Drupal8 Viewsで「関連記事」のブロックを作る方法 Part.2
 阿部 正幸
阿部 正幸

この記事は「Viewsで「関連記事」のブロックを作る方法 Part.1」の後編記事です。 Part.1 を閲覧していない方は、Part.1 より閲覧ください。
自身のコンテンツを非表示
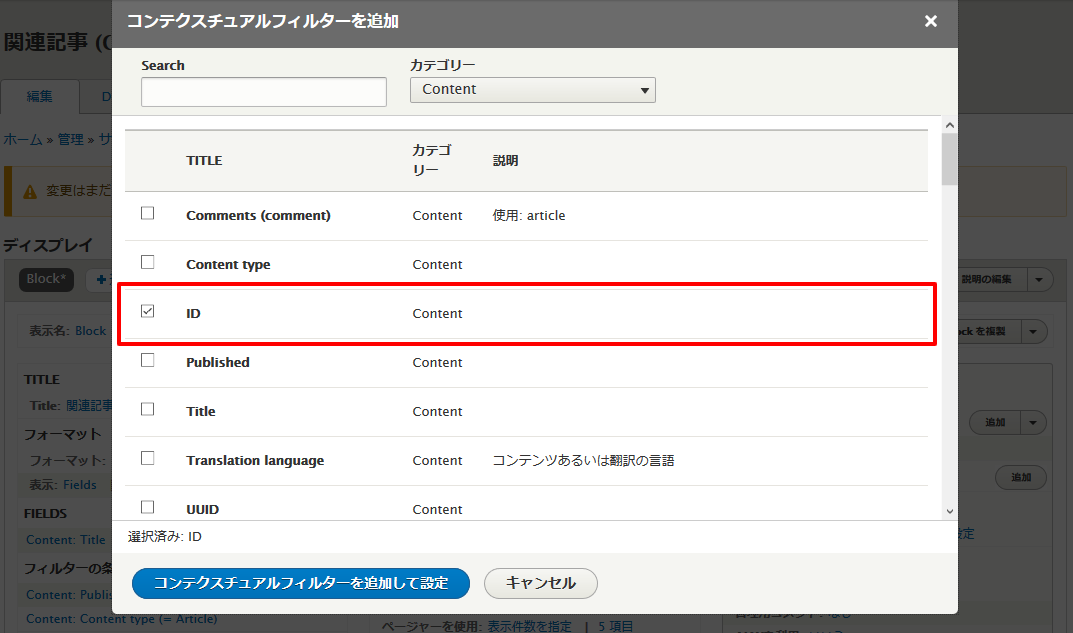
- Views(関連記事) の編集を開き、コンテキスチュアル フィルターの「追加」をクリックし、ダイアログから Content の 「ID」を追加します。

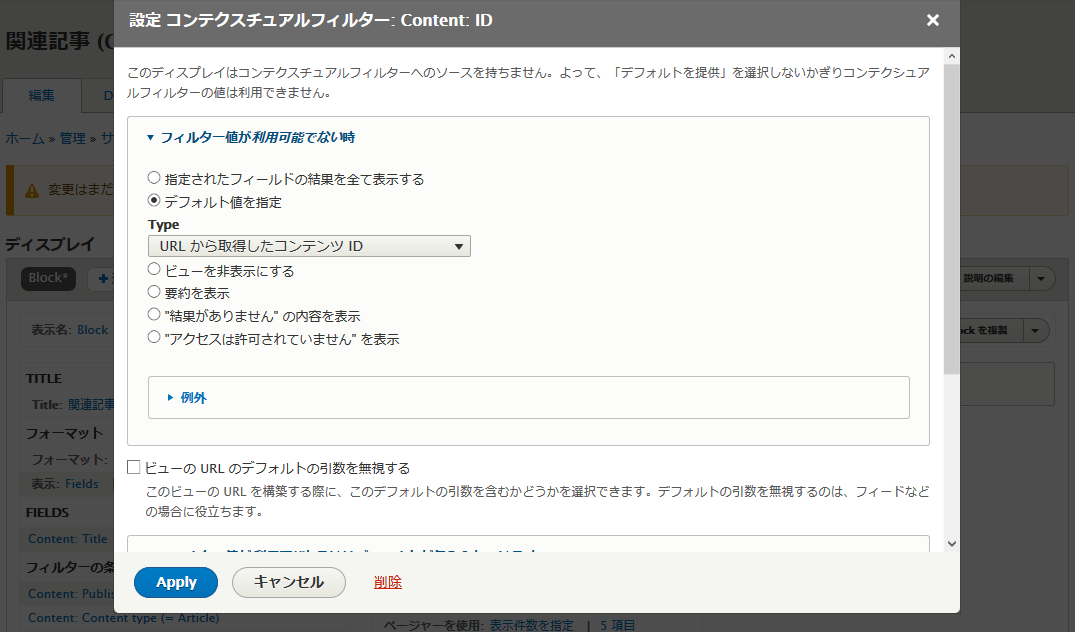
- 「フィルターが利用可能でない時」の「デフォルト値を設定」にチェックを入れ、Type で「URL から取得したコンテンツ ID」を選択します。

