Drupal 10で採用されるWYSIWYGエディタ「CKEditor 5」の設定方法
 モチヤスタッフ
モチヤスタッフ

Drupalでコンテンツを追加するときに表示される編集画面には「CKEditor」というエディタが組み込まれています。
このエディタは、環境設定からツールバーに表示するボタンを編集したり、フィルタなどの設定を簡単に変更できます。
必要なボタンを表示させて、不要なボタンは非表示にしておくと使い勝手があがりますし、適切な設定をしておけば専門的な知識がない人でも、迷ったり間違えたりすることなく簡単にコンテンツを追加・編集できるようになります。
今回はこのCKEditorの設定方法についてご紹介します。
特にDrupal 10以降で採用され、Drupal 9.3.0から実験的モジュールが追加されている「CKEditor 5」を中心に紹介するので、Drupal 10への移行を検討している方もぜひ参考にしてください。
CKEditorとは
CKEditorはDrupal 8以降にコアモジュールとして組み込まれているWYSIWYGエディタです。
WYSIWYGは「What You See Is What You Get(見た通りに得られる)」という意味で、文字の太字やリンクを入れたりといった装飾を、編集しながら表示確認できる機能を言います。
HTMLに関する専門的な知識がなくても装飾やレイアウトが簡単にできます。
WYSIWYGエディタはさまざまなものがありますが、Drupalの場合はCKEditorを採用していて、特徴としてオープンソースで軽量、数あるWYSIWYGエディタの中でも最古参という特徴があります。
参考:CKEditor 5 | Powerful Framework with Modular Architecture
ちなみに、昔は「FCKeditor」という名前でしたが、バージョン3にアップするタイミングで「CKEditor」に名前を変更しています。
Drupal 10からはCKEditor 5が主流になる
Drupal 10はCKEditor 5が採用されていて、CKEditor 4は非対応予定となっています。
また、Drupal 9.3.0以降は実験的にCKEditor 5モジュールが含まれていて、両方使えるようになっています。
CKEditor 4を前提に開発された多くのDrupalモジュールは、CKEditor 5にまだ対応していません。対応状況を見つつ、新しいモジュールの導入を検討することをオススメします。
CKEditor 5の設定方法
モジュールの確認
まずはモジュールが有効化されているか確認しましょう。
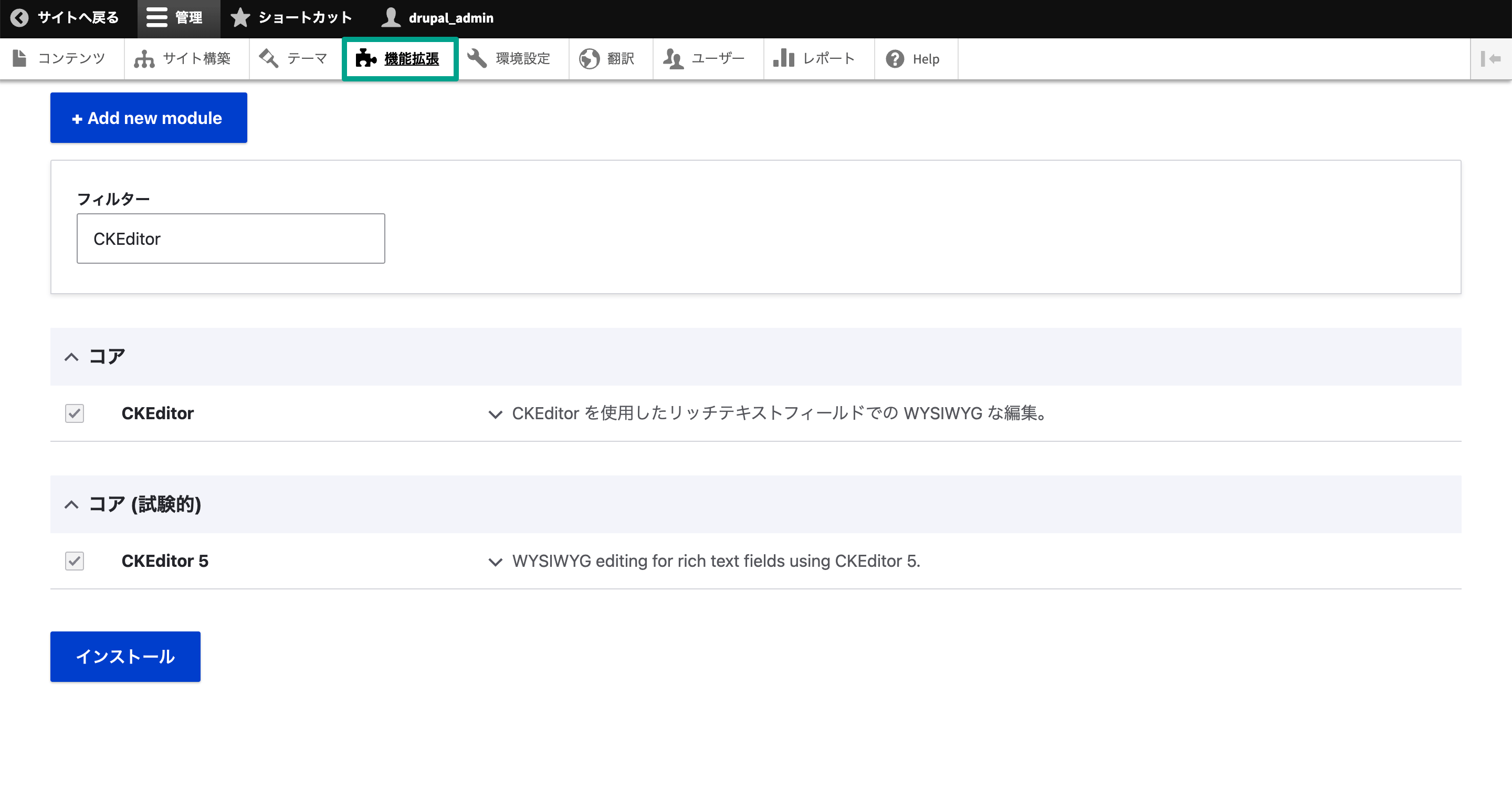
デフォルトで有効になっているはずですが、Drupalの管理画面メニューバーの[機能拡張]を選択してモジュール一覧ページを表示します。

ここで「CKEditor」が有効になっているか確認しましょう。
ちなみにDrupal 9.3.0では「コア」グループ内に「CKEditor」があり、「コア(試験的)」グループに「CKEditor 5」があります。
テキストフォーマットの選択
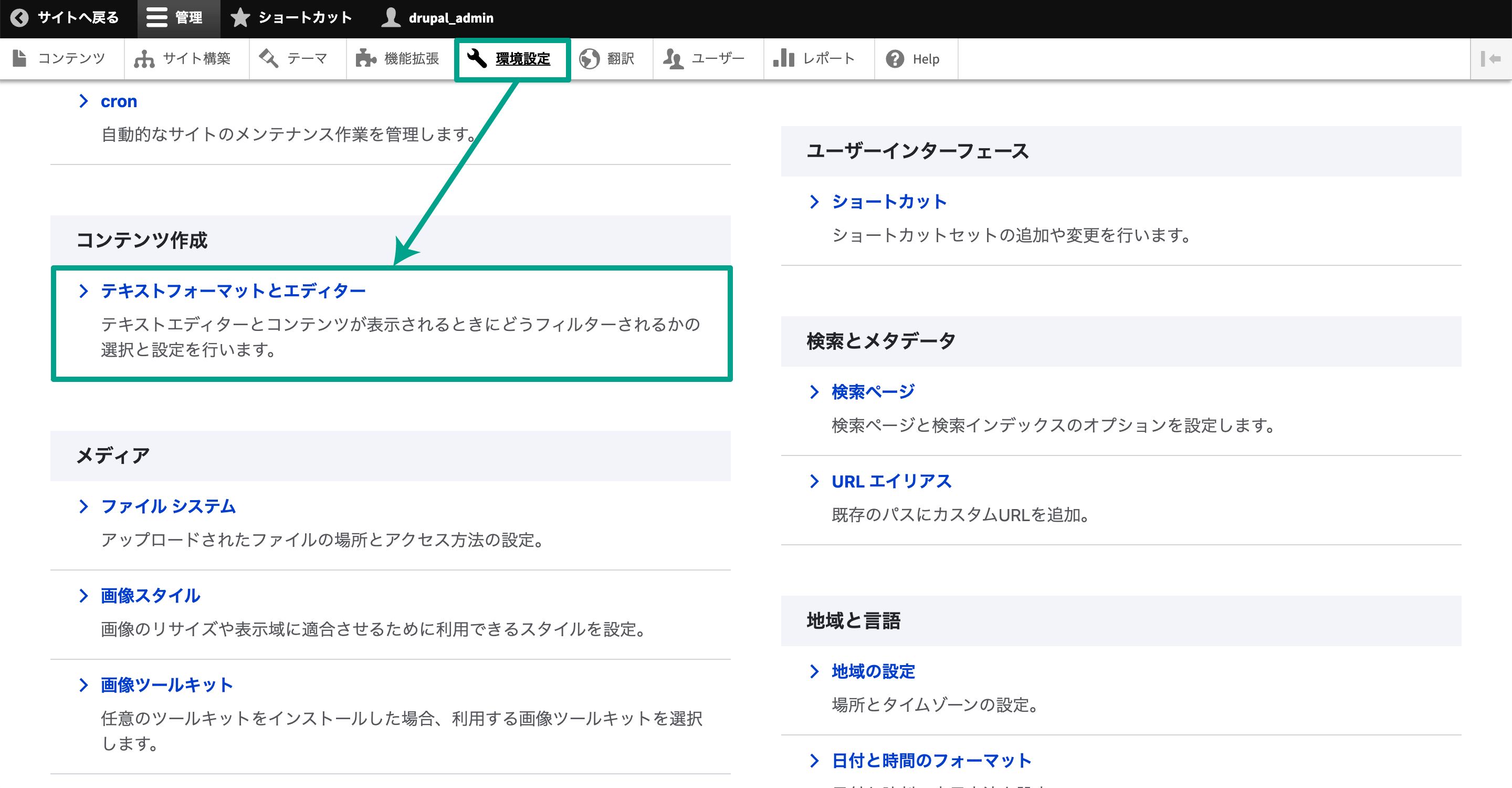
モジュールが有効になっているのを確認したら、メニューバーの[環境設定]を選択して[テキストフォーマットとエディター]を選択します。

