サイト上のレイアウトをブロックで管理するDrupalの「ブロックレイアウト」の使い方
 モチヤスタッフ
モチヤスタッフ

Drupalでは「ブロック」という単位でサイト上に表示するコンテンツを管理するブロックレイアウトという仕組みがあります。
サイトを運用していると「ここにバナー画像を表示させたい」「一時的にメインビジュアル下にお知らせを1行追加したい」のような要望が出てくると思います。
そんなときにブロックを使えば、わざわざテーマ内のコードをさわる必要がなくなります。
今回はそんなDrupalの「ブロックレイアウト」について解説します。
Drupal特有の用語が多く出てくるため、最初はどの用語が何を表しているのか分からず混乱してしまうかもしれませんが、1つ1つおさえていけばそこまで難しくありません。
サイト上のコンテンツ管理でわざわざテンプレートに手を入れたりしている場合は、ぜひこの記事を参考にしてブロックレイアウトを使ってみてください。
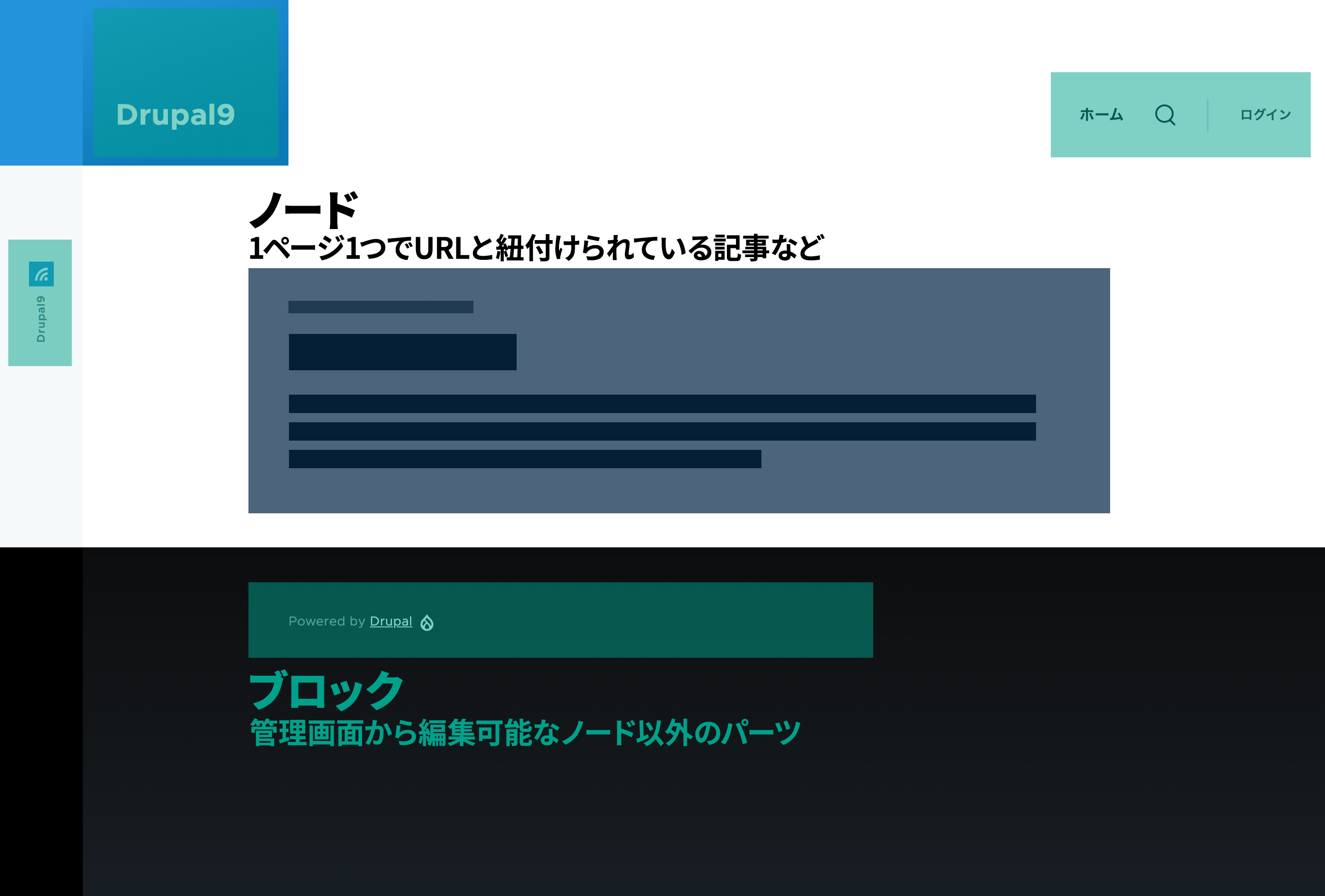
ノードとブロックの違い
まず前提として、Drupalで保存されるデータには「ノード」と「ブロック」の2種類があります。
大きな違いとして、ノードは1ページに1つで固有のURLと紐付けられて保存されているのに対して、ブロックには固有のURLが割り当てられていません。

記事やページのタイトル・本文などのコンテンツから追加する情報がノードで、グローバルメニューやパンくずリスト、検索ボックスなどのその周りに存在していているパーツがブロックだとイメージすると分かりやすいです。
WordPressを使ったことがある人であれば、ノードが「投稿」や「固定ページ」などの「カスタム投稿タイプ」のことで、ブロックが「モジュール」のことだと考えると分かりやすいです。
ブロックレイアウトでは、このブロックを管理します。
リージョンにブロックを並べる
ブロックはサイト上の好きな場所に自由に配置できるわけではなく、「リージョン」と呼ばれる区画に配置できます。
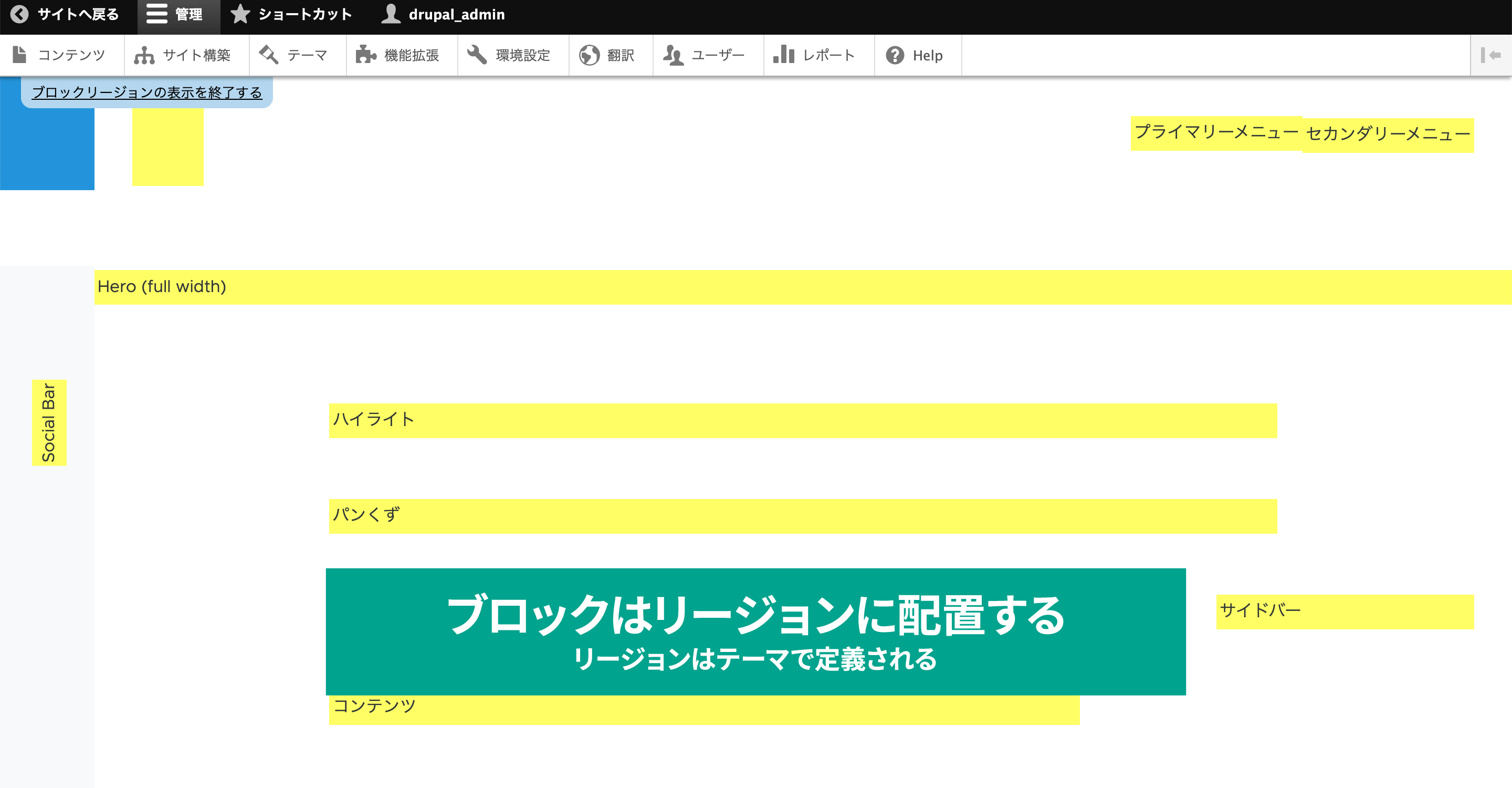
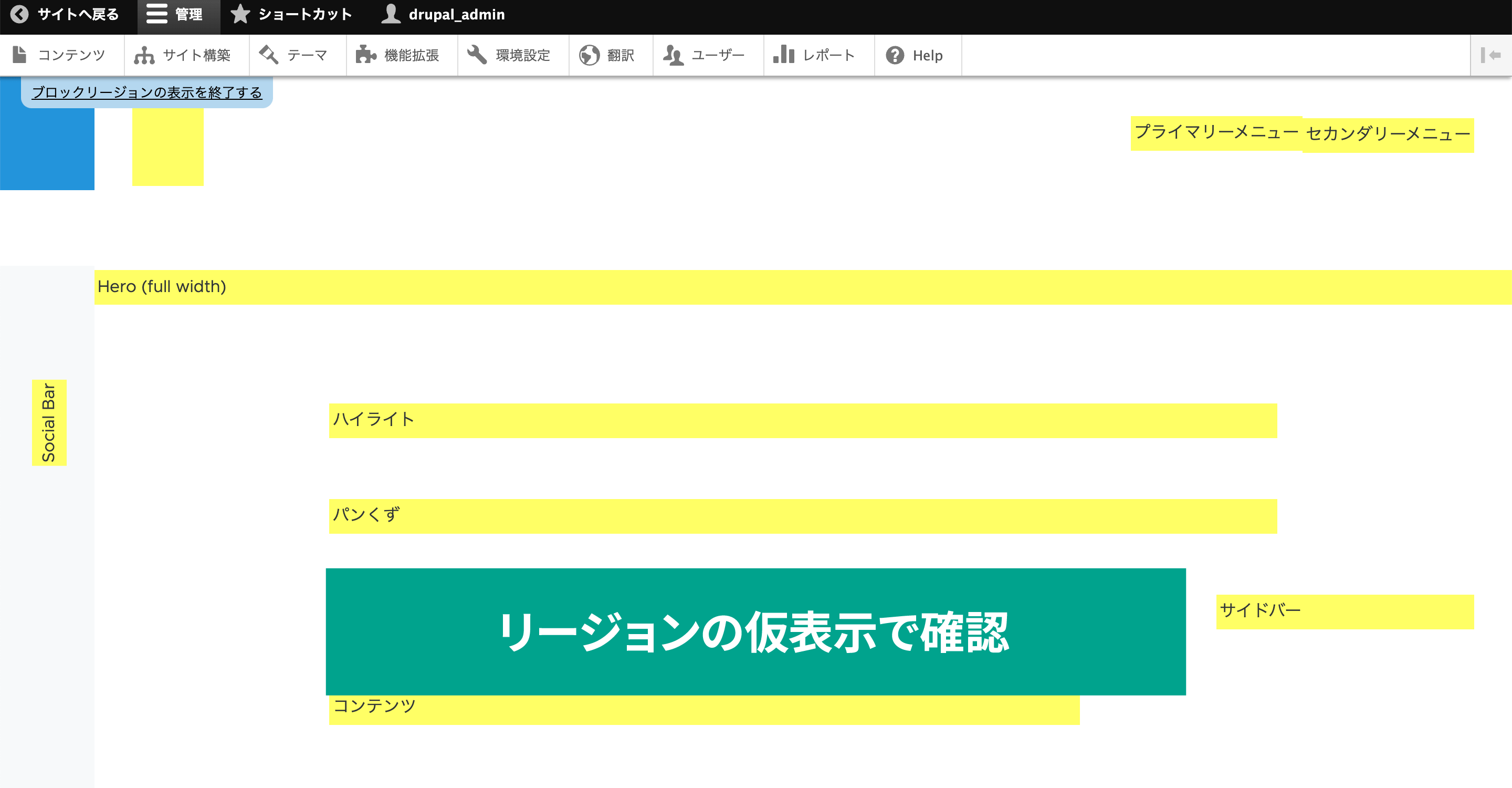
下記の画像で黄色い背景部分がリージョンで、ここにブロックを配置していきます。

