Drupalコミュニティで定められたコーディングガイドライン「Drupal Coding Standards」
 モチヤスタッフ
モチヤスタッフ

Drupalにはコミュニティによって定められた、独自のコーディングガイドライン(Drupal Coding Standard)が存在していて、このルールに従って開発する必要があります。
ガイドラインと聞くと、あくまで実際の動作に関係しない部分なのでついつい後回しになってしまうものかもしれません。
「まずは動けばいいでしょう」と思ってしまいますが、Drupalはコーディングガイドラインを重要視しています。
この記事では、コーディングガイドラインの重要性と、実際の内容、適用するにあたって便利な方法を紹介します。
Drupalはコーディングガイドラインを重要視している
Drupalのコーディングガイドラインは「こうやって書くのが推奨です」という、みんなにオススメしているレベルではなく、コントリビュートモジュールは原則このガイドラインに従って開発しなければいけません。
このルールに従っていないモジュールには「コーディングガイドラインを適用してください」というIssue(例:SMTP Authentication Support - Issues - Drupal Coding Standard issues)が上がるほど重要視されています。
「モジュールを作成して公開しないなら別に好きにしていいんでしょ?」と思うかもしれませんが、ここまで徹底されて重要視されているコーディングガイドラインを無視するのは、制作上よくありません。
コーディングガイドラインを利用するメリット
実際のコーディングガイドラインはこちらから確認できます。
後ほど整形・修正する方法を紹介するので、このガイドラインの内容を覚える必要はありませんが、かなり細かい部分までルールが決められています。
たとえば、if文は半角スペースを入れる位置も含めて、下記の形式にする必要があります。
if (condition1 || condition2) {
action1;
}
elseif (condition3 && condition4) {
action2;
}
else {
defaultaction;
}
下記のように、「if」のあとの半角スペースを抜いたり、「if」の閉じ波括弧に続けて改行せずに「elseif」を書いたり、「elseif」ではなく「else if」を使ったりするのはNGです。
if(condition1 || condition2) {
action1;
} else if (condition3 && condition4) {
action2;
}
ここまで細かくルールを決めることで、誰が書いても一定の品質のコードが担保されます。
表記の統一は検索時に役立つ