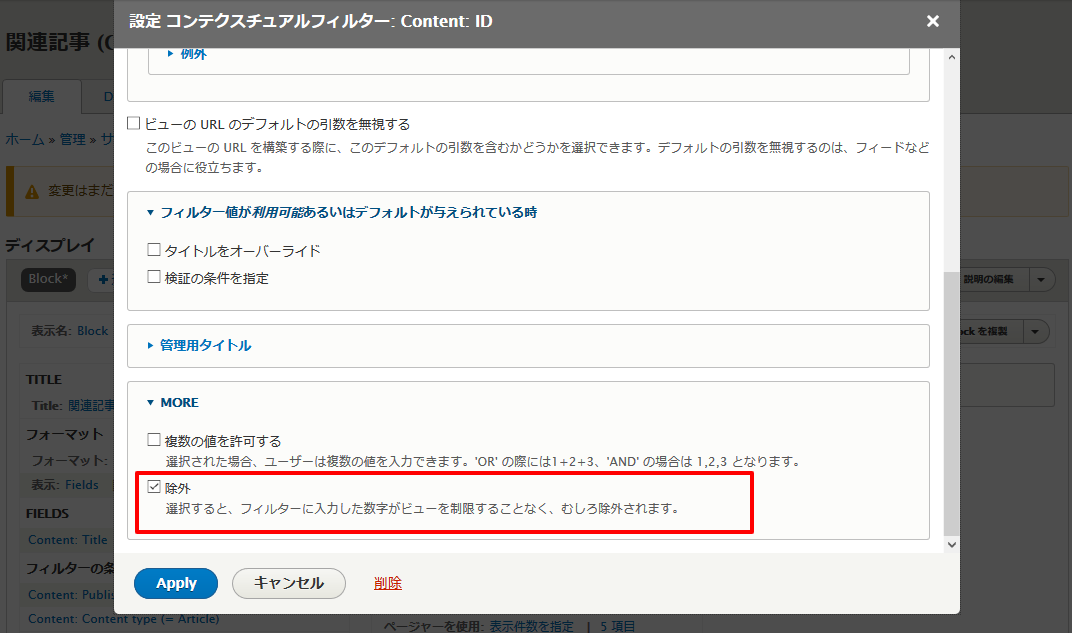
- スクロールし「MORE」を開き、「除外」にチェックを入れ、Apply で保存します。

