Drupal 10のStarterkit Theme Generatorを試してみる
 モチヤスタッフ
モチヤスタッフ

Drupalのメジャーバージョンが10になり、新機能として「Starterkit Theme Generator」が追加されました。
この機能によって、Drupalのテーマ作成方法がDrupal 9以前と比べて大きく変化しました。
今回はこの「Starterkit Theme Generator」の概要や使い方についてまとめます。
Drupal 10でテーマをカスタマイズをしたい方はぜひ最後までご覧ください。
今までのテーマ作成方法との違い
Drupalのテーマは1からすべて作ることはあまりなく、作成するときはベースとなるテーマの上に構築されることが大半です。
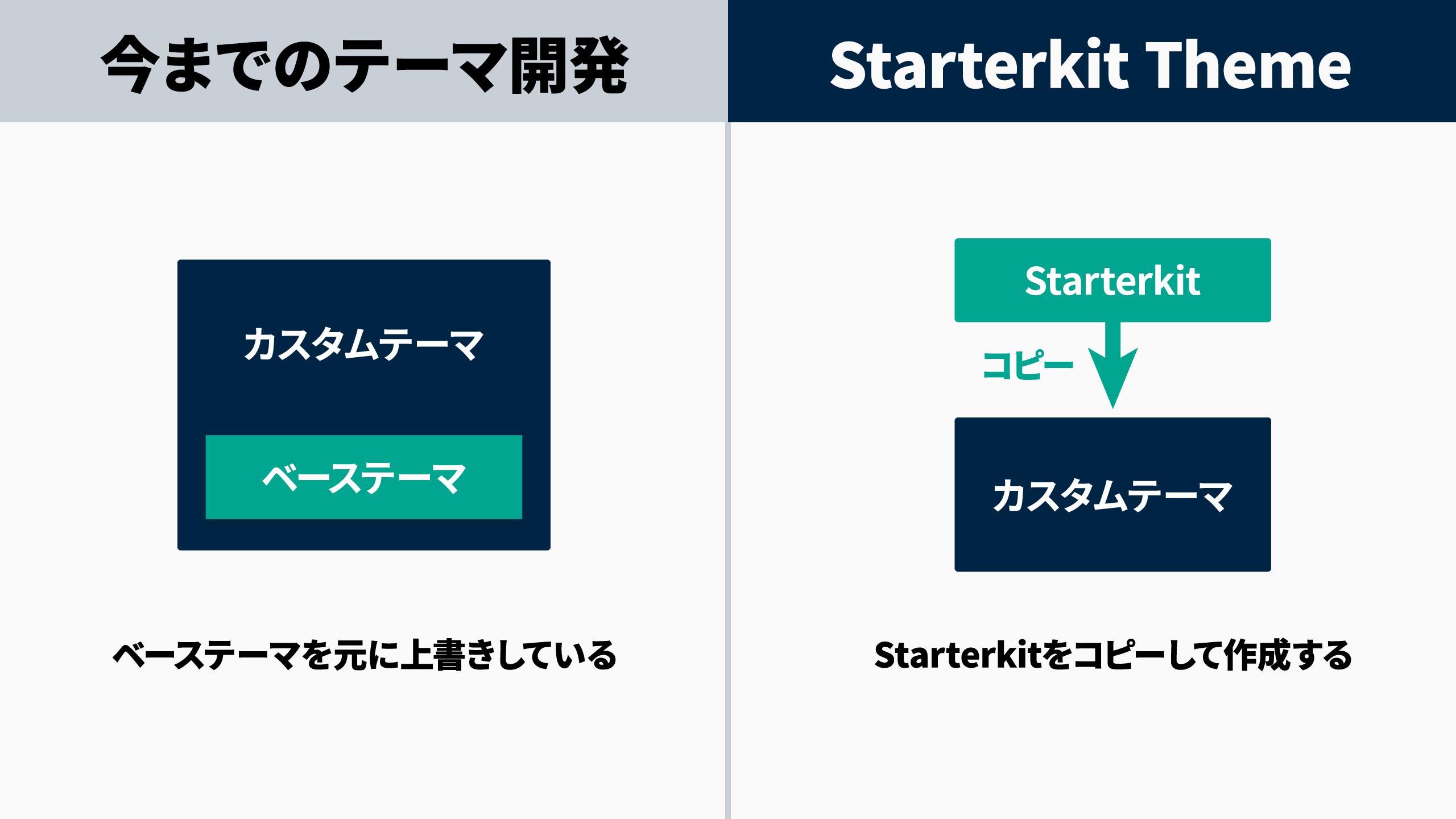
今までのDrupalはベースとなるテーマを読み込み、そこから上書きするような形でテーマをカスタマイズしていました。
そのため、ベーステーマとカスタマイズしたテーマが共存するような形になっています。
しかし、その方法ではベーステーマのアップデートが簡単にはできません。
ベーステーマをアップデートしてしまうと、アップデート前のコードを考慮して上書きするような形でカスタマイズしているため、見た目や動作に影響してしまう可能性があります。
