Drupalでフォームを作成できる「Contact」と「Webform」の違いとそれぞれの使い方
 モチヤスタッフ
モチヤスタッフ

ウェブサイトの運営をする上で、フォームを作成したくなる場合があります。
そんなとき、Drupalであれば、モジュールを使ってコードを触ることなく簡単にお問い合わせフォームの作成ができます。
今回は、Drupalのフォーム作成でよく使われる「Contact」と「Webform」の2つのモジュールの違いや、それぞれの使い方についてご紹介します。
「Contact」と「Webform」の違い
ContactはDrupalコアに含まれるモジュールで、シンプルなお問い合わせフォームを簡単に設置できます。
それに対してWebformは、高度なフォームを作成できるモジュールです。
条件分岐や複数ページのフォームを作成できたり、バリデーションの設定も細かくできます。
用意されている入力フィールドの種類もWebformの方が多いのですが、自由度が高い分、複雑で設定に時間がかかります。
簡単なフォームはできる限りContactを使って、もっと細かく設定したり、複雑なフォームが必要になったらWebformを使うのがオススメです。
Contactの使い方
まずはシンプルなフォームを作成できるContactから詳しく紹介します。
モジュールのインストール作業は不要
「Contact」は標準でモジュールがインストールと有効化までされているため、インストール作業は不要です。
権限の設定
Contactで作成したお問い合わせフォームは、デフォルトだとDrupalにログインしたユーザーしか閲覧できない設定になっています。
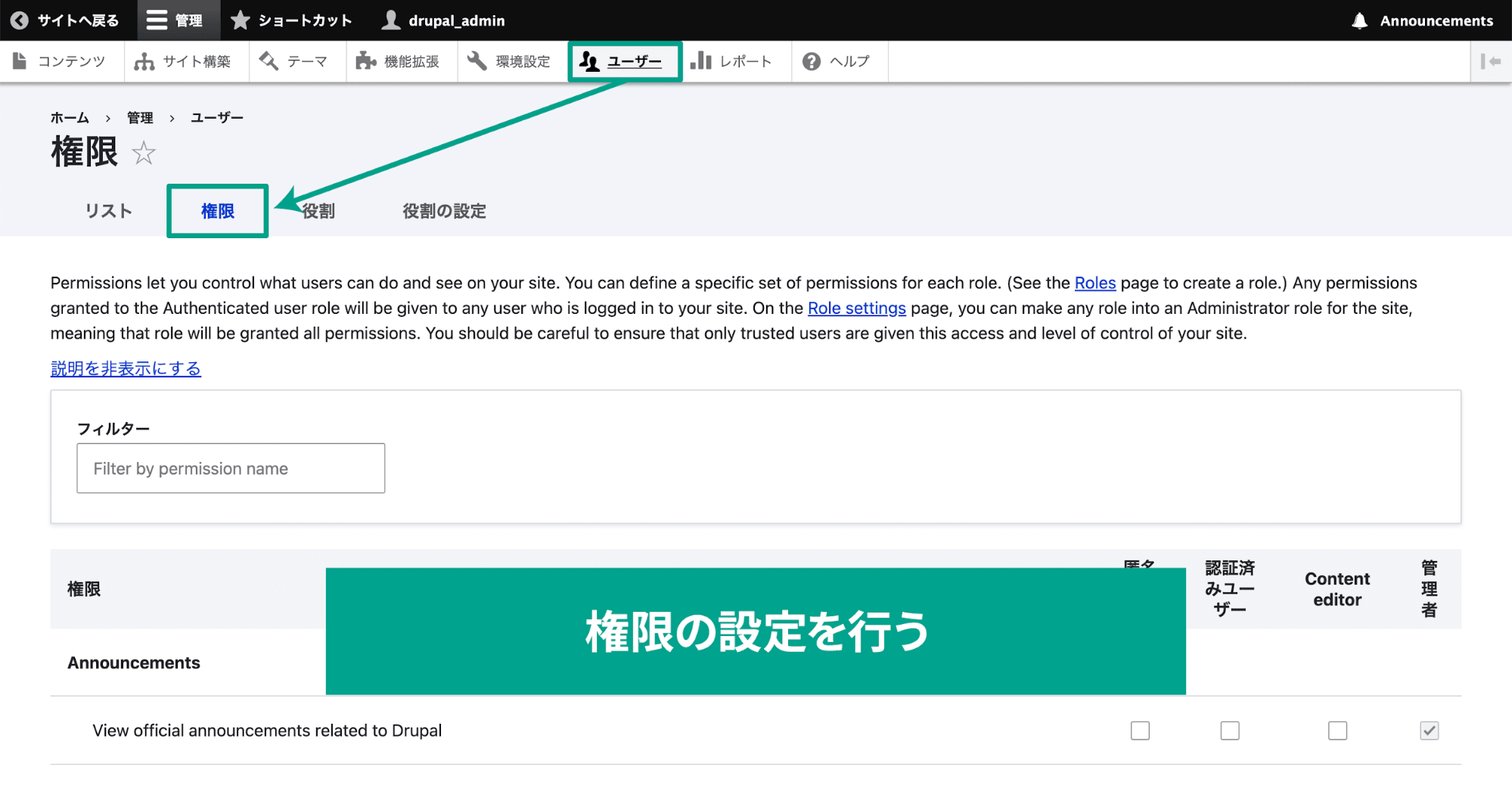
非ログインユーザーでも閲覧できるようにするためには、Drupal管理画面メニューの[管理]→[ユーザー]へ移動し、[権限]タブを開きます。

あとは「Contact」の項目を探して、「ユーザーコンタクトフォームを利用する」に「匿名ユーザー」もチェックを入れておきましょう。
これでログインしていない状態でも表示されるようになりました。
また、デフォルトは管理者権限でないとフォームの編集ができないため、他の役割にもフォームの編集をしてもらう必要がある場合は、他の役割にも権限を付けておきましょう。
フォームの新規追加
権限の設定ができたら、次は新規でContactのお問い合わせフォームを作成していきます。
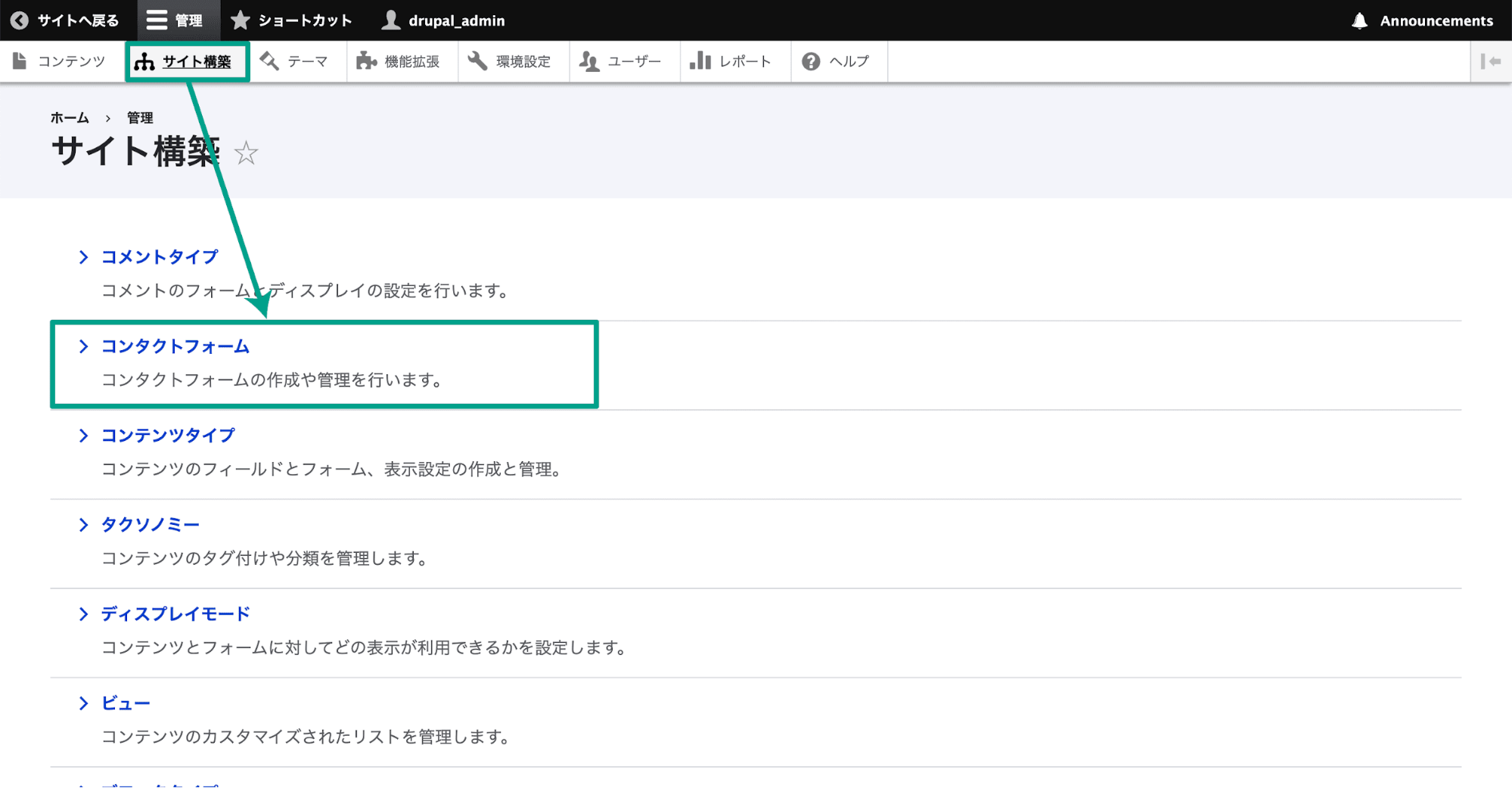
Drupal管理画面メニューの[管理]→[サイト構築]で「コンタクトフォーム」を選択します。

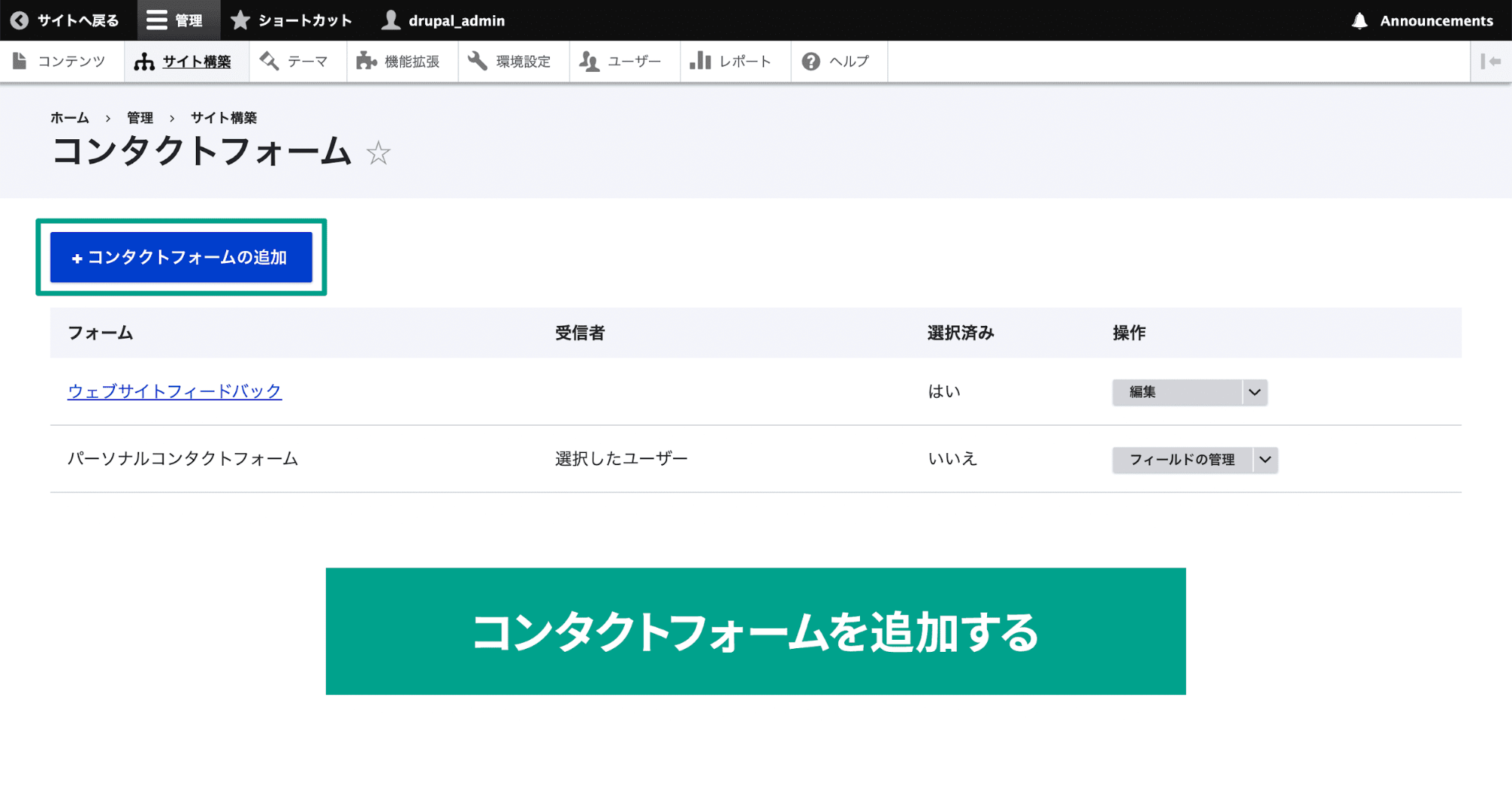
デフォルトでいくつか既にフォームが用意されていますが、今回は「コンタクトフォームの追加」ボタンをクリックして新しいフォームを作成します。

