Drupal 10のResponsive Gridでレスポンシブに対応したグリッドレイアウトを実現する
 モチヤスタッフ
モチヤスタッフ

Drupalにはもともとビューのフォーマット機能に「Grid」というビューが用意されていました。
このGridは要素を横にいくつ並べるかを指定して、ギャラリーのようなレイアウトが作れます。
しかし、デバイス幅を変えても列数は変わらないため、幅の狭いデバイスで確認すると列幅が非常に狭くなってしまいます。
そこでDrupal 10から追加されたのが「Responsive Grid」です。
通常のGridと違って、要素の最小幅を指定することで、その幅を下回る場合に自動的に列数が少なくなります。
これによってPCなどデバイス幅が広い場合には3列、SPなど幅が狭くなるに連れて2列、1列という風にレスポンシブに対応したレイアウトが実現できます。
今回はこの「Responsive Grid」の設定方法についてまとめてみます。
ギャラリーのようなグリッドレイアウトを実現したい場合はぜひ参考にしてください。
「Responsive Grid」のビューを追加する方法
ビューを追加する
まずは「Responsive Grid」の設定をしたビューを作成します。
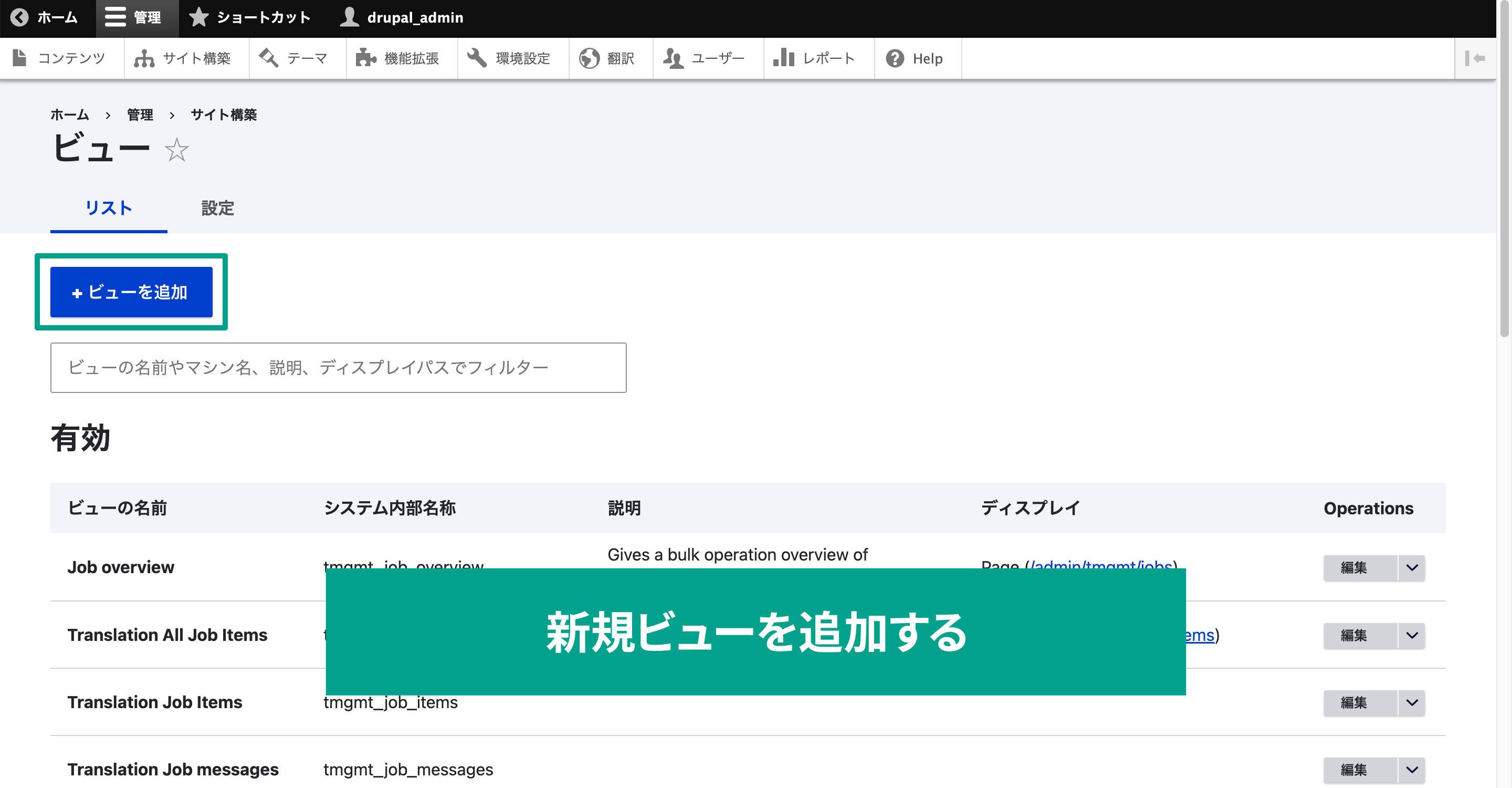
Drupalの管理画面メニューの[サイト構成]→[ビュー]を選択します。
![Drupalの管理画面メニューの[サイト構成]→[ビュー]を選択する。](/sites/default/files/uploads/ckeditor/full_html/2023/05/22/image_1_list_structure.png)
ビューの一覧が表示されるので「ビューを追加」ボタンをクリックします。

ビューの作成は「ページ」と「ブロック」の2種類ができますが、今回はブロックを作成してみます。
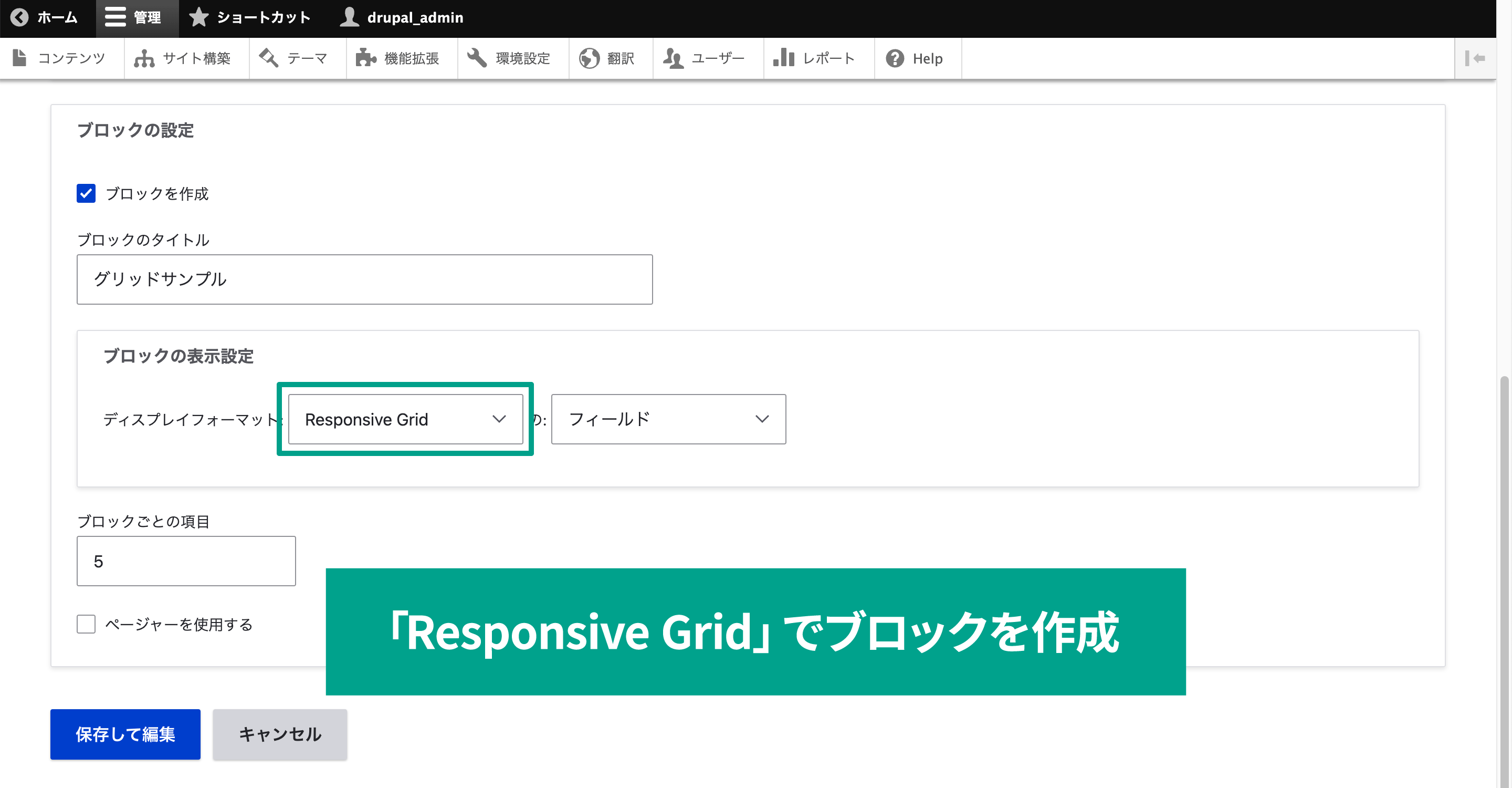
「ブロックを作成」にチェックを入れて、タイトルを入力し、「ブロックの表示設定」で「ディスプレイフォーマット」を「Responsive Grid」にします。

