Headless(ヘッドレス) CMSとしてのDrupal、Headlessとは
 阿部 正幸
阿部 正幸

Headless(ヘッドレス)または、Decoupled(ディカップル) CMSという言葉を最近よく耳にするようになりました。
理由として、最近は1社が保有するウェブサイトや、コンテンツを配信するデバイスが増え続けているからです。
今回はHeadless CMSの概要と、DrupalをHeadless CMSとして利用する方法を紹介します。
Headless CMSとは?
まず前提としてCMS(Content Management System)はコンテンツやファイルなどの情報を管理・公開するシステムです。
DrupalやWordPress、Movable Typeなどが有名なCMSで、エンジニアではない人も管理画面から簡単に「画像ファイルのアップロード」「記事の投稿」ができます。
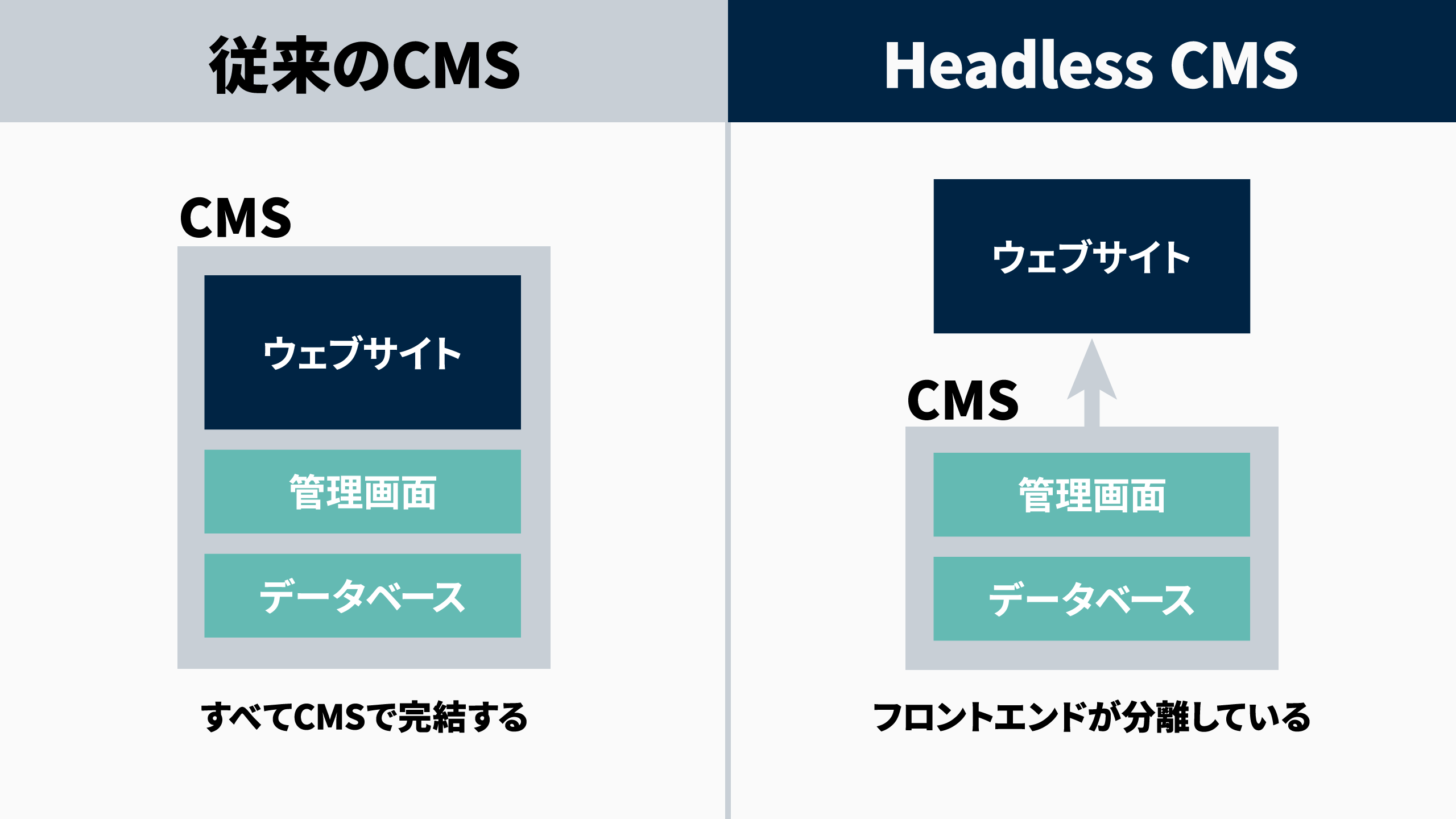
従来のCMSではデータベースを管理するバックエンドと、実際に表示される見た目部分のフロントエンドは一体化されていました。
それを切り離して別々に考えるのがHeadless CMSです。

Headとは「見た目(ビュー)」のことで、Headlessは「見た目がない」という意味になり、フロントエンドがないバックエンドのみのCMSとなります。
また、Decoupledには「切り離された」「分離された」という意味があるので、これもバックエンドとフロントエンドを切り離したCMSなので同じ意味です。
Headless CMSもDecoupled CMSも同じ意味ですが、最近はHeadless CMSの方をよく聞きます。
