Drupalで本番環境とステージング環境の管理や切り替えが簡単にできる「Workspaces」の使い方
 モチヤスタッフ
モチヤスタッフ

本記事はDrupal Advent Calendar 2024の18日目の記事です。
Drupal 11からは「Workspaces」がコアモジュールになりました。
このモジュールをうまく活用することで、コンテンツ追加や修正時の確認と本番環境への反映がラクになります。
今回はそんな「Workspaces」モジュールの使い方について紹介します。
Workspacesモジュールについて
Workspacesが最初に登場したのはDrupal 8.6ですが、そこからアップデートを重ねてDrupal 11からコアモジュールになりました(同タイミングでDrupal 10.3でもコアモジュールになっています)。
WorkspacesはDrupalの環境を「ライブ(本番環境)」や「Stage(ステージング環境)」などのワークスペースという単位で区切り、それらを簡単に切り替えたり、管理するモジュールです。
サイトの修正をしたいとき、いきなり本番環境に修正内容を反映してしまうと、お客さんが実際に見ている環境のため、修正内容に問題があると困ります。
本番環境で直接コンテンツの追加や修正をするのではなく、別の環境(ステージング環境やテスト環境など)で対応して表示確認を行い、問題がなければ本番環境に反映することで、そのような事故を防げます。
しかし、いままでは必要な環境の数だけDrupalを用意する必要があったので、準備や管理にコストがかかっていました。
また、ステージング環境の反映を本番環境に反映するのも手間がかかり、非エンジニアが気軽にできるものではありませんでした。
そこで使えるのがWorkspacesです。
Workspacesを使うことで、1つのDrupal内で仮想的に複数の環境を作成し、修正内容の反映もラクに行えるようになります。
これ以外にもDrupal 11ではさまざまな機能が追加されています。
その他の機能については、下記の記事でも触れているので、気になる方はそちらもご覧ください。
環境の考え方
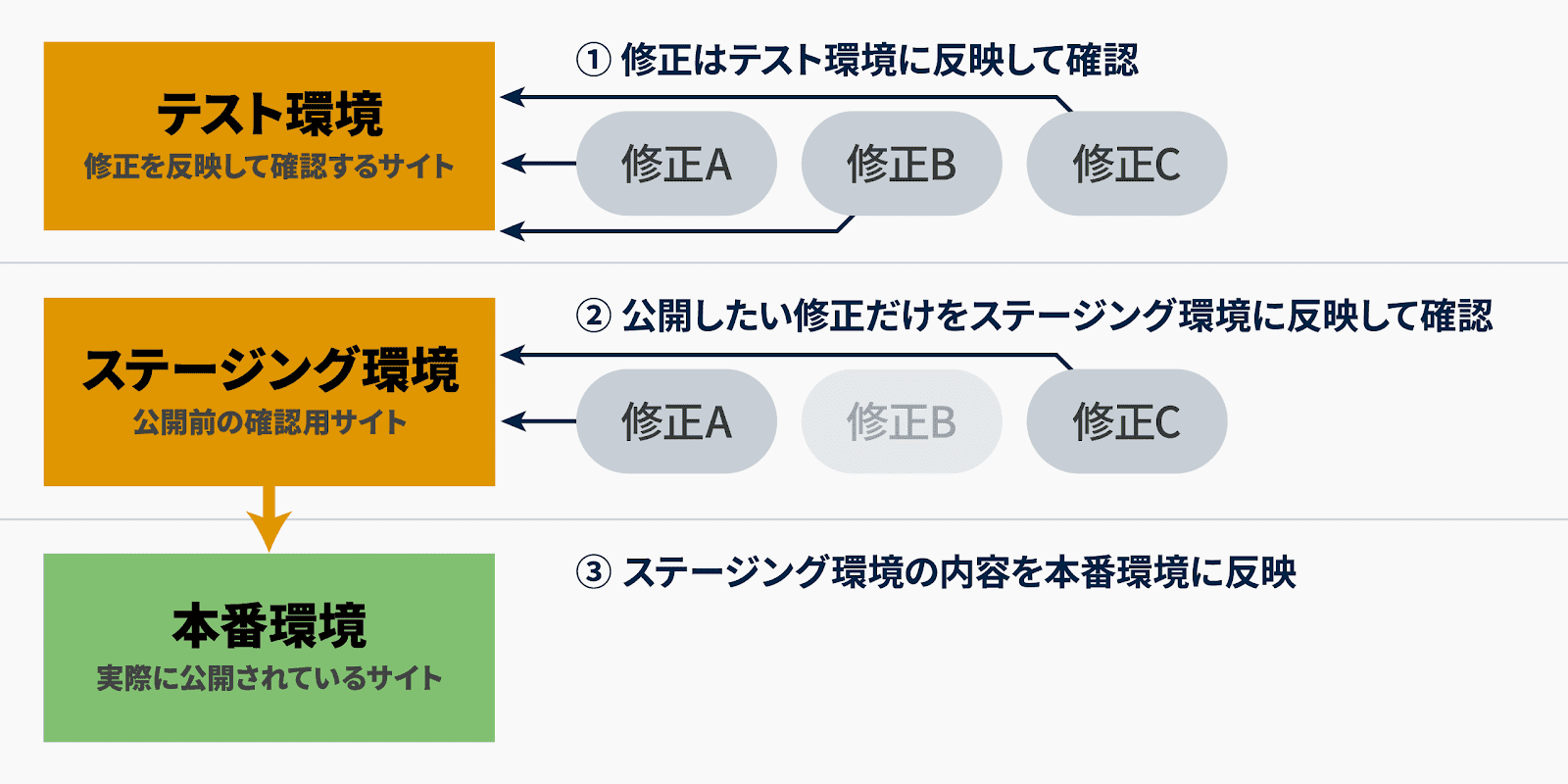
開発現場では複数の環境を用意し、段階的に変更を反映して確認を行うことが多いです。
- テスト環境:開発を行ったり、修正内容を反映してテストする環境
- ステージング環境:修正を行って、本番環境にアップされる直前の環境
- 本番環境:実際に公開されているサイト
これらの環境を使い分け、段階的に修正を反映・確認することで、事故のないサイト運営が可能になります。
ちなみに、代表的なのはこの3つの環境ですが、修正頻度があまり多くないサイトでは「本番環境」と残り2つのどちらかだけの場合もあります。
ステージング環境とテスト環境を分けている理由は、複数の修正が同時に進んでいる場合に、特定の修正内容だけを本番公開したい場合に困ってしまうからです。