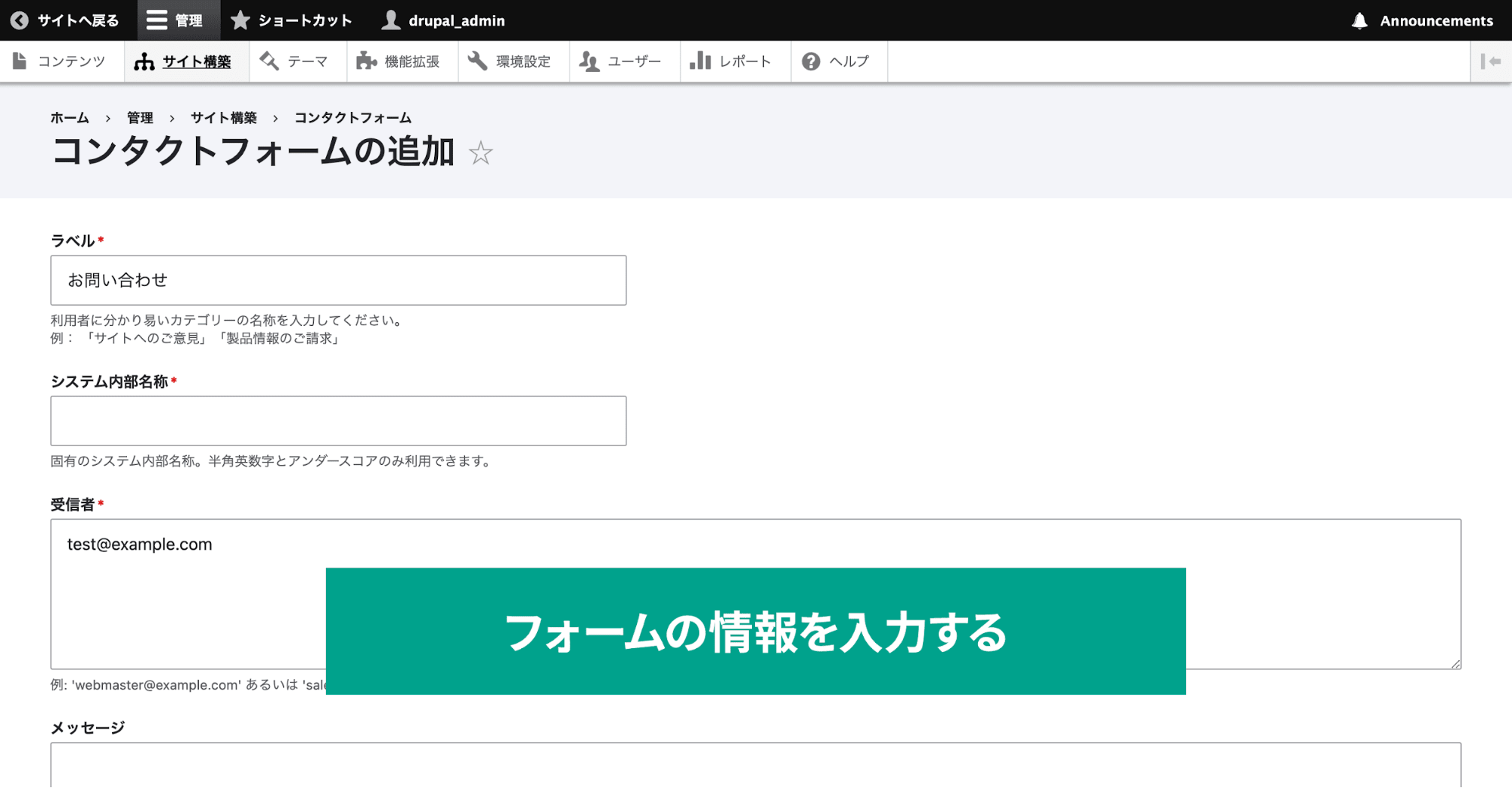
フォームの追加画面に移動するので、「ラベル(フォームの名前)」や「システム内部名称」「受信者(フォーム送信先のメールアドレス)」を入力します。
ちなみに、お問い合わせフォームのURLは、「/contact/システム内部名称」の形式になります。
最終的にURLにも使われることを想定して、「システム内部名称」を付けておくようにしましょう。

情報を入力できたら、「作成」ボタンを押せば追加完了です。
フィールドの追加設定
フォームの追加はこれだけで完了ですが、ここからは必要に応じてフィールドを追加・編集し、お問い合わせフォームの項目をカスタマイズします。
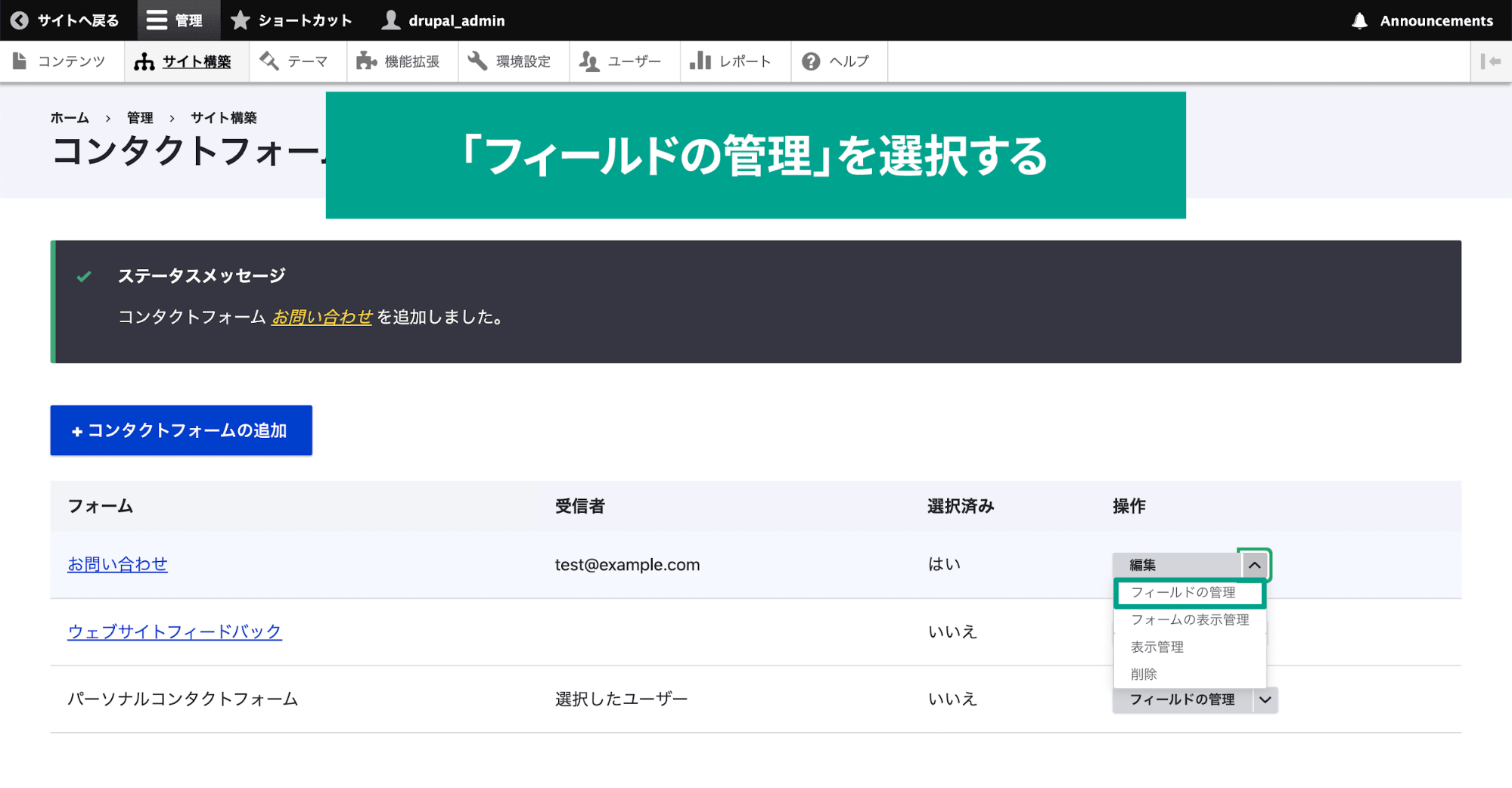
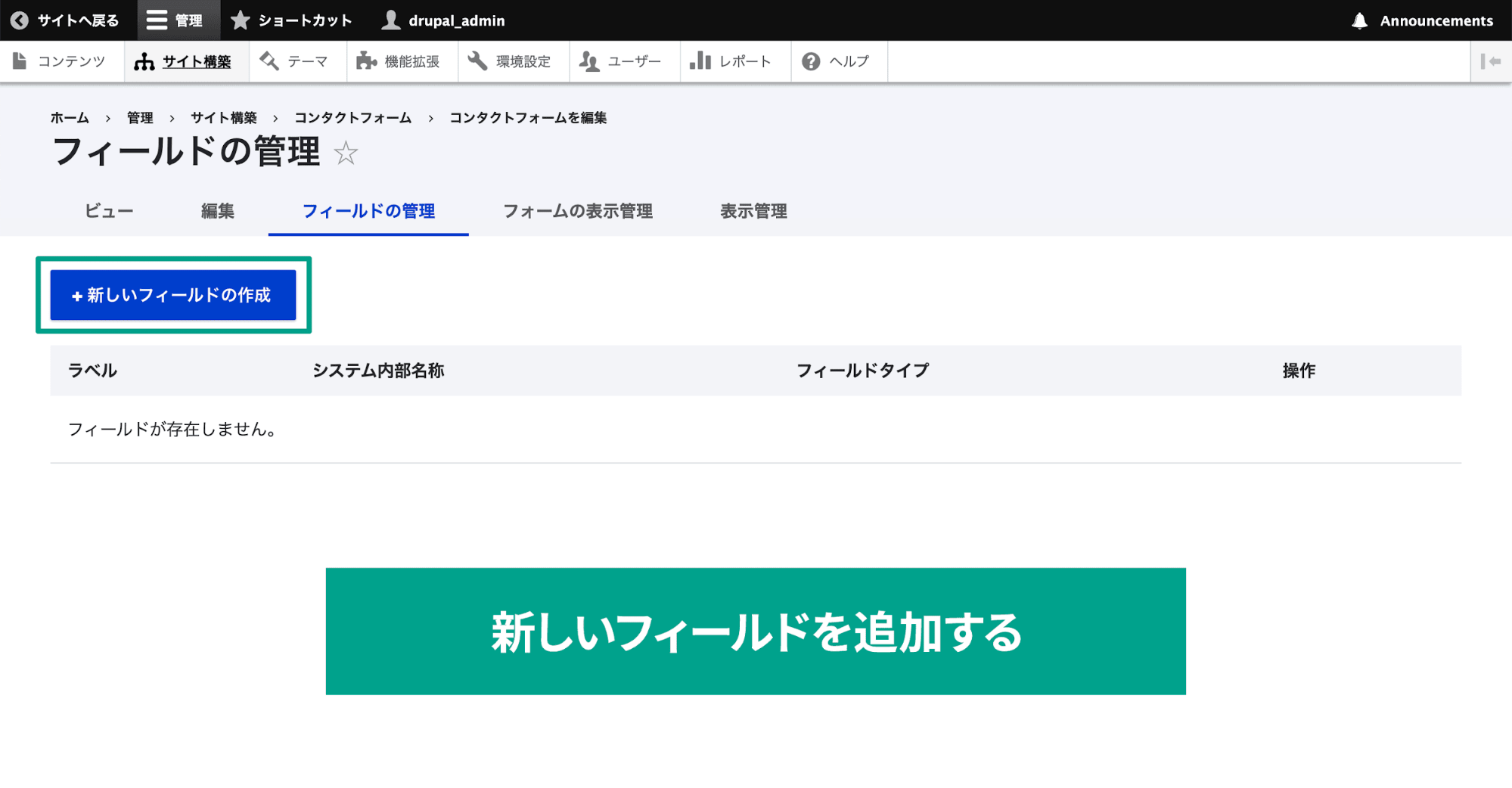
先ほど作成したお問い合わせフォームの横の三角アイコンをクリックし、「フィールドの管理」を選択します。

デフォルトだとフィールドが何もないように見えますが、デフォルトで下記のフィールドは用意されています。
- 差出人名
- 差出人メールアドレス
- 言語
- 件名
- メッセージ
- 送信者メッセージのプレビュー
- 差出人にコピーを送信
なお、「差出人名」と「差出人メールアドレス」は、実際に表示すると「名前」と「あなたのメールアドレス」というラベル名になるのと、Drupalにログインしていると自動的にユーザー名とメールアドレスが入力されます。
それ以外に必要な場合は「新しいフィールドの作成」ボタンをクリックします。
今回は試しにフィールドを追加するために、デフォルトで用意されているフィールドは無効にして、再度下記のフィールドを追加してみます。
- 名前:プレーンテキスト
- メールアドレス:メール

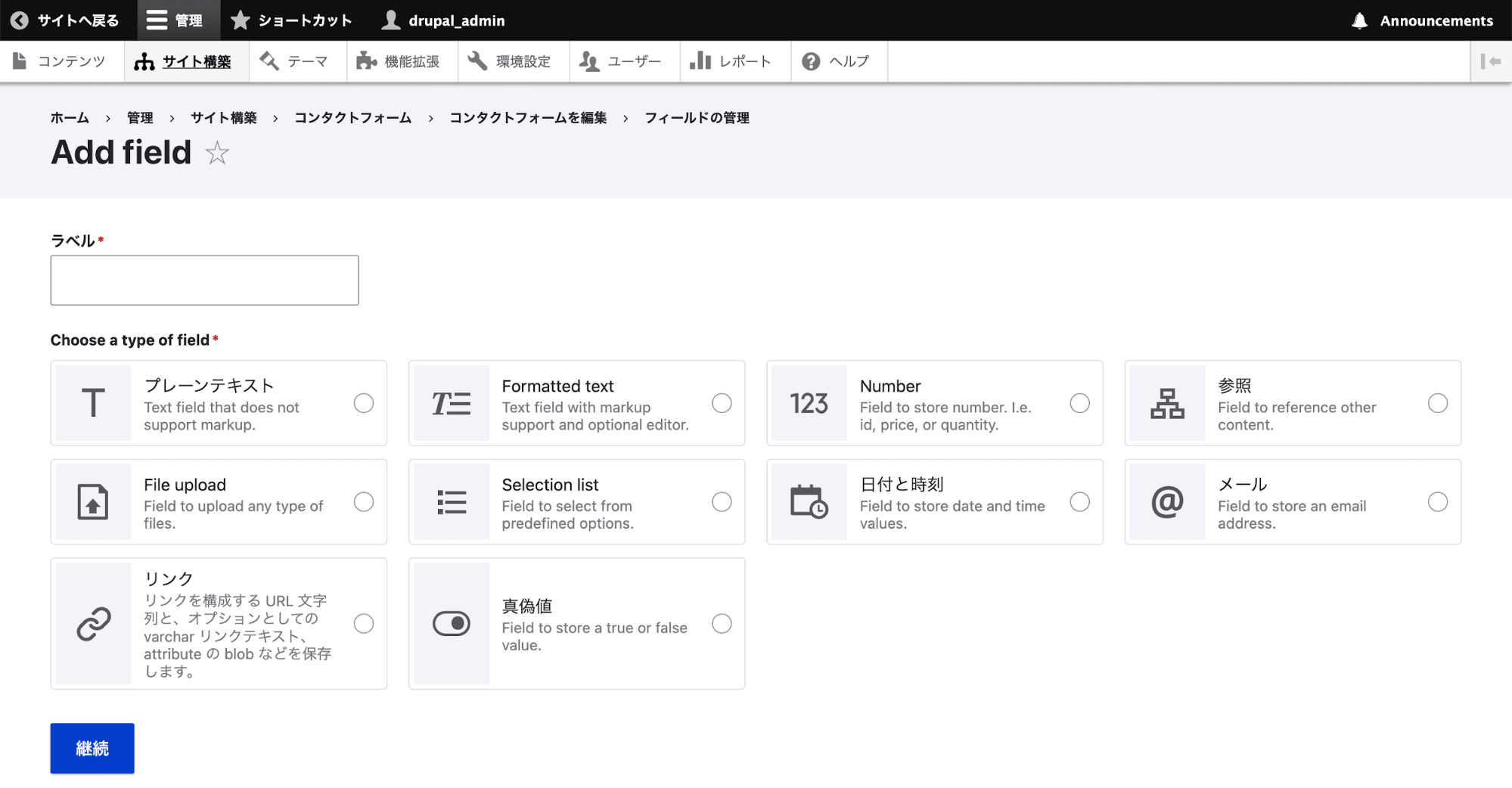
フィールドの追加画面が表示されるので、「ラベル」と「フィールドタイプ」を選択します。