何か問題が見つかって、Drupal側でベーステーマのアップデートがあったとしても、気軽にアップデートできないのです。
実際に「Classy」というDrupalのコアテーマはDrupal 8.0.0以降、アップデートされていませんでした。
このような「1度作られたベーステーマはその後アップデートしにくい」という問題を解決するために登場したのが、新しく追加された「Starterkit Theme Generator」です。
これはテーマを作成するタイミングで、互換性のあるテーマのコピー(フォーク)を作成し、コピーしたものをカスタマイズします。
フォークの作成などはコマンドを入力することで簡単にできて、コピー元のバージョンは保持されます。

コピー元のテーマにアップデートがあった場合は、どのようなアップデートがあったのか差分を簡単に確認できるため、カスタマイズしたテーマへの反映がしやすくなります。
ベーステーマの更新を安定して取り込めるようになるのがメリットです。
Starterkit Theme Generatorの使い方
ここから先は実際に「Starterkit Theme Generator」を使ってみます。
Drupal 10のルートディレクトリでコマンドを実行する必要があるので、まずはそこへ移動します。
Landoを使っている人は、Landoを起動したディレクトリではなく、そこから「web」ディレクトリに移動してからコマンドを実行しましょう。
#「web」ディレクトリへ移動
cd ./web
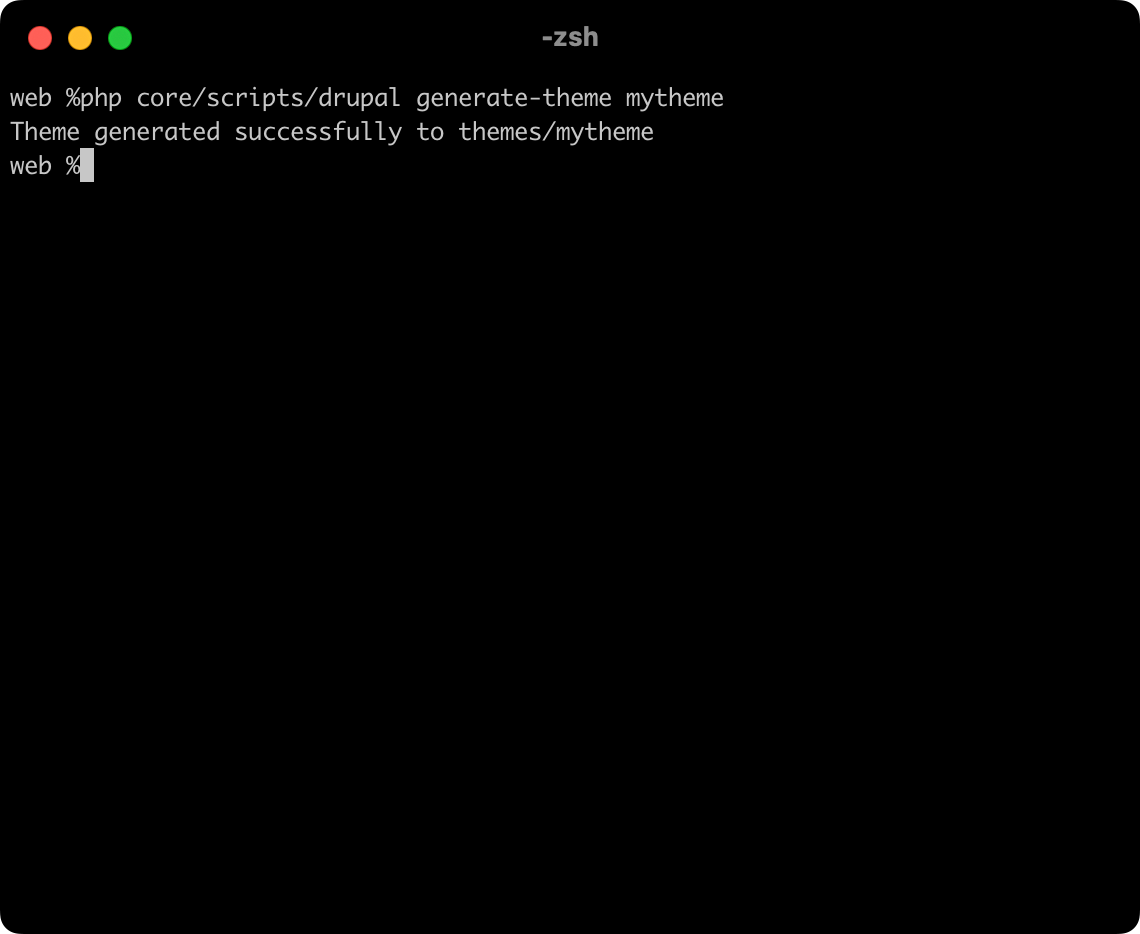
「web」ディレクトリに移動したら、下記のコマンドを実行します(「mytheme」の部分は作成したいテーマ名を入力します)。
php core/scripts/drupal generate-theme mytheme

これだけでベースとなるテーマが作成されます。
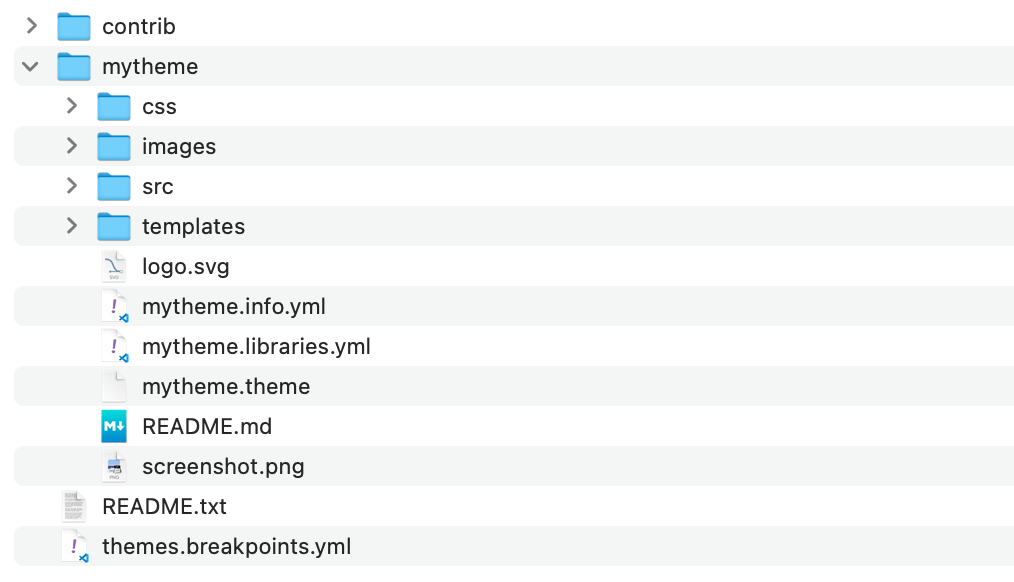
「./web/theme」内を見に行くと、新たなテーマフォルダが作成されているのが分かります(フォルダ名は先ほどコマンドで入力したテーマ名が入ります)。

オプションの設定
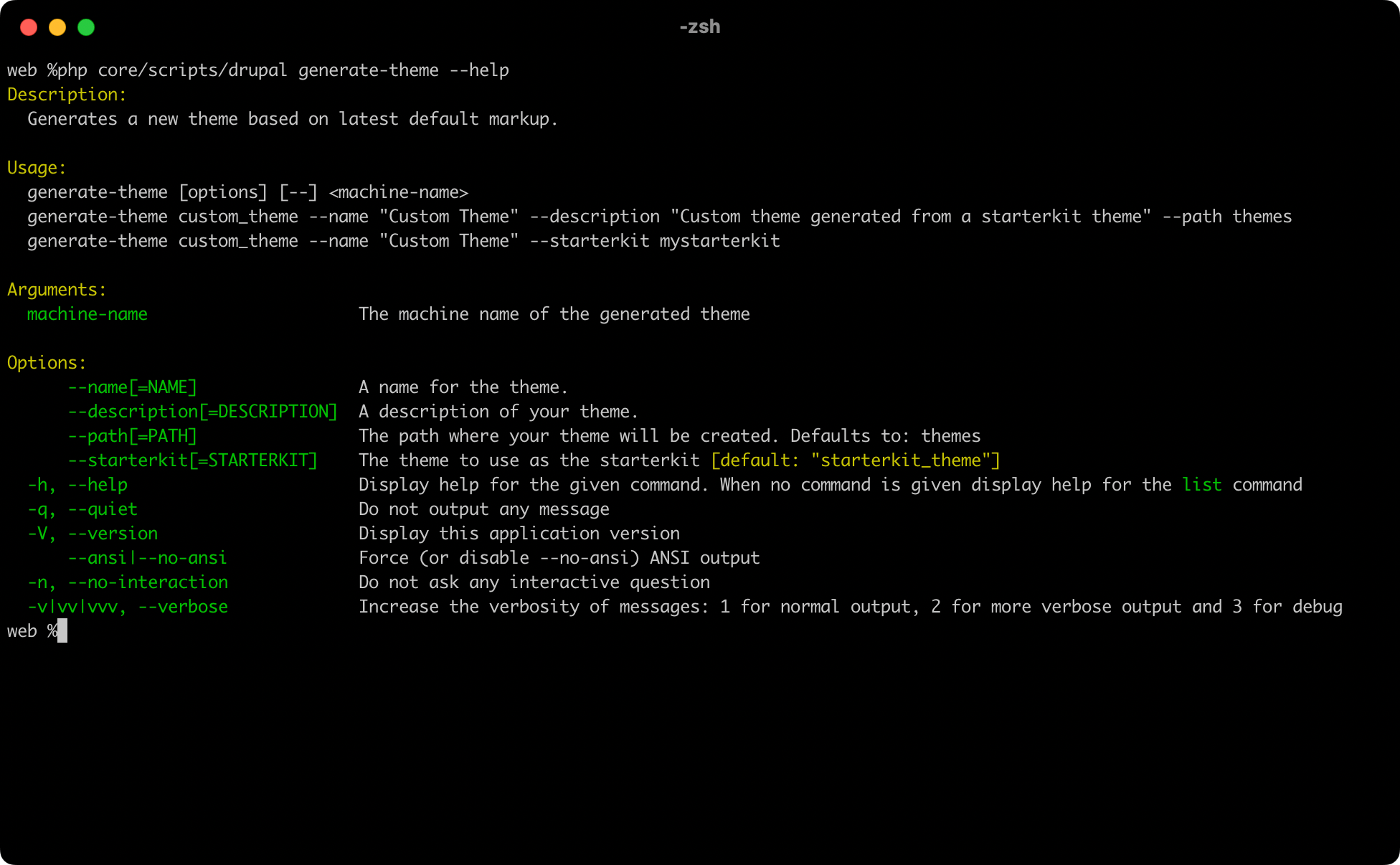
下記のコマンドを実行すると、オプションの確認ができます。
テーマの名前や説明文の指定や、フォルダを生成するパスの指定、他にもコピー元となるテーマの指定が可能です。
php core/scripts/drupal generate-theme --help

| オプション | 設定内容 |
