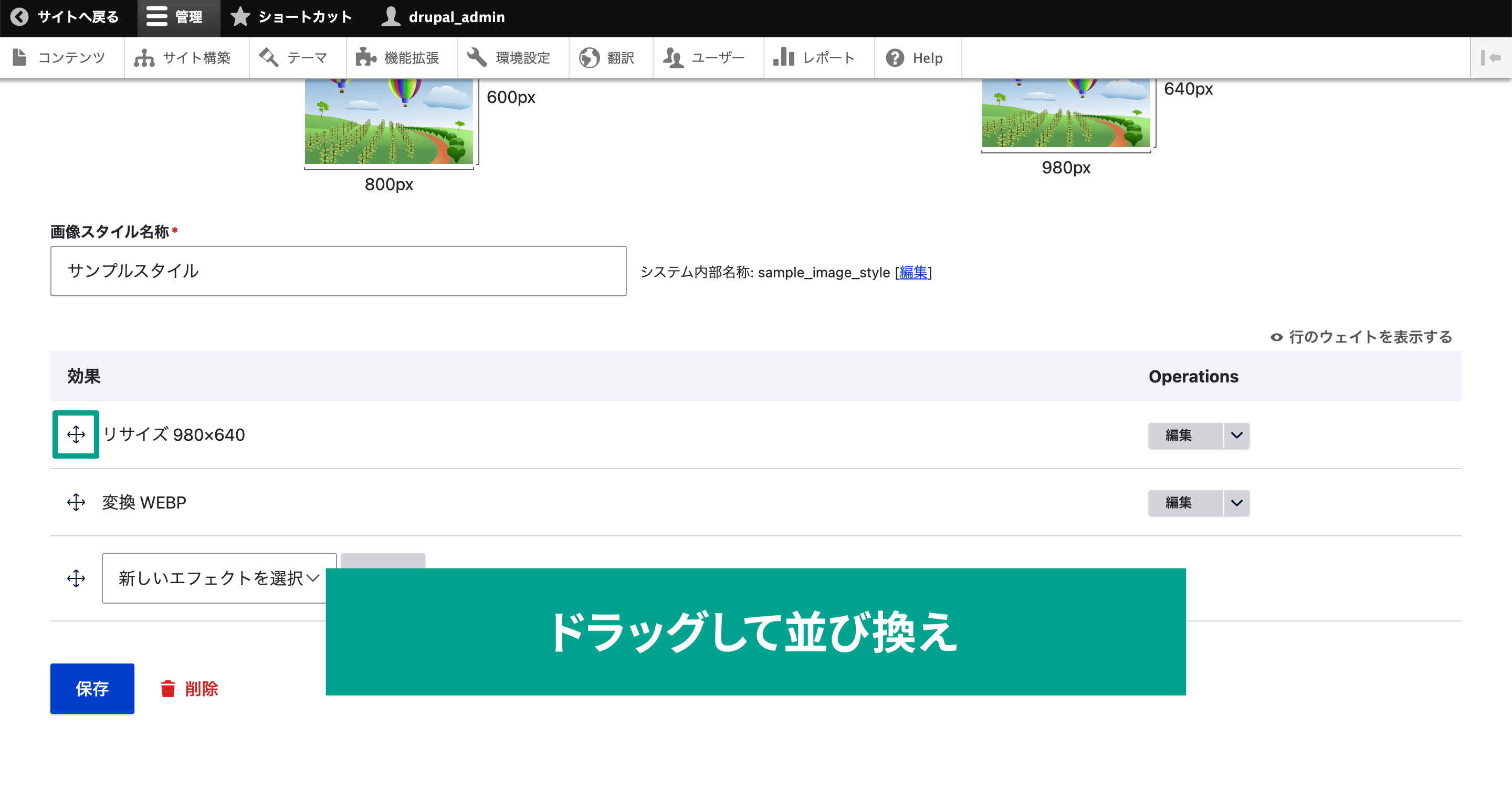
追加したエフェクトの並び換え
エフェクトを追加すると、追加した順番にエフェクトが並んでいます。
この並びは実は重要で、画像の処理は上から順に実行されてしまいます。
たとえば「回転してからトリミング」と「トリミングしてから回転」では最終的にできあがる画像が違ってきます。
エフェクトの左にある「十字」アイコンでドラッグすれば並び換えが可能です。

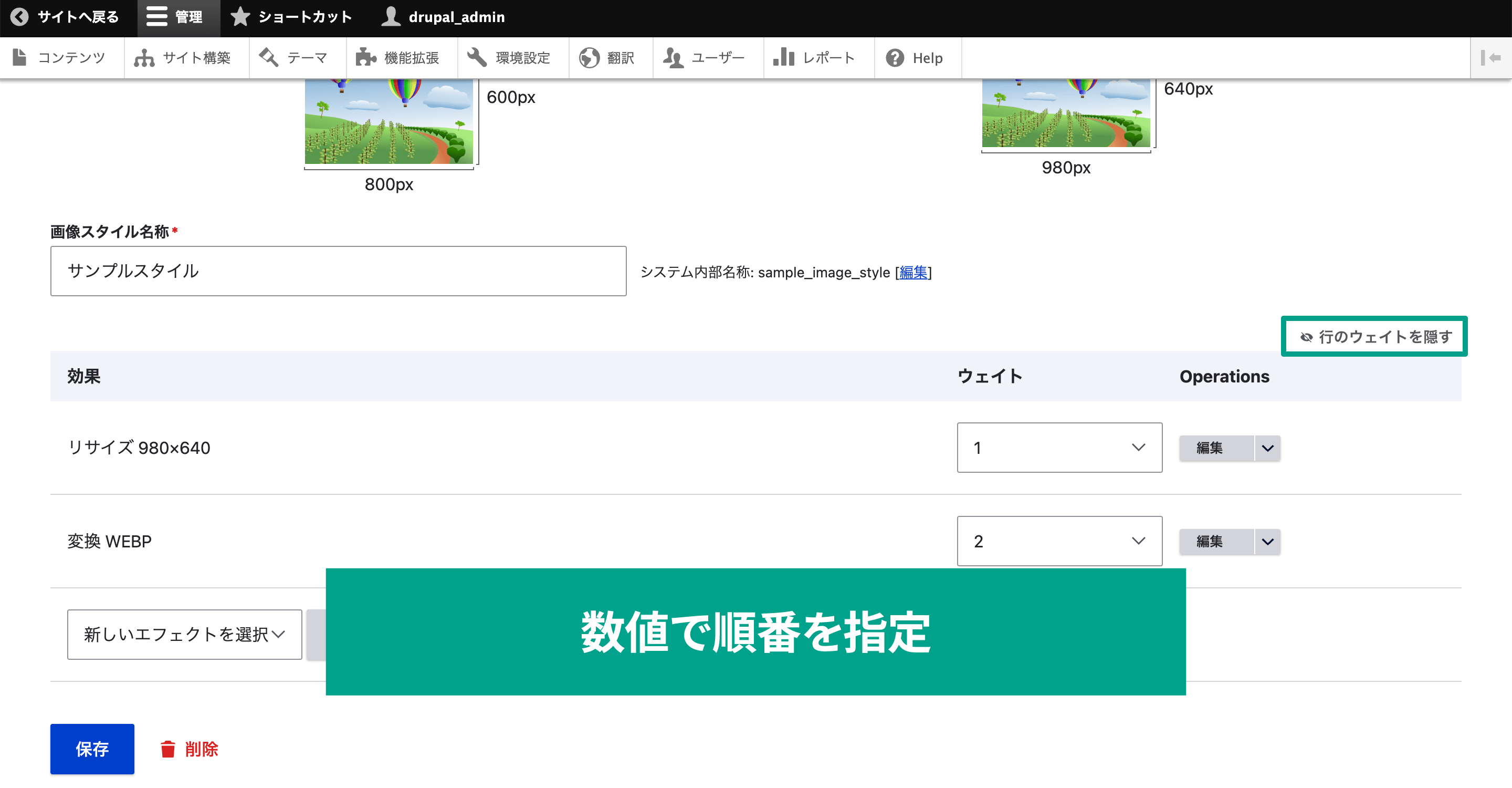
もしくは、右上の「行のウェイトを表示する」をクリックすれば数字による並び換えも可能です。

なお、並び換えただけでは設定は保存されていないので、ページ下の「保存」ボタンを押すのを忘れないように注意しましょう。