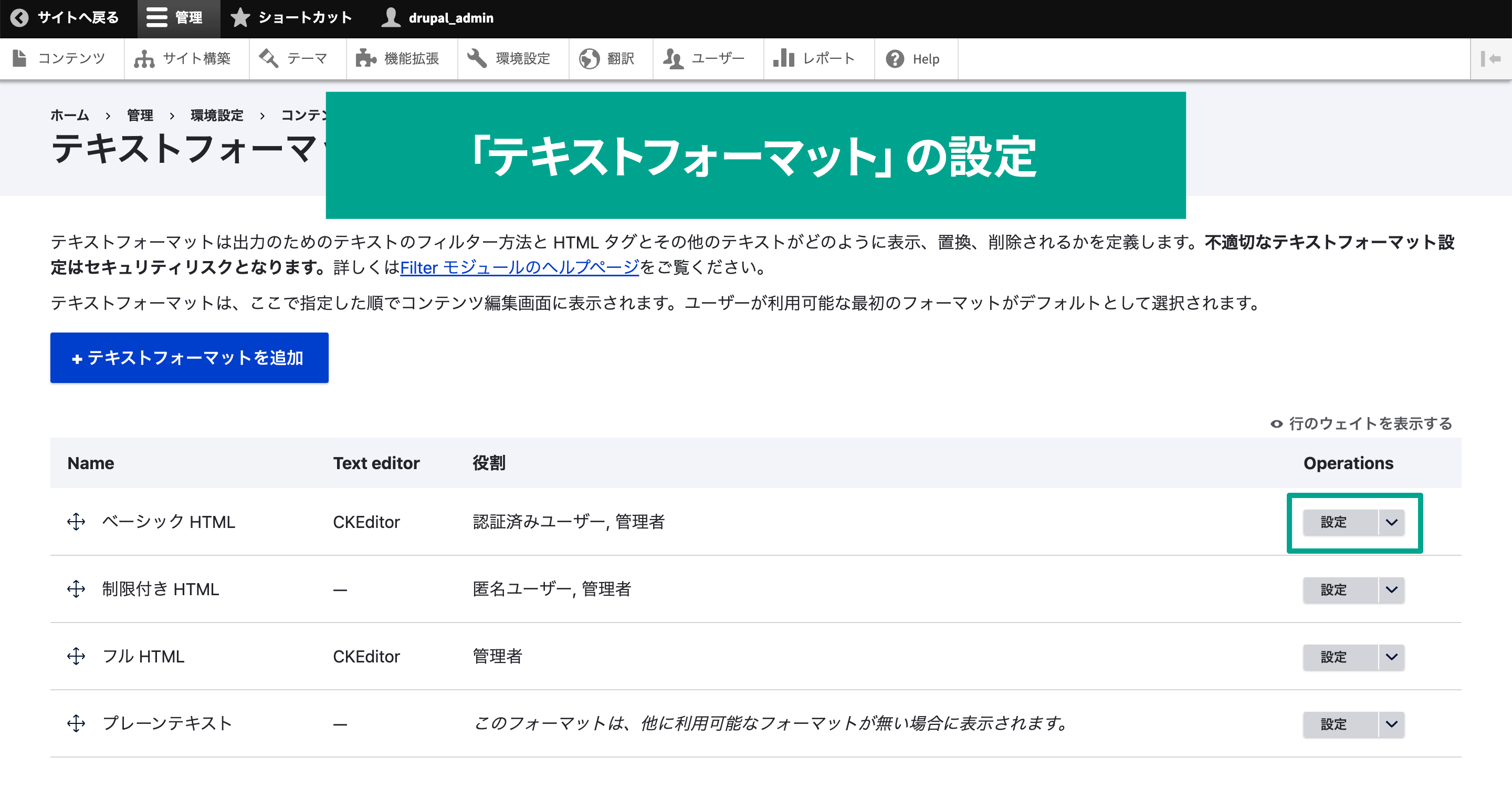
ここでテキストフォーマットの一覧が確認できて、デフォルトだと「ベーシック HTML」と「制限付き HTML」「フル HTML」「プレーンテキスト」の4つがあります。
今回は試しに「ベーシック HTML」をCKEditor 5にしてカスタマイズしてみます。
「ベーシック HTML」の右にある「設定」ボタンを選択します。

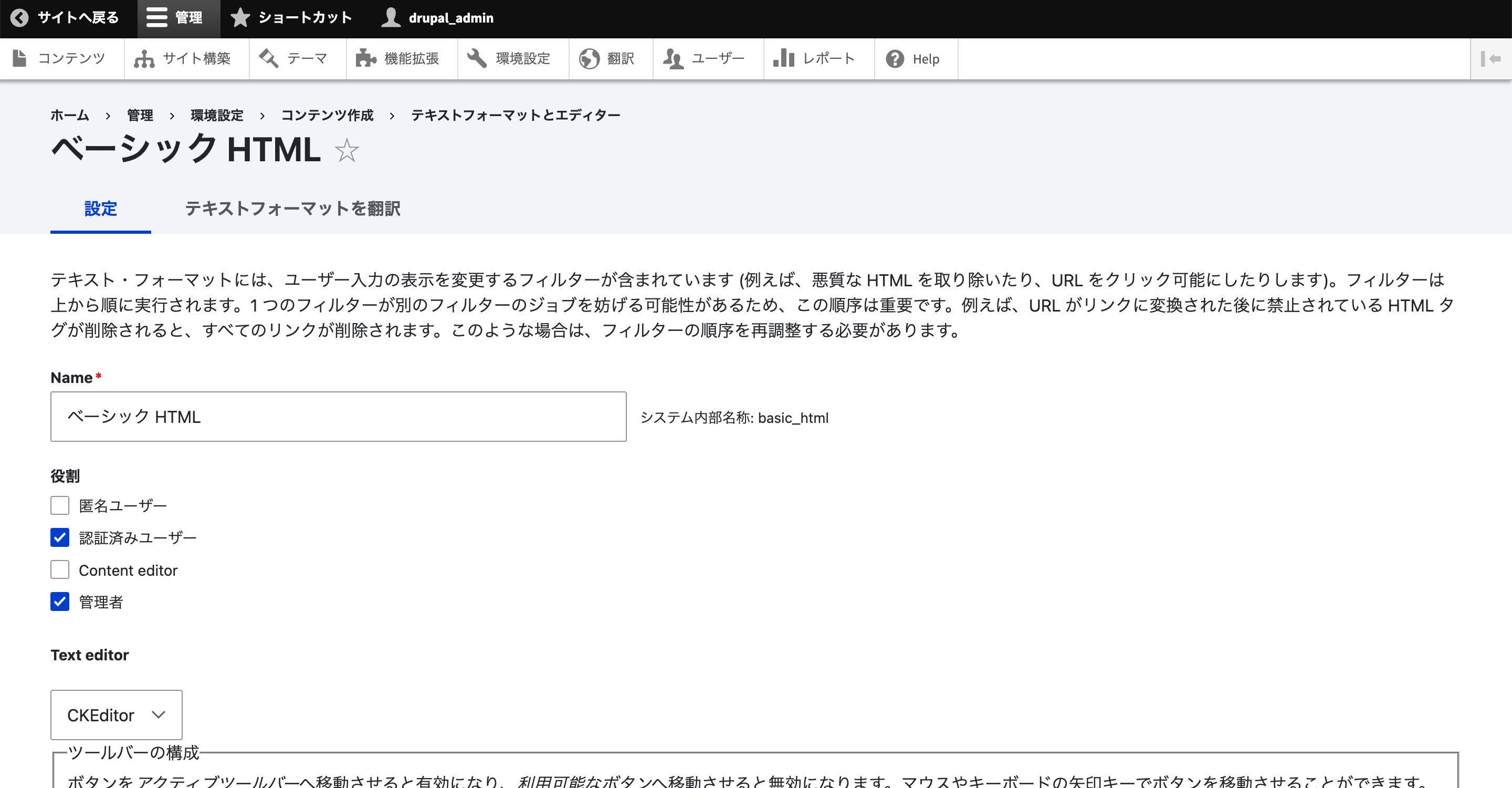
すると「ベーシック HTML」のテキストフォーマット設定ページが開きます。
ここでCKEditorの設定をしていきます。

CKEditor 5の選択
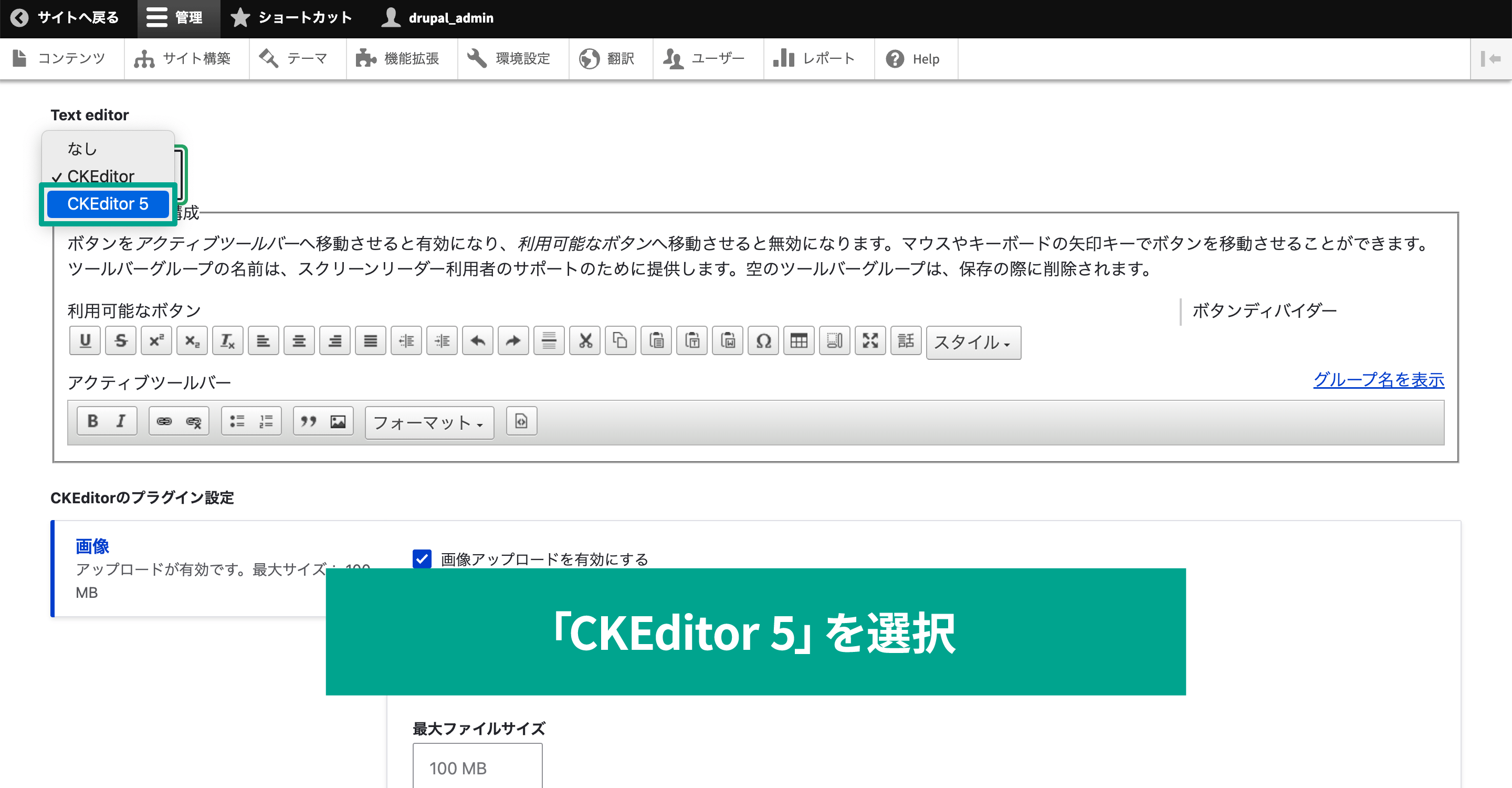
テキストフォーマットの設定画面に移動したら「Text editor」を「CKEditor 5」に切り替えます。
これでこの下の設定含めてCKEditor 5用の設定に変わりました。