リージョンはテーマで定義されているので、リージョン自体を追加したり、位置を変更したい場合はテーマに手を入れる必要があります。
ブロックレイアウトの使い方
ここから先はブロックレイアウトの使い方についてです。
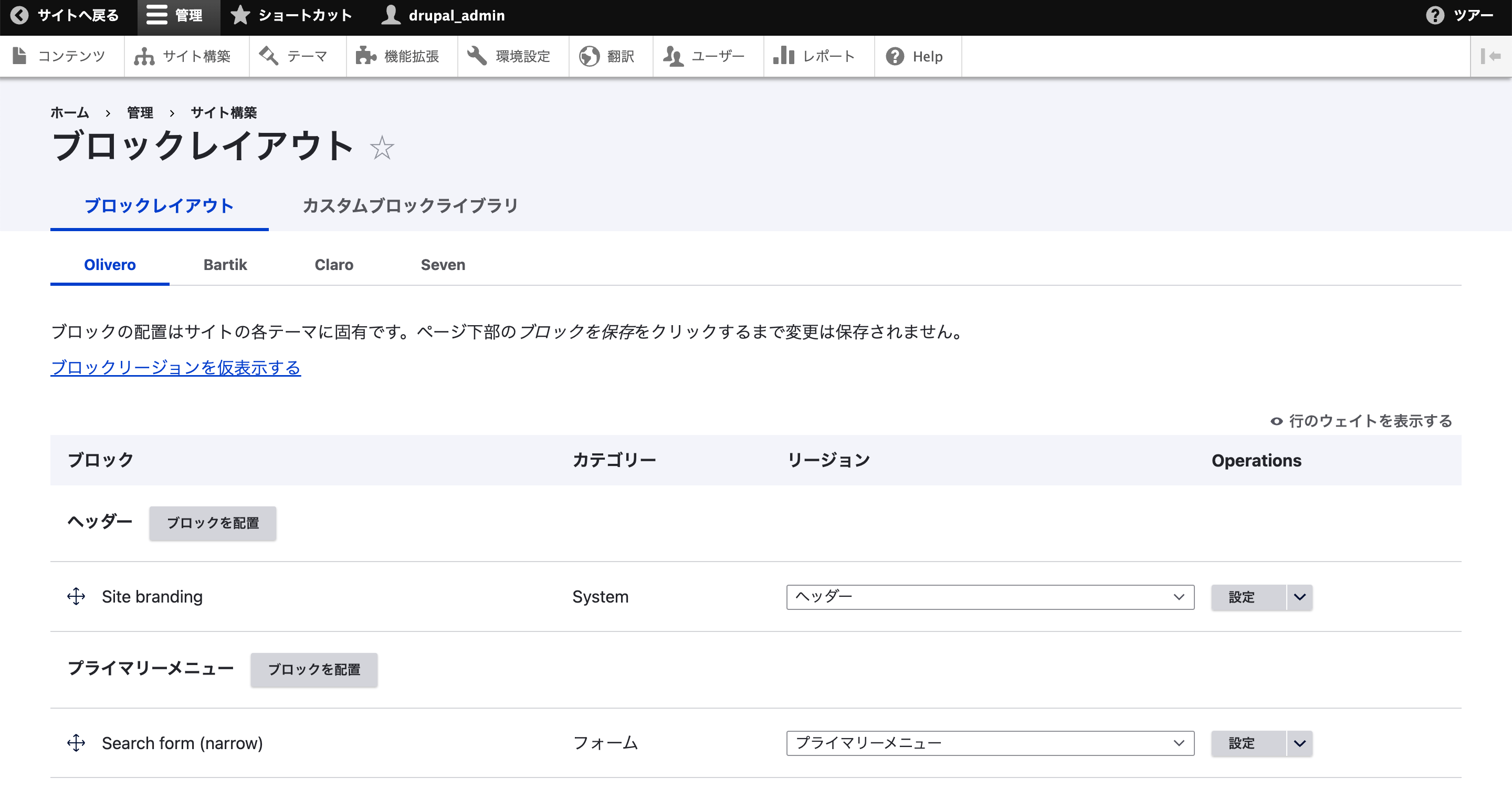
ブロックの追加・削除・移動を行いたい場合はDrupal管理画面メニューの[サイト構築]→[ブロックレイアウト]で設定します。
![ブロックの追加・削除・移動を行いたい場合はDrupal管理画面メニューの[サイト構築]→[ブロックレイアウト]で設定します。](/sites/default/files/uploads/ckeditor/full_html/2023/02/22/image_3_select_block_layout.png)
タブに「Olivero」「Bartik」などテーマ名が表示されていて、ここからテーマを選択してブロックを設定します。

現在使っているテーマは、管理画面メニューの[テーマ]で「デフォルトテーマ」と表示されているものになります。
![管理画面メニューの[テーマ]で設定内容の確認。](/sites/default/files/uploads/ckeditor/full_html/2023/02/22/image_5_theme_list.png)
リージョンの仮表示をする
「ブロックレイアウト」ページを見ても、実際ウェブサイトのどの部分にリージョンが設定されているのか分かりにくいと思います。
「ヘッダー」「フッター」くらいであればリージョンの名前から何となく位置が分かるかもしれませんが、「ハイライト」「SocialBar」と言われてもどの位置なのか分かりません。
そんなときは「ブロックリージョンを仮表示する」と書かれたリンクをクリックすると、サイトのどの位置にどのリージョンが設定されているのか表示されます。

リージョンが黄色くハイライトされて、リージョンの名前も表示されます(「Olivero」テーマの「ヘッダー」リージョンは、終了表示で名前が隠れてしまっていますが、一番左上のエリアです)。
左上の「ブロックリージョンの表示を終了する」をクリックすれば元のページに戻ります。
ブロックの配置をする
リージョンの確認ができたら、試しにブロックを配置してみましょう。
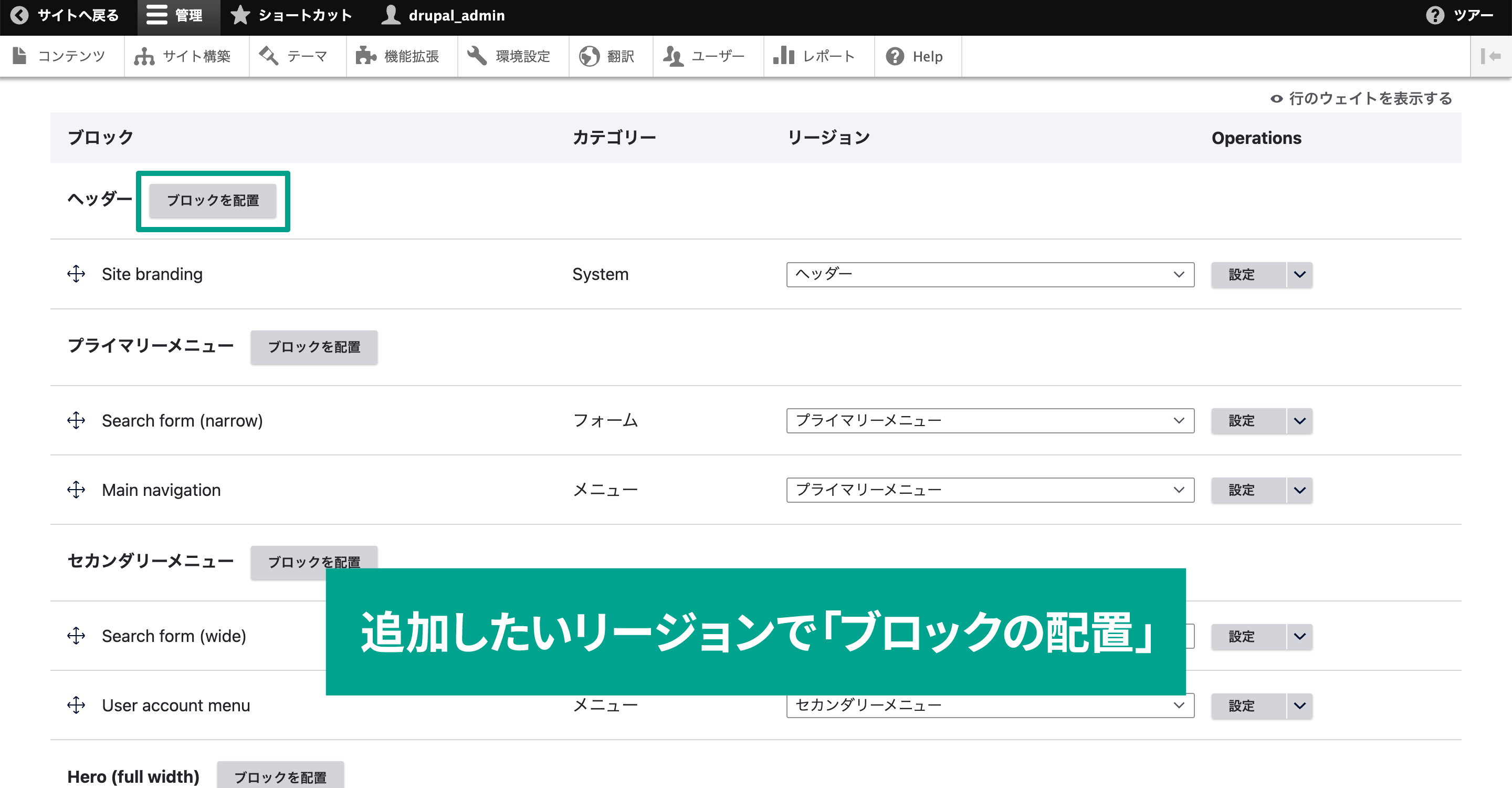
ブロック一覧はリージョンごとに順番に並んでいて、ブロックを追加したいリージョン名の右にある「ブロックを配置」ボタンをクリックします。
今回は試しに「ヘッダー」に追加してみます。

