Display Suite と Field Group モジュールによるコンテンツのマークアップ ~基本編その1~
 花岡 重宏
花岡 重宏

コンテンツのマークアップを効率化する手法のひとつ、Display Suite モジュールと Field Group モジュールによるコンテンツのマークアップをご紹介します。
この内容はAcquia Japanの公式Youtubeチャンネルで放送された内容を記事化したものです。合わせて動画(アクイアの開発者向けウェビナー『でぶちゃんねる』vol.9 Drupal Deep Dive:脱Twigなコンテンツマークアップ)も参照ください。
Drupal のコンテンツには標準で「表示管理」という機能があり、ここである程度のフィールドの配置調整などは可能です。ただ調整できる内容は限られており、なかなかこれだけで完結というわけにはいきません。
そこでカスタムテーマを設置しテンプレートを編集していくことになるのですが、テンプレートファイルがあまりに増えすぎてしまうと、ひとつの変更に対し多くのテンプレートファイルの編集が必要になるなど、管理が大変になってきます。
Display Suite と Field Group モジュールは、Drupal のこの「表示管理」の機能を大幅に拡張するモジュールです。これらのモジュールを使うと、管理画面の「表示管理」から設定を行うだけで、テンプレートファイルを作成・編集することなく、必要なコンテンツのマークアップを完結させることが出来ます。
モジュールのインストールと設定
それでは早速見ていきましょう。
今回使用するモジュールはこちらになります。
Display Suite https://www.drupal.org/project/ds
Field Group https://www.drupal.org/project/field_group