設定後は1番下の「構成を保存」ボタンをクリックして保存しましょう。
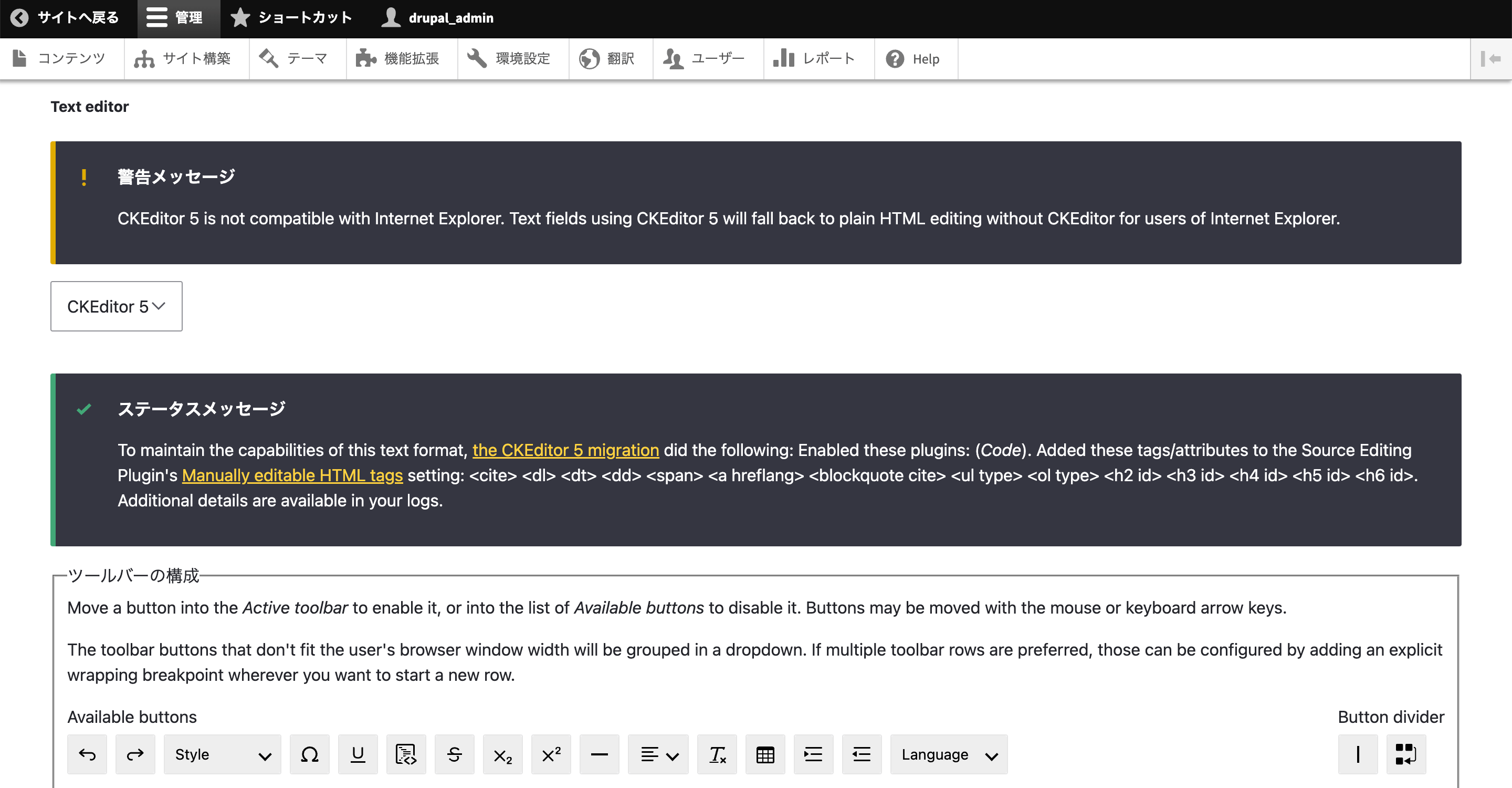
ちなみに執筆時点では、切り替えると「警告メッセージ」と「ステータスメッセージが」表示されました。警告メッセージの内容は下記の通りです。

CKEditor 5 is not compatible with Internet Explorer. Text fields using CKEditor 5 will fall back to plain HTML editing without CKEditor for users of Internet Explorer.
CKEditor 5はInternet Explorerと互換性がありません。CKEditor 5の編集画面は、Internet Explorerのユーザーの場合、CKEditorを使用していないプレーンなHTML編集になります。
Internet Explorerはすでにサポートが終了しているため問題ないと思いますが、プレーンなHTML編集になってしまうので注意しましょう。
ステータスメッセージに関しては下記の通りです。
To maintain the capabilities of this text format, [the CKEditor 5 migration] did the following: Enabled these plugins: (Headings, Code). Added these tags/attributes to the Source Editing Plugin's Manually editable HTML tags setting: <cite> <dl> <dt> <dd> <span> <h2 id> <h3 id> <h4 id> <h5 id> <h6 id> <a hreflang> <blockquote cite> <ul type> <ol type> <img data-entity-uuid data-entity-type>. Additional details are available in your logs.
このテキストフォーマットの機能を維持するために、CKEditor 5の切り替えで次のことを行いました。
・「見出し」「コード」のプラグインを有効にしました。
・次のタグ/属性をソース編集プラグインの「手動で編集可能なHTMLタグ」設定に追加しました(<cite> <dl> <dt> <dd> <span> <h2 id> <h3 id> <h4 id> <h5 id> <h6 id > <a hreflang> <blockquote cite> <ul type> <ol type> <img data-entity-uuid data-entity-type>)
・追加の詳細はログで確認できます
どうやら既存のテキストフォーマットをCKEditor 5に切り替えた場合に、データ損失がないように自動プロセスが走るみたいです。
そして、自動プロセスで行った内容がステータスメッセージに表示されます。
今回行われた内容は、必要なプラグインを有効にしたり、一部のタグや属性を「ソース編集プラグイン」の手動で編集可能なHTMLタグ設定に追加してくれたようです。
サイトのログでさらに詳細な情報が確認できるので、気になる場合は確認するようにしましょう。
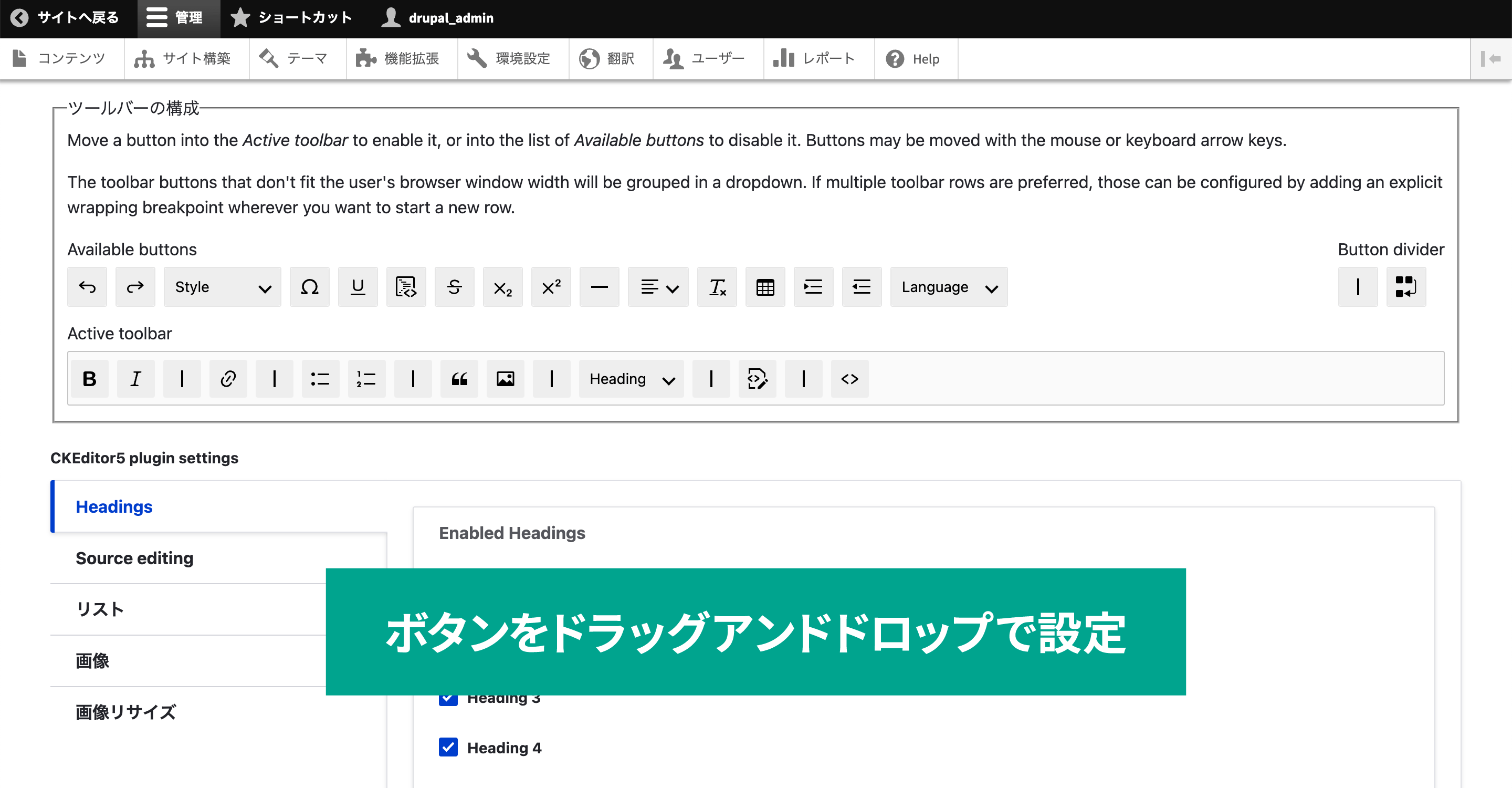
ツールバーの構成を変更する
「ツールバーの構成」にあるボタンをドラッグアンドドロップして「Active toolbar」に移動させると、ツールバーに表示させるボタンを変更できます。