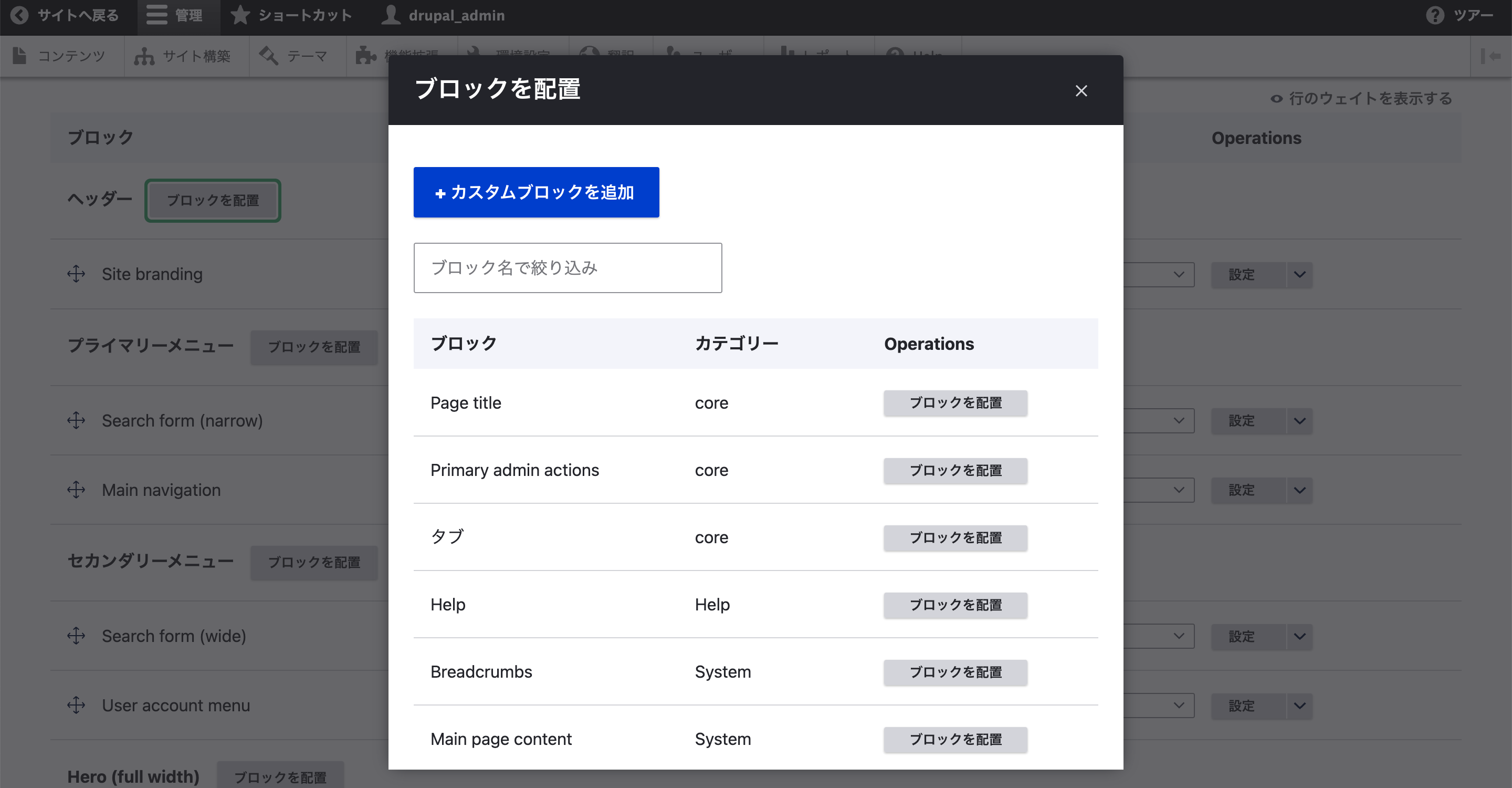
「ブロックを配置」モーダルが表示されるので、ここで追加したいブロックを選択します。

「カスタムブロックを追加」をクリックした場合は、別ページに遷移してカスタムブロックの入力後に追加できます。
詳細は後ほど説明しますが、デフォルトのブロック以外にも自分でブロックを作成して配置できます。
それ以外のブロックは一覧で表示されていて、「ブロックを配置」をクリックすればブロックの設定画面が表示されます。
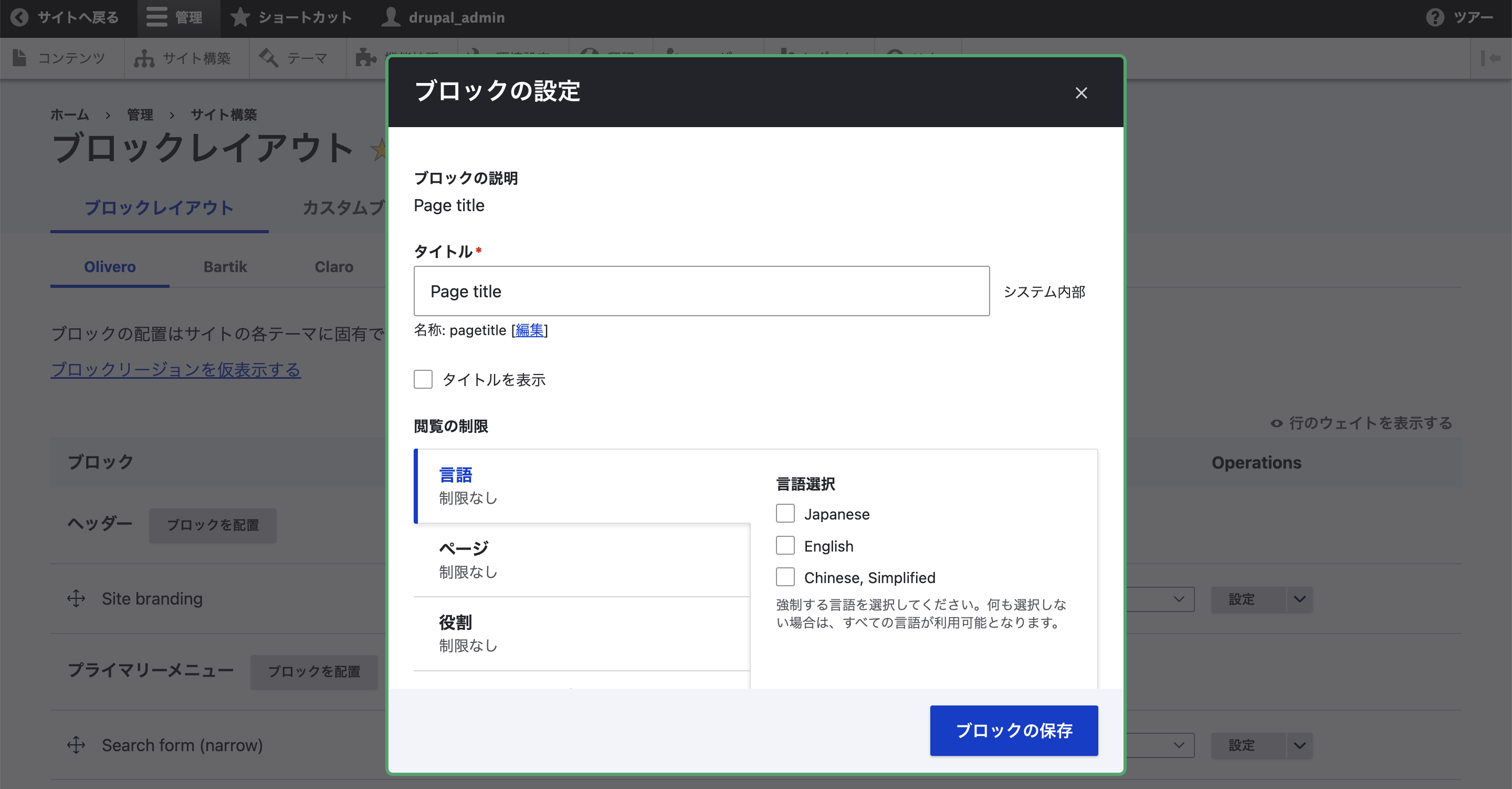
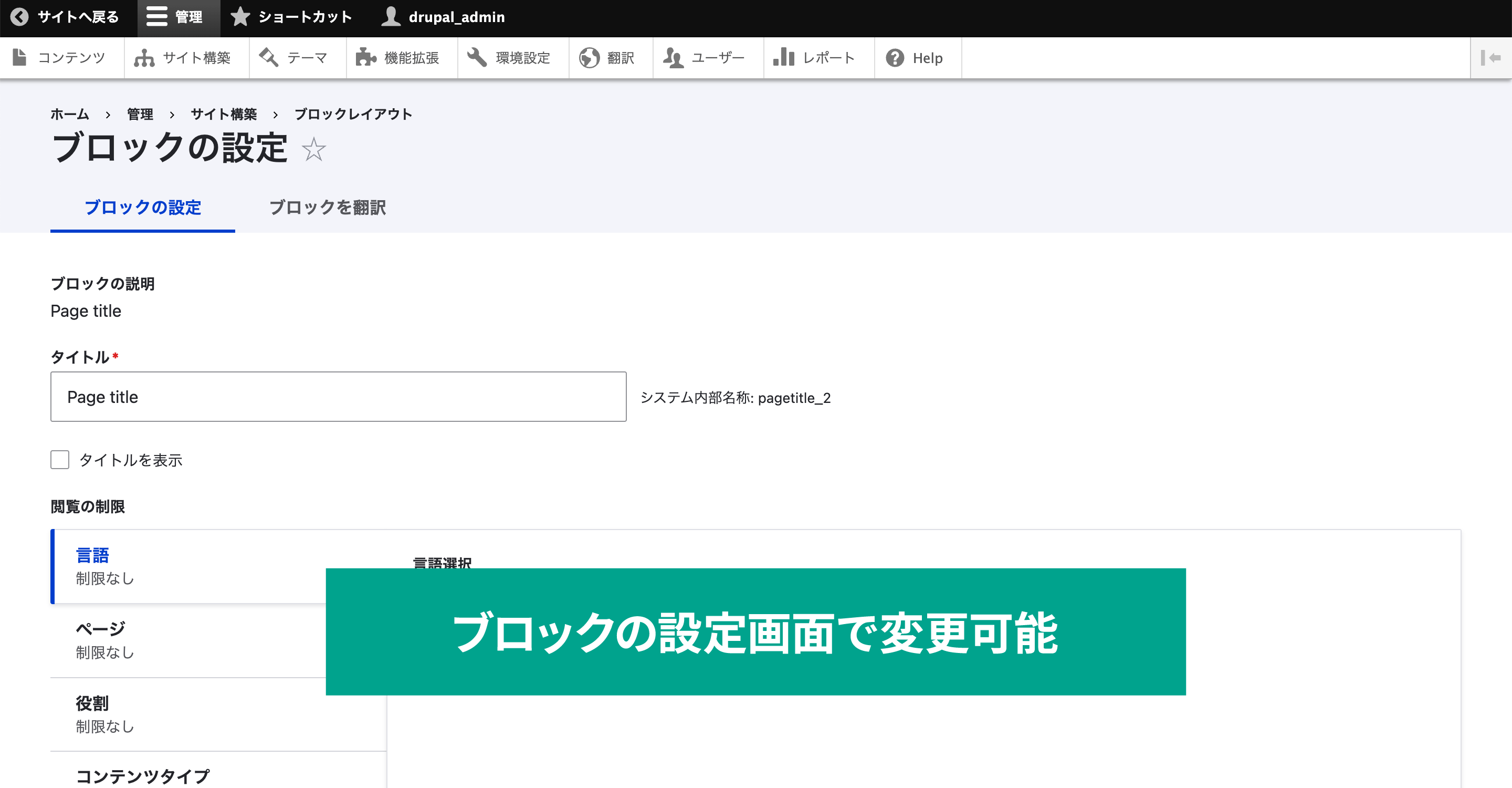
試しに「Page title」を選択した場合は下記の表示になります。