上記のように、ステージング環境は公開する直前に「公開したい修正内容だけ」を反映して確認する目的で利用します。
Workspacesの使い方
ここからは、実際にWorkspacesの使い方について紹介します。
モジュールの有効化
まずはWorkspacesの有効化をしましょう。
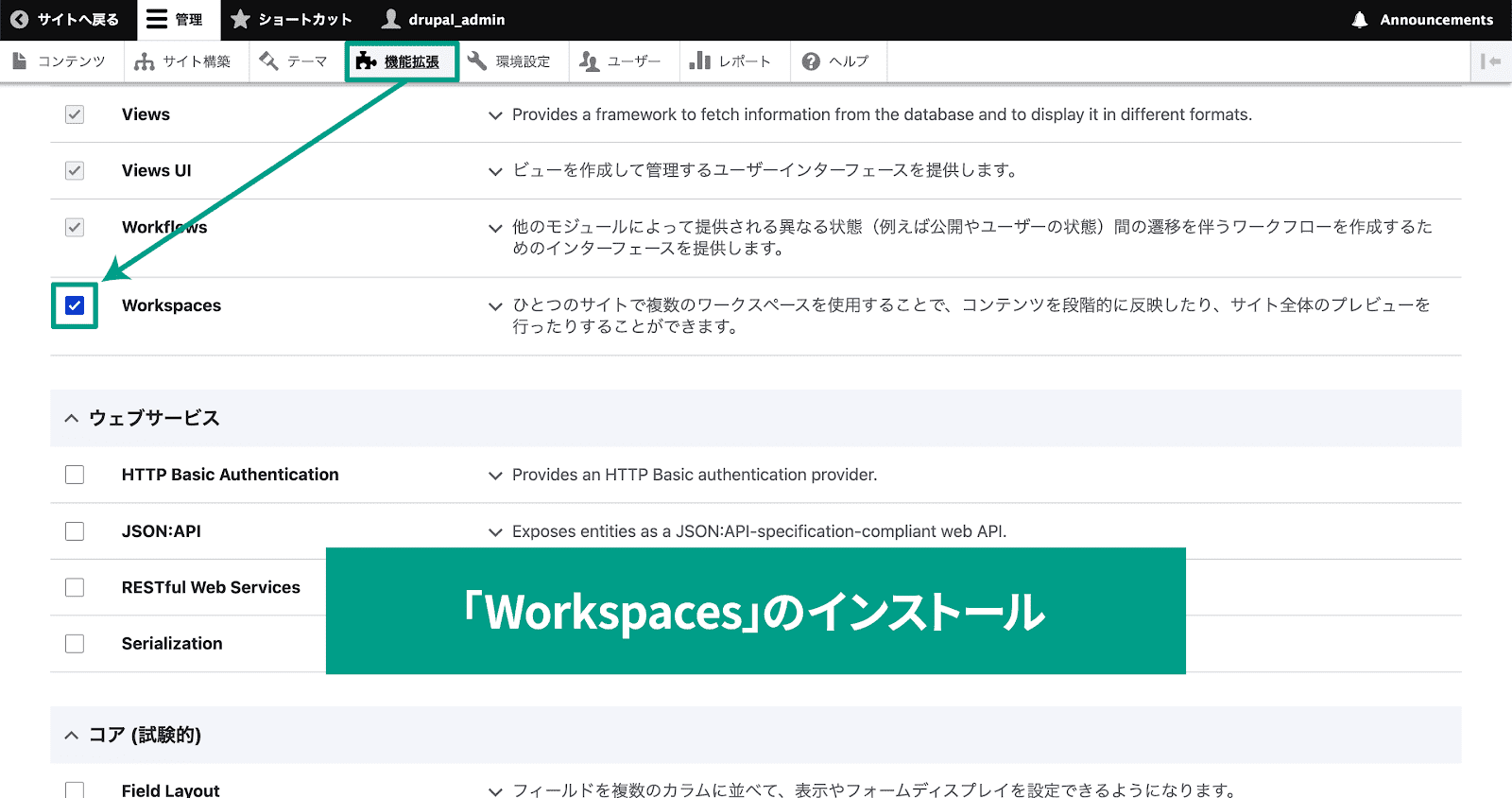
Drupal管理画面メニューの[管理画面]→[機能拡張]に移動し、「Workspaces」にチェックを入れて「インストール」ボタンをクリックします。

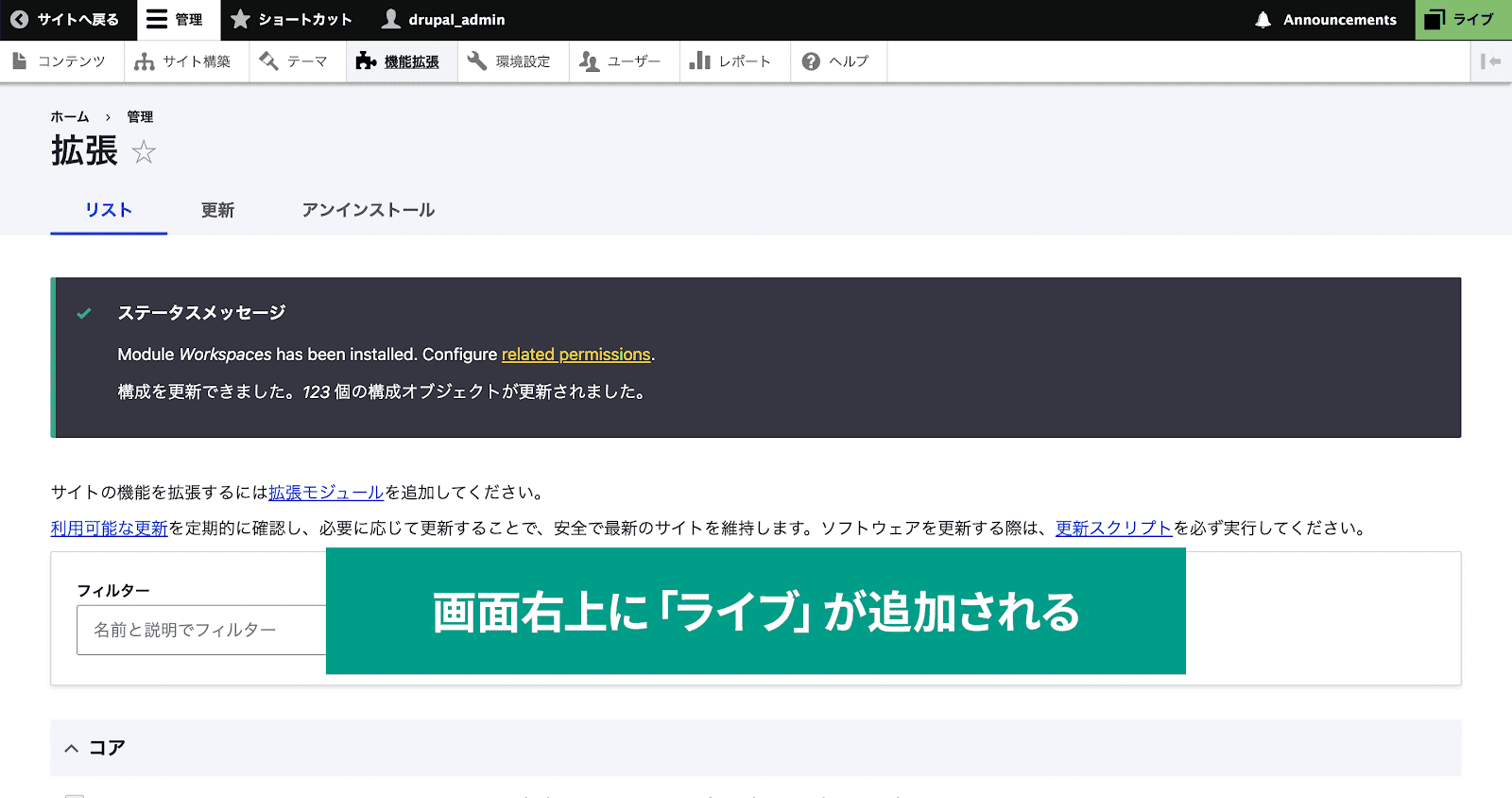
「Workspaces」モジュールを有効化すると、管理画面に新たに「ライブ」と書かれた緑色のボタンが追加されます。