用意されているボタンは下記の28種類です。
![]()
| ボタン名称 | 役割 |
|---|---|
| Undo | 操作の取り消し |
| Redo | 操作のやり直し(Undoした内容を元に戻す) |
| Style | 書式設定スタイルの組み合わせをテキストに適用する |
| Special Characters | 記号一覧のパネルが表示されて、選択した記号を入力できる |
| Underline | 下線(アンダーライン)をつける |
| Code Block | プログラミング言語を選択してコードブロックを追加する |
| Strikethrough | 打ち消し線をつける |
| Subscript | 下付き文字をつける |
| Superscript | 上付き文字をつける |
| Horizontal Line | 水平線を追加する |
| Text Alignment | 文字揃えを行う(「text-align-center」などのclassがつく) |
| Remove Format | 選択した文字の装飾を削除する |
| Table | 行と列を指定してテーブルを追加する |
| Indent | 文字やリストのインデントをする |
| Outdent | 文字やリストのアウトデントをする |
| Language | 言語の設定をする(lang属性がつく) |
| Bold | 太字にする |
| Italic | 斜体にする |
| Link | リンクをつける |
| Bulleted List | 箇条書きリスト(<ul>タグ)を追加する |
| Numbered List | 番号付きリスト(<ol>タグ)を追加する |
| Block Quote | 引用ブロックを追加する |
| Image | 画像を追加する |
| Source | ソースコード表示に切り替える |
| Heading | 見出しを選択する(タグは後述する「Headings」で選択可能) |
| Code | コード(<code>タグ)をつける |
| Divider | ツールバー上で区切りの役割をするアイコンを表示する |
| Wrapping | このボタン以降をツールバーの次の行へ移動する |
CKEditor5 pluginの設定
「CKEditor5 plugin settings」では、CKEditorプラグインの設定がタブになって表示されています。
今回は標準で入っている「Headings」「Source editing」「リスト」「画像」「画像リサイズ」の設定について紹介します。
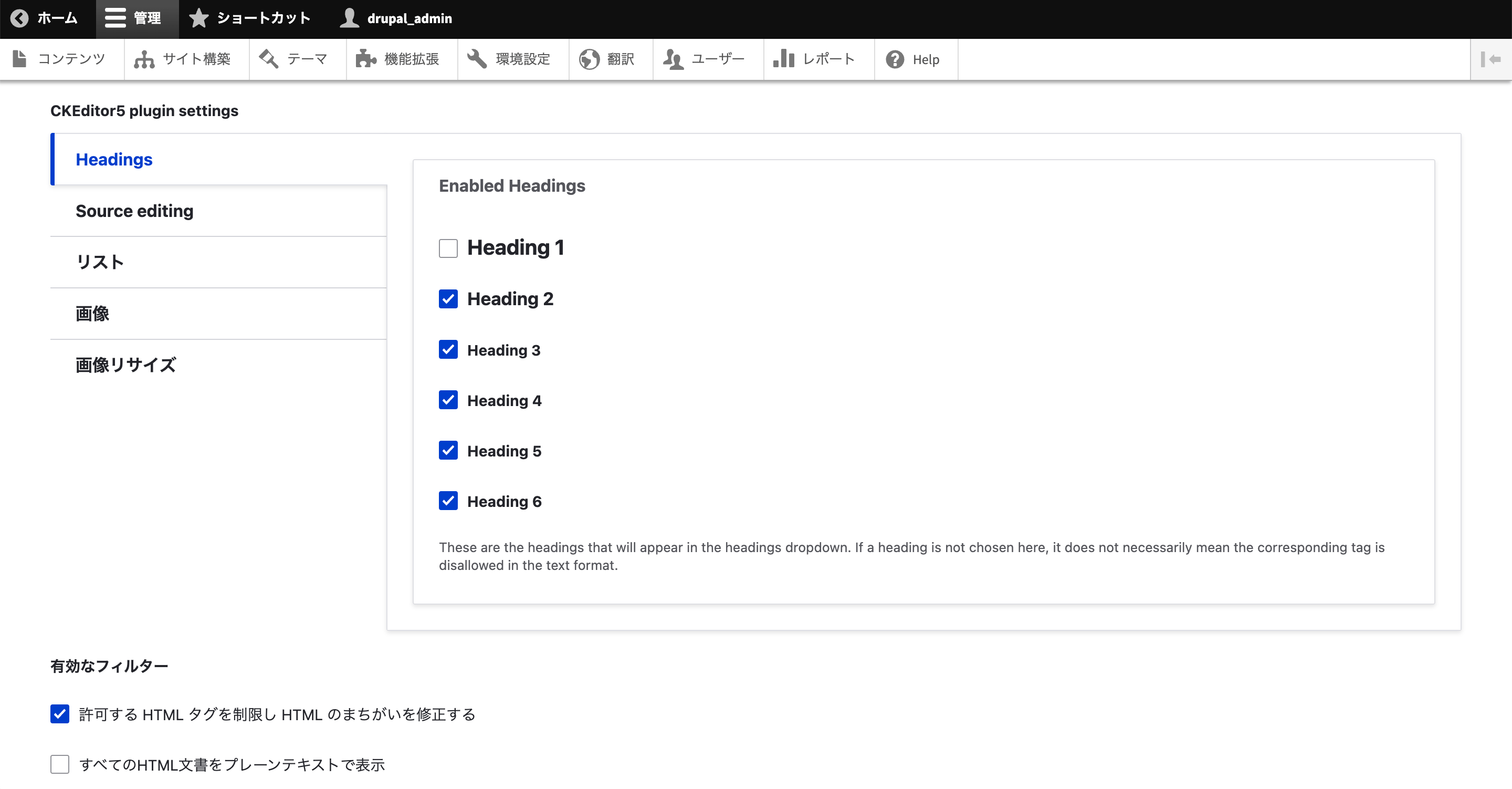
Headings

「Headings」では見出しを設定するための「Heading」アイコンをクリックしたときにどの見出しレベルを表示するか選択します。
デフォルトでは「Heading 1(<h1>タグ)」が非表示になっていて、それ以外は表示になっています。
チェックの付け外しで簡単に切り替えられます。
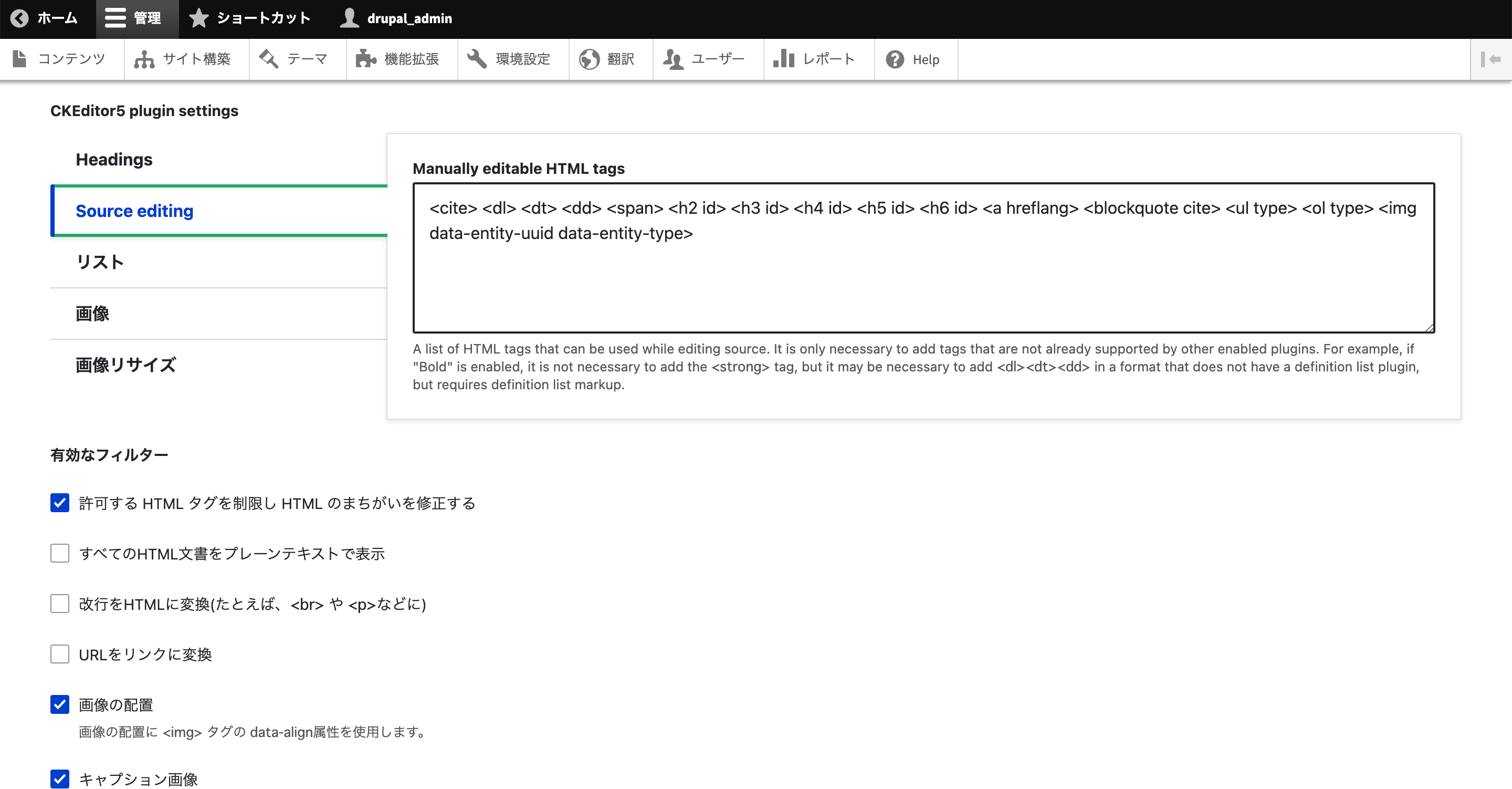
Source editing