ちなみに、フィールドタイプによっては、選択したあとでさらに細かいオプションを選択できるものもあります。
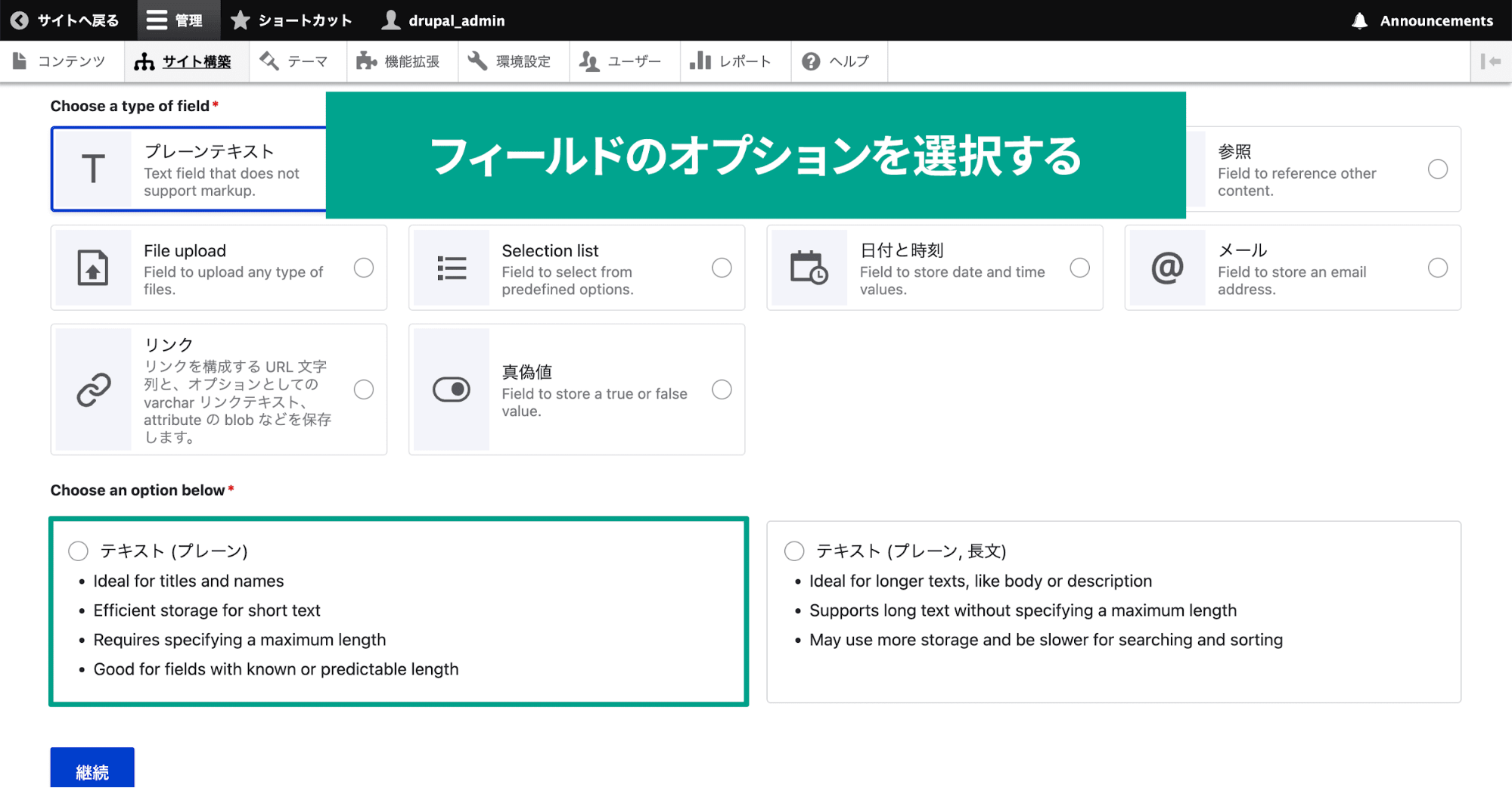
例えば、「プレーンテキスト」を選択した場合は、そこからさらに1行の「テキスト(プレーン)」にするか、複数行の「テキスト(プレーン, 長文)」にするかを選択します。

選択したら「継続」ボタンをクリックし、さらに詳細な設定画面へ移動します。
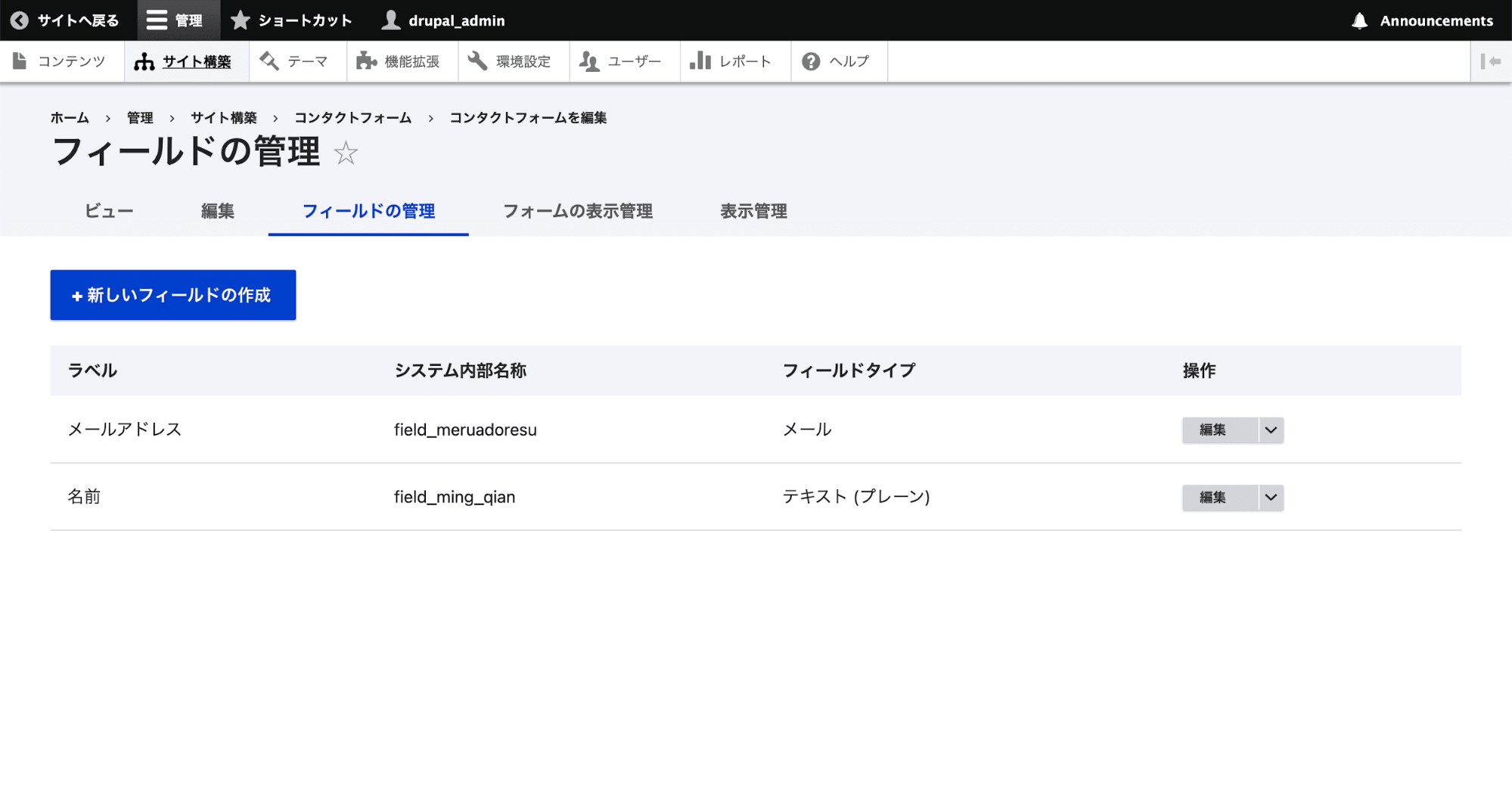
設定できたら「設定の保存」でフィールドを保存し、同じ手順で必要なすべてのフィールドを設定しましょう。

これでフィールドの追加も完了しました。
フィールドの並び替え
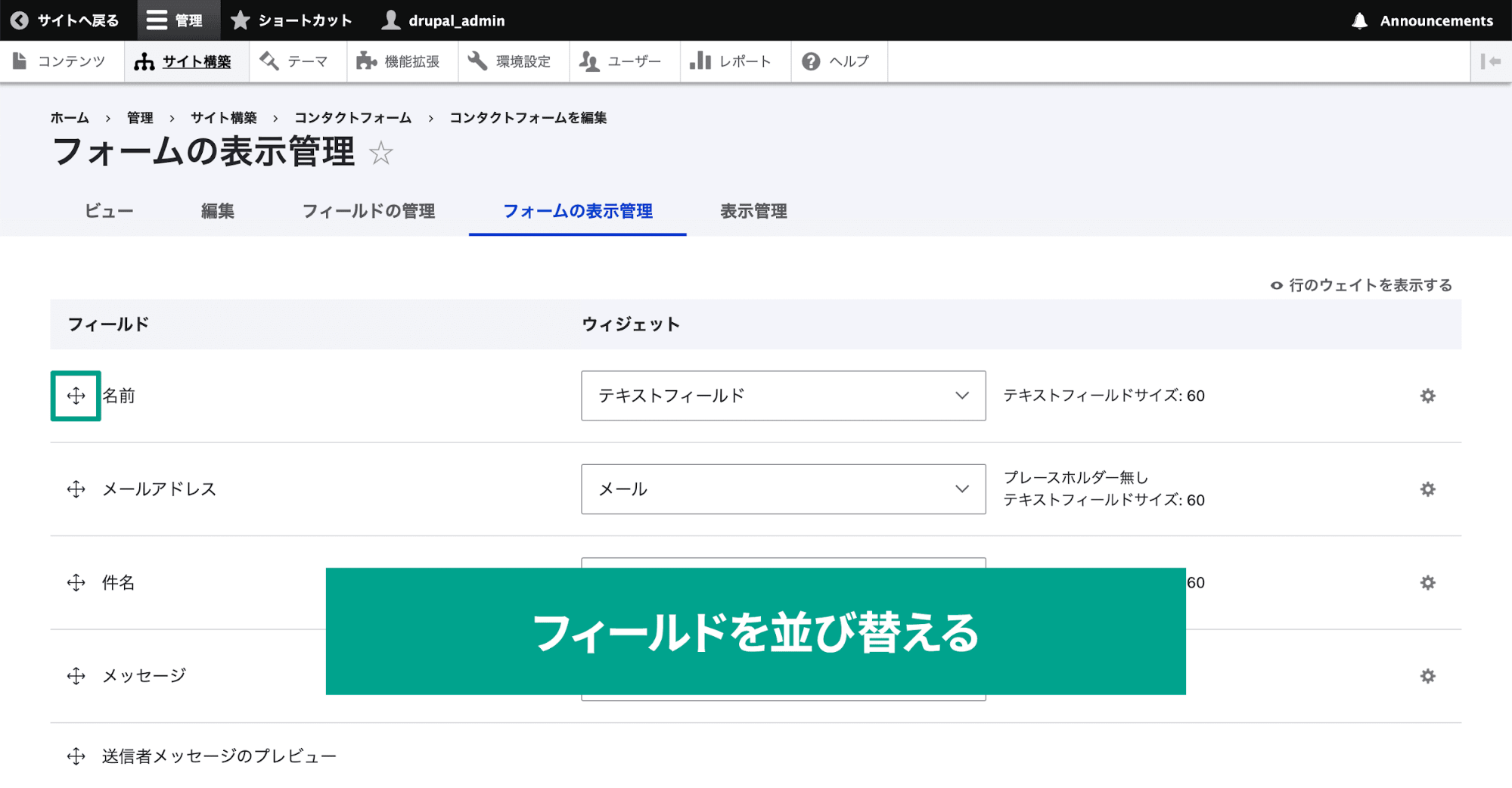
フィールドの追加ができたら、[フォームの表示管理]タブに移動します。
ここでフォームに表示するフィールドの順番や、表示・非表示の設定ができます。
1番左の「十字アイコン」をドラッグアンドドロップすれば、並び替えが可能です。