これで自分以外の関連コンテンツが表示されるようになりました。ただ、このままでは複数のタームを共通でもつ場合にコンテンツが重複して表示されてしまいます。
重複コンテンツの除外、並べ替え
この重複を解消し、さらに共通で持つタームの多い順に並べてみましょう。
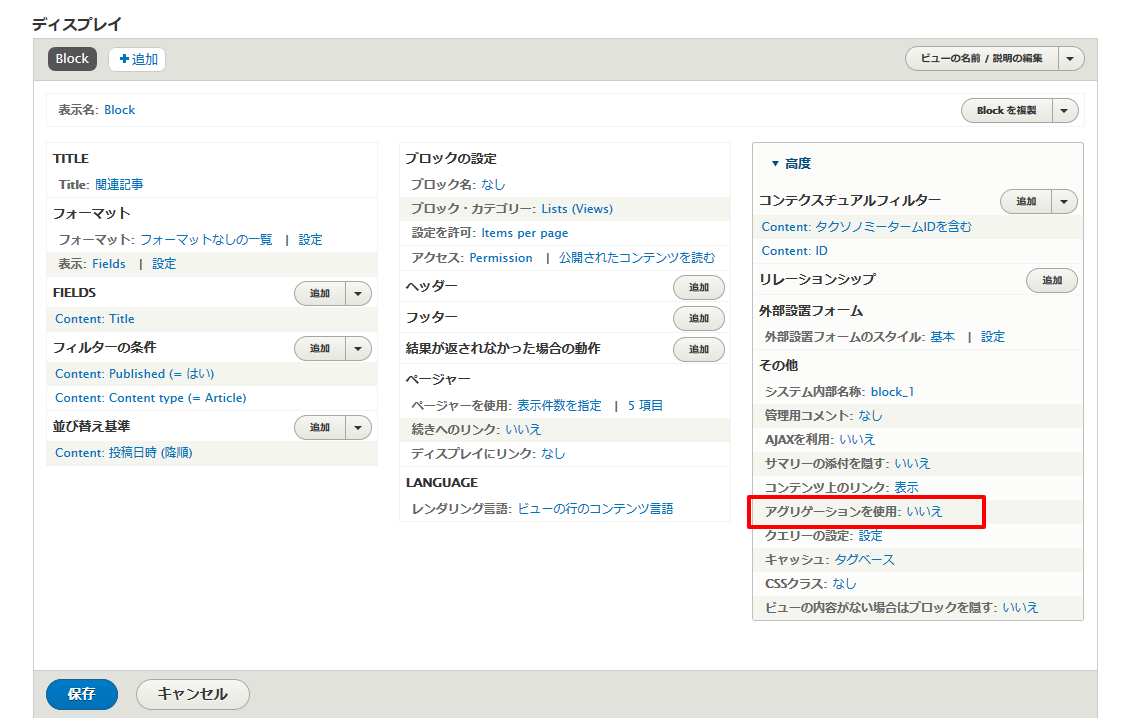
- ビューの編集画面右側「アグリゲーションを使用」のところをクリックします。