表記が統一されていると、検索時に役立つ場合があります。
たとえば、「else if」と「elseif」が混在しているコードでは、検索時に片方見逃してしまう可能性があります。
かといって「else」で検索すると単純な「else」も引っかかってきます。
条件分岐に関しても「if (」まで検索すればすべての条件分岐が確認できます(「if」だけで検索すると「iframe」「life」「serif」など「if」が入った単語も引っかかります)。
表記が統一されて記号やスペースも含めて検索できるようにしておくことで、結果的に見落とすリスクがなくなります。
誰が見ても読みやすいコードになる
コーディングは「書く時間」よりも「読む時間」の方が長くなりがちです。
ウェブサイトを実装するために1番最初は書く時間の方が 長くなりますが、1度書いたコードは、そのあと他のメンバーが目にしたり、保守のタイミングで未来の自分が目にしたり、読む時間はどんどん増えます。
このように、あとになっても目にすることを考えると、しっかりドキュメント化されたルールに従って統一感のあるコードにした方が、誰が見ても読みやすいコードになります。
ドキュメントを作るのは大変ですが、Drupalの場合はすでに作成されていて、それに従うだけなので、これを利用しない手はありません。
Visual Studio Codeで自動的に整形・修正する方法
このように非常に重要視されているコーディングルールですが、このルールをすべて覚えて手動で整形・修正して回るのは現実的ではありません。
そこで、Visual Studio Codeで拡張機能のインストールをオススメします。
この記事では下記3つの拡張機能をインストールします。
| 拡張機能 | 拡張機能でできること |
|---|---|
| phpcs(shevaua) | PHPのコードがDrupal Coding Standardsに準拠しているか確認して警告表示する |
| phpcbf(Per Soderlind) | PHPのコードをDrupal Coding Standardsに合わせて整形できる |
| PHP Intelephense(Ben Mewburn) | 未定義・削除済み関数などの警告や、非推奨関数の警告、PHPの構文をチェックしてくれる 特にDrupalのメジャーアップデートで削除・非推奨化された関数を発見してくれるので便利です (後述する「PHP Language Featuresの無効化」設定が必要です) |
それぞれリンク先の「install」ボタンをクリックして、Visual Studio Codeにインストールしましょう。
拡張機能の専用フォルダを作成する
phpcsとphpcbfはVisual Studio Codeで拡張機能をインストールするだけではなく、Composerを使用して専用フォルダを作成する必要があります。