Field Group Link https://www.drupal.org/project/field_group_link
Field Group Table https://www.drupal.org/project/field_group_table
Token https://www.drupal.org/project/token
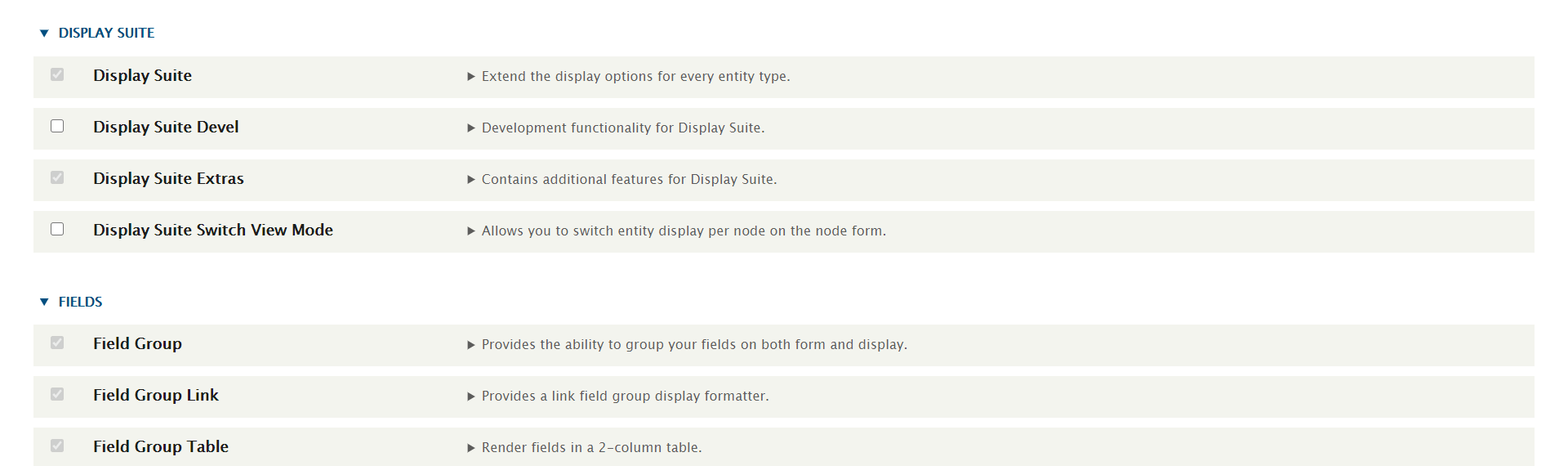
まず上記モジュールをインストールし、有効化します。Display Suite モジュールにはいくつかの同梱モジュールがありますが、そのうちのひとつ、Display Suite Extras というモジュールも有効化します。

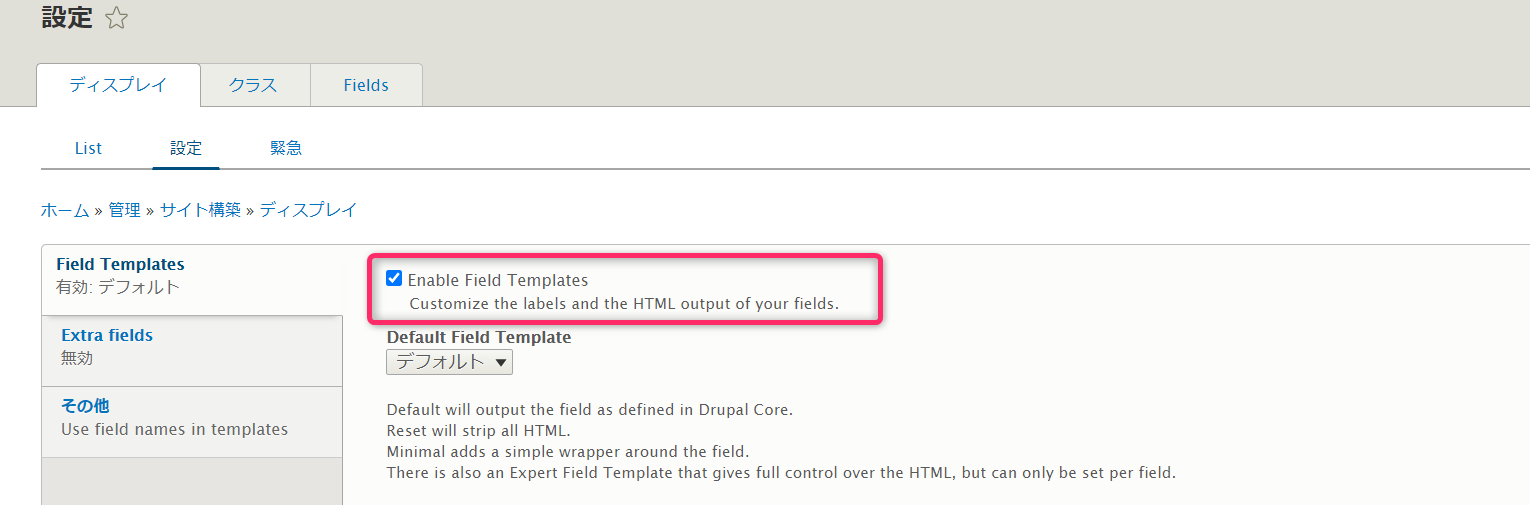