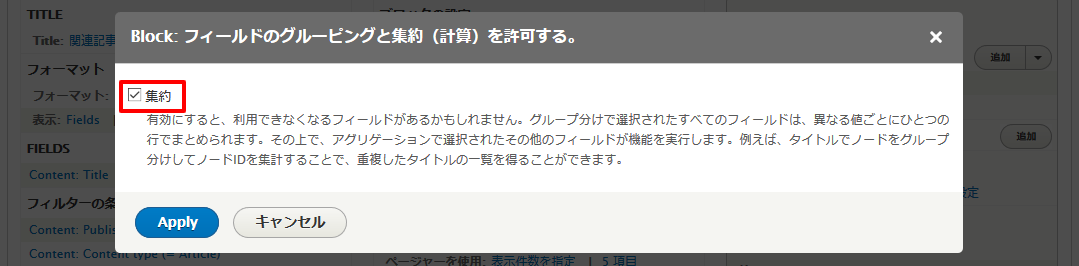
- 設定画面で「集約」にチェックを入れ、Apply で保存します。

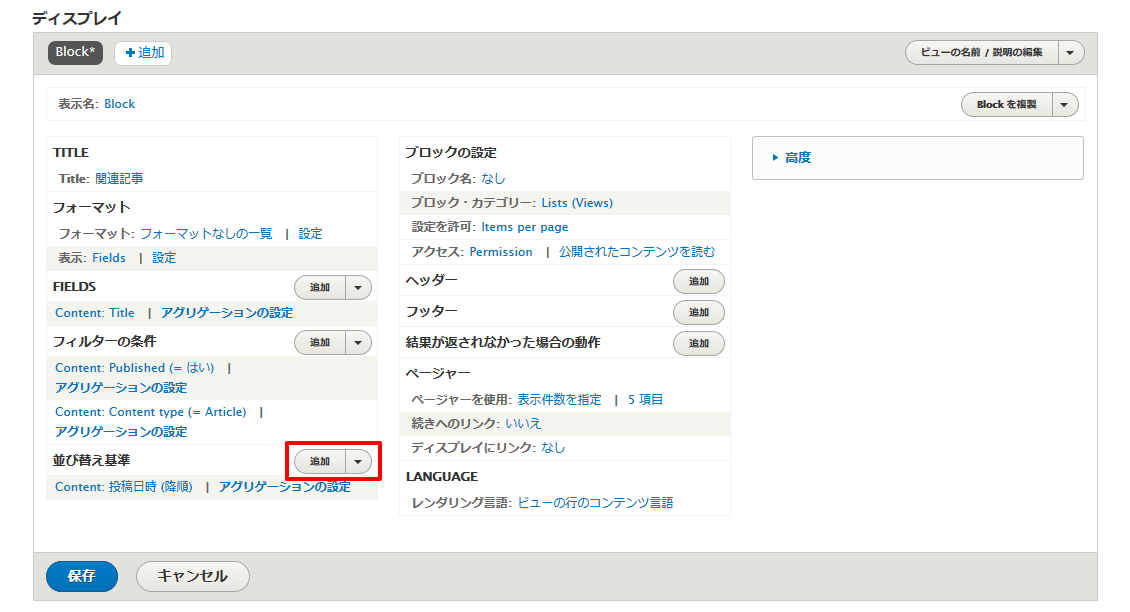
- 次に「並び替え基準」の「追加」をクリック。

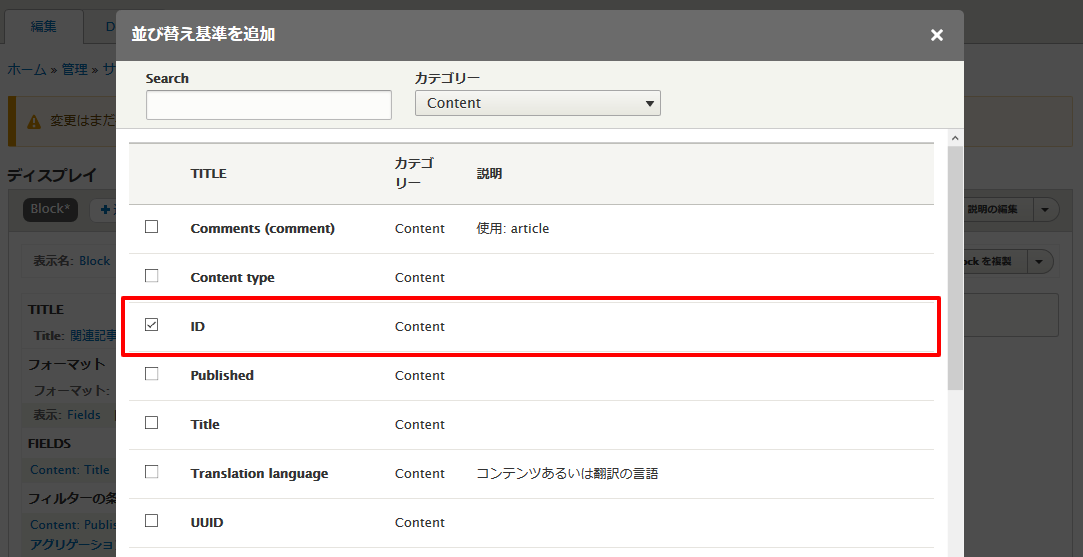
- カテゴリー: Content の ID を選択します。

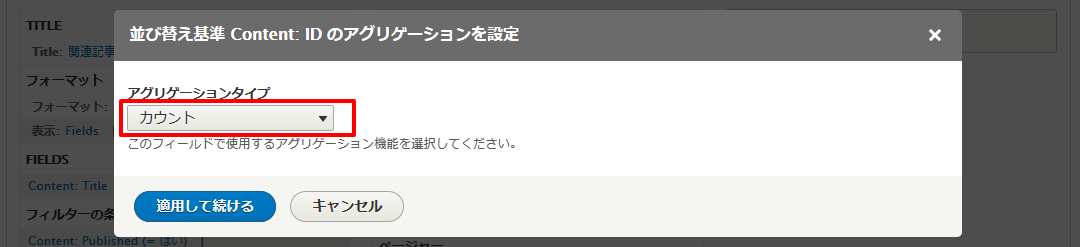
- Content: ID のアグリゲーションの設定画面で「アグリゲーションタイプ」には「カウント」を選択。