しかし、キーワードとして「Decoupled」や「Decoupling」はよく見かけるので、バックエンドとフロントエンドの切り離しのことなんだと覚えておくようにしましょう。
Headless CMSが求められる理由
Headless CMSが求められる理由はいくつかありますが、主に運用のコストダウンにつながってきます。
なによりサイトごとに複数の管理画面をもたなくてよくなるのは大きな魅力です。
コンテンツを一元管理して配信できるようにするため
最近は1つの会社で保有するウェブサイトが複数あったり、コンテンツを配信するデバイスが増え続けています。
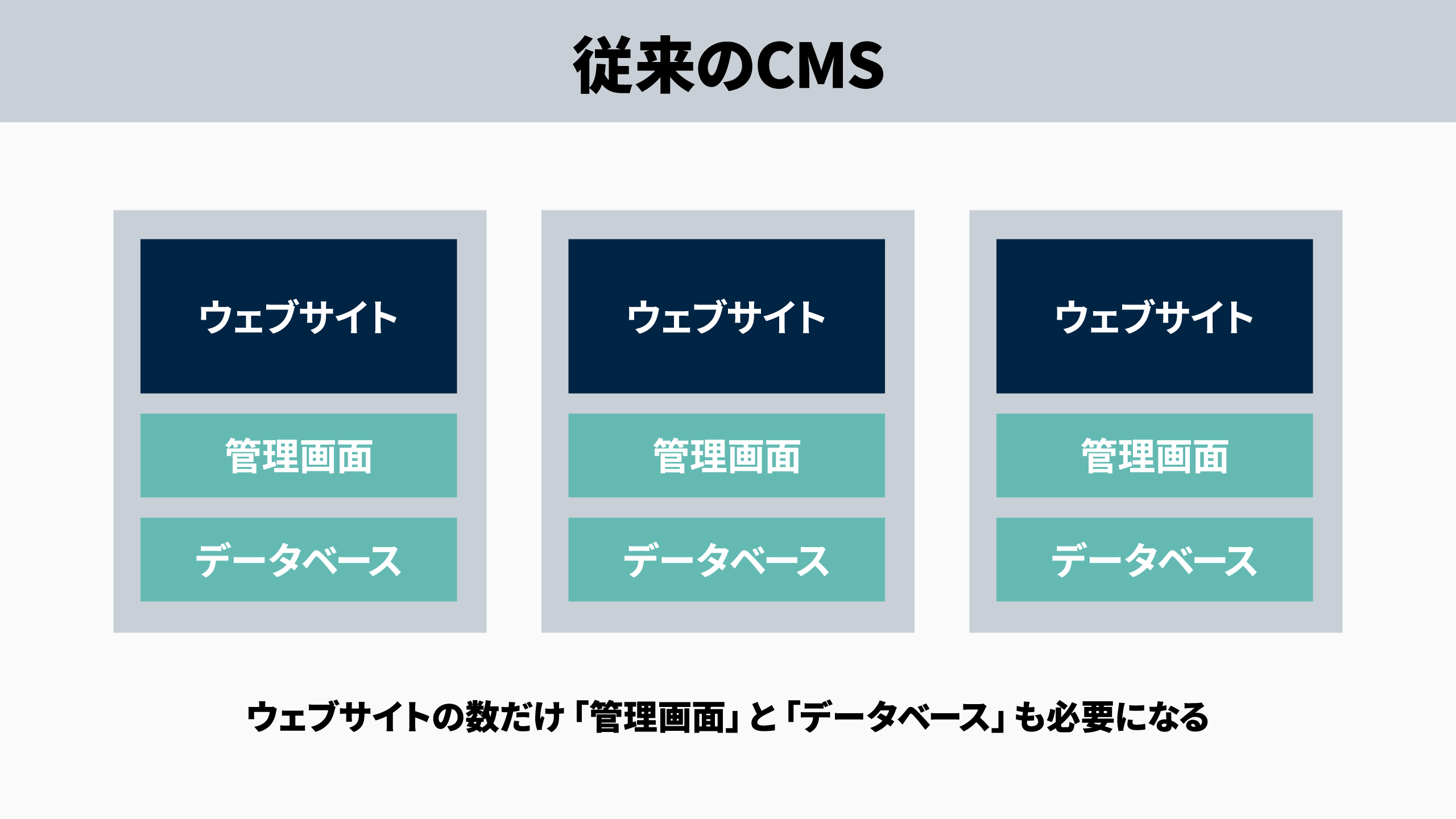
例えば、サイトを3つ保有している場合は3つ分のCMSがあり、それぞれの管理画面からコンテンツ管理をする必要があります。

これでは運用コストが大きくなりますし、また新たにサイトやデバイスが増えるとその分運用コストも膨らんでいきます。
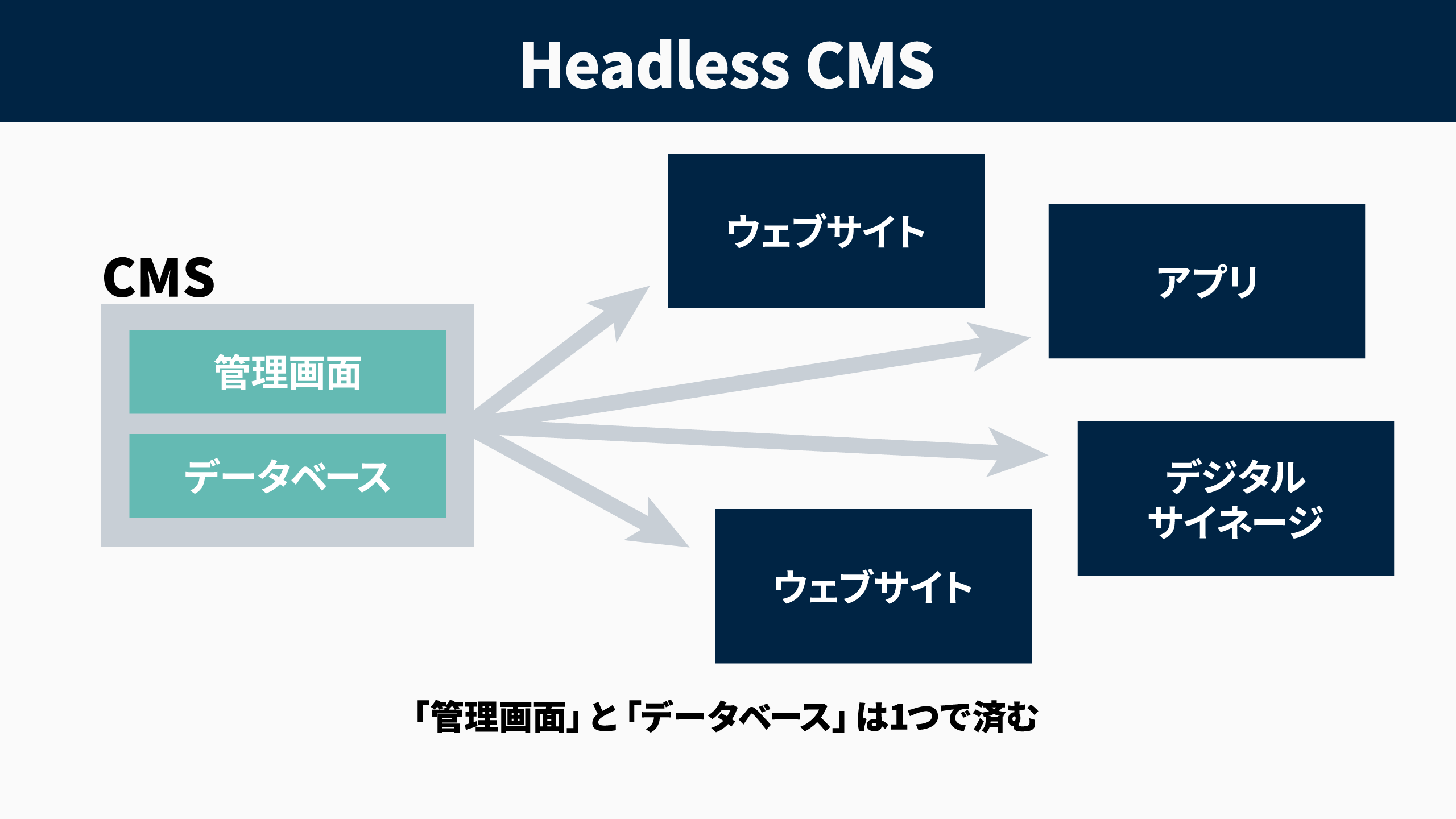
Headless CMSにするとバックエンドとフロントエンドが切り離せるため、管理画面は1つで済みます。

そして1つのCMSから様々なサイト・デバイスにコンテンツを配信します。
サイトやデバイスが増えても、コンテンツを管理するシステムは1つのため、運用コストの膨らみを抑えることができます。
バックエンドとフロントエンドの分離によるコストダウン
Headless CMSの特徴はバックエンドとフロントエンドの分離にあります。
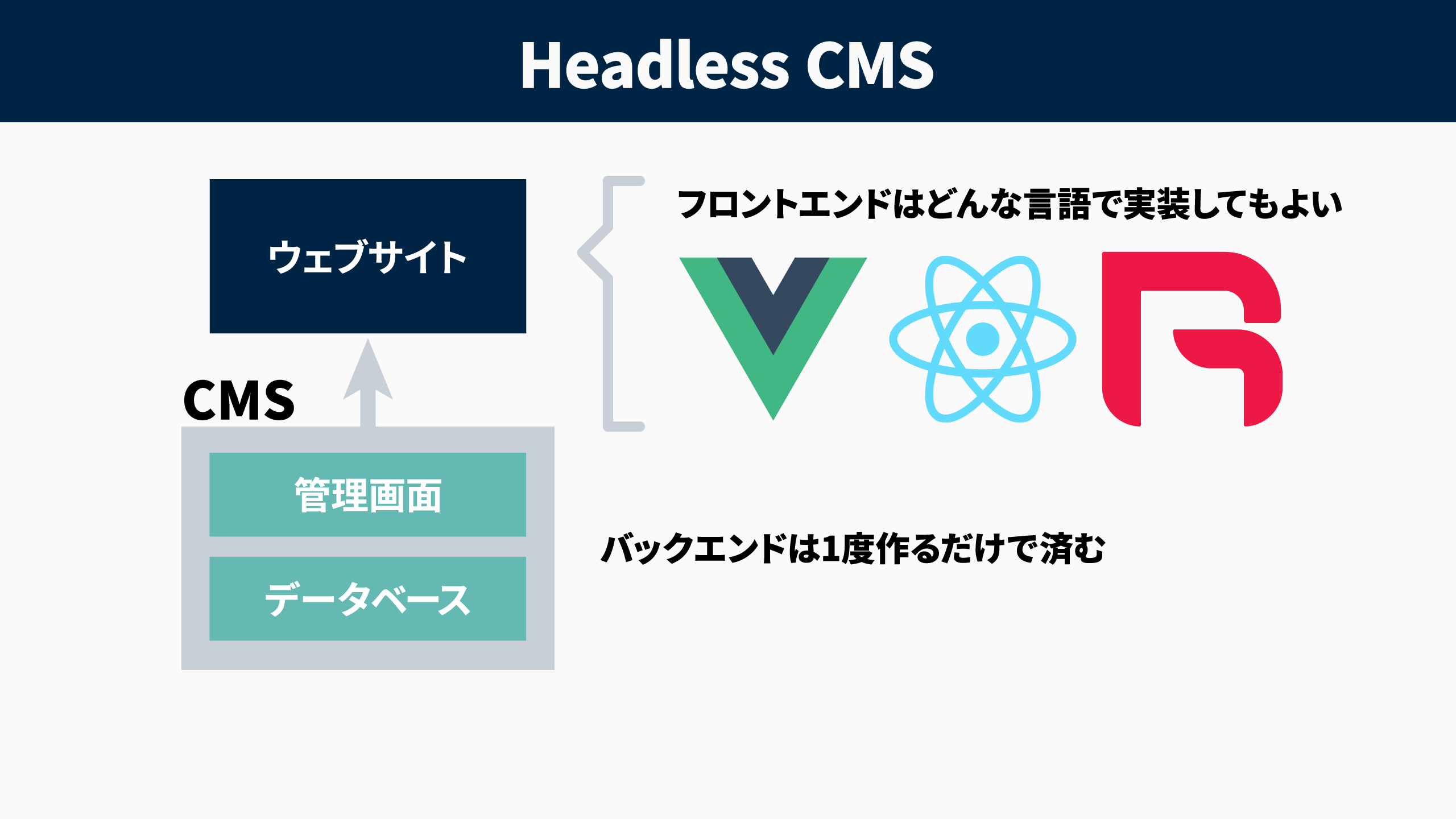
いままでは使用するCMSによって使用する技術が決まっていましたが、Headless CMSの場合は別で実装するのでどんな言語でも実装できます。