画像スタイルを適用する
画像スタイルを作成したら、今度はそれをどこの画像をアップロードしたタイミングで適用するのか設定する必要があります。
今回は試しに記事のアイキャッチ画像に画像スタイルを適用してみます。
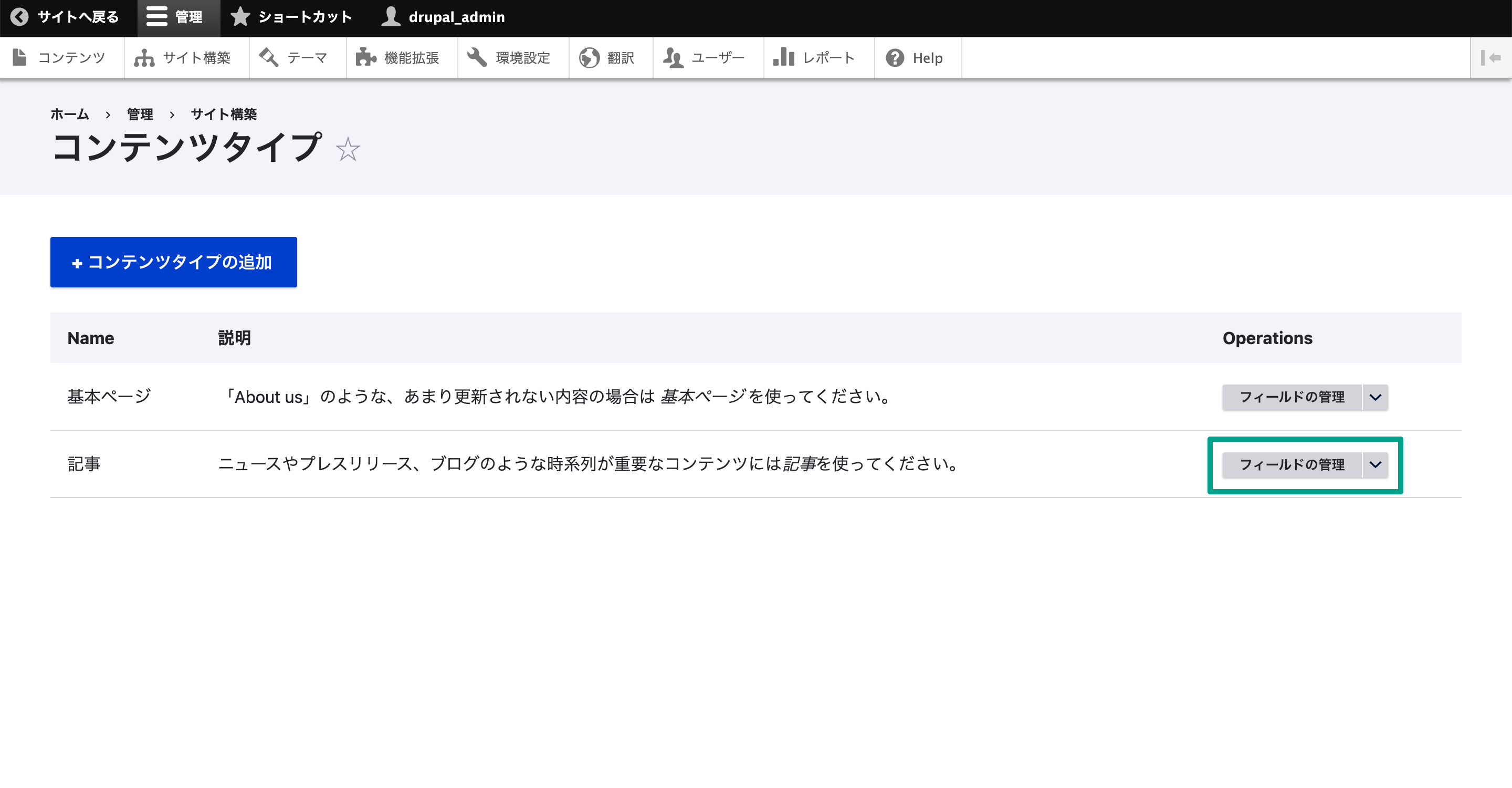
管理画面の[サイト構築]→[コンテンツタイプ]へ移動します。
![管理画面の[サイト構築]→[コンテンツタイプ]へ移動します。](/sites/default/files/uploads/ckeditor/full_html/2023/02/24/image_16_edit_content_type.png)
「記事」の右にある「フィールドの管理」を選択します。

コンテンツタイプの入力フィールド管理画面が表示されるので、[表示管理]タブを開きます。