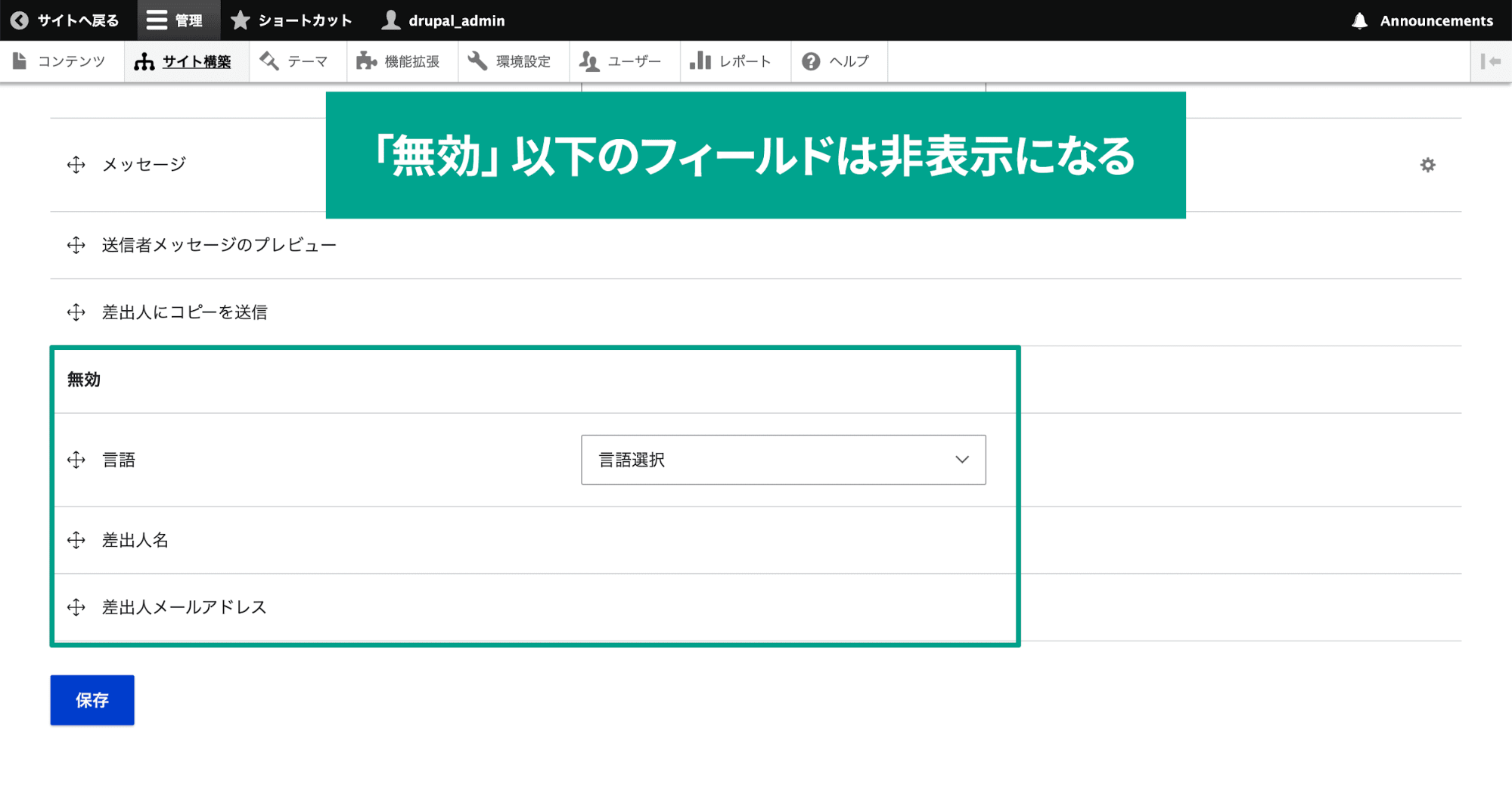
また、「無効」と書かれた行より下にドラッグすれば、項目を非表示にできます。

並び替えたあとは、ページ下部の「保存」ボタンをクリックして設定を保存するのを忘れないようにしましょう。
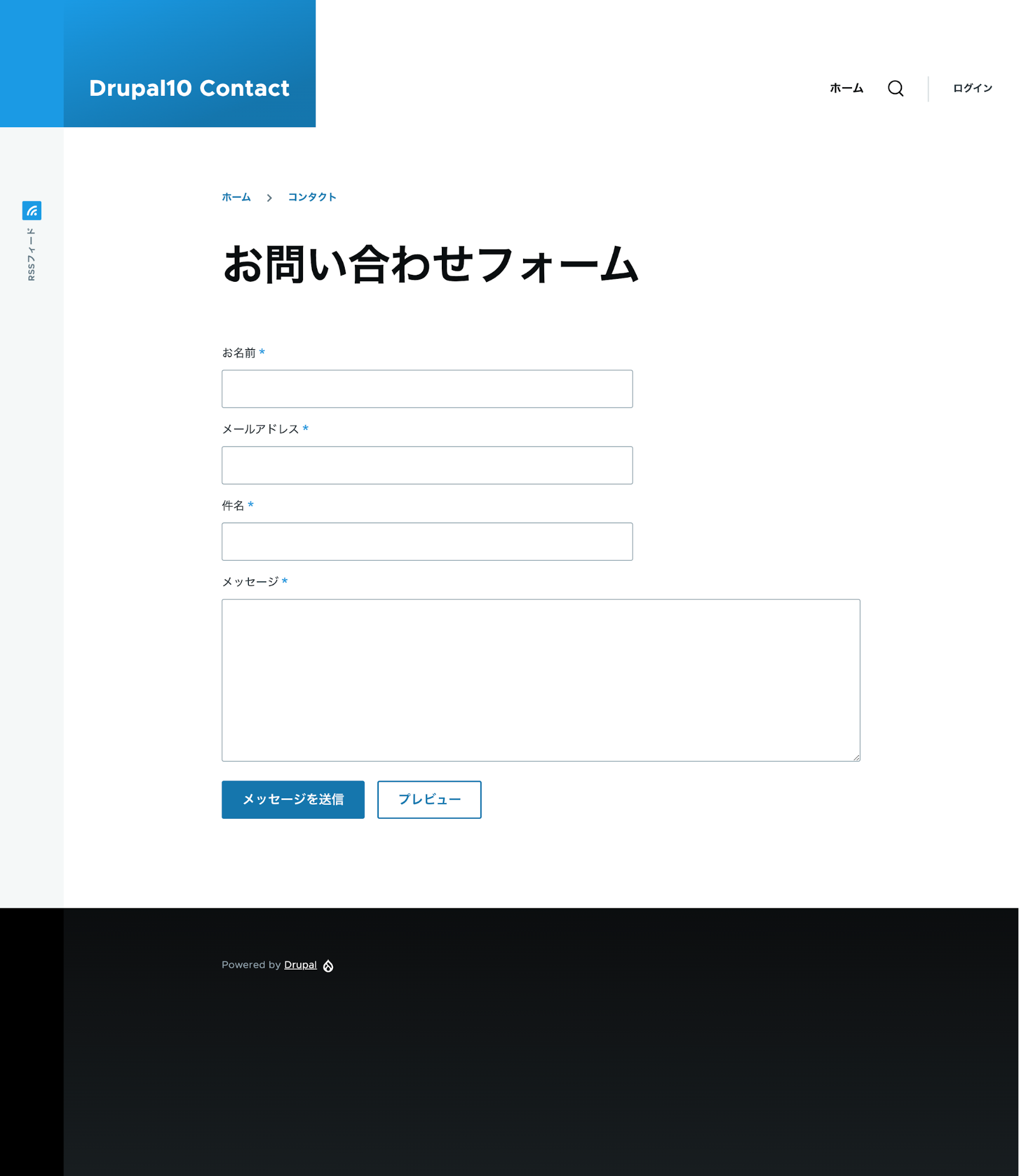
表示確認
お問い合わせフォームの設定が完了したら、実際に表示を確認してみましょう。
[ビュー]タブをクリックすると、実際にフォームの表示確認ができます。
URLは「/contact/システム内部名称」の形式になっています。

フォーム内容を入力して「メッセージを送信」をクリックすると、送信先に設定していたメールアドレスに、入力した内容が送信されます。
このように、シンプルなフォームを作成するには十分な機能が備わっています。
Webformのインストール
ここからはさらに複雑なフォームを作成できるWebformを紹介します。
「Contact」と違い、「Webform」を使う場合はモジュールのインストール作業が必要になります。
Webformのインストール
「Webform」をインストールするためには、まずモジュールページへアクセスします。
ページ下にComposerのインストールコマンドがあるので、実行してインストールをしましょう。
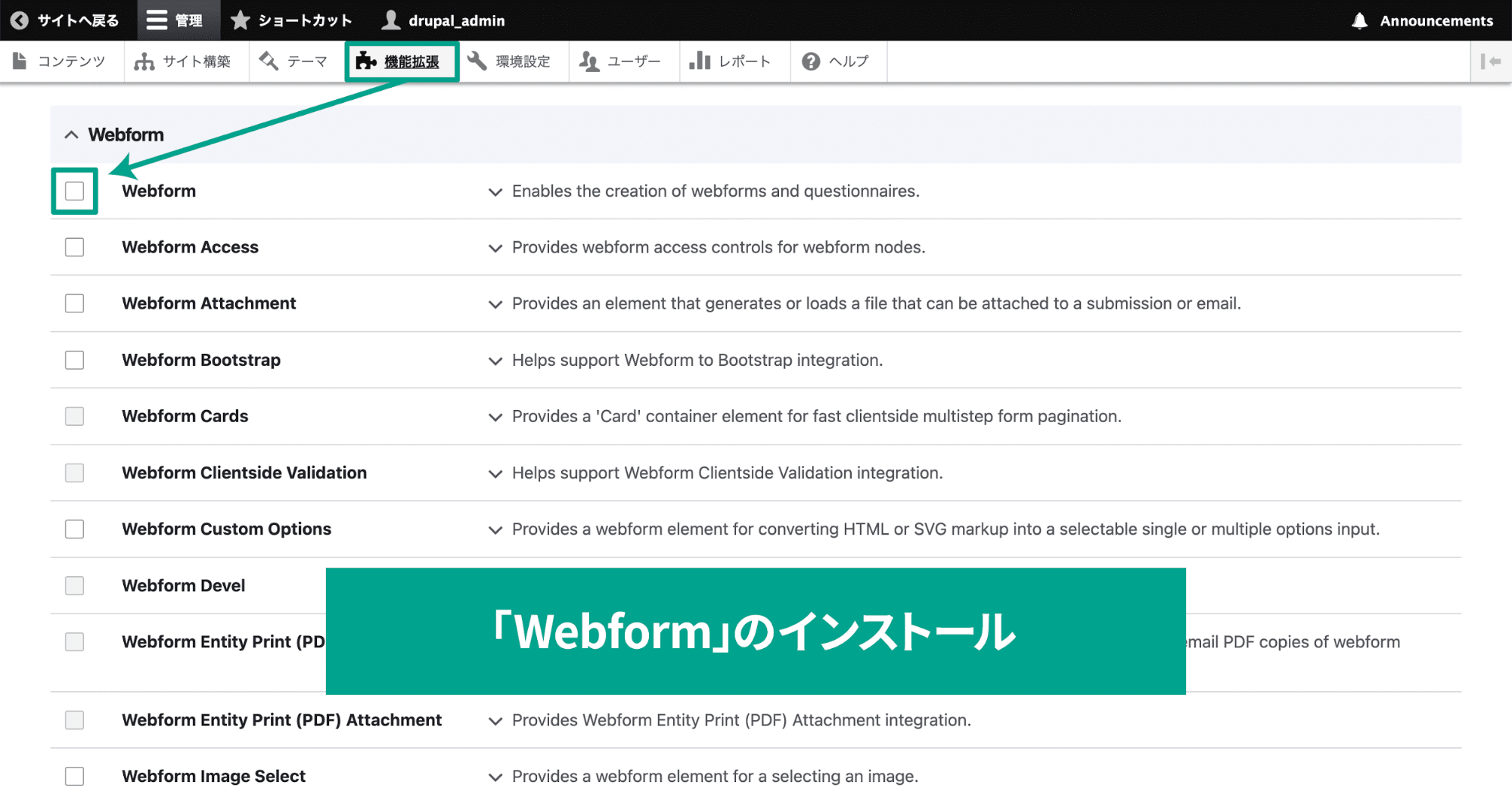
管理画面からモジュールを有効化する
インストールができたら、今度は管理画面からそのモジュールを有効化します。
Drupalの管理画面メニューの[管理]→[機能拡張]をクリックします。
モジュールがインストールされていると、「Webform」のセクションが追加されているので、チェックを入れてページ最下部の「インストール」をクリックすれば完了です。

なお、Webformはかなり大量の項目が追加されます。
必要に応じて有効にしましょう。
今回は「Webform」と「Webform UI」だけを有効化します。
使わないモジュールはアンインストール
シンプルなフォームは「Contact」を使用し、複雑なものだけ「Webform」を使う方法もありますが、もし「Contact」を使わない場合は、アンインストールしてしまっても問題ありません。
使わないのに有効化していると、間違えてContactの設定をしてしまい、混乱する可能性があります。
使わないのであればアンインストールしてしまいましょう(必要になったらまた有効化すればすぐに使用可能です)。
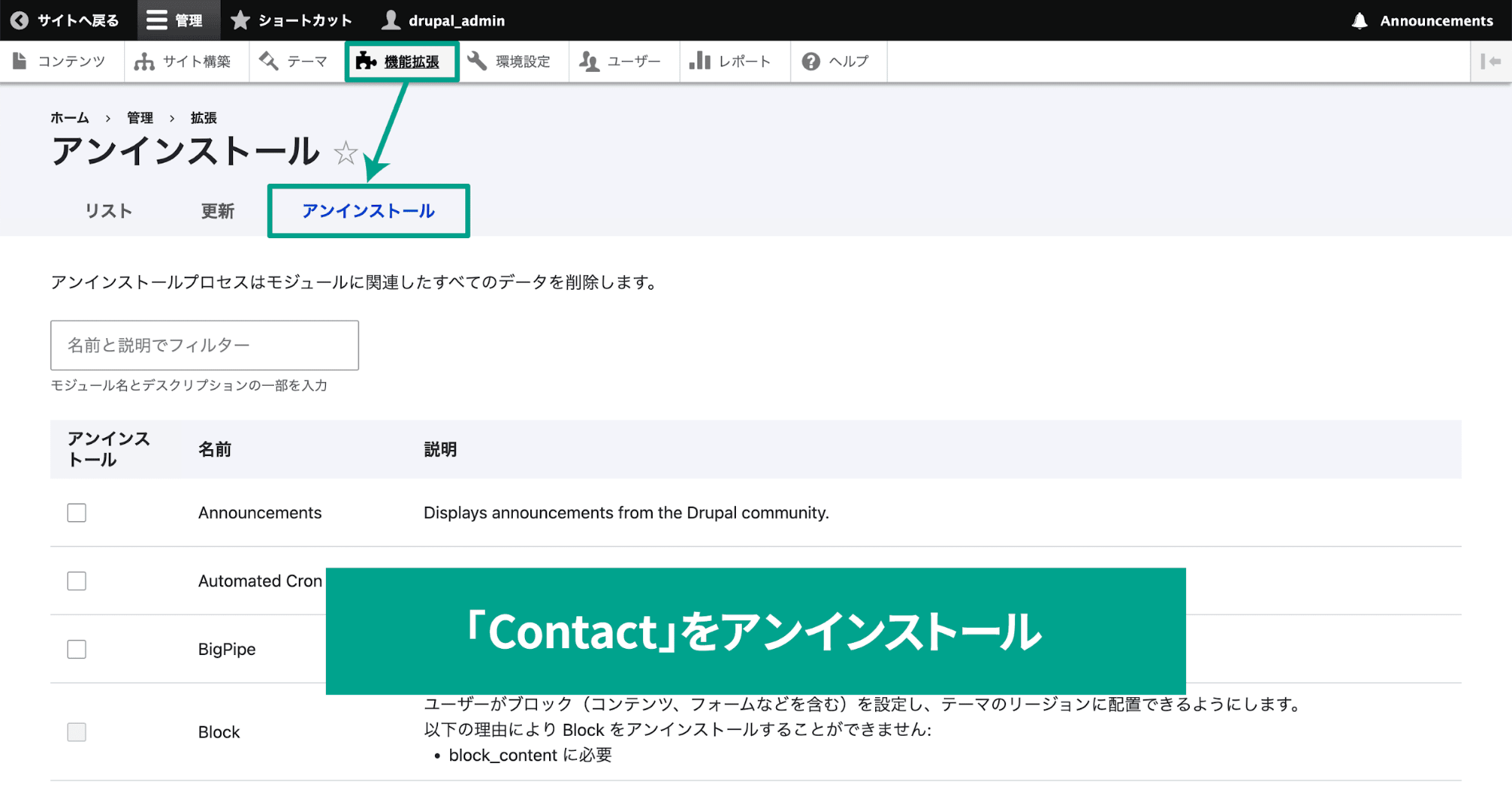
Drupal管理画面メニューの[管理]→[機能拡張]で[アンインストール]タブを選択し、「Contact」にチェックを入れて「アンインストール」ボタンをクリックすれば完了です。