「.vscode_ext/phpcs4dcs」フォルダがあると、その中に入っているルールに従ってVisual Studio Code上でも警告を表示したり、整形したりできるようになります。
Windowsの場合の事前準備
Windowsの場合は、下記コマンドを順に実行します。
Macの場合は不要なので次へ進んでください。
まずはAdvanced Packaging Toolを更新します。
sudo apt-get update
次にYellowdog Updater Modifiedをインストールします。
sudo apt-get install yum
最後にPHP 7.4 mbstringをインストールします。
sudo apt-get install php7.4-mbstring
ここまでできたら次へ進みます。
専用フォルダの作成
Drupal Coding Standardのルールセットを利用するための拡張機能の専用フォルダを作成します。ちなみに作成するのはユーザーフォルダ(Macの場合は「/Users/{ユーザー名}」、Windows (WSL2)の場合は「/home/{ユーザー名}」)なので、最初に1度設定してしまえば、プロジェクトごとにする必要はありません。
まずは下記コマンドでフォルダを作成します。
mkdir -m 0777 -p ~/.vscode_ext/phpcs4dcs/
ちなみに、この「.vscode_ext」フォルダは不可視ファイルといって、MacのFinder上で表示するためには、Finderでshift + command + .(ピリオド)で表示・非表示を切り替えます。
次に、下記コマンドで作成した専用フォルダに移動します。
cd ~/.vscode_ext/phpcs4dcs/
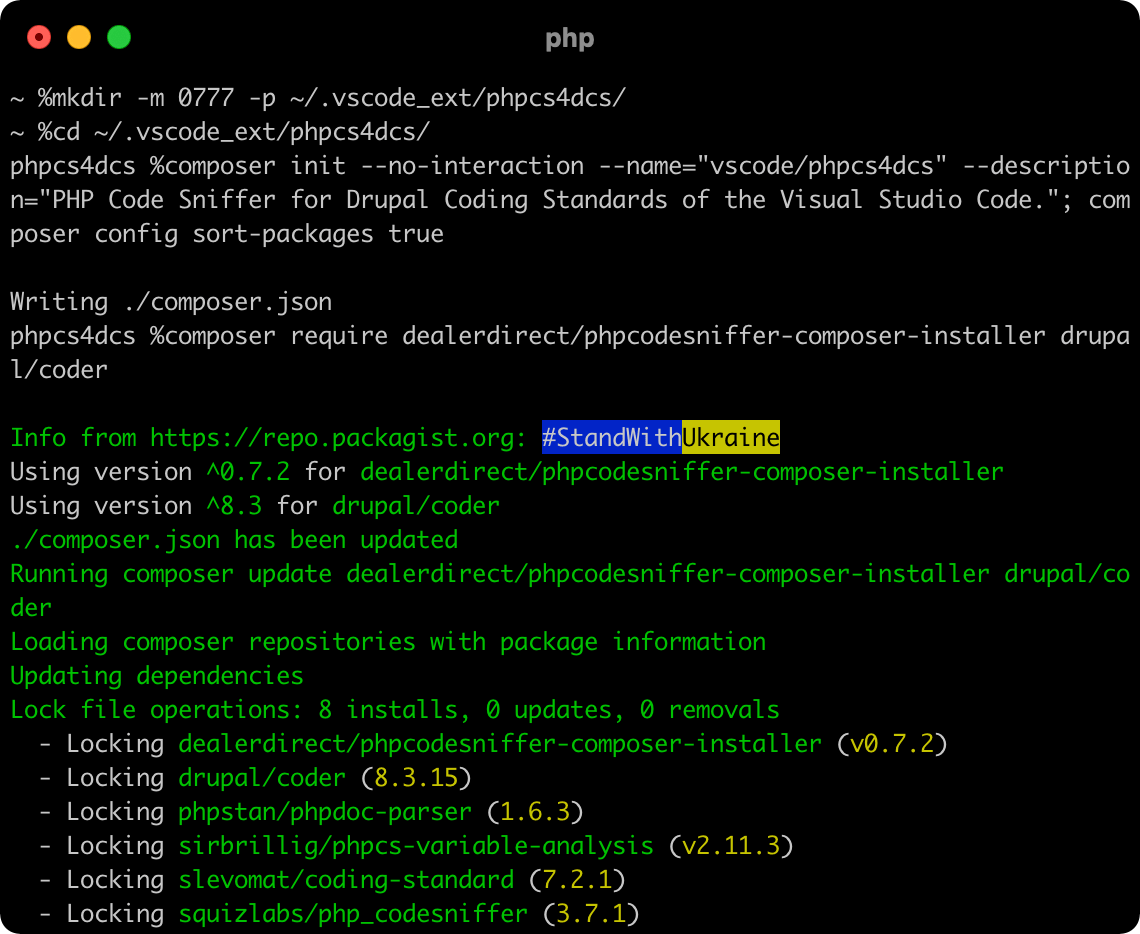
専用フォルダ上でComposerプロジェクトを作成します。
composer init --no-interaction --name="vscode/phpcs4dcs" --description="PHP Code Sniffer for Drupal Coding Standards of the Visual Studio Code."; composer config sort-packages true
Composerプロジェクトを作成したら、PHP Code SnifferとDrupal Coding Standardsのルールセットをインストールします。
composer require dealerdirect/phpcodesniffer-composer-installer drupal/coder