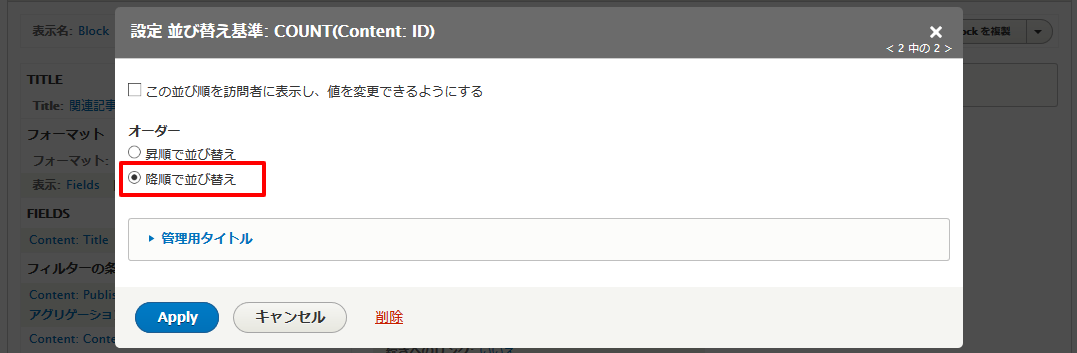
- 次の画面で、オーダーに「降順で並び替え」を選択し、Apply で保存します。

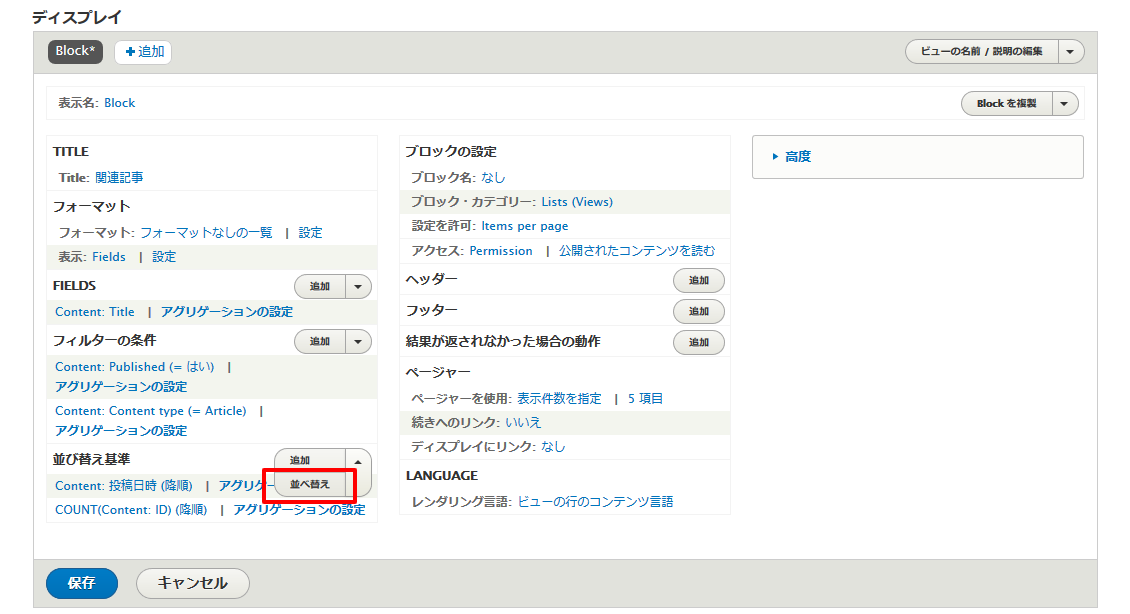
- デフォルトで並び替え基準に「Content: 投稿日時(降順)」が入っていた場合は、「Count(Content: ID)」を先に持ってきます。並び替えの「追加」ボタンの右側「▼」を押し、サブメニューの「並べ替え」をクリック。

