新人デザイナーがモチヤでの1年で学んだことと、デザイン初学者に伝えたいこと
 藤田 直生
藤田 直生

こんにちは、新人デザイナーの藤田直生です!
2020年11月からアルバイトとして入社し、早いもので丸一年になります。
入社前にはWebデザインを主に学んでいましたが、モチヤに入社してからはいわゆる”Webデザイン”以外のことを沢山経験しました。
このブログが、これからデザイナーになろうとしている方や駆け出しデザイナーの方たちの参考になれば幸いです。
11月入社から12月にかけて学んだこと
入社早々クライアントのデザインを任せてもらえることはなく、最初は先輩からいただいたデザイン課題を進めました。
先輩からのフィードバックが反映された画像が残っていましたが、今見ると目も当てられないデザインばかりです。
正直外部に出すのは恥ずかしいのですが、私がデザインをする上で重要だと感じたことを当時の画像と併せてご紹介します。
デザインをする上で最初に身につけること

この一年間でビジュアル要素の強いデザインにも挑戦しましたが、デザインの種類を問わず技術的な面で最も重要だと感じたのは、要素同士の揃えとアキです。
私は学生時代に、スタイリッシュでおしゃれと感じるデザインを作りたいと思っており、ぱっと見のビジュアルのことをデザインと考えていました。
しかし先輩から指摘されるのは、ビジュアル部分ではなく揃えやアキのことばかり。
当時の私は自分が成長している実感が湧かず、モヤモヤした感情を抱いていました。