「dealerdirect/phpcodesniffer-composer-installer」がPHP Code Snifferで、「drupal/coder」がDrupal Coding Standardsのルールセットです。
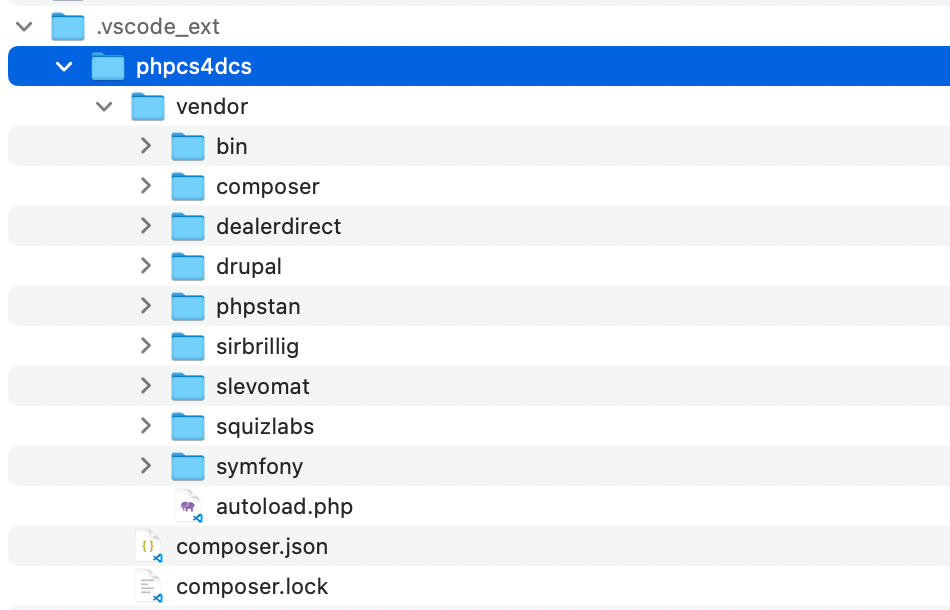
ここまでうまくできていたら、下記のようなフォルダ構成になっているはずです(ユーザーフォルダ直下の「.vscode_ext」以外のフォルダは環境によって異なります)。

拡張機能のsettings.jsonの設定
Visual Studio Codeには「settings.json」というすべての環境設定をまとめた設定ファイルがあります。
開き方は、Visual Studio Codeのメニューバーの[Code]→[基本設定]→[設定]を選択するか、もしくはcommand + ,(カンマ)で設定画面を開きます。
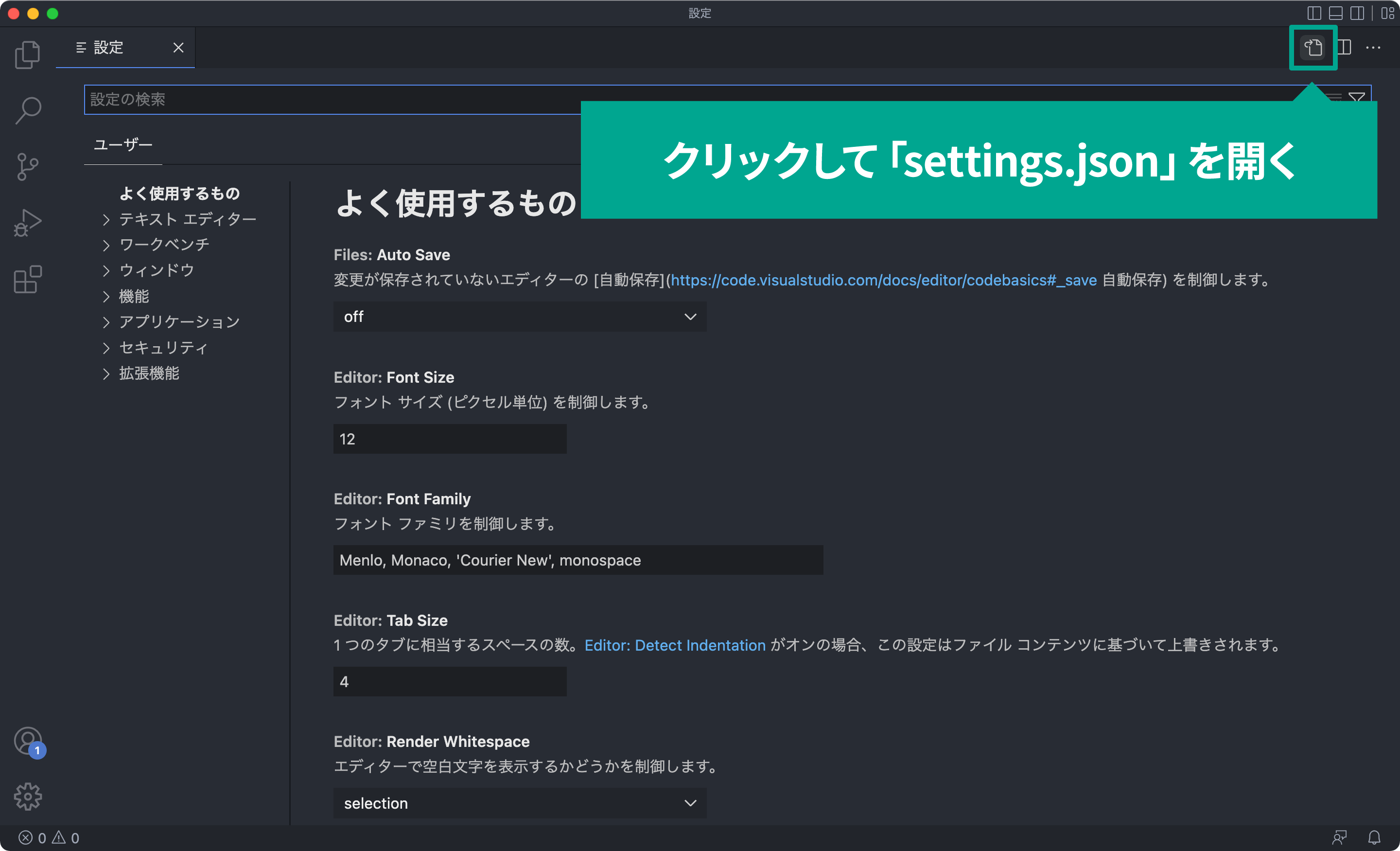
画面右上にファイルアイコンが表示されるので、それをクリックするとsettings.jsonが開きます。

ちなみにファイルパスは下記なので、直接ファイルを開く方法もあります。
Users/ユーザー名/Library/Application Support/Code/User/settings.json
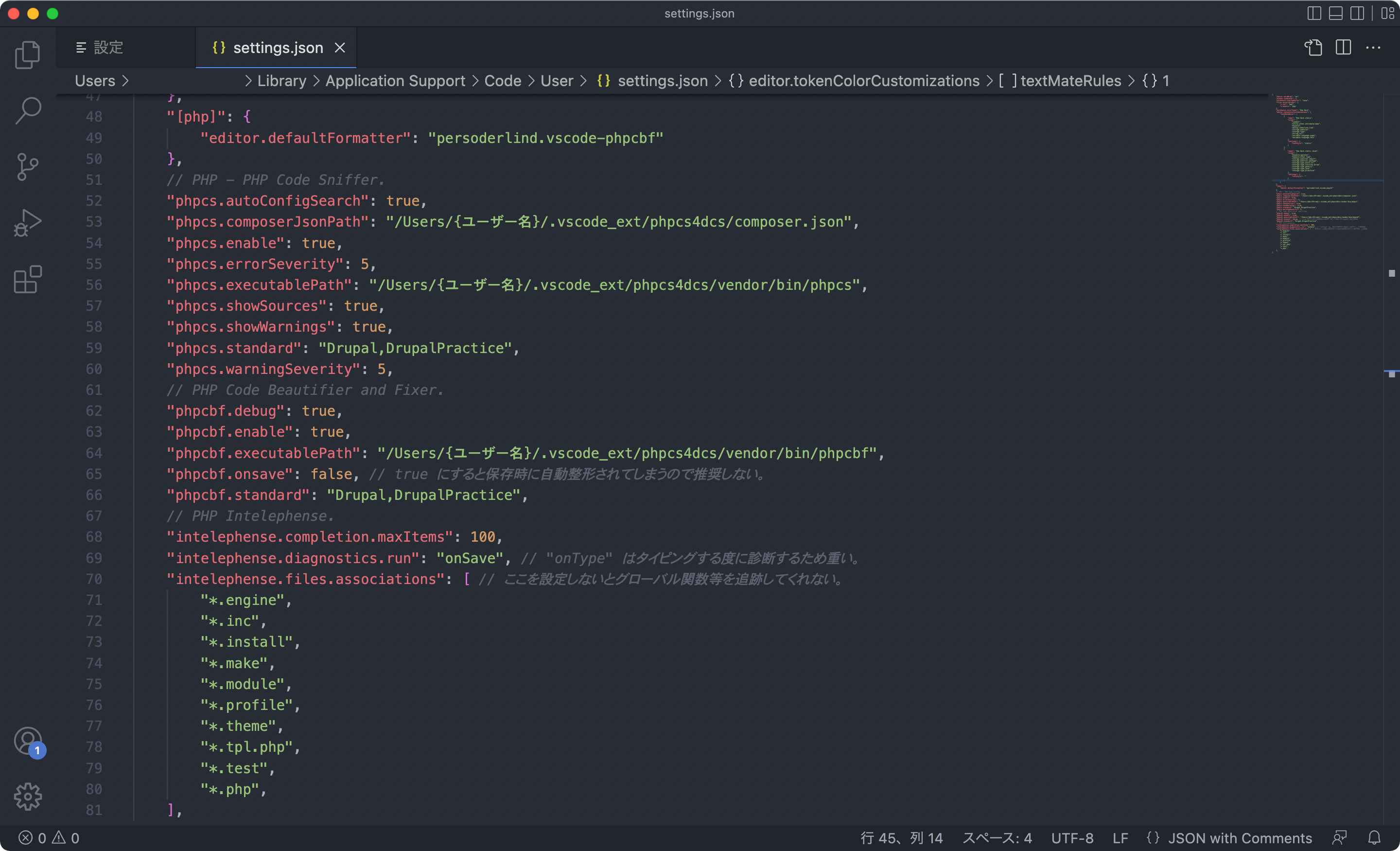
ここにインストールした3つの拡張機能の設定を追加します。

{
/* - 省略 - */
"[php]": {
"editor.defaultFormatter": "persoderlind.vscode-phpcbf",
},
// PHP - PHP Code Sniffer.
"phpcs.autoConfigSearch": true,
"phpcs.composerJsonPath": "/Users/{ユーザー名}/.vscode_ext/phpcs4dcs/composer.json",
"phpcs.enable": true,
"phpcs.errorSeverity": 5,
"phpcs.executablePath": "/Users/{ユーザー名}/.vscode_ext/phpcs4dcs/vendor/bin/phpcs",
"phpcs.showSources": true,
"phpcs.showWarnings": true,
"phpcs.standard": "Drupal,DrupalPractice",
"phpcs.warningSeverity": 5,
// PHP Code Beautifier and Fixer.
