Lottieを使ったコード不要のロゴアニメーション制作をしてみた。
 苅田 玻優世
苅田 玻優世

アシスタントの苅田です。
以前、モチヤのロゴアニメーションを作ることになり、現在すでにこのサイトに実装されていますが、その際の過程を記事にしたいと思います。
元々僕自身、動画を作ることが好きで、プライベートでも動画制作をしています。 そのことをモチヤの先輩に話したところWebで使えるアニメーションが作れるサービスがある事を教えていただきました。
少し調べてみると、プログラミングの知識なしで、今僕が持っている動画制作のスキルがあれば簡単に作れそうなことがわかりました。
それを先輩に伝えたところ、会社のロゴも動かしてほしいとのことで、業務の一環としてモチヤのロゴのアニメーションを制作することになりました!!
ということで今回は、Web上で動くアニメーションをプログラミングの知識なしで簡単に動かすことができる「Lottiefiles」というサービスを使ってロゴアニメーションを制作した過程を紹介します。
Lottieとは?
「そもそもLottieFilesとはどういうサービスなのか。」分かりやすく説明していきたいと思います。
LottieFilesは、アニメーションをコードとして書き出し、それらを再生するサービスのことです。動画ファイルとしてではなくあくまでコードとして書き出されるので、拡大時の画質の劣化がなく、webへの組み込みやすさが特徴です。web限定のベクタ形式動画みたいなものでしょうか。
そしてそのコード自体も自ら書くのではなく、アニメーション編集のソフトから書き出すことができるのでプログラムの知識がなくても簡単にwebにアニメーションを実装することができるのです。
そして、コードとして書き出されるということは、webページの動きとの連携を簡単にすることができます。具体的には、このLottiePlayerタグにhoverというプロパティを付けるだけでホバーアニメーションにすることができます。
See the Pen Untitled by hayuse-0705 (@hayuse-0705) on CodePen.
アニメーションではgifやvideoなどがあります。 しかしそれらとの違いは一体どういったものがあるのか、gifやvideoとの違いを表でまとめてみました。

主な違いは、背景透過、画像劣化、調整のしやすさでしょうか。ここでの調整のしやすさというのは、ちょっと色が違ったり、形を変えたいと思ったときに、LottiefilesではJsonファイル書き出しの際にちょっとした変更や、自分好みにアレンジといったことができるということです。
さらに、詳しく知りたい方は公式HPのLearn⇨What is lottieのページ(英語)をぜひ参考にしてみてください。 LottieFiles>>> https://lottiefiles.com/
制作開始
ロゴアニメーションを製作するにあたって、一番最初に行ったのはどのようなアニメーションにするかのヒアリングでした。
ロゴのどの部分をどのような動きにするかのイメージをディスカッションを通してお互いに共有していきます。
実際に業務を行う上でも最初にクライアントの方とどのようなイメージで制作するかをきちんと決めることで、「作り直し」や「すれ違い」がおこりにくくなると思います。お互いの頭の中の「動き」が同期したと感じたところから初めて制作がスタートします。
今回は全体的に「お餅っぽく文字を1文字ずつ動かしてほしい」とのことで、動きのイメージをaiデータで大まかに提示していただきました。
このケースは極めて稀だと思いますが、お互いのイメージを共有する上で、大まかでも形にすることは作業の効率化にもつながります。

それでは実際に作っていきましょう!!
今回使用するソフトはAdobe Affter Effects(以降Ae)とAdobe Illustrator(以降Ai)です。Lottiefilesはブラウザ上で動くサービスなのでAeでアニメーションを作る以外は別段用意するソフトはありません。
しかし今回のようにロゴアニメーションなどをする上でAiは必要になってきます。大まかな製作手順としては、
です。今回はこの5つの工程を順番に説明していきます。
環境構築
Aeでアニメーションをjsonファイルに書き出せるようにするプラグインを導入していきます。
プラグインを導入する手順としては2通りあるので、自分の好みの方で導入していただいて構わないです。(AdobeCCからの方が簡単)
一つはAdobeCreativeCloud(以降AdobeCC)からプラグインをインストールする方法。
もう一つはZXPインストーラーを使ってファイルに直接インストールする方法です。
最初に簡単に導入できるAdobeCCを使っての導入方法を紹介します。
AdobeCCからプラグインをインストールする方法
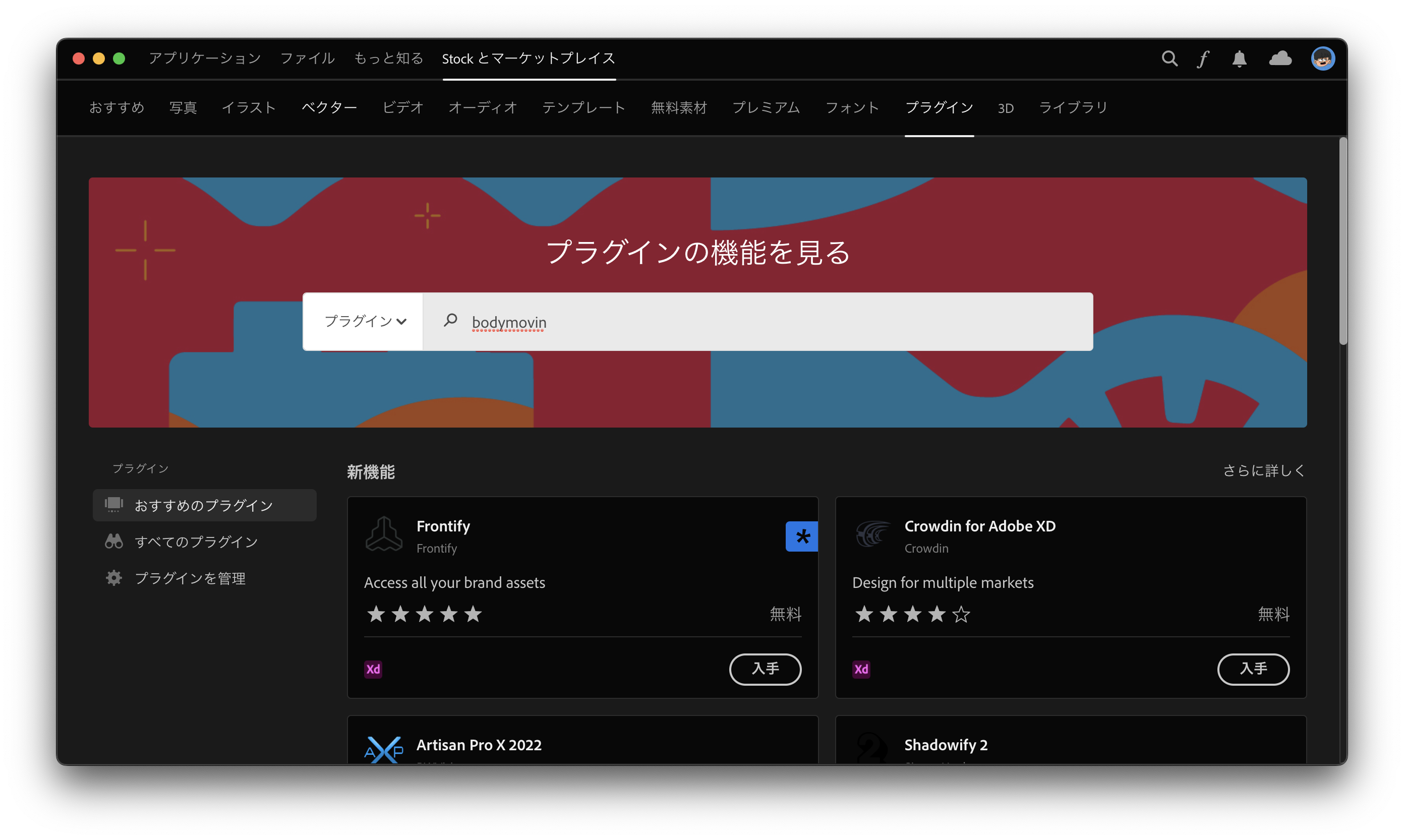
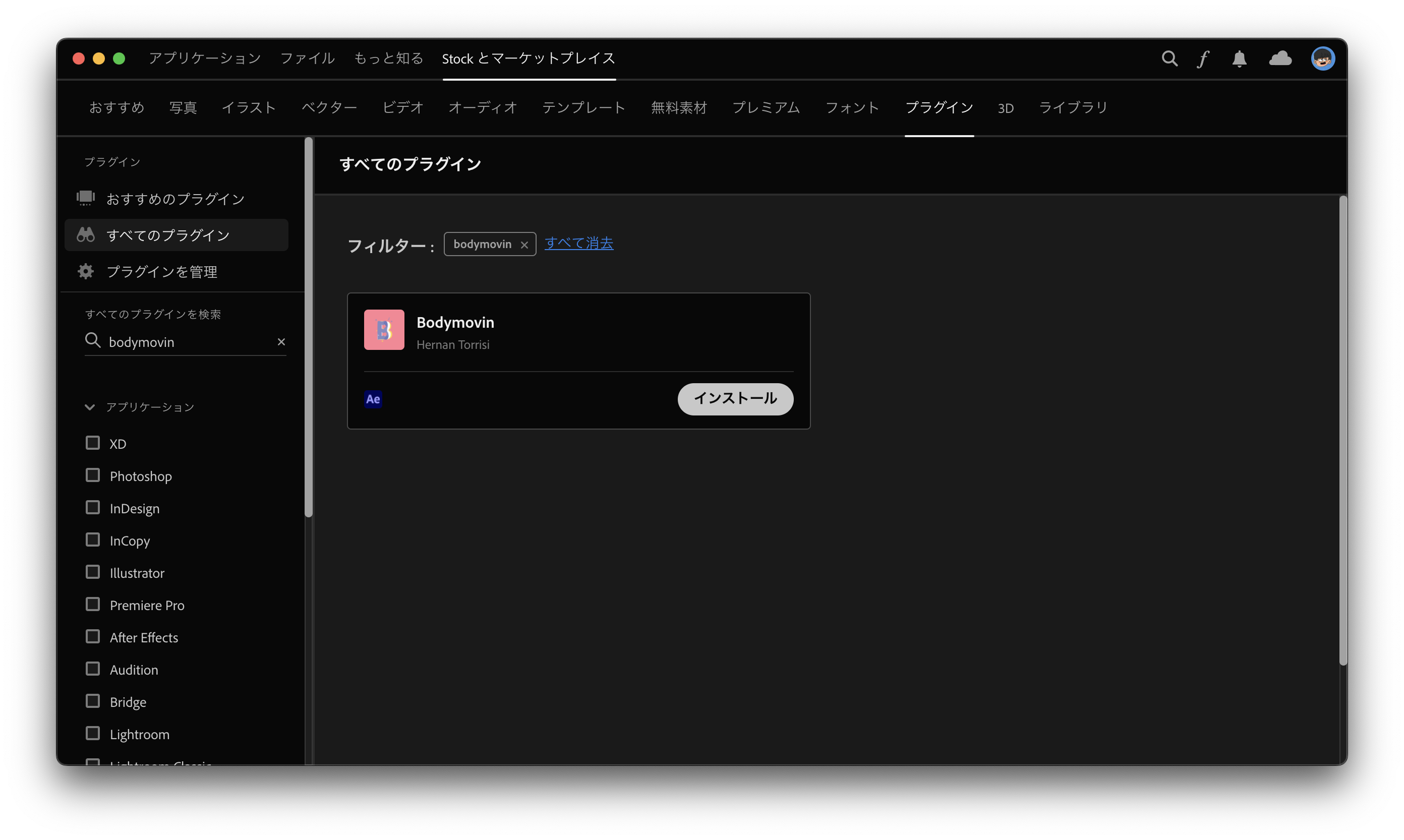
AdobeCCのStockとマーケットプレイスの検索欄に「bodymovin」と入力し検索します。