あとは表示する項目を「フィールド」にしておきます。
これで「保存して編集」をクリックします。
ビューを設定する
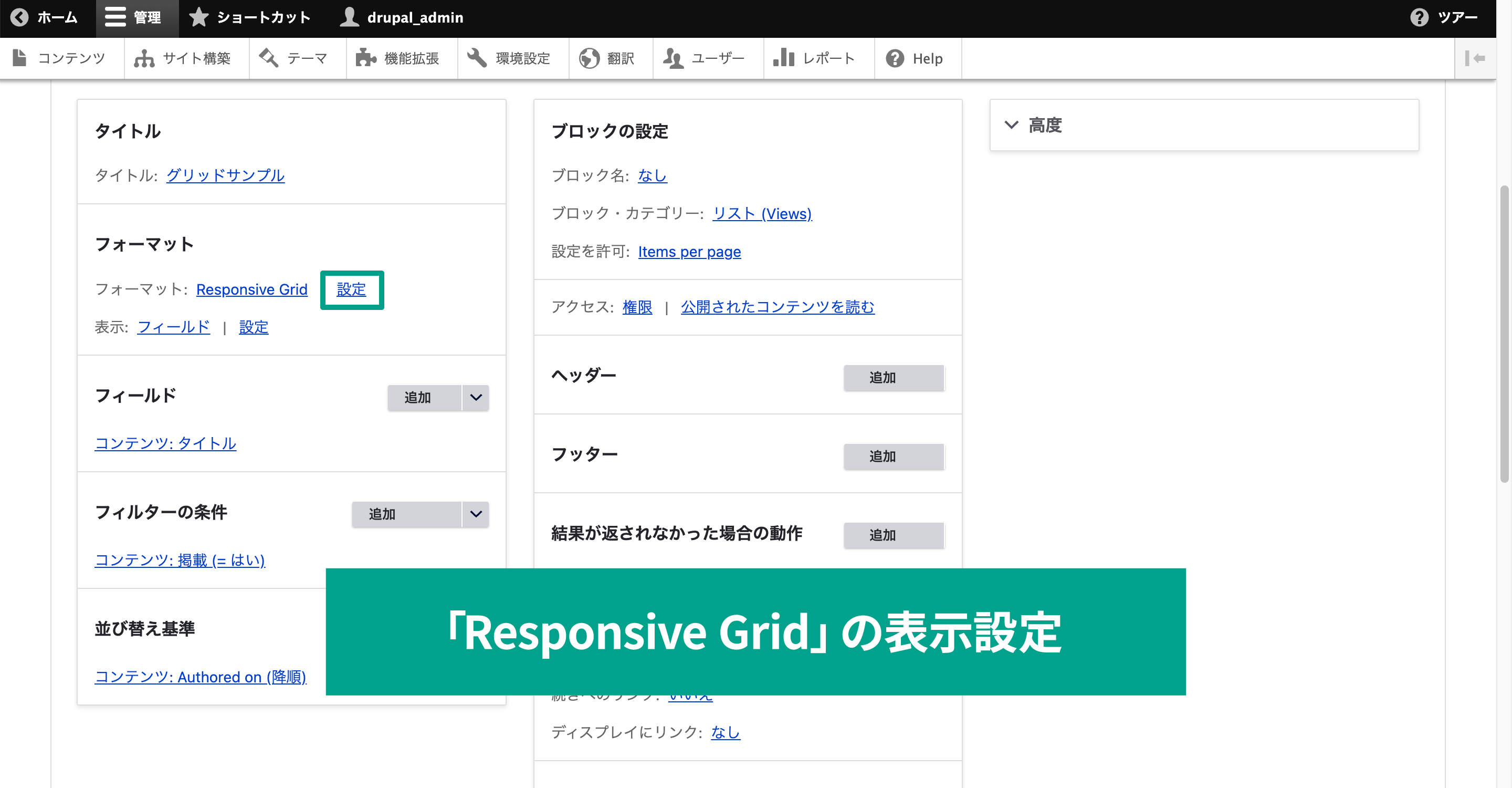
保存するとビューの編集画面が表示されます。
「フォーマット」にある「Responsive Grid」の隣にある「設定」リンクをクリックします。

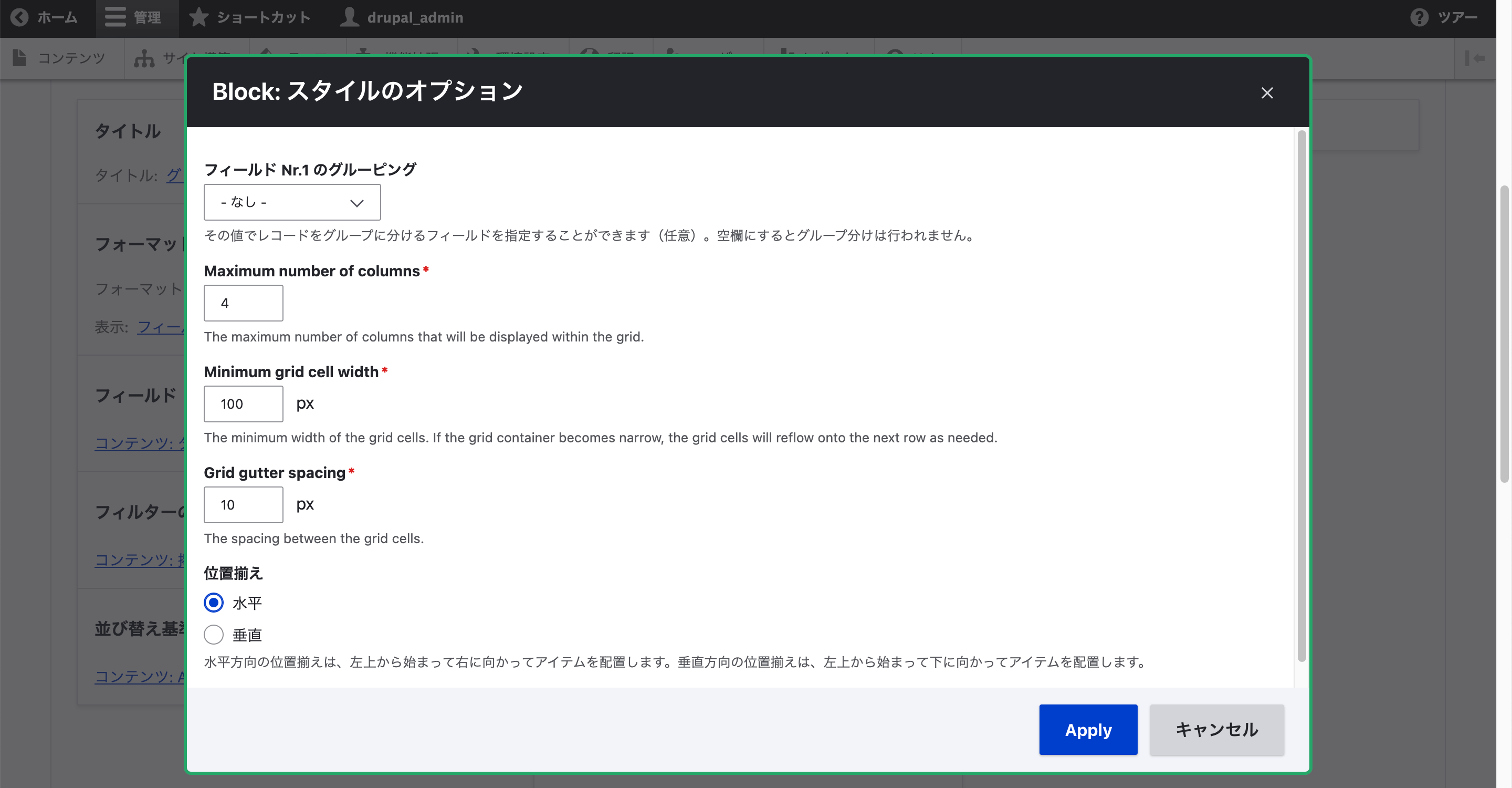
スタイルのオプションモーダルが開くので、Responsive Gridに関する設定をしていきます。

「フィールドNr.1のグルーピング」はグループ分けするフィールドを指定します。特にグループ分けをしたくない場合は「- なし -」のままにします。
「Maximum number of columns」では横に並べる最大画像枚数を指定します。
「6」と指定すれば最大で横に6枚画像が並びますし「4」とすれば4枚横に並びます。
「Minimum grid cell width」は最小の画像横幅を指定します。
ここで指定した画像横幅よりも小さく表示されてしまう場合には画像の列が減っていきます。