「Source editing」では手動で編集できるHTMLタグを入力します。
「Source」アイコンをクリックするとHTMLを直接入力して追加できますが、そのときにこの設定にないHTMLタグや属性は除外されてしまいます。
余計なHTMLタグを直接入力してしまって表示が崩れてしまうのを防止するためにも、ある程度制限をかけるのは必要なことです。
他のプラグインなどで追加したい表示やタグがある場合はここにも設定するようにしましょう。
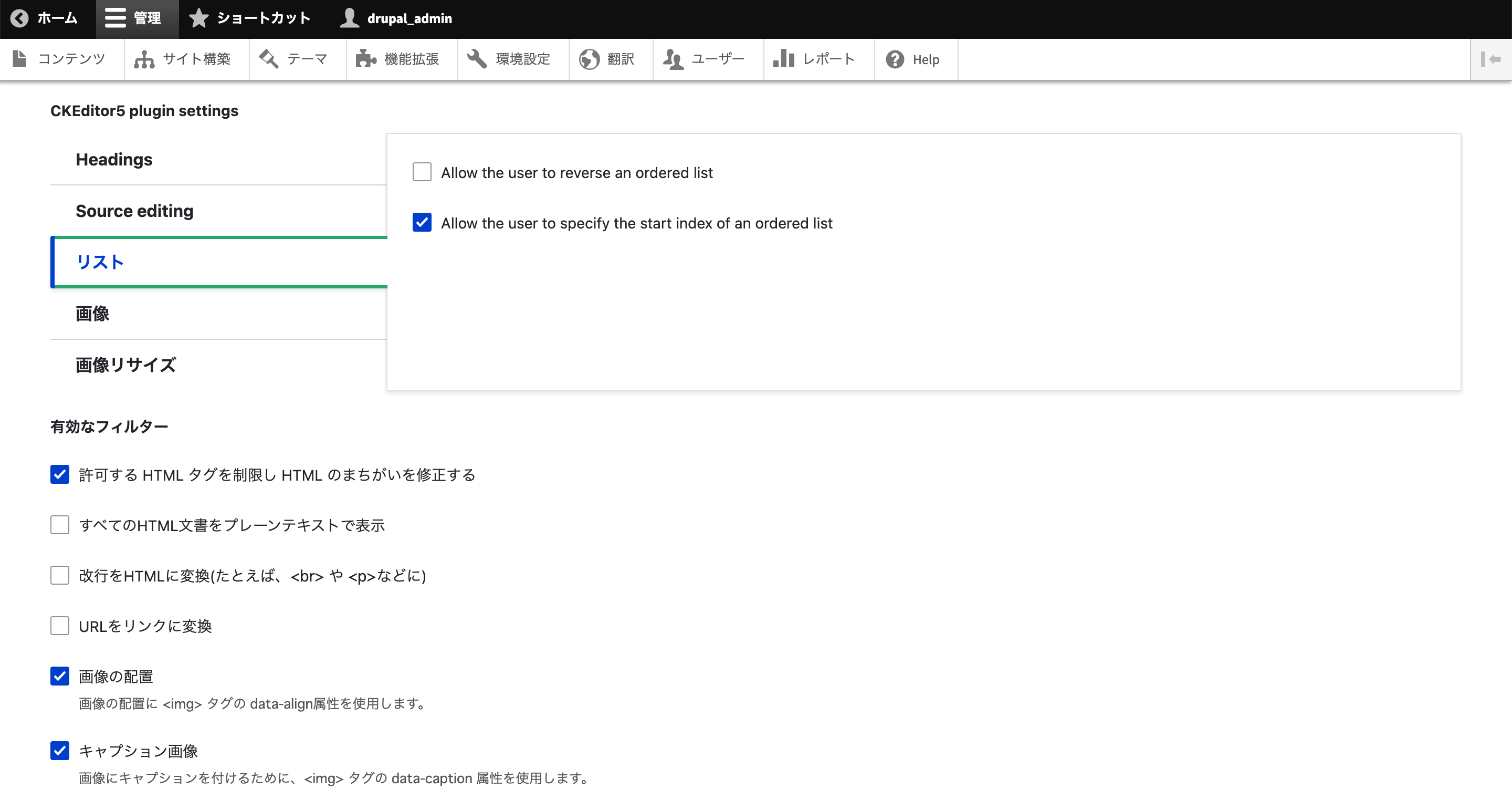
リスト

リストは「Bulleted List」や「Numbered List」に関係する設定ですが、設定の内容的に影響するのは「Numbered List」だけになります。
「Allow the user to reverse an ordered list」は番号付きリストの順番を、編集者側で逆にできるようにするかどうかの設定です。 デフォルトでは無効になっています。
「Allow the user to specify the start index of an ordered list」は番号付きリストの開始番号を編集者側で変更できるようにするかどうかの設定です。
デフォルトでは有効になっていて、無効にすると必ず「1」からはじまるようになります。
有効にした場合はツールバーアイコンの右側に下矢印が表示され、そこから開始番号の設定ができるようになります。
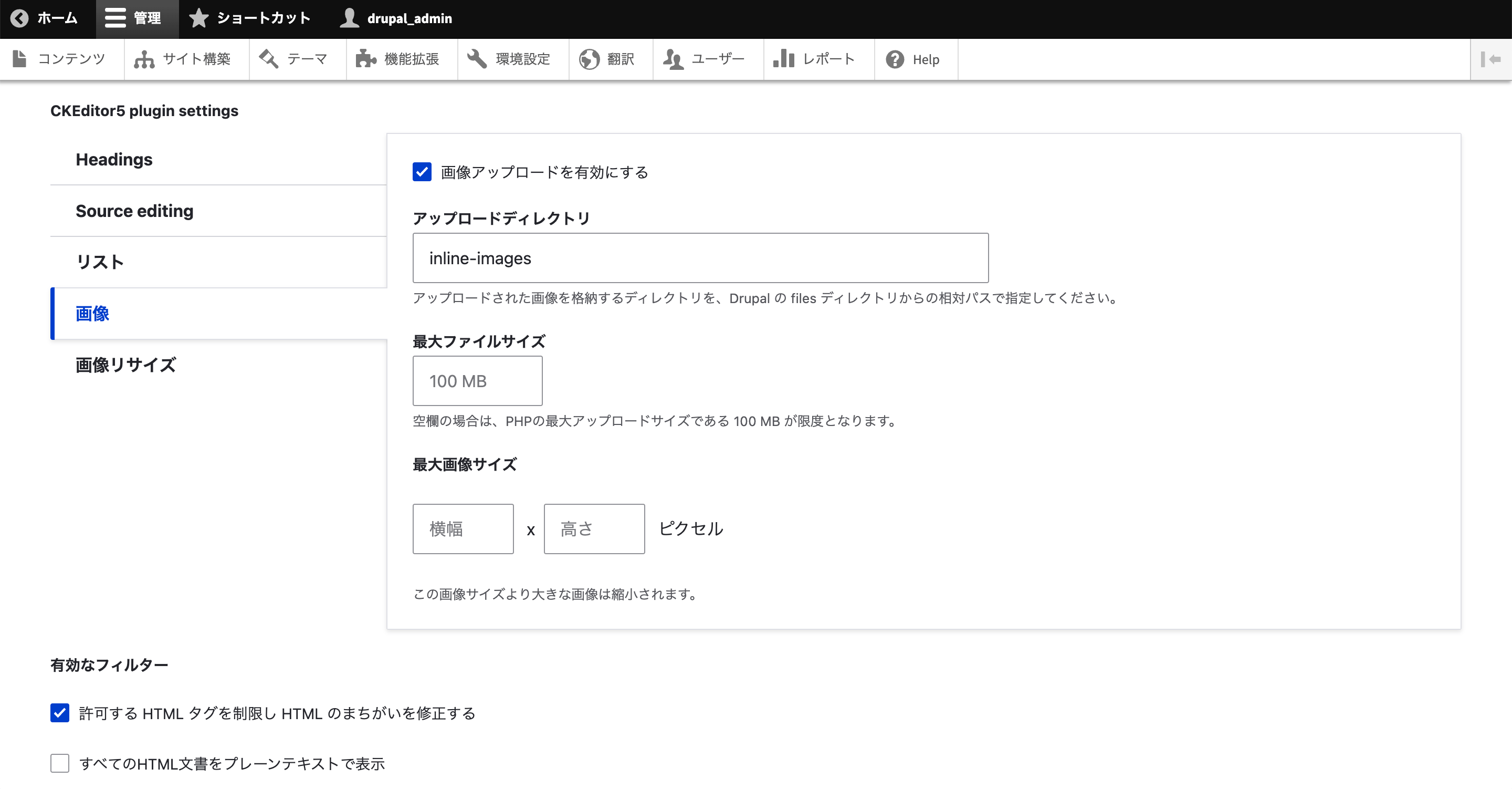
画像