"phpcbf.debug": true,
"phpcbf.enable": true,
"phpcbf.executablePath": "/Users/{ユーザー名}/.vscode_ext/phpcs4dcs/vendor/bin/phpcbf",
"phpcbf.onsave": false, // true にすると保存時に自動整形されてしまうので推奨しない。
"phpcbf.standard": "Drupal,DrupalPractice",
// PHP Intelephense.
"intelephense.completion.maxItems": 100,
"intelephense.diagnostics.run": "onSave", // "onType" はタイピングする度に診断するため重い。
"intelephense.files.associations": [ // ここを設定しないとグローバル関数等を追跡してくれない。
"*.engine",
"*.inc",
"*.install",
"*.make",
"*.module",
"*.profile",
"*.theme",
"*.tpl.php",
"*.test",
"*.php",
],
/* - 省略 - */
}
phpcbfのショートカットキーを設定する
自分のタイミングで、簡単にDrupal Coding Standardsに従って整形できるようにショートカットキーを設定しておくと便利です。
Visual Studio Codeの左下の歯車アイコンをクリックして[キーボードショートカット]を選択します(もしくは、command + Kを押したあとにcommand + Sを入力します)。
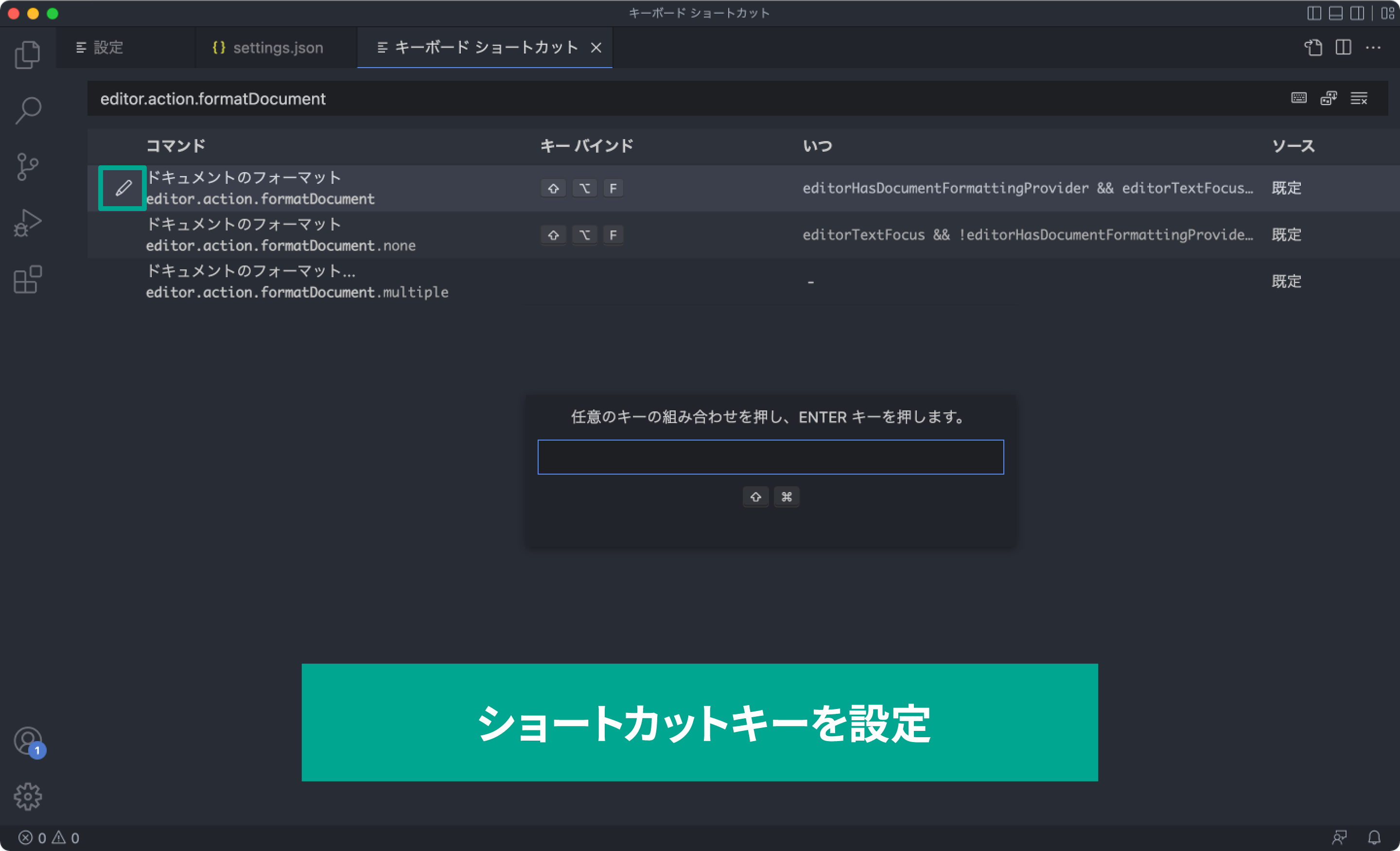