「Grid guitter spacing」は画像の間隔を指定します。
縦横両方の間隔を一括で指定することになるため、横の間隔と縦の間隔を別にするようなことはできません。
最後の「Alignment」では画像の並び順を指定します。
「Horizontal」の場合は左上から右に向かって並び、端まで来たら下に折り返すような順番になるのに対して「Vertical」は左上から下に向かって並び、端まで来たら右列に折り返します。
すべての設定が完了したら「Apply」をクリックして適用します。
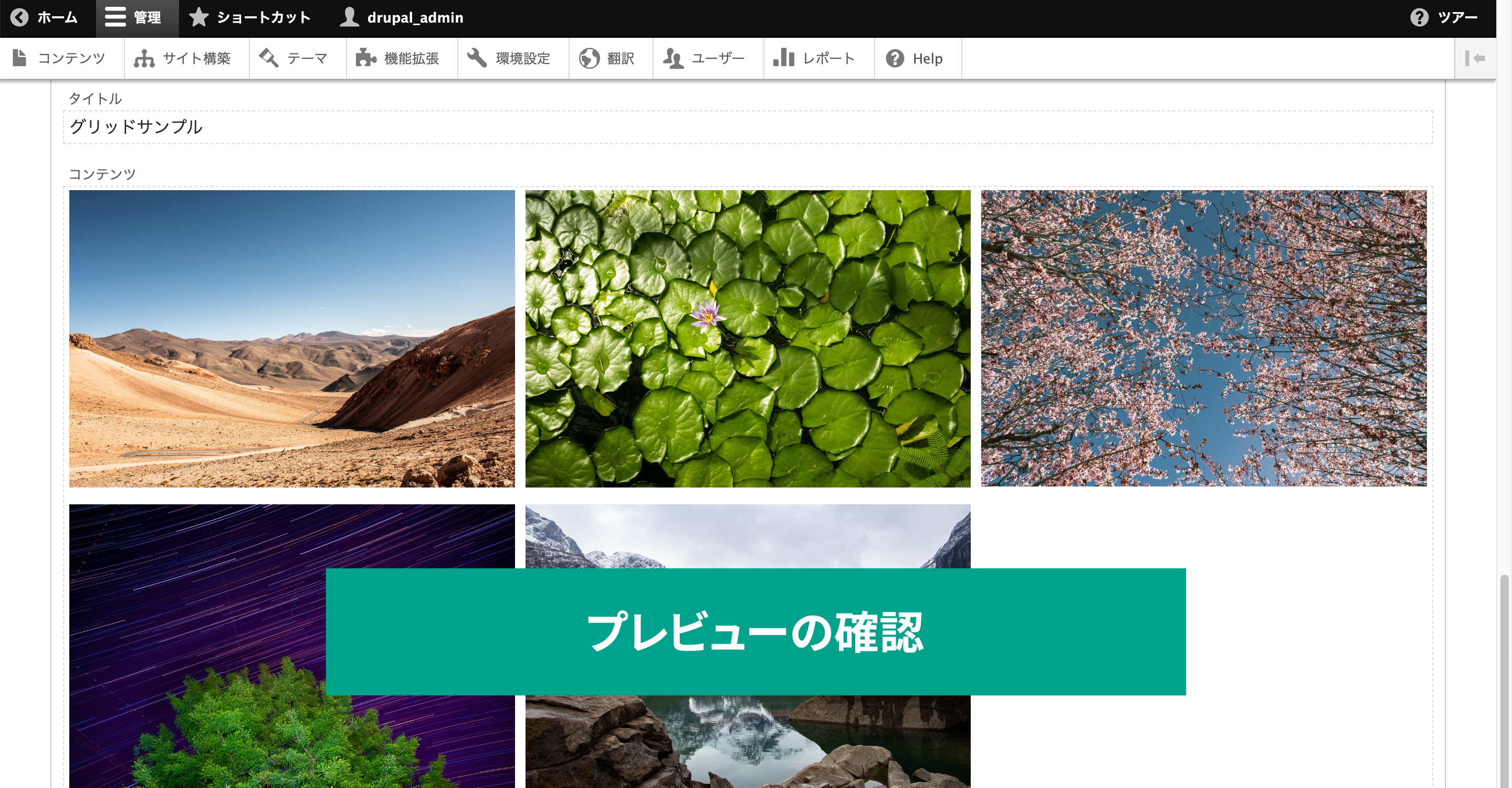
ページの1番下にプレビューが表示されているので、設定した内容はここですぐに確認できます。

作成したブロックの配置
Drupal管理画面の[サイト構築]→[ブロックレイアウト]を選択します。
今回は試しにコンテンツの1番上にブロックを表示してみたいので「Content Above」のとなりにある「ブロックを配置」ボタンをクリックします。