-
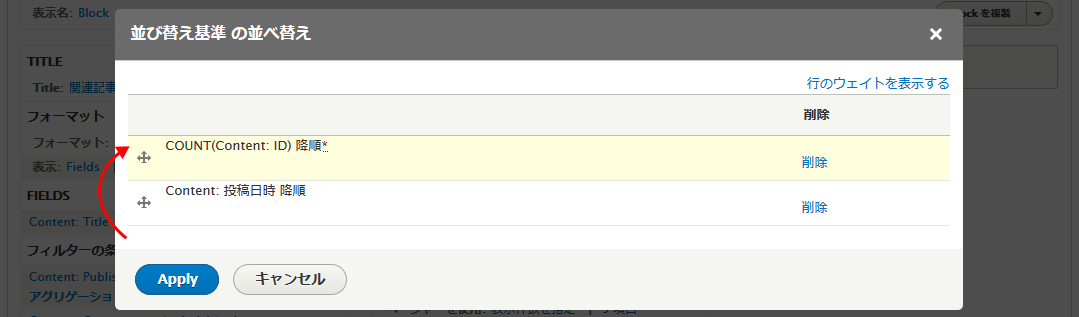
ドラッグして「Count(Content: ID) 降順」を先に持ってきます。

ここまで設定したらビューの編集を保存します。
-
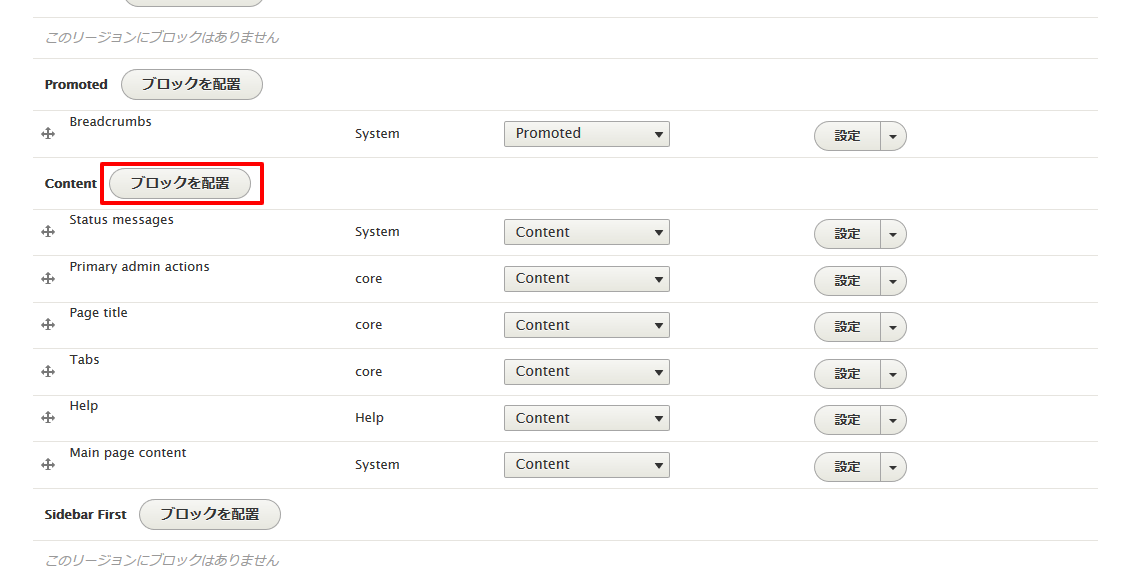
ビューが出来たら、これを配置してみましょう。今作成したブロックの配置は、管理 > サイト構築 > ブロックレイアウト から行います。ブロックレイアウトの画面から、Content の「ブロックを配置」ボタンをクリック。