どんな言語でも問題ありませんが、ウェブサイトの場合はReact / Vue.js / Riot.jsなどを使い、バックエンドからAPIでデータを取得して表示させます。
また、バックエンドとフロントエンドを分離したことによって、サイトリニューアルによるバックエンド側の作り変えが不要になります。

作り替えが不要になった分は単純なコストダウンになりますし、サイトの見た目が変わっても管理画面は変わらないので、常に同じ使い勝手でサイトの更新ができます。
DrupalをHeadless化する方法
DrupalはもともとHeadless CMSではありませんが、Drupalの管理画面だけを使用し、APIでコンテンツを配信すればHeadless CMSとして使えます。
そのために「モジュール」と呼ばれる追加機能をインストール、有効化し利用する必要があります。
現在DrupalでHeadless化するためのモジュールは下記3つが主流です。
- JSON:API
- RESTful Web Services
- GraphQL
「JSON:API」はRESTful Web Servicesよりもシンプルで簡単にAPIを扱えます。
ただし、Drupalの持つエンティティ以外に公開したいデータがある場合、JSON:APIでは実現できません。
その場合は「RESTful Web Services」を使いますが、コンテンツやユーザーデータなどをJSONでGET、POSTするなら基本的にJSON:APIで問題ありません。
詳細な機能比較をしたい場合は、公式ドキュメントにJSON:APIとRESTful Web Servicesの比較があるのでご覧ください。
