Drupal上の画像や動画の管理ができるMediaを使ってみよう|Media機能①
 梅木 和弥
梅木 和弥

Drupalには、標準で画像や動画といったメディアファイルを管理するMedia機能が提供されています。
記事内のフィールドとして使えますし、CKEditor等のWYSIWYGエディタ内でも使えます。
また、Media機能の大きな特徴として1度アップロードしたファイルを使い回して設定できる点が挙げられます。
今回は、そんなDrupalのMedia機能と基本的な使い方をご紹介します。
Media機能について
Drupalに標準で搭載されているMediaモジュールを使うと、画像や動画などのMediaアイテムの作成・編集・削除といった管理ができます。
もちろんMediaモジュールを使用せずに、画像フィールドやファイルフィールドを使ってサイトを構築することもあります。
要件によってはMediaの機能を使用しないこともありますが、画像フィールドやファイルフィールドにはない下記のようなメリットがあります。
- 使い回しができる
- 標準で5つのメディアソースを管理できる
- 独自のサブタイプの作成ができる
- オリジナルのメディアソースを追加して管理できる
それぞれ詳しく見ていきましょう。
1. 使い回しができる
1度アップロードしたMediaアイテムは、選択モーダルに一覧として表示されて、使い回しができるようになります。
画像フィールドやファイルフィールドの場合はアップロードして登録するしか方法がないため、複数の記事に同じ画像やファイルを設定したい場合も毎回アップロードしなくてはなりません。
Media機能を使うことでアップロードの手間を省けます。
2. 標準で5つのメディアソースを管理できる
Media機能は下記の5つのメディアソースに標準対応しています。
- 画像(Image)
- 動画(Video)
- 外部動画(Remote video)
- ドキュメント(Document)
- オーディオ(Audio)
「外部動画」というのはYouTubeやViemoなどの動画サイトにアップロードされた動画のことで、URLを登録して登録・管理します。
3. 独自のサブタイプの作成ができる
Media機能を使えば使い回しができると言っても、過去にアップロードしたファイルがすべて表示されていると、その中から目的の画像を探すのは面倒かもしれません。
しかし、Media機能はコンテンツタイプと同じようにサブタイプを作成してフィールドを設定できます。
- 「ギャラリー用画像」サブタイプを作成して、ギャラリー用の画像を管理する
- 「YouTube動画」サブタイプを作成して、動画を管理する
- 「お気に入り」サブタイプを作成して、よく使い回す画像を管理する
このようにサブタイプを設定すれば、Mediaアイテムを管理しやすいように整理できます。
4. オリジナルのメディアソースを追加して管理できる
コントリビュートモジュールの開発が必要になってしまいますが、オリジナルのメディアソースを追加して管理もできます。
例えば、TwitterやInstagram、外部サイトなどよく使うメディアソースを追加して、Media上で管理できるように追加できます。
Media機能の実装方法
それでは次にMedia機能を実装してみましょう。
今回は、画像を記事内で使用する方法について紹介します。
モジュールのインストール
まずはモジュールのインストールからです。
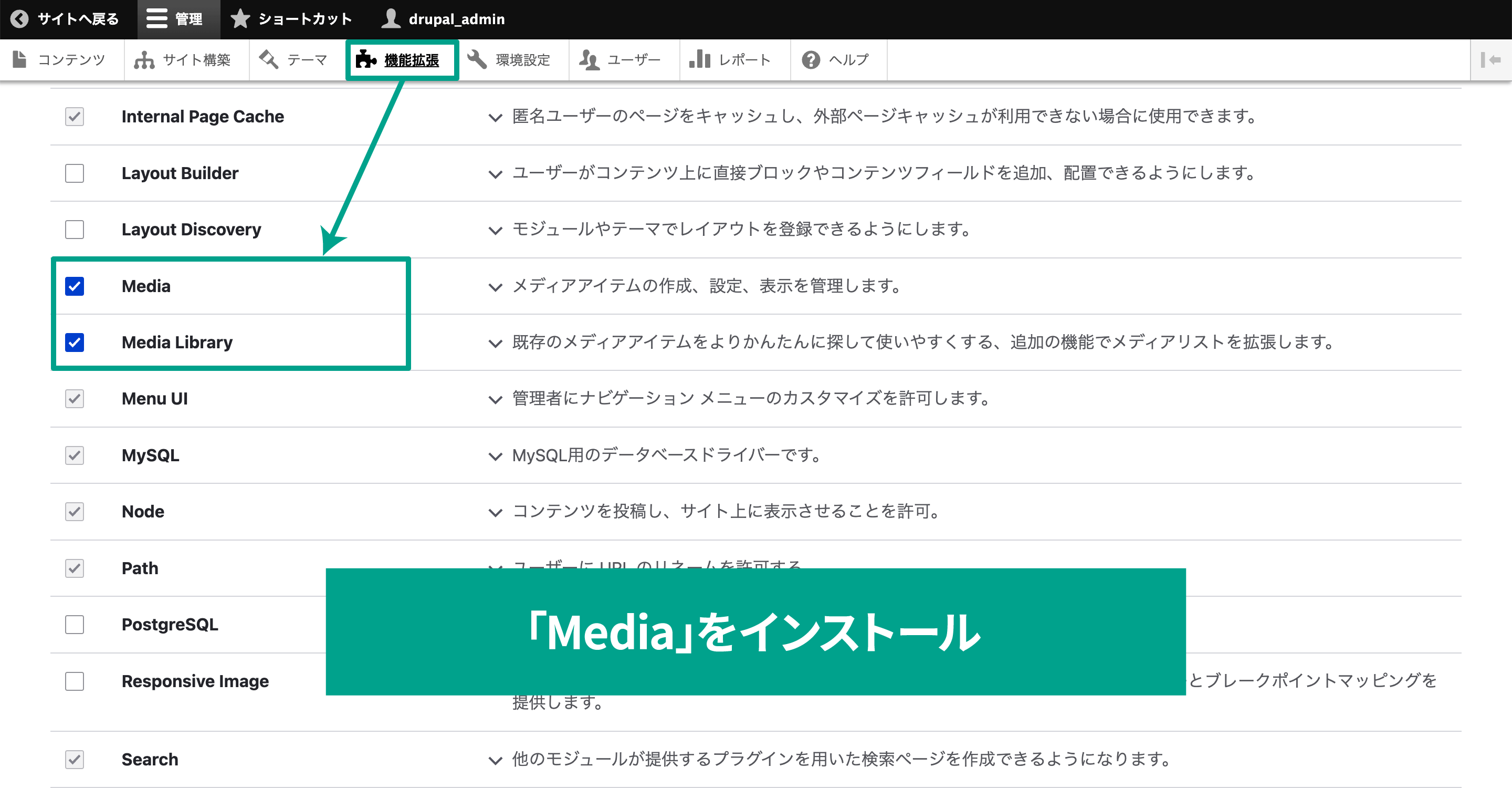
Drupalの管理画面メニューの[管理]→[機能拡張]を選択します。
一覧ページに下記2つのモジュールがあるので、それぞれ有効化します。
- Media:メディア機能の提供
- Media Library:既存のメディアアイテムを選択しやすいUIを提供
どちらもコアで提供されているモジュールですが、標準では有効化されていません。
チェックを入れてページ最下部の「インストール」をクリックすれば有効化完了です。