これは現在のワークスペースを示す表示で、「Workspace Indicator」と呼ばれています。
ワークスペースの切り替え方
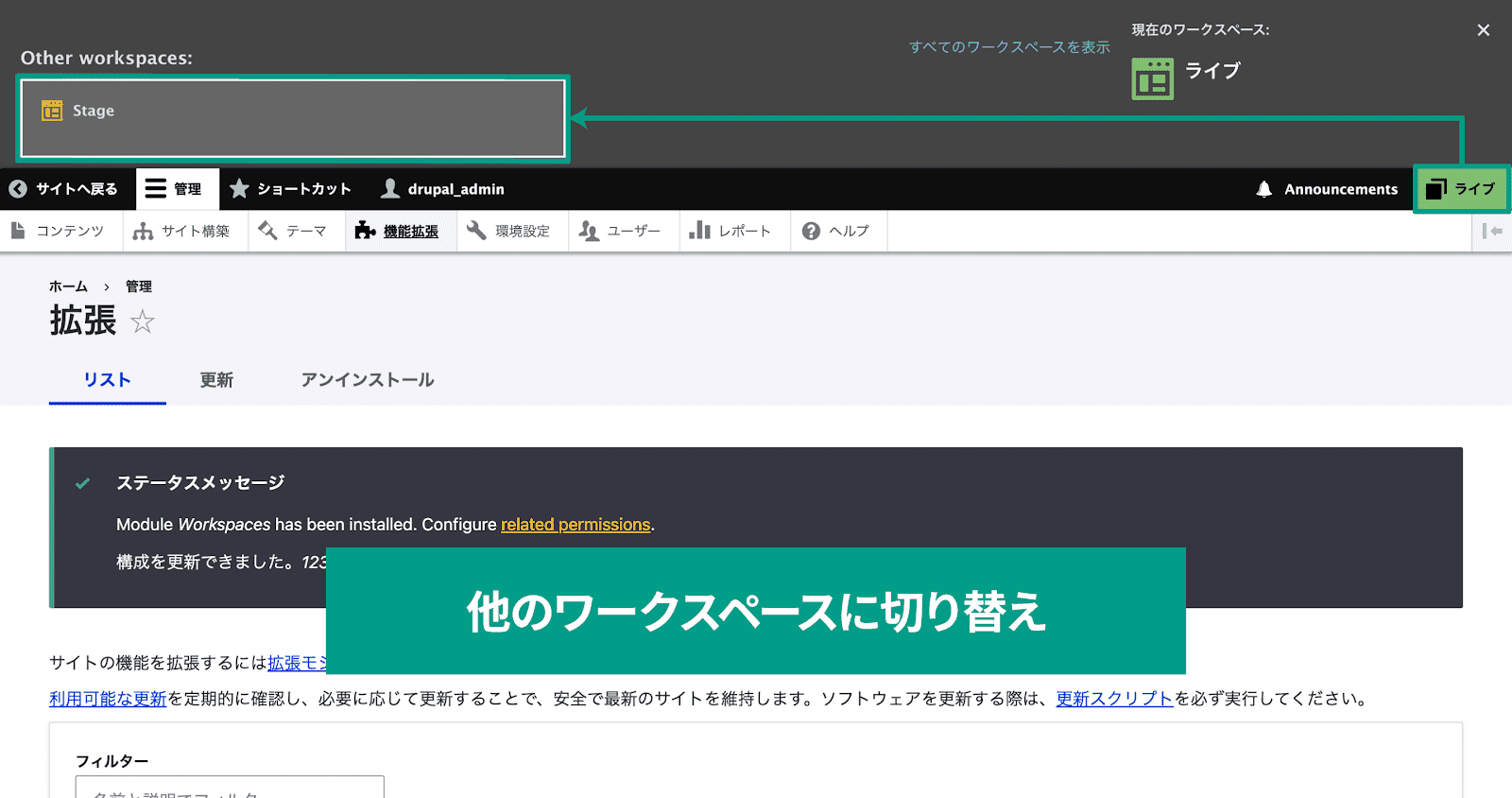
Workspace Indicatorをクリックすると、他のワークスペースが表示されます。

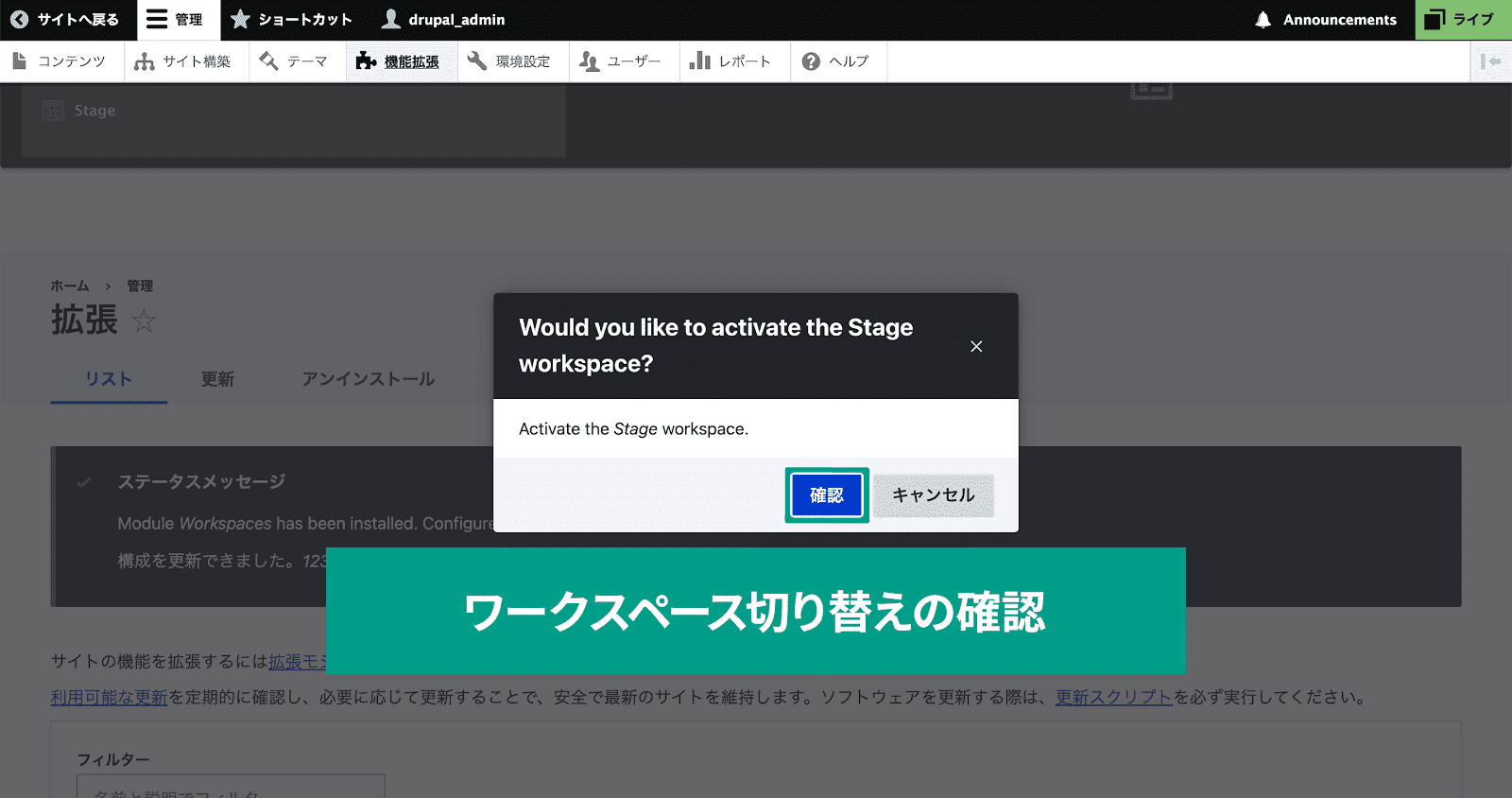
デフォルトでは「ライブ(本番環境)」と「Stage(ステージング環境)」の2つが用意されていて、「Stage」をクリックすると確認モーダルが表示されます。