JSON:APIとRESTful Web ServicesはDrupal公式がサポートしているコアモジュールなのに対して、「GraphQL」は非公式のコントリビュートモジュールとして公開されています。
GraphQLはクエリを指定してAPIをリクエストすると、そのクエリに応じたデータが返ってきます。
必要情報のみを選択して一括で取得できるため、REST形式のAPIと比べてバックエンドとの通信回数を減らせます。
また、GraphQLモジュールがDrupalのキャッシュやキャッシュタグをサポートしているので、パフォーマンスも優れています。
そのため、コントリビュートモジュールでありながら人気になっています。
今回はそれぞれの設定方法について、簡単に紹介します。
JSON:API
必要となるモジュールを有効化
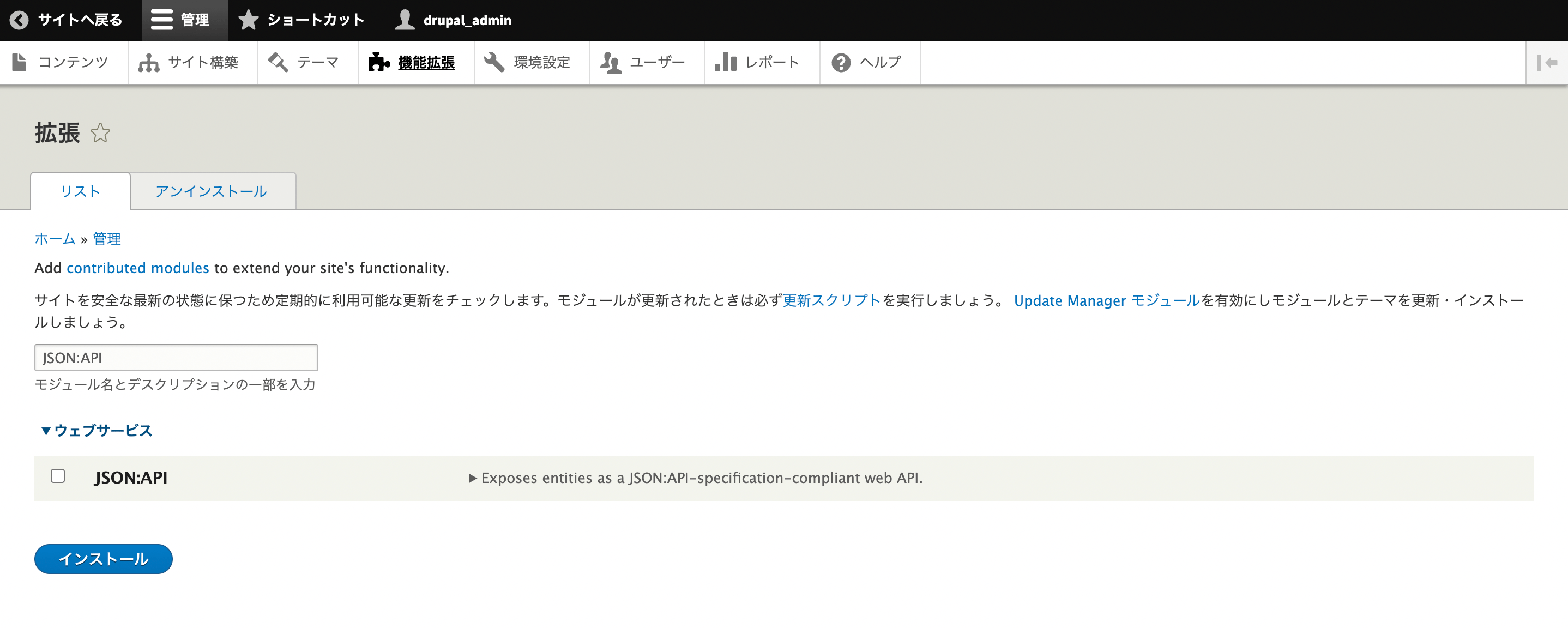
まずは必要となるモジュールを有効化します。
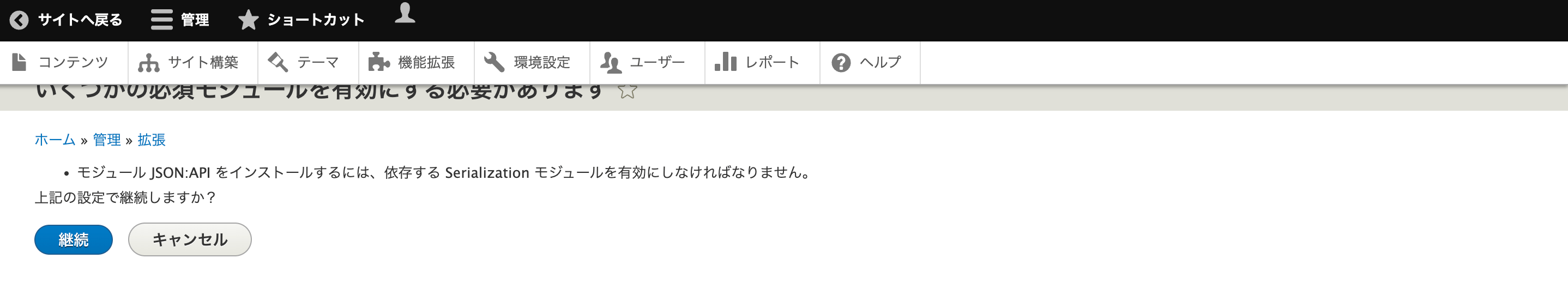
Drupalの管理画面の[機能拡張]にアクセスし、「JSON:API」と「Serialization」にチェックを入れて「インストール」ボタンからインストールします。

ちなみに、「JSON:API」のみをチェックしても「Serialization」が必須なのでインストール時に一緒にインストールするように促されます。

注意点として2022年4月現在、一部の多言語機能はJSON APIでうまく機能しないようです。
多言語サポートの現在ステータスに関しては、「JSON:API多言語サポートのドキュメント」を確認してください
JSON:APIの取得
モジュールを設定するだけでJSON:APIは使えます。