「キーボードショートカット」画面が表示されるので、「editor.action.formatDocument」の「キーバインド」にショートカットキーを設定します。

このとき、他のショートカットキーと被らないように注意しつつ、PHPだけでなくすべての言語で統一のショートカットキーになるので、覚えやすく使いやすいショートカットキーを意識しましょう。
PHP Language Featuresを無効化する
PHP Intelephenseを動作させるためには、Visual Studio CodeにデフォルトでインストールされているPHPのプラグインを無効化する必要があります。
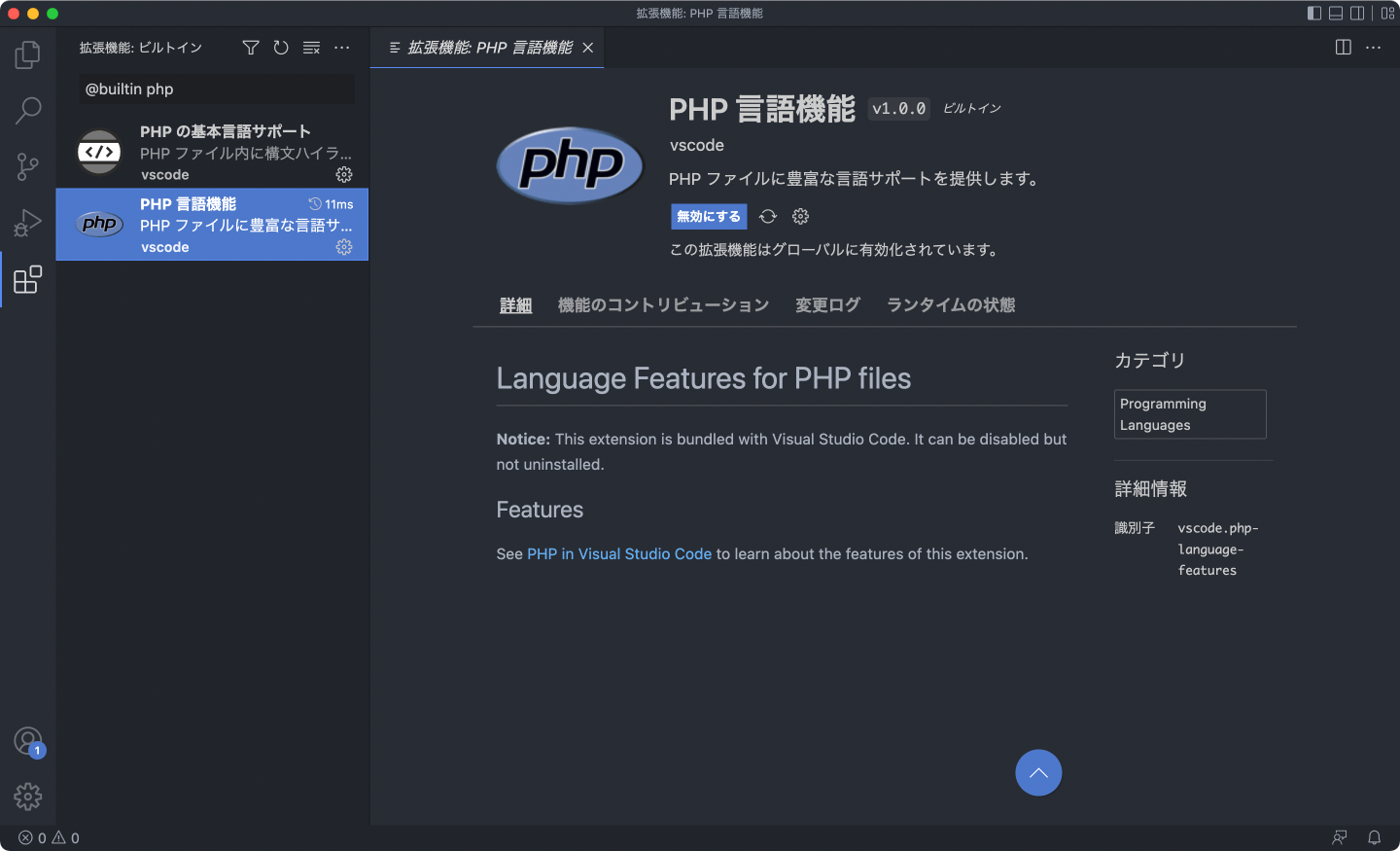
Visual Studio Codeの拡張機能の検索画面に「@builtin PHP」と入力すると「PHP Language Features(PHP 言語機能)」と「PHP Language Basics(PHP の基本言語サポート)」の2つの拡張機能が表示されます。
このうち、「PHP Language Features(PHP 言語機能)」を無効にします。

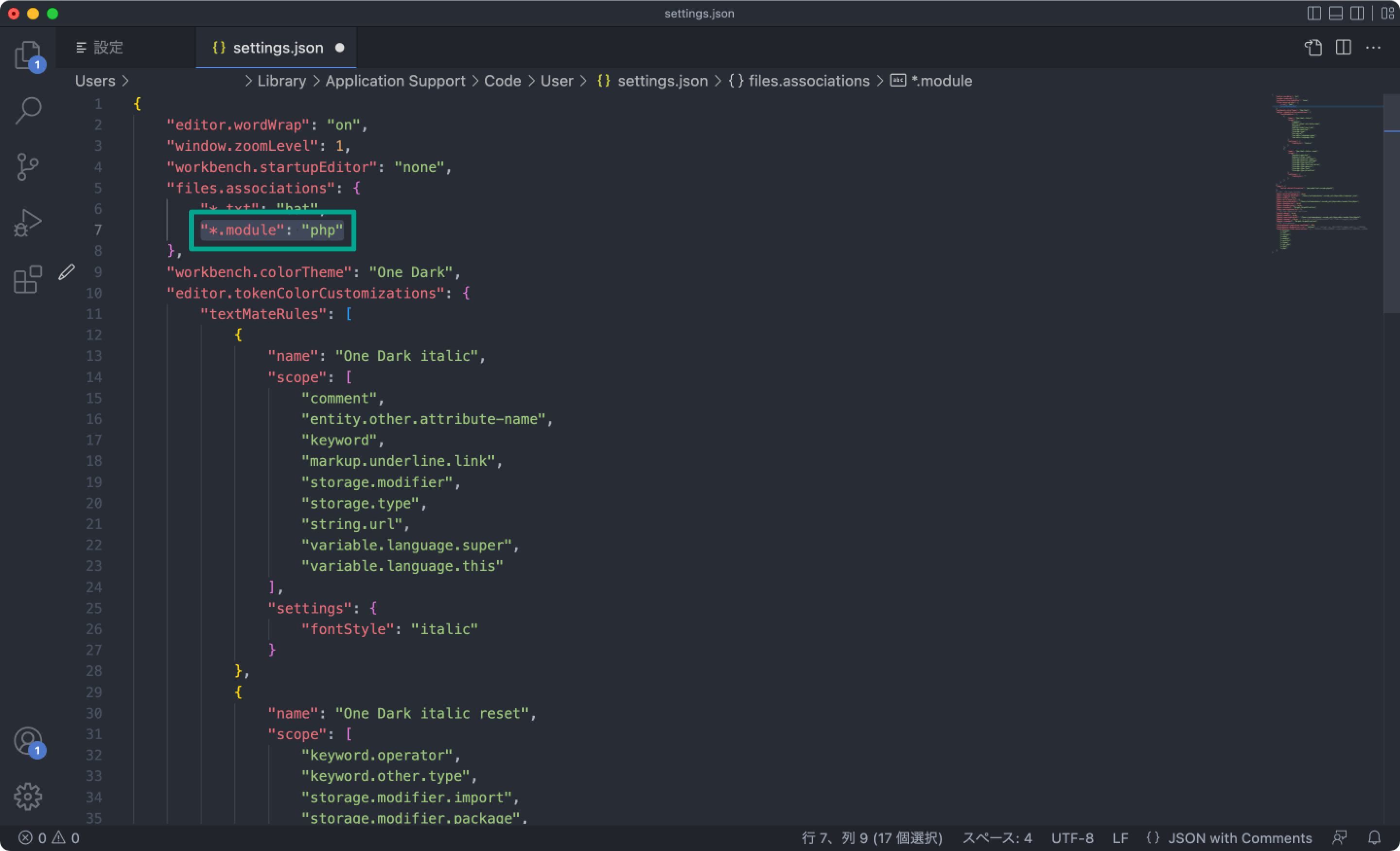
Visual Studio Codeを再起動したら、settings.jsonを開いて「files.associations」の項目に下記を追加します。
"*.module": "php"

これでPHP Intelephenseが使えるようになります。
もし使えない場合は、他の拡張機能と干渉している可能性もあるので、拡張機能を見て回って、無効化にしながら探ってみてください。
実際に拡張機能で整形・修正する
試しに触っても問題ない学習用のプロジェクトや、簡単にやり直せるGit管理プロジェクトなどのモジュールファイルを1つ開きます。
Drupal Coding Standardsのルール適用確認