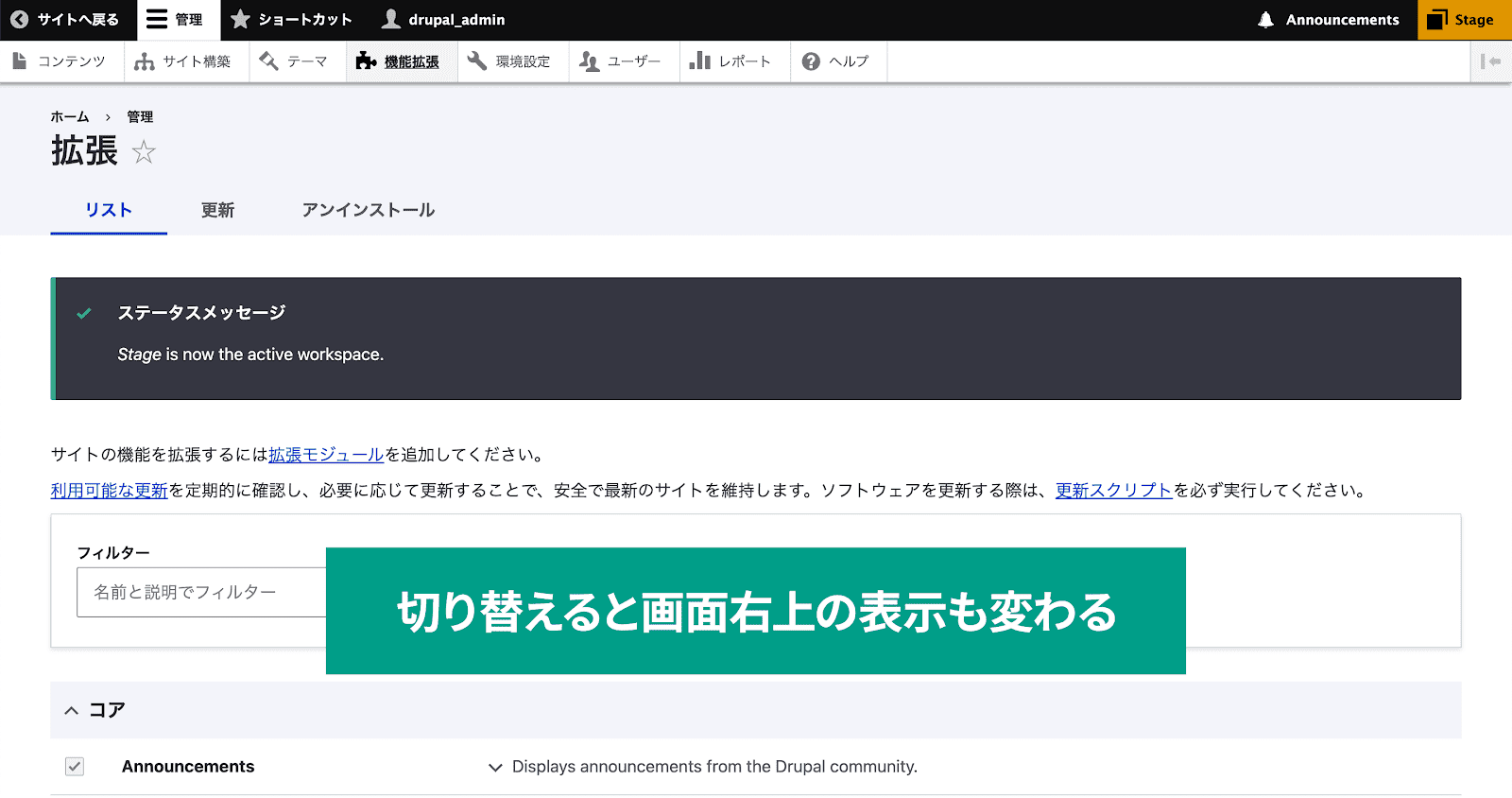
「確認」ボタンをクリックすると、環境が切り替わってWorkspace Indicatorの表示も「Stage」に切り替わり、色も緑色からオレンジ色に変わります。

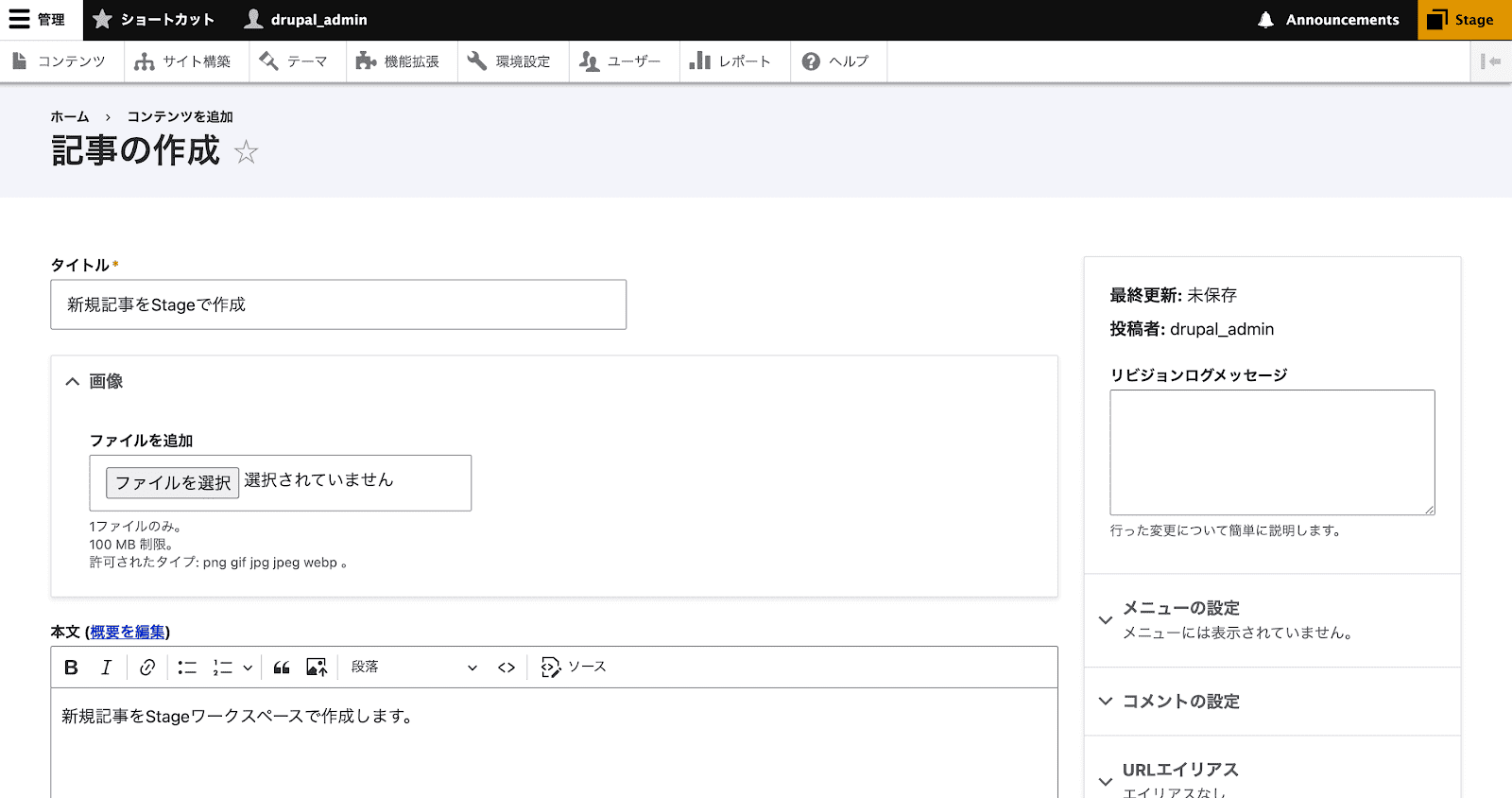
Stageに切り替えた状態でコンテンツの修正や追加を行っても、ライブ(本番環境)には影響がありません。
試しにStageで新たにコンテンツを追加して公開してみましょう。