Mediaのアップロード
実は先ほどのモジュール2つをインストールするだけで、Mediaの管理機能は実装されています。
実際にMediaアイテムを追加して確認してみましょう。
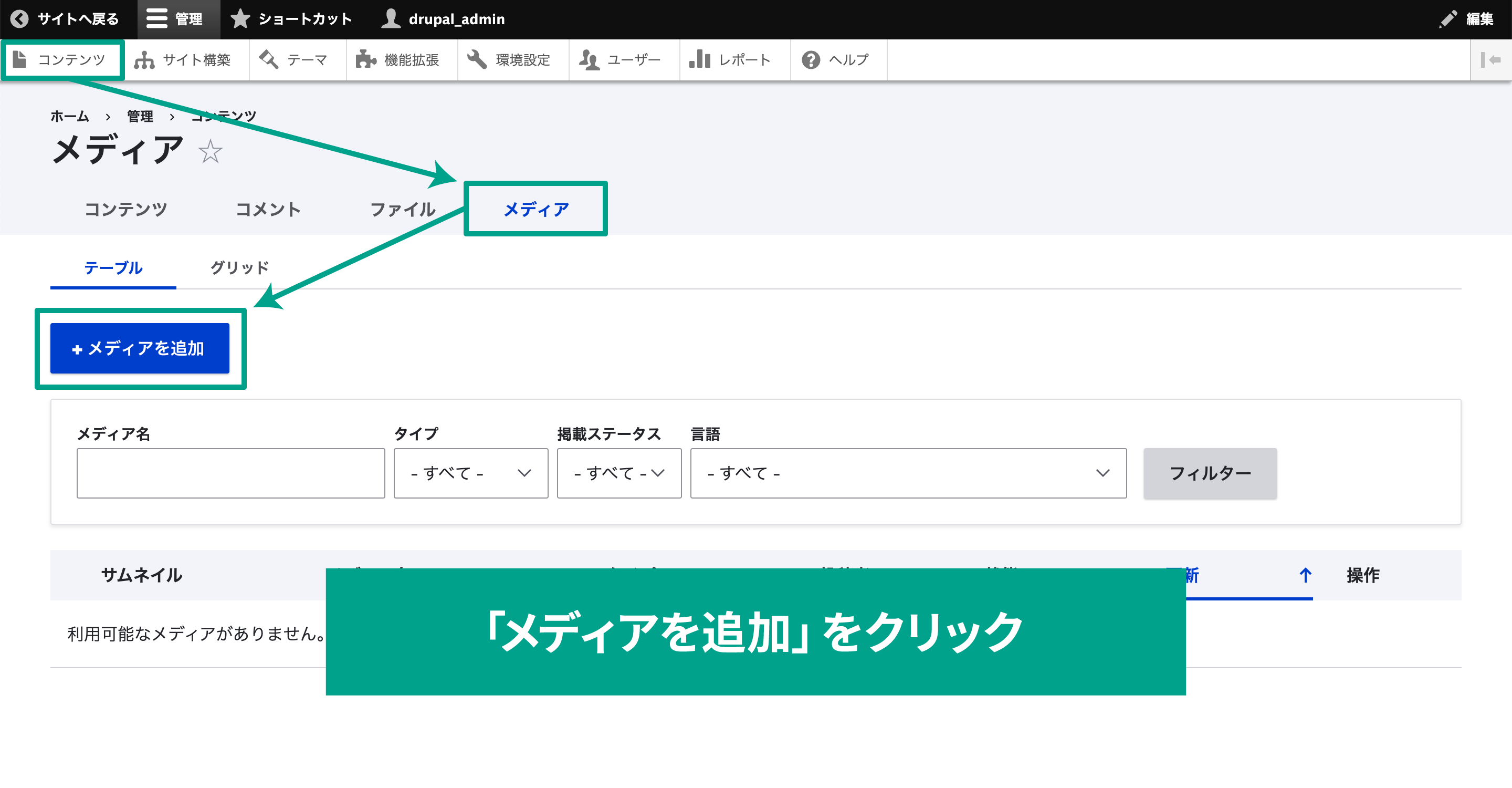
Drupalの管理画面メニューの[管理]→[コンテンツ]→[メディア]を選択します。
Mediaアイテムの一覧画面が表示されるので「メディアを追加」ボタンをクリックします。

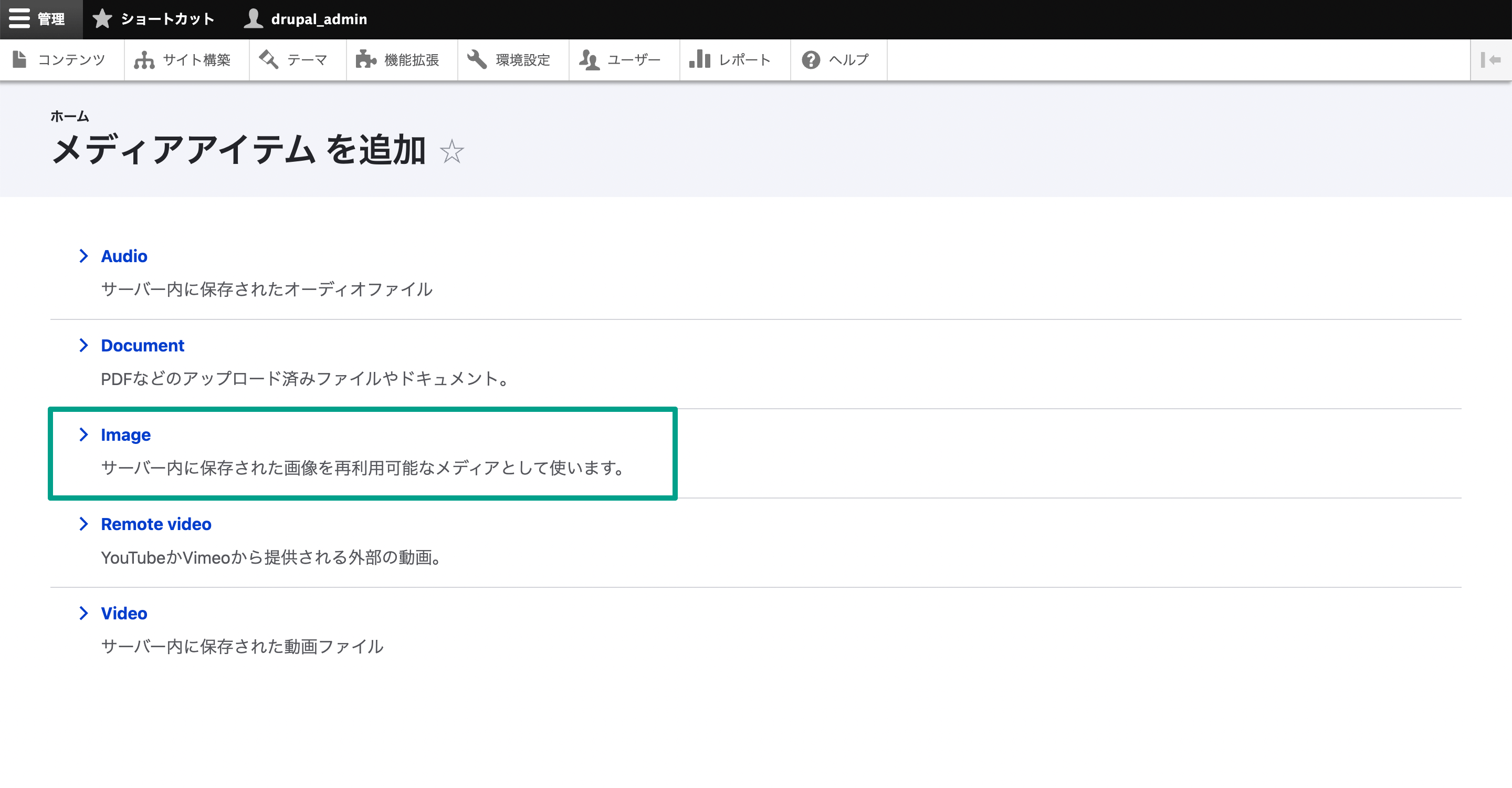
次に、メディアタイプの選択画面が表示されます。
この記事では「画像(Image)」のみの紹介ですが、それ以外にもオーディオ(Audio)や動画(Video)の登録もできます。
今回は画像をアップロードするので「Image」を選択します。