サイトURLの末尾に「/jsonapi」を追加してGETリクエストを送信すると、全てのリソースが配置されているリンクのリストが表示されます。
https://example.com/jsonapi
実際に表示されるデータは下記の通りです。
{
"jsonapi": {
"version": "1.0",
"meta": {
"links": {
"self": {
"href": "http:\/\/jsonapi.org\/format\/1.0\/"
}
}
}
},
"data": [],
"meta": {
// ~~中略~~ //
},
"links": {
"action--action": {
"href": "http:\/\/my-lando-drupal9-app.lndo.site\/jsonapi\/action\/action"
},
// ~~中略~~ //
}
}
URLの構成は下記のようになっていますが、上記JSONの「links」内にある「href」を見れば取得URLは分かるようになっています。
https://example.com/jsonapi/{entity_type_id}/{bundle_id}/{entity_id}
RESTful Web Services
必要となるモジュールを有効化
RESTful Web Services を使用するために、Drupalの管理画面の[機能拡張]にアクセスして「RESTful Web Services」と「Serialization」と「REST UI」にチェックを入れて「インストール」ボタンからインストールします。
ちなみに、「REST UI」モジュールがデフォルトで入っていなかったので、REST UIのモジュールページにある下記コマンドを実行して追加します(コマンドはモジュールのバージョンに合わせて末尾が変わるので、モジュールページを確認の上、実行してください)。
composer require 'drupal/restui:^1.20'
記事やユーザー情報など単一リソースの配信設定
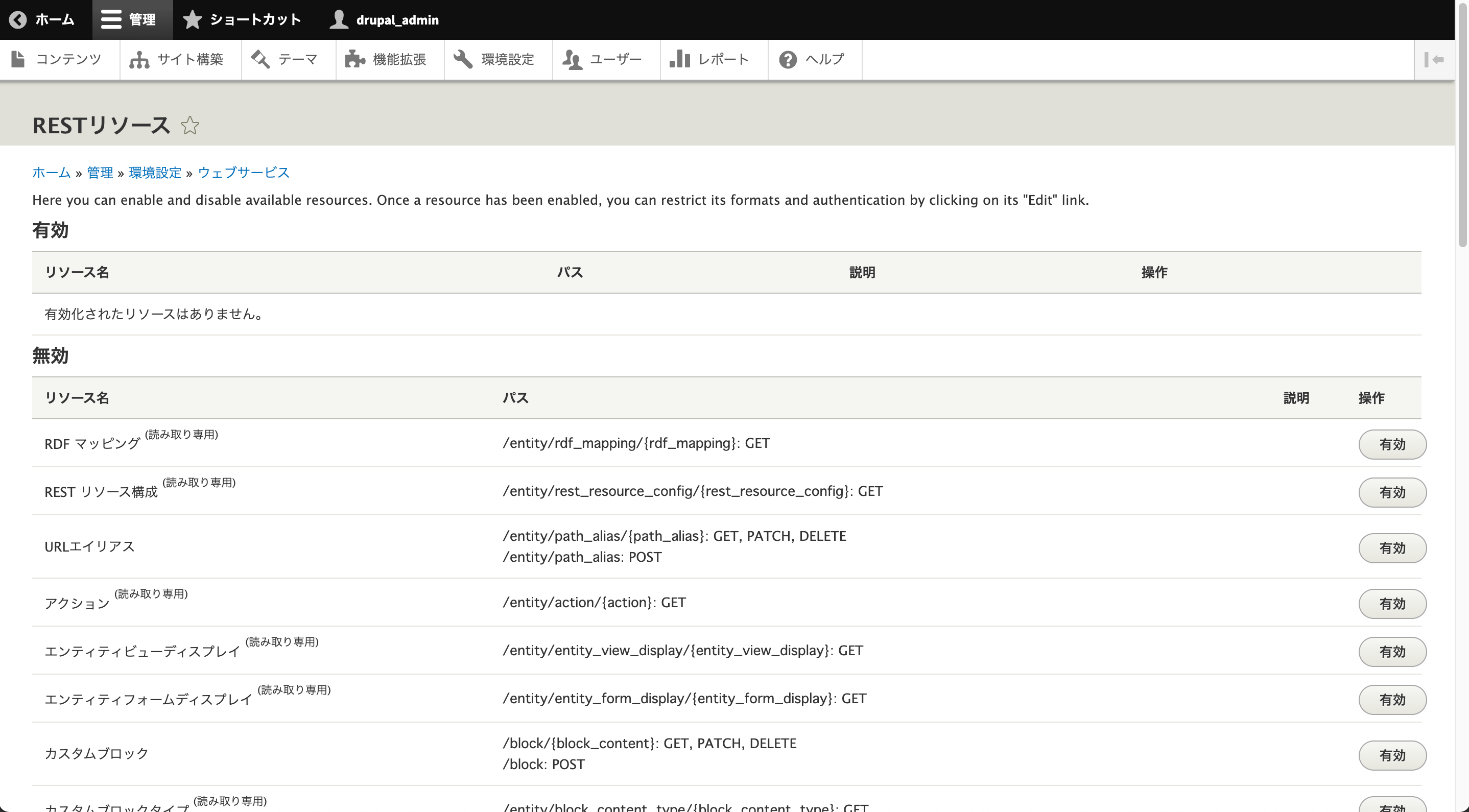
管理画面の[環境設定]→[REST]にアクセスします。
「RESTリソース」ページが表示されるので、配信したいコンテンツの横の「有効」ボタンをクリックします。

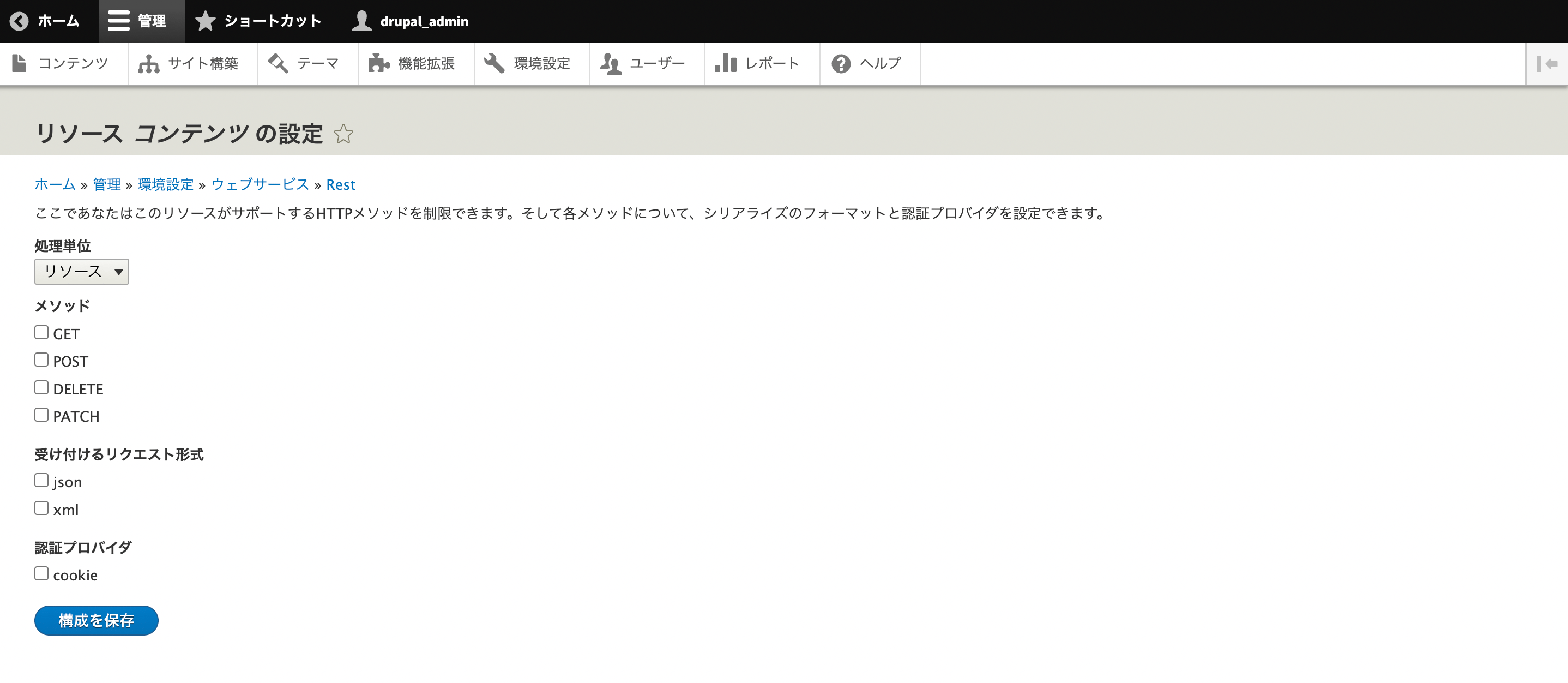
最後に許可するデータ形式と、処理を選択して「設定保存」をクリックすれば完了です。

先ほどの一覧ページに戻って、一番上に有効化されたリソースが表示されるので、書かれてある「パス」を参考にしてアクセスするとJSONデータが出力されます。
https://example.com/jsonapi/node/{node_id}?_format=json
記事一覧などのリストの配信設定
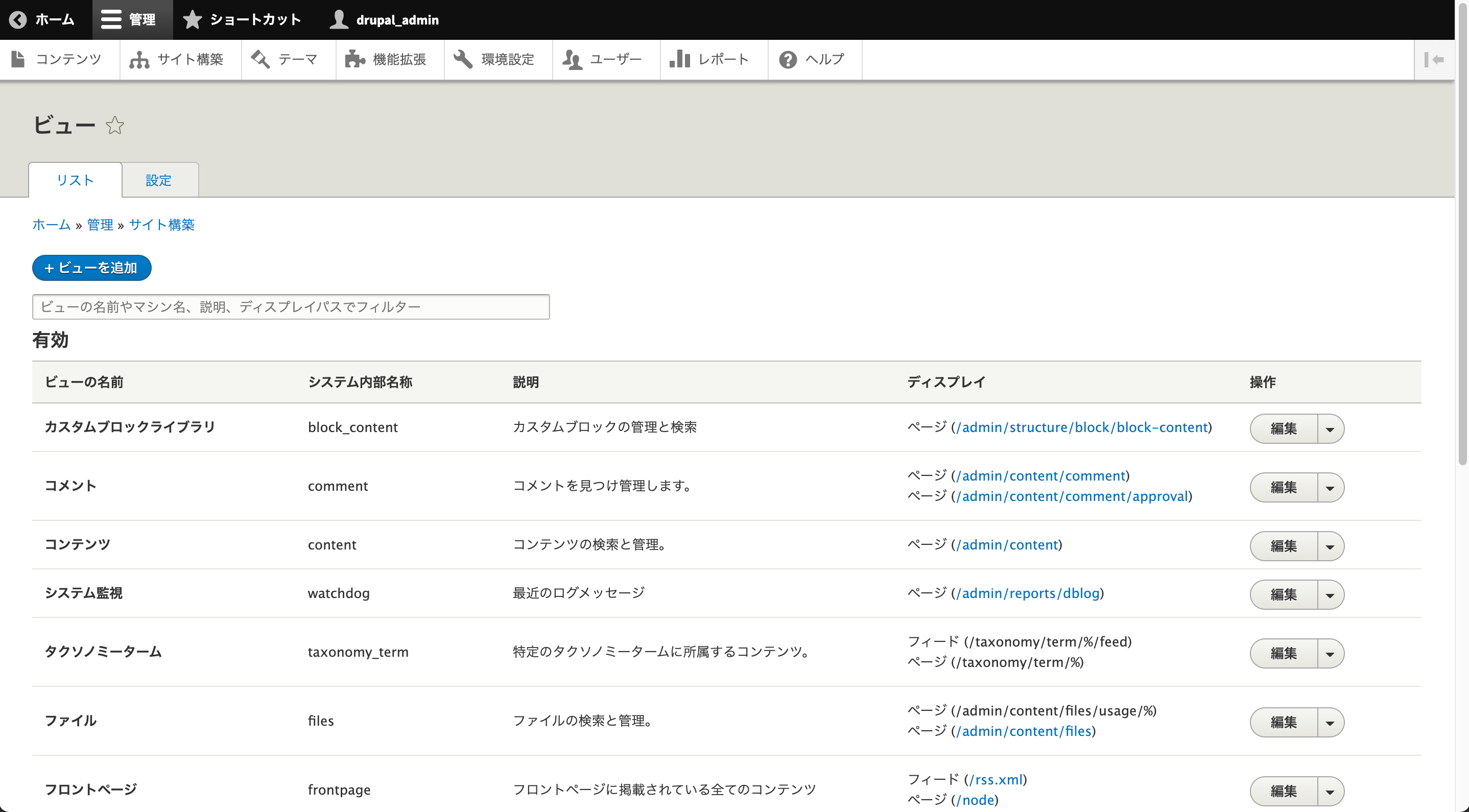
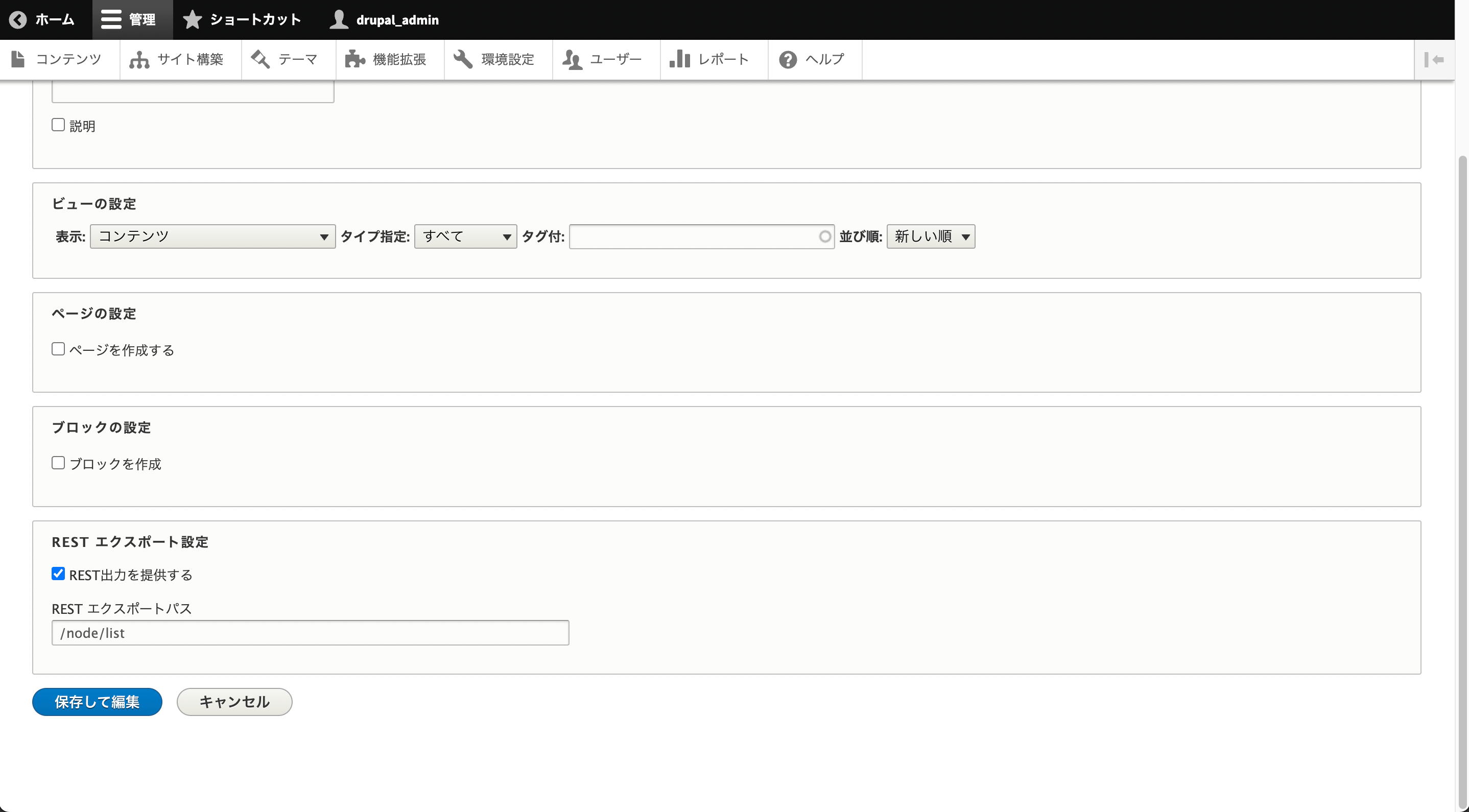
記事単体ではなく、記事一覧などのリストの設定は[サイト構築]→[ビュー]にアクセスして「ビューを追加」または「編集」ボタンをクリックします。

「REST出力を提供する」にチェックを入れ、REST APIのパスを入力します。
「Fields」に出力したい項目、「フィルター」に抽出したい条件、「並び替え」にソートの順番を指定して「保存」をクリックします。