![Drupal管理画面の[サイト構築]→[ブロックレイアウト]から作成したブロックを配置します。](/sites/default/files/uploads/ckeditor/full_html/2023/05/22/image_7_add_block.png)
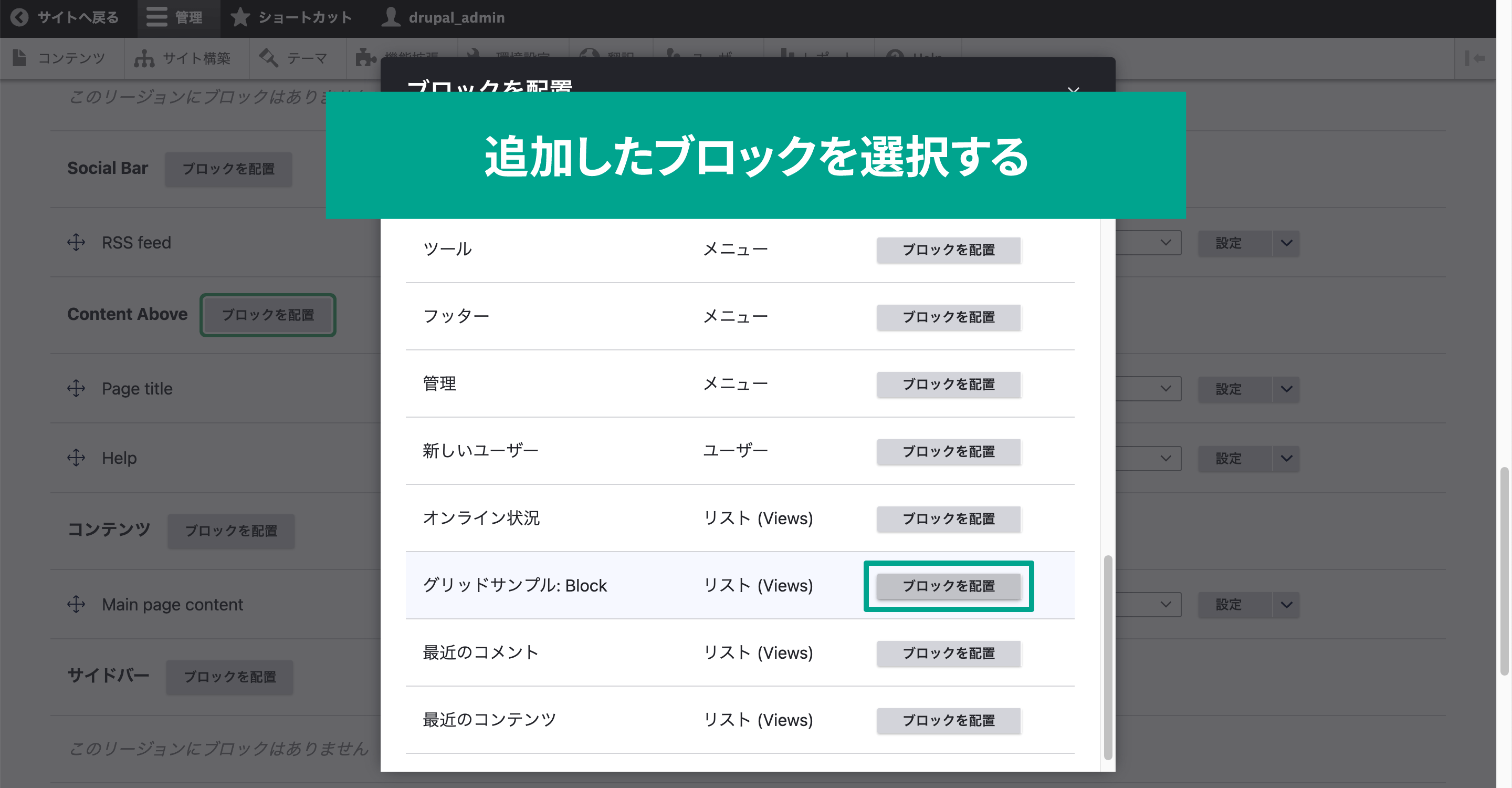
配置するブロックを選択するモーダルが表示されるので、先ほど作成したビューの右にある「ブロックを配置」ボタンをクリックします。

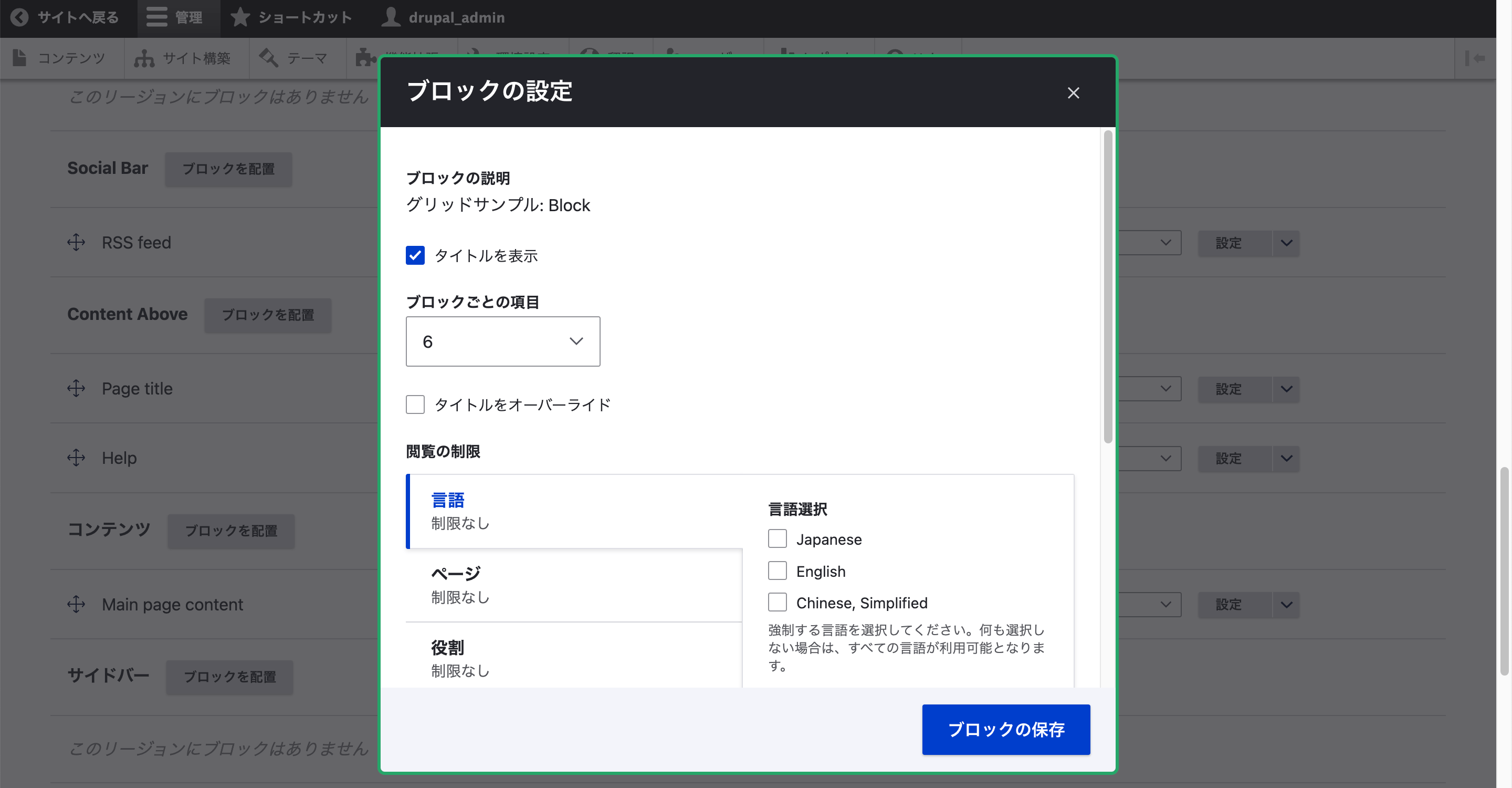
あとは細かいブロックの設定をして、「ブロックの保存」をクリックします。

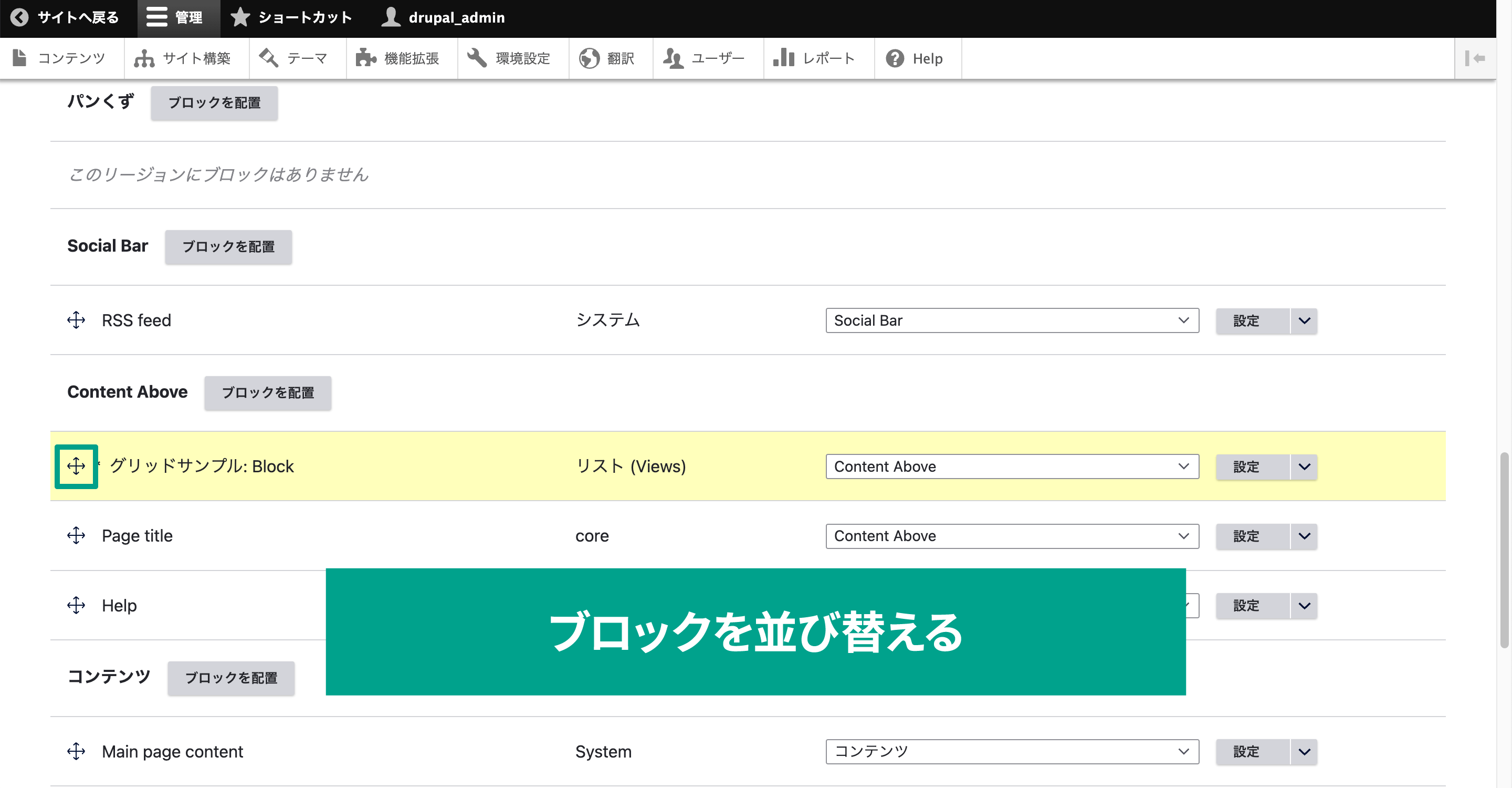
「Content Above」の1番下にブロックが追加されるので、1番上にドラッグアンドドロップして並び替えましょう。

すべて完了したら「ブロックの保存」をクリックして保存しましょう。
表示の確認する
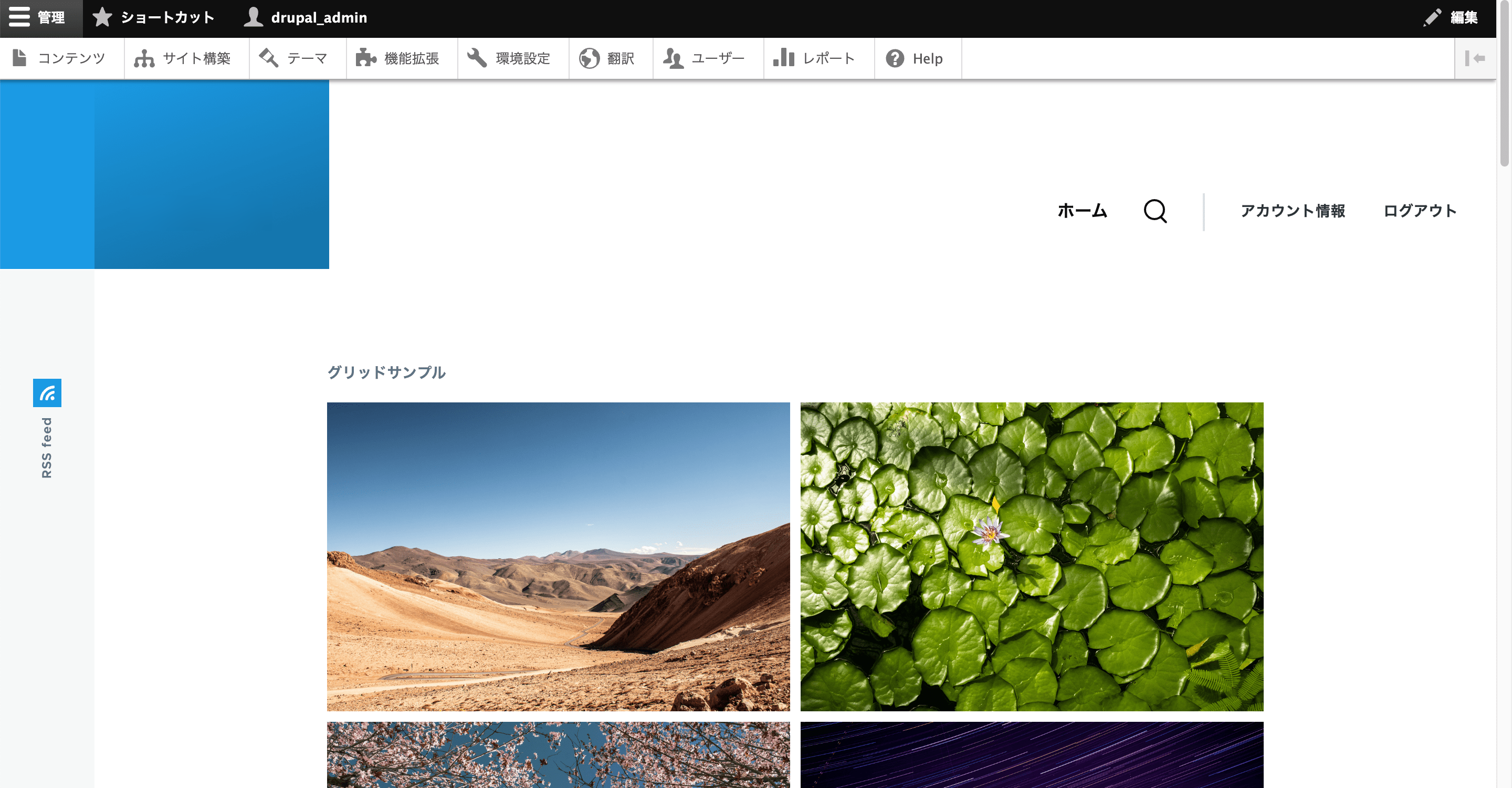