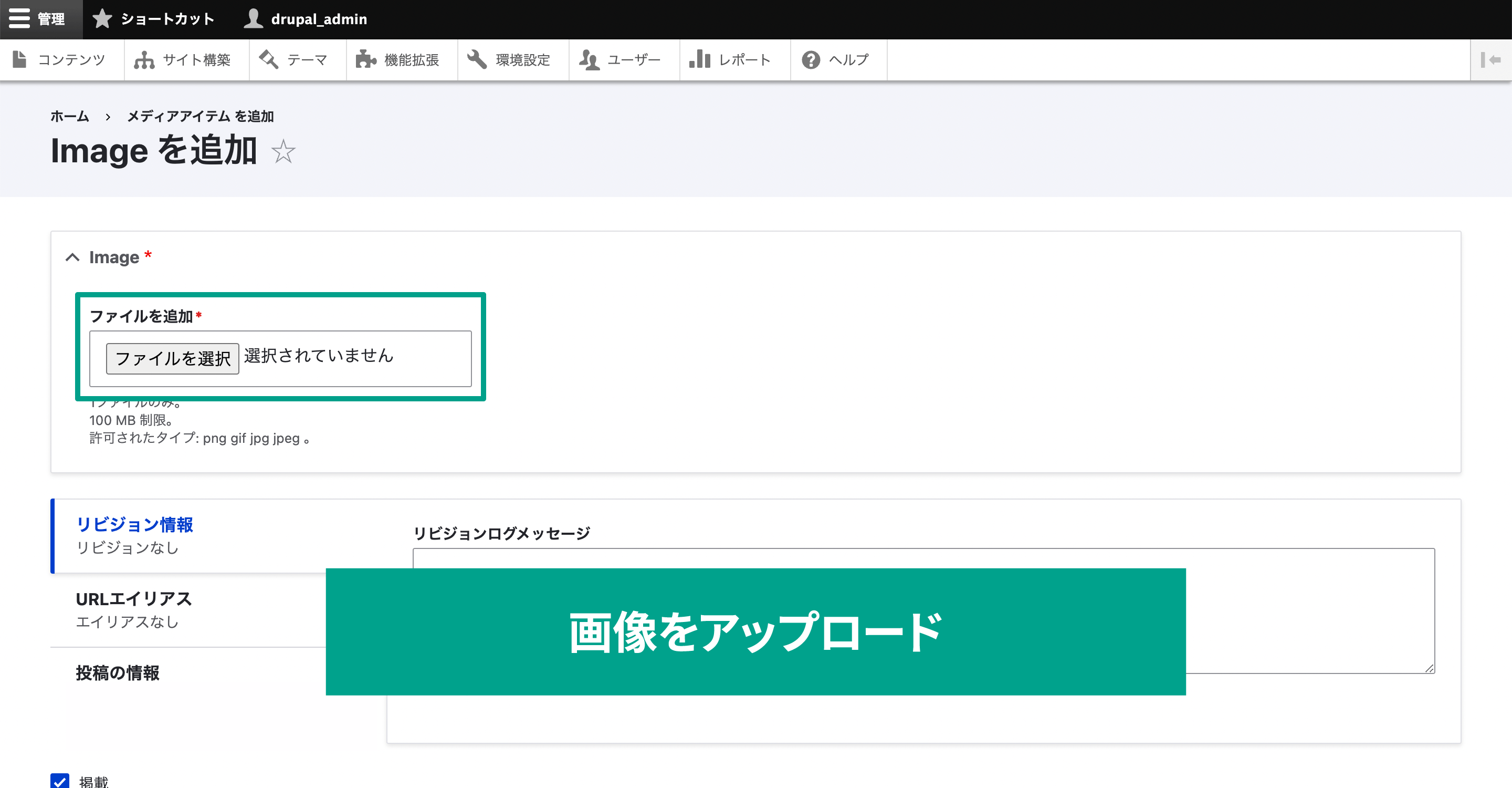
Imageの追加画面が表示されるので「ファイルを選択」から画像をアップロードして保存します。