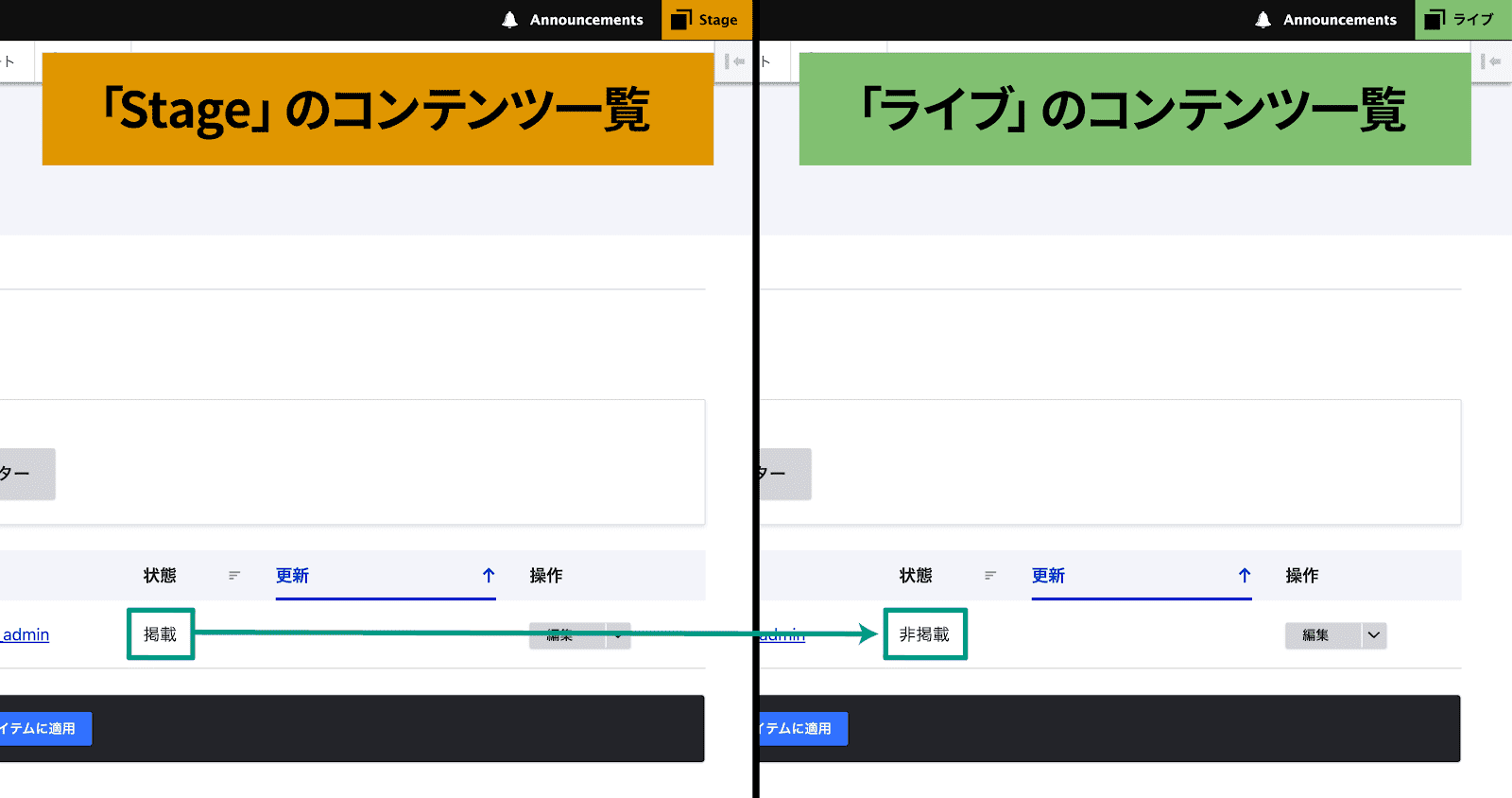
再度ライブワークスペースに切り替えると、公開したコンテンツが「非掲載」になっていることが分かります。

もう一度Stageに切り替えると、再び追加したコンテンツが「掲載」になります。
ワークスペースの変更をライブに公開する
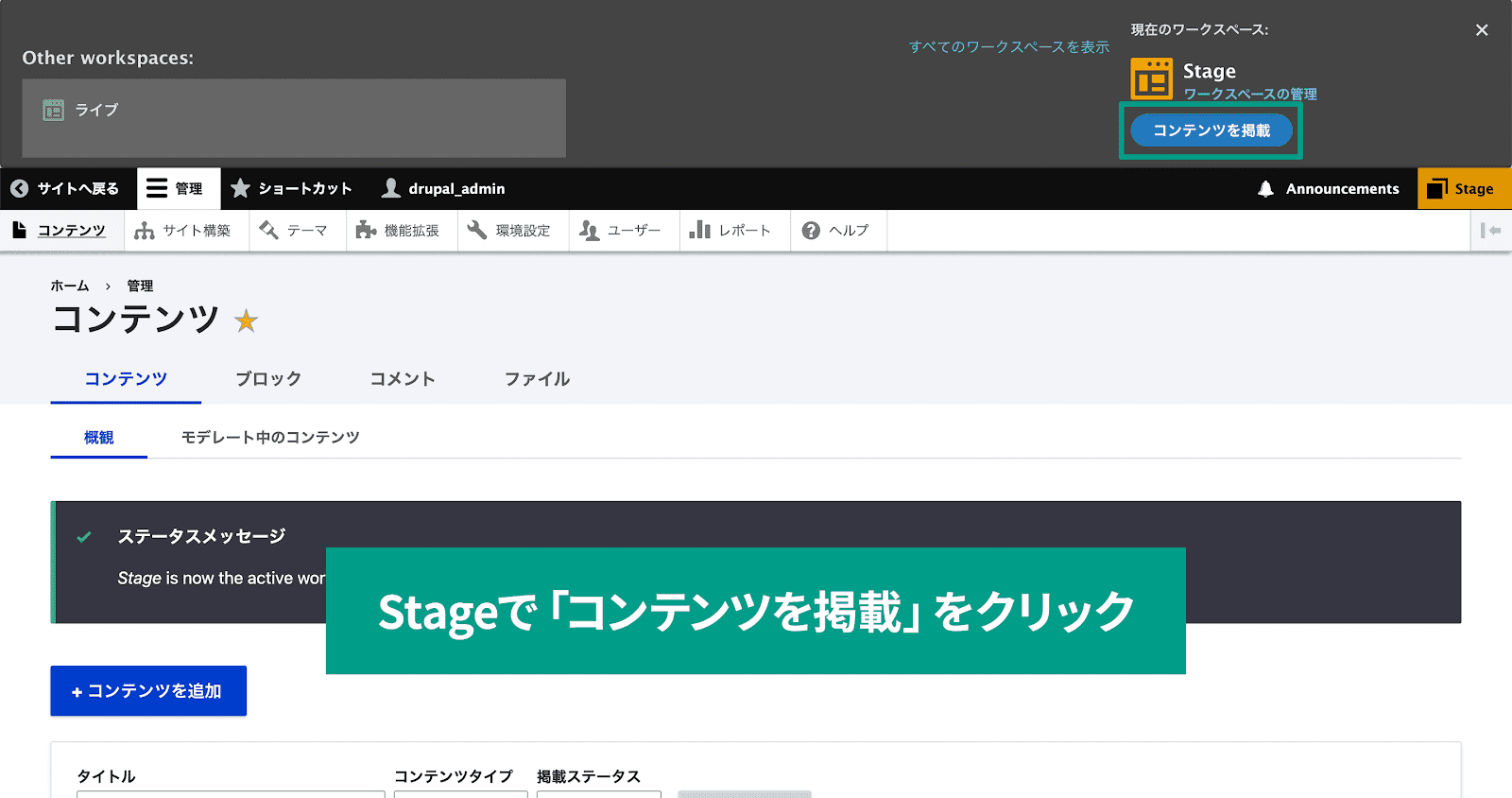
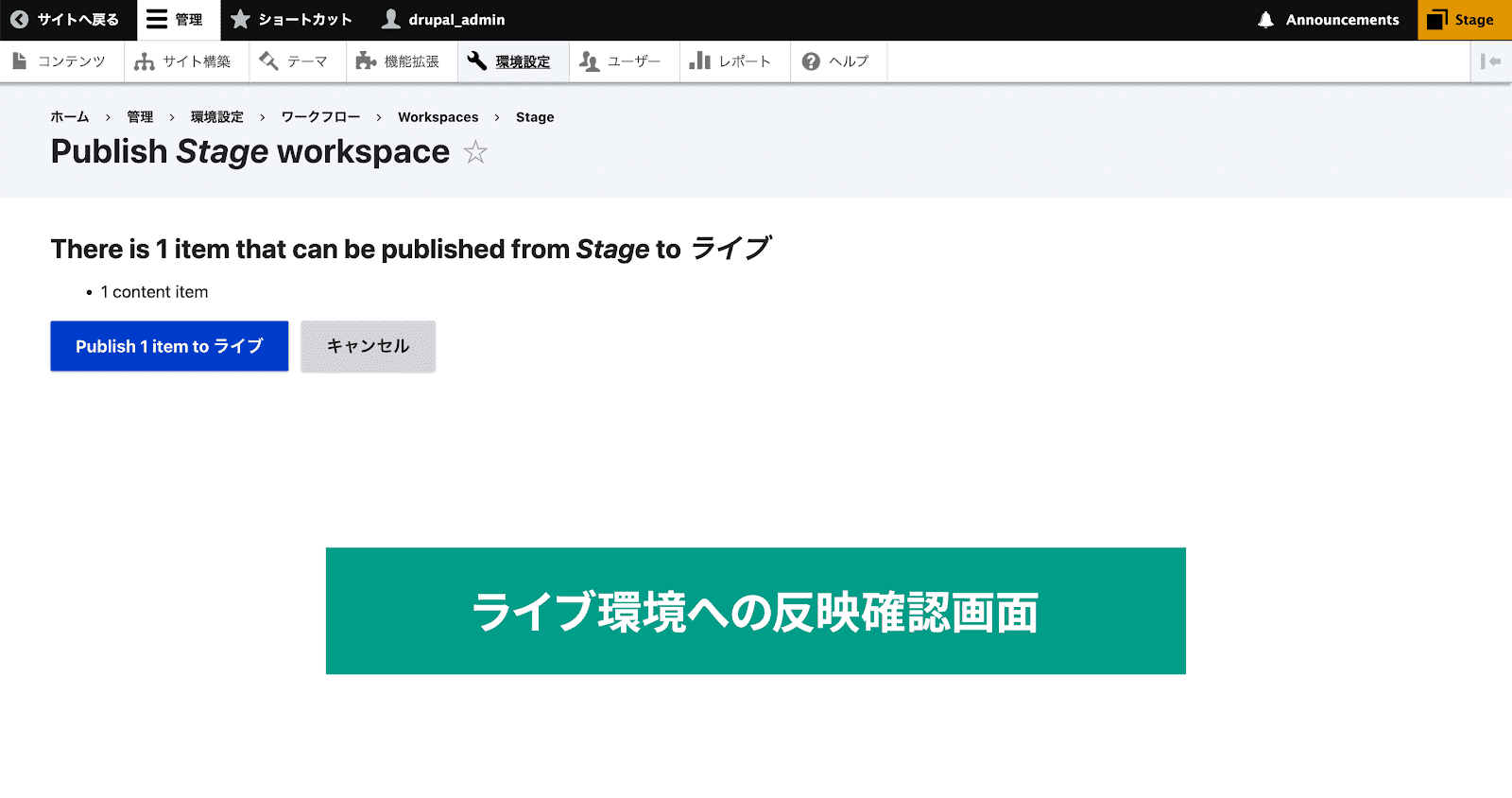
Stageの変更をライブに反映するには、Workspace Indicator内の「コンテンツを掲載」ボタンをクリックします。