Webformの使い方
権限の設定
Webformはデフォルトだと管理者権限しか編集できないようになっています。
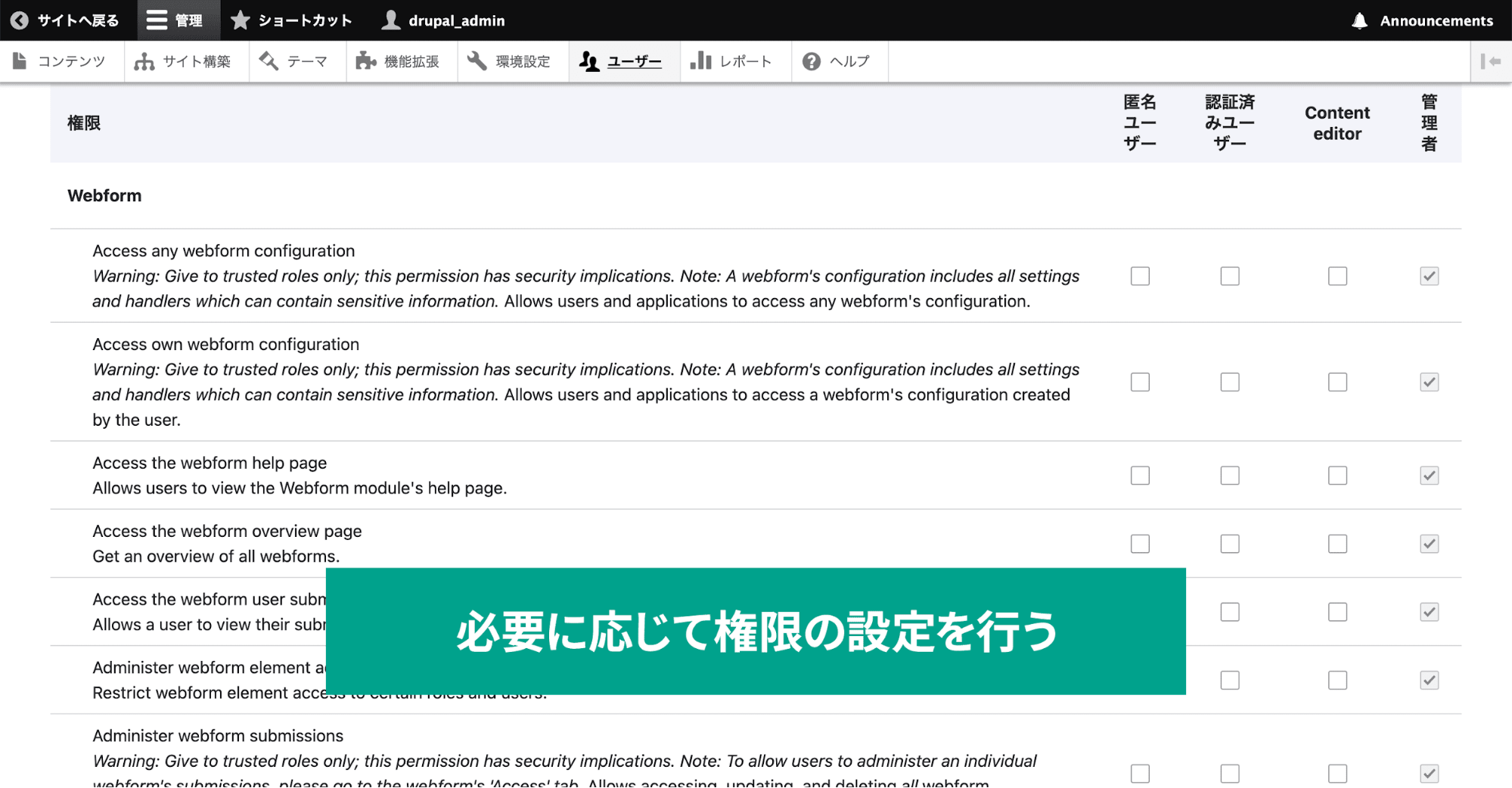
他の役割でも編集できるようにするためには、Drupal管理画面メニューの[管理]→[ユーザー]へ移動し、[権限]タブを開きます。

あとは「Webform」の項目を探して、必要に応じて権限を有効にします。
フォームの作成
権限の設定ができたら、Webformでフォームの作成を行いましょう。
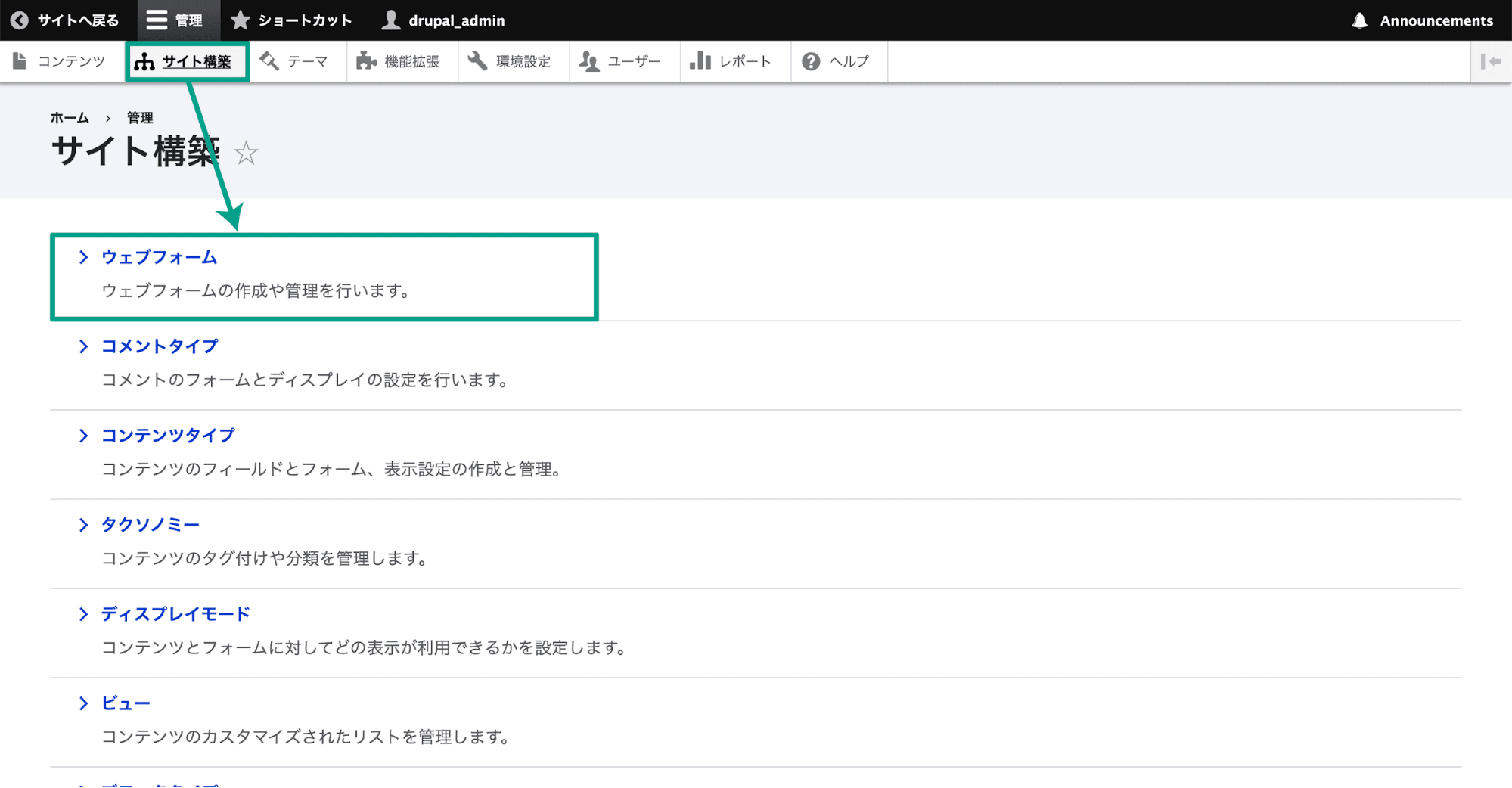
Drupal管理画面メニューの[管理]→[サイト構築]で「ウェブフォーム」を選択します。

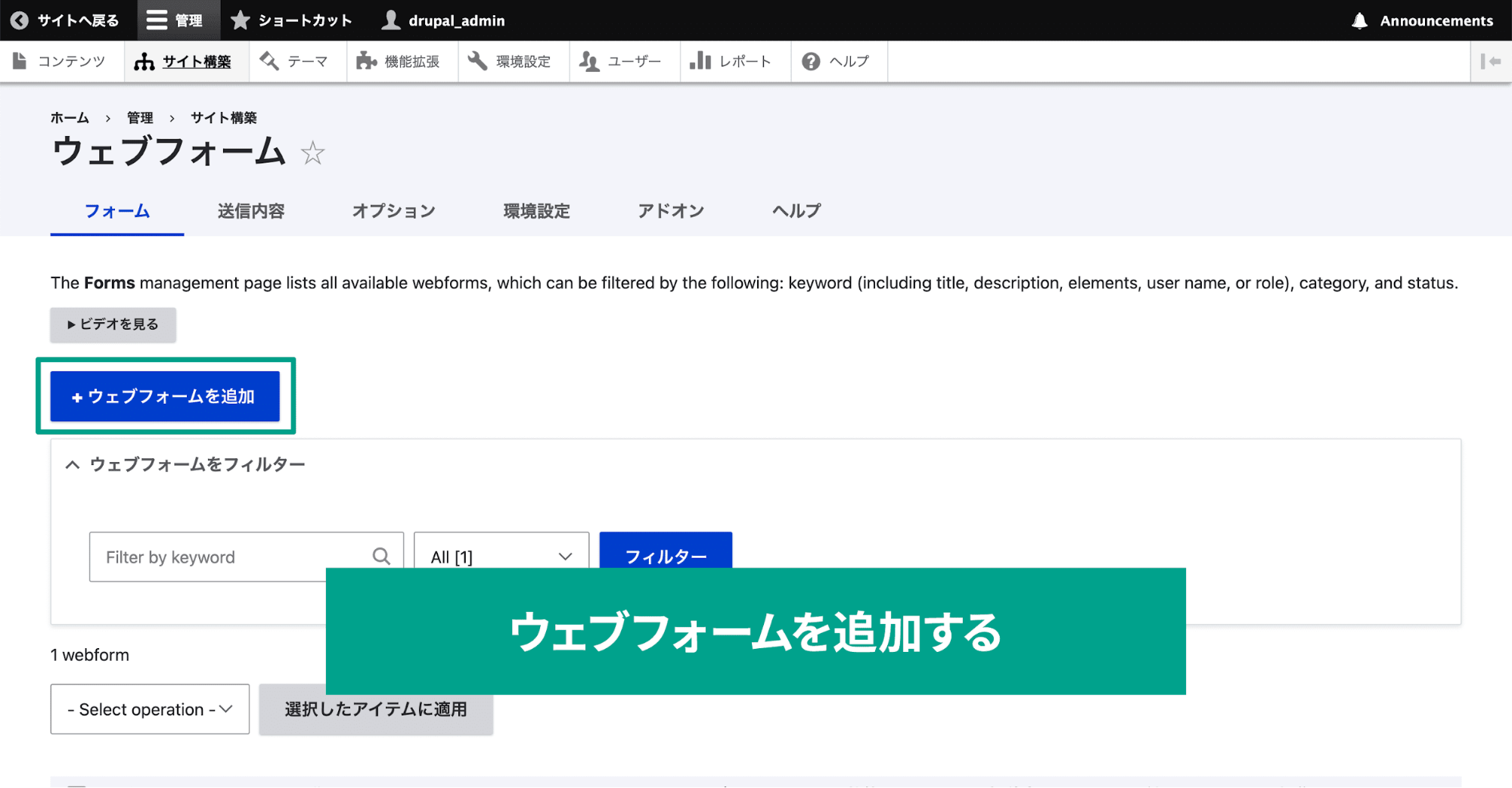
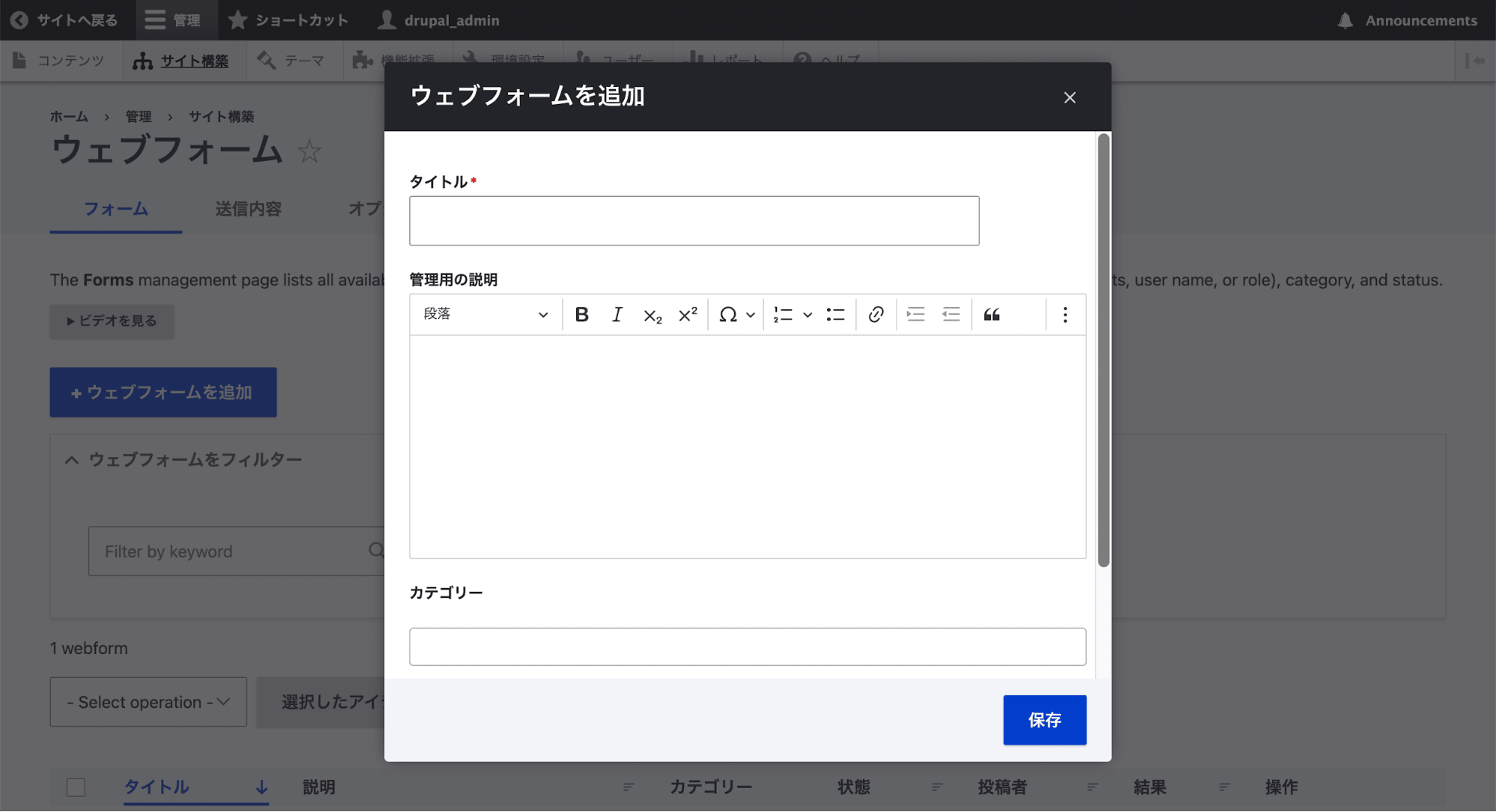
デフォルトで既にフォームが用意されていますが、今回は「ウェブフォームの追加」ボタンをクリックして新しいフォームを作成します。