するとAe用のプラグインが出てくるのでそのまま選択してインストールを行います。

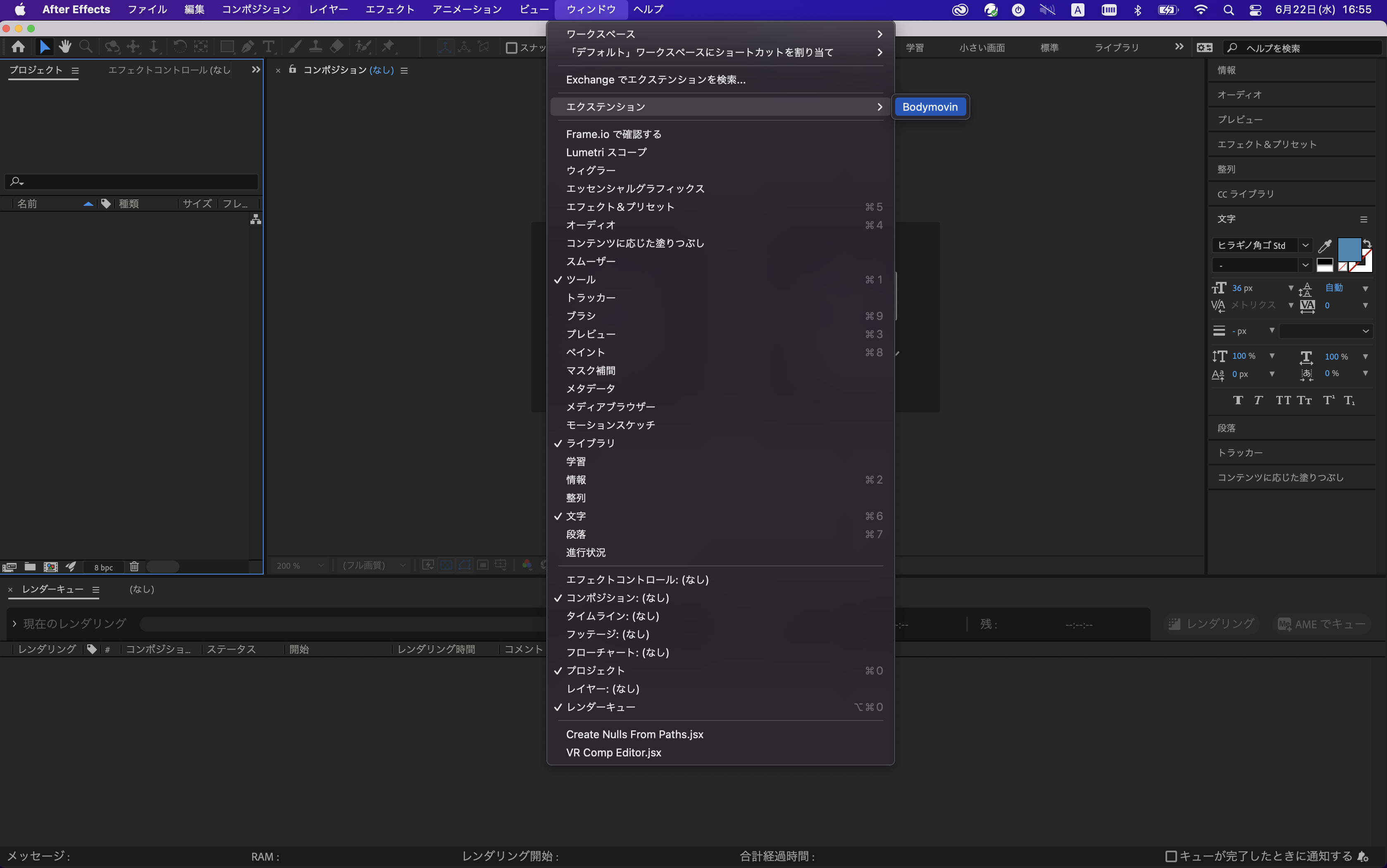
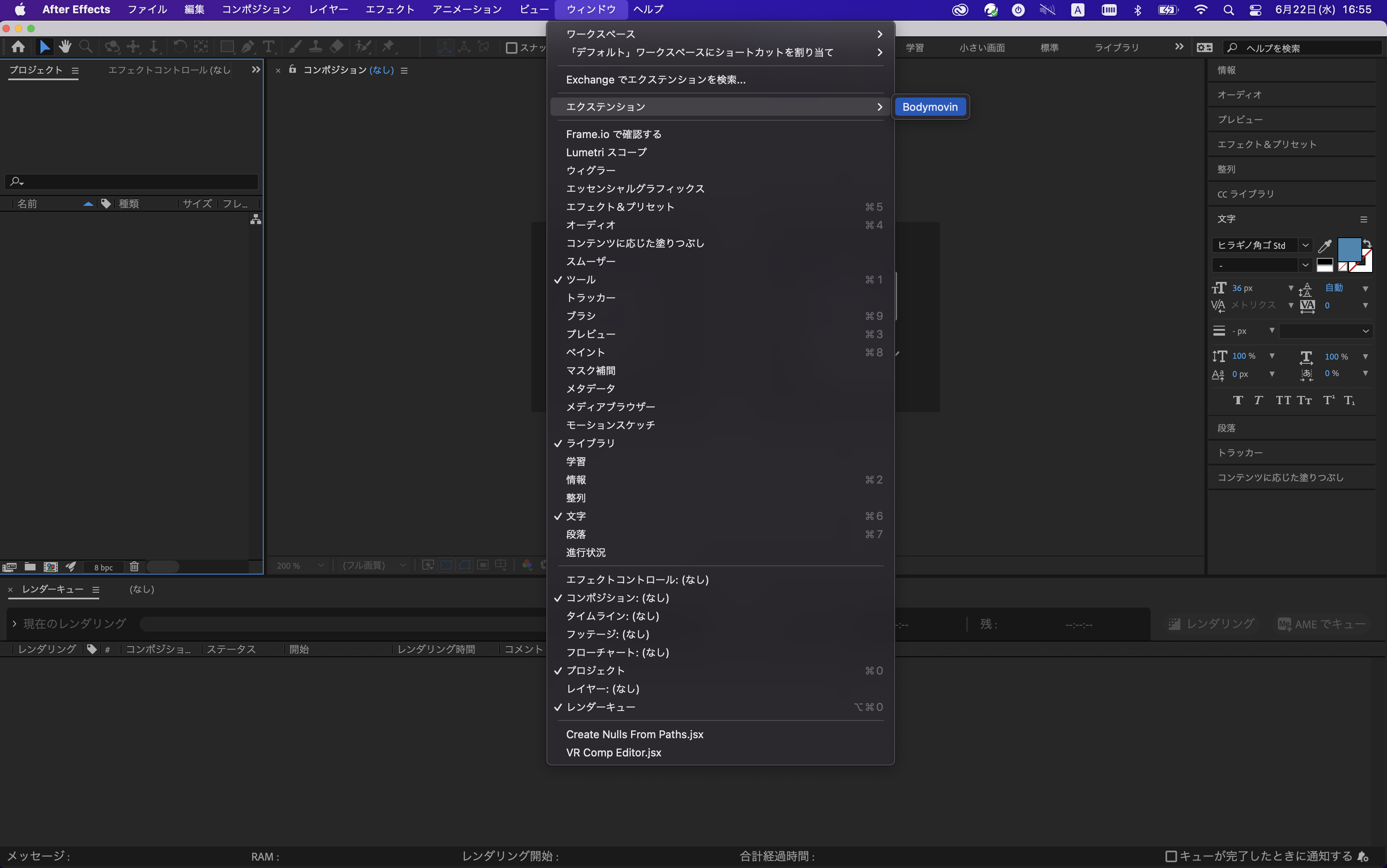
Aeを起動して「ウインドウ」⇨「エクステンション」⇨「bodymovin」があればインストール成功です。

ZXP ファイルから直接プラグインをインストールする方法
プラグインをインストールするために「ZXPインストーラー」を初めにインストールします。
下のURLからデバイスに対応したインストーラーをダウンロードしてインストールしてください。
ZXPInstaller:https://zxpinstaller.com/
続いてプラグイン本体をダウンロードします。下のURLからダウンロードします。
bodymovin:https://github.com/airbnb/lottie-web
(URLからGithubにとび「Code」⇨「Download ZIP」でzipファイルをダウンロードします。)
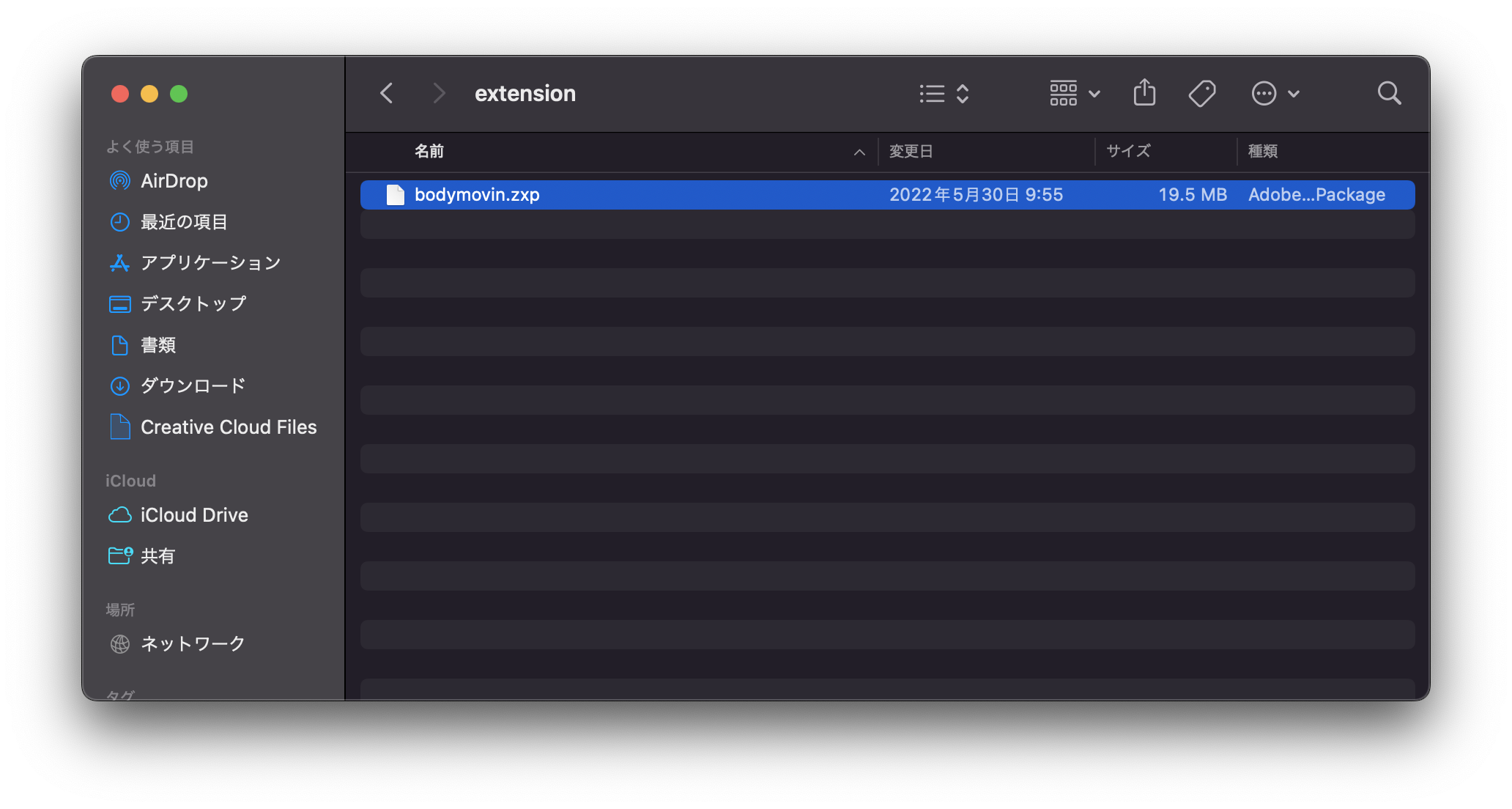
zipファイルを解凍したあと、「build」⇨「extension」を開き中の「bodymovin.zxp」ファイルが見えるようにしておきましょう。

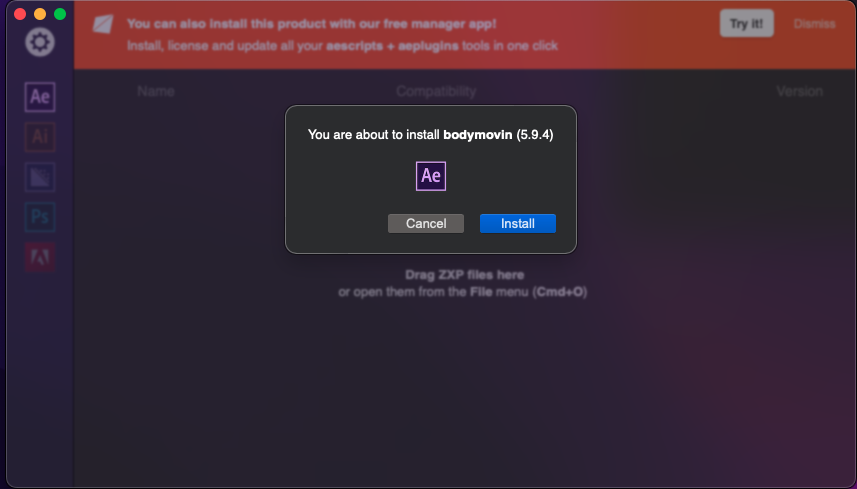
先ほどインストールしたZXPInstallerを起動して、そのままbodymovin.zxpファイルをD&Dでインストールします。