あとはここで設定したパスにアクセスするとJSONデータが出力されます。
GraphQL
必要となるモジュールを有効化
GraphQLを使用するために、まずモジュールのインストールをします。
コアモジュールではないため、GraphQLのモジュールページにある下記コマンドを実行して追加します(コマンドはモジュールのバージョンに合わせて末尾が変わるので、モジュールページを確認の上、実行してください)。
composer require 'drupal/graphql:^4.3'
あとはDrupalの管理画面の[機能拡張]にアクセスして「GraphQL」と「GraphQL Core」にチェックを入れて「インストール」ボタンからインストールします。
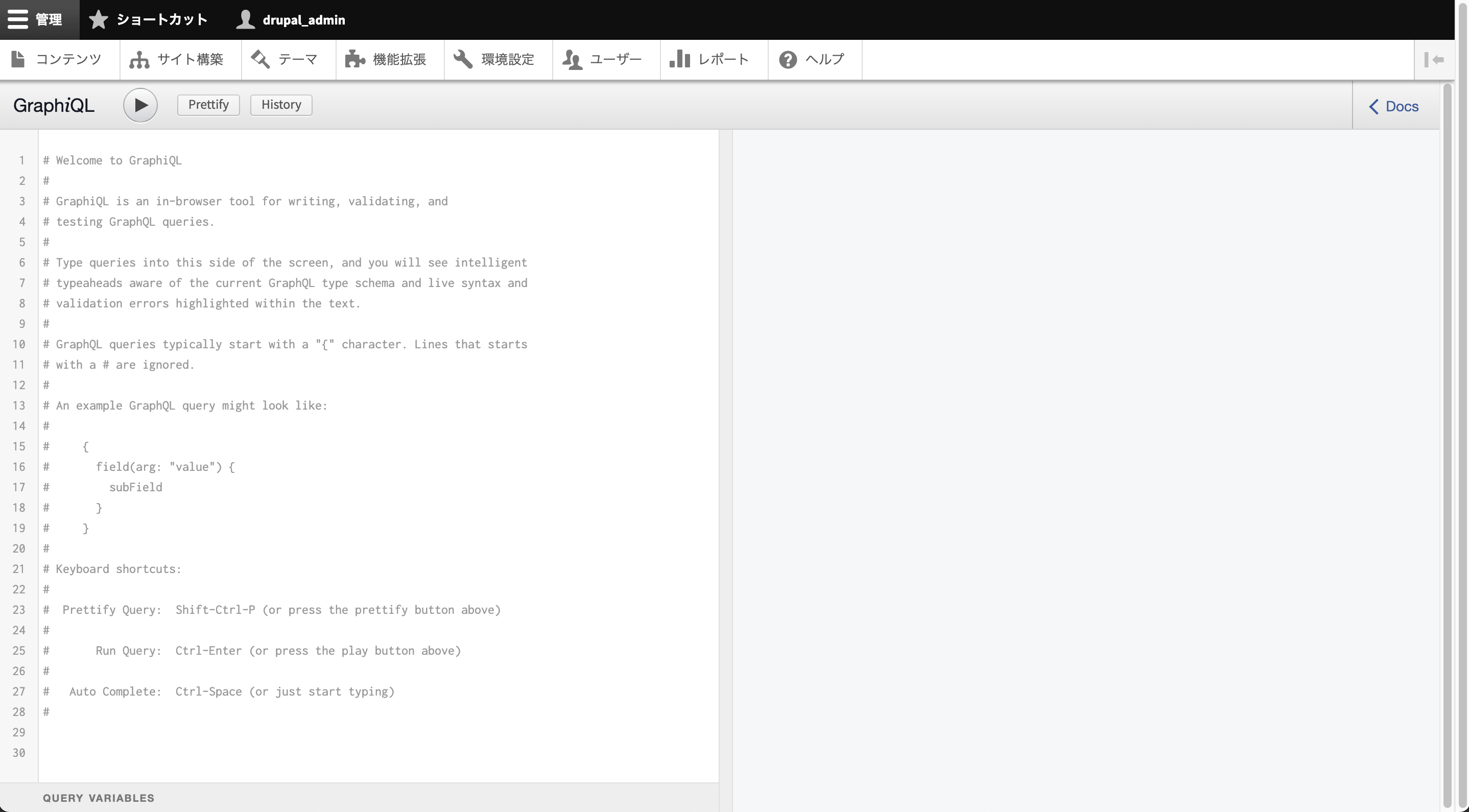
GraphQLインターフェースの使用
下記URLにアクセスすると、GraphQLインターフェースが表示されます。
https://example.com/graphql/explorer

GraphQLはAPIに必要となる項目をクエリーとして渡すことで、渡したクエリーに対応するデータが返ってきます。
どんな項目を指定するとなにが返ってくるかを実際に試せるのが、このGraphQLインターフェースです。
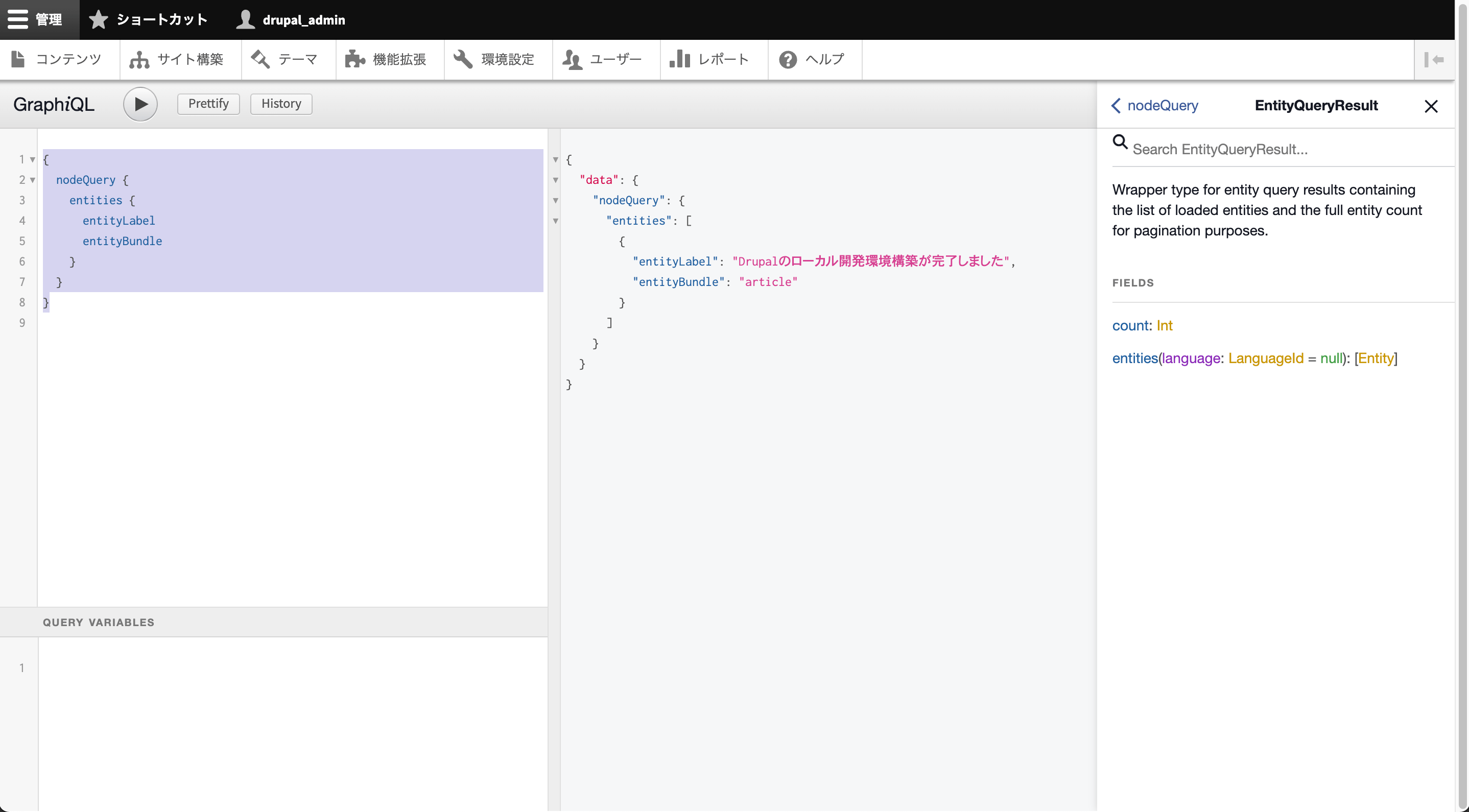
左側のパネルにクエリーを記述して再生ボタンをクリックすると、右側のパネルに結果が返ってきます。
左下の「QUERY VARIABLES」で変数を指定したり、一番右の「DOCS」をクリックすればどんなクエリーになるか確認できます。
試しに下記クエリーを入力して再生ボタンをクリックすると、エンティティの一覧が取得できます。