|---|---|
| --name[=NAME] | テーマ名の指定 |
| --description[=DESCRIPTION] | テーマの説明文を指定 |
| --path[=PATH] | テーマを作成するパスを指定 |
| --starterkit[=STARTERKIT] | コピー元として使用するテーマを指定 (デフォルトは「starterkit_theme」が使用される) |
| -h, --help | ヘルプを表示するコマンド |
| -q, --quiet | コマンド実行後にメッセージを出力しないようにする |
| -V, --version | Drupalのバージョンを出力する |
| --ansi|--no-ansi | 「--ansi」の場合はANSI出力を強制する 「--no-ansi」の場合はANSI出力を無効にする |
| -n, --no-interaction | テーマ作成時の質問を非表示にする |
| -v|vv|vvv, --verbose | 表示するメッセージの詳細度を指定する 「-v」の場合は通常 「-vv」の場合はさらに詳細 「-vvv」の場合はデバッグ用 |
作成したテーマに変更する
作成したテーマを実際にDrupalで使いたい場合は、そのテーマを適用するように管理画面から設定する必要があります。
まず、Drupalの管理画面メニューの[テーマ]を選択します。
テーマ一覧が表示されるので「アンインストール済みテーマ」の中に先ほど作成したテーマがあるはずです。
あとはそのテーマの「インストールしてデフォルトに設定」をクリックします。
![Drupalの管理画面メニューの[テーマ]から、今回作成したテーマが表示されます。「インストールしてデフォルトに設定」を選択します。](/sites/default/files/uploads/ckeditor/full_html/2023/05/21/image_5_select_theme.png)
ちなみに今回ベースとなっている「Stark」テーマはデモのために意図的にCSSでスタイリングをしていないテーマになっています。
テーマのカスタマイズを試してみる
ここから先は、実際に作成したテーマ内のコードに変更を加えてカスタマイズしてみます。
今回は比較的手軽にできるCSSの変更をしてみて、実際にテーマのカスタマイズができるか確認します。
CSSファイルの場所を確認する
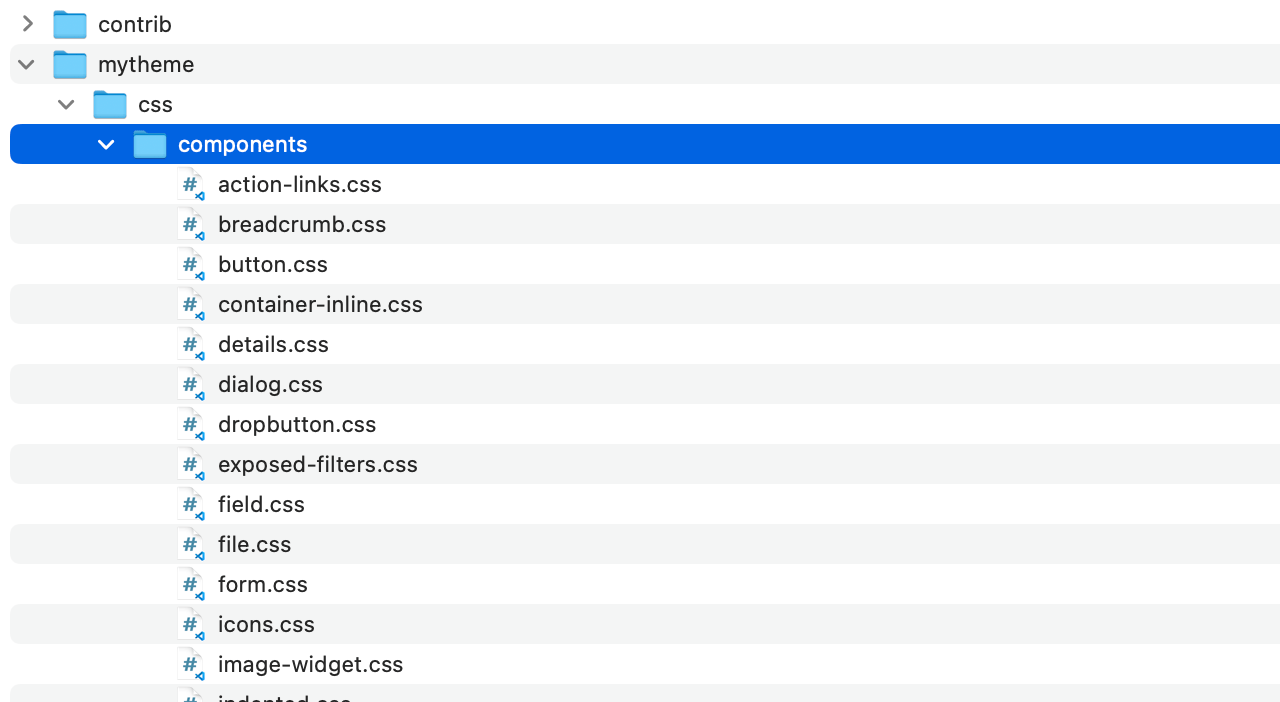
テーマフォルダ内の「css/components」フォルダにさまざまなCSSファイルが入っています。