DS を設定したら、設定画面(/admin/structure/ds/settings)にアクセスし、Enable Field Templates にチェックを入れます。

これにチェックが入っていないと、DS の機能が使えないので、この設定は必ず必要です。ほかにもたくさんのオプションがありますが、あとはデフォルトのままで今回は OK です。
Display Suite + Field Group で出来ること
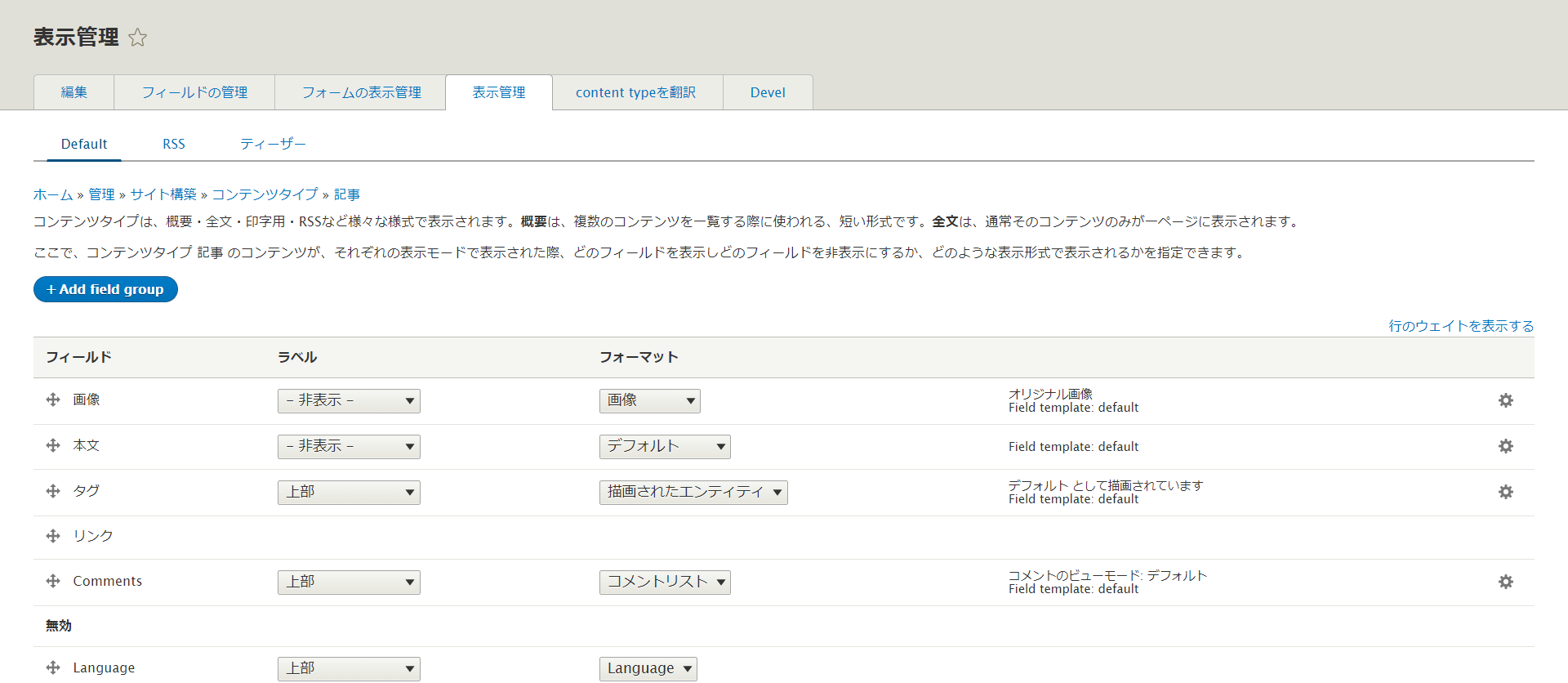
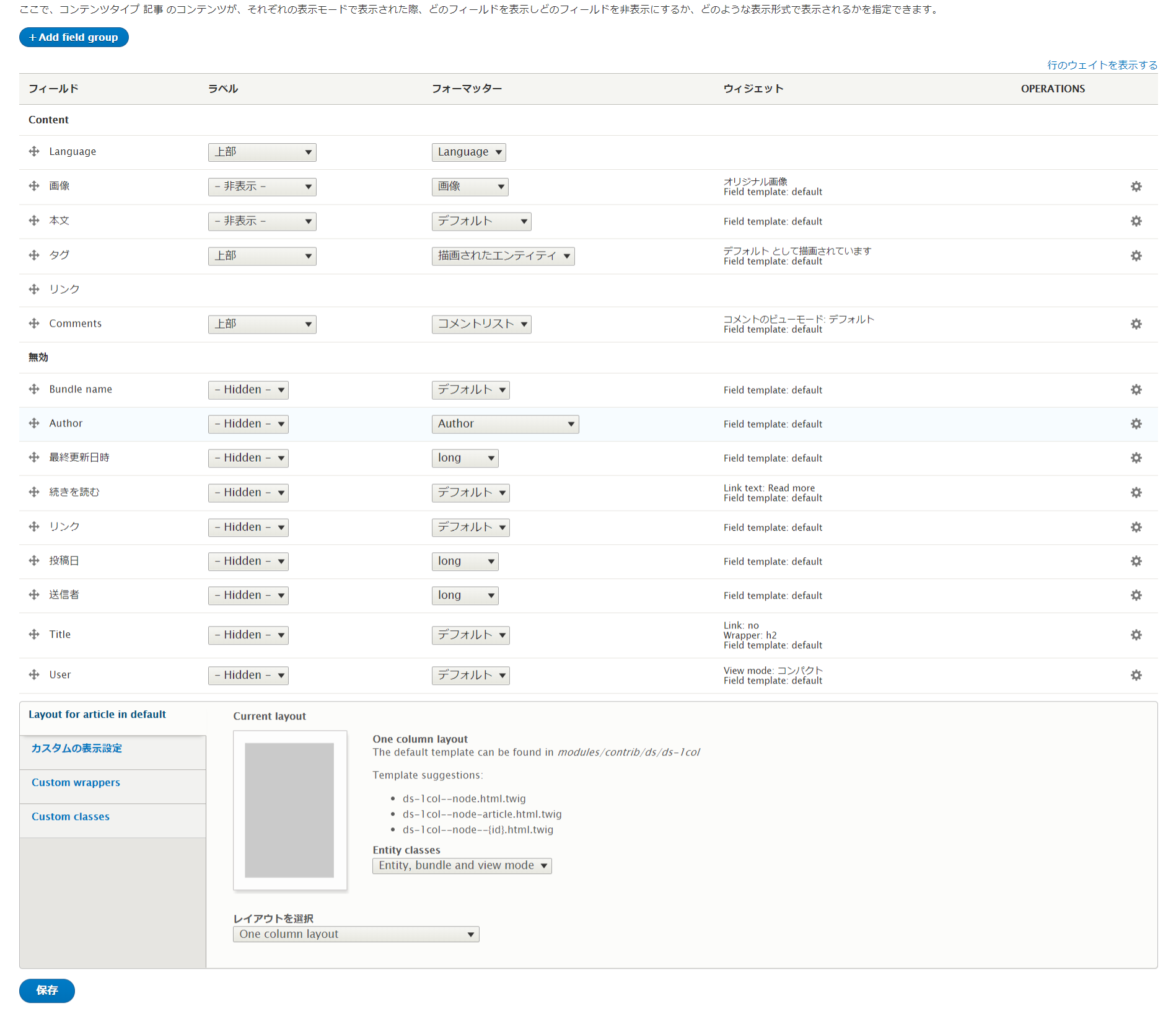
デフォルトの表示管理では、このように、Field API で追加したフィールドを、単純に並び替えたり、ラベルの表示/非表示、フォーマットの選択程度しかできません。

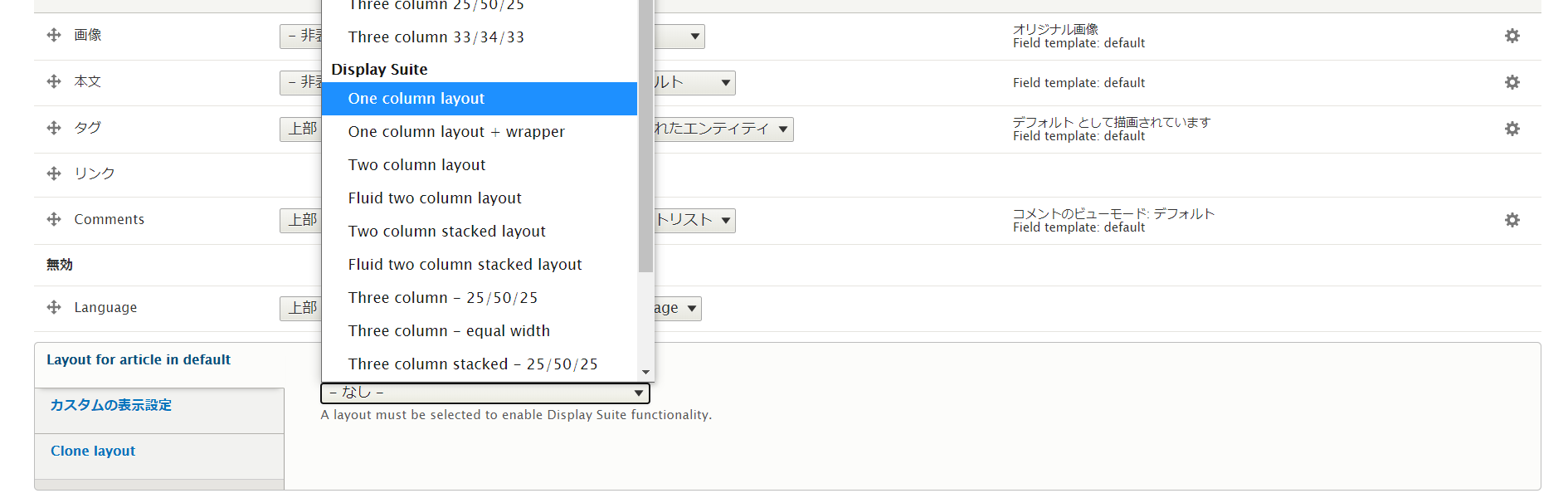