確認フォームが表示され、ライブに反映されるコンテンツアイテムの数が表示されます。

「Publish ○ item to ライブ」ボタンをクリックすると、Stageの修正内容が反映されます。
このように、本番環境に影響を与えずにコンテンツの追加や修正を行い、表示確認をして問題がなければ、ライブ(本番環境)に反映できます。
ワークスペースの管理
デフォルトで用意されているワークスペースは2つだけですが、もっとワークスペースが必要な場合は簡単に追加できます。
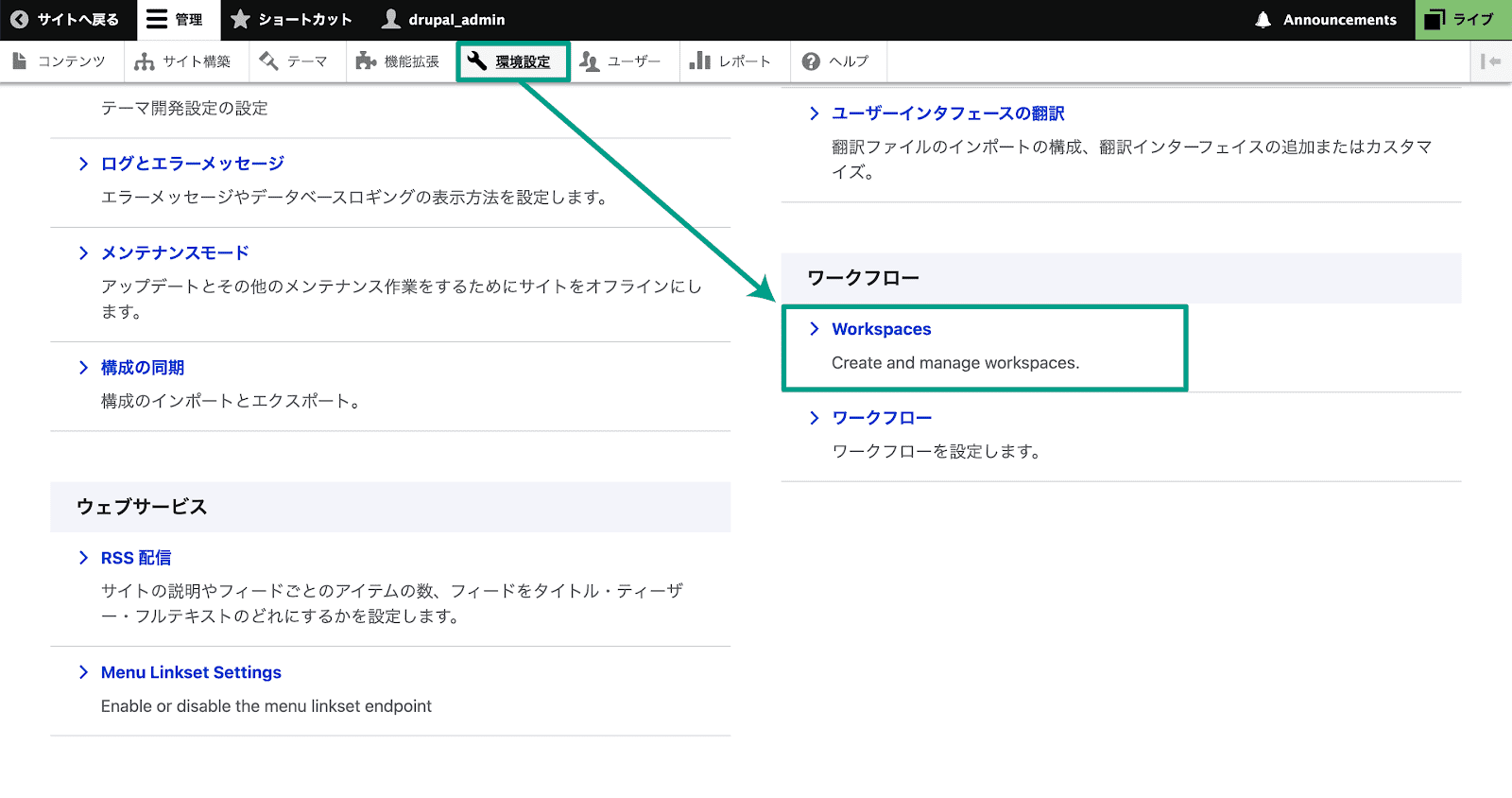
まず、Drupal管理画面メニューの[管理]→[環境設定]の「Workspaces」をクリックします(Workspace Indicatorの「すべてのワークスペースを表示」をクリックでも移動できます)。