ブロックを配置したので、実際にページを表示して確認しましょう。
なお、「Content Above」に配置したブロックは画面幅いっぱいに表示されるのではなく、コンテナに最大横幅が指定されているため、画面中央に表示されます。
下の表示だと横幅が狭いため2列になってしまっているので、画像の最小幅をもう少し狭めることで3列にすることが可能です。

1列で最小の横幅より小さくなってしまった場合の挙動
あまり考えられない設定かもしれませんが、たとえば「Minimum grid cell width」で「600px」などを指定してしまうと、デバイス幅が最小サイズを下回ってしまう可能性があります。
しかしその場合も、表示が崩れたり横スクロールが発生することはなく、1列で横幅100%の表示となります。
細かい話になりますが、この「Responsive Grid」のレイアウトにはCSS Gridが使われています。
CSSの「min-width」とは違う指定のため、最小幅よりもデバイス幅が小さくなったとしても表示が崩れたり横スクロールが発生しないのです。
異なる画像サイズを並べた場合の挙動
まったく同じ縦横比の画像を並べているのは問題ありませんが、異なる縦横比の画像を並べる場合はどのような挙動になるのか挙動を確認してみました。
実際に試してみたところ、Responsive Gridの「位置揃え」設定によって挙動が変わりました。
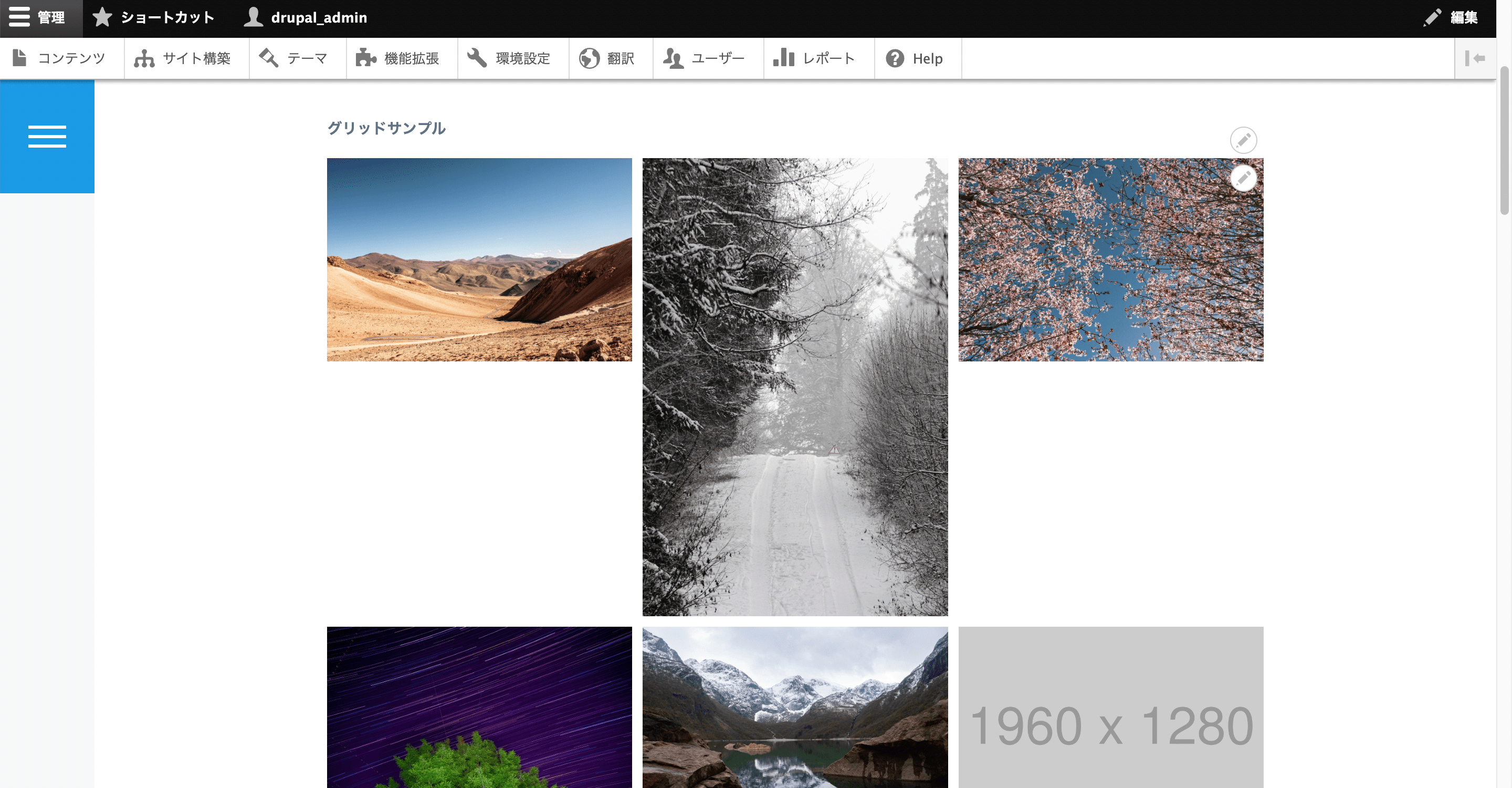
位置揃えが「水平」の場合
位置揃えが「水平」の場合は横幅が統一された状態で、1番高い要素に要素が並ぶ形になります。

高さがバラバラの画像が並ぶ場合は空白部分が多くなってしまうので注意が必要です。
高さを揃えるためにも、「水平」を使う場合は画像スタイルをつかって画像を指定サイズにリサイズするのが良さそうです。
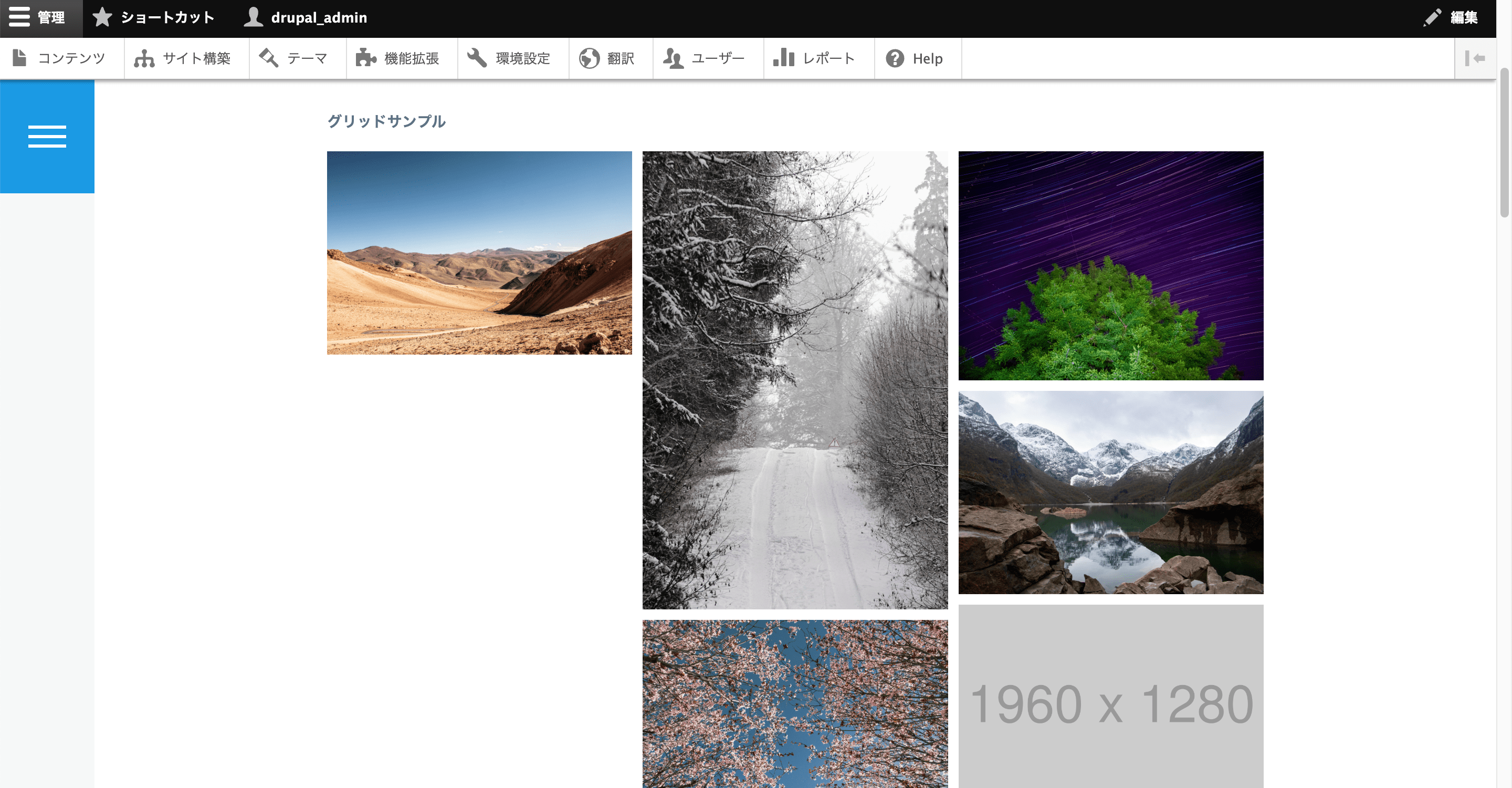
位置揃えが「垂直」の場合
位置揃えが「垂直」の場合は横幅が統一された状態で、水平方向は関係なく要素が敷き詰められていきます。

高さはバラバラでも問題なく並んでいるため、こちらの方がギャラリーのようなレイアウトイメージに近いかもしれません。
注意点としては、画像の並びが左上から左下まで降りたあとに右の列へ移動するような順番になってしまうことです。
また、上記の画像は2枚目の画像の高さが大きかったため、2列目に移動してしまって左下に不自然な空白ができてしまっています。
表示する要素数が多くなれば気にならなくなってくるかもしれませんが、このように画像サイズの組み合わせによって不自然なレイアウトになってしまう可能性があるのを覚えておきましょう。
まとめ
いままでもこのようなレスポンシブに対応するグリッドレイアウトは自作もできましたし、それこそCSS Gridを使ってCSSを独自で記述すれば同じレイアウトは実現可能です。
しかしDrupalのビューにコア機能として追加されたことで簡単に作成できるようになりました。
少なくともいままでの普通の「Grid」よりも質が高いものになるため、Gridを使っているサイトはDrupal 10にアップグレードしたタイミングで確認してみてはいかがでしょうか。

モチヤスタッフ
Drupalなど技術に関する投稿をモチヤのスタッフが行っています。