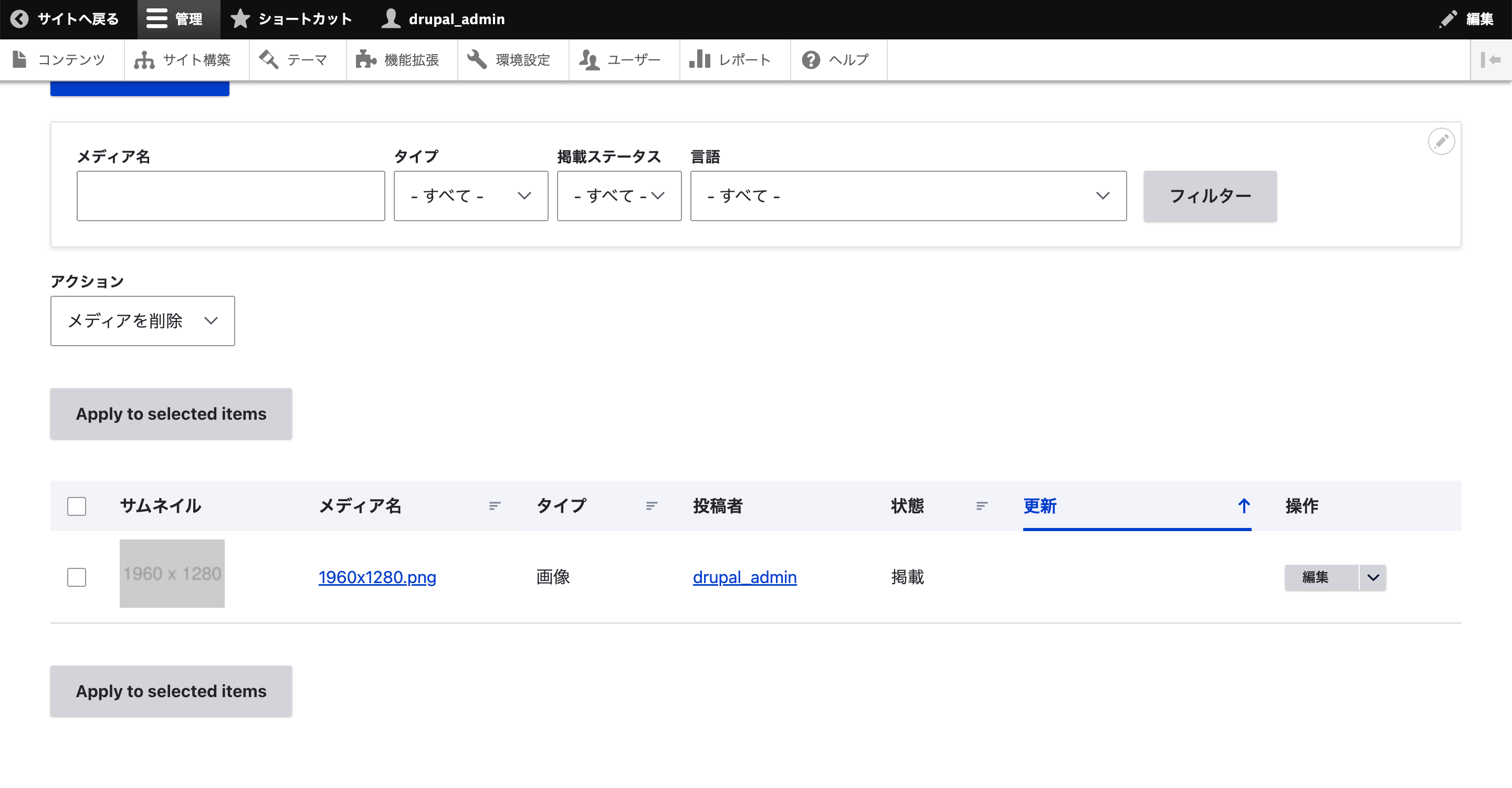
保存ができたら、[管理]→[コンテンツ]→[メディア]でアップロードした画像が一覧として表示されているのが確認できます。

ちなみにアップロードしたMediaアイテムの削除や編集をしたい場合は、1番右に表示されている「編集」ボタンから操作できます。
Mediaフィールドタイプを追加する
Mediaの管理機能について確認できたので、次は記事内でMediaを使用する方法についてです。
記事内でMediaを使用するためには、コンテンツタイプの設定が必要になります。
今回はDrupalをインストールしたときにデフォルトで用意されている「記事」コンテンツタイプにフィールドを追加します。
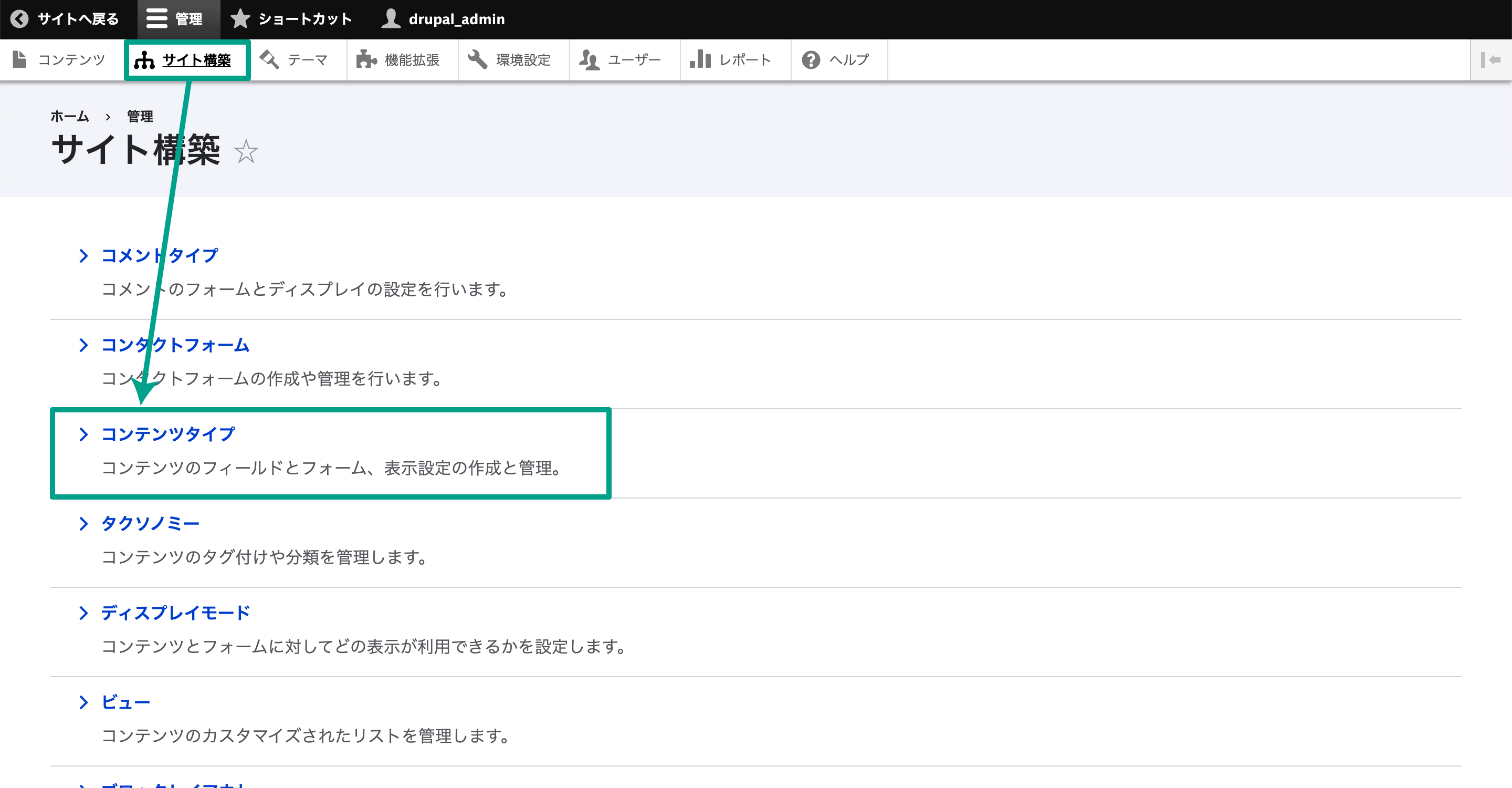
[管理]→[サイト構築]→[コンテンツタイプ]で「記事」の右に表示されている「フィールドの管理」ボタンをクリックします。