変更したい箇所のCSSを変更することでサイト上の見た目を変更できます。
また、特定のページにのみ反映したいCSSもあるかもしれません。
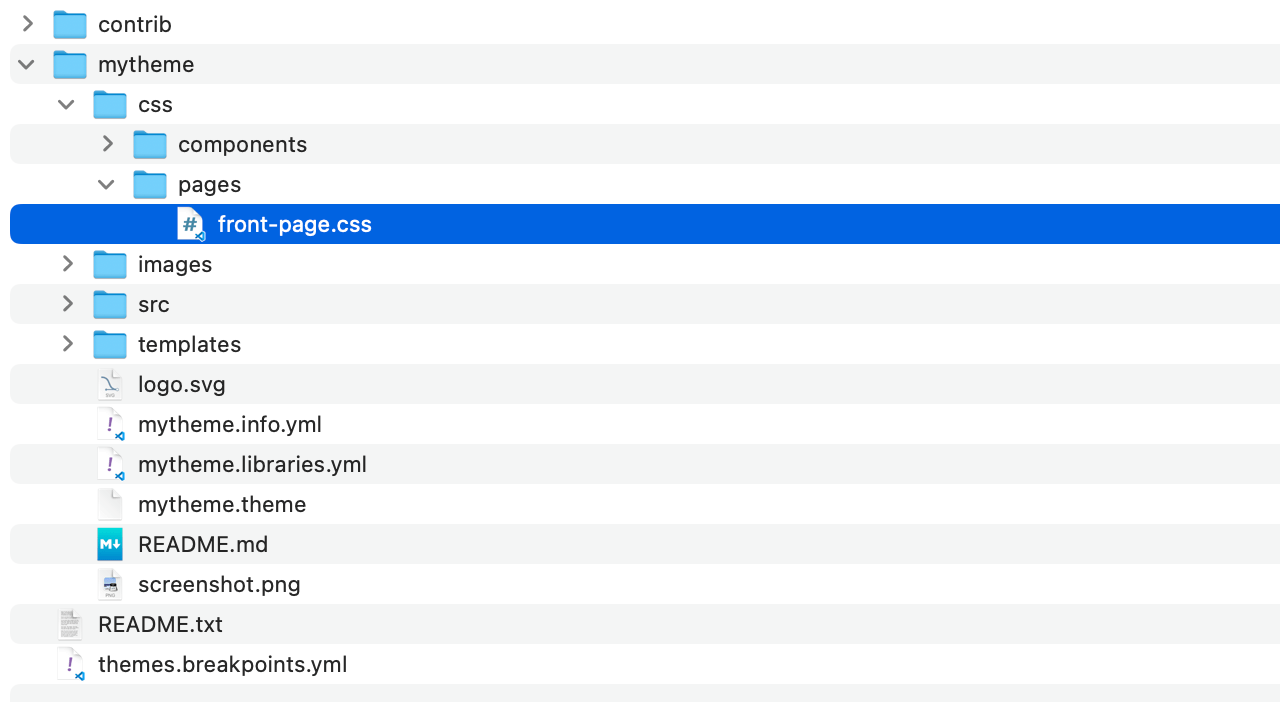
その場合は「css/pages」というフォルダを新たに作成して、それを読み込むようにしてみます。
今回はトップページに反映したいので「css/pages」内に「front-page.css」を作成します。

読み込むCSSファイルを追加
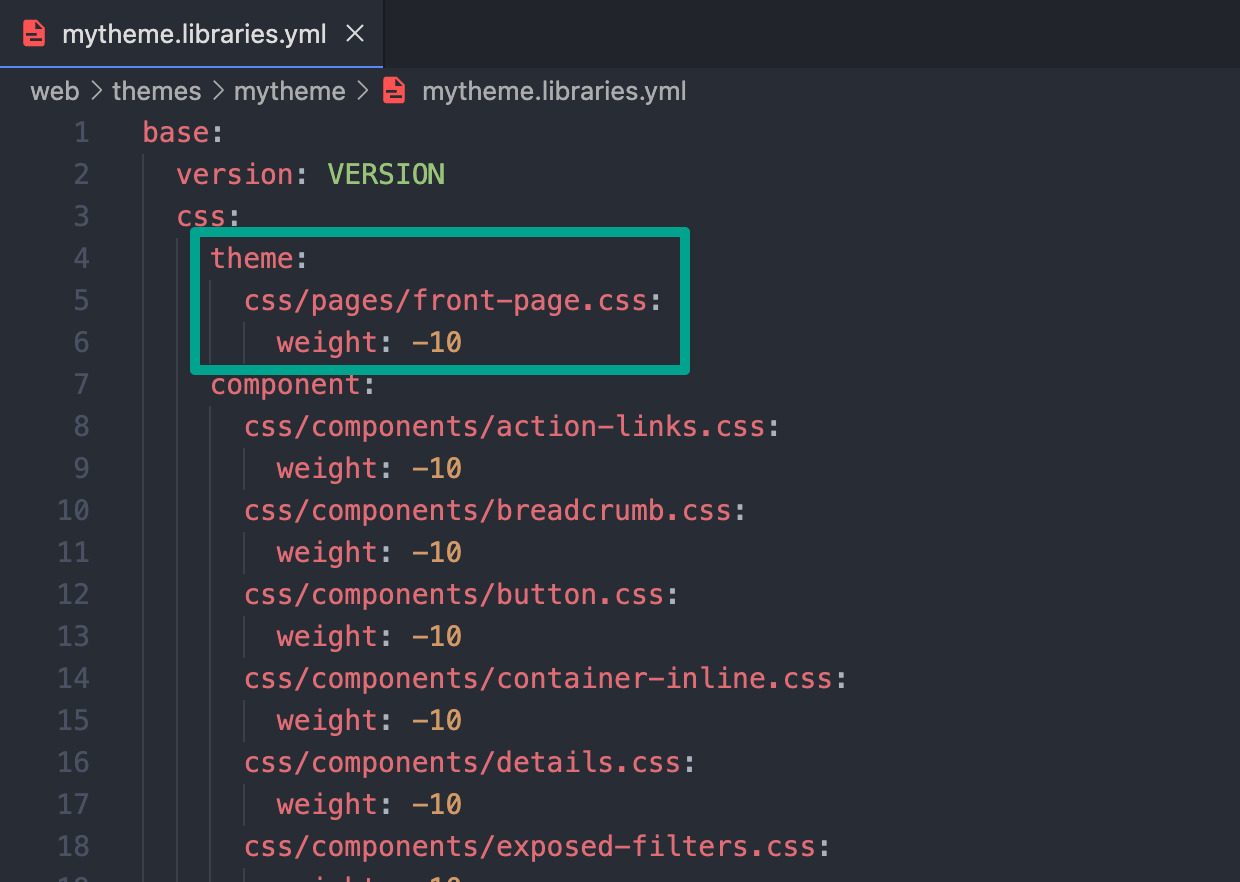
読み込むCSSの設定は「mytheme.libraries.yml」内に記述します。
ファイルを開いてみるとすでに「css/components」内のファイルが記述されているので、そこに新たに追加したCSSを読み込む記述を追加します。

CSSの記述
あとは実際にCSSを記述するだけですが、トップページには「.path-frontpage」というclassが付くようになっているので、先頭にそれを付けてCSSを記述していけばトップページにだけ反映されるCSSが書けます。
今回は反映されているか分かりやすいように、ページ背景をグレーにしてみます。
.path-frontpage {
background: #ccc;
}