Aeを起動して「ウインドウ」⇨「エクステンション」⇨「bodymovin」があればインストール成功です。

Aeでアニメーションを作成
プラグインがインストールできたら早速アニメーションを作っていきます。
簡単な図形のアニメーションなどはAeだけでも作成可能ですが、ロゴを動かしていくとなるとパーツごとに分ける必要があるので、今回はIllustratorも使っていきます。
アニメーションを作る大まかな手順としては、
- Aiで動かす部品ごとに書き出し
- AeにAiデータを読み込み
- Aeでロゴにアニメーションを作成。
となります。
Aiで動かす部品ごとに書き出し
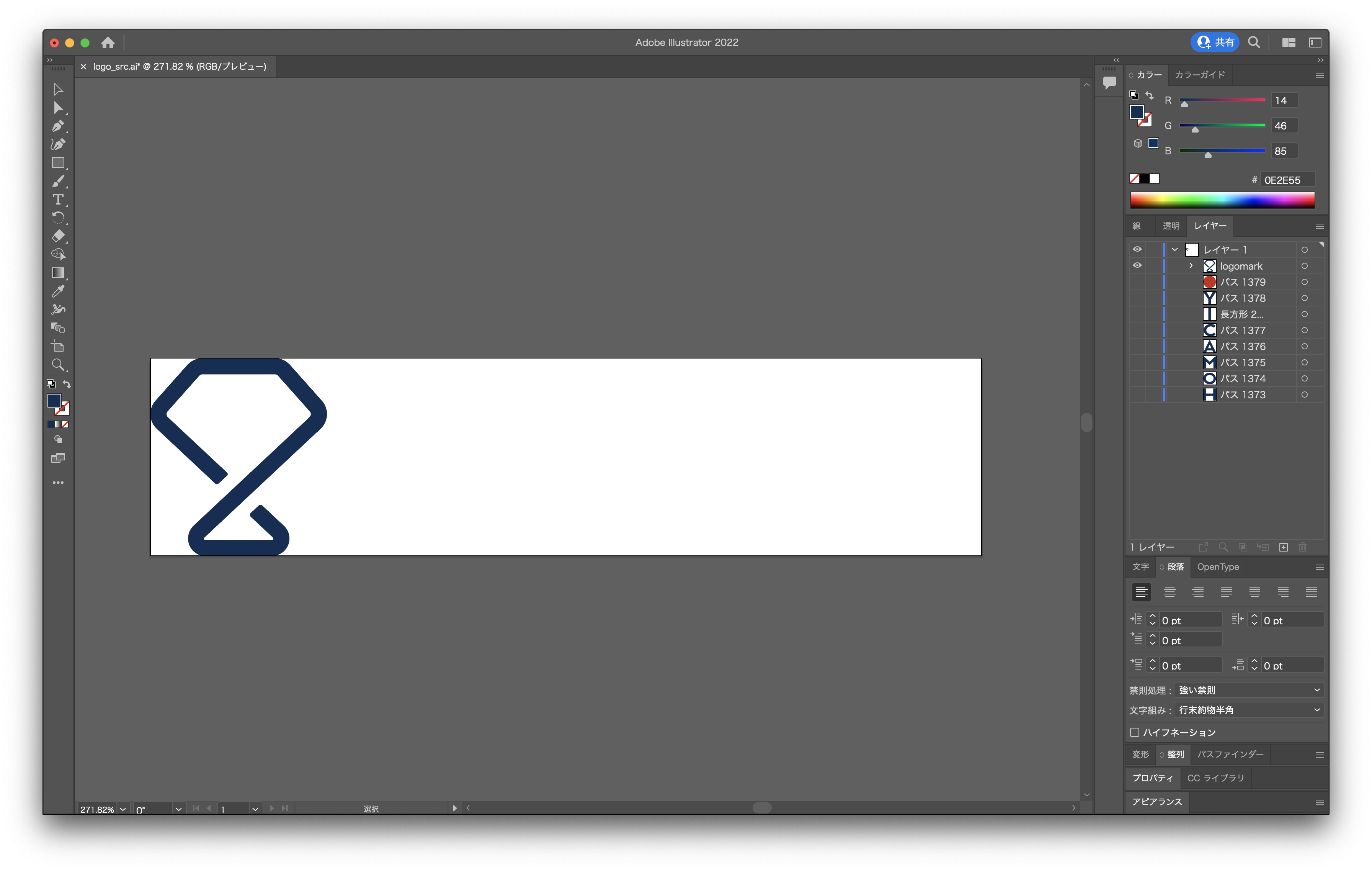
実際に使ったモチヤのロゴを使って説明していきます。
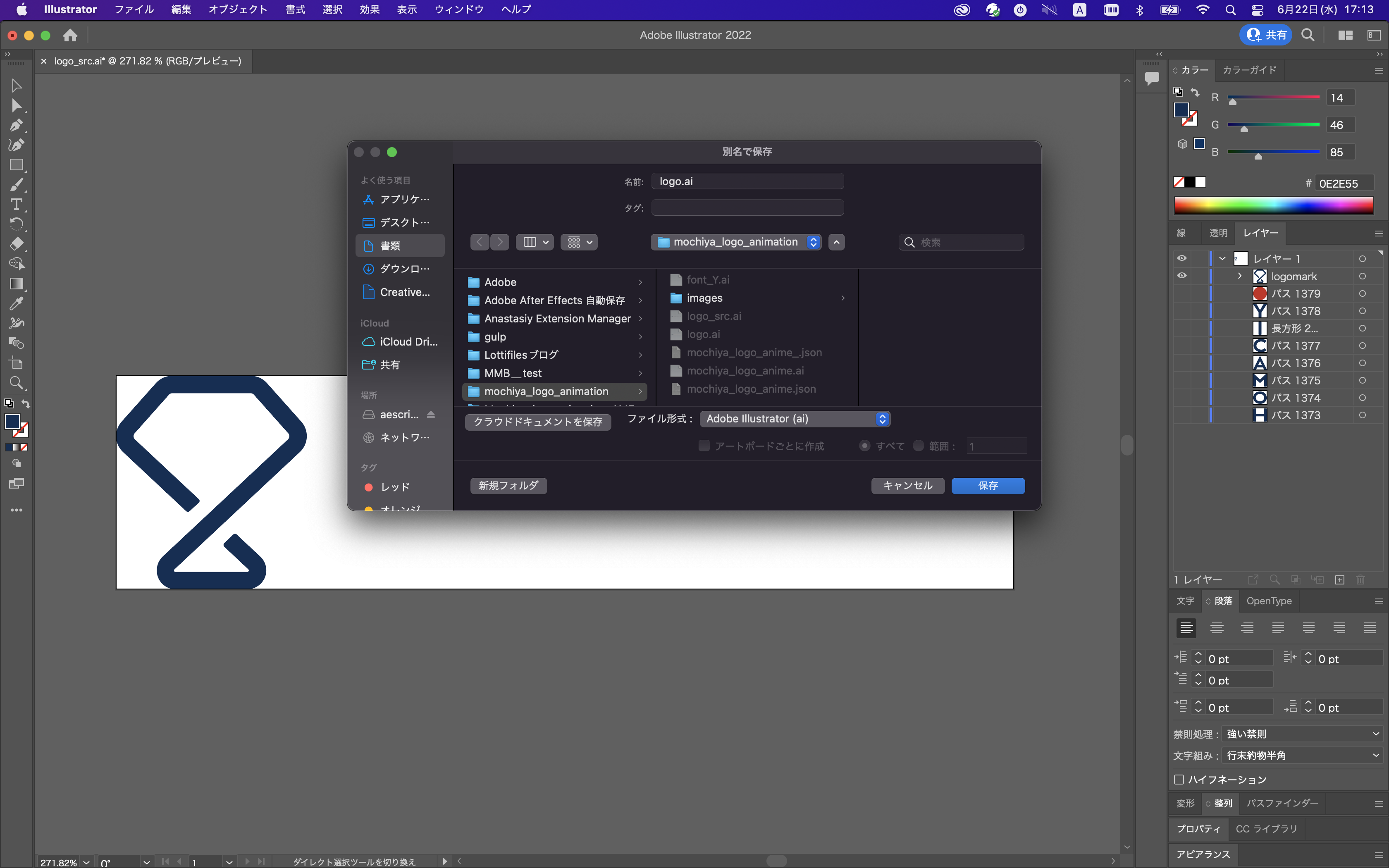
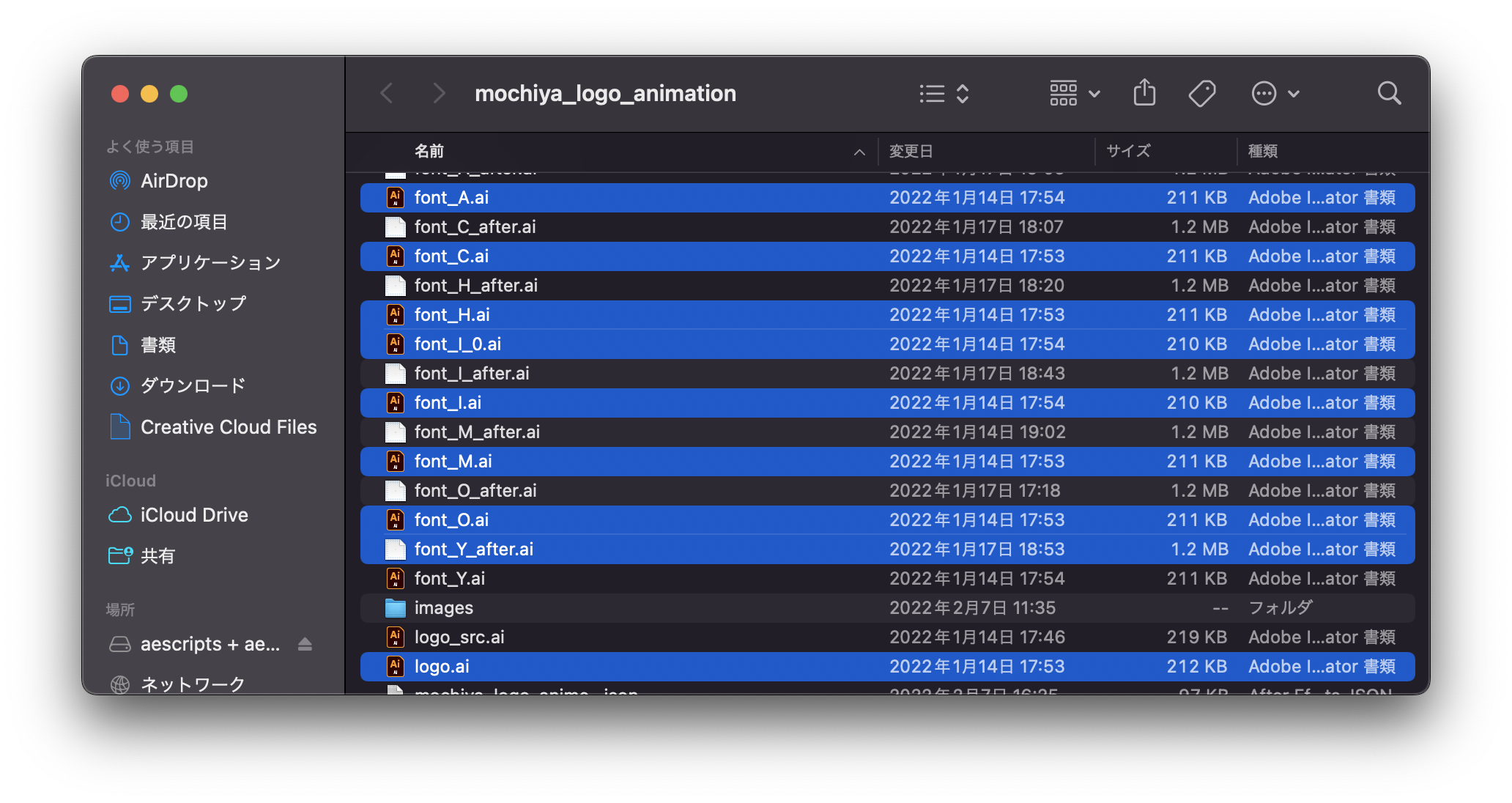
モチヤのロゴアニメーションは1文字ずつモチっとしたアニメーションをつけたかったので1文字ずつそれぞれaiファイルとして別名保存します。
その際に気をつけることはオブジェクトの位置を動かさないことです。別々に部品を分けて保存しますが、部品が右端になるならそのまま別名保存します。
この際に位置が動いてしまうと、Aeに取り込んだ際、ロゴの形が崩れてしまいます。
・書き出すパーツ以外を非表示にする。