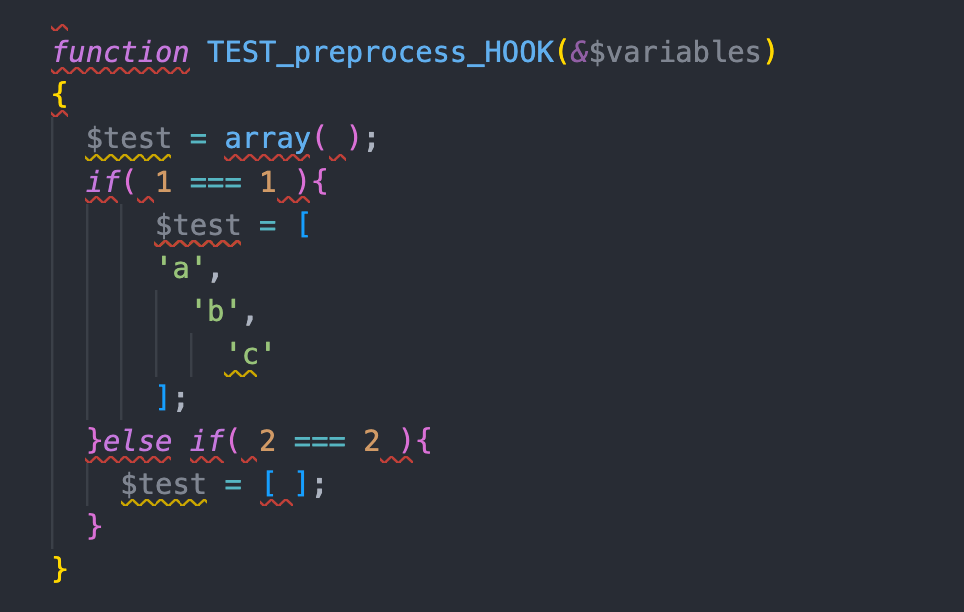
そして下記のコードをファイルの最後に追加します。
これでコーディングガイドラインの違反箇所に波下線の警告が表示されれば無事正常に動作しています。

function TEST_preprocess_HOOK(&$variables)
{
$test = array( );
if( 1 === 1 ){
$test = [
'a',
'b',
'c'
];
}else if( 2 === 2 ){
$test = [ ];
}
}
今回の違反は下記の通りです。
- 関数の前にコメントがない
- 関数名のあとの波括弧前で改行している
- 配列の定義にarray( )を使用している
- if文の半角スペース関連のルール違反(開始括弧前と閉じ括弧後に半角スペースがない、開始括弧後と閉じ括弧前に半角スペースが付いている)
- 配列のインデントが揃っていない
- 「elseif」ではなく「else if」を使用している
- 「elseif」の前に改行がない
- 空配列定義時に半角スペースがある
さすがにこのレベルの細かい修正を手作業で行うのは面倒だと改めて感じます。
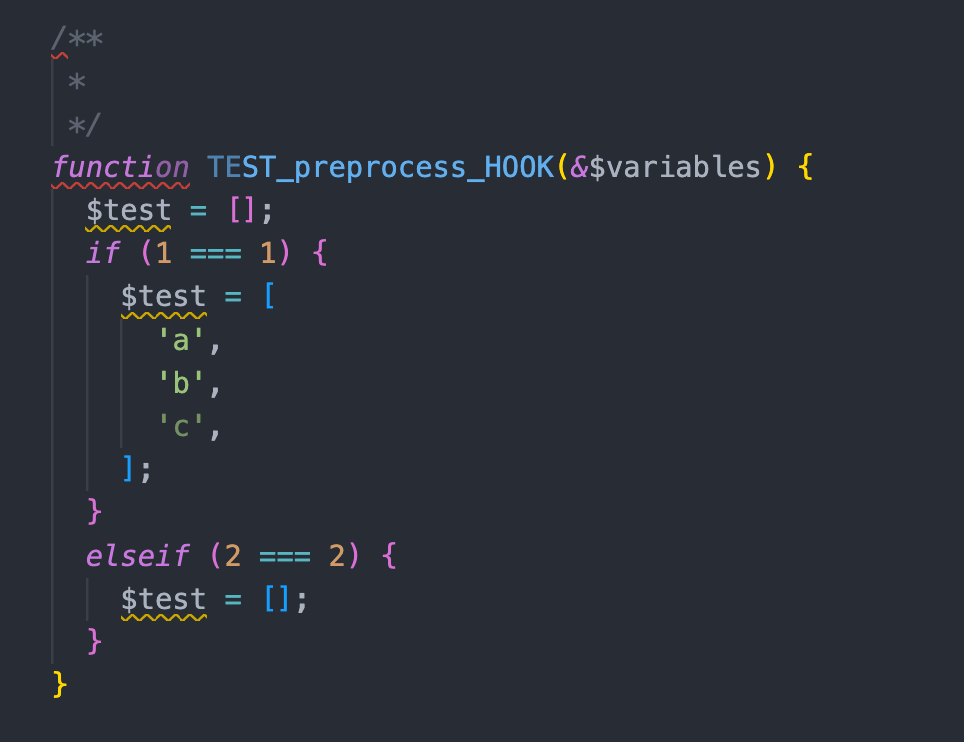
そこで、先ほど設定したショートカットキーを実行すると、下記のコードに一瞬で整形・修正されます。

/**
*
*/
function TEST_preprocess_HOOK(&$variables) {
$test = [];
if (1 === 1) {
$test = [
'a',
'b',
'c',
];
}
elseif (2 === 2) {
$test = [];
}
}
ちなみに、整形・修正されてもコメント部分で警告が出ますが、これはphpcs拡張機能の「Doc comment」チェックが正常に動作している証拠です。