「ウェブフォームを追加」モーダルが表示されるので、「タイトル」「管理用の説明」「カテゴリー」「状態(オープンかクローズドかを選択)」を設定します。

ちなみに、Webformで作成したフォームのURLは、「/form/システム内部名称」の形式になります。
URLを指定したい場合は、Contact同様に「システム内部名称」もきちんと設定しておくようにしましょう。
フォーム内容の作成
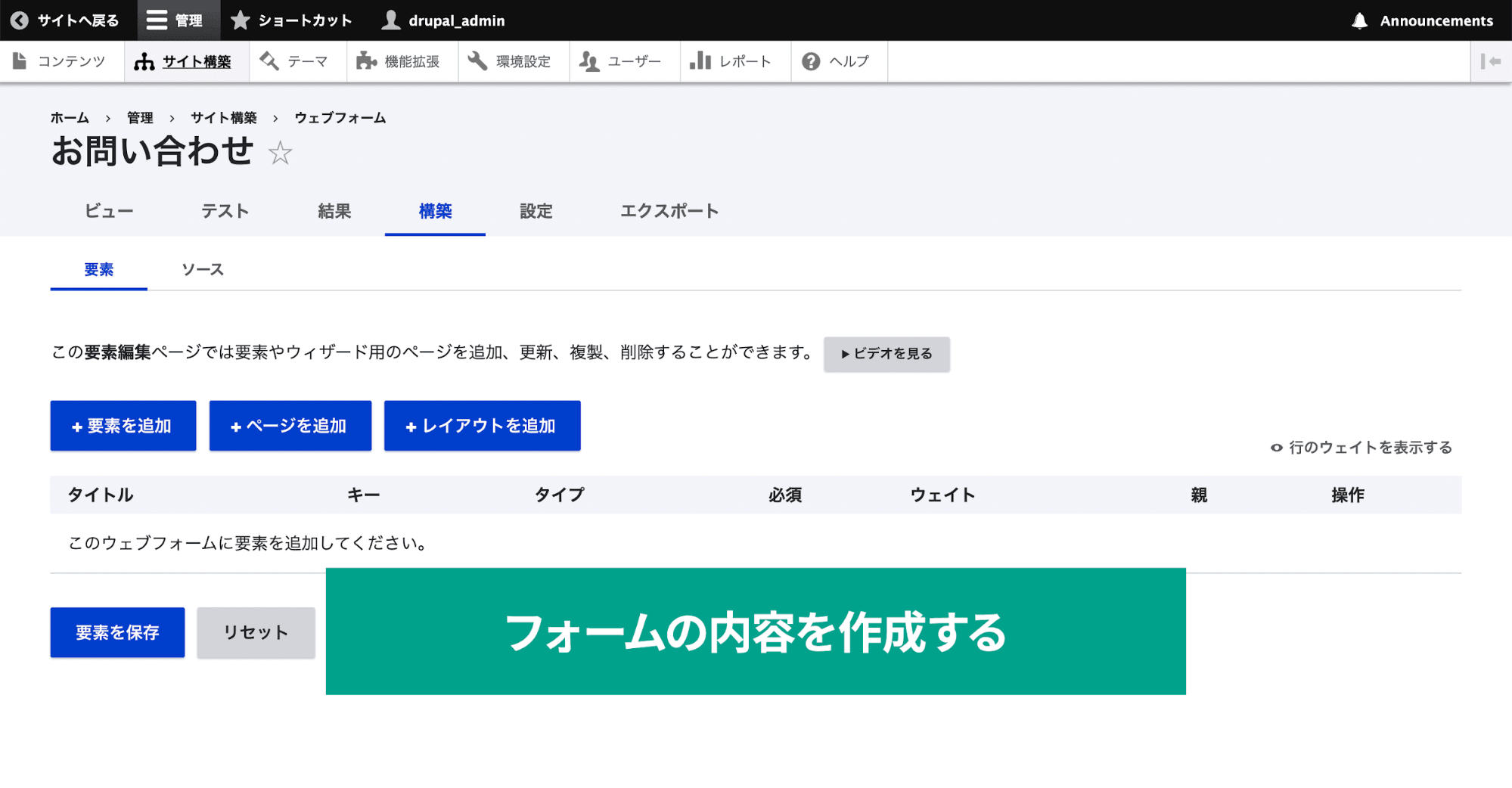
作成が完了したら自動的にフォームの[構築]タブに遷移します。
ここでフォーム内容を作成するのですが、「Webform UI」が有効になっていないと、YAML形式でフォームの内容を作成する必要があります。
有効になっている場合は、下記のような表示になっていて、コードを入力しなくても管理画面上のUIを使って構築できます。

今回は「Webform UI」を使う前提で進めていきます。
Webformに追加できる項目は下記の3つです。
| 追加する項目 | 内容 |
|---|---|
| 要素 | テキストフィールドやチェックボックスなど、フォームの1要素のこと |
| ページ | 1ページ目、2ページ目のようにフォームを分けられる |
| レイアウト | 2つの要素を横並びにするなどのレイアウトを追加できる |
これら3つの項目を追加して、フォームを構築していきます。
要素の追加
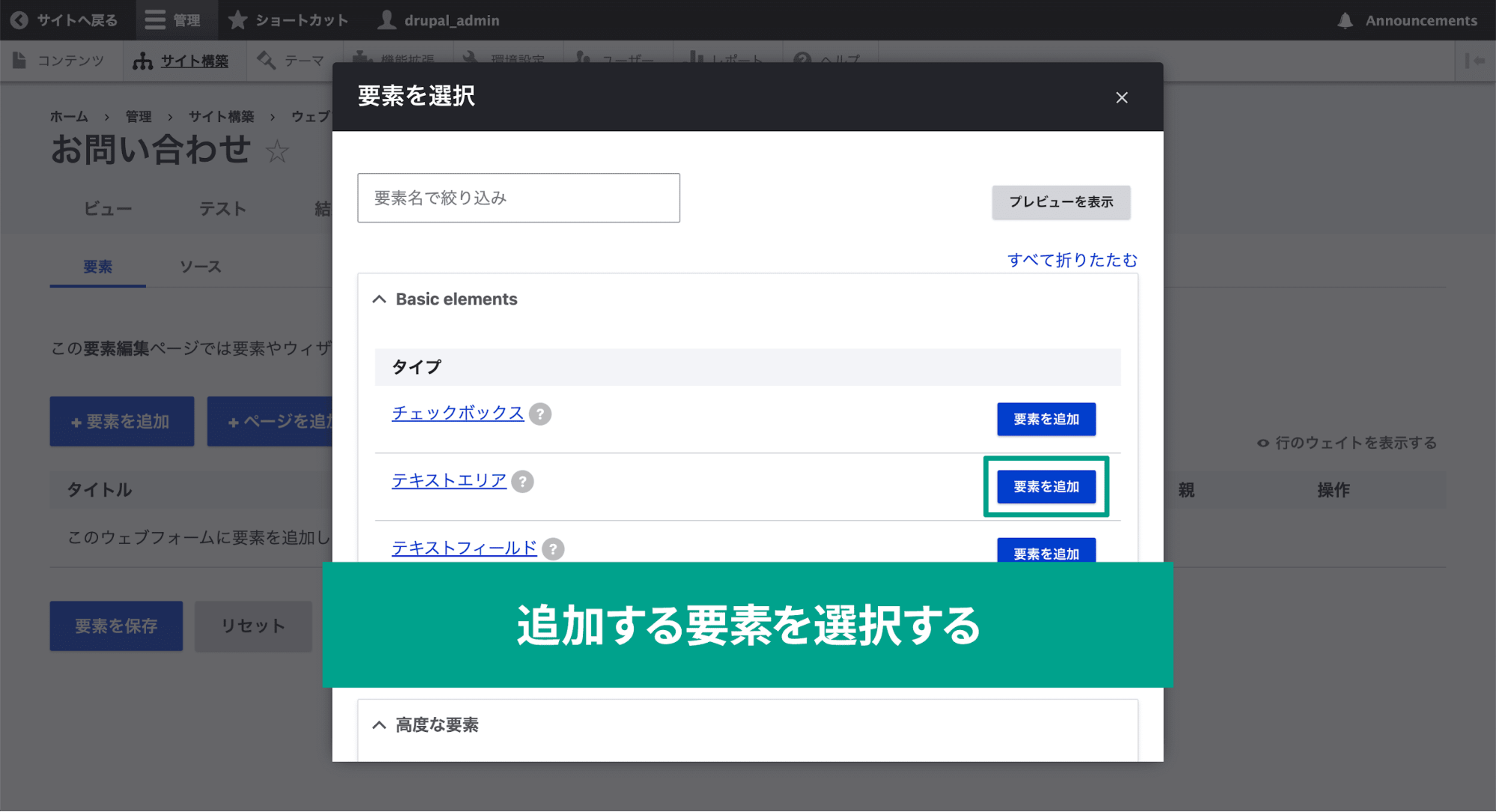
「要素を追加」ボタンをクリックすると、「要素を選択」モーダルが表示されます。
モーダルの中にはさまざまな入力要素が用意されており、「要素を追加」ボタンをクリックで追加できます。

この要素の数を見るだけで、Contactモジュールよりも高度だと分かるのではないでしょうか。
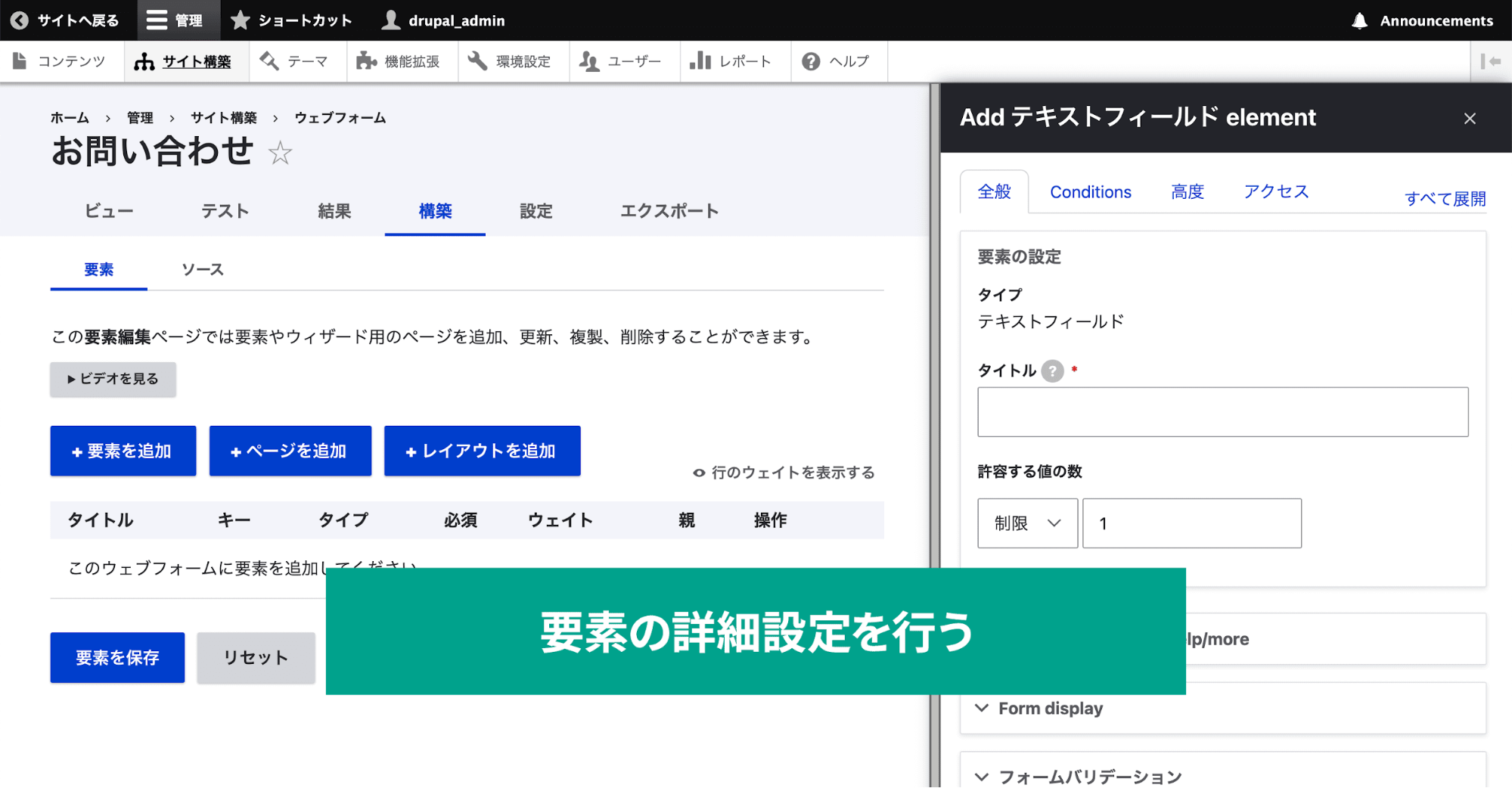
まずは基本的な「テキストフィールド」を追加してみます。
サイドバーが開き、さらに詳細な設定を行います。

[全般]タブで基本的な設定を行い、他の[Conditions]タブでは条件分岐の設定ができたり、[高度]タブではCSSなど更に詳細な設定、[アクセス]タブでは表示権限の設定が可能です。
設定が完了したら、「保存」ボタンをクリックして保存しましょう。
ページの追加
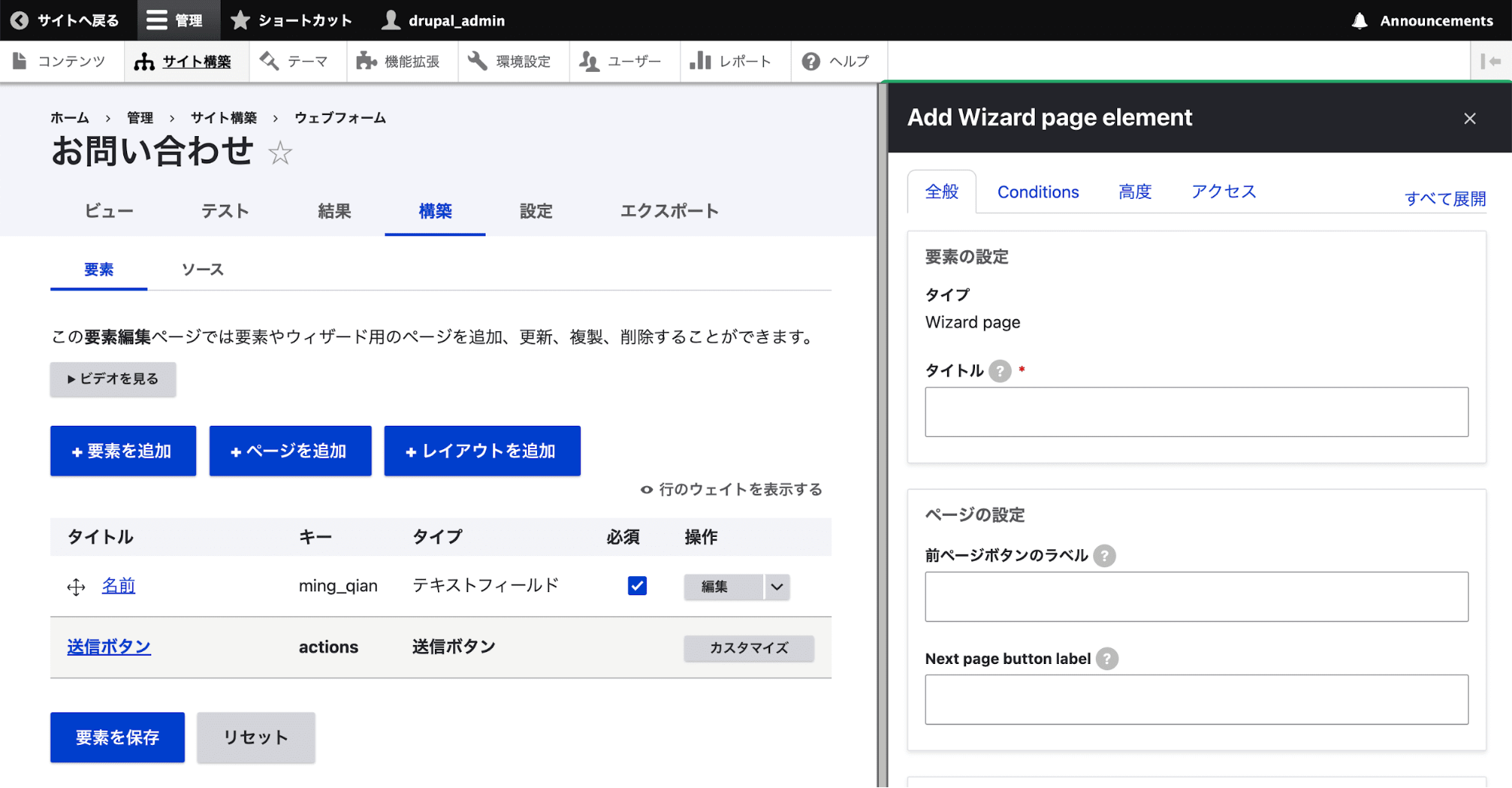
「ページを追加」ボタンをクリックすると、サイドバーが開き、ページに関する情報が入力できます。