これでトップページを開いてみて、実際にCSSが反映されているか確認しましょう。
背景がグレーになっていれば、追加したCSSが問題なく読み込まれています。

反映されていない場合はキャッシュを確認する
CSSを変更しても反映されていない場合は、うまくCSSが読み込めていないか、もしくはキャッシュが効いている可能性があります。
Drupalの管理画面メニューの[環境設定]→[パフォーマンス]を選択して、「すべてのキャッシュをクリアー」ボタンをクリックします。
![Drupalの管理画面メニューの[環境設定]→[パフォーマンス]を選択して、「すべてのキャッシュをクリアー」ボタンをクリックする。](/sites/default/files/uploads/ckeditor/full_html/2023/05/22/image_9_clear_cache.png)
これで改めてページをリロードすると反映される場合があります。
コピー元テーマにアップデートがあった場合
Drupal coreをGitリポジトリからクローンしている場合は、コピー元テーマにアップデートがあった場合に、そのアップデート差分を確認できます。
コピーした段階のStarterkitバージョンを確認する
まずはコピーした段階のStarterkitバージョンがいくつだったのかを確認します。
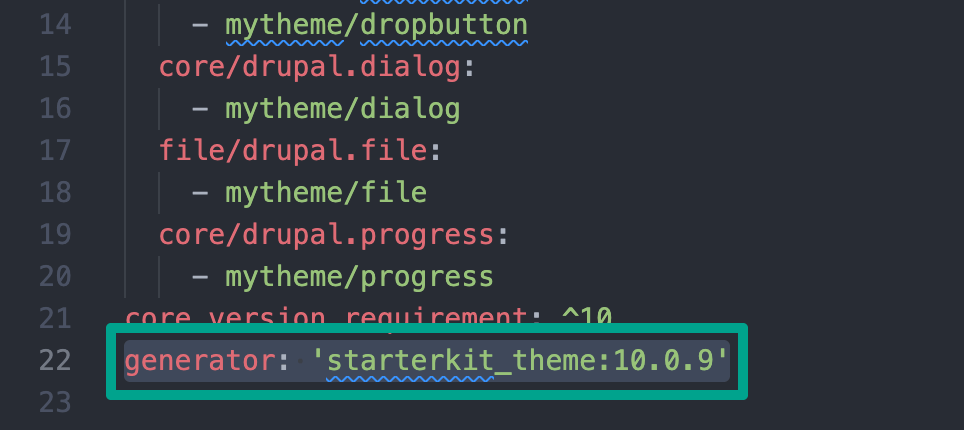
「my_new_theme.info.yml」ファイルを開いて表示される「generator: 'starterkit_theme:○.○.○'」の部分を見ると、いつのバージョンのときにコピーしたのかが分かります。

アップデート前と後の差分を確認する
バージョンが分かったら、アップデート前のバージョンと後のバージョンの差分を比較しましょう。
下記のdiffコマンドを実行すると9.3.0と9.4.0の差分が確認できます。
git diff 9.3.0 9.4.0 core/themes/starterkit_theme/
これでどのような変更があったのか確認ができます。
差分が多すぎる場合はlogコマンドでログの出力も可能です。
git log 9.3.0 9.4.0 core/themes/starterkit_theme/
まとめ
Drupal 10以降はこの方法でベースとなるテーマをコピーし、カスタマイズしていくことになります。
そして、ベースとなるテーマのアップデートがあった場合はその変更を確認して取り込んでいくようなことが可能です。
テーマのカスタマイズが必要な場合はぜひお試しください。

モチヤスタッフ
Drupalなど技術に関する投稿をモチヤのスタッフが行っています。