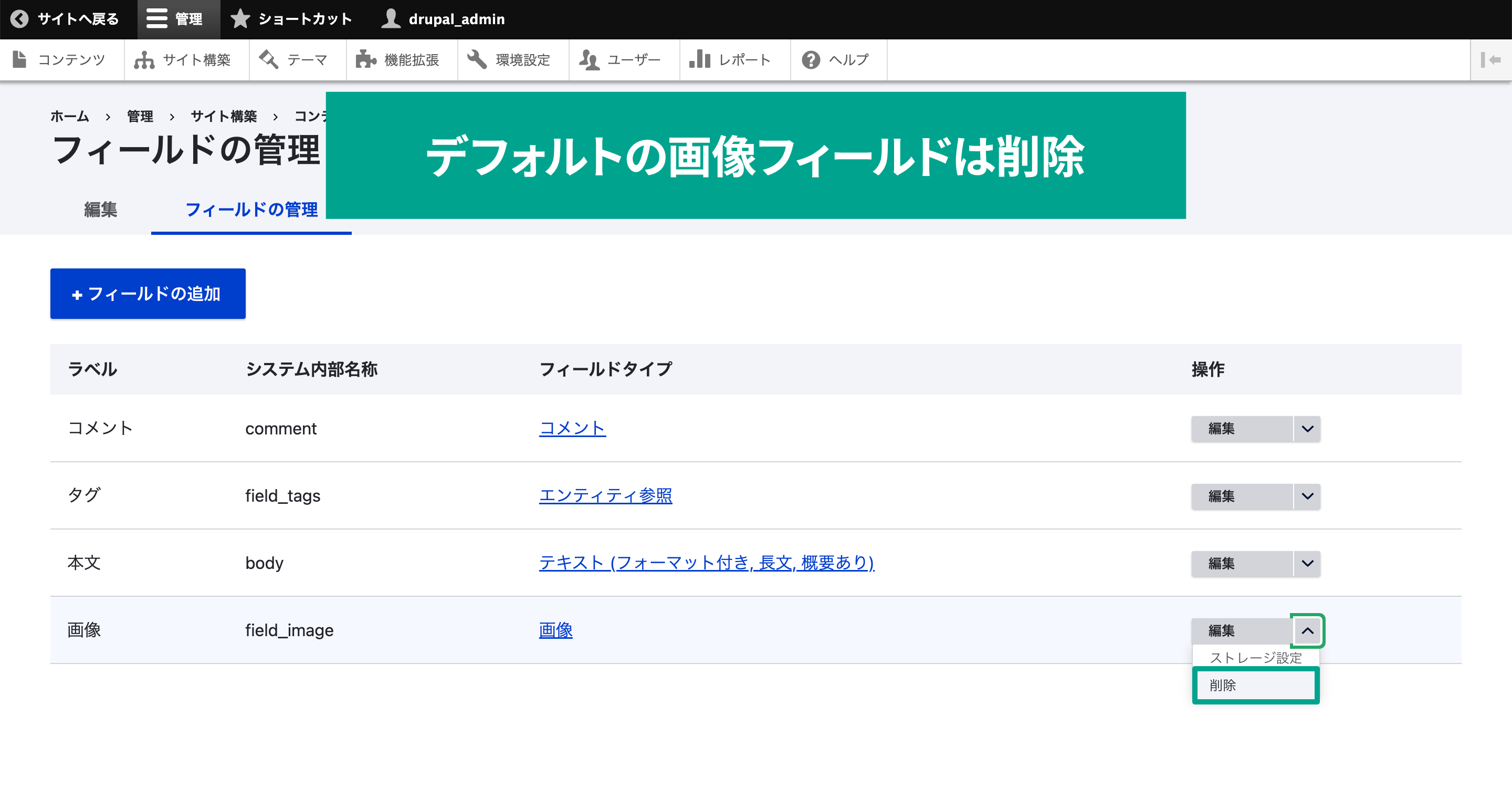
「記事」コンテンツタイプのフィールドが表示されますが、デフォルトで設定されている「画像(field_image)」フィールドは機能が被ってしまうため、削除しておきましょう。

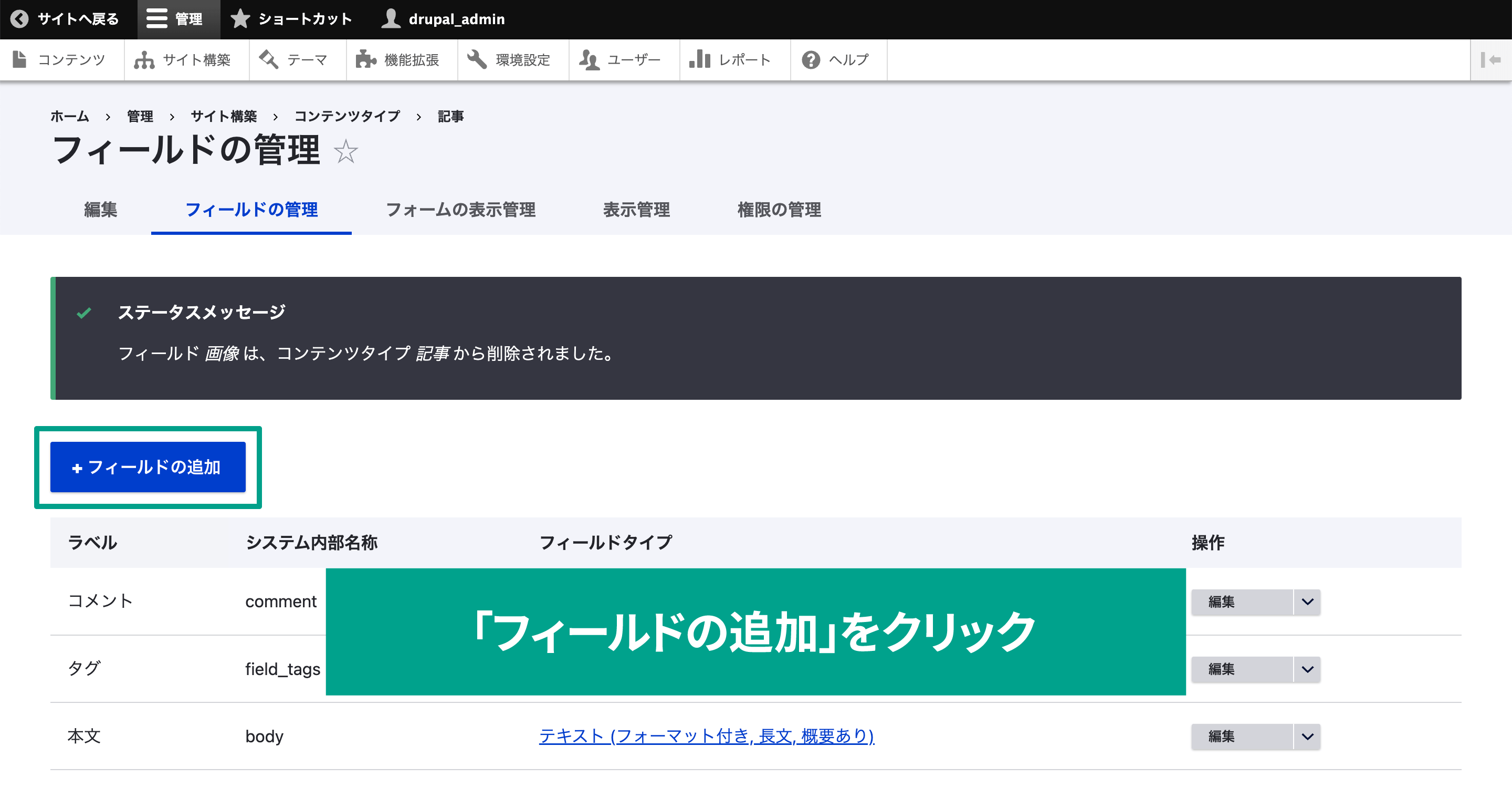
デフォルトの画像フィールドを削除できたら、「フィールドの追加」ボタンをクリックします。