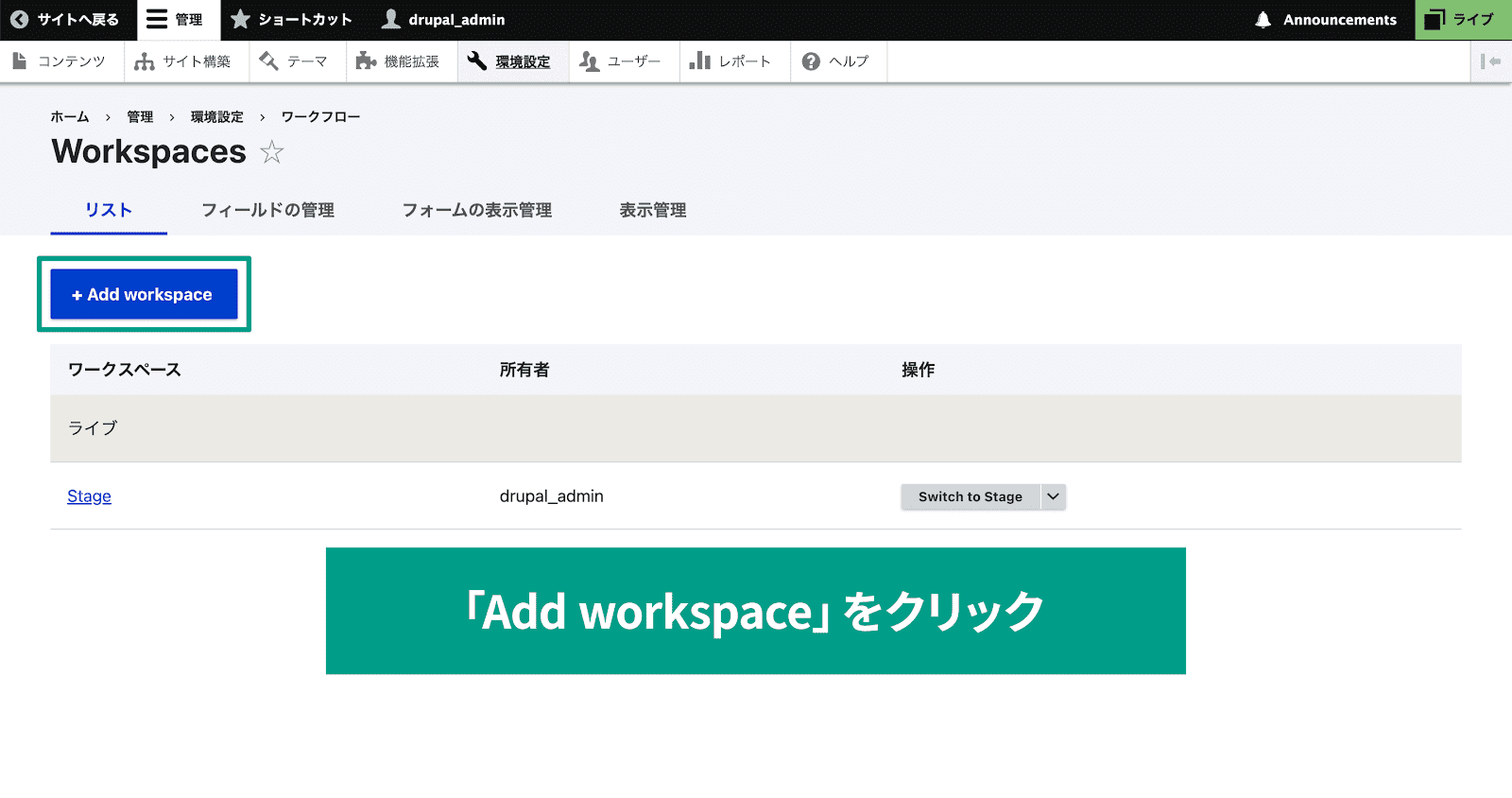
ワークスペースの一覧が表示されるので、「Add workspace」をクリックします。

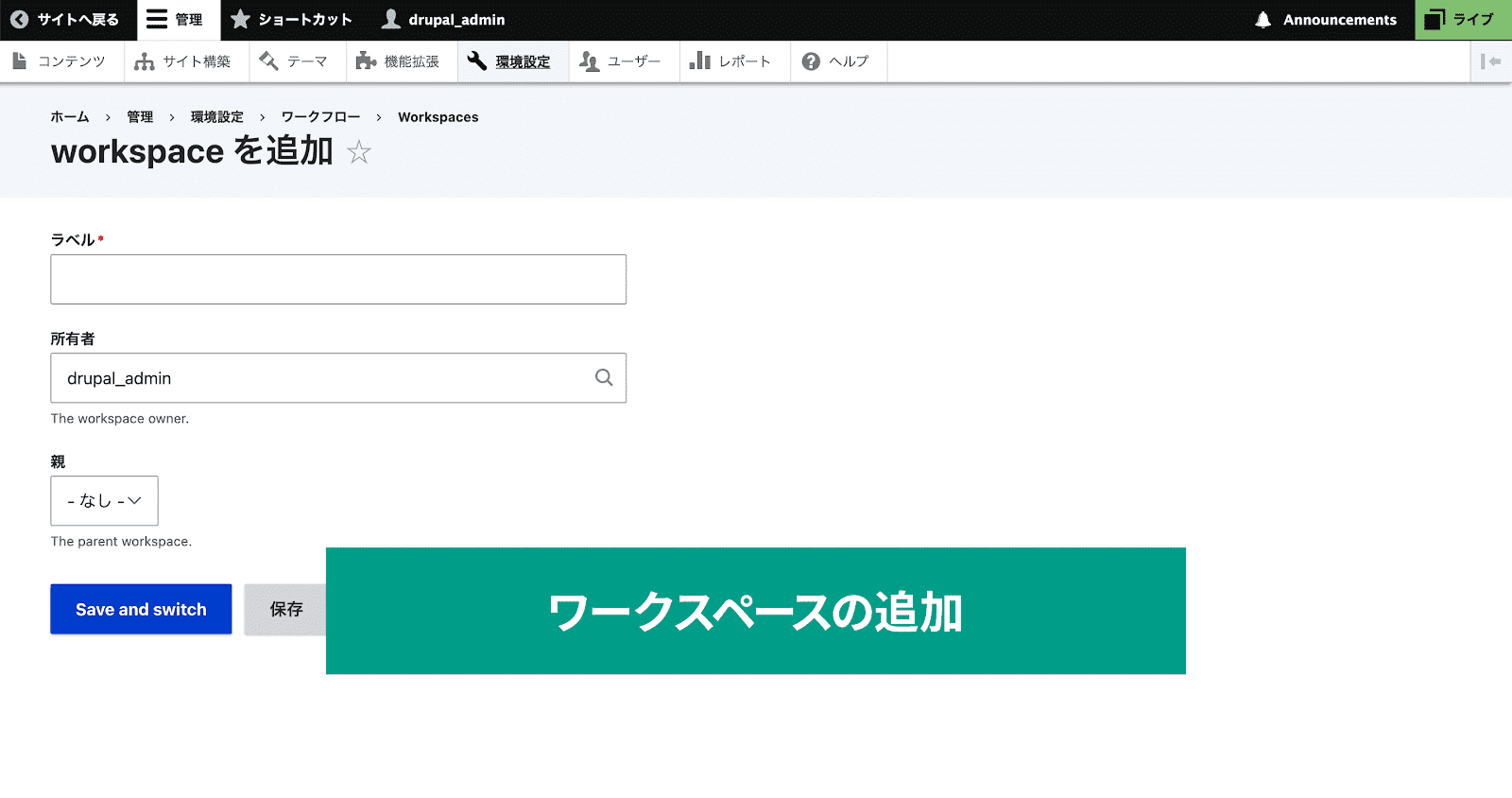
ワークスペースの名前と所有者・親を選択して、「Save and switch」を押せば作成してすぐにワークスペースが切り替わり、「保存」を押せば保存するだけです。