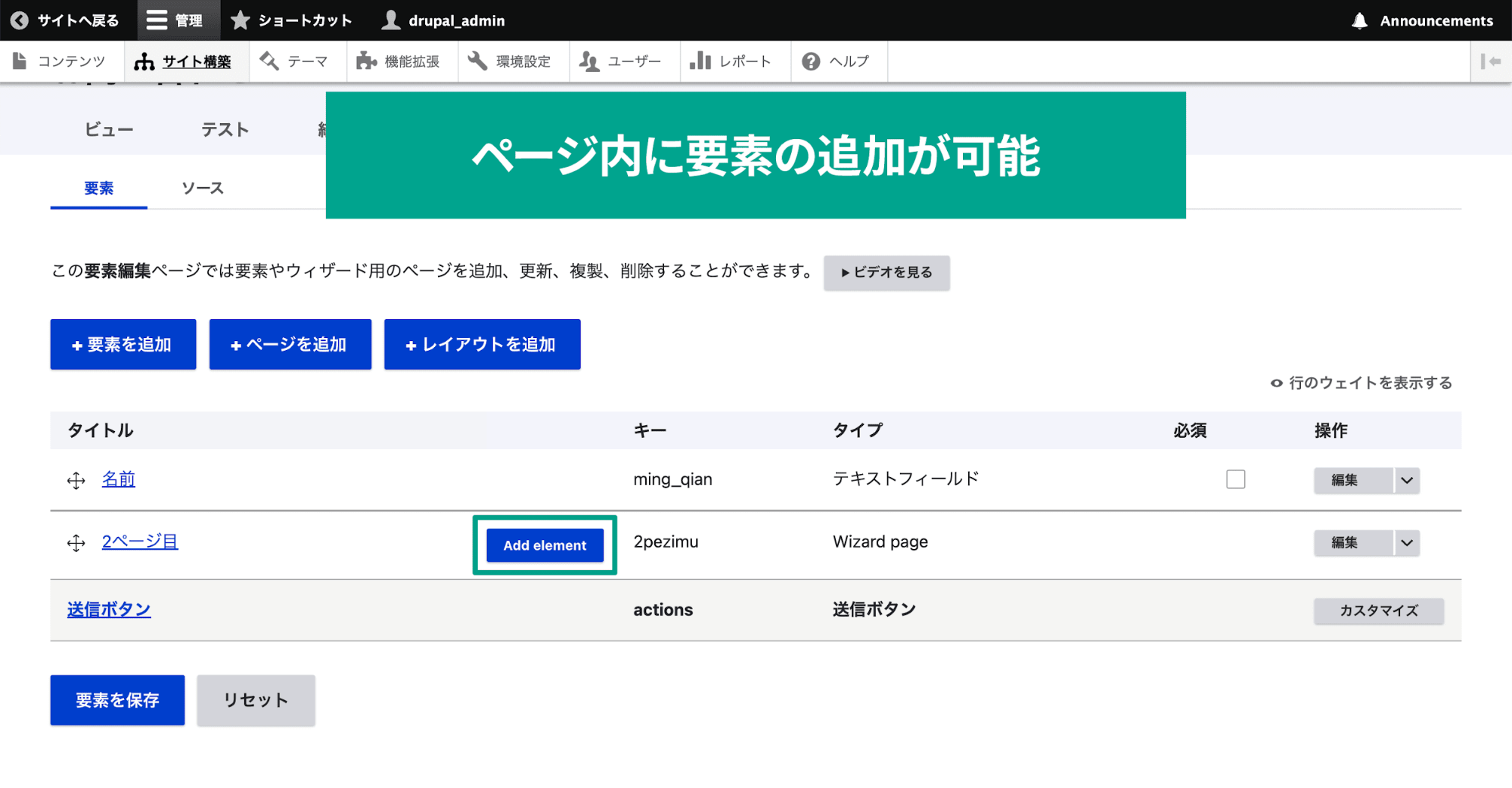
ページを追加すると、ページの横に「Add element」ボタンが表示されます。
このボタンをクリックすれば、ページ内に新たな要素を追加できます。

他にも、すでに追加されている要素の1番左にある「十字アイコン」をページよりも下にドラッグアンドドロップすれば、ページ内に含めることも可能です。
レイアウトの追加
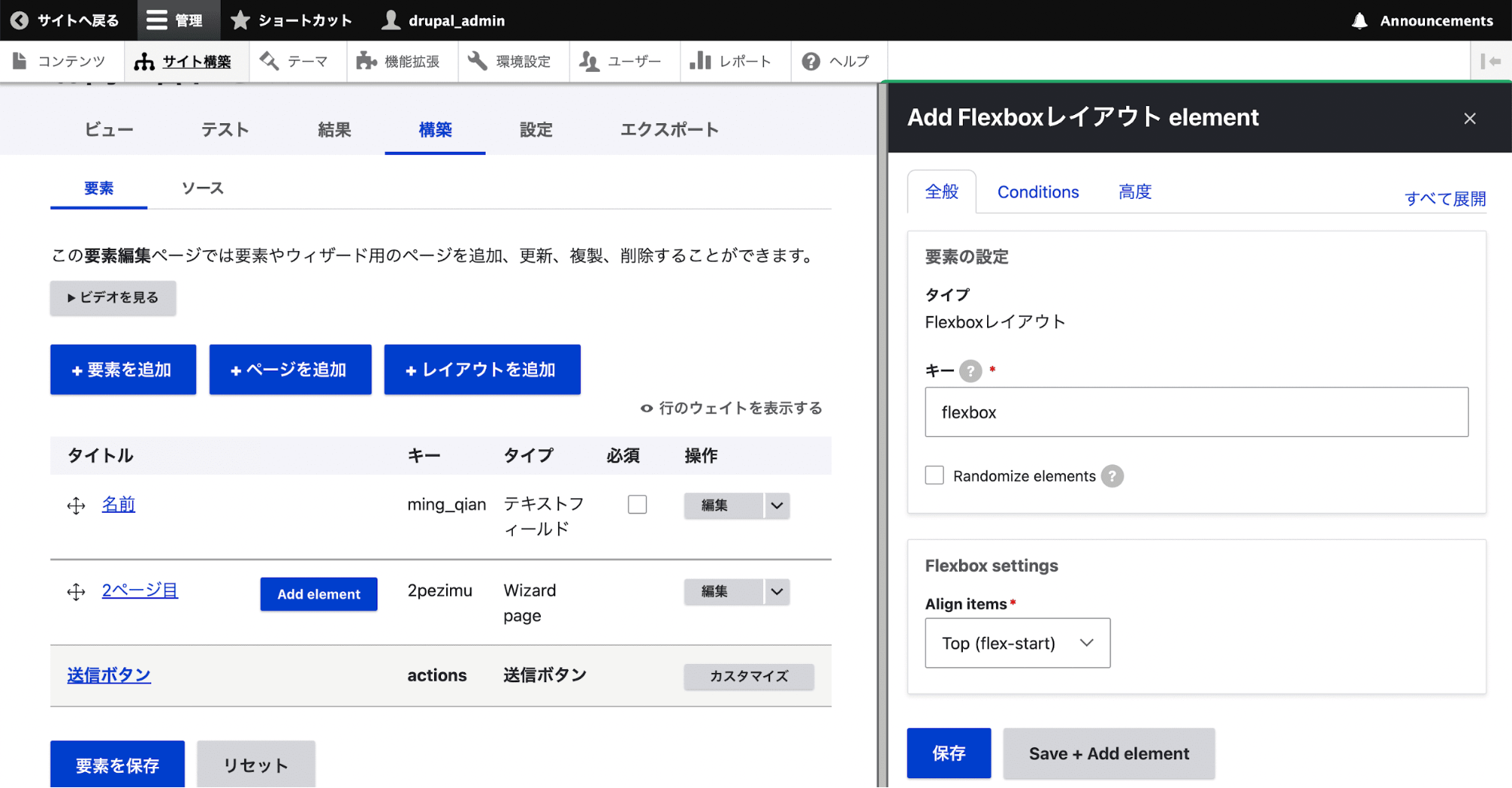
「レイアウトを追加」ボタンをクリックすると、サイドバーが開きます。

レイアウトはCSSのFlexboxと同じ挙動をし、高さが異なる要素が横並びのときに、どのようにレイアウトするかを下記3つの中から選択します。
- Top (flex-start):上揃えにする
- Bottom (flex-end):下揃えにする
- Center (center):中央揃えにする
保存すれば、レイアウトが追加されます。
ページと同じで、横に「Add element」ボタンが表示されるので、このボタンをクリックすれば横並びにする要素を追加できます。
また、すでに追加されている要素をレイアウトに含めたい場合は、ドラッグアンドドロップで要素を下に移動させます。
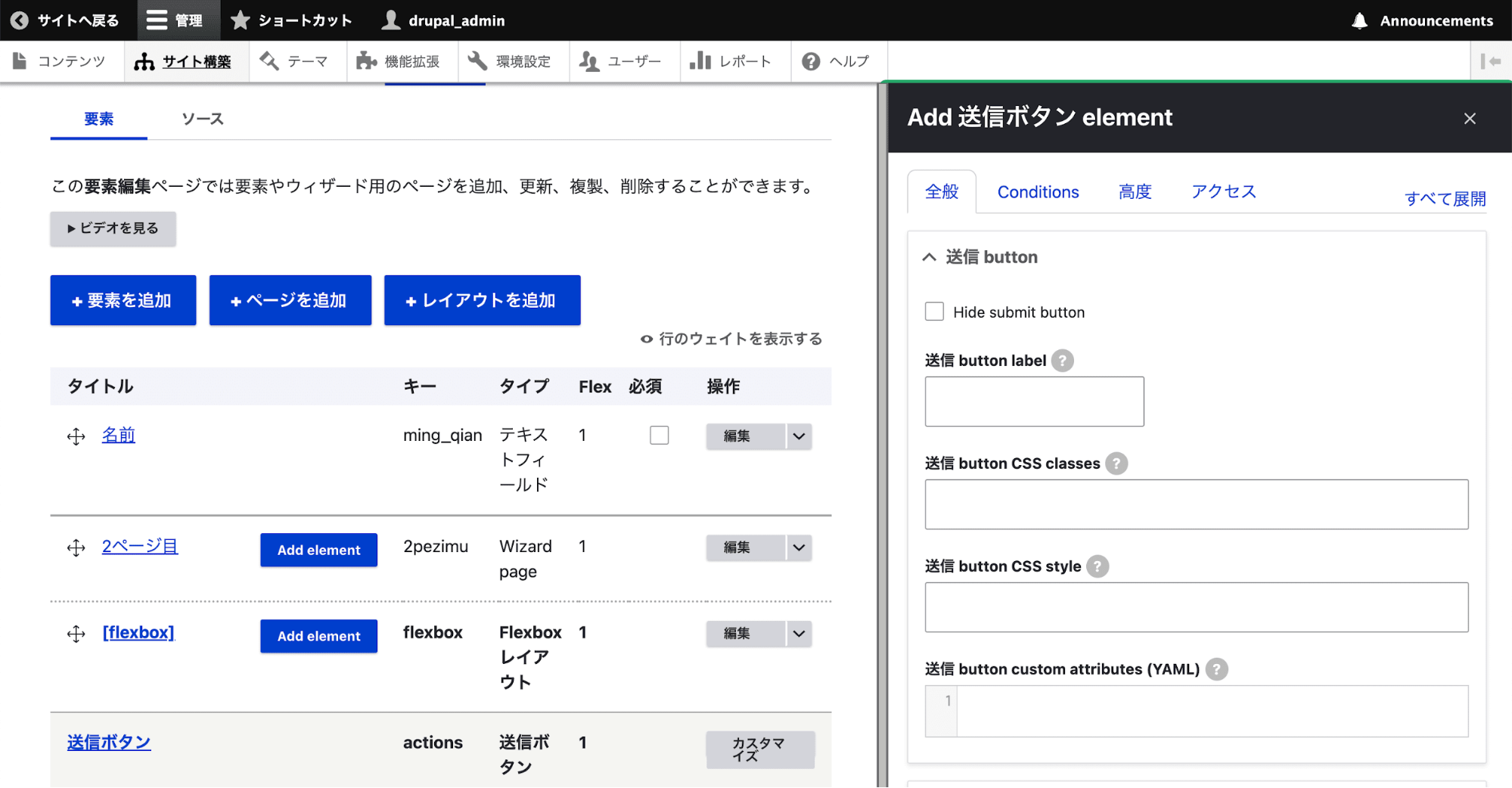
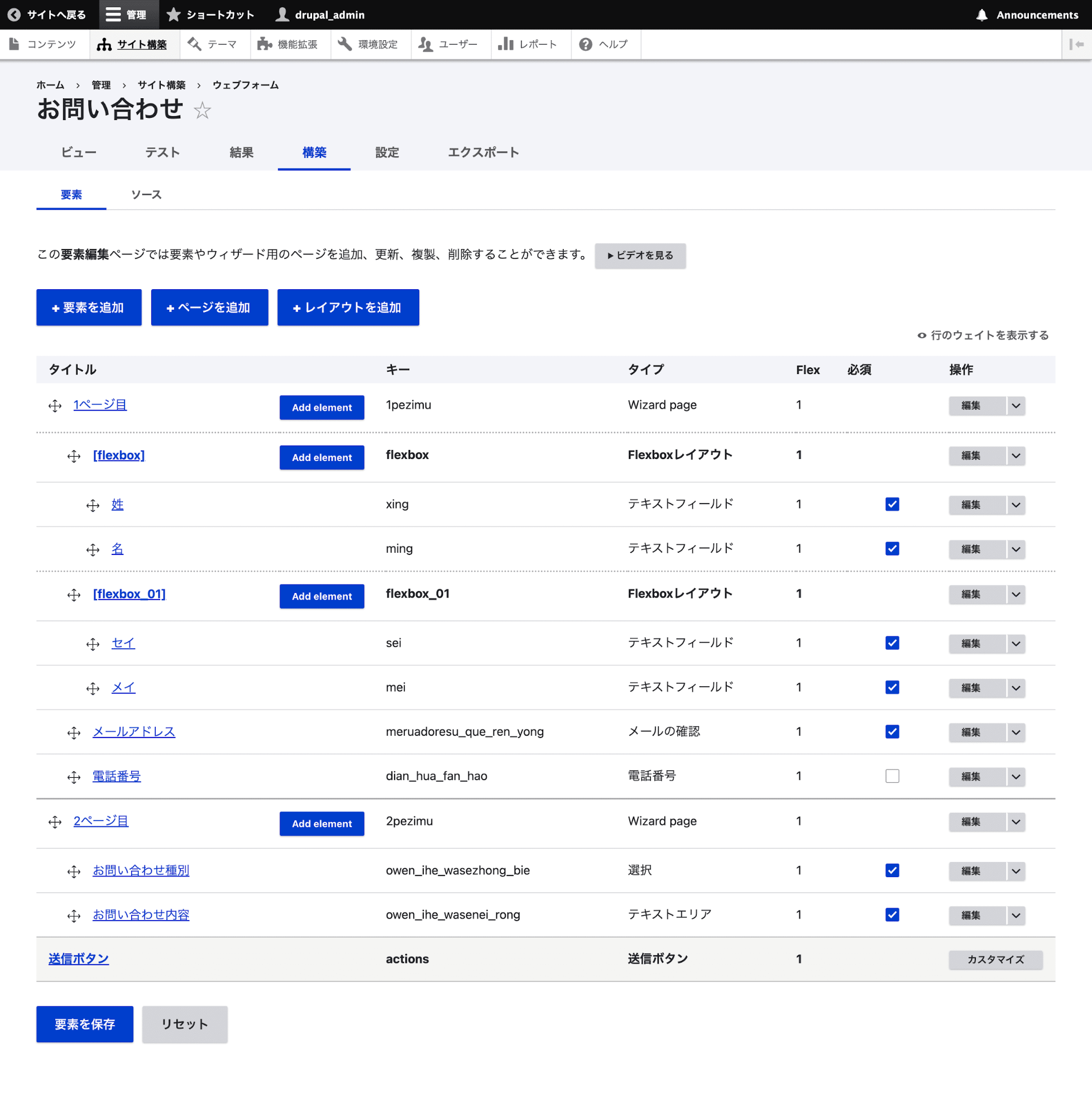
送信ボタンのカスタマイズ
「送信ボタン」の1番右の「カスタマイズ」ボタンをクリックすると、送信ボタンの細かいカスタマイズが可能です。