「画像」は「Image」アイコンによる画像アップロードに関係する設定です。
デフォルトでは「画像アップロードを有効にする」が無効になっているので、有効にするようにしましょう。
「画像アップロードを有効にする」にチェックを入れると、その下に他の設定が表示されます。
「アップロードディレクトリ」はアップロードした画像の格納先ディレクトリを、Drupalの「files」ディレクトリからの相対パスで指定します。
「最大ファイルサイズ」と「最大画像サイズ」はそれぞれの最大値を数字で設定します。
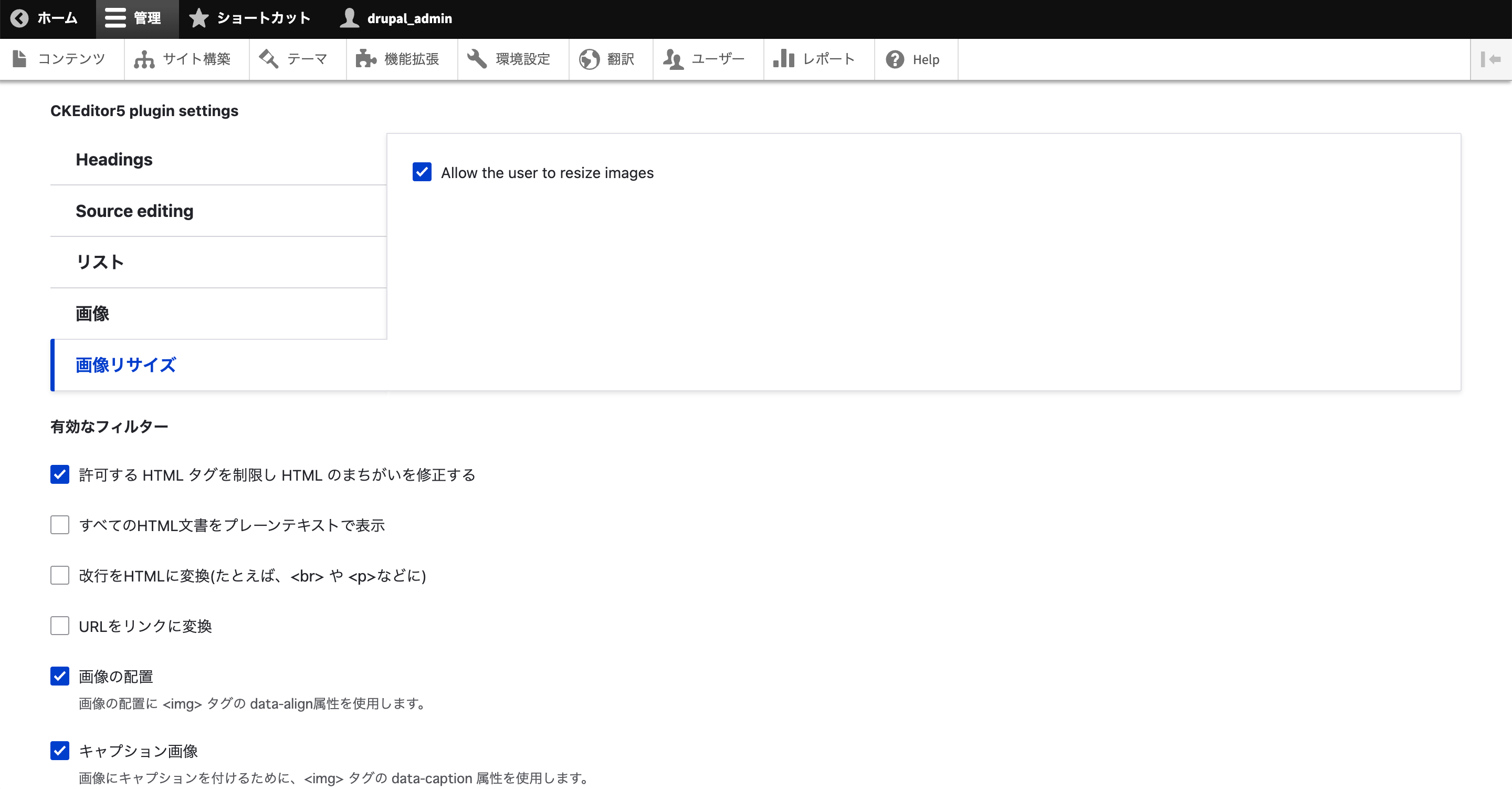
画像リサイズ

「画像リサイズ」は画像アップロード後の編集に関する設定です。
「ユーザーが画像のサイズを変更できるようにする」が有効になっていると、編集者側で画像をドラッグしたり、クリックして数値を入力して画像のサイズを変更できるようになります。
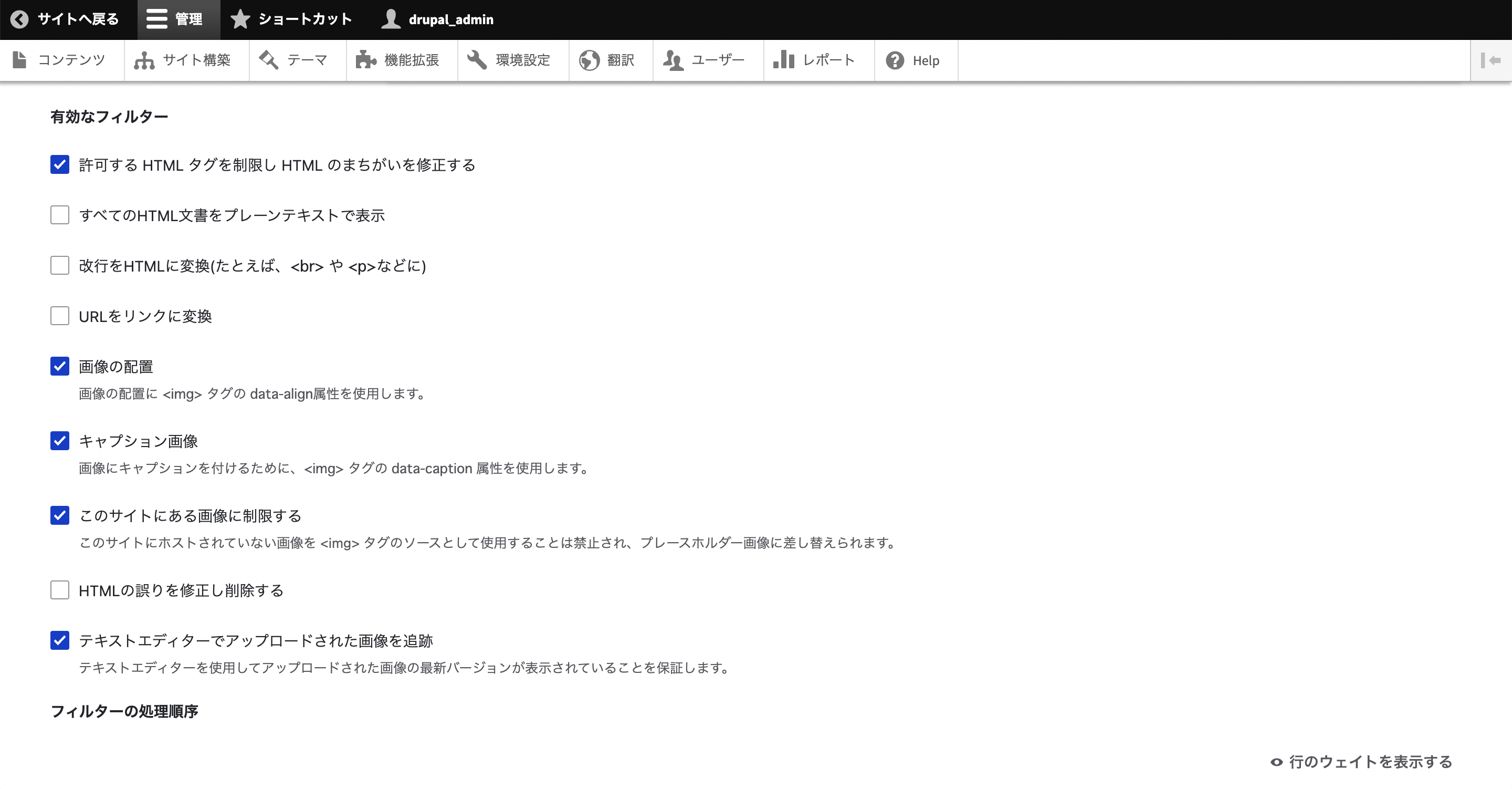
有効なフィルターの設定
「有効なフィルター」では、CKEditorで文章を入力しているときに自動的に処理してくれるフィルターを設定します。