コメントは自分で入力する必要があるので、下記のようにコメントに名前を追加すれば警告は消えます。
/**
* Implements hook_preprocess_HOOK().
*/
PHP Intelephense の未定義・削除済み関数等の使用警告表示を確認
ファイル上に「konoKansuuHaSonzaiShinai();」を追加します。
すると、波下線の警告表示とマウスカーソルホバー時のポップアップに「Undefined function 'konoKansuuHaSonzaiShinai'.」の警告表示が確認できれば正常に適用されています。
これで未定義の関数を使用しているときの警告表示も問題ありません。
PHP Intelephenseの非推奨関数等の使用警告表示を確認
ファイル上に「REQUEST_TIME;」を追加します。
すると、取り消し線と波下線の警告表示、マウスカーソルホバー時のポップアップに「'REQUEST_TIME' is deprecated.」の警告表示が確認できれば正常に適用されています。
これで使用が非推奨の関数も警告が表示されるので、「知らないうちに非推奨の関数を使っていた」なんてこともなくなります。
まとめ
細かく設定されたコーディングガイドラインと、それを徹底する動きがあるおかげで、Drupalモジュールのコード品質は担保されています。
手作業では大変ですが、今回紹介したように、拡張機能を使用すればショートカットキーの実行だけで適用できます。
また、コード品質が一定になるだけでなく、警告が出てくれるおかげで非推奨の関数に気づきやすくなるなど、メリットも大きいです。
1度設定してしまえばずっと使えるので、ぜひ最初に設定してしまうのをオススメします。

モチヤスタッフ
Drupalなど技術に関する投稿をモチヤのスタッフが行っています。