「画像」フィールドの行の一番右に歯車アイコンが表示されているので、クリックします。
![コンテンツタイプの入力フィールド管理画面が表示されるので、[表示管理]タブを開きます。 「画像」フィールドの行の一番右に歯車アイコンが表示されているので、クリックします。](/sites/default/files/uploads/ckeditor/full_html/2023/02/24/image_18_setting_image_field.png)
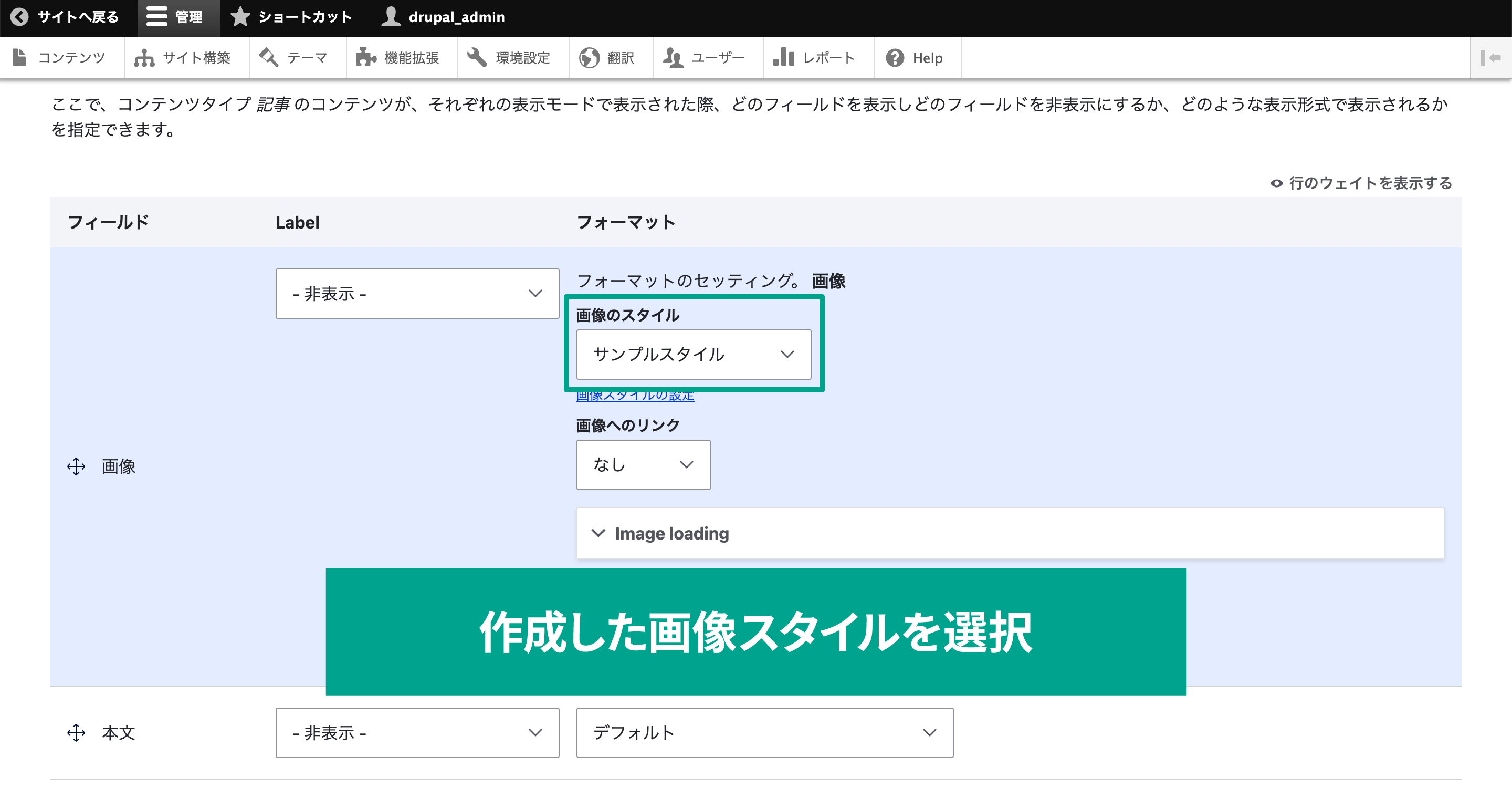
クリックすると「フォーマット」行に画像の設定が表示されるので、「画像のスタイル」を先ほど作成した画像スタイルに変更して「更新」ボタンをクリックします。