ブロックタイトルを設定したり、ブロックタイトルを画面上に表示させるかどうか、言語設定やページ・役割の制限などを設定します。
設定ができたら「ブロックの保存」をクリックして保存完了です。
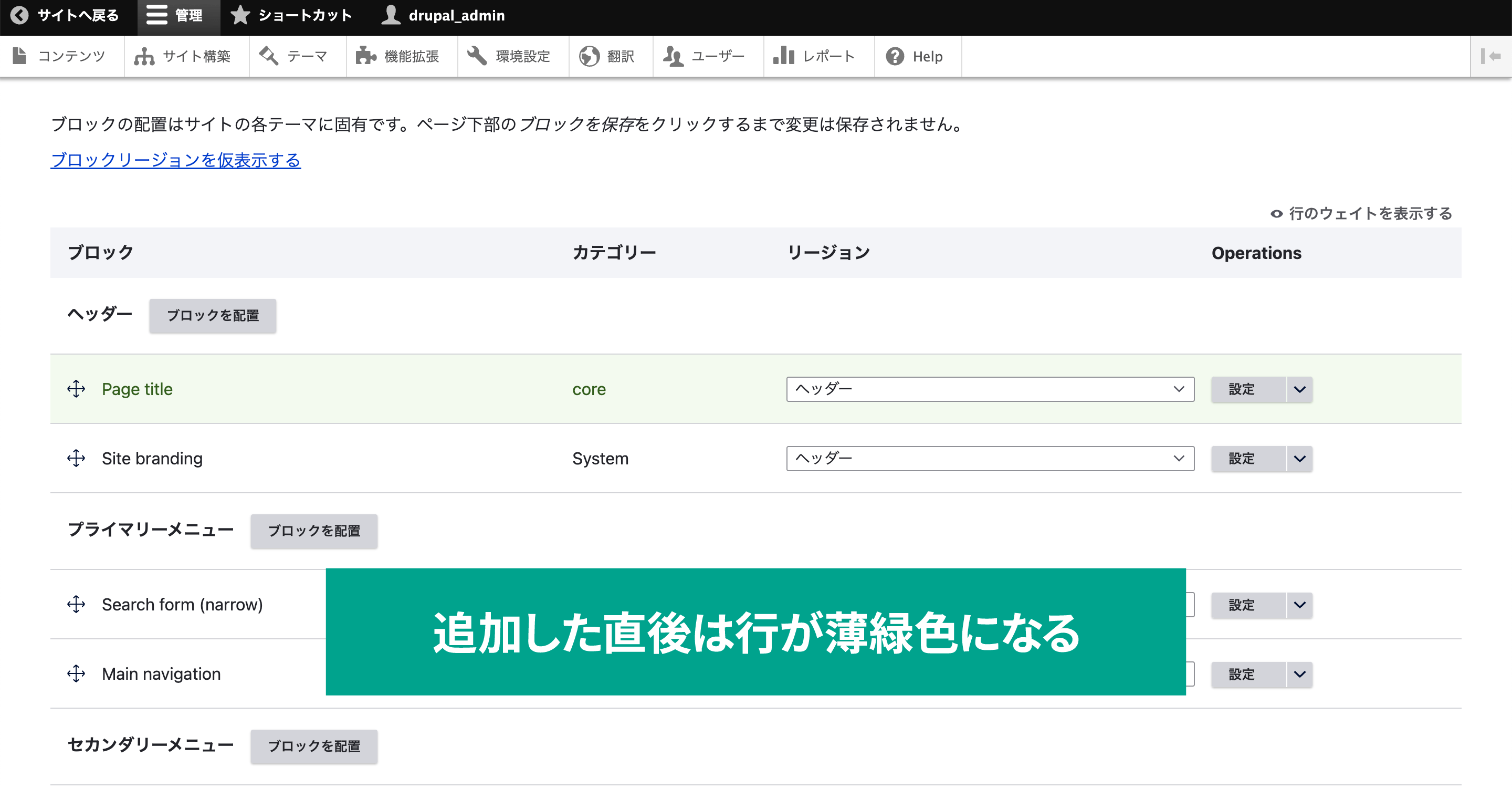
一覧にブロックが追加されて、追加した直後は行が薄緑色になってわかりやすくなっています。

無事ブロックの追加は完了したので、実際にページに移動して反映を確認しましょう。
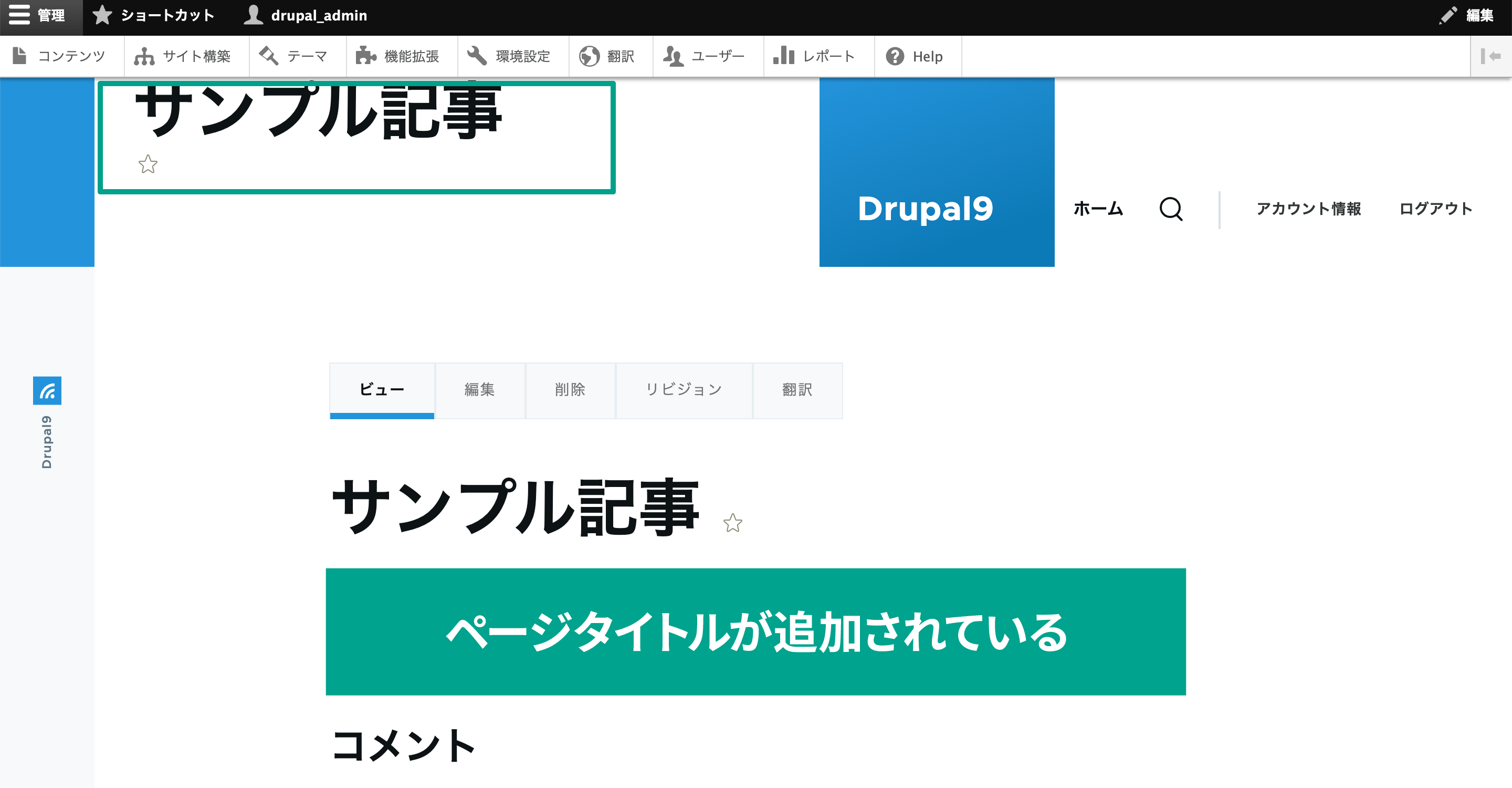
サイトを見てみると、ヘッダー部分にページタイトルが表示されるようになっていて、追加したブロックが反映されているのが分かります。

ブロックの並び換え
この一覧はブロックの並び順がそのままページに表示される順番になっています。
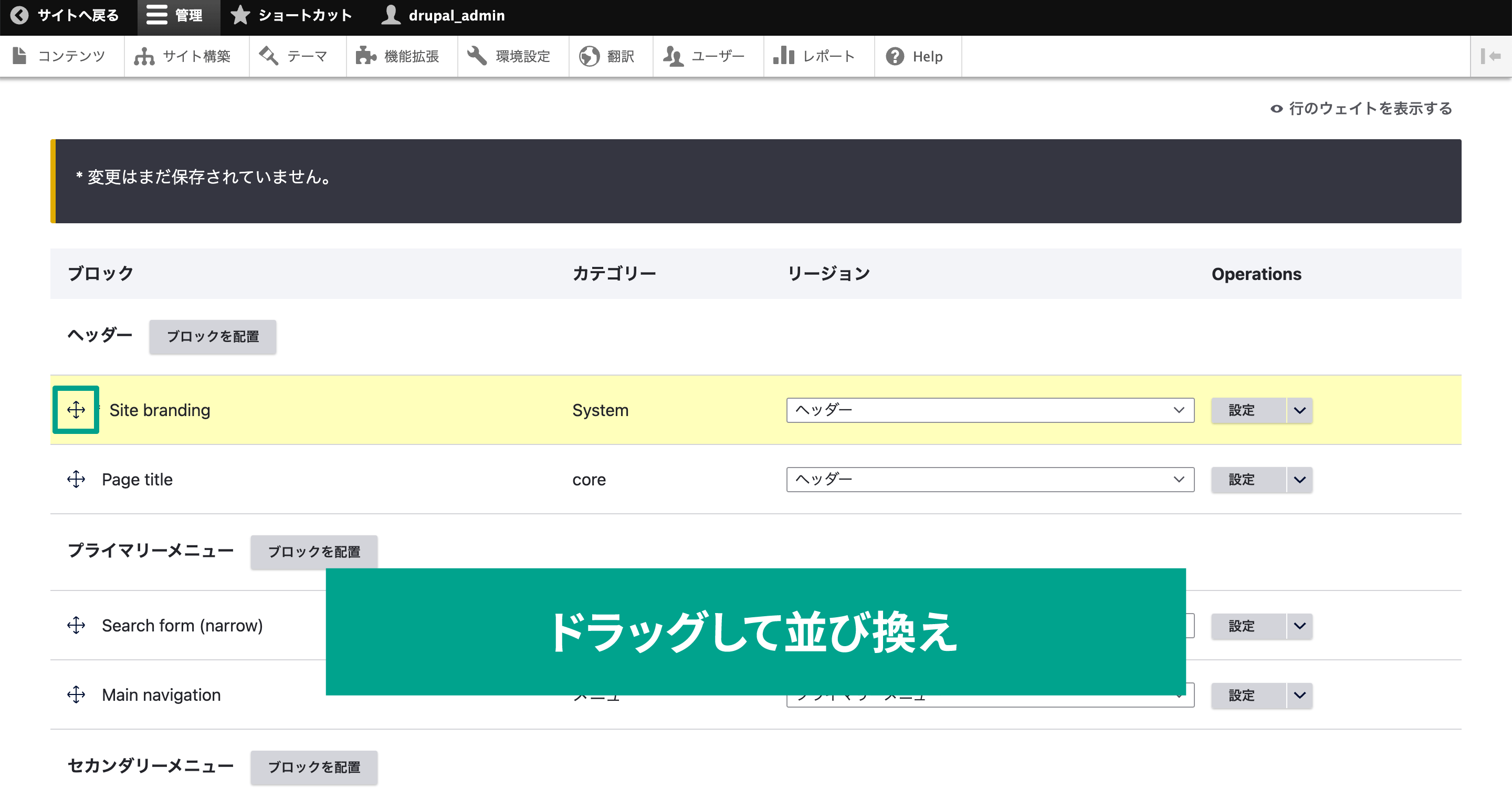
ブロック左の「十字アイコン」をドラッグすれば並び換えができます。