-
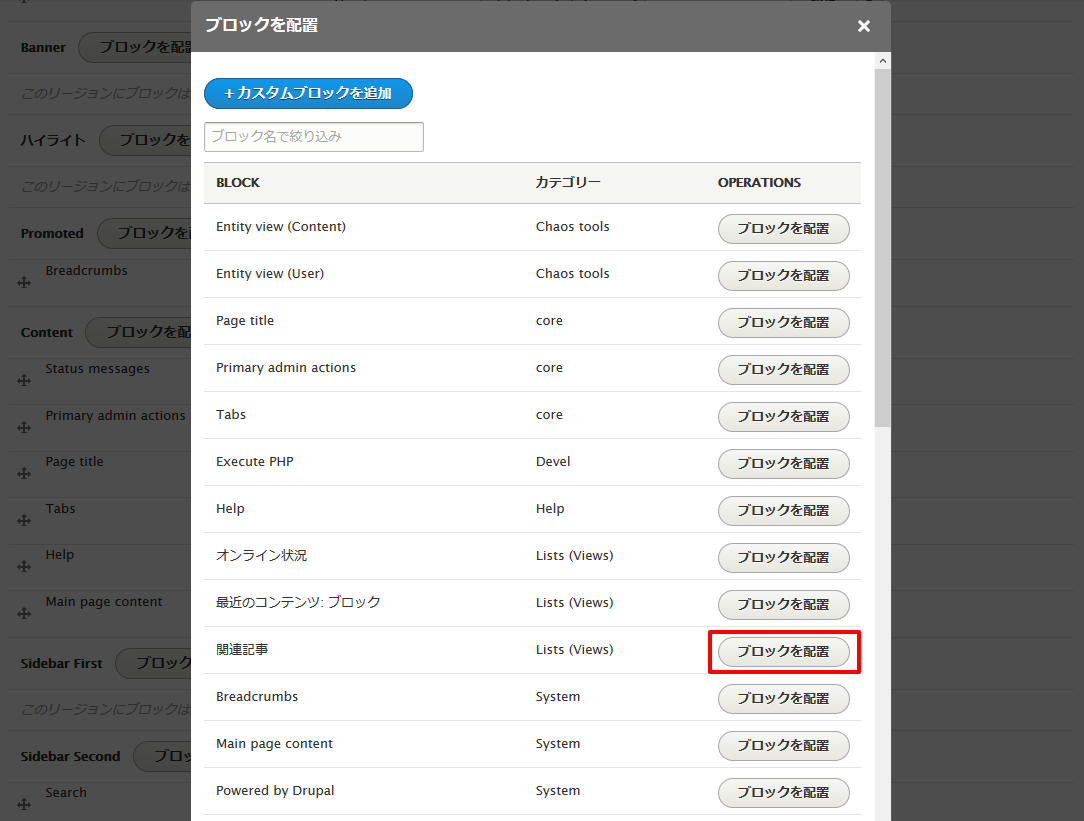
配置可能なブロックが出てくるので、今作成した「関連記事」ブロックの「ブロックの配置」ボタンをクリック。

-
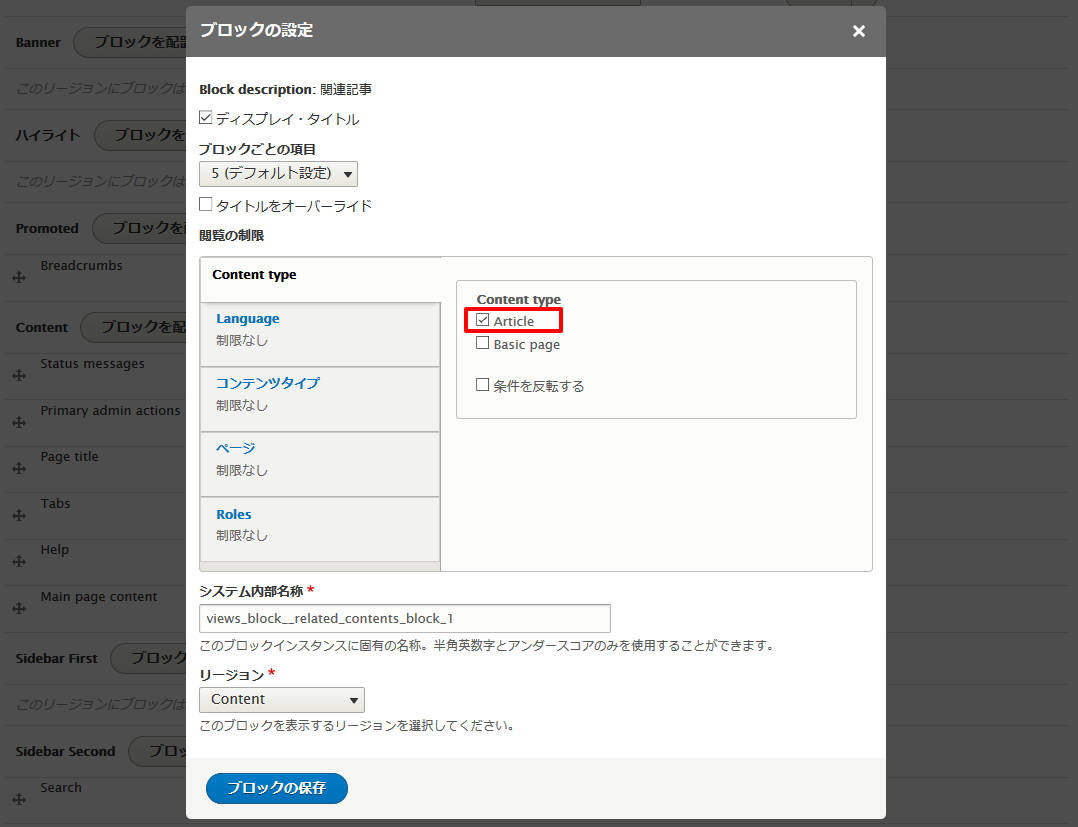
ブロックの設定画面が開きますので、閲覧の制限「Content Type」で、今回対象とした「Article」コンテンツタイプを選択し、保存。これで「記事」コンテンツのページにのみ、今回作成したブロックが表示されるようになります。