ページ最下部の「保存」ボタンも忘れずにクリックして設定完了です。
画像スタイルの確認
実際に記事を作成して、設定した画像スタイルが適用されるか確認してみます。
管理画面の[サイト構築]→[コンテンツタイプ]→[記事]で新規コンテンツを作成します。
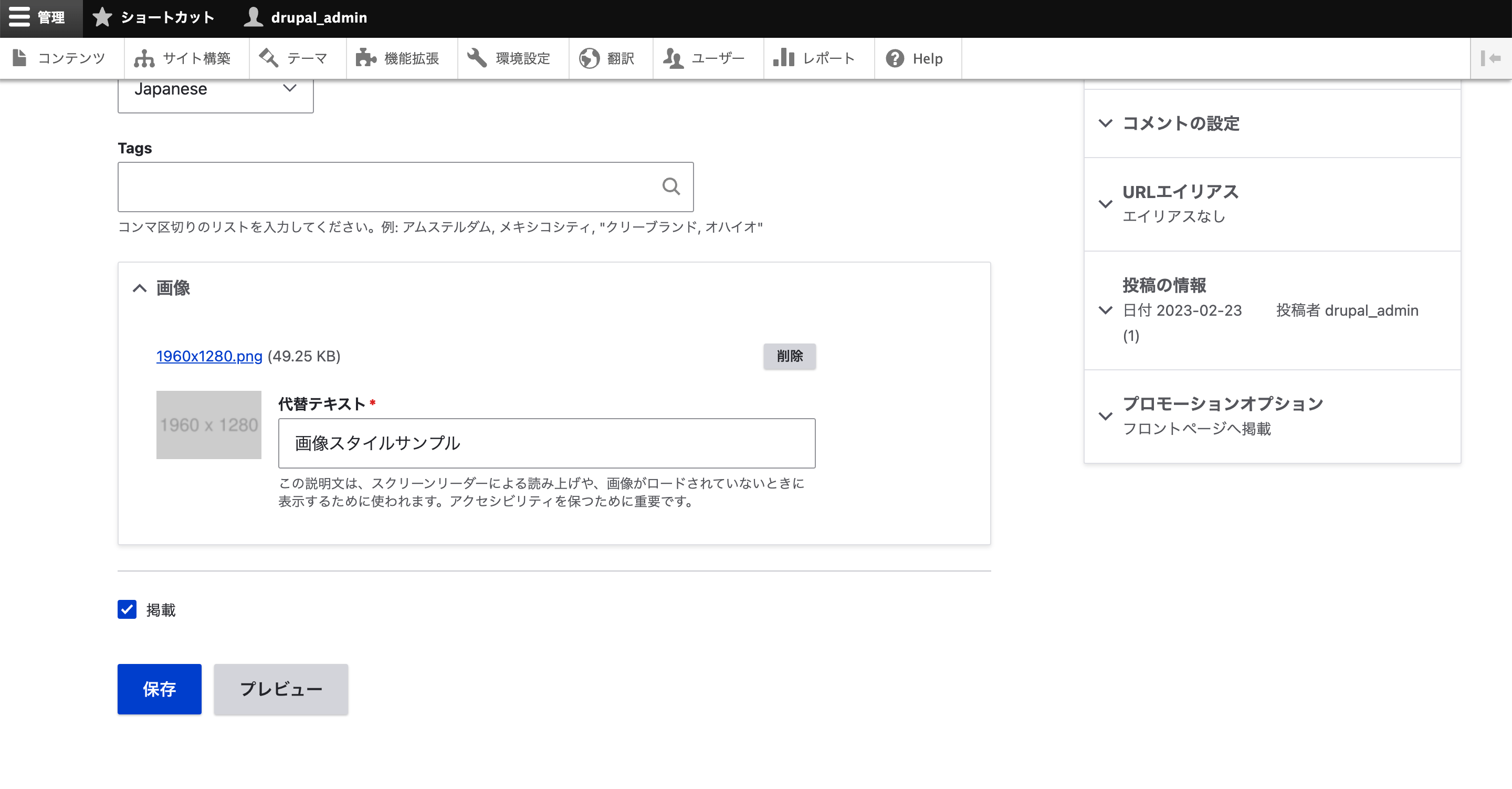
画像の部分に適当に画像をアップロードしてみます。
![管理画面の[サイト構築]→[コンテンツタイプ]→[記事]で新規コンテンツを作成します。 画像の部分に適当に画像をアップロードしてみます。](/sites/default/files/uploads/ckeditor/full_html/2023/02/24/image_20_image_upload.png)