{
nodeQuery{
entities {
entityLabel
entityBundle
}
}
}

わざわざ指定するのは面倒ですが、必要なデータだけを取得できます。
実際にAPIを使いたい場合は下記パスに対してクエリーと一緒にPOSTをすれば、GraphQLインターフェースと同じ結果が返ってきます。
https://example.com/graphql
さいごに
DrupalをHeadless化する方法を簡単にですがお伝えさせていただきました。
日本ではまだまだ事例が少ないですが、最近の事例としてデジタル庁のウェブサイトがDrupalをHeadlessCMS化して構築されています。
また、世界ではDrupalをHeadless化する事例が増え続けており、世界的にトラフィックが多いサイトとして有名な「The Weather Channel(weather.com)」でもHeadless化したDrupalが採用されていて、フロントエンドはReactを使って実装されています。
このバックエンドとフロントエンドの組み合わせで、気象サービスを月に1億人以上へ提供することを実現しています。
ウェブサイトの表示と、APIでのコンテンツ配信を1つのCMSで構築できるのは大変魅力的です。
今後の選択肢の1つとして、DrupalのHeadless化も視野に入れてみると良いかもしれません。

阿部 正幸/ 代表取締役
Drupal歴15年、ウェブマーケティング、インフラ構築、AP開発が守備範囲です。
キャッチボール、筋トレ、日本酒、ウイスキーが好きです。天気の良い日に、誰かキャッチボールして、立呑に付き合ってください。
好きなDrupalモジュールはIMCEです。