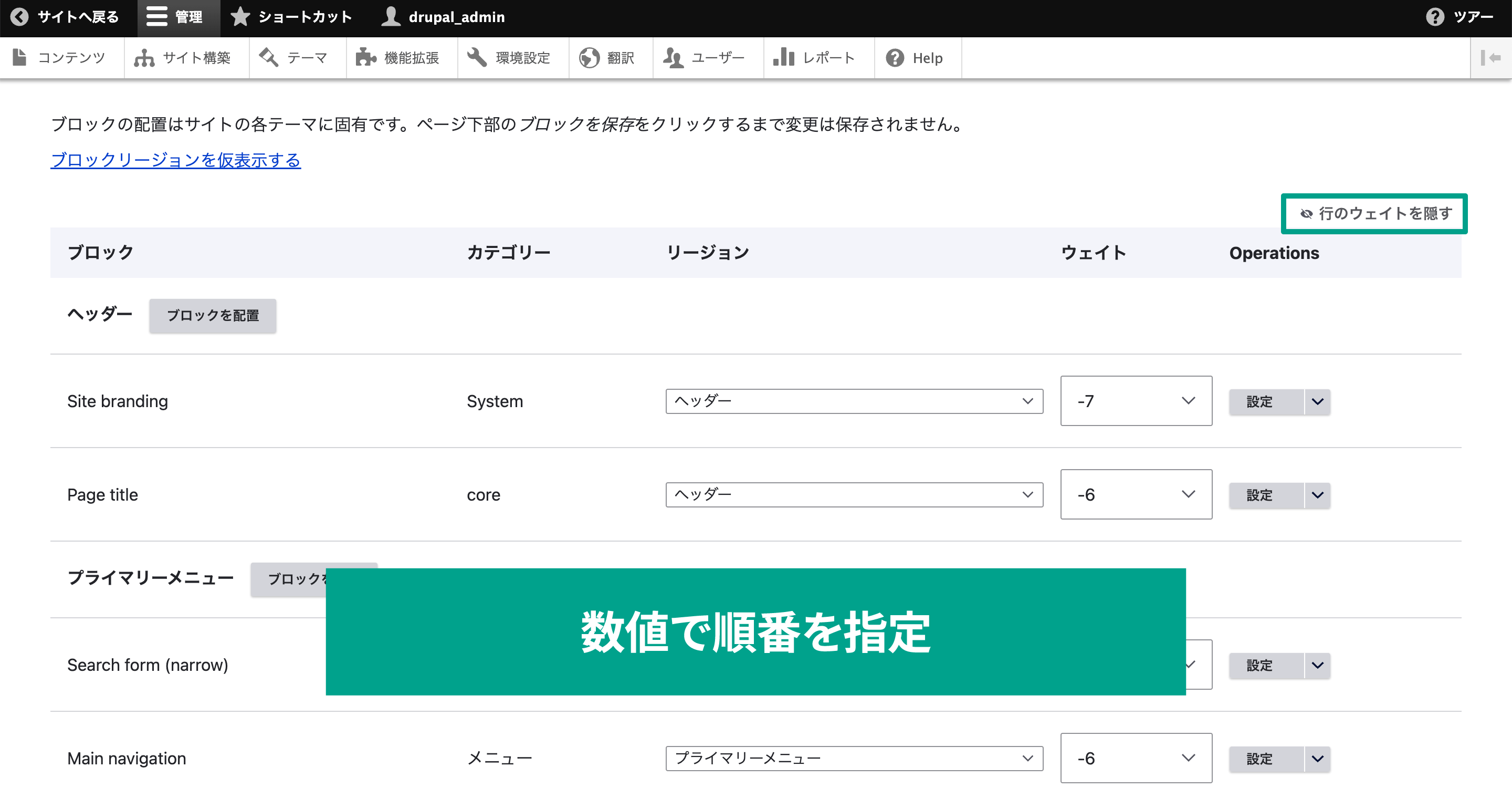
もしくは、一覧の右上にある「行のウェイトを表示する」をクリックすれば、新たに「ウェイト」の列が追加されて、数字で並び替えができるようになります。

並び換えただけではまだ保存されていないので注意しましょう。
ページ最下部の「ブロックの保存」をクリックすれば設定が保存されます。
リージョンの変更
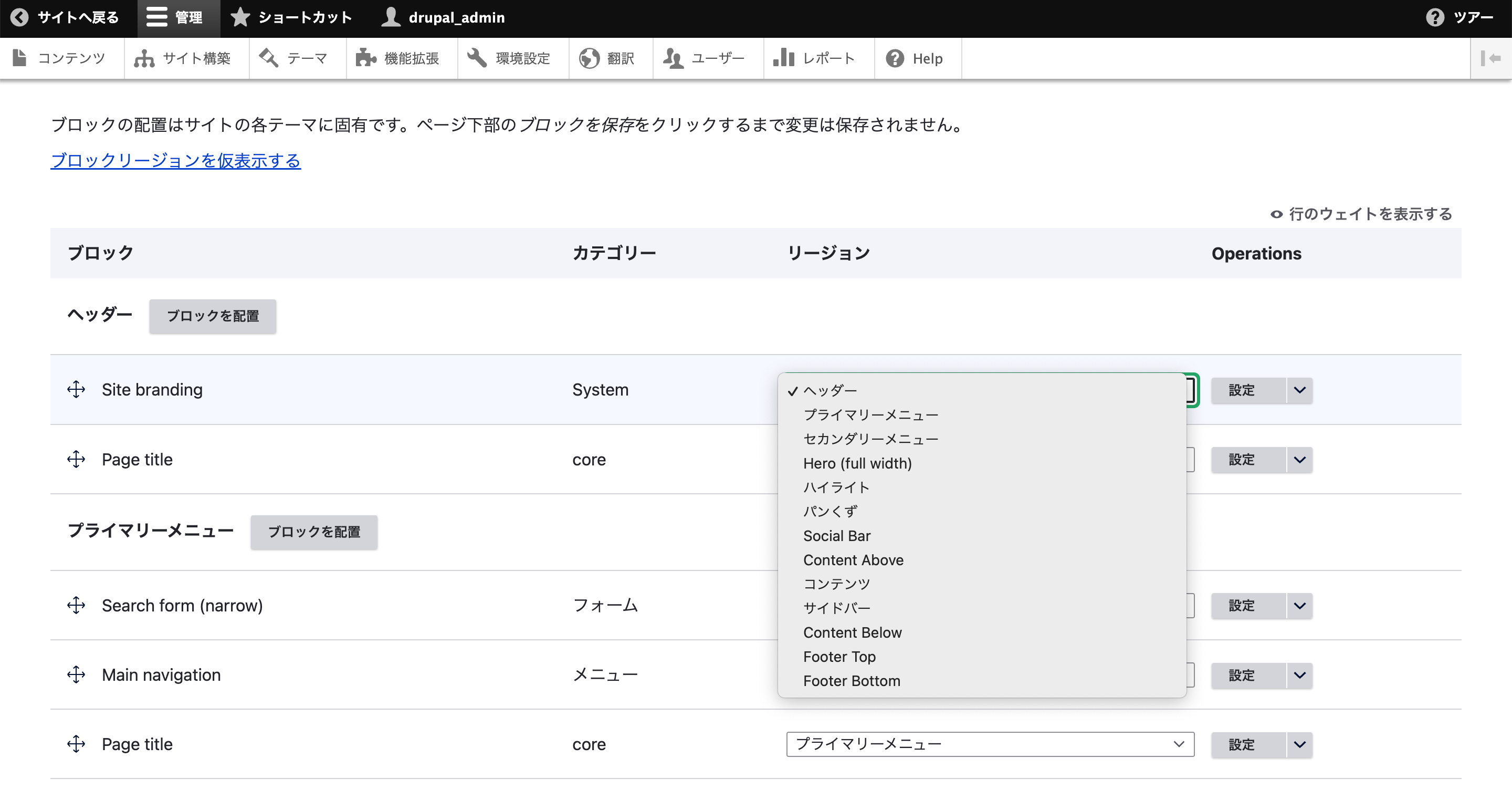
配置したあとで、表示するリージョンを変えたくなった場合は、「リージョン」列のセレクトボックスから、変更先のリージョンを選択すれば移動できます。

もしくは、ブロック左の「十字アイコン」をドラッグしてそのまま別リージョンの位置まで移動させても変更できます(セレクトボックスの内容が自動的に移動したリージョンの名前に変わります)。
ブロックの設定
すでに配置されているブロックの設定を変えたい場合は、ブロック右の「設定」ボタンをクリックします。
配置時に表示されたのと同じ設定項目の編集画面が表示されます。
設定が完了したら「ブロックの保存」で反映されます。

また、ブロックを一時的に無効化したり、削除も可能で、その場合は「設定」ボタンの右の下矢印をクリックして[無効]や[削除]を選択します。
カスタムブロックの使い方
ブロックはデフォルト(core)で用意されているものや、他モジュールで追加されるもの以外に、「カスタムブロック」という自分で自由に作成できるブロックもあります。
作成するときは「カスタムブロックタイプ」と呼ばれる型のようなものを元にして作成します。
カスタムブロックタイプには、あらかじめ入力フィールドを設定できるので、例えば「画像フィールド」と「テキストフィールド」を設定しておいて、その2つの入力フィールドをもとにカスタムブロックを作成したりできます。
カスタムブロックタイプの作成
まずは型となるカスタムブロックタイプを作成します。
タブの[カスタムブロックライブラリ]→[ブロックタイプ]を選択します。
![タブの[カスタムブロックライブラリ]→[ブロックタイプ]を選択します。](/sites/default/files/uploads/ckeditor/full_html/2023/02/22/image_16_custom_block_type_list.png)
デフォルトでは「基本ブロック」が用意されていて、これはタイトルと本文(HTML)だけが入力できる型です。
今回はカスタムブロックタイプを追加したいので「カスタムブロックタイプを追加」ボタンをクリックして追加画面へ移動しましょう。