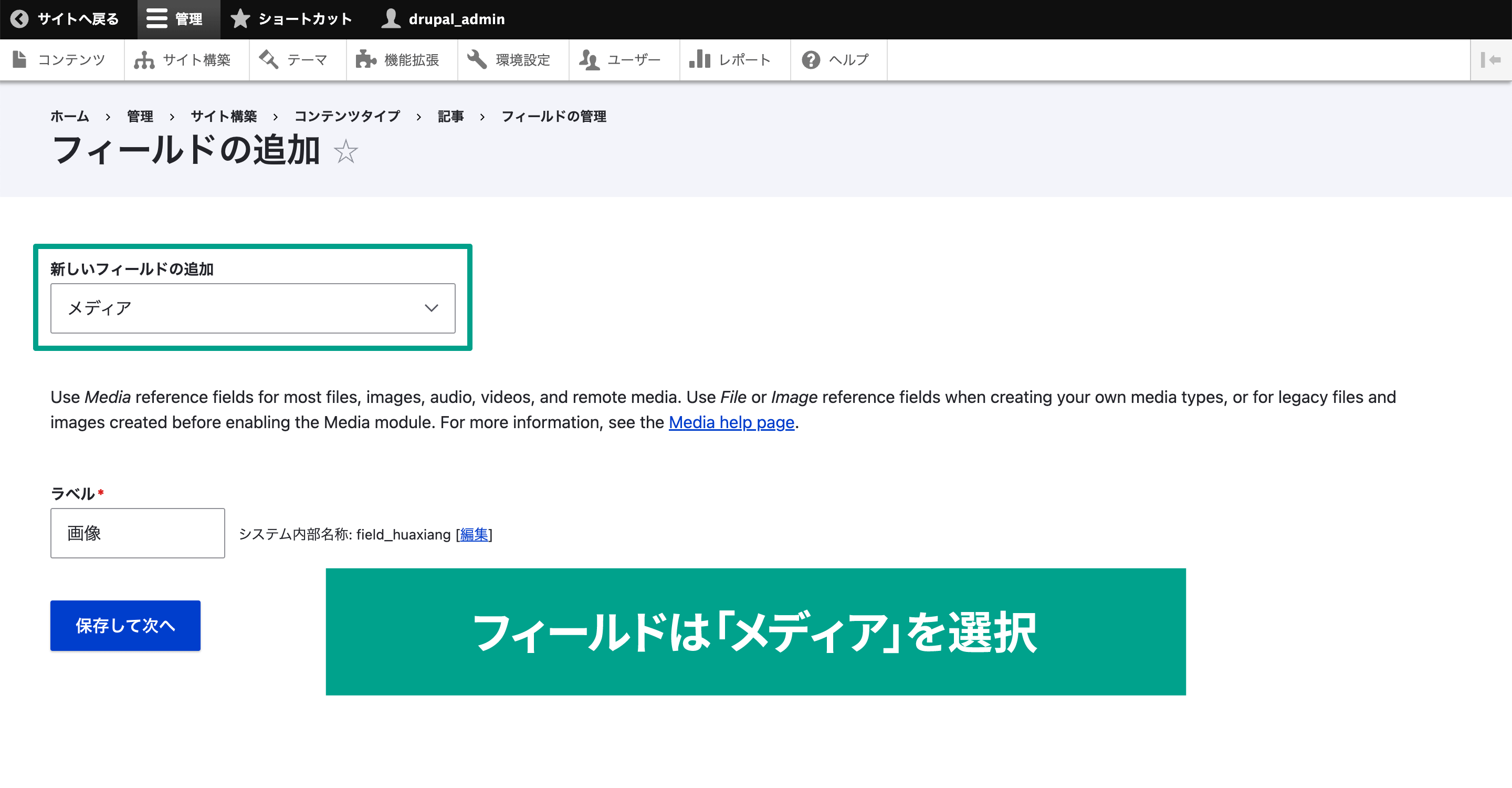
「新しいフィールドの追加」で「メディア」を選択します。
あとはラベル名を入力して「保存して次へ」ボタンをクリックします。

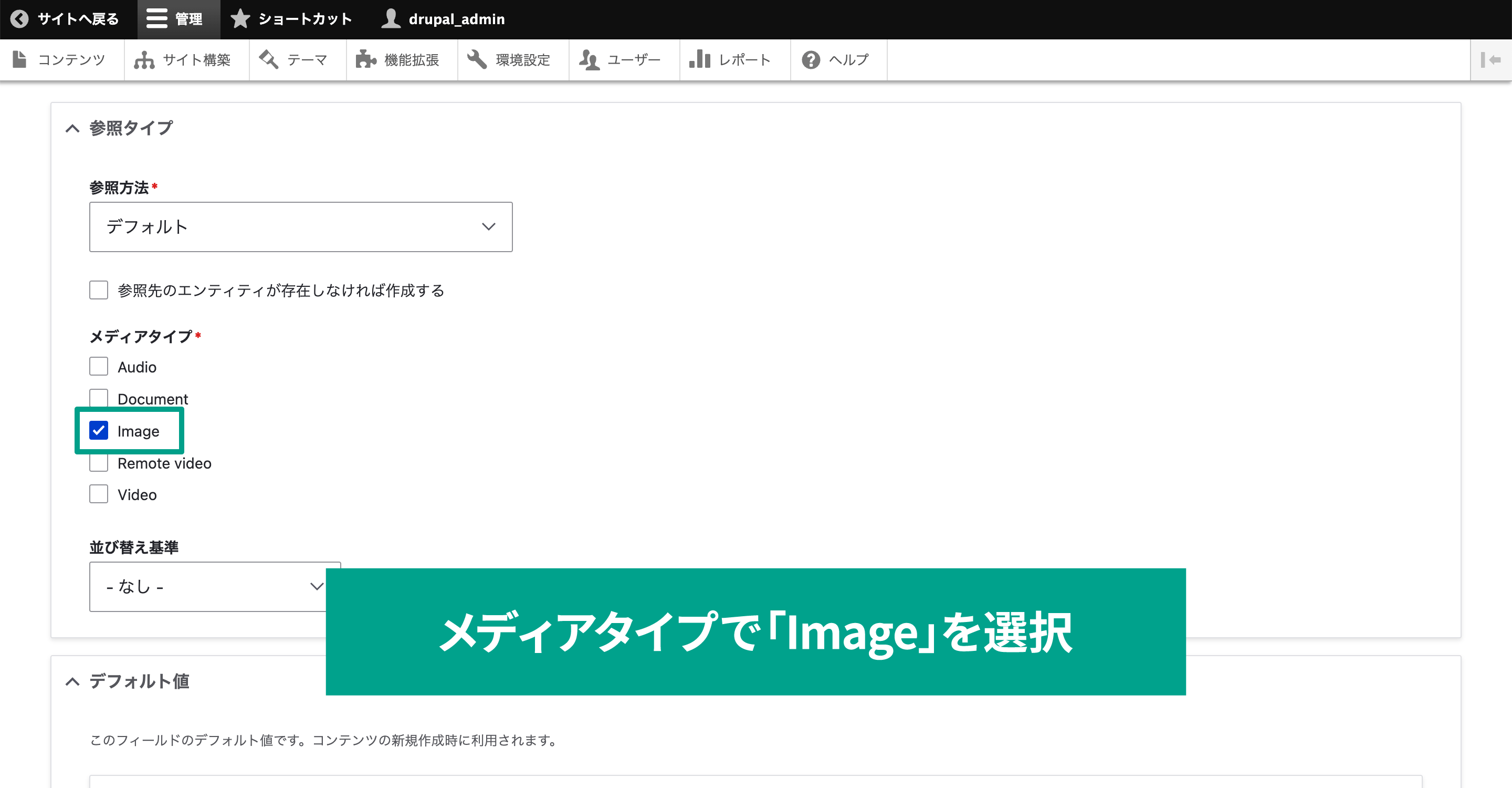
このままでは、画像以外の他のメディアタイプもアップロードできてしまうので、画像のみアップロードできるように制限します。
フィールドの編集画面の「参照タイプ」内の「メディアタイプ」で「Image」を選択して保存しましょう。