ですが、実際にこの頃のデザインと、揃えとアキを意識できるようになってからのデザインを比較してみると、要素が整然と並んでいることに心地よさを感じました。
世間に溢れている良いと感じるデザインはビジュアルの華やかさや斬新さが目に入りがちですが、揃えやアキを意識して見てみると当然全てが美しく整っています。
そして次は、実際に自分のデザインでも意識して取り組んでみてください。細かな作業なので面白みはあまりないかもしれませんが、きっとデザインの完成度はグッと引き上がるはずです。
初めてのLPデザイン
1月から4月はデザイン作業がほぼなく、アサインされた案件のシステムのマニュアル作成やミーティング時の議事録作成などに従事していました。
今回はデザインについてお伝えしたいので、ここでは割愛します。
自社プロダクトのLP作成を任された!
モチヤがリリースしたプロダクト「サーバーコンシェル AWS構築パッケージ」のLPデザインを担当することになりました。
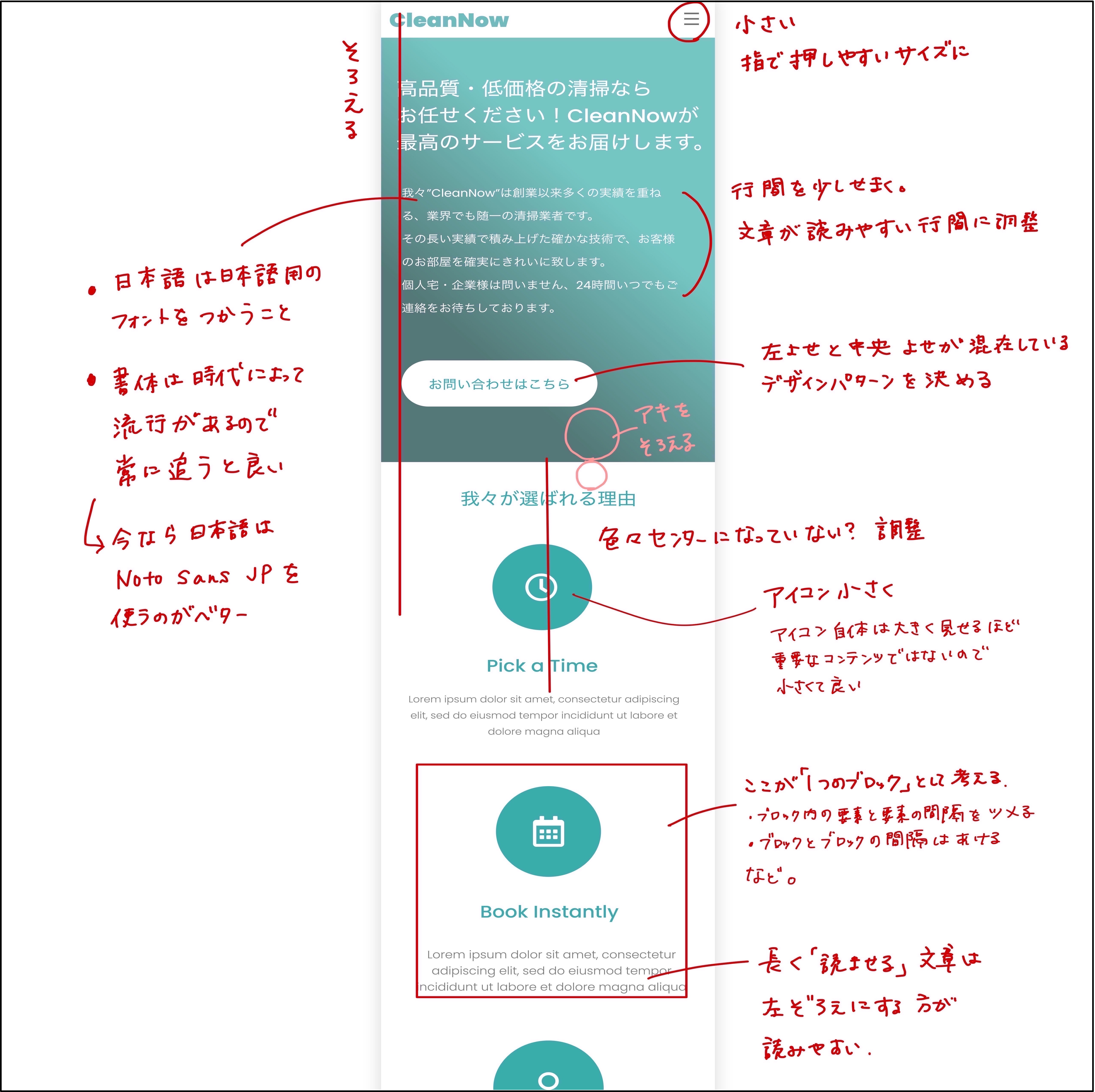
私が入社してから初めて外部に公開されるデザインであり、それまで考えてこなかったスケジュールとの向き合い方や、ワイヤーフレームの役割、デザインの意図などを考えることで、デザイナーとして大きく成長できた期間でした。
詳しくは「新人デザイナーが自社プロダクトのLPを3週間で作った話。」を見てください!