ここで、Display Suite を使い始めるには、一番下の、「レイアウトを選択」から、Display Suite のレイアウトを選択します。

するとこのように、最終更新日時、Bundle name、Author、投稿日、Title などが利用可能になります。これは DS がデフォルトで提供する「疑似フィールド(※1)」(pseudo-fields)です。このほかにも、ブロックや入力フィールドなどさまざまな要素がここで扱えるようになります。

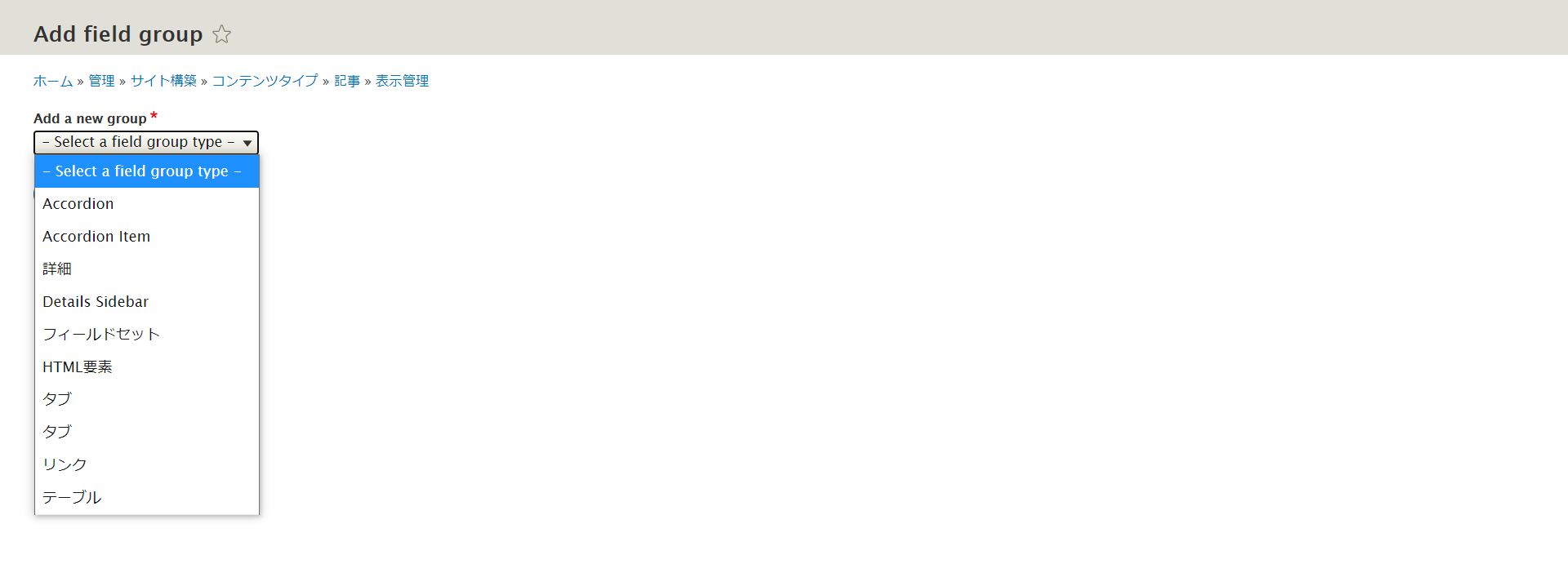
Field Group を追加するには、上部の「+ Add Field Group」をクリックします。アコーディオン、詳細、フィールドセット、HTML、タブなどが選択できます。表示管理でよく使用するのは「HTML」と「リンク」、「テーブル」だと思います(それ以外は「フォームの表示管理」で使用頻度が多いかも)。