これでフィールドタイプの追加は完了です。
記事内でMediaを使用する
フィールドタイプを追加できたので、実際に記事内でMediaが使えるか確認してみましょう。
[管理]→[コンテンツ]で「コンテンツを追加」ボタンをクリックし、記事を新規作成します。
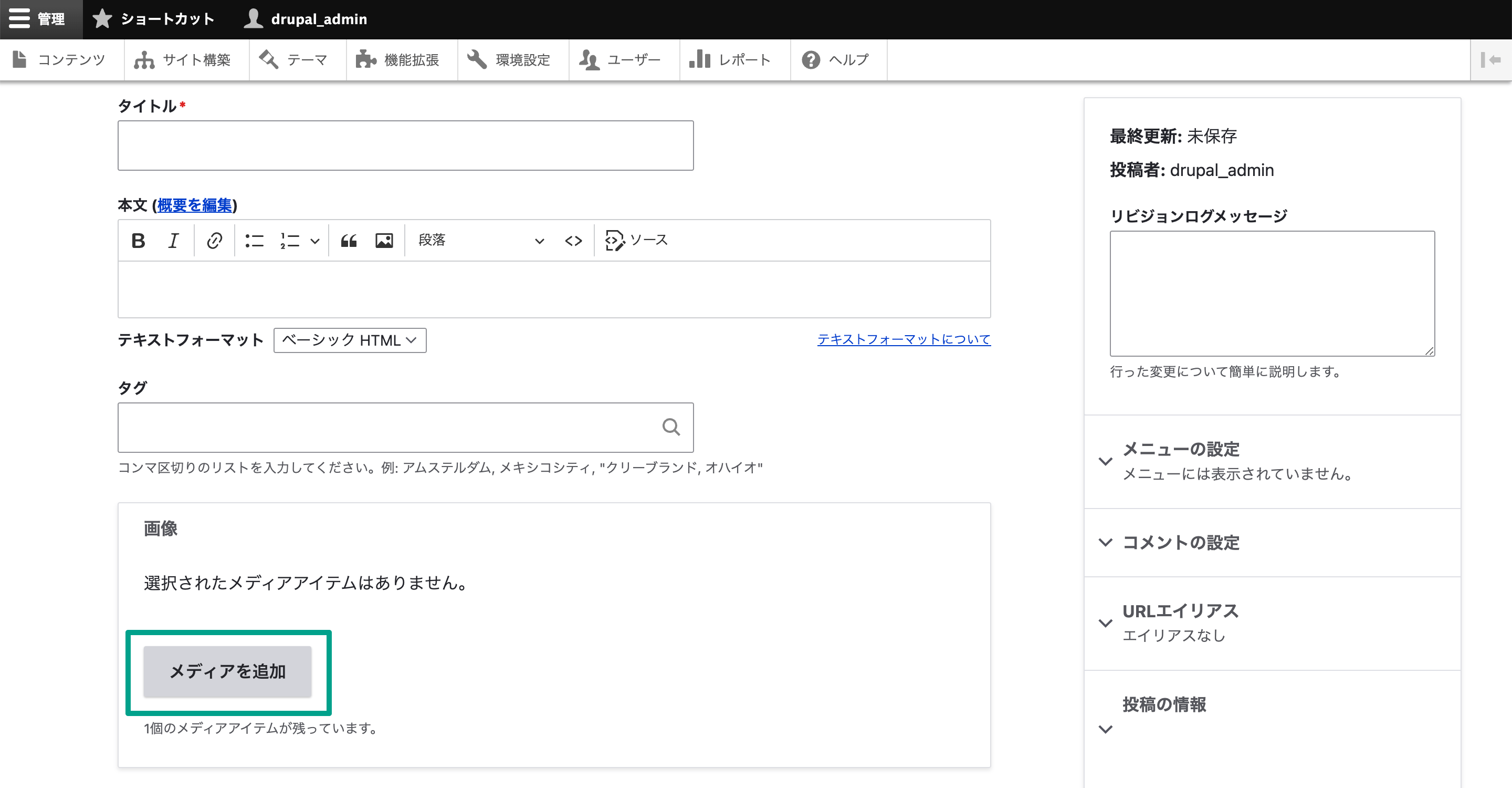
ここでMedia 参照フィールドが追加されているのが確認できます。