7〜8月は自社サイトのリニューアル
「サーバーコンシェル AWS構築パッケージ」のLPデザインから立て続けに、モチヤの自社サイトリニューアルに取り組むことになりました。
リニューアル前のコーポレートサイトは、代表の阿部がモチヤを創業する際に知人に急ぎで作ってもらったものとのことで、モチヤの情報や社員のこと、業務内容など何もわからない状態でした。
私が入社する少し前にリニューアルを途中まで進めていたとのことですが、話し合いの結果、最初から作り直すことになりました。
UIデザインに触れる
私が専門学校で通っていたクラスはWebデザイン学科であり、UIデザインをひとことで表すなら「使いやすさ」であると担任の先生が言われていたのを覚えていた程度でした。
今回も先輩とページごとに手分けをしてデザインをすることになり、私は会社情報や事業紹介、お問い合わせフォームから作業することになりました。
その中でも、お問い合わせフォームのデザインと先輩からのフィードバックを通じて、UIデザインについて学ぶことが多くありました。
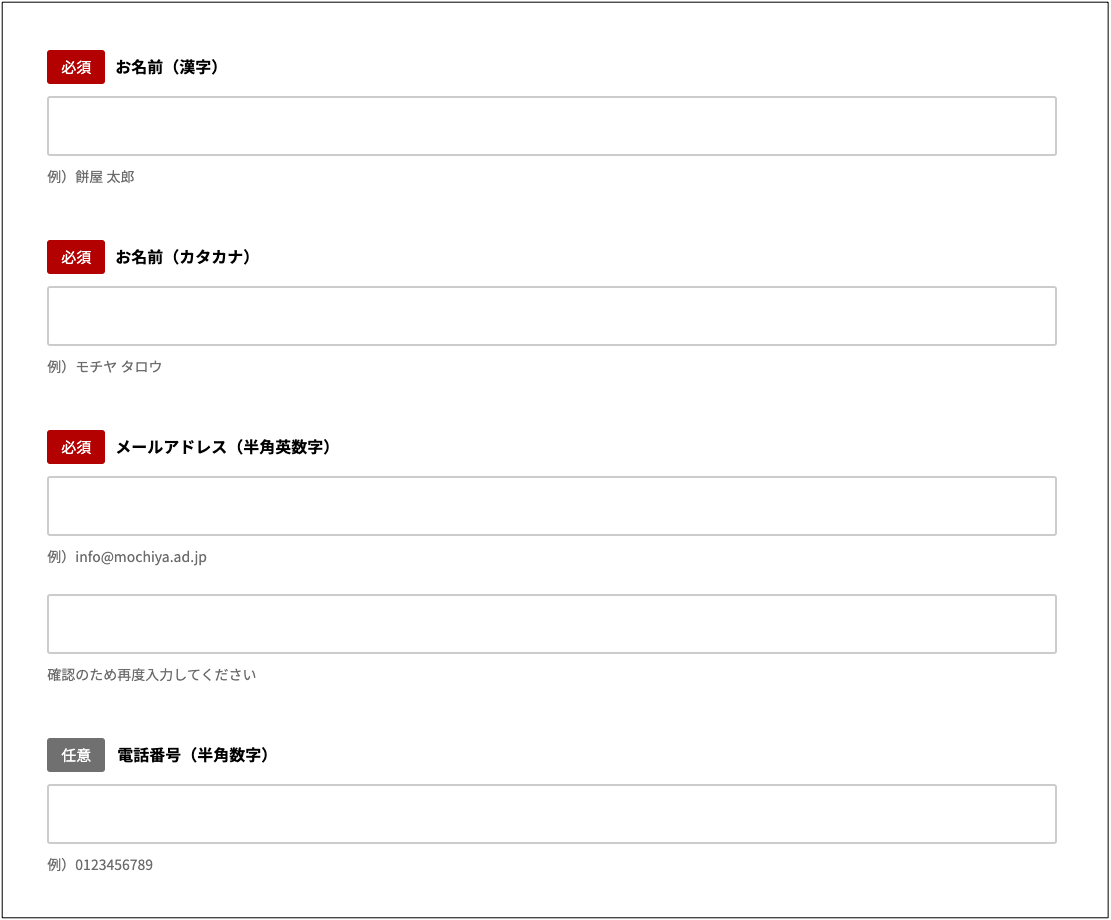
お問い合わせフォームで感じたUIデザインとは
UIデザインの考え方は「使いやすさ」であると述べたように、今回の場合は誰もが使いやすいフォームを作ることを目標としました。先輩と相談しながらデザインを進めていったなかで印象に残ったことは
- ここでも揃えとアキ
- 必須項目と任意項目の扱い
- 「お名前」欄の苗字と名前は分けない
の3点です。それぞれについて記述します。
ここでも揃えとアキ