「親」は他のワークスペースを選択することで、親子関係でワークスペースを管理できるようになります。
ワークスペースを親子関係で管理する
ワークスペースは「親」の設定に他のワークスペースを指定することで、入れ子にして親子関係で管理できます。
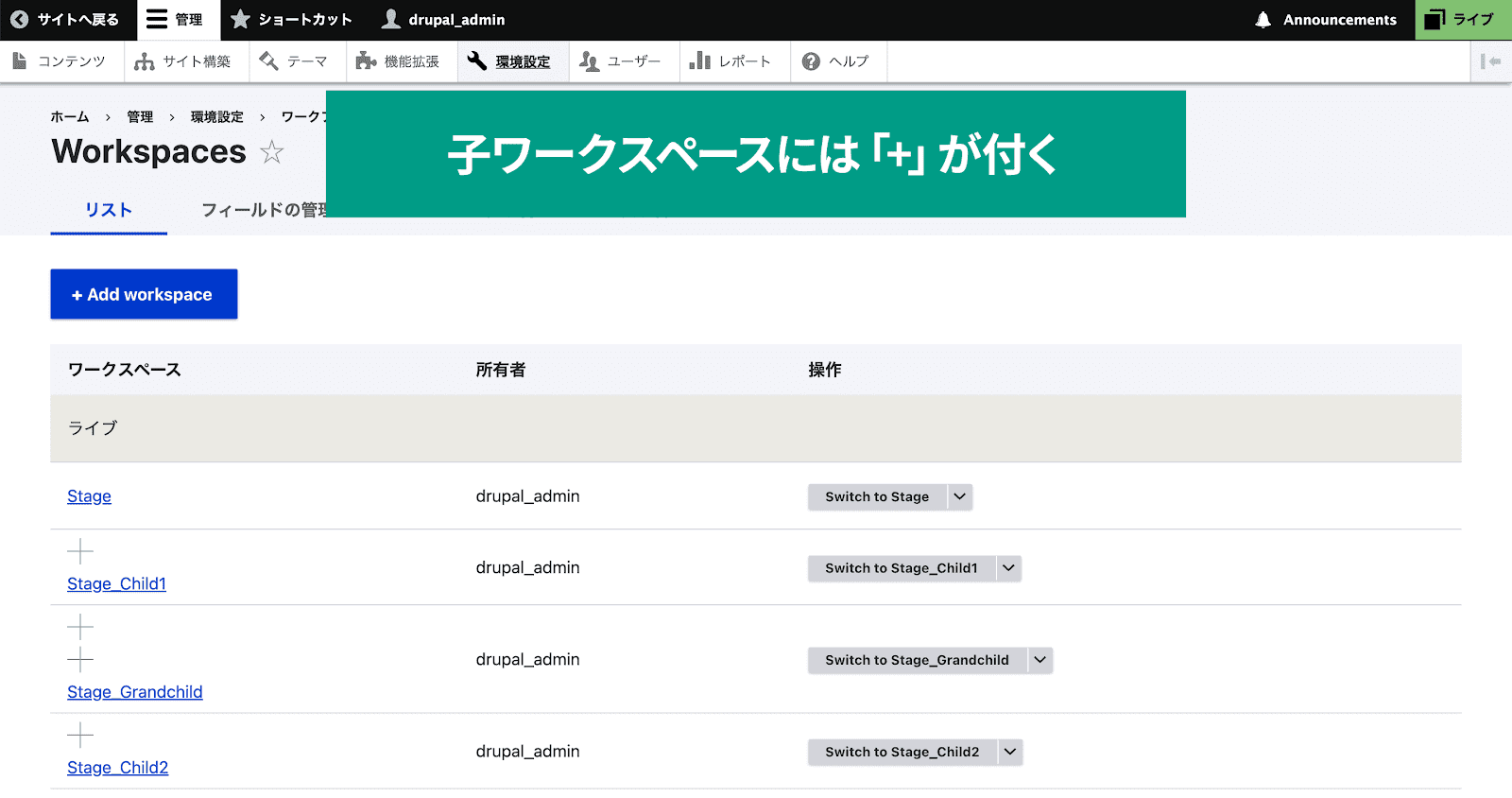
親を指定するとワークスペースの一覧画面では「+」アイコンが付き、親ワークスペースの直下に表示されるようになります。

子ワークスペースを親にして新たに追加することもできて、その場合は「+」アイコンが2つになります。
親子関係で管理すると、下記のように段階的に変更を反映できるようになります。
- 親ワークスペースの変更がすぐに子ワークスペースにも反映される
- 子ワークスペースを1つ上の親ワークスペースにマージできる
この記事の冒頭で紹介した、「テスト環境」でそれぞれの追加・修正作業を行い、問題なければ公開したい内容だけを「ステージング環境」に反映し、そこでも問題ないものを「本番環境」に反映するという流れが実現できます。
ちなみに、子ワークスペースでコンテンツの修正を行って親ワークスペースに反映する場合は、「コンテンツを掲載」ではなく、「コンテンツをマージ」という表示になります。

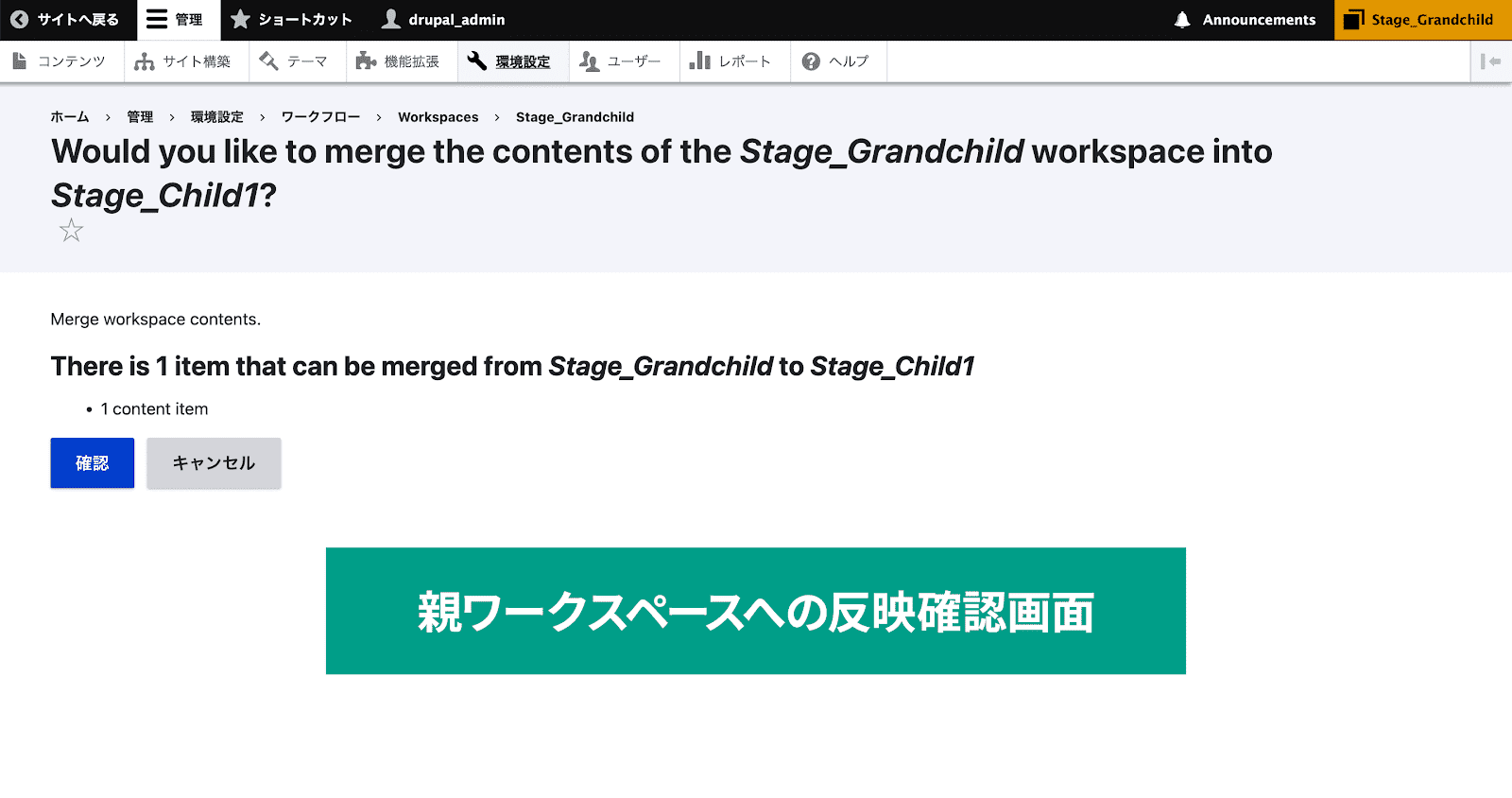
反映の確認画面が表示されるので、「確認」ボタンをクリックすれば、親ワークスペースに変更が反映されます。

機能は「コンテンツを掲載」と同じですが、反映されるのは「ライブ」ではなく、1つ上の階層の親ワークスペースに反映されるのがポイントです。
まとめ
Workspacesを使うことで、コンテンツ追加や修正を行う上での正しい流れが比較的簡単に実現できます。
また、まだDrupalに不慣れな担当者でも、ライブ環境以外なら気負うことなく触ってもらえそうです。
不慣れな人からすると「よく分からないところをクリックしてサイトの表示をおかしくしてしまったらどうしよう……」という気持ちは少なからずあると思います。
もちろんいきなり公開されないように、権限管理やワークフローの設定をすることも大切ですが、それに追加してワークスペースも設定することで、より安全なフローが実現できるようになりました。
Drupal 11からはコアモジュールに組み込まれましたし、うまく使いこなして安全なサイト運営を行いましょう。

モチヤスタッフ
Drupalなど技術に関する投稿をモチヤのスタッフが行っています。