「HTML」では div や section など好きな HTML タグでフィールドのラッパーが作成できます。

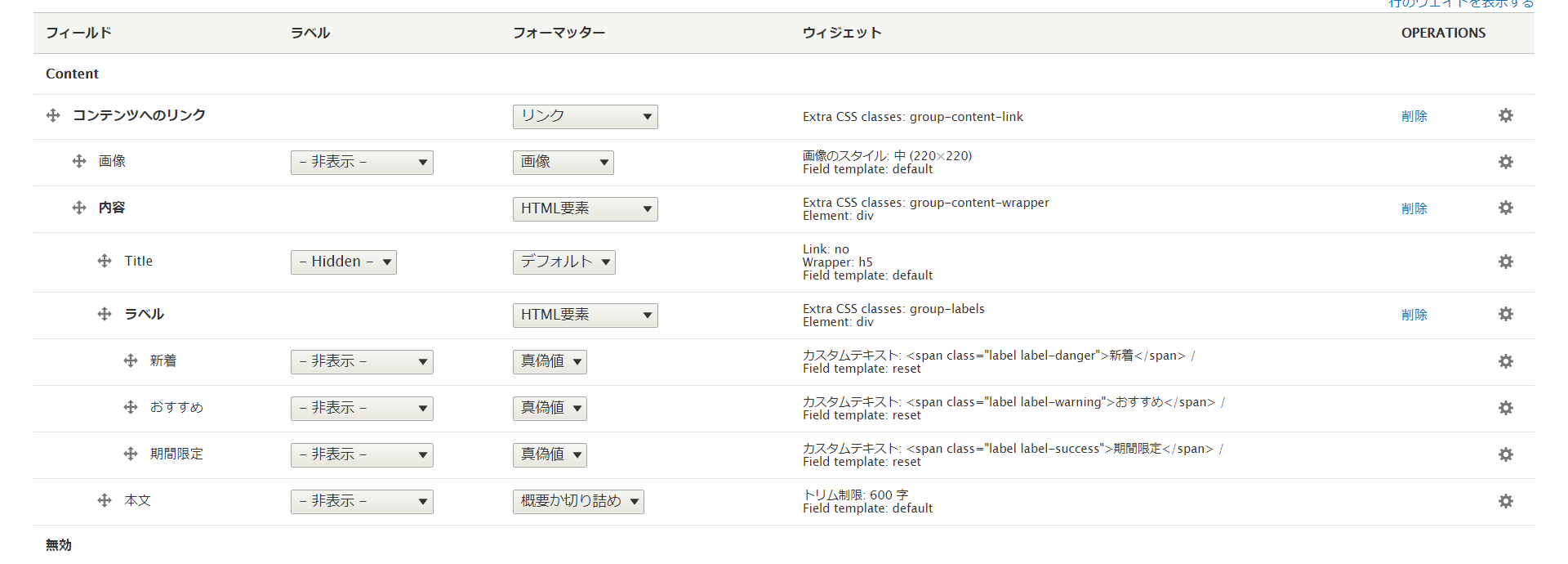
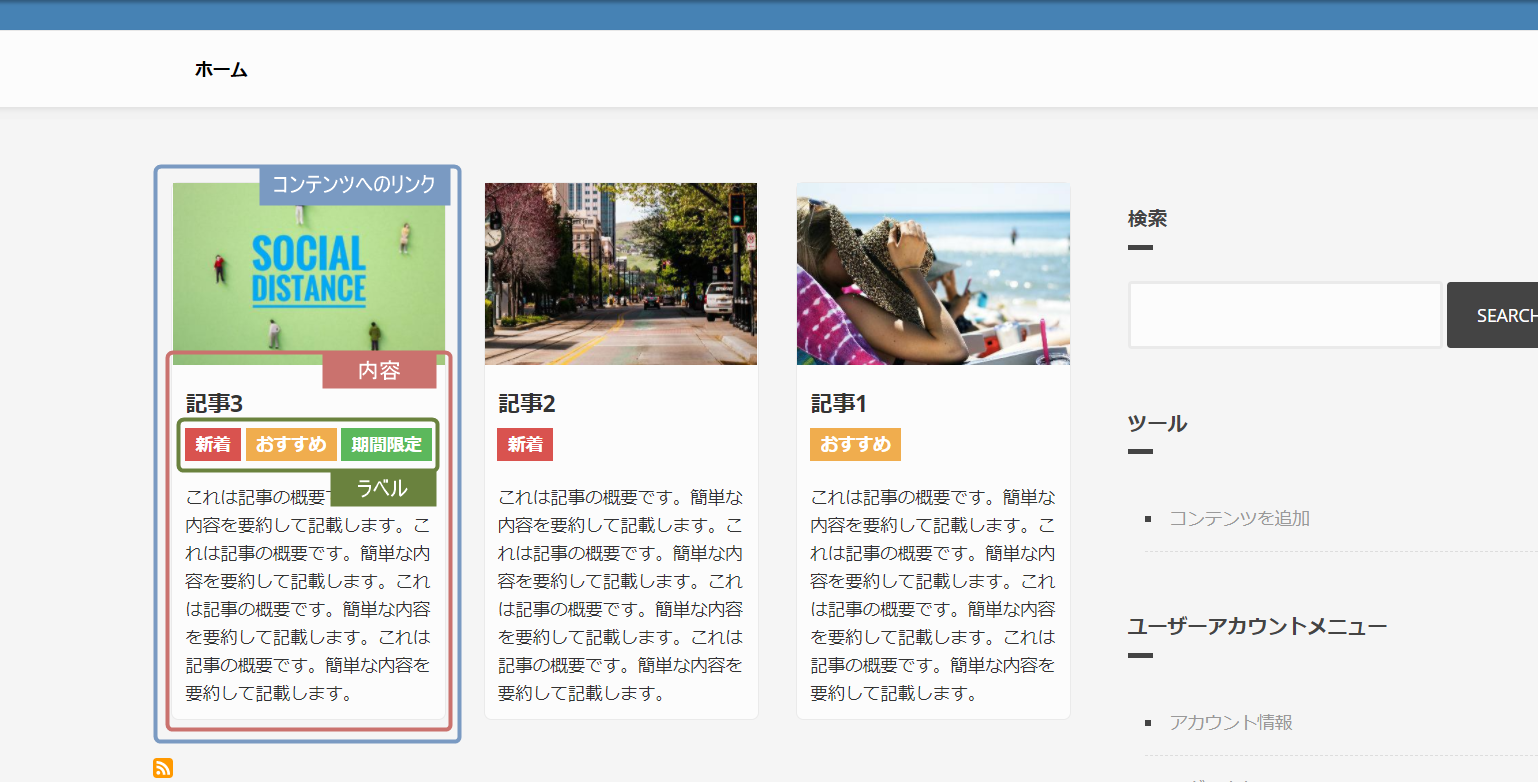
フィールドグループを使って、このように、複数のフィールドをラップ(グループ化)出来ます。ここでの「グループ化」というのは、Paragraph のようにデータ構造上のグループ化ではなく、あくまでこの「表示管理」の中でのグループ化です(なので別のビューモードでは別のグルーピングが可能)。グループの中にグループを入れることも可能です。


このティーザーの例では、「ラベル」というグループとタイトル、概要のフィールドを「内容」というグループに入れ、さらにそれを画像とともに全体を「コンテンツへのリンク」でラップしています。(こうすることで全体をコンテンツへのリンクにしています(※2))
いかがだったでしょうか。これだけ見ても、Field Group + DS で何でもできる、と思えてきませんか?
次回は、さらに強力な DS の機能について説明します。
注釈
※1: 通常の Field API で追加したフィールド以外に、表示管理で通常のフィールドと同様に扱うことのできる要素のこと。
※2: 全体をリンクにする場合、注意点としては、中にあるフィールドのリンク(画像フィールドやタイトルにリンクが付いていることがある)はすべて外してください(HTML構造として不正になるため)。

花岡 重宏/ Drupalエンジニア
Drupal が恋人です。開発側から見えてくるものも沢山あるので、チームメンバーと協力しながら、最終的にお客様も満足するモノづくりを目指しています。
週末は散歩したり、Drupalと遊んだりしています。