デザイン課題のときに学んだ揃えとアキがここでも登場します。
ラベルと入力欄は等間隔に並べず、ラベルの近くに入力欄を設置するなど、同じグループであると直感的にわかるようにしました。
PC版デザインとスマホ版デザインのそれぞれを実機で確認することで、入力にストレスを感じさせないデザインを追求しています。
必須項目と任意項目の扱い
たまに見かけるフォームで、必須項目が記号のみで表されており、任意項目のラベルがないものがあります。
必須項目にははっきり【必須】と表記すること、任意項目にもラベルをつけることでユーザーの混乱を未然に防ぐことができると学びました。
「お名前」欄の苗字と名前は分けない

フォームの苗字と名前は、分かれている方がわかりやすいと思っていました。
しかし実際は、すべてのお名前が苗字と名前という分け方に当てはまるとは限らなかったり(ミドルネーム)、移動の手間が減るというメリットもあります(こちらに関しては郵便番号や住所、電話番号も同様)。
入力欄の不必要な分割はやめようと思いました。
9月〜 苦手な「ビジュアルを作る」デザインに挑戦
入社からおよそ一年経つころ、それまでWeb&UIのデザインを続けていたところに、ビジュアルを作成するデザインの作業が舞い込んできました。
以前からグラフィックやビジュアルの作成には苦手意識がありましたが、プロのデザイナーを名乗るには、ここを避けて通るわけにもいかず、アイキャッチ画像を作ることになりました。
無理なくデザインを作成していくために
この案件は、クライアントのサイトにすでに投稿されている記事や新規で書き起こされる記事に対し、アイキャッチや記事中の説明画像、グラフなどの画像を作成するというものです。
必要になる画像の枚数と作業量を考慮し、作業スケジュールについて先輩と相談した結果、アイキャッチの装飾部分は統一し、一枚あたりにかかる負担を軽減する方針になりました。
ブログやコラム用の画像作成など、量産が必要な場合、毎回レイアウトから考えると時間がかかり、作業時の負担も多くなってきます。
パターンやトンマナ、装飾などを統一することは、デザインひとつひとつのクオリティを担保するためにもおすすめの方法です。
デザインのマンネリ化を軽減するのに役立った方法
前章でレイアウトの統一をおすすめしましたが、メリットばかりではありません。
作成したデザインを一覧で見たときに規則性が感じられますが、それと同時にワンパターンでつまらない印象になるかもしれません。
マンネリ化を軽減するために、私はなるべく装飾の引き出しを増やすことを日常でも気にするようにしました。
レイアウトを統一したため、変化を加えられる部分が少なくなるのは避けられず、細かな装飾で差別化してみようと考えました。

簡単でわかりやすく変化を与えられる方法として
- 強調したい箇所の色を変える
- 文字のサイズに強弱をつける
- ラインを引く
- 背景色をつける
- 傾ける
などが挙げられます。
それらの装飾にも限界があるので強調したい単語を文章から抜き出し、吹き出しとして使ったり、先輩のアドバイスもいただきながら、たくさんの方法と引き出しを増やし、アウトプットもしてみました。
これらは細かなチップスの一例であり、他にもかなり沢山方法があるので、ぜひ自分だけの見せ方を探してみてください。
最後に
この記事は、これからデザイナーになろうとしている方や駆け出しデザイナーの方たちに向けて、デザインを学ぶ上で必要だと感じたことを私目線で書いていきました。
最後に改めて、私が本当に大切だと思ったことをまとめると、
- 得意分野だけでなく、さまざまなデザインに取り組む
- 上司や先輩、同僚など、相談できる人にはしっかりと相談する
- まずは「揃え」と「アキ」を意識する
の3点が重要だと感じました。
私自身デザイナーとしては未熟で、まだまだ学ぶべきことばかりです。
今回記事にしたことは、あくまで私の経験や考えに基づいて学んだことです。
これを読んでくださった方も、自分なりの成長方法を見つけることが大切だと私は思っています。

藤田 直生/ アシスタントディレクター
デザイナーとして入社後、現在はディレクションを学んでいます。
3年間お世話になりました、これからも岡山でがんばります!!