各フィルタの内容は下記の通りです。
| フィルター名 | 内容 | 初期設定 |
|---|---|---|
| 許可する HTML タグを制限し HTML のまちがいを修正する | 設定できるHTMLタグを制限する(使用できるHTMLタグは「フィルター設定」で設定する) | 有効 |
| すべてのHTML文書をプレーンテキストで表示 | HTMLをプレビューせずに、エディタ上はプレーンテキストで表示する | 無効 |
| 改行をHTMLに変換(たとえば、<br> や <p>などに) | 改行がある場合は自動的にHTMLに変換する | 無効 |
| URLをリンクに変換 | URLを入力した場合に自動的にそのURLにリンクをつける | 無効 |
| 画像の配置 | <img>タグに「data-align」属性を使う | 有効 |
| キャプション画像 | <ing>タグに「data-caption」属性を使う | 有効 |
| このサイトにある画像に制限する | サイトにない画像は制限されて自動的にプレースホルダー画像に差し替えられるようになる | 有効 |
| HTMLの誤りを修正し削除する | HTMLに誤りがある場合に自動で修正や削除する | 無効 |
| テキストエディターでアップロードされた画像を追跡 | CKEditorからアップロードした画像に変更があった場合に、最新のバージョンが表示されるようにする | 有効 |
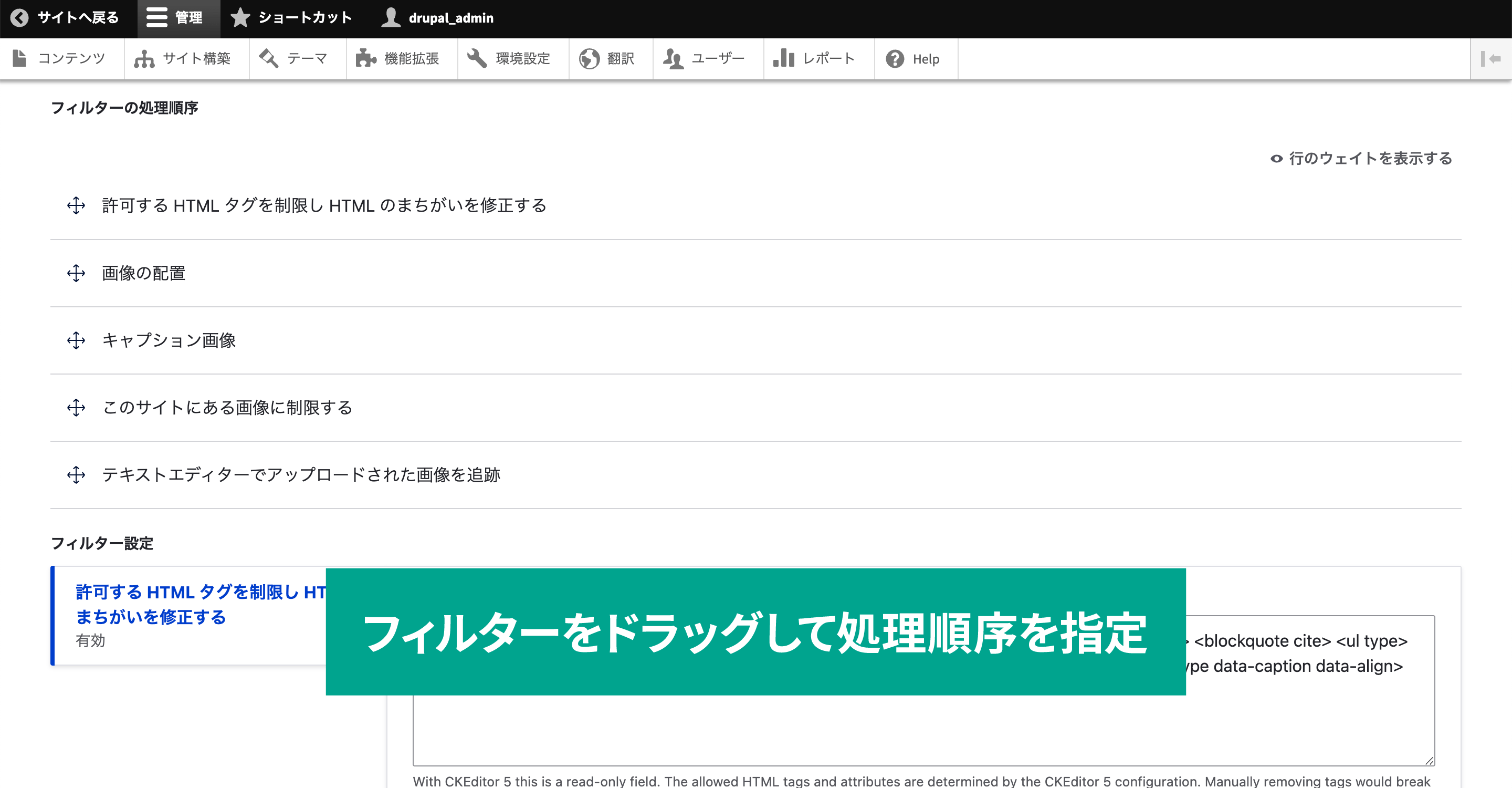
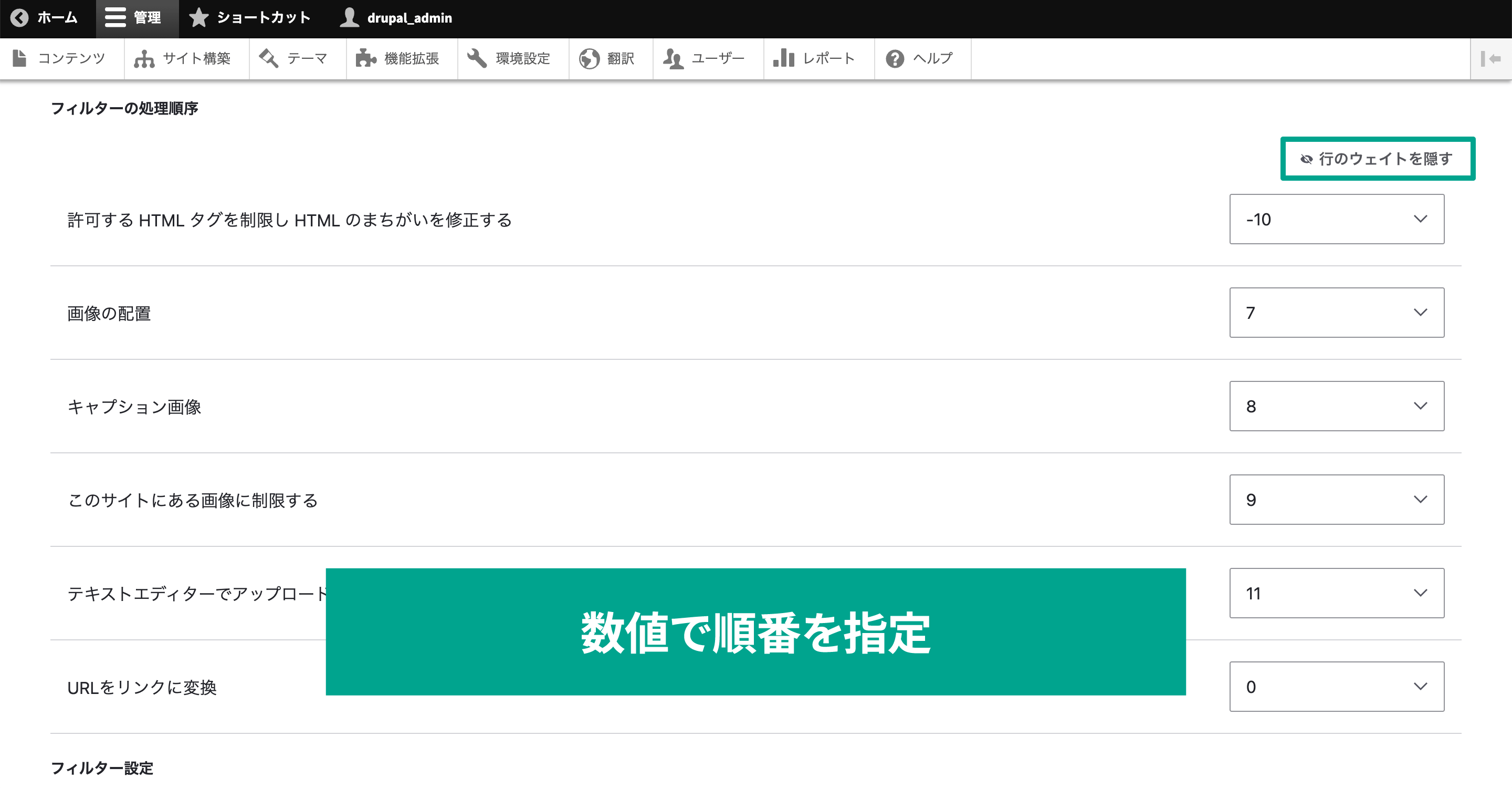
フィルターの処理順序
「フィルターの処理順序」では、先ほど設定したフィルタを処理する順番をドラッグアンドドロップで並び替えます。
処理は上から順に処理されます。

あまり気にすることはないかもしれませんが、ものによっては処理の順番で結果が微妙に変わってしまうことがあります。
ちなみに右上の「行のウェイトを表示する」をクリックすると、ドラッグアンドドロップではなく数値を入力して、数字が小さい順に並び換えられるようになります。

フィルター設定
「許可する HTML タグを制限し HTML のまちがいを修正する」か「URLをリンクに変換」のフィルターを有効にしている場合、フィルターの詳細な設定をする画面が表示されます。
「CKEditor5 plugin settings」と同じようにタブで表示されています。
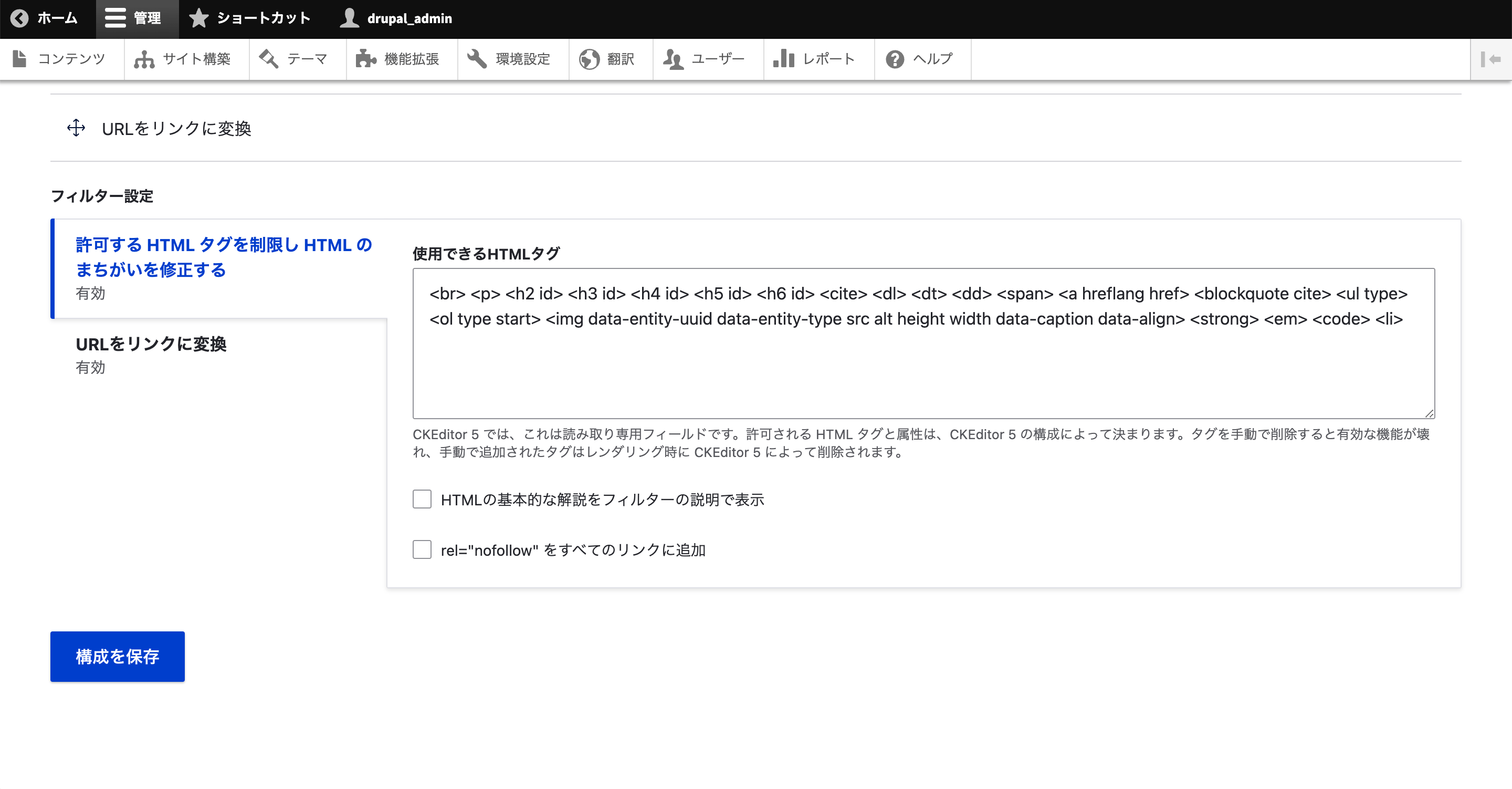
許可するHTMLタグを制限する設定