今回適用した画像スタイルは「リサイズ」で画像サイズを変更するようにしたのと、「変換」で画像形式を「WEBP」に変換するようにしてみました。

保存(もしくはプレビュー)して、画像スタイルで設定した処理がきちんと適用されているか確認しましょう。

画像をダウンロードして確認してみましたが、ちゃんとリサイズされて、画像形式も変換されていました。
このように画像スタイルは「処理内容」と「どの画像アップロード時に適用するか」の2つを設定することで実現できます。
まとめ
画像のトリミングなどは1枚ずつ対応しようとすると、地味に時間のかかる作業ですし、画像に加工を加えたい場合はさらに面倒です。
時間だけでなく、画像加工アプリや、それを操作できる人員を用意する必要がでてきます。
そして操作する人数が増えてくると、人によってばらつきが出てきてしまい、ページによって画像サイズが異なったり、エフェクトに微妙に差が出てくる可能性もあります。
画像スタイルは1度設定してしまえば、運用がラクになるだけでなく、結果的に最低限の体裁も整うようになります。
もちろん、トリミング位置は起点となる大体の位置が選択できるくらいで、細かい位置を指定することはできません。
他のエフェクトに関しても画像ごとに細かく調整することはできないため、1枚1枚こだわりたい場合は向かないかもしれません。
しかし多くの場合は設定しておいた方がメリットのある機能なのではないでしょうか。
単に運用がラクになるだけでなく、体裁の統一という面でも、画像スタイルの活用をオススメします。

モチヤスタッフ
Drupalなど技術に関する投稿をモチヤのスタッフが行っています。