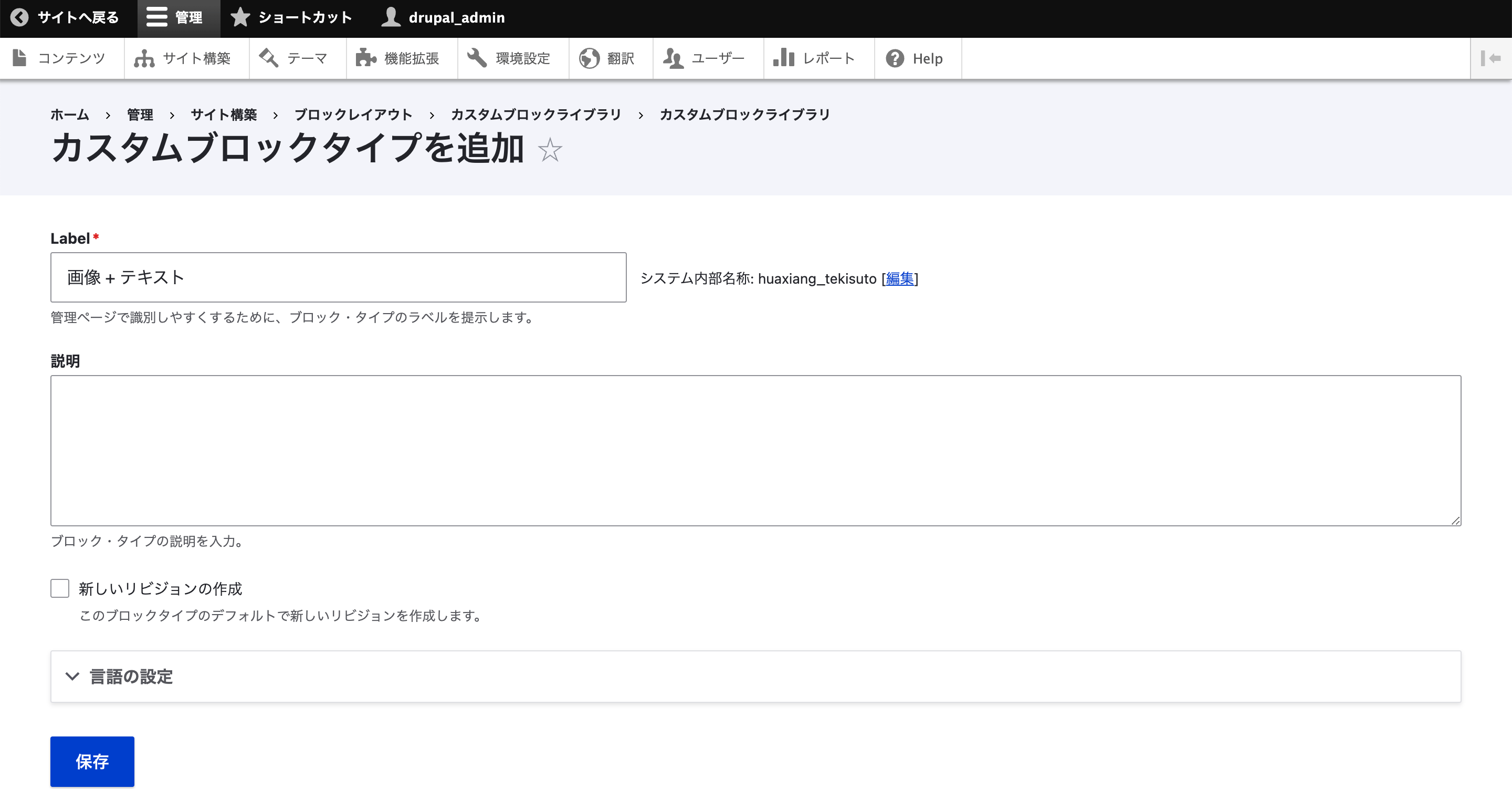
まずは「Label」に名前と、簡単な説明を入力します。
「新しいリビジョンの作成」はチェックを入れると編集履歴を入力して残せます。
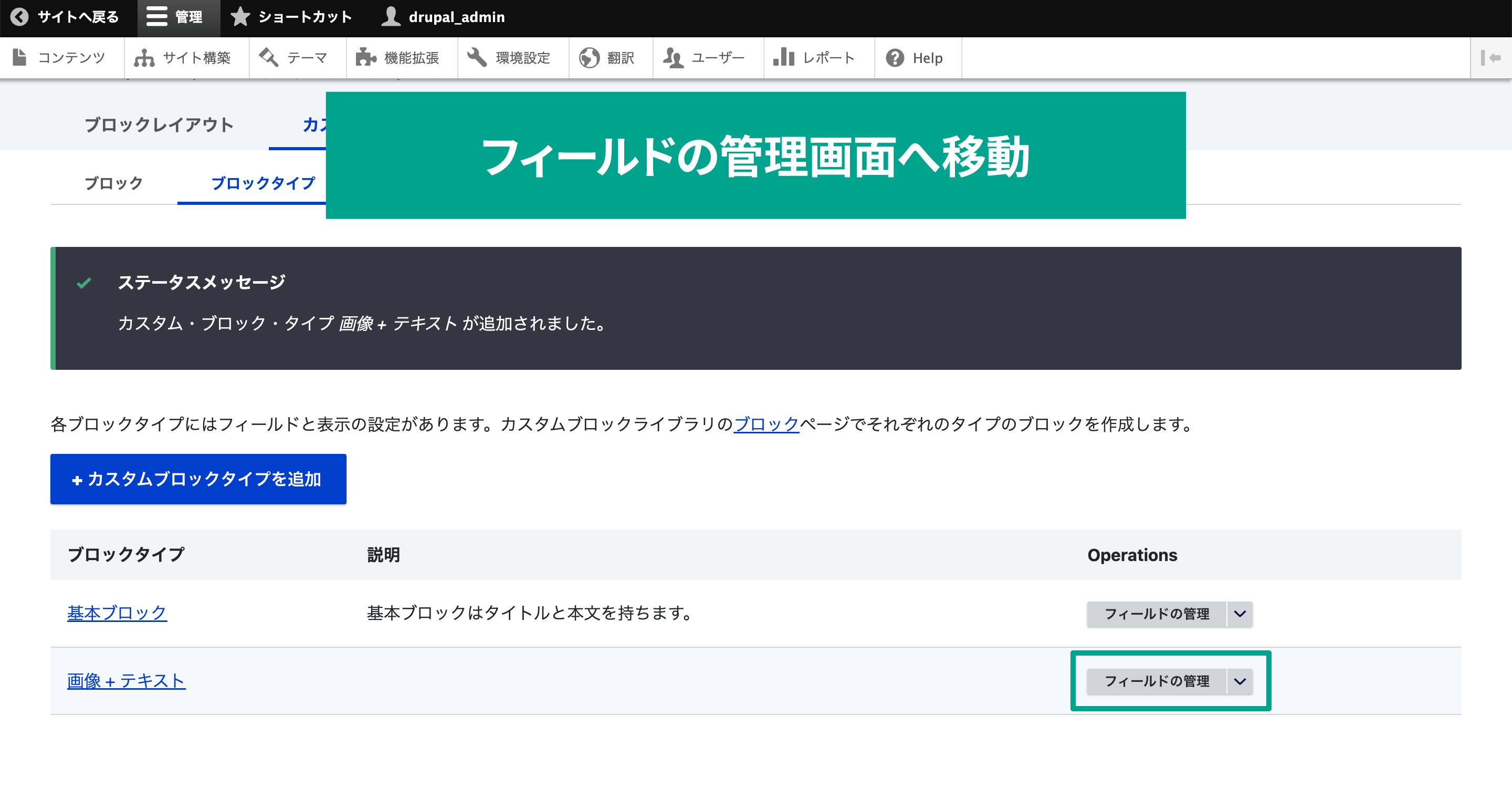
入力できたら「保存」ボタンをクリックします。
カスタムブロックが追加されるので、「フィールドの管理」ボタンをクリックします。

カスタムブロックタイプにフィールドを追加する
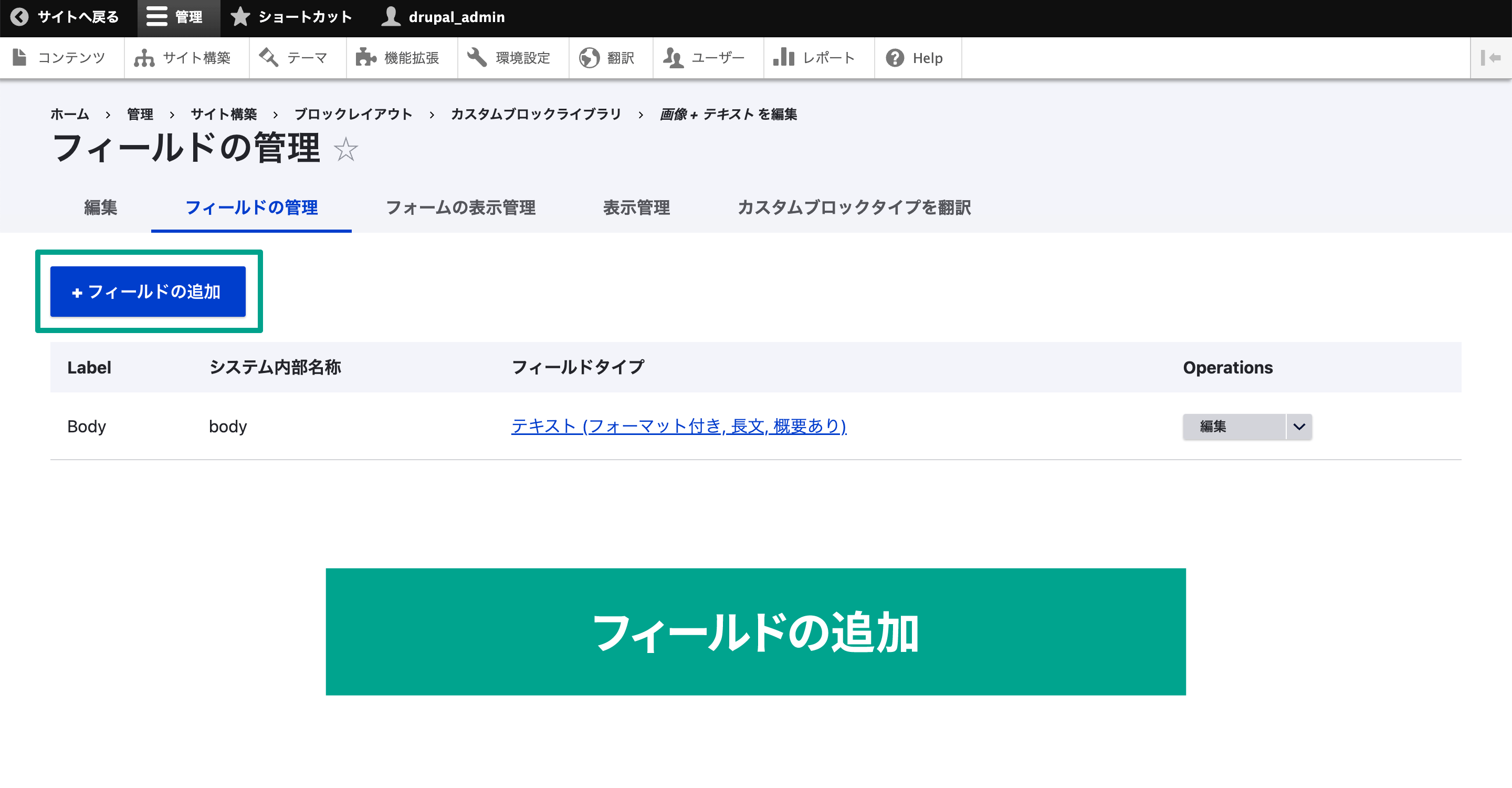
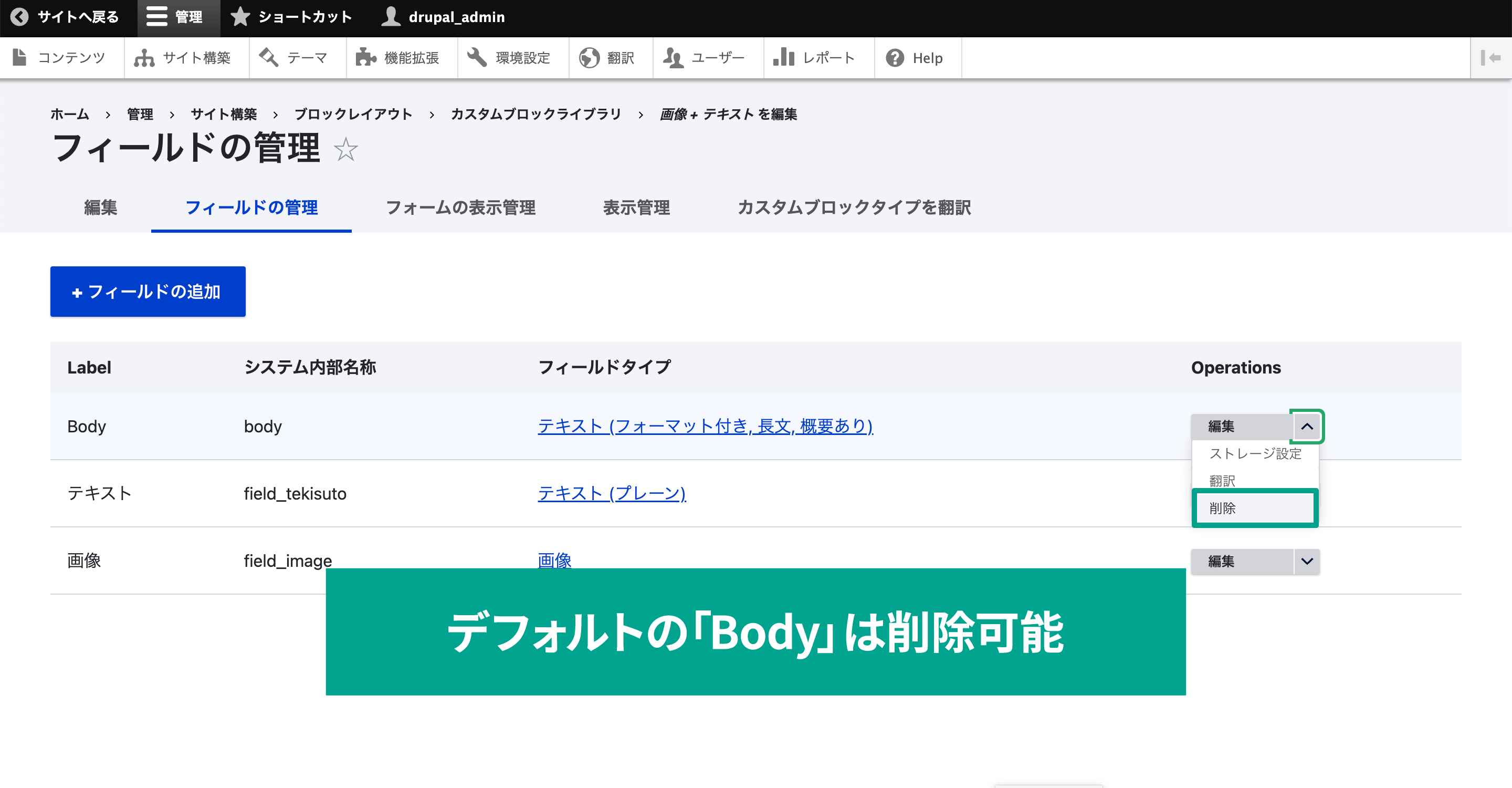
デフォルトには「Body」しかありませんが、「フィールドの追加」ボタンをクリックして他のフィールドを追加します。