タイトルとコンテンツを入力し、「メディアを追加」ボタンをクリックします。

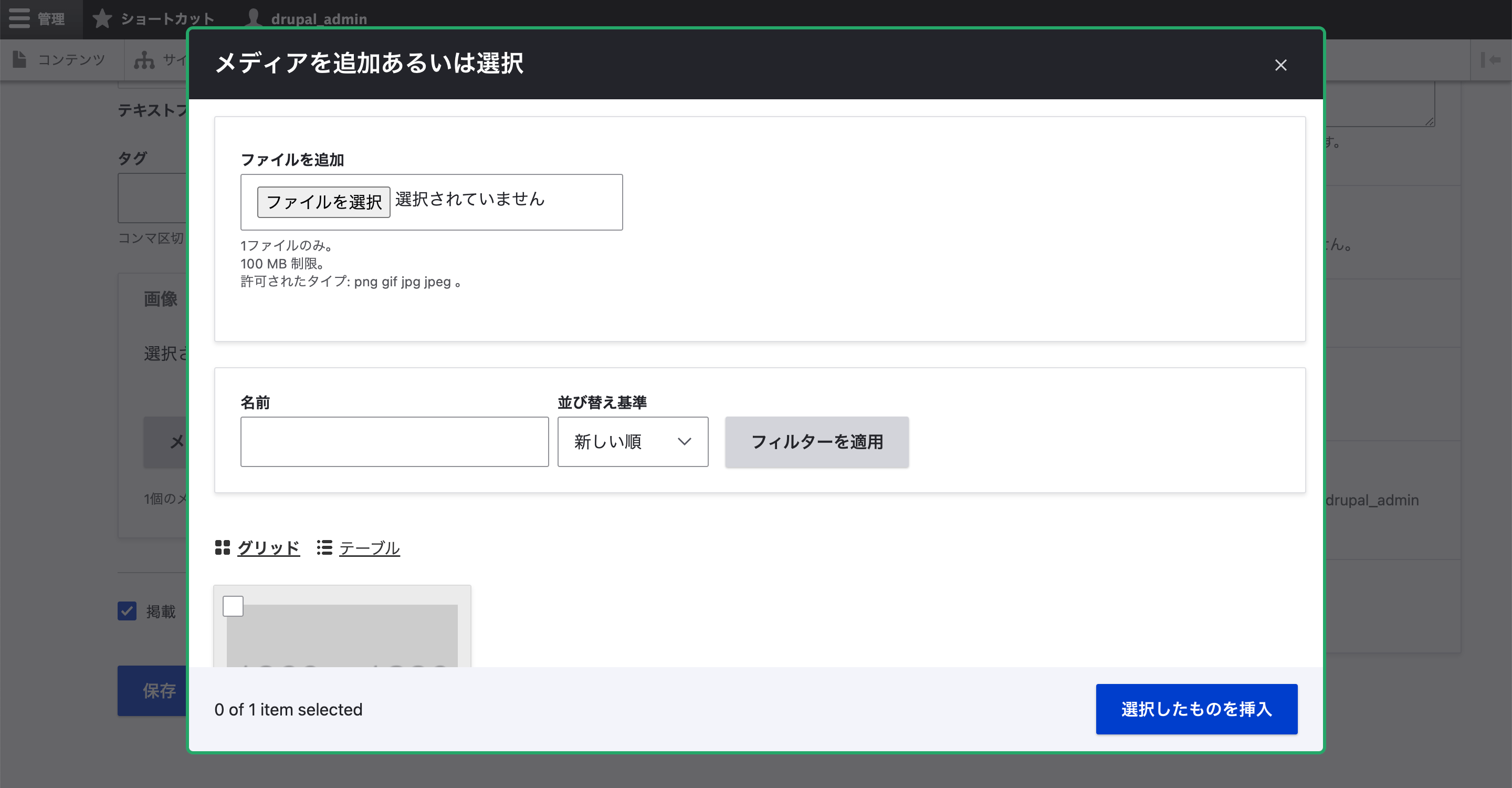
モーダルが表示されるので「ファイルを選択」から画像をアップロードできますし、1度アップロードしたMediaアイテムは、その下に一覧として表示されるのでそこから選択することもできます。
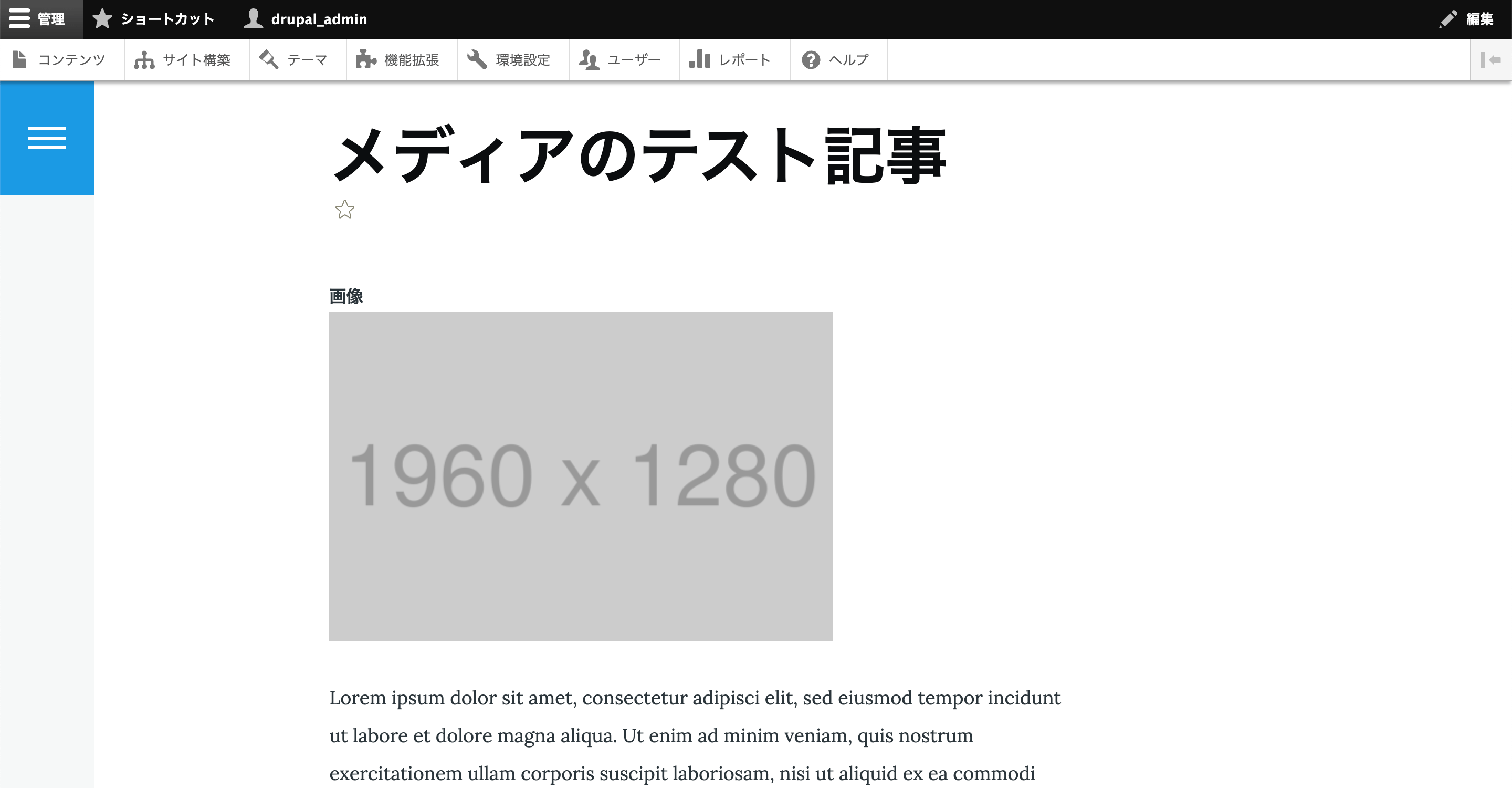
投稿した記事の表示を確認してみると、下記の通り問題なく画像が表示されています。

まとめ
今回はDrupal標準で提供されているMedia機能について紹介しました。
画像に限った説明となりましたが、他にもYouTube等の外部動画やオーディオファイル、動画ファイルなども管理できます。
また、今回はコンテンツタイプにMediaフィールドを定義する方法でしたが、ブログ記事などの本文内でMediaを使いたい場合もあると思います。
次の記事ではDrupalのWYSIWYGエディターである「CKEditor」内でMediaを使用する方法についてご紹介します。
次の記事は近日公開予定です。

梅木 和弥/ アプリケーションエンジニア
Webのシステム開発における、設計・実装に携わっています。
業務ドメインを技術に翻訳する工程に注力しております。SOLID原則が僕の物差しです。