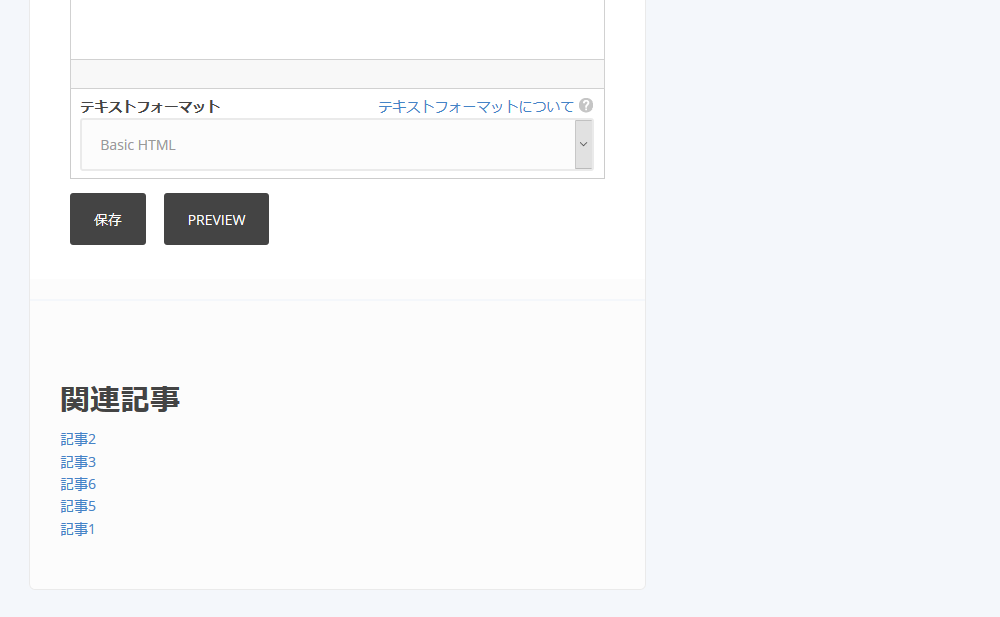
以上で完了です!「記事」コンテンツのページにアクセスしてみると、「関連記事」ブロックが表示されています。これは表示中のコンテンツと共通のタグを持つ記事一覧で、共通のタグの多い順に表示されています。

図ではタイトルしか表示されていませんが、もちろんサムネイルや、内容の一部を表示させることもビューの編集で可能です。
Viewsを使うことで、様々なブロックや、ページ、さらにはREST APIの構築も可能です。
Viewsをうまく使いこなすことが、Drupalを使いこなすコツですので、ぜひ色々とお試しください。

阿部 正幸/ 代表取締役
Drupal歴15年、ウェブマーケティング、インフラ構築、AP開発が守備範囲です。
キャッチボール、筋トレ、日本酒、ウイスキーが好きです。天気の良い日に、誰かキャッチボールして、立呑に付き合ってください。
好きなDrupalモジュールはIMCEです。