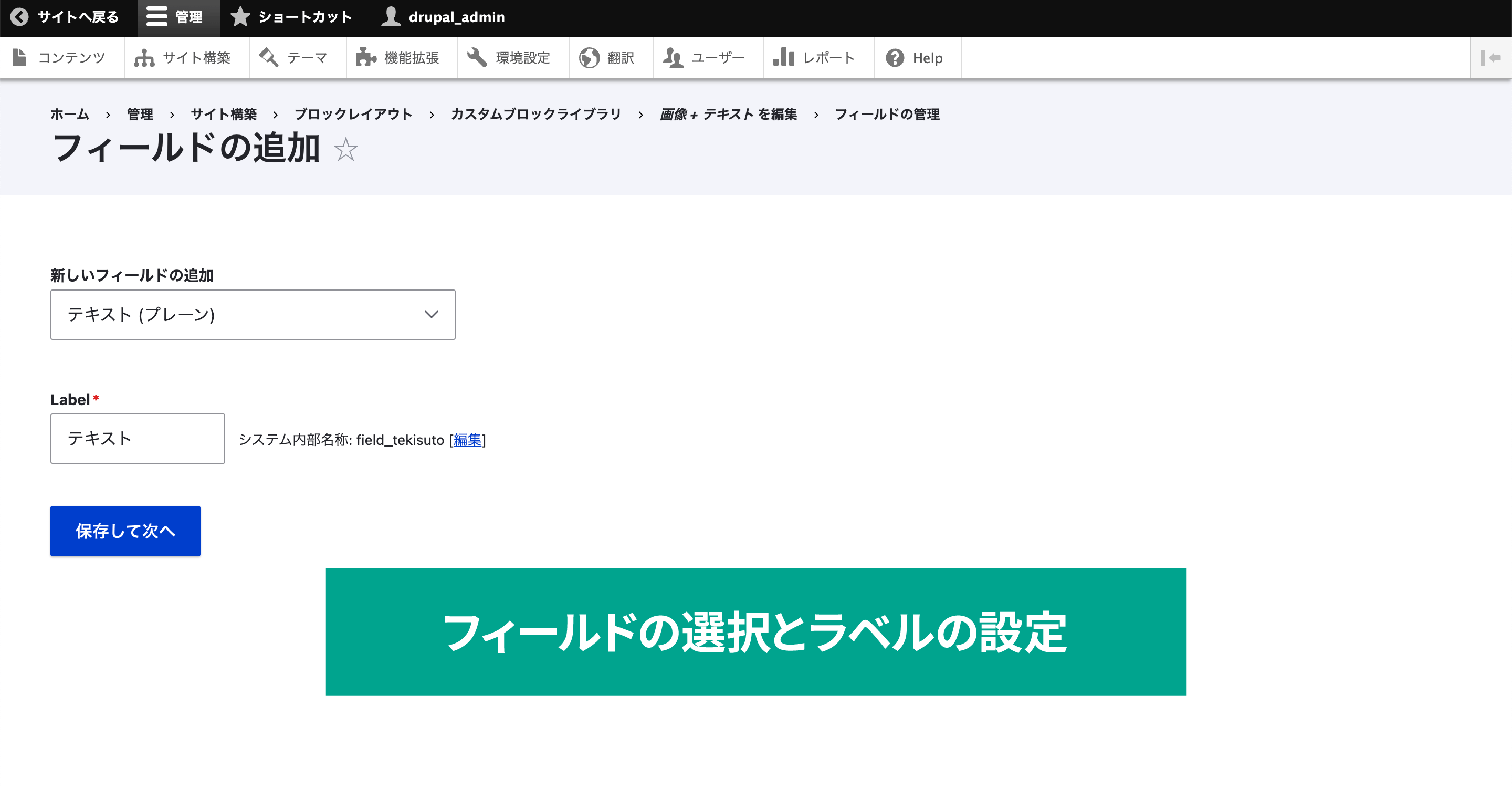
「新しいフィールドの追加」のセレクトボックスの中から、追加したいフィールドを選択します。
下記のようなさまざまなフィールドが用意されています。
- テキスト (フォーマット付き)
- テキスト (フォーマット付き, 長文)
- テキスト (フォーマット付き, 長文, 概要あり)
- テキスト (プレーン)
- テキスト (プレーン, 長文)
- リスト (テキスト)
- Boolean
- コメント
- タイムスタンプ
- メール
- リンク
- 日付
- コンテンツ
- タクソノミーターム
- ファイル
- ユーザー
- 画像
- その他…
- リスト (整数)
- リスト (浮動小数点型)
- 数値 (小数点型)
- 数値 (整数型)
- 数値 (浮動小数点型)

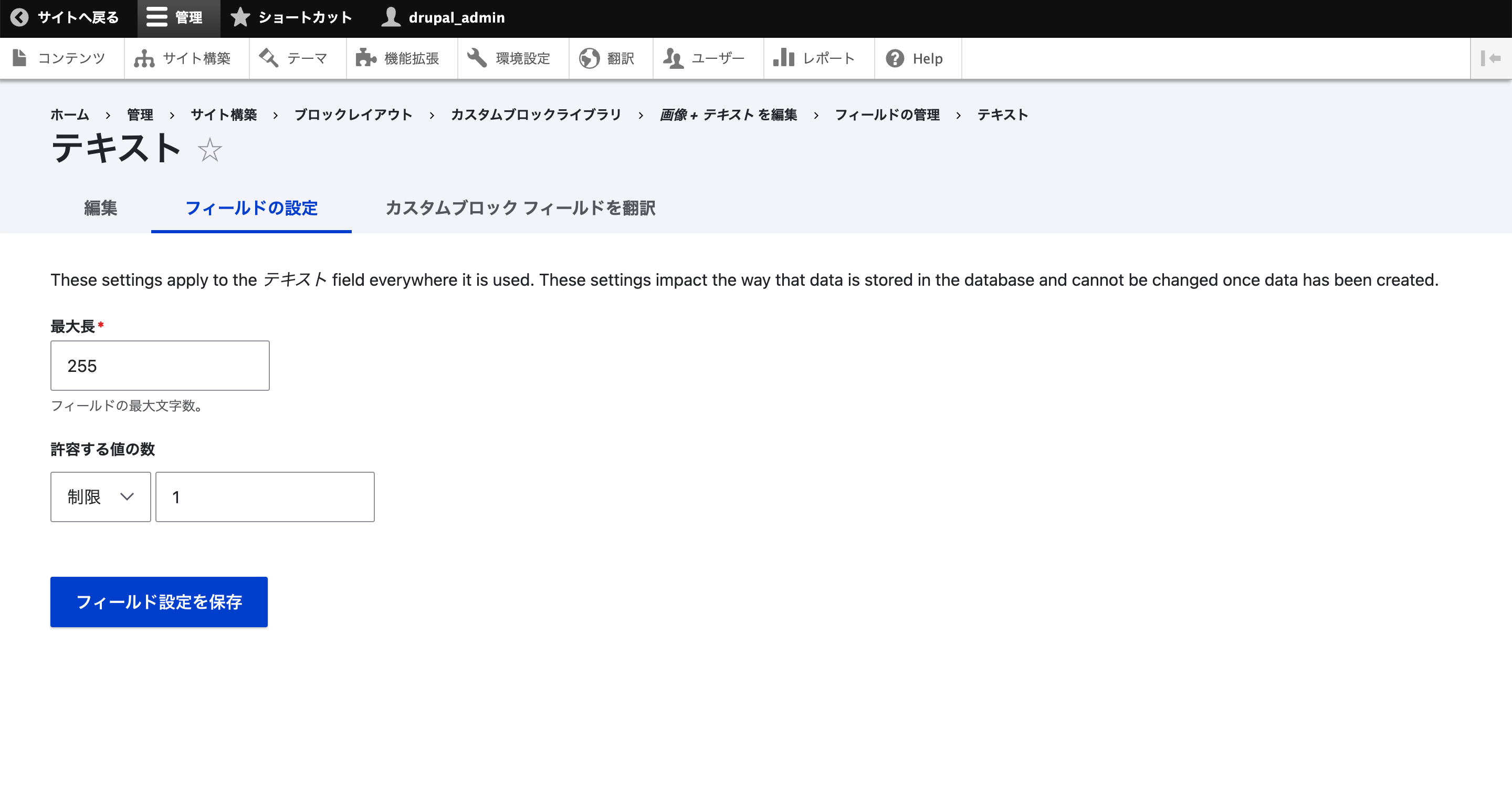
「保存して次へ」をクリックすると、今度はフィールドの詳細な設定画面に移動するので、設定して「フィールド設定を保存」をクリックします。

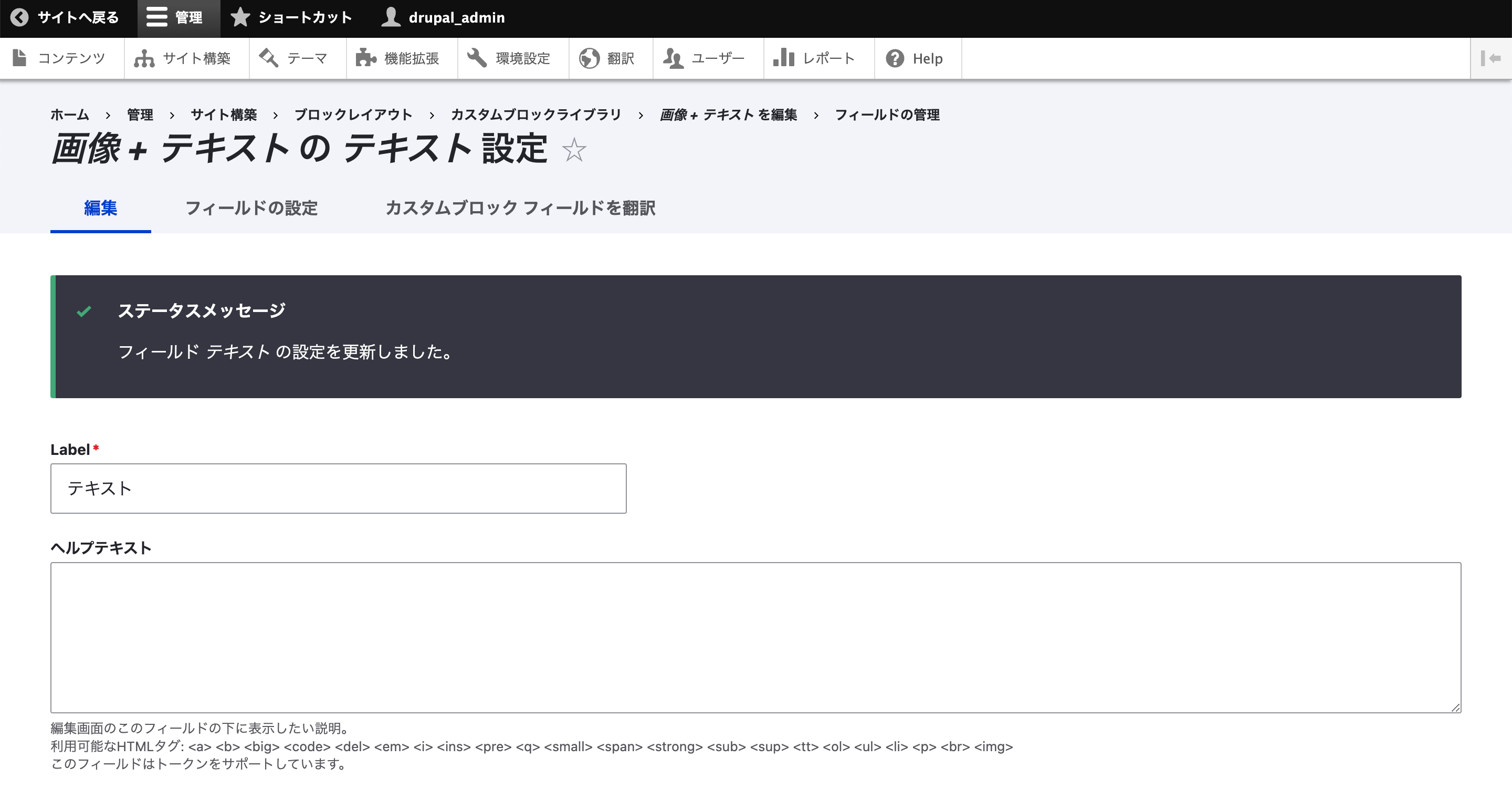
最後に「ヘルプテキスト」や必須のフィールドなのかどうか、デフォルト値はどうするかなどを設定して「設定の保存」をクリックすれば完了です。