・別名保存

この操作を繰り返してアニメーションをつけたい部品ごとにファイルを作っていきます。
今回作ったパーツは全部で9パーツです。

AeにAiデータを読み込み
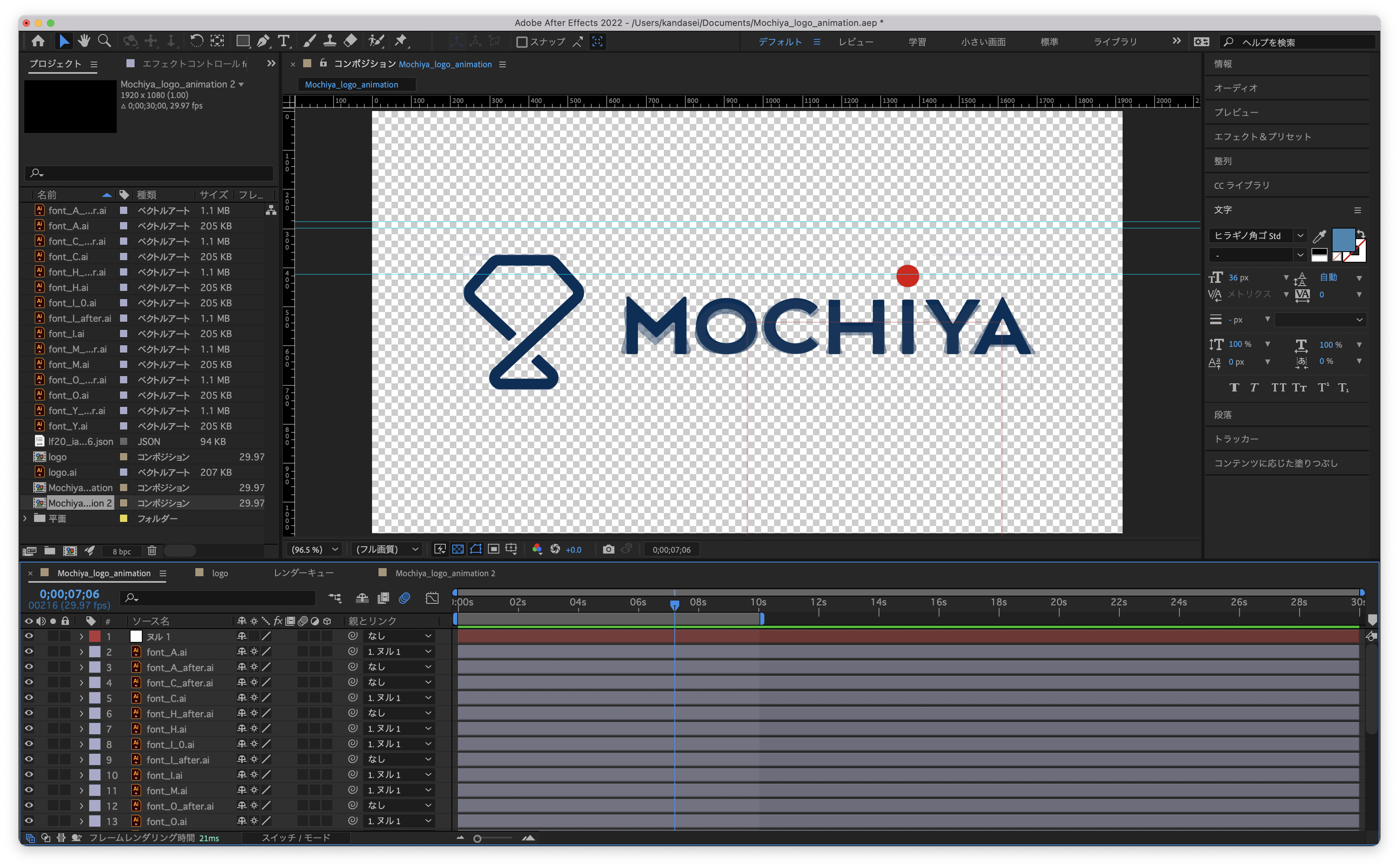
Aeを起動して新しいプロジェクトとコンポジットを作ってください。
その後先ほど部品ごとに分解したaiデータ全てをAeにD&Dして読み込みます。

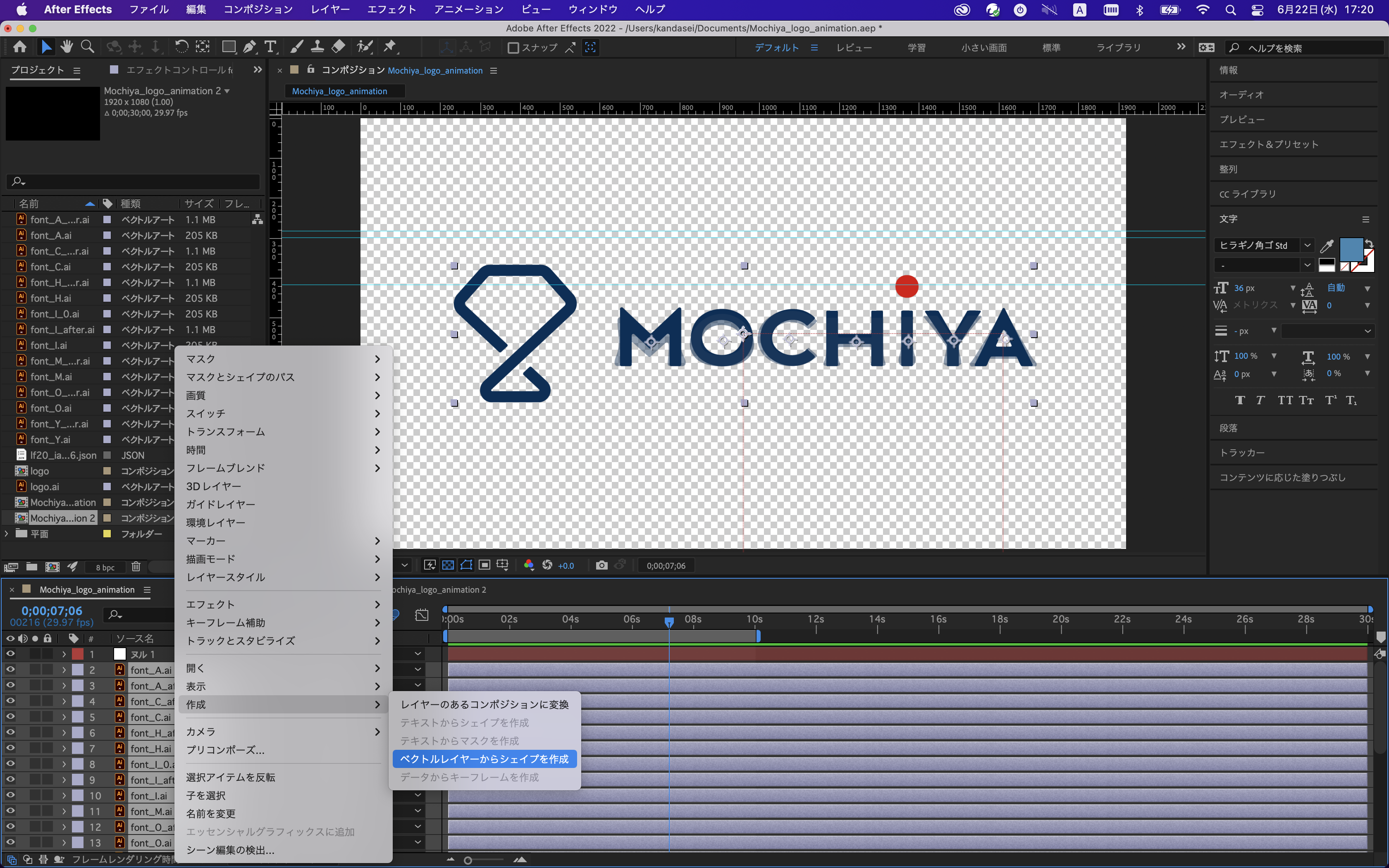
このままだとAeで詳細にアニメーションをかけることが出来ないので、全てのファイルをシェイプ化していきます。
読み込んだaiファイルを全て選択して右クリック⇨「作成」⇨「ベクトルレイヤーからシェイプを作成」でaiファイルをシェイプレイヤーに変換します。

Aeでロゴアニメーションを作成
ここまで来たらあとは各々好きなアニメーションをかけていきます。
しかしここで注意があります!!
jsonファイルに変換するにあたってエフェクトやアニメーションによっては正常に変換できないものもあります。動きをつけるときにそれらを使わないように気をつけましょう。
ちなみに対応しているエフェクトやアニメーションの一覧はLottiefilesの公式ページに記載されているので、動きをつける前に確認することをお勧めします。
対応アニメーションエフェクト一覧:https://lottiefiles.com/plugins/after-effects
ここでは参考の一つとしてモチヤのアニメーションをどのようにかけていったかを説明していきます。
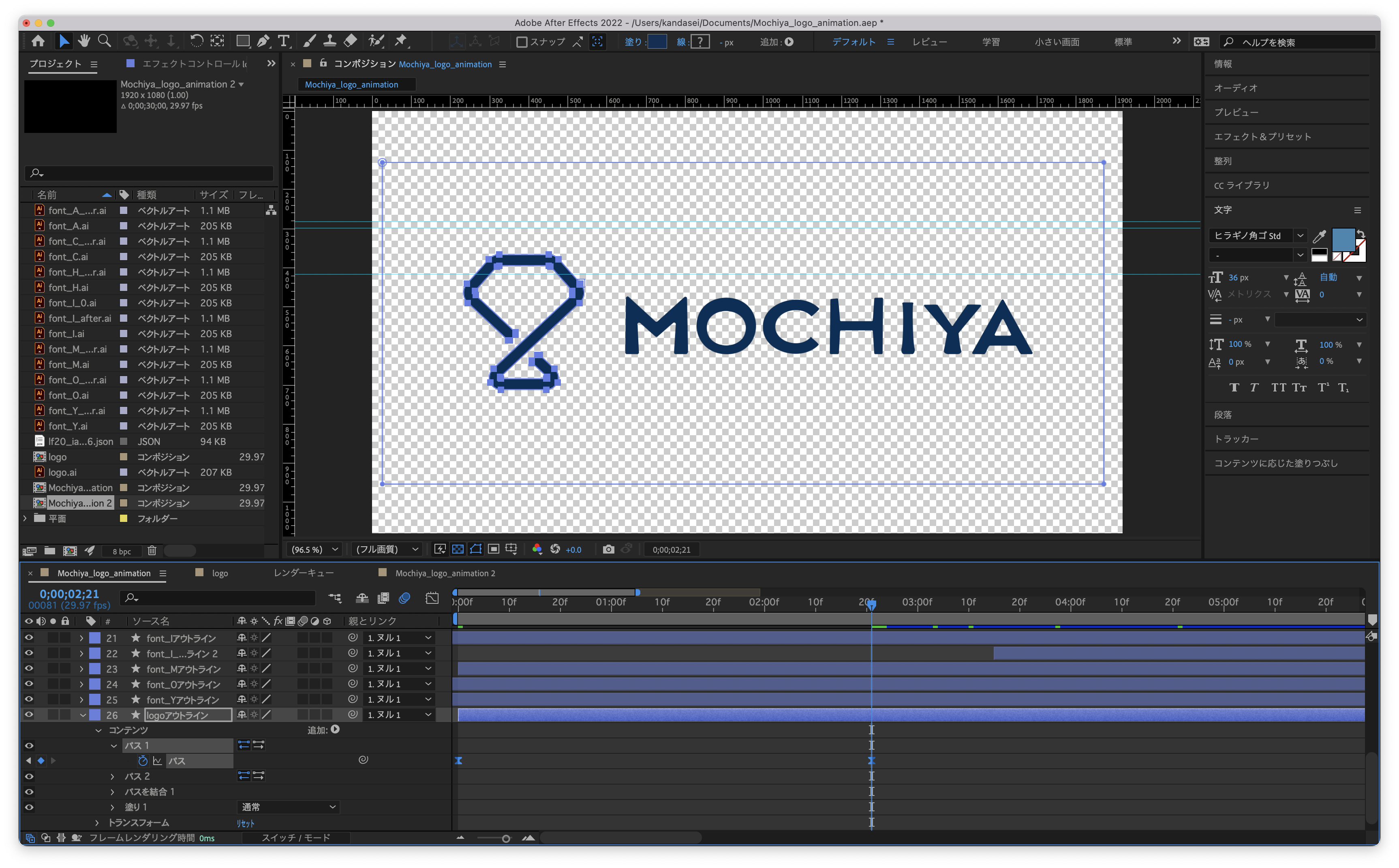
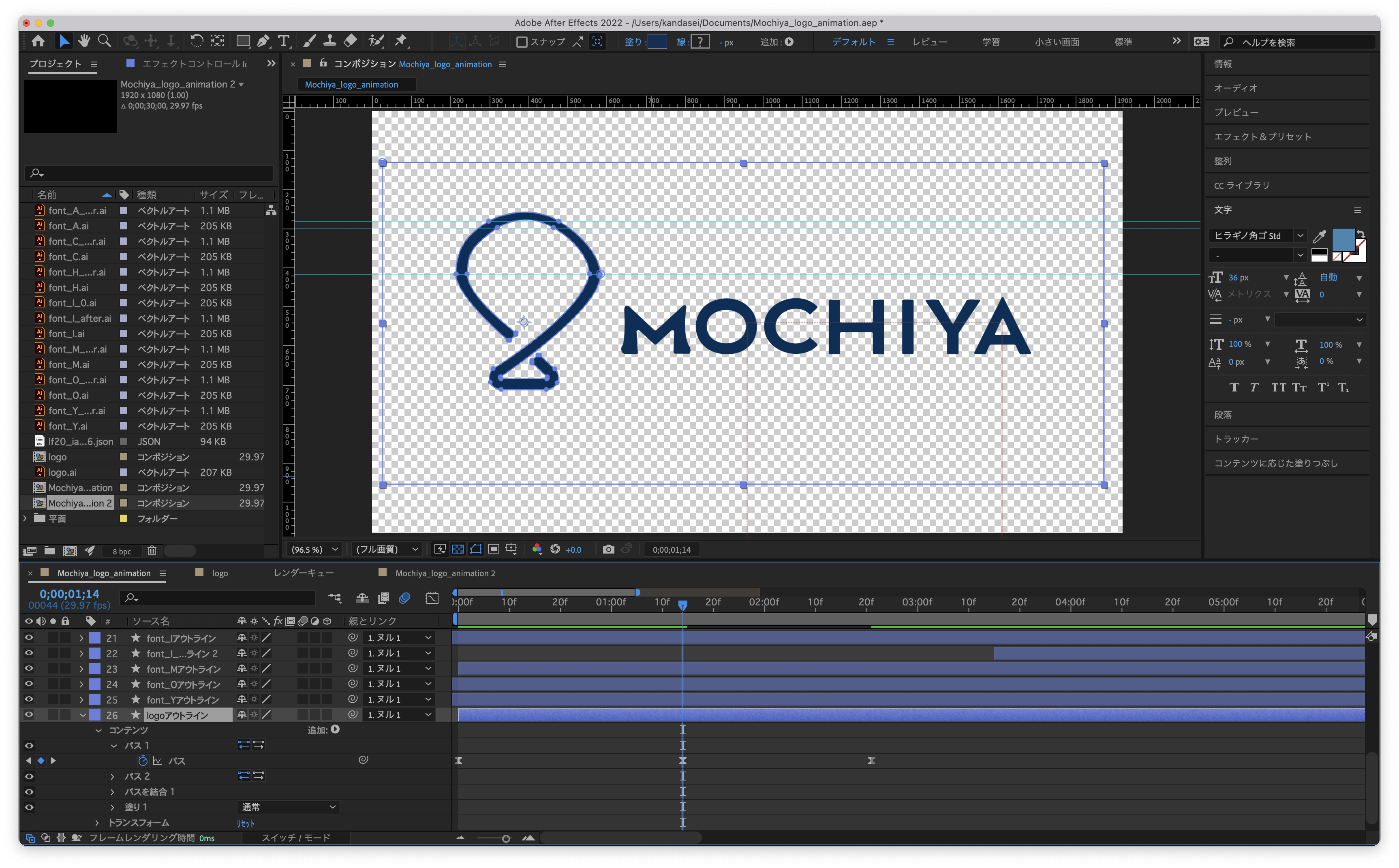
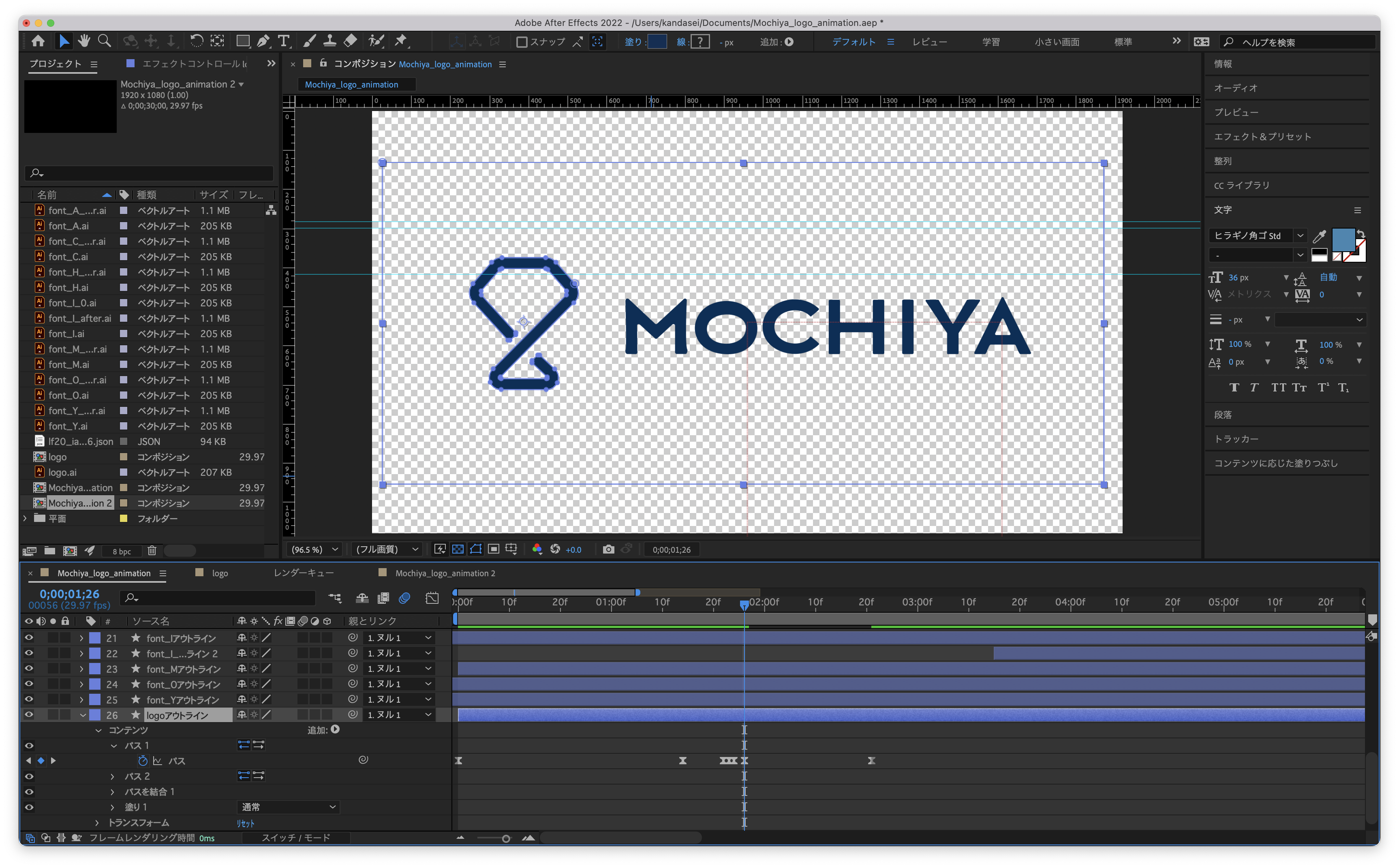
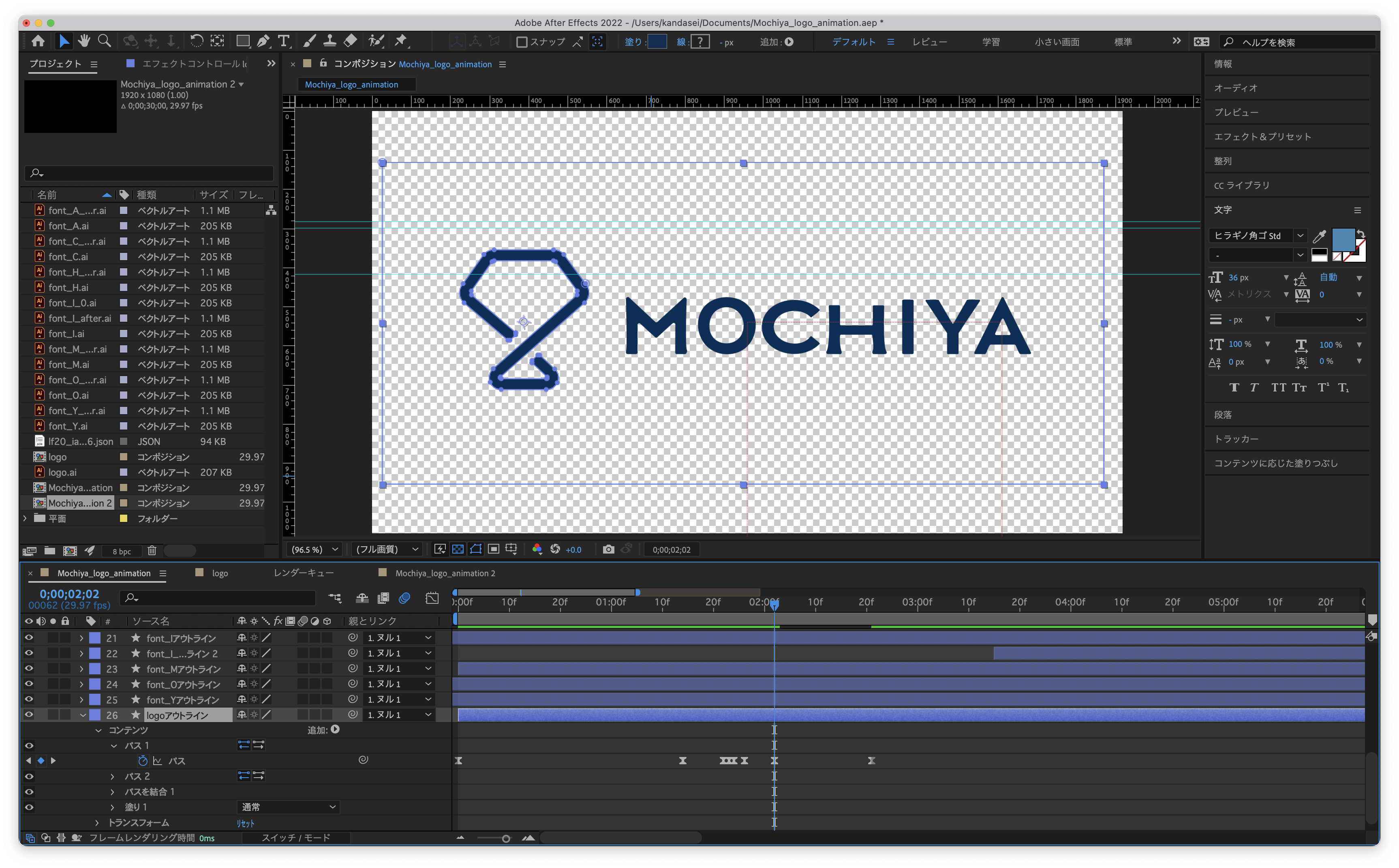
最初はメッシュを使ってぷにっと感を出そうとしたのですが、こちらがjsonファイル書き出しに対応していなかったのでシェイプのパスのアンカーポイントをフレーム単位でうごかしてぷにっとした動きを演出しました。
・まず動かし始めと終わりのパスにそれぞれキーフレームを打ちます。
(こうすることで途中でどのようにパスを動かしても、最初の形に戻ります。)

・パスを動かして初めに大きく餅のように膨らむ形を作っていきます。

・続いて弾力を出すために元の形より少し小さい位置にパスを動かします。

・そのあとに膨らんだ形より少し元の形に近づいたようにパスを動かします。

・この操作をそれぞれの部品で繰り返し、ぷにっとした動きを演出していきます。キーフレームの間隔も時間が進むにつれて短くしていきます。全体的に時間が進むにつれてパスの元の位置からの移動距離とキーフレームの間隔は比例して小さくなるように制作しました。
・最後に「i」の文字のドット部分を棒の部分からパスを変化させながら移動させて、色を変えたら終了です。

jsonファイルに書き出し
アニメーションが製作し終わったら、最初に導入したプラグインを使ってjsonファイルに書き出していきます。
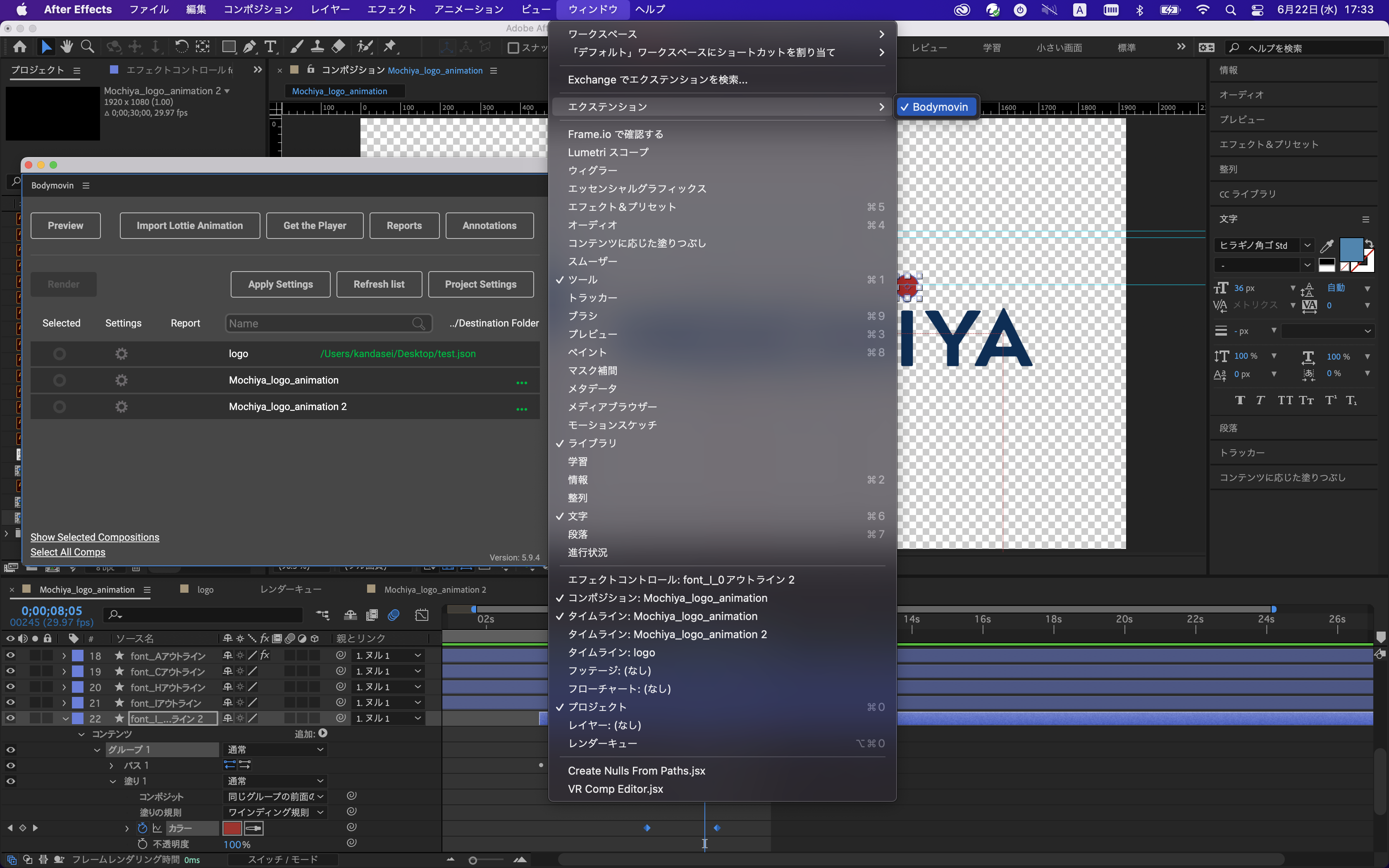
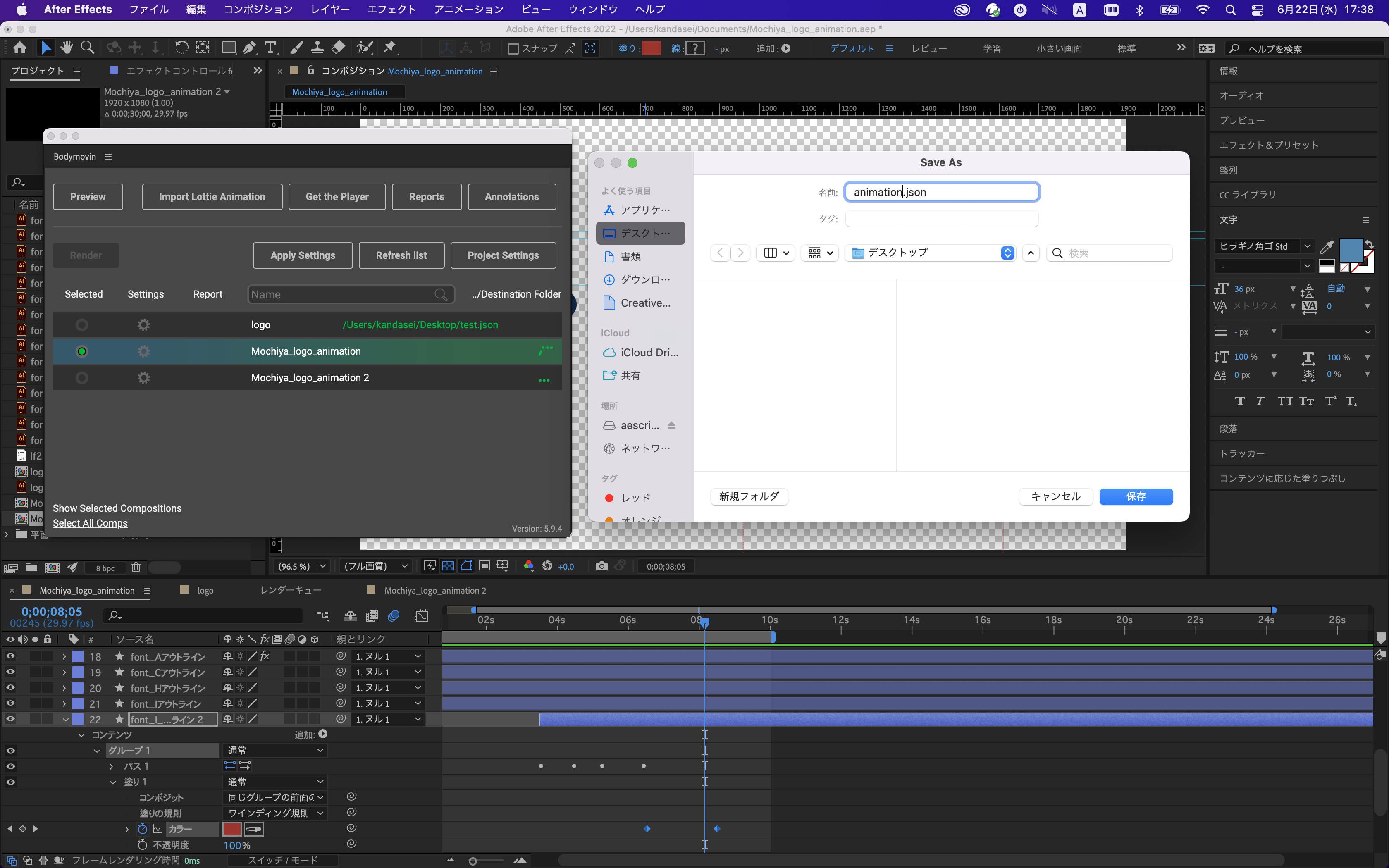
「ウィンドウ」⇨「エクスティション」⇨「bodymovin」をクリックして専用のウィンドウを出現させます。
>
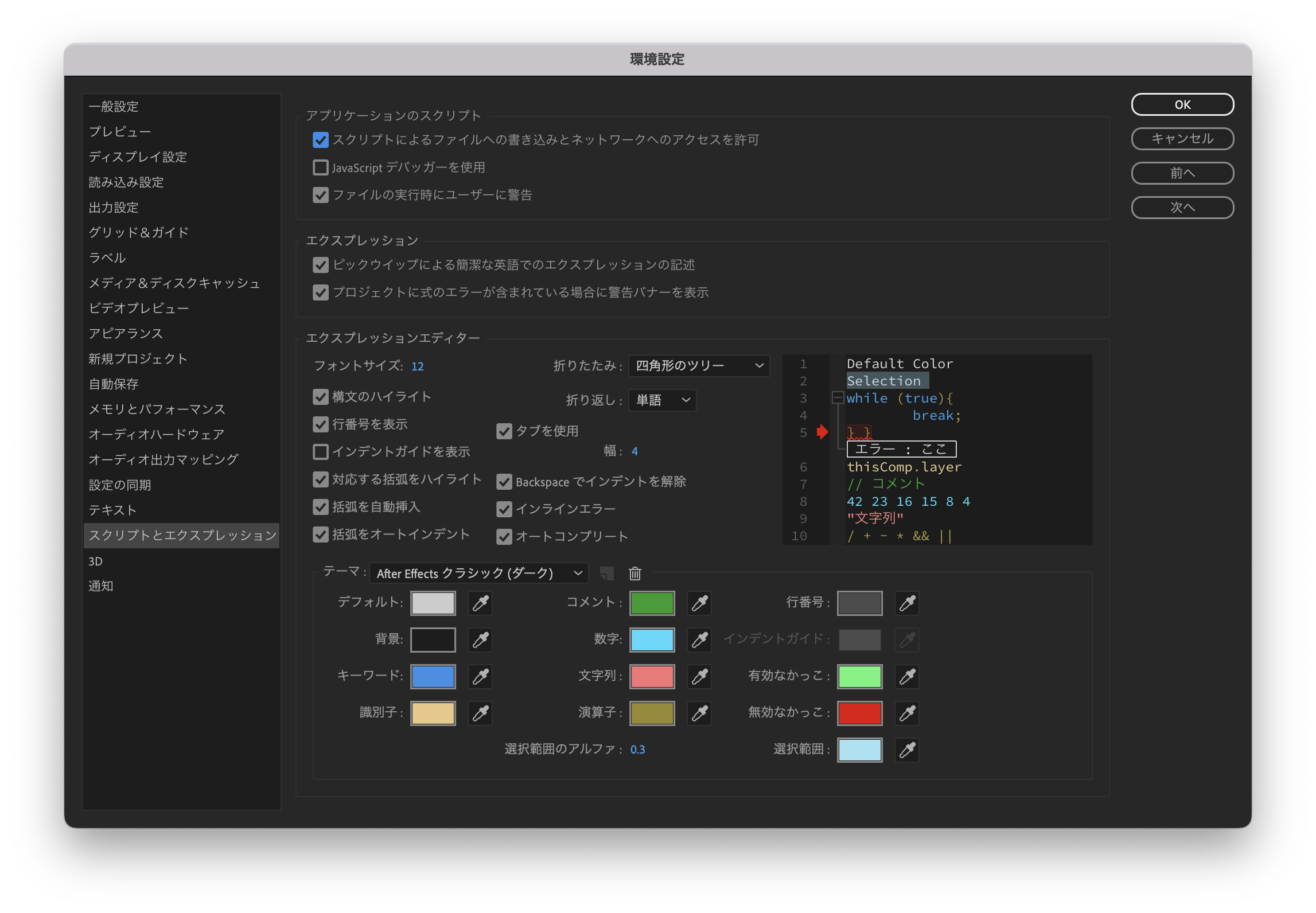
ここで正常にウィンドウが出ない方はAeの「環境設定」⇨「スクリプトとエクスプレッション」⇨「スクリプトによるファイルへの書き込みとネットワークへのアクセスを許可」にチェックを入れます。

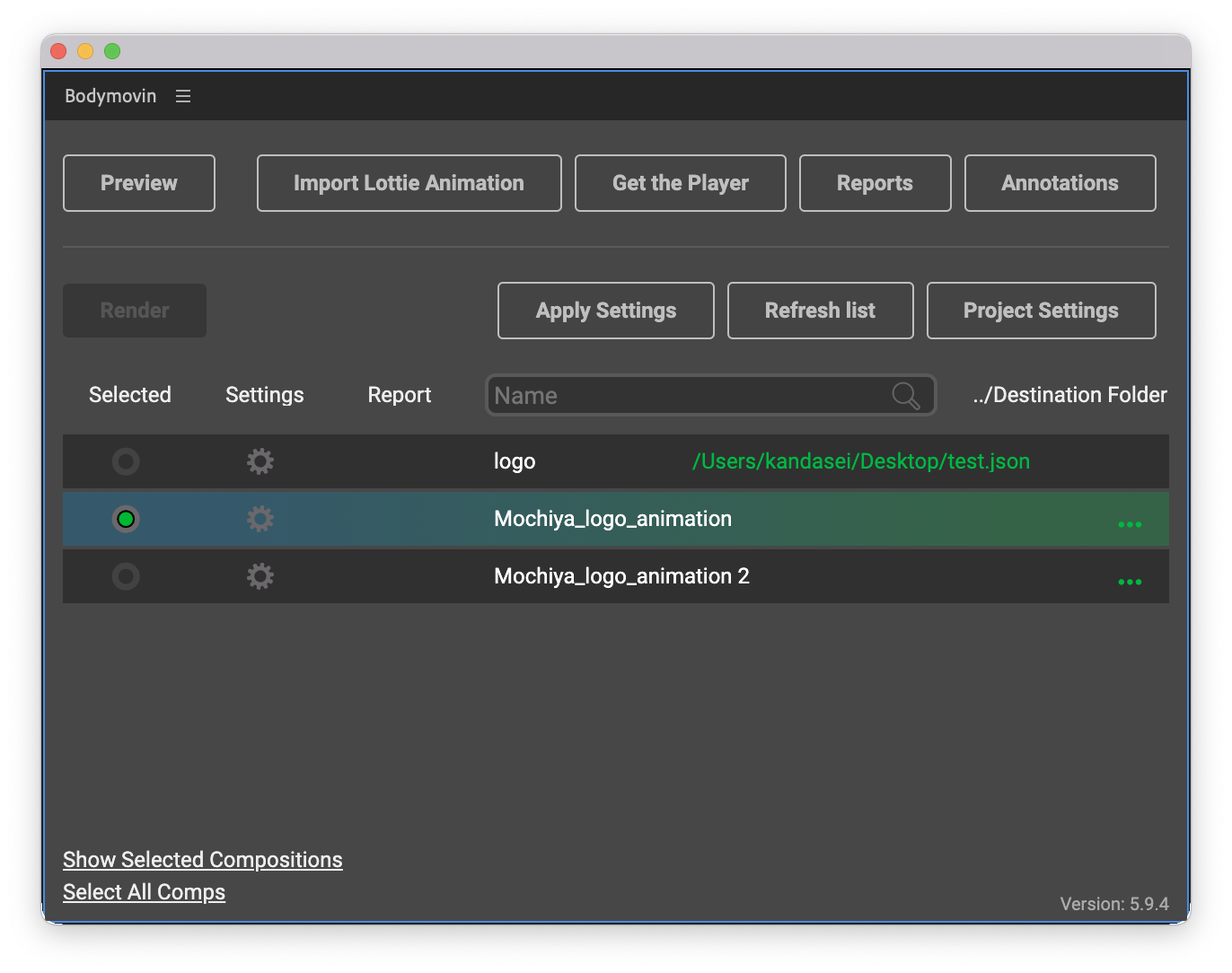
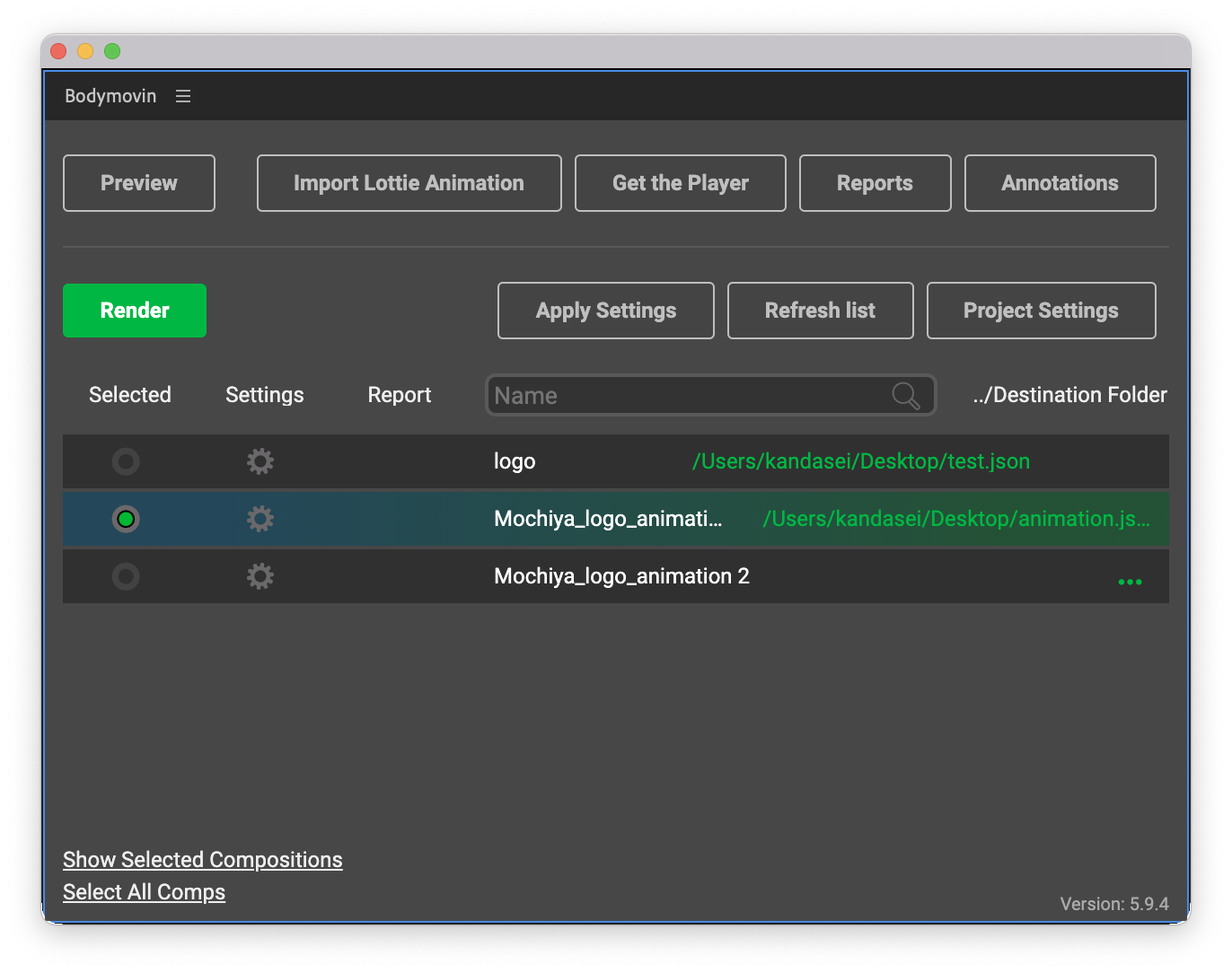
ウィンドウが開いたら、jsonファイルに書き出したいコンポジション名の一番左にあるselectedの要素をクリックして選択します。

その次に一番右にある参照ボタン(・・・)をクリックして保存する場所、名前を決めたら保存をクリックします。

最後に緑色になった「Render」ボタンをクリックして書き出します。

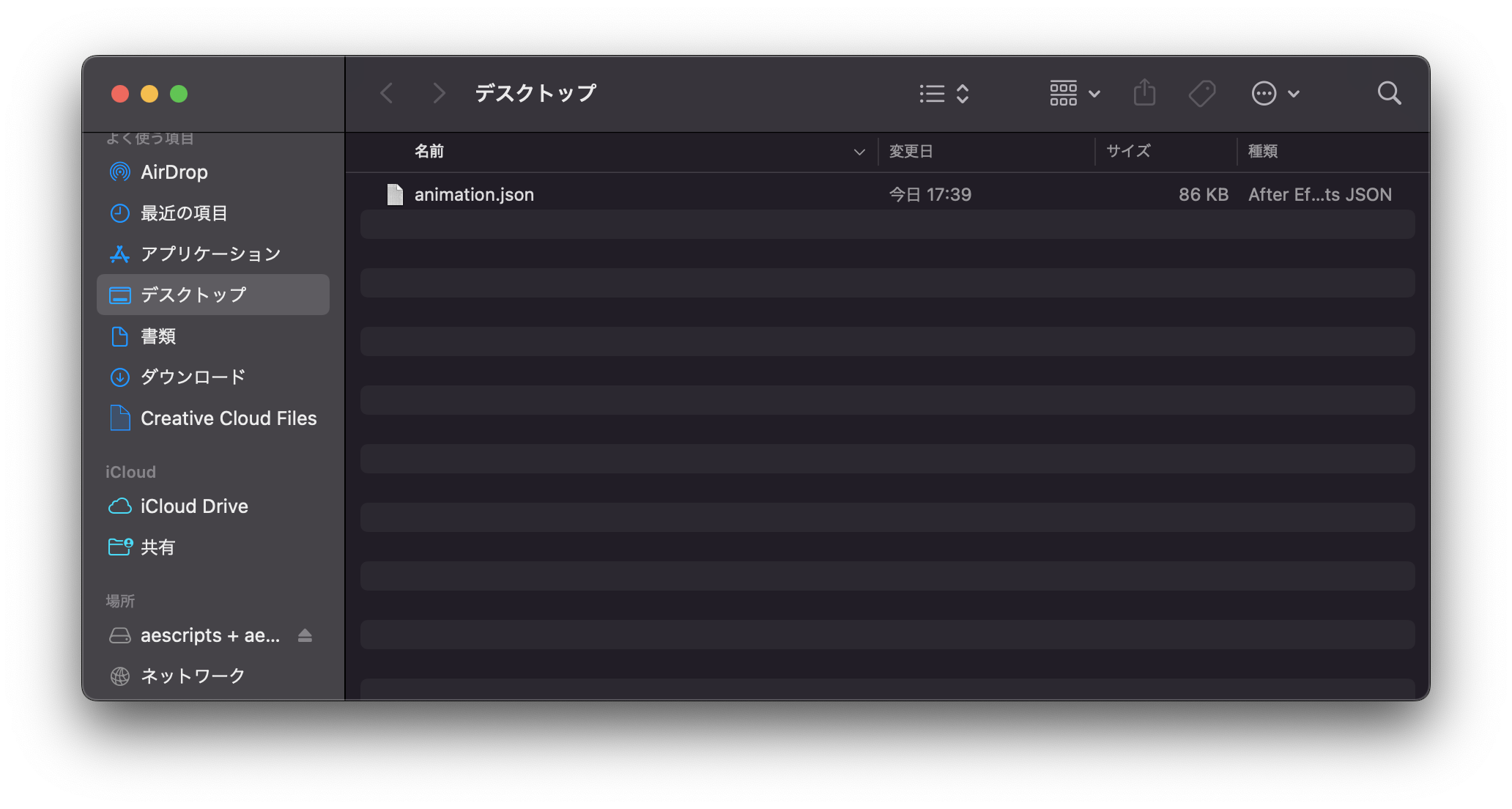
選択した場所にjsonファイルが作成されていたら成功です。

jsonファイルをコードに変換
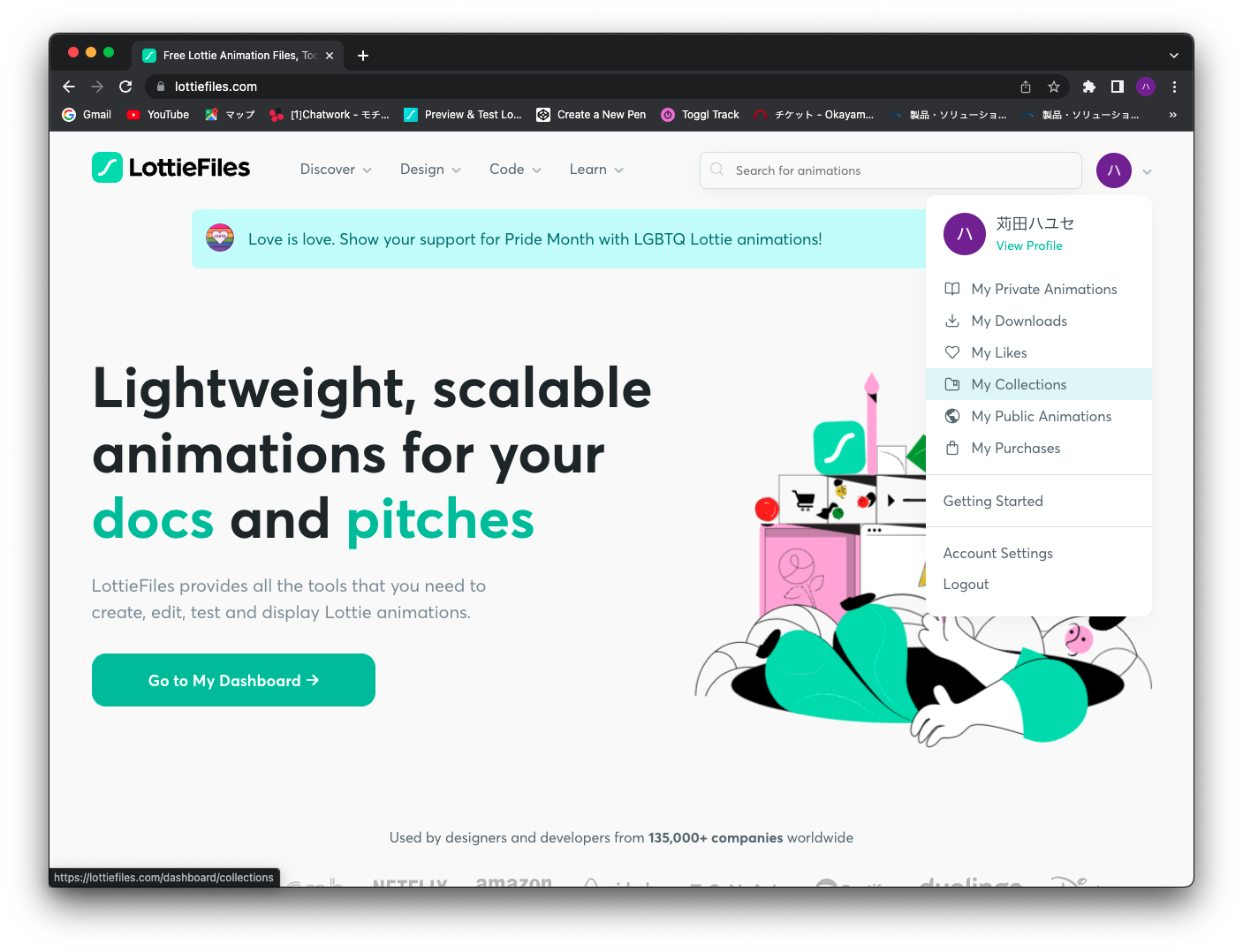
LottieFiles公式ページに飛んでログインします。
LottieFiles公式:https://lottiefiles.com/
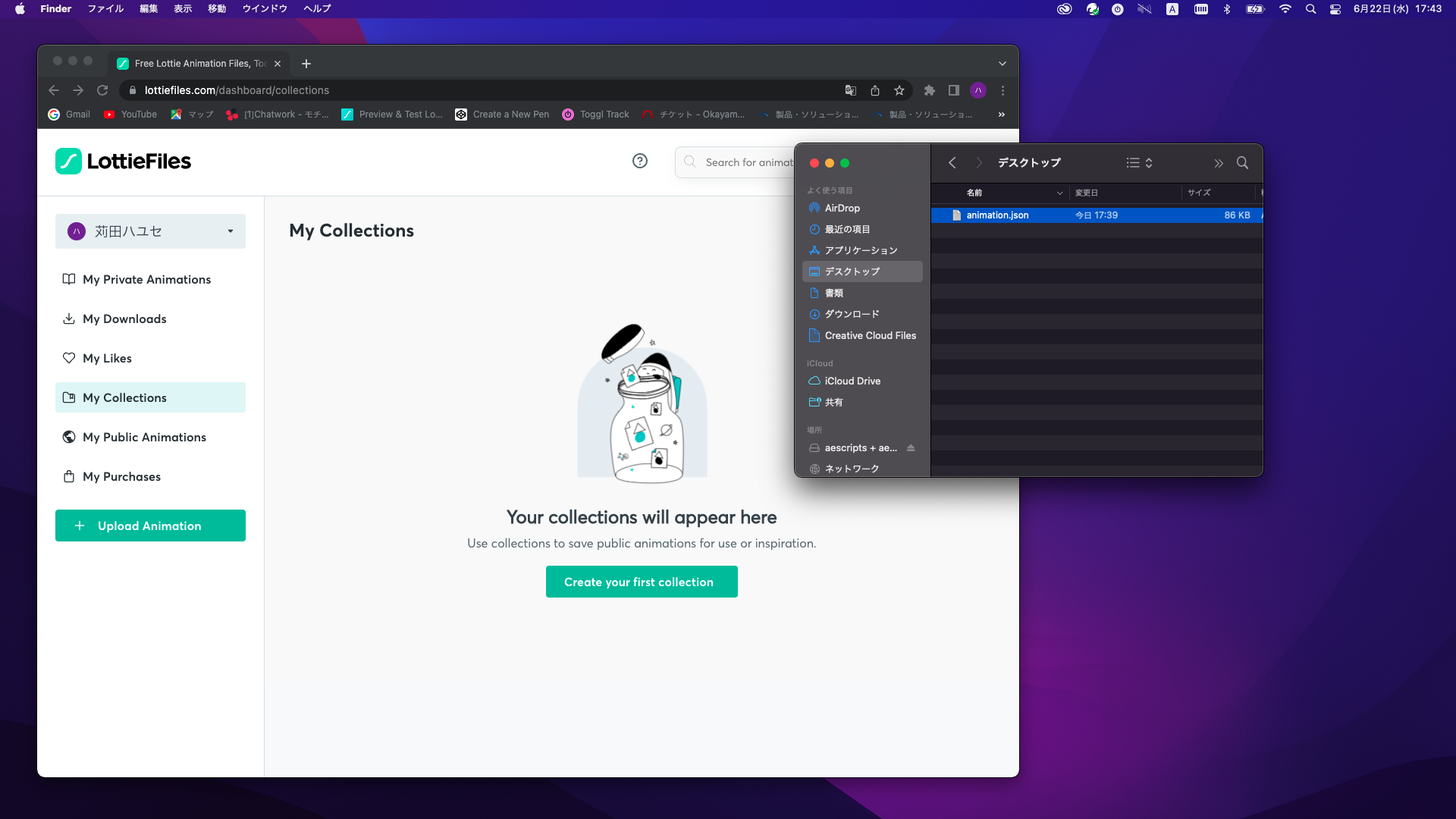
自分のアカウントの展開メニューから「My collections」ページに移動します。

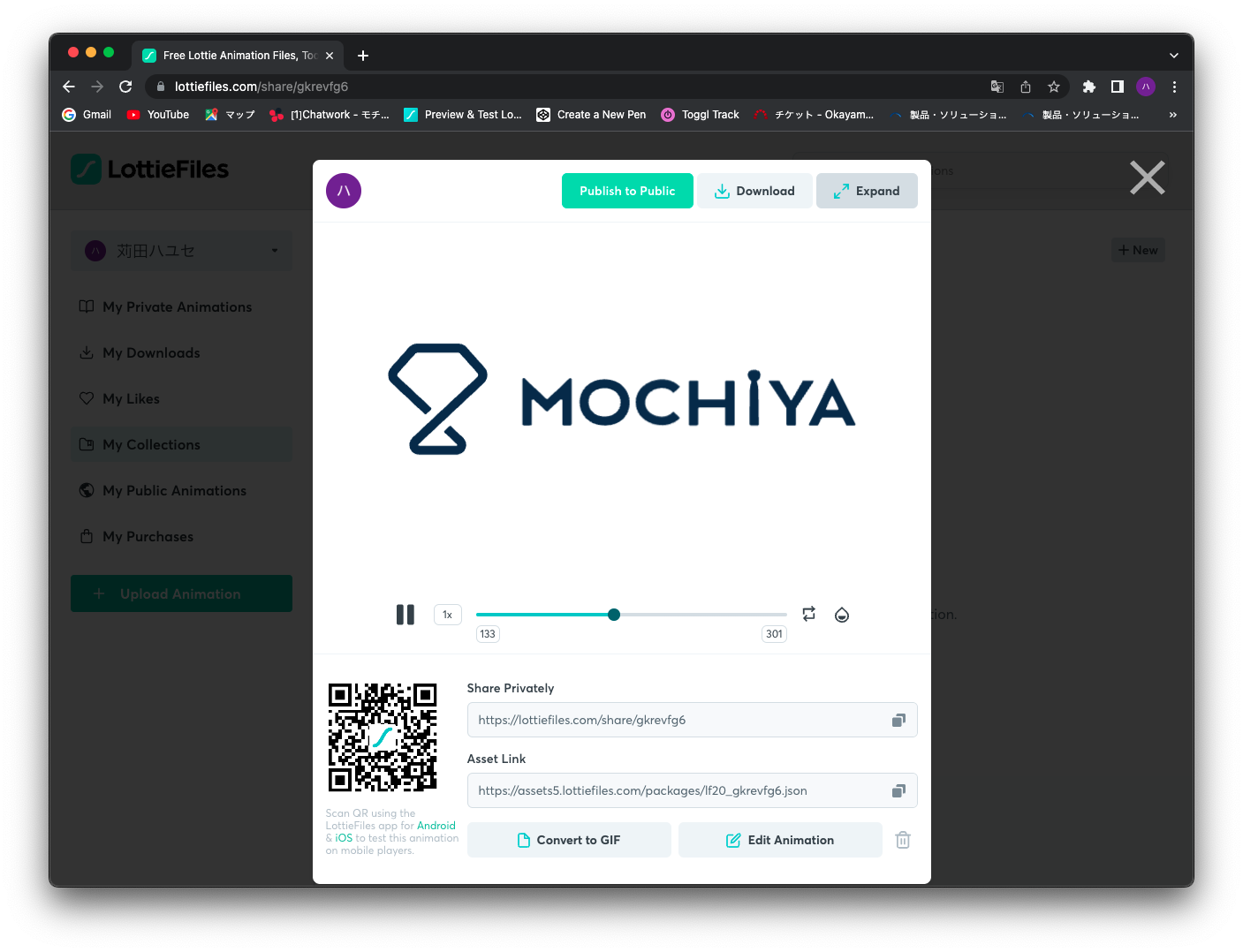
ページに先ほど書き出したjasonファイルをD&Dします。

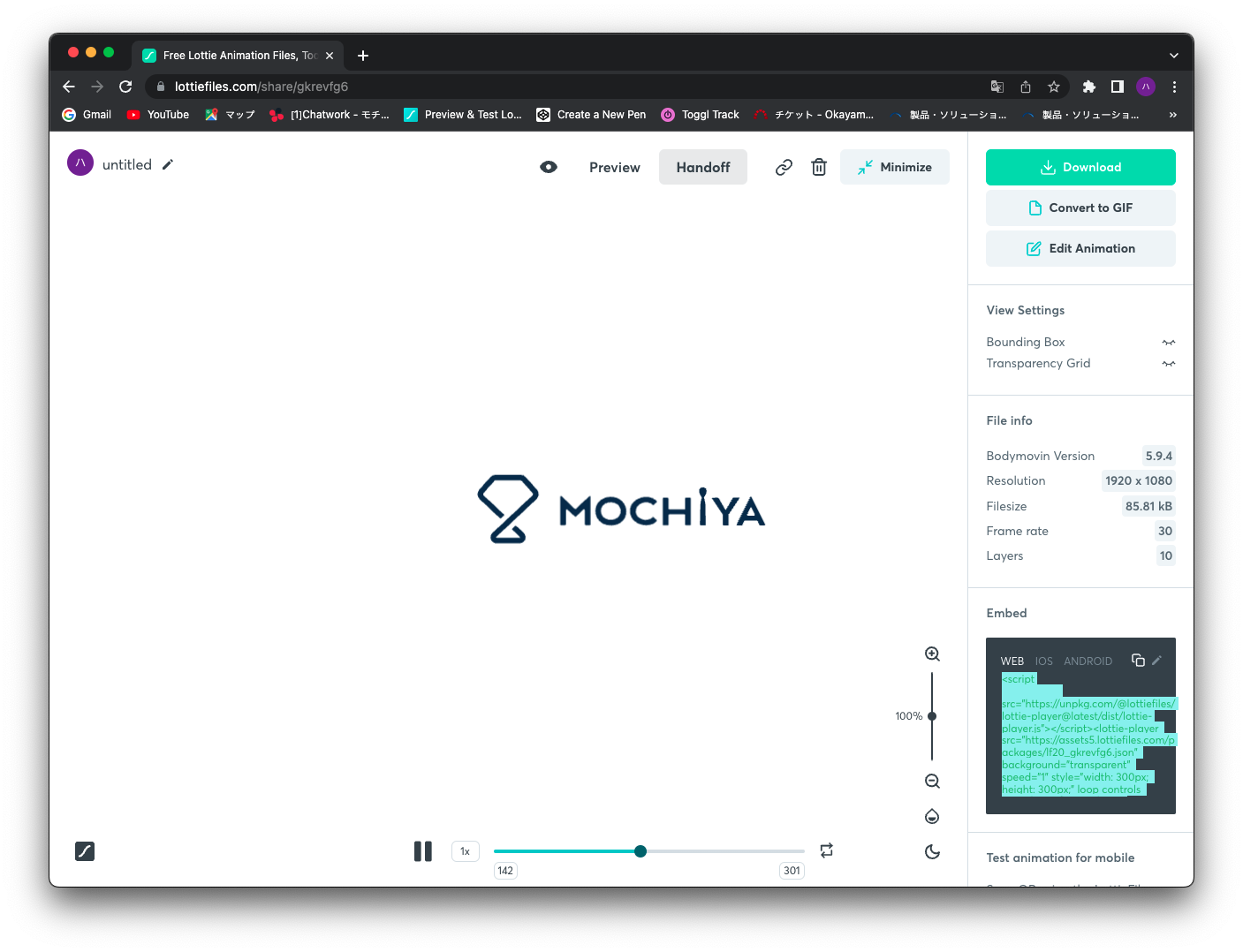
出てきたポップの右上のExpandをクリックして編集画面に映ります。

画面上部のHandoffをクリックして出てきた項目のEmbed欄のスクリプトコードをコピーします。

アニメーションをWebページに実装
先ほどコピーしたスクリプトをそのままwebページの実装したいところにペーストします。
するとロゴアニメーションが再生されます。プロパティはvideoタグと似ているのでそちらを参考に設定していきます。
See the Pen Untitled by hayuse-0705 (@hayuse-0705) on CodePen.
最後に
今回ロゴアニメーションを作らせていただいて、1番最初に思ったことは「楽しかったぁ!!」ということでした。
どのような動きを作るかを先輩方と話し合っているときには自分以外のイメージを的確に汲み取ることの難しさを実感しました。
初めて使ったLottieFilesも調べるところからスタートだったのですが、内容自体はそんなに難しくなく、むしろ一番難しかったのは、制限されているエフェクト、アニメーションの中を掻い潜ってどのように動きを作り出すかでした。しかしそれと同時にうまく表現できた時の感動はとても大きかったです。
アルバイトをさせていただいている中でこのような経験ができたことは自分にとってとても大きな出来事でした。
今後も機会があればまた動画、アニメーション製作をしていきたいと思います!!

苅田 玻優世/ フロントエンドエンジニア
日々スムーズなフロント開発について考えています。
趣味はPCいじりや何かを作ることが好きで、Raspberrypiとかのマイコンもいじったりしています。
(動画を作ったりするのも好きです)
好きな言語はTypescript!!