「許可する HTML タグを制限し HTML のまちがいを修正する」では使用できるHTMLタグを入力します。
「HTMLの基本的な解説をフィルターの説明で表示」にチェックを入れると、フィルターの説明にHTMLの解説文が表示されるようになります。
「rel="nofollow" をすべてのリンクに追加」にチェックを入れると、リンクに対して「rel="nofollow"」が追加されます。
この「rel="nofollow"」を設定していると、検索エンジン(Google)はそのリンク先をたどらないようになります。
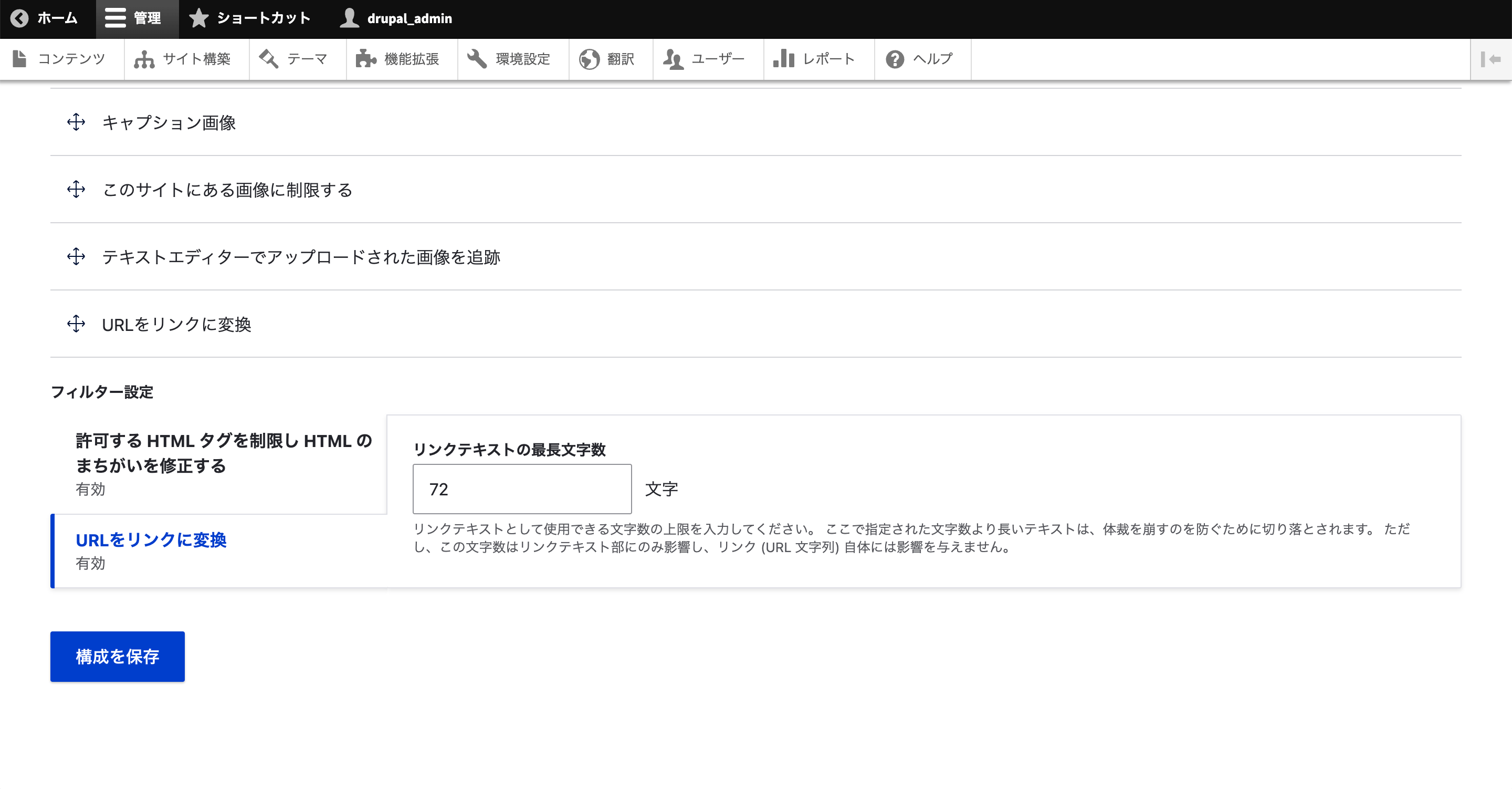
URLをリンクに変換する設定

「URLをリンクに変換する設定」ではリンクテキストの最長文字数を設定します。
これを設定しておくと、長すぎるURLを入力した場合に、最長文字数以降は「…」で省略してくれます。
URLがすべて表示されてページの見栄えが悪くなってしまうのを防止できます。
あくまでリンクテキスト部分を省略するだけで、実際のURLには影響しないので、うまくリンクされていないなんてことは起こりません。
デフォルトでは「72文字」になっているので、URLを直接貼る可能性がある場合はそれで問題ないかどうかも確認しておきましょう。
設定した内容の確認
設定後はページ1番下の「構成を保存」ボタンをクリックして保存しましょう。
完了したら実際に表示を確認してみます。
管理画面メニューの[コンテンツ]から「コンテンツを追加」で追加してみます。
「本文」の部分の「テキストフォーマット」が設定したテキストフォーマットになっていれば、設定したCKEditor 5の内容になっているはずです。
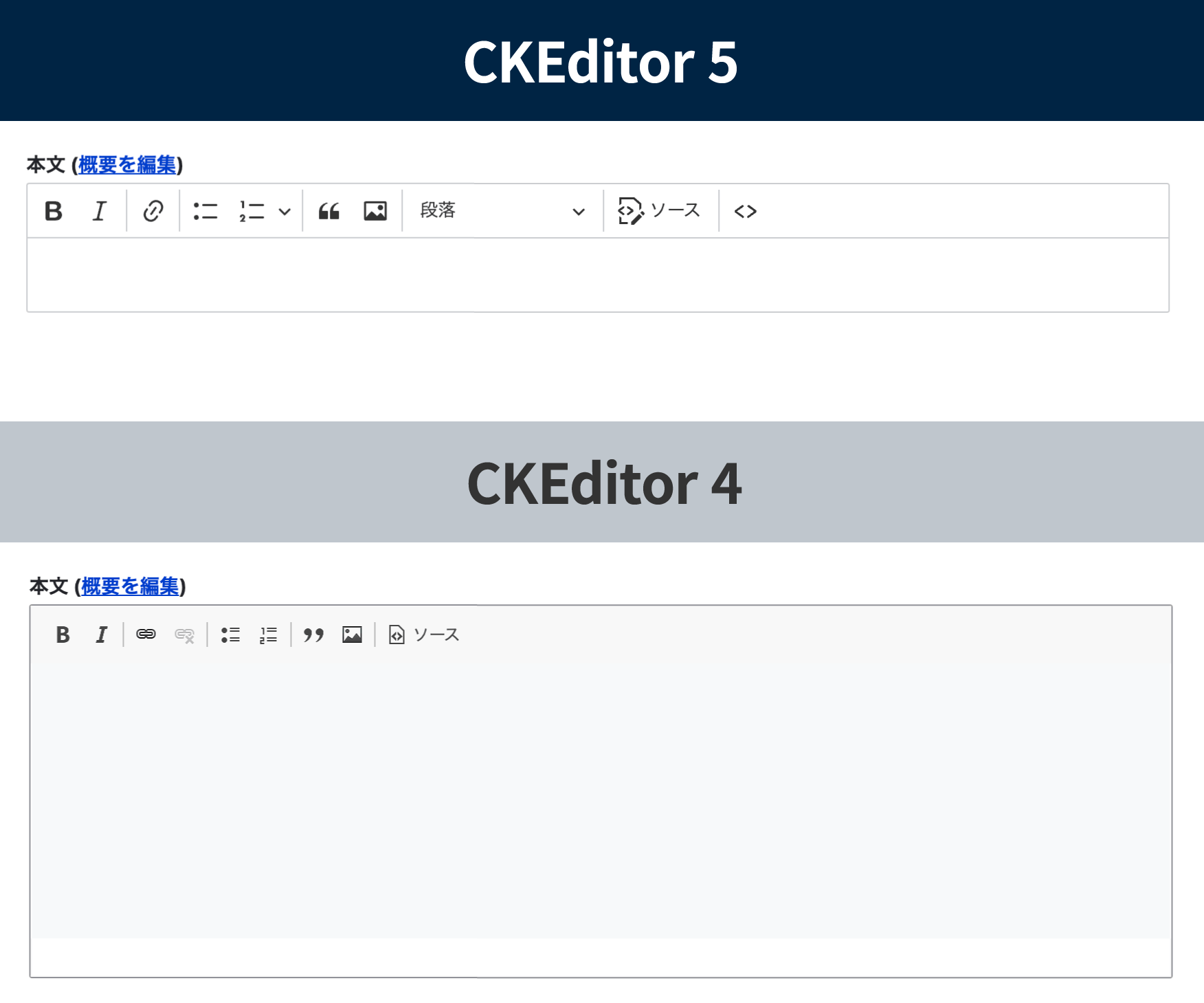
ちなみに、CKEditor 5とCKEditor 4ではツールバーアイコンや編集エリアのスタイルが違っているため、見分けは付きやすいです。

まとめ
CKEditor 5は見た目もCKEditor 4に比べるとかなり見やすくキレイな表示になって、カスタマイズ性も高まっているようです。
Drupal 10からはこのCKEditor 5が標準になるため、設定できるようにしておきましょう。
とはいえ、今回の記事で切り替えも設定もかなりラクにできることが分かったのではないでしょうか。
Drupal 9.3.0以降である必要がありますが、今後のためにも切り替えを検討してみてはいかがでしょうか。
弊社にはDrupalでの開発経験が10年以上を誇る開発者や寄与モジュールのコントリビューターなど、経験豊富な技術者が多数揃っています。
新規導入、既存システム保守管理だけでなく、Drupal 10への移行に関してのご相談に関しても受け付けています。お気軽にお問い合わせください。

モチヤスタッフ
Drupalなど技術に関する投稿をモチヤのスタッフが行っています。