ちなみにデフォルトで入っていた「Body」は「編集」ボタンの右にある下矢印をクリックして[削除]を選択すれば削除できます。

カスタムブロックタイプのフィールド並び換え
フィールドを並び換えたい場合は、タブの[表示管理]へ移動します。
ここで「十字アイコン」が表示されるので、ドラッグアンドドロップで並び換えたり、ラベルの表示設定、入力フォーマットの設定ができます。
![フィールドを並び換えたい場合は、タブの[表示管理]へ移動します。 ここで「十字アイコン」が表示されるので、ドラッグアンドドロップで並び換えたり、ラベルの表示設定、入力フォーマットの設定ができます。](/sites/default/files/uploads/ckeditor/full_html/2023/02/22/image_24_order_custom_block_type_field.png)
並び換えたら「保存」ボタンで保存するのを忘れないようにしましょう。
これでカスタムブロックタイプの作成は完了です。
カスタムブロックを作成する
タブの[カスタムブロックライブラリ]→[ブロック]を選択して、「カスタムブロックを追加ボタン」をクリックすると、カスタムブロックの追加ができます。
![タブの[カスタムブロックライブラリ]→[ブロック]を選択して、「カスタムブロックを追加ボタン」をクリックすると、カスタムブロックの追加ができます。](/sites/default/files/uploads/ckeditor/full_html/2023/02/22/image_25_custom_block_list.png)
もしくは、先ほど紹介した通り「ブロックを配置」モーダルを表示して「カスタムブロックを追加」ボタンをクリックしても、同じように追加ができます。
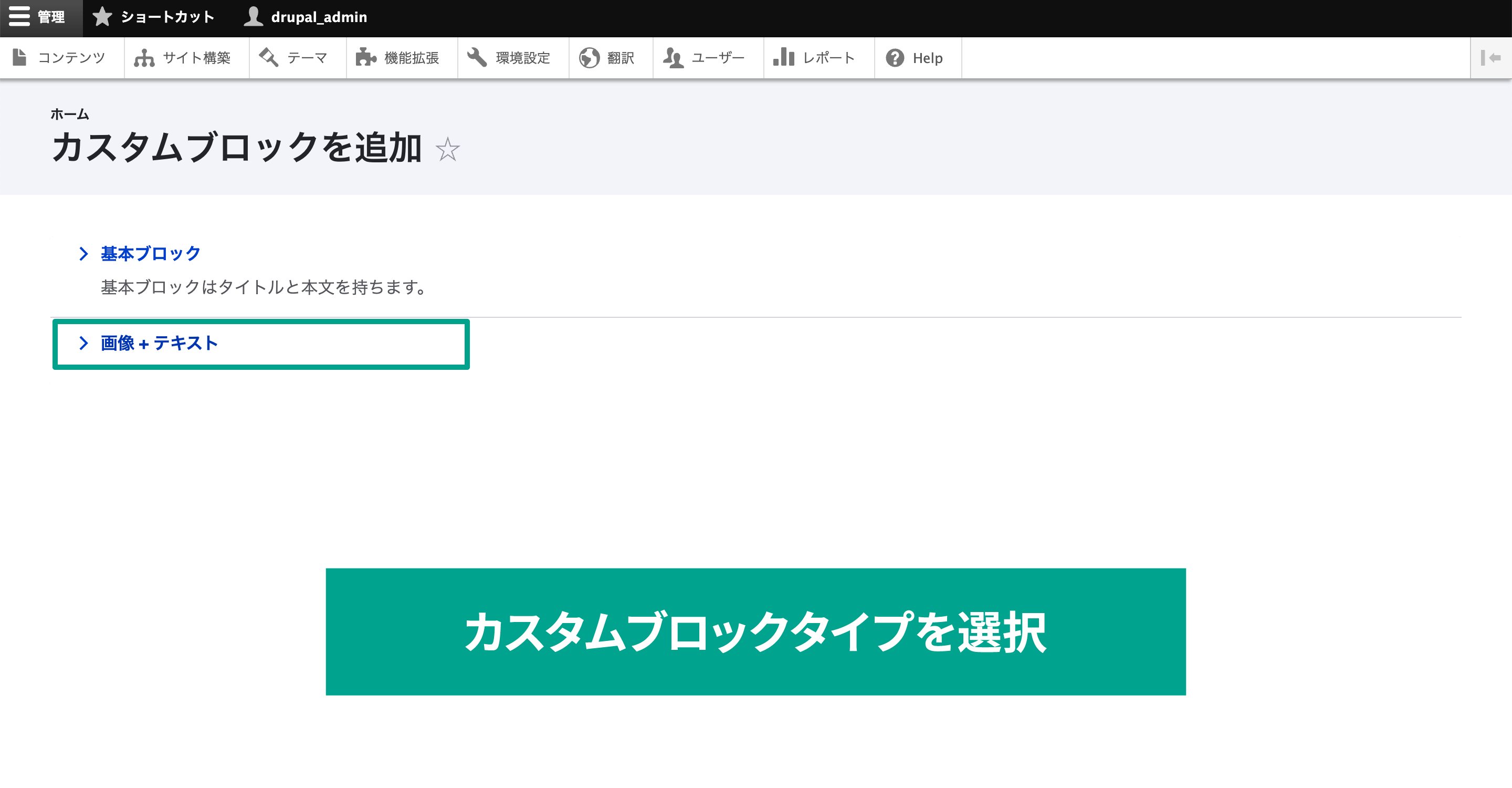
追加画面に移動したら、まずはカスタムブロックタイプを選択します(1つしかない場合は、この画面はスキップされて自動的に選択されます)。

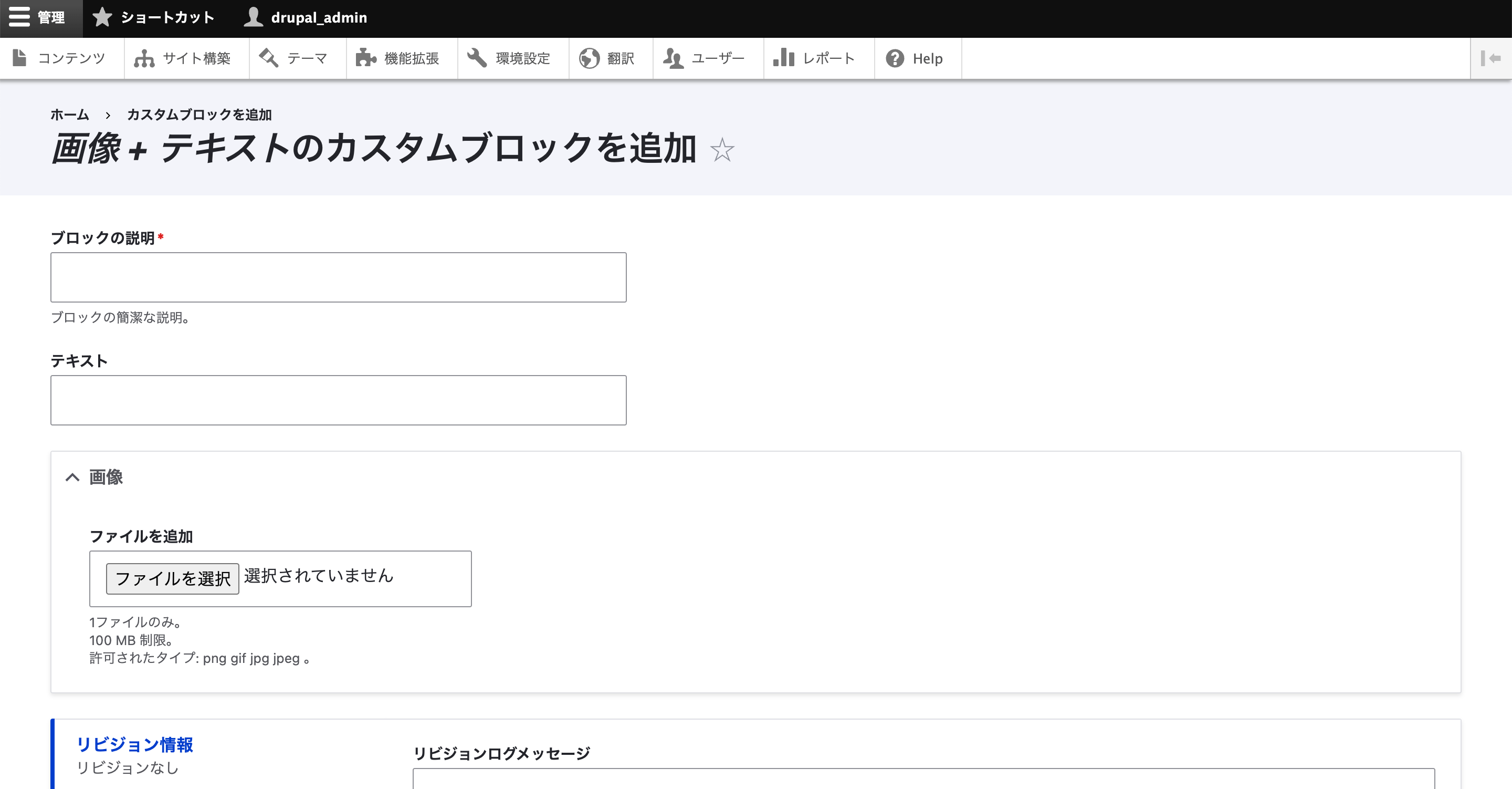
あとは入力項目を埋めて設定し、「保存」ボタンをクリックすれば追加できます。

これでカスタムブロックの作成は完了です。
実際にサイトに表示されるときは特有のidやclassがHTMLに付いているので、CSSを使って見た目を整えられます。
サイトからブロックの編集をする
サイトを見ていて、あとからブロックの編集をしたいときが出てくると思います。
そんなときにわざわざ管理画面に移動して、対象となるリージョンを探してブロックの編集画面に行くのは面倒です。
Drupalにログインしている状態であれば、サイト上のブロックにマウスオーバーすると、「鉛筆アイコン」が表示されます。
それをクリックして[編集]を選択すれば、そこから対象のブロック編集画面に直接移動できます。
![Drupalにログインしている状態であれば、サイト上のブロックにマウスオーバーすると、「鉛筆アイコン」が表示されます。 それをクリックして[編集]を選択すれば、そこから対象のブロック編集画面に直接移動できます。](/sites/default/files/uploads/ckeditor/full_html/2023/02/22/image_28_edit_custom_block.png)
まとめ
Drupal特有の用語が多かったので、改めて整理してみましょう。
- ノード:記事(タイトルや本文)などの固有のURLと紐付いたデータ
- ブロック:管理画面から編集可能なノード以外のデータ
- リージョン:ブロックを配置できる場所
- カスタムブロック:独自に追加したブロック
- カスタムブロックタイプ:カスタムブロックを作成するときに型となるもの(主にフィールド情報を設定する)
これらを理解した上で、いま何を設定しているのか意識することが大切です。
ブロックレイアウトを使えば、サイト上に表示するコンテンツを管理画面から簡単に変更・管理できるようになります。
ブロックごとに「無効」「有効」も切り替えられますし、編集も簡単にできるため、サイトに表示する内容が早いスパンで変わる場合に便利ですし、「緊急のお知らせ」など一時的な情報を表示させたいときにも活躍するでしょう。
ぜひ、うまく使いこなしてサイトの管理をしていきましょう。

モチヤスタッフ
Drupalなど技術に関する投稿をモチヤのスタッフが行っています。