classを追加したり、CSSを直接入力して、ボタンの見た目を変更できます。
すべての項目を設定できたら、ページ下部の「要素を保存」ボタンをクリックして保存しましょう。
今回は最終的に下記のような設定にしました。

送信メールの設定
[設定]タブをクリックすると、さまざまなフォームに関する設定ができます。
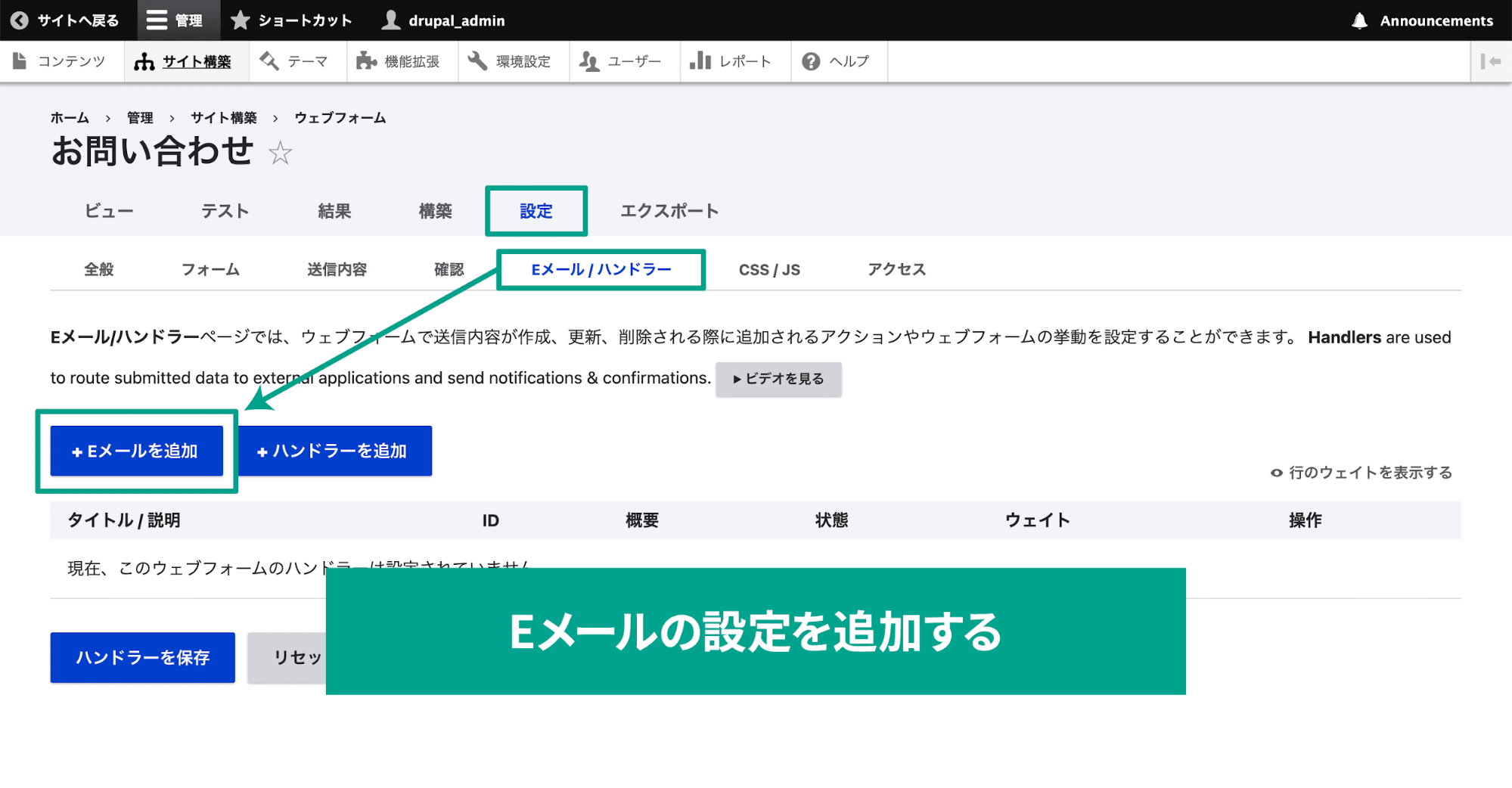
紹介しきれないレベルのボリュームなのですが、その中でも「Eメール / ハンドラー」の設定は重要なので紹介します。
ここでは、フォームに送信された内容をメールに送信する設定を行います。
ちなみに、Webformで作成したフォームの送信結果は[結果]タブで確認できます。
メールを設定しなくても送信内容の確認は管理画面からできますが、設定しておかないと問い合わせに気がつかない可能性があるため、設定しておくことをオススメします。

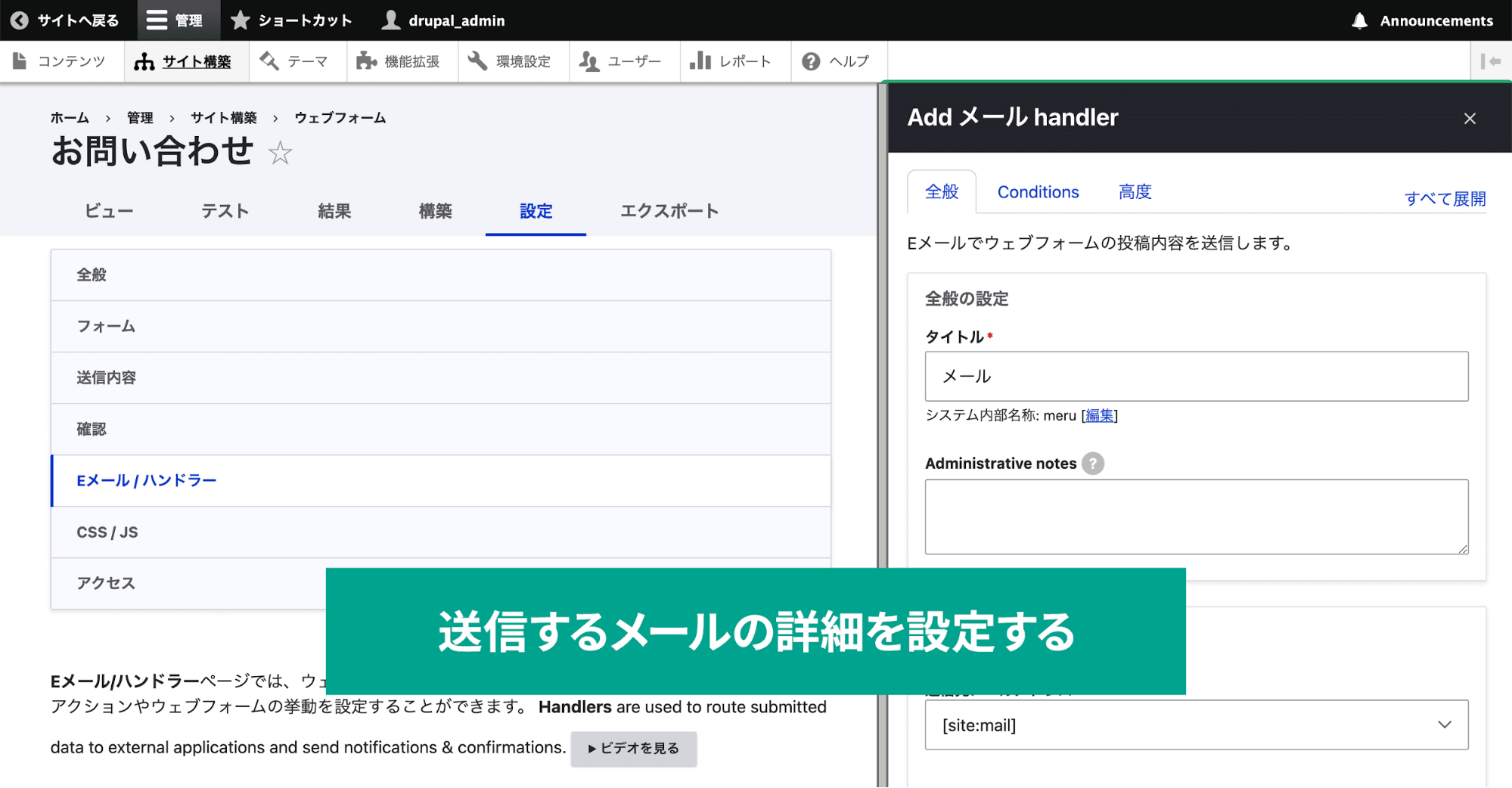
「Eメールを追加」ボタンをクリックし、「タイトル」や「送信先のメールアドレス」「送信元のメールアドレス」「本文」などの送信メールの詳細を設定します。

設定が完了したら、「ハンドラーを保存」をクリックして保存します。
これでWebformの基本的な設定は完了しました。
ただ、他にも細かい設定が数多くあるので、ひと通り設定を見て回ると良いでしょう。
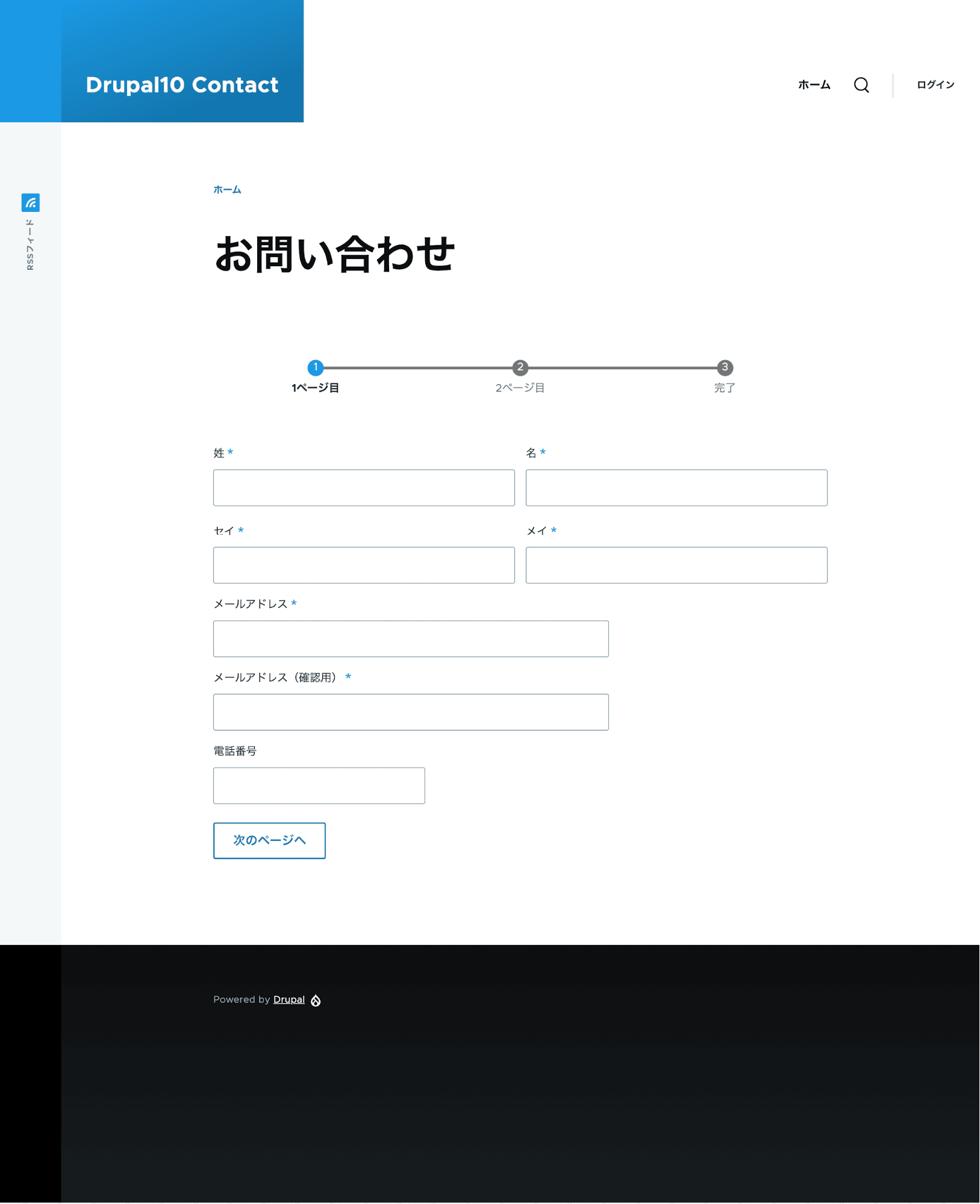
表示の確認
フォームの作成ができたので、[ビュー]タブをクリックして実際の表示を確認してみましょう。
URLは「/form/システム内部名称」の形式になっています。

このように、複数ページに対応したり、レイアウトや細かい設定まで行ったフォームを、コードを一切触らずに管理画面だけで作成できます。
まとめ
比較してみると、「Contact」と「Webform」モジュールは、どちらもフォームを作成する目的でありながら、機能や設定の複雑さが大きく異なることが分かったのではないでしょうか。
設定のシンプルさであれば「Contact」ですが、複数ページの作成やレイアウトを凝ったり、様々な入力項目に対応しようとすると「Webform」が必要になります。
作成したいフォームに応じて、モジュールをうまく使い分けるようにしましょう。

モチヤスタッフ
Drupalなど技術に関する投稿をモチヤのスタッフが行っています。