Drupalのフォームをリッチに!select2を使ってみた
 苅田 玻優世
苅田 玻優世

selectの入力を拡張するライブラリはたくさんありますが、今回実案件でselect2のライブラリをdrupalで使う機会があったのでそちらを紹介したいと思います。
selectの入力を拡張するライブラリはたくさんありますが、今回実案件でselect2のライブラリをdrupalで使う機会があったのでそちらを紹介したいと思います。
Select2とは?
select2とはwebフォームのプルダウンで選択する形式のinput type selectの機能を拡張するjavascriptライブラリです。
drupalではコントリビュートモジュールでselect2のモジュールが用意されているのでそちら使って今回は実装していきます。
https://select2.org/
特徴
select2はjqueryベースのライブラリで、比較的容易にカスタマイズができます。
様々な設定項目があるため詳細は公式ページを確認してください。
drupalではAjax通信で情報を取得することが多々あるので、その点も柔軟に対応ができます。
モジュールのインストール
今回はddevのローカル環境で作業していきます。ddev環境の構築方法は「DDEVの環境を作る方法」を参考にしてください。
それでは早速drupalにselect2モジュールをインストールしていきます。
ローカル環境のディレクトリにCUIで入ったら
https://www.drupal.org/project/select2
drupal.orgのselecr2モジュールの公式ページに記載してあるcomposer requireを入力し、エンターを押します。
composer require 'drupal/select2:^1.15'
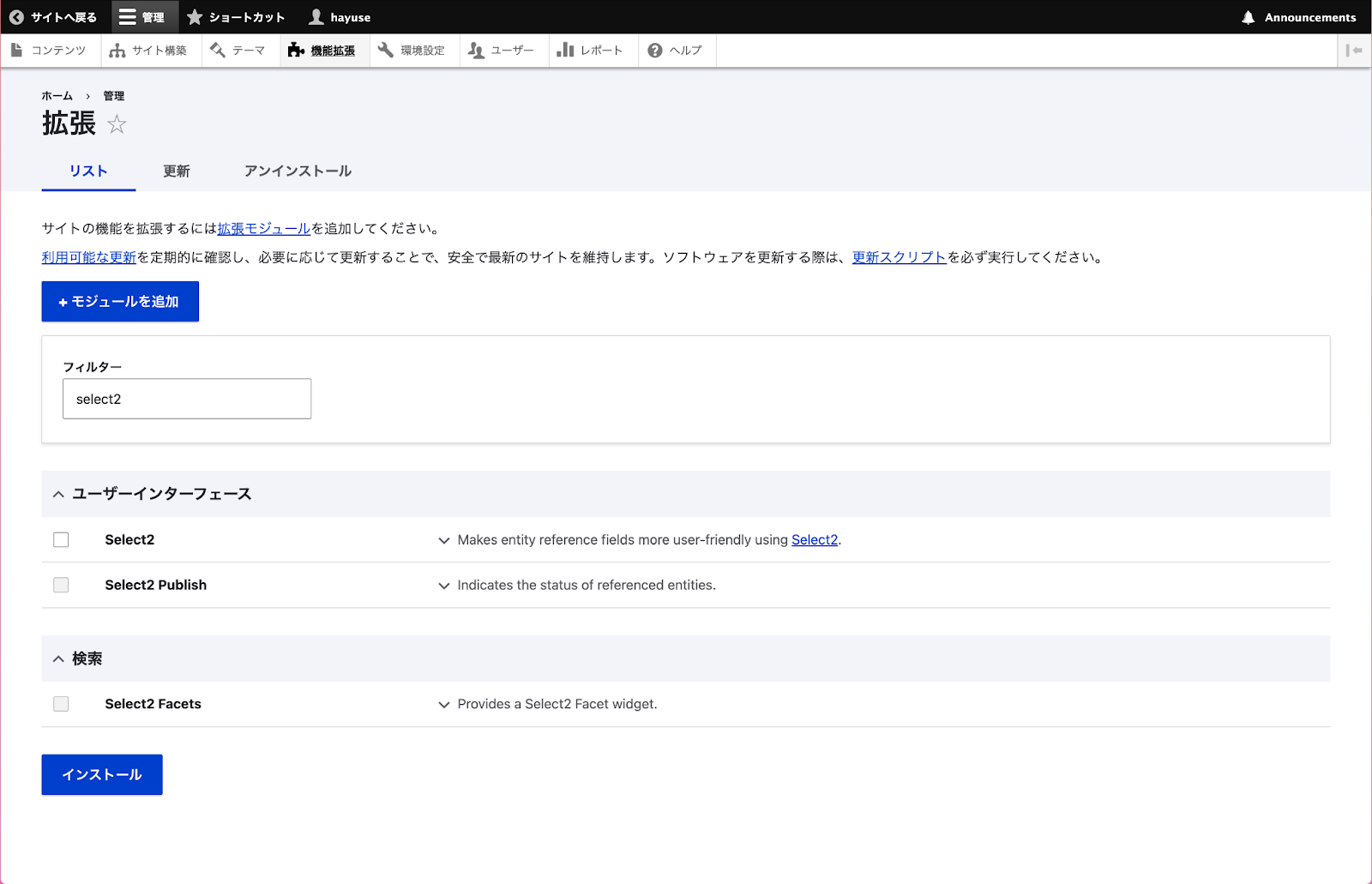
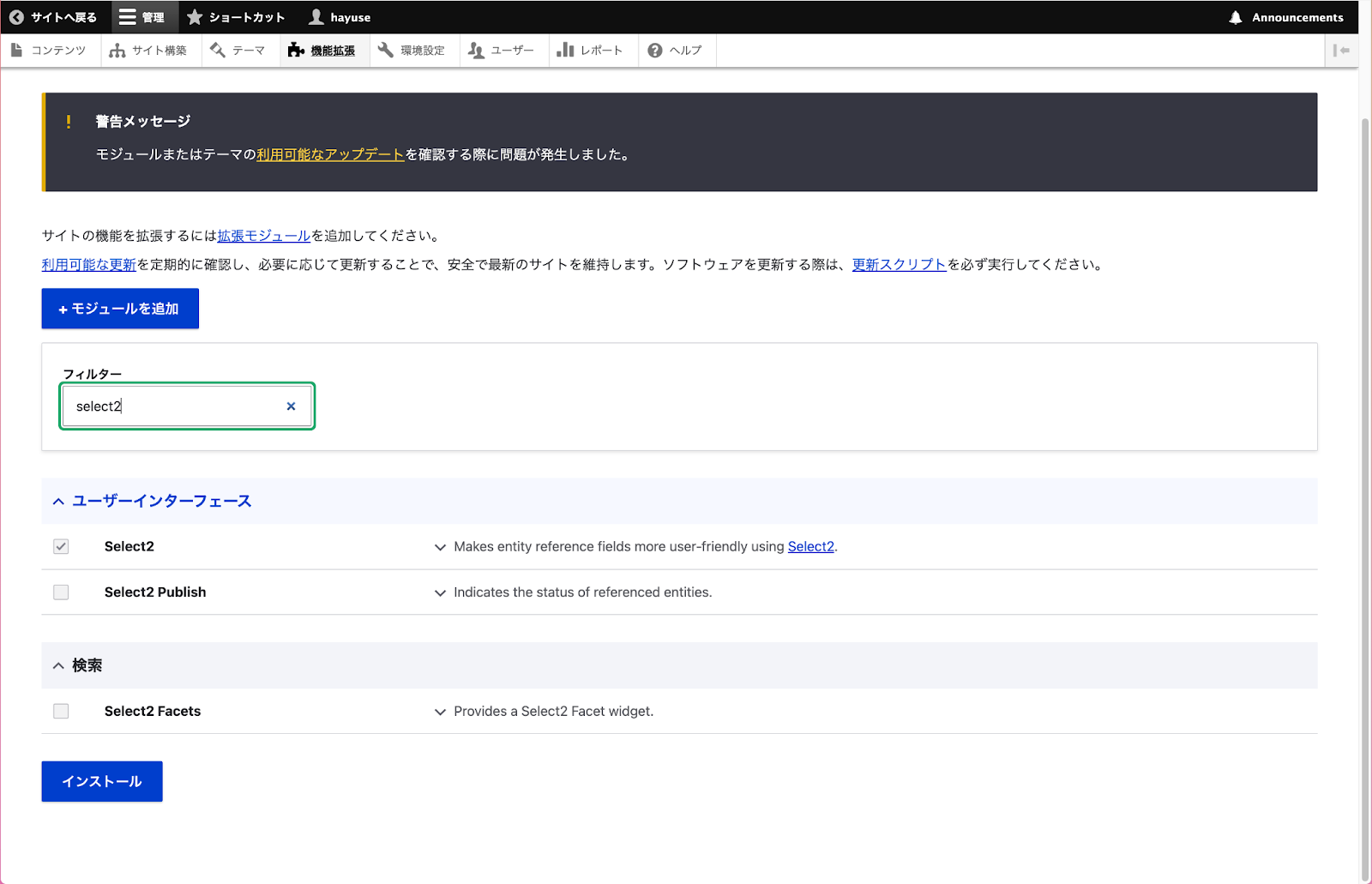
インストールが完了したら、drupalの機能拡張でselect2と検索して正常に追加されているか確認してみましょう。

正常に追加されていますね。
ここの画面からチェックを入れてインストールするか、CUIからインストールしていきます。
【CUIの場合】
ddev drush en select2
ddev環境ではdrushコマンドを叩く前にddevの接頭語をつけて実行します。
実行が終わったらこちらもdrupal側で確認してみましょう。

正常にインストールされていますね。
これでselect2モジュールのインストールは完了です。
続いてselect2自体のライブラリをdrupalに入れるためにcomposer.jsonファイルを少し書き足します。
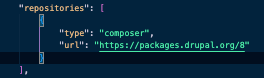
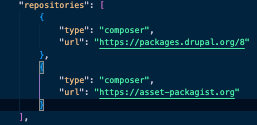
composer.jsonファイルのrepositoriesの設定に以下の内容を追記します。
{
"type": "composer",
"url": "https://asset-packagist.org"
}


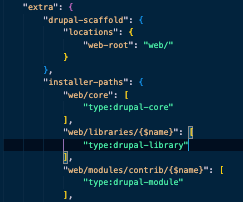
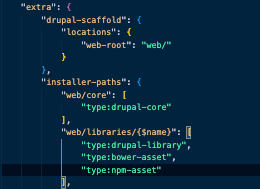
さらに、真ん中あたりにあるinstaller-pathsのweb/libraries/{$name}に以下の内容を追記します。
"type:bower-asset",
"type:npm-asset"


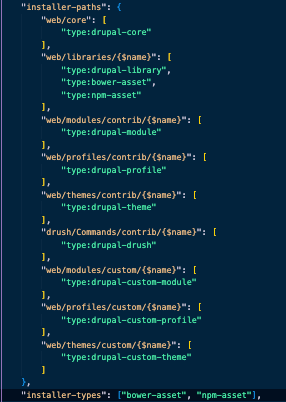
最後にinstaller-pathsの次の行に以下の内容を挿入します。
"installer-types": ["bower-asset", "npm-asset"],

composer.jsonの設定が終わったらターミナルで以下のコマンドを叩いて、ライブラリをdrupalにインストールします。
composer require oomphinc/composer-installers-extender npm-asset/select2
以上でselect2のインストールは完了です。
Select2の使い方
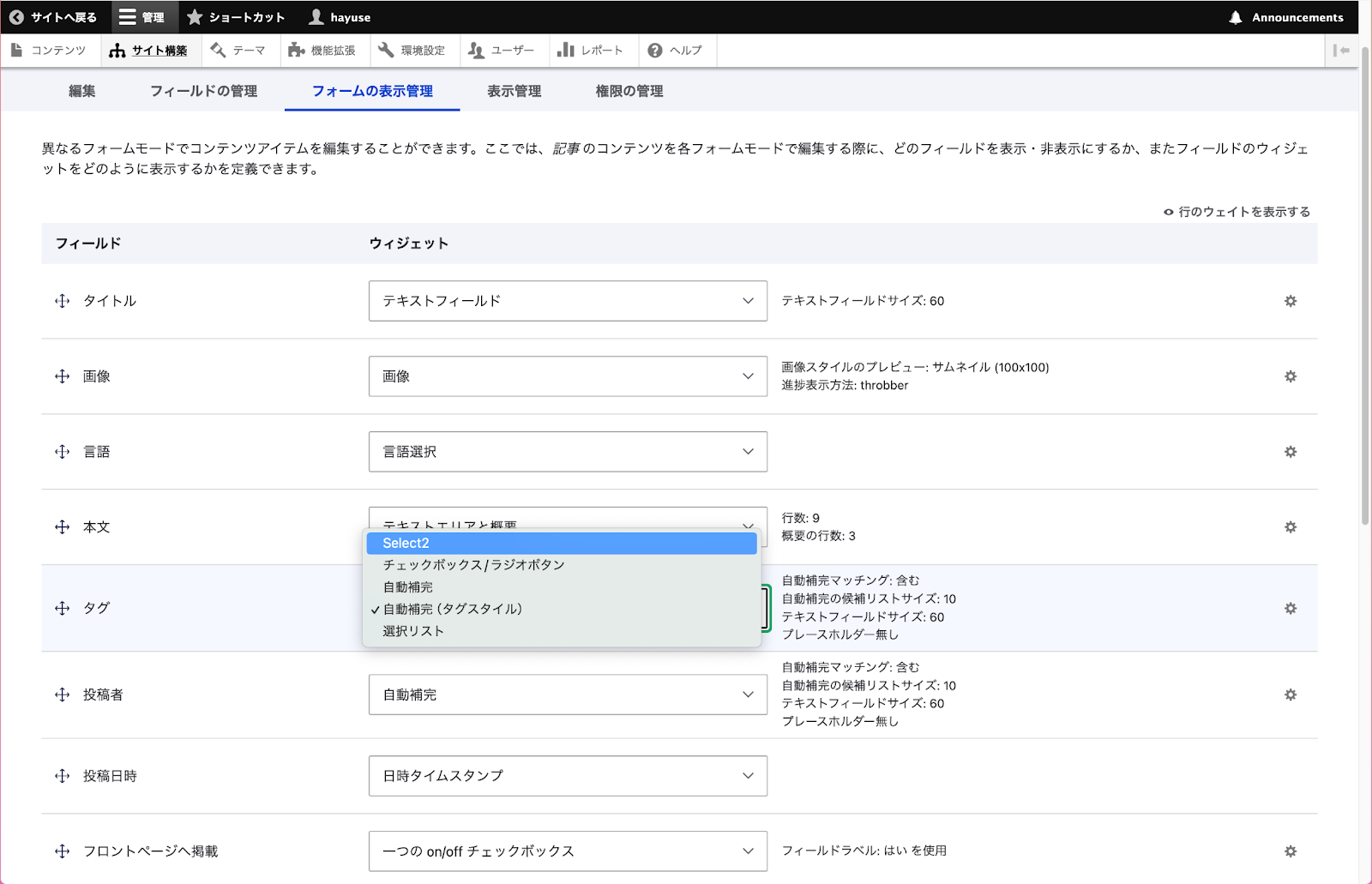
select2モジュールをインストールすると、単純にフォームの表示管理でselect2を選択することができます。

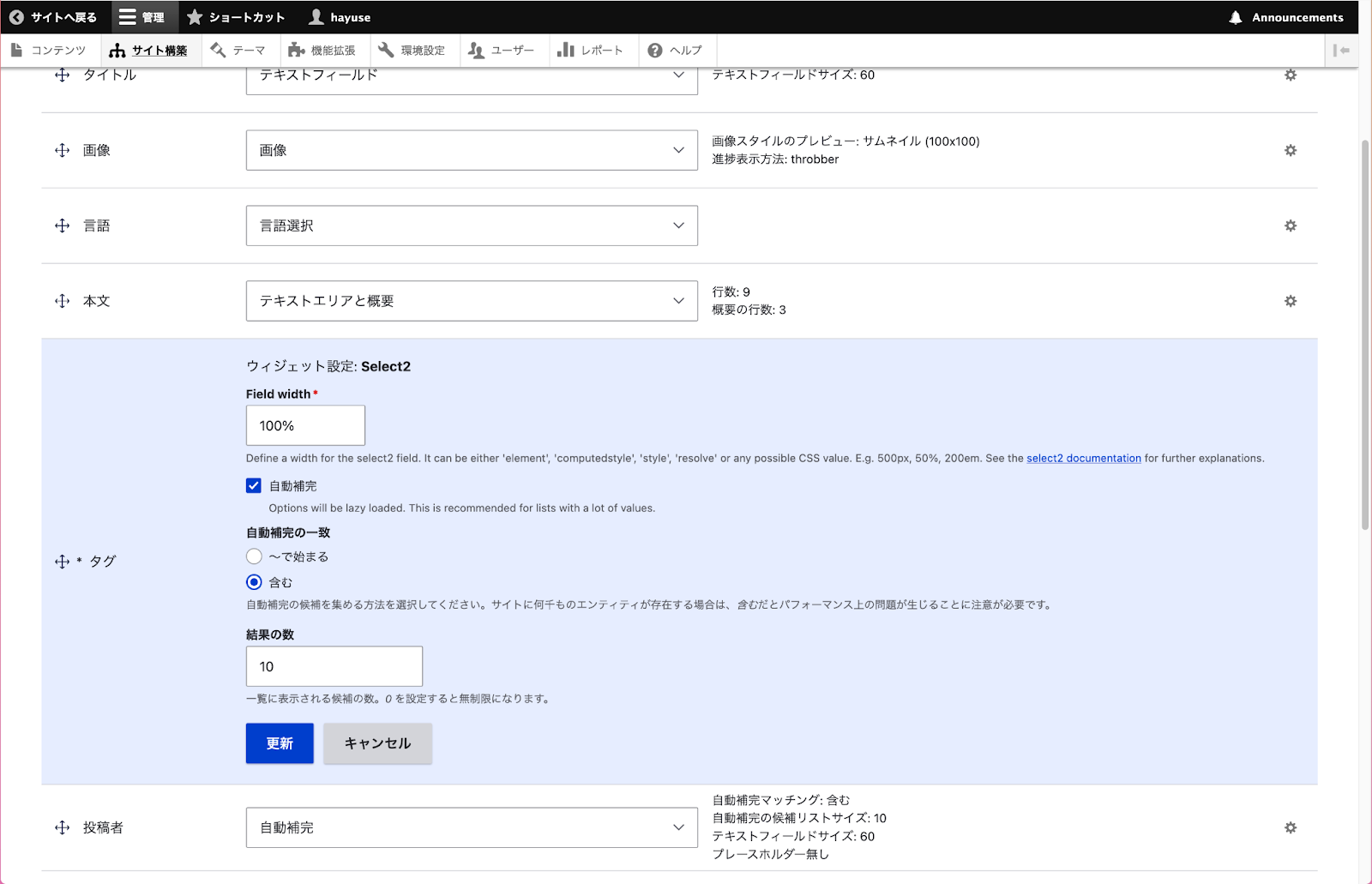
select2を選択すると設定で少しカスタマイズすることができます。

設定が終わったら保存してコンテンツ作成画面に行ってみましょう。

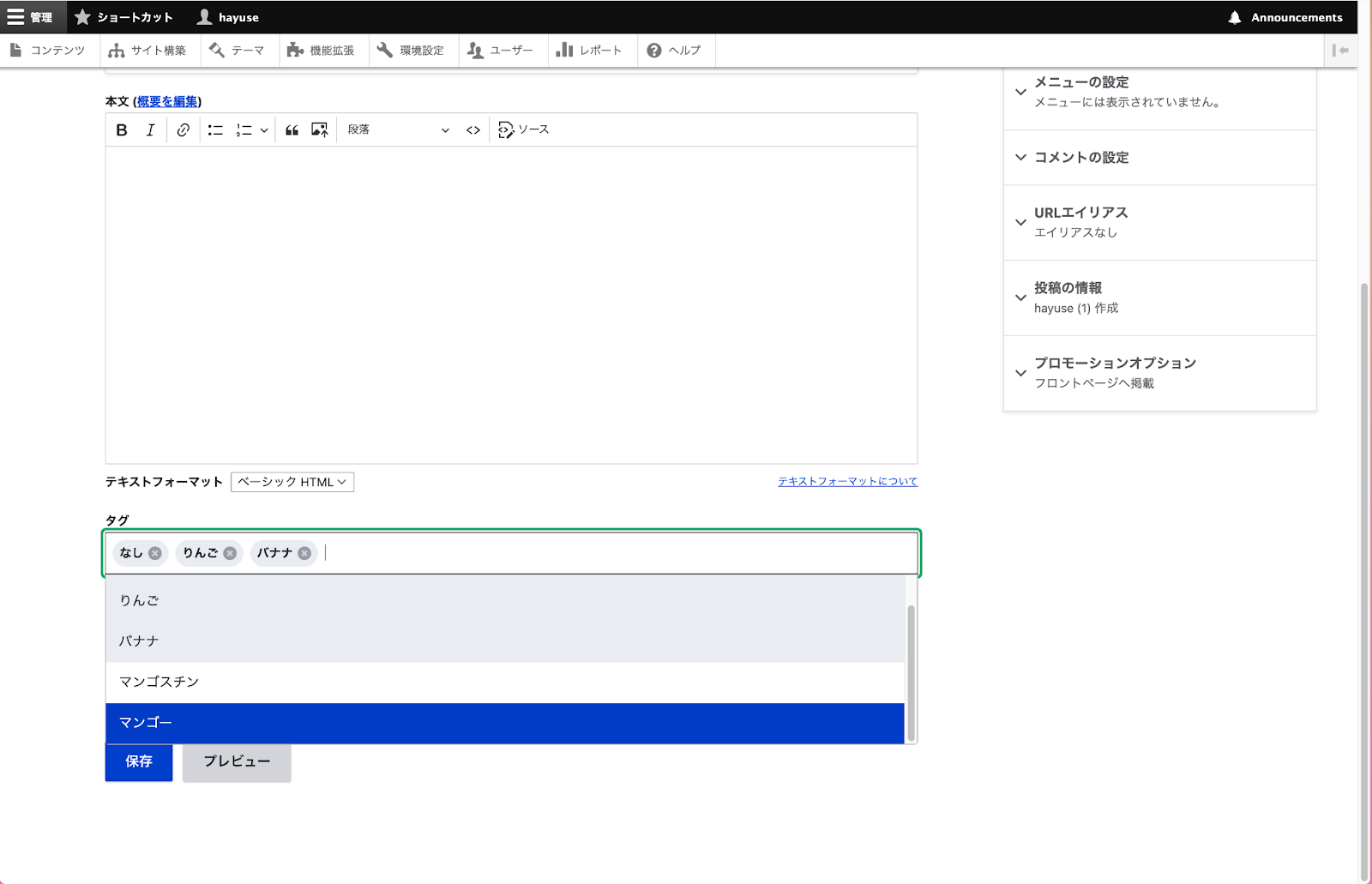
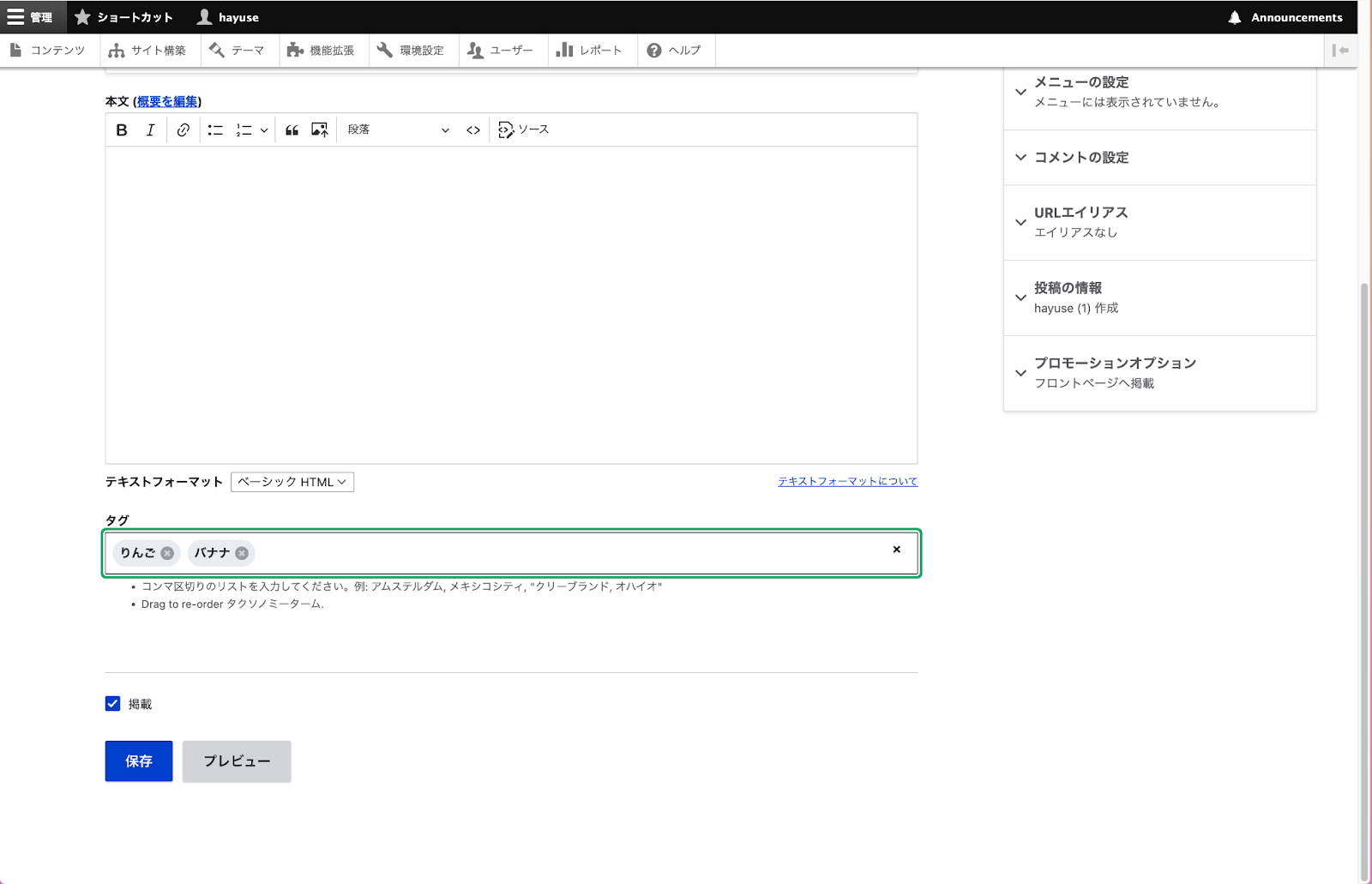
今回は記事のタグをselect2にしたので正常に変更できていますね。
複数選択にも対応しています。
もっともっとカスタマイズ
DrupalのGUIでカスタマイズできる範囲は限られています。
要件によってはもっと柔軟にカスタマイズしたい場合もあるかと思います。
その場合はdrupalのform alterを使ってさらにカスタマイズしていきます。
select2の公式HPに利用可能な設定項目の一覧があるので、参考にしてみてください。(※中にはHookだけではできないものもあったりします。)
https://select2.org/configuration/options-api
では実際にカスタムモジュールを作ってselect2のカスタマイズをしていきましょう。
web/module/custom/ に適当な名前のカスタムモジュール用のディレクトリを作ります。

そこに必要最低限のinfo.ymlファイルとオーバーライド用の.moduleファイルを作成します。

それぞれのファイルを以下のように記述します。
info.yml
name: Select2 Custom //適時変更してください
type: module
description: 'For select2 customize' //適時変更してください
package: Custom
core_version_requirement: ^10
.module
<?php
use Drupal\Core\Form\FormStateInterface;
/**
* Implements hook_form_alter().
*/
function select2_custom_form_alter(&$form, FormStateInterface $form_state, $form_id) {
}
ここまでファイルが作れたら、ターミナルで
ddev drush en {カスタムモジュール名}
を入力してカスタムモジュールをインストールして完了です。
では実際にオーバーライドしていきます。
まず最初にdump($form)を使ってオーバーライドしていきたいフィールドを探しにいきます。
<?php
use Drupal\Core\Form\FormStateInterface;
/**
* Implements hook_form_alter().
*/
function select2_custom_form_alter(&$form, FormStateInterface $form_state, $form_id) {
dump($form);
}
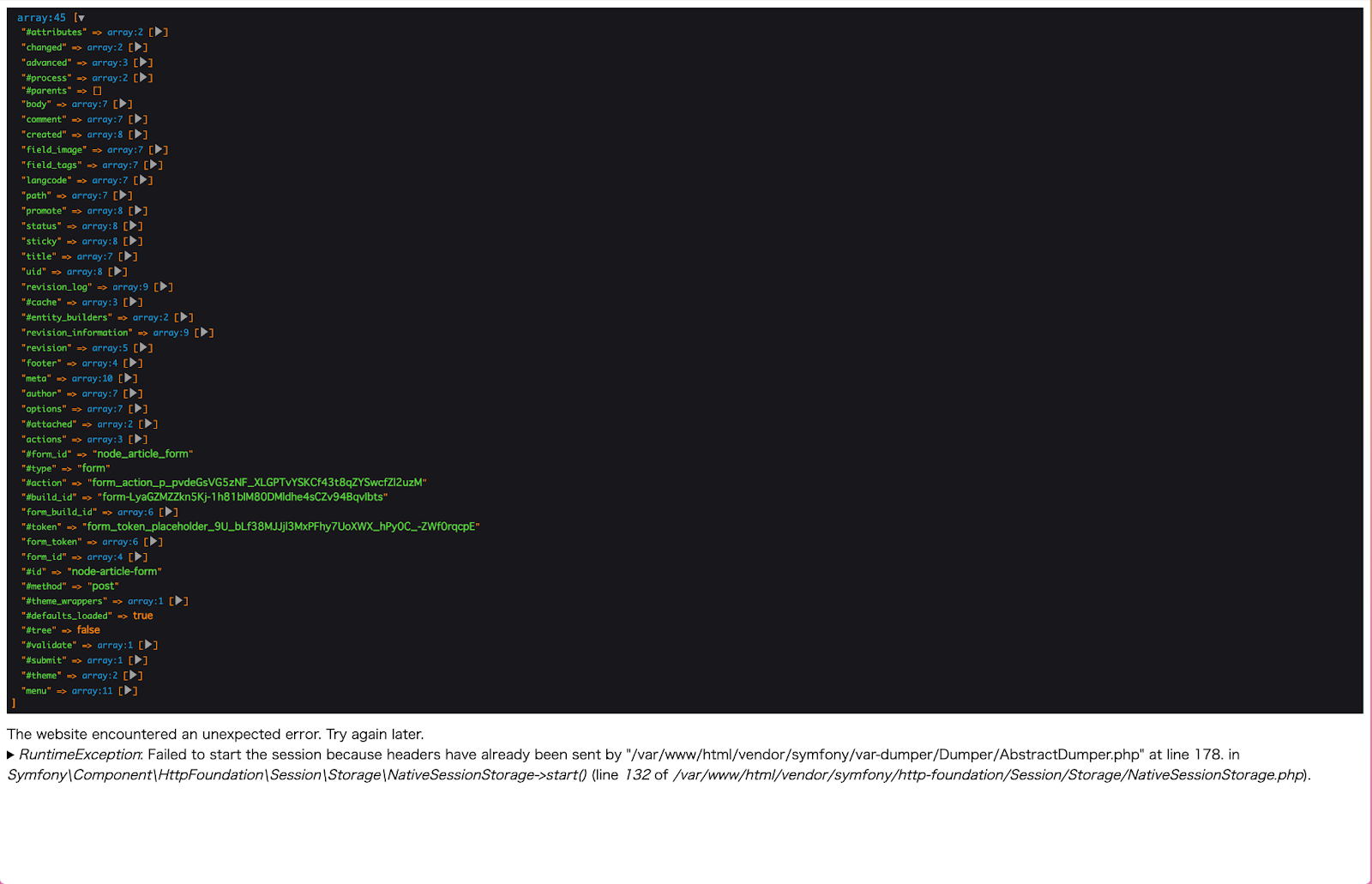
上記のように記述して保存したら、select2で表示しているwebフォームのページにアクセスしてみてください。(もし表示されない場合は``drush cr``を行ってください。)
すると下の画像のようにそのページの情報が表示されます。

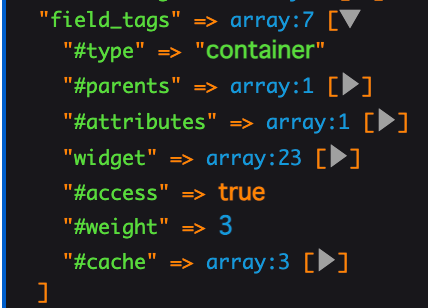
今回オーバーライドするフィールドの「タグ」フィールドをここから探していきます。

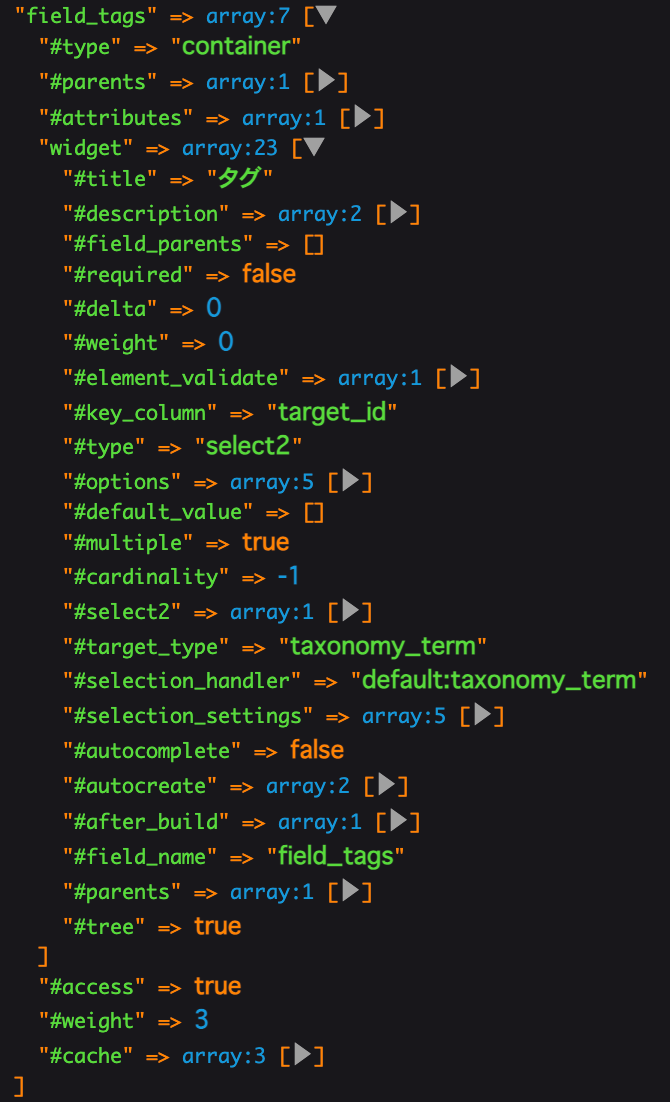
ありましたね。さらにwidgetの部分を展開します。

そうするとselect2のフィールドの設定が細かく出てきます。
ここの#select2という配列にselect2.orgに乗ってる設定項目を記述するとライブラリの機能を使うことができます。
ではオーバーライドしたいフィールドの場所がわかったので実際に記述してみましょう。
<?php
use Drupal\Core\Form\FormStateInterface;
/**
* Implements hook_form_alter().
*/
function select2_custom_form_alter(&$form, FormStateInterface $form_state, $form_id) {
$form['field_tags']['widget']['#select2'] = [
'allowClear' => TRUE
];
}
dumpを消して上記のように書いてみました。この設定は選択項目のクリアボタンを表示させるか、させないかの設定です。ここで保存してもう一度同じページにアクセスしてみましょう。

一番右に選択項目をクリアするボタンが表示されましたね。
このようにして、select2のドキュメントに書いてある機能を追加することