新人デザイナーが自社プロダクトのLPを3週間で作った話。
 藤田 直生
藤田 直生

はじめまして!新人デザイナーの藤田直生です!2020年11月からアルバイトとして入社し、今年の4月から正社員として勤務しています。
そんな私が、自社プロダクトのワイヤーフレームからデザインを担当することになりました。
プロとして、初の本格的なデザイン業務です!
新卒の駆け出しデザイナーなので、何をして良いのか、何から始めて良いのか分からないですよね。
同じようにこれから新卒でデザイナーになる方、駆け出しデザイナーの方向けに参考になればと、私が何を考えてどう行動したのか、ブログとして発信したいと思います。
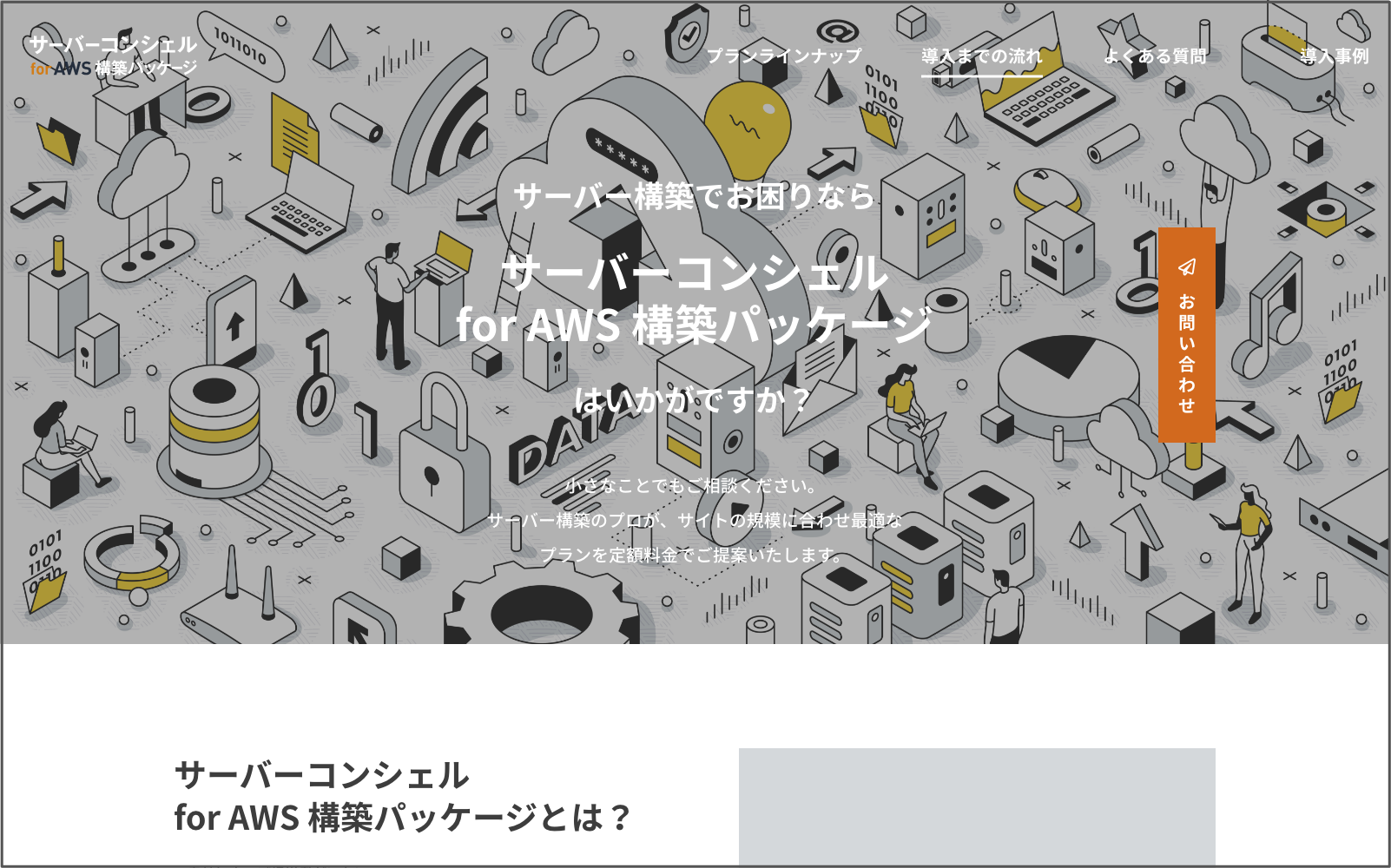
LP制作のきっかけ、サーバーコンシェルについて
モチヤで働き始めておよそ半年、自社プロダクト「サーバーコンシェル AWS構築パッケージ」(以下「サバコン」という。)のLP作成にアサインされました。
サバコンは、AWS構築をパッケージ化したサービスです。
これまでデザイナーとして入社し、バナー制作や既存デザインの細かな修正など、小さなデザインしかしたことがありませんでした。そんな私に初めてのLP制作は、とても難しいものに思えました…。
しかし、やってもいないことに悩んでも仕方ない、今の自分に失うものはないと腹を括り、制作に臨むことを決めました!
スケジュール
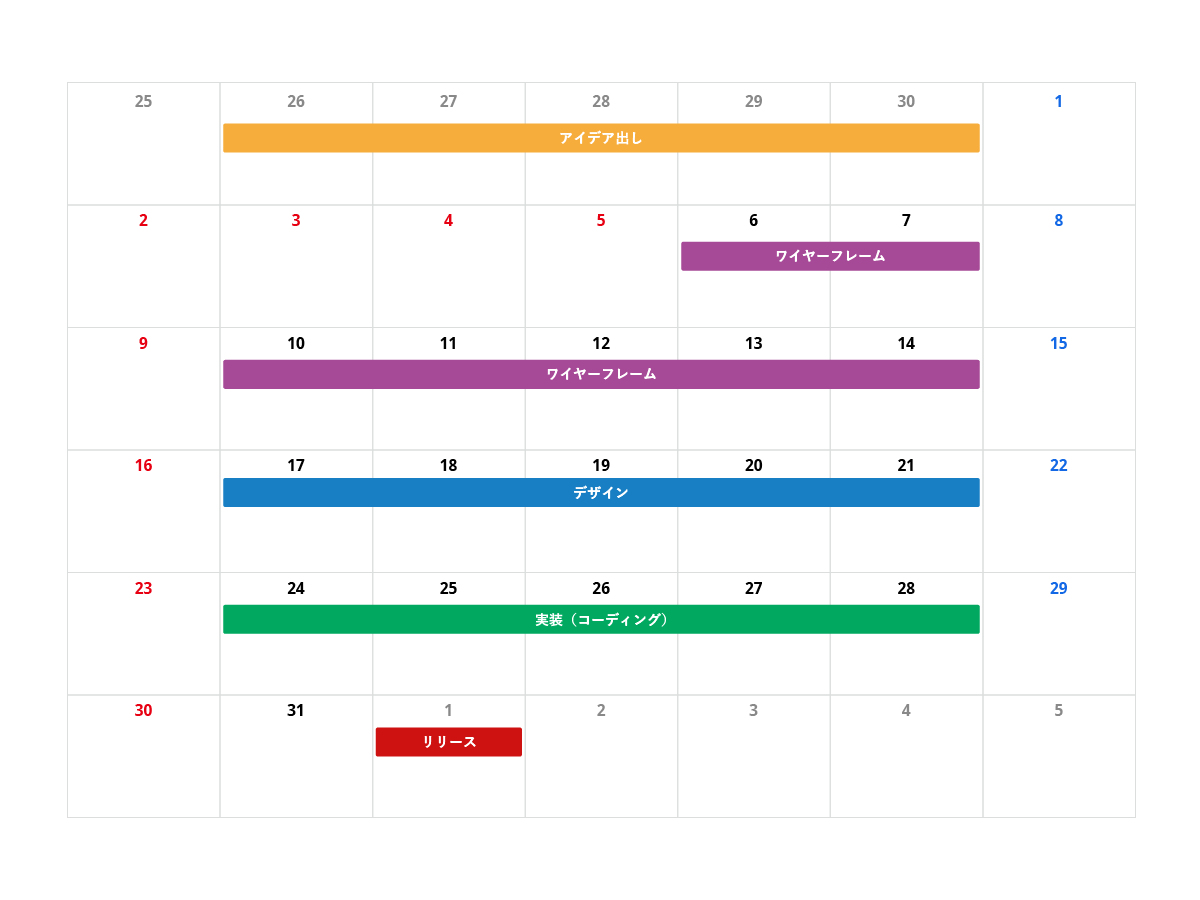
代表より、LPリリース希望日のみ指定があり、そのリリース日までにLPを完成させるためのスケジュールを先輩と一緒に検討し、決めたのが下記のスケジュールカレンダー。

書き出してみると、キックオフからリリースまで約1ヶ月。実工数として23日。
私の担当するワイヤーフレームからデザイン校了までの期間は16日で、今回のタスクを洗い出した結果下記の4項目がありました。
- アイデア出し
- ワイヤーフレーム作成
- デザイン作成
- 確認・修正
アイデア出しの期間を除くと、ワイヤーフレーム作成、デザインの作業日程は12日しかありません。
バナーや既存デザインの修正なら、その日のうちに仕上げられるものもありますが、LPとなると新米デザイナーの私には12日あっても完成まで漕ぎ着けられるか不安で一杯でした...
いつまでにワイヤーを完成させ、デザインを仕上げるのか。カレンダーに書き出しても、不安は拭いきれません。
あくまでカレンダーは目安と考え、早め早めの行動を心がけることで、アクシデントに備えられるようにしました。
ワイヤーフレームの役割って?
スケジュールカレンダーを先輩と一緒に検討していた当初の私は、
「ワイヤーフレームに7日間も必要なのか??」
と疑問に感じていました。
学生の頃は、ワイヤーフレームは大まかな枠組みを作る作業であり、デザイン作業により多くの時間を割くべきだと考えていたからです。
疑問を抱いたまま作業に取り組んでいたある日、私の日報に対し、先輩からのフィードバックが届きました。

今回のLP制作で関わるのは社内の数人だけなので、完成イメージは共有できていました。
しかし、実際の制作ではクライアント、ディレクター、デザイナー、エンジニアなど多数の人が関わり、きちんとワイヤーフレームなどで完成イメージの共有ができていないと、それぞれの完成イメージが乖離してしまうかもしれません。
制作に関わるすべての人に正しく完成イメージを共有すること、デザイン時に工数を浪費しないことの両方で、ワイヤーフレームは重要であることを知りました。

"親しみやすさ"
アイデア出しの段階で類似するサービスのLPや素材画像を数多く見ましたが、その半数以上が青色を基調とした堅い印象のものばかり。

今回のプロジェクトの要件として、
"自社の社員に相談するような気軽さ"
がありました。
競合と同じような色や雰囲気、デザインでは、競合サイトに埋もれてしまい、また「気軽な」「親しみやすい」といった雰囲気を出すのは難しいと感じました。
そこで、デザインの方向性について先輩たちと意見交換を行いました。
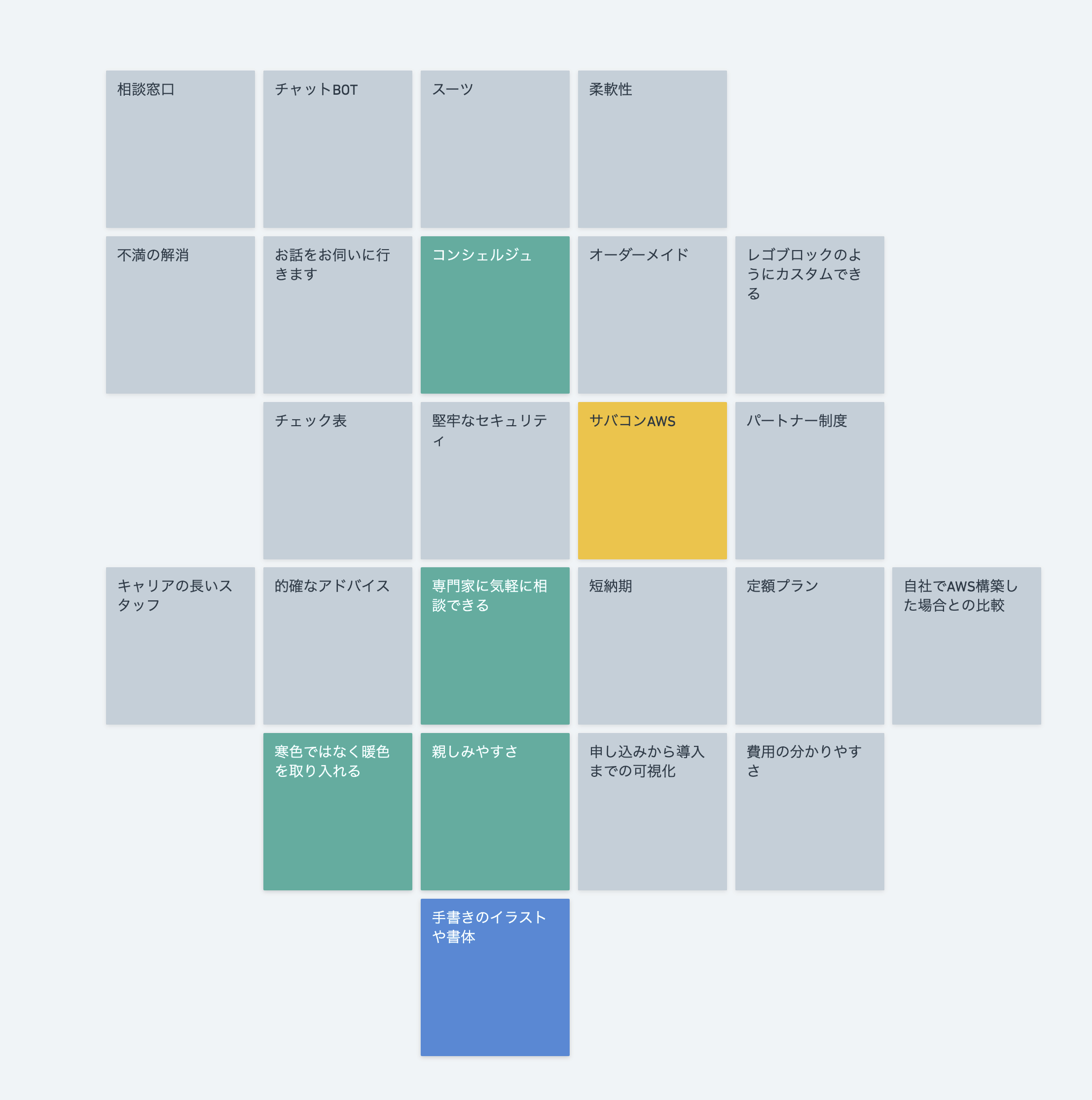
意見を出し合う際、マンダラート方式で今回のプロダクト「サーバーコンシェル」を中心に、イメージや特徴を書き出しました。

マンダラートで特徴などを書き出し、特にイメージ付けしたいものがはっきりしたことで、デザインイメージ、雰囲気・方向性が決まりました。
まず、今回のプロジェクトの課題である"気軽に問い合わせて欲しい"ことをクリアするために、柔らかい印象になる暖色を使うこと、手書き風のイラストを盛り込むことで、"親しみやすさ"を与えるデザインを目指すことにしました。
また、暖色を使うのも「サーバー系のサービスでは少ないので競合に埋もれないのでは?」といった目的もあります。
デザイン
新たな課題
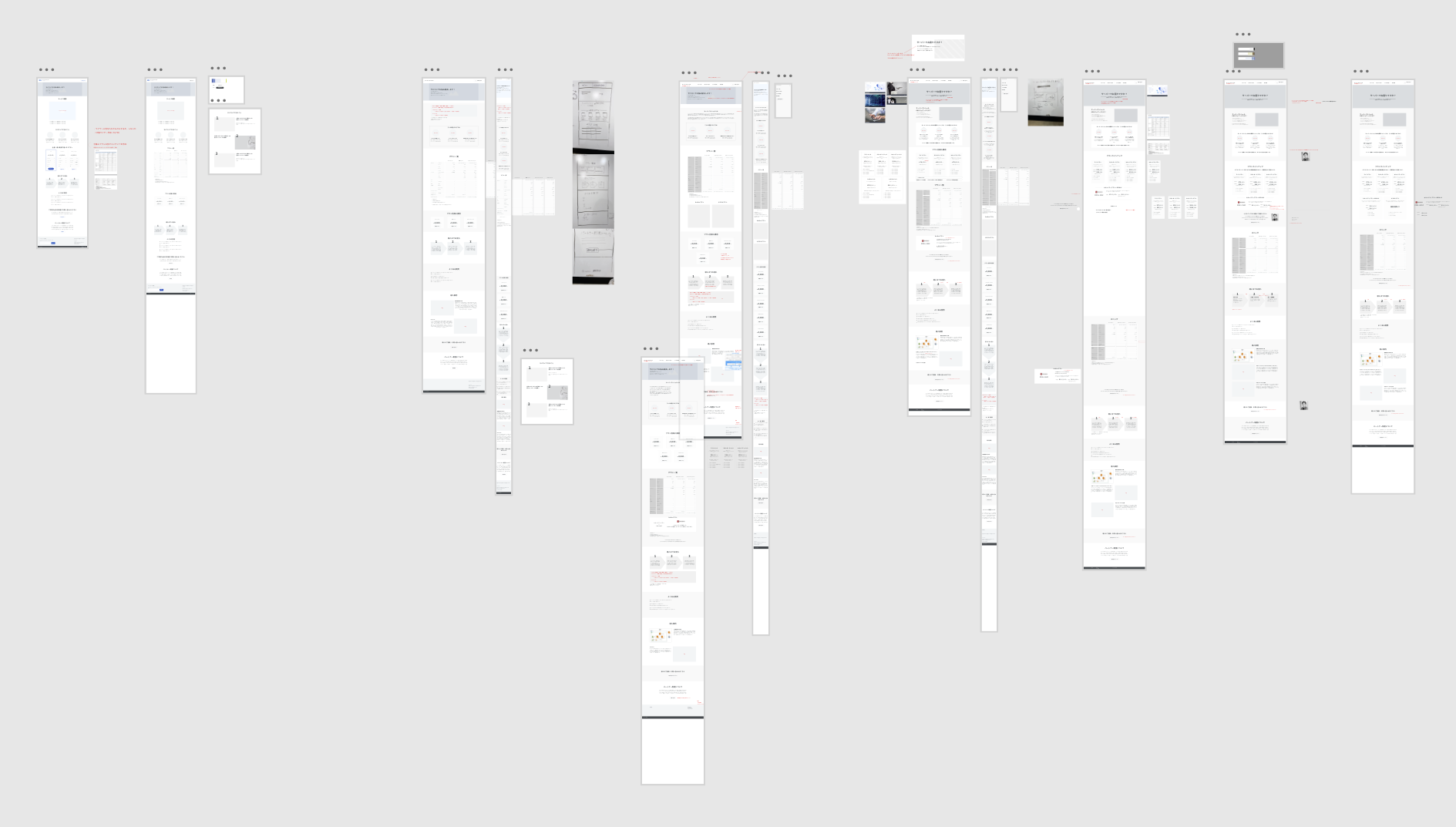
ワイヤーフレームで配置するコンテンツが固まり、早速デザインに取り掛かったところで新たな問題が...
「デザインができない!」
正確に言うと、「デザインする余地を見つけられない」状態です。
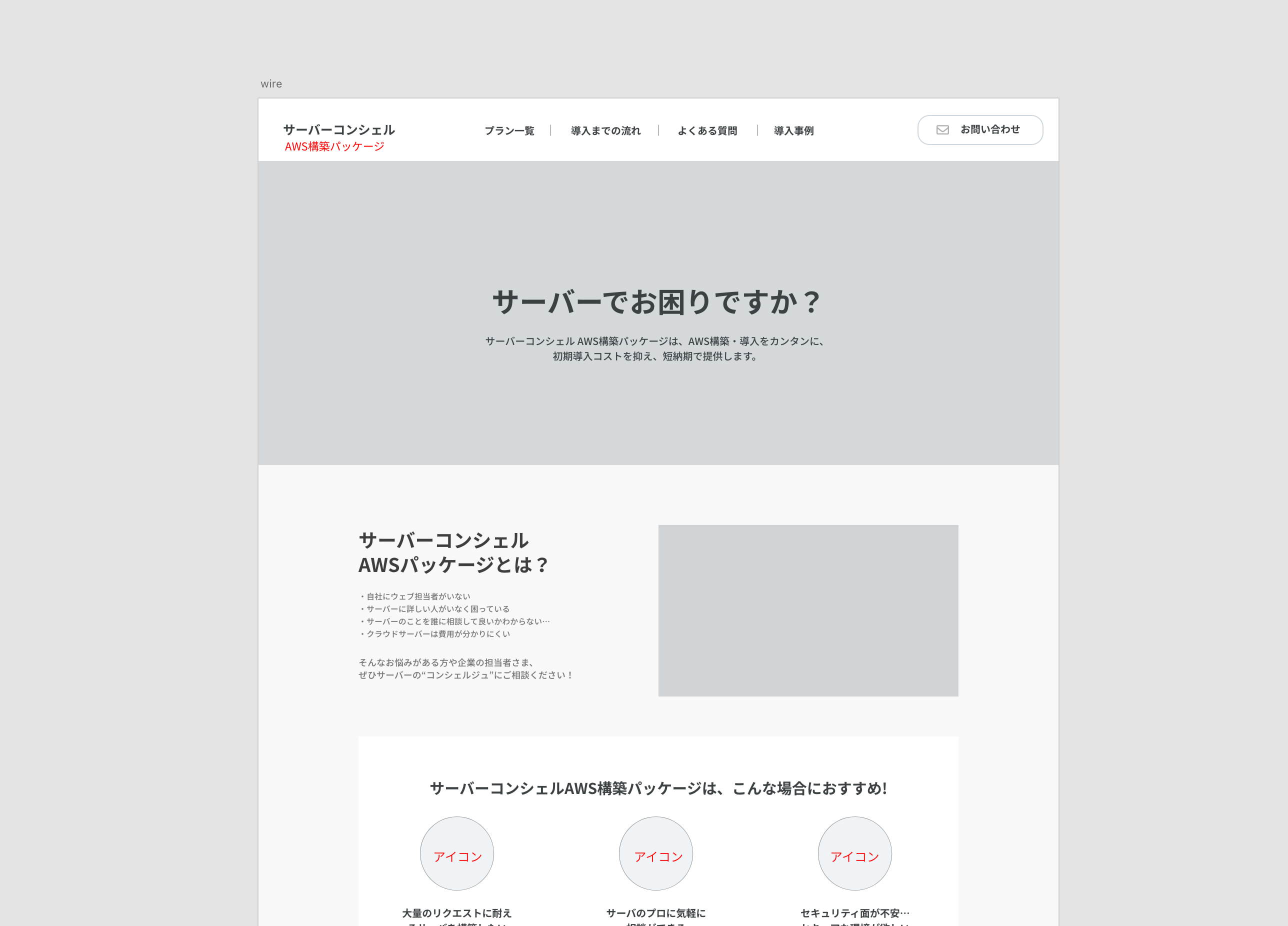
今までにないほどワイヤーフレームを作り込んだため、ワイヤーフレームに色をつけ、画像を差し替えるだけで満足してしまいました。
具体的には、ワイヤーフレームで作成したファーストビューの部分、形もテキストも文字サイズもワイヤーフレームから変更することなく、画像が入る予定としてグレーのブロックを配置していた箇所に画像をはめただけ、の状態です。
しかし、心の中では
「ただ色をつけただけでデザインと言えるのか?」
と、モヤモヤした気持ちを抱えていました。
それを払拭するため、何かヒントになることがないか、先輩とのやりとりをまとめた過去のメモを見返すと、ある一文が目に留まりました。

しっかりとワイヤーフレームを作り込み、満足できるものが作れたため、そこに引っ張られ、思考が凝り固まっていることにメモを見て気がついたのです。
凝り固まった思考をほぐすべく、別のアプローチのデザインやレイアウトを考えてみましたが、デザイナーになりたての私はデザインの引き出しが乏しく、何をどうしたら良いデザインになるのか?どんな風にデザインしたら良いのか?など、何か課題があってもそれを解決する方法が思い浮かびません。
見かねた先輩(アートディレクター)が、自分がこのワイヤーフレームでデザインをするならどうやるか、を実際にデザインするところを見せてくれました。
先輩のデザイン作業を見学
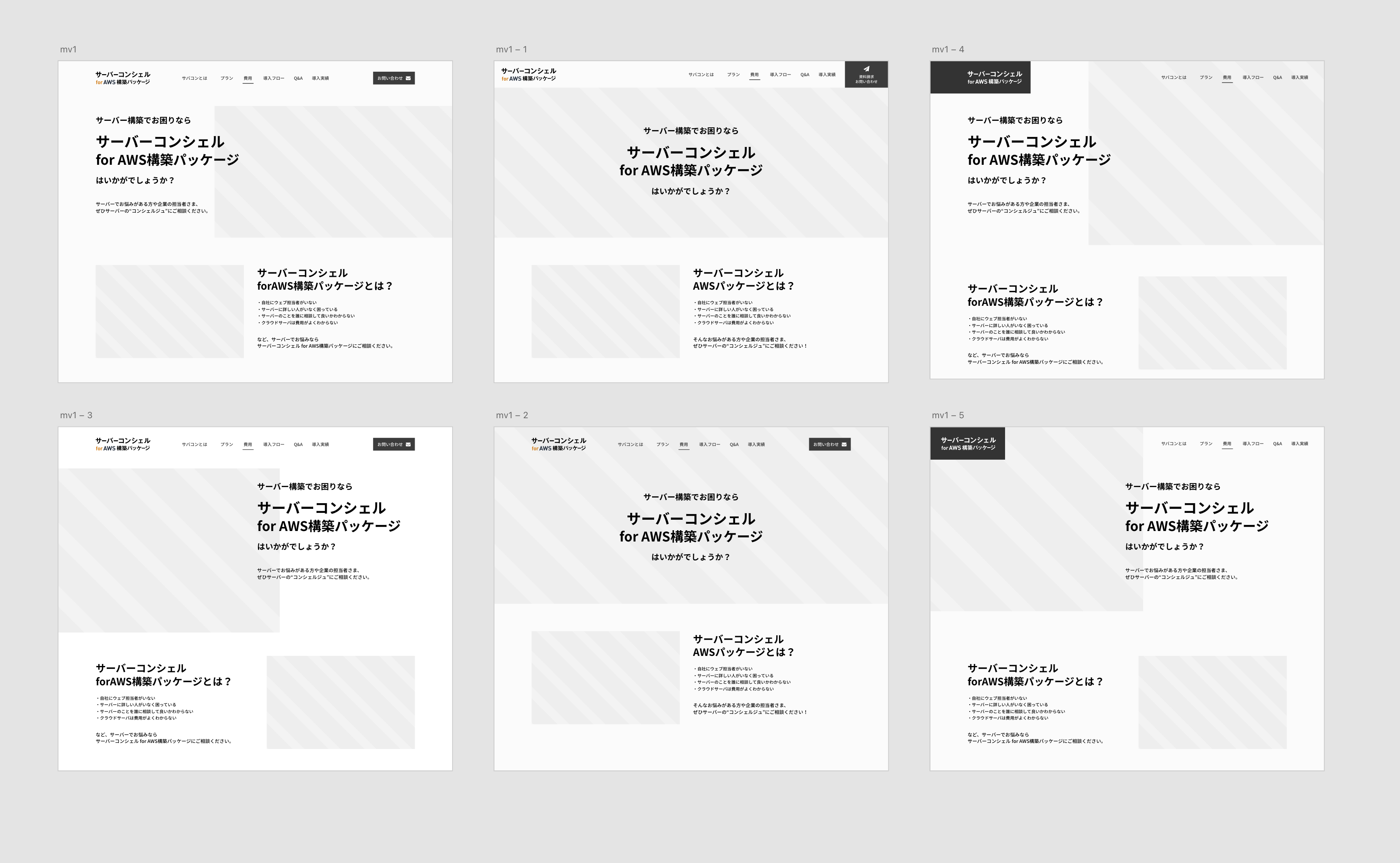
まず今回はヘッダーとメインビジュアルから作ることにしたので、その部分をデザインするところを見せてもらいました。
「私はワイヤーフレームは無視する派※1」とのことで、私の作ったワイヤーフレームは気にせず、ヘッダーとメインビジュアル部分のレイアウトをその場で複数案、あっという間に作成。
(※1 ちなみに先輩曰く、「ただワイヤーフレームの作り方については案件やディレクターによるし、闇がある」とのことで、「自分の作ったワイヤーでない場合は、ちゃんと作った人とコミュニケーション、確認を取りながらデザインを進めるように。」とのこと。)


期日が近くなってきたこともあり、先輩の作ったレイアウトのいずれかを使い、デザインを進めることになりました。
その後、画像を選定。今回は提供素材やオリジナル素材がないため、契約している素材サイトで探しました。
その先輩と他の先輩も交えながら画像を探しましたが、同じ素材サイトで探しているにもかかわらず、3人それぞれピックアップする素材が、全く違いました。
先輩たちは私では選ばない、どう利用すれば良いかわからない、当てはめてうまくハマるように思えない画像を選定されていました。
これは好みやセンスなのだろうか?画像の選定や使い方も引き出しの多さに寄るものなのだろうか?と感じました。
ある程度画像を選定したのち、その画像を先ほど作られたレイアウトに当てはめてみました。
画像そのものはすごくおしゃれでかっこいい!と思ったものがデザインに当てはめてみるとイマイチピンとこなかったり、「これは微妙かな?」と思っていたものが意外としっくりきたりするので、選定の際は微妙だなと思ってピックアップから外すのではなく、ストックしておいた方が良いかもしれません。
選定した画像を見ながら話し合い、親しみ易い雰囲気のあるイラストを使用することに決定。その素材を使いMVパターンを複数作成してみました。



先輩からのフィードバックとして、
1案目:文字が読みにくい。イラストに被せた薄い黒を濃くしたところでイラストが複雑なため、文字が見やすくなる頃にはイラストはほとんど見えなくなる、とのことでこの使い方はNG。
2案目:概ねよし。ただしイラストとテキストの空きやナビゲーションをきちんと整えること。またせっかくベクトルデータのイラストなので、もう少し面白い使い方ができるのでは、とのこと。
3案目:1案目と同じく、文字とイラストが被るところは調整が必要。ナビは2よりこちらの方が見易くて良いとのこと。
上記から、2案目をベースに調整していくことに決まりました!
コンテンツのデザイン
メインビジュアル周りがある程度できたので、その下部からはAdobeXDの共同編集で先輩と手分けをしてデザインを作成していきました。
メインビジュアルのイメージを作成するのにかなり悩んだので、コンテンツ部分のデザインも時間がかかるのでは、と少し心配もありましたが、実際やっていくと「閲覧ユーザー」を意識することで、どう作ったら良いのか何となく考えが思い浮かび、想定よりスムーズにデザインをすることができたように思います。
成長
今回の制作の前と後で、大きく成長することができました。ひときわ成長を感じた2つについてお伝えします。
デザインの意図
これまで私は思いつきで配置を決定したり、何となしに要素を散りばめるなど、感覚でデザインをしていたふしがありました。
今回のデザインを始めた際もそれは変わっていなかったのですが、ある日のディスカッションで「このデザインにはどういう意図があるの?」という質問に答えることができませんでした。
ディスカッションの後、先輩から
「デザインの意図がないと、こちらからのアドバイスも具体性に欠けてしまう。」
「その場では不採用になるとしても、そこから派生させることもできるから、意図のあるデザインを心がけよう」
「閲覧するユーザーを意識してデザインしよう。」
と、アドバイスをいただきました。
確かに、私はそもそもデザインを「綺麗に作る」「装飾」と捉えていたところが少しあり、閲覧ユーザーのことを意識せずデザインしていました。
それからは
- ユーザーから見てどのようなレイアウトがストレスを感じないか
- 自分はどう考えたか、それはユーザーにとって適切か
を常に考えるようになりました。
ディスカッション
制作期間中、毎日夕方に定例ミーティングを設定し、先輩たちとディスカッションを行いました。

プロジェクトの開始当初、私はアドバイスをいただくばかりで自分の意見を出せずにいましたが、先述した「デザインの意図」を考えるようになってから、自然と意見を出せるようになっていました。
意見を出せるようになってから、いただいたアドバイスが以前より深く理解できるようになり、納得のいくデザインを作れるようになりました。
学生時代の課題制作では、周りの意見をあまり吸収しようとしていなかったように思います。
今回、プロジェクトのLPデザインを任せてらもうことで、他者の視点の意見を聞き、取り入れることが、成長するには必要であることを学びました。
制作を終えて
今回のプロジェクト「サーバーコンシェル」のLP制作を通し、
- 他者の意見をインプットし、意図のあるデザインをアウトプットする
- ワイヤーフレームで情報を整理し、柔軟な発想でデザインに落とし込む
- ユーザーを常に意識する
ことを学び、身につけました。
これらのことは、これからデザインを続ける上でとても基本的なことなので、忘れず今後のデザインで常に意識していこうと思っています。
これからについて
このブログを書いている今、私はモチヤのコーポレートサイトリニューアルにアサインされ、ワイヤーフレームを作っている真っ最中です。
モチヤの印象を左右する、重要なデザインが自分にできるのか。不安な気持ちでいっぱいです。
しかし、サーバーコンシェルのLP制作で得た経験や感じたことは、間違いなく私の糧になっていることを実感し、今はワクワクしながら制作に取り組んでいます。学び得たことばかりではなく、これからの課題とも真摯に向き合い、これから良いデザイナーとして成長したいと思います!

藤田 直生/ アシスタントディレクター
デザイナーとして入社後、現在はディレクションを学んでいます。
3年間お世話になりました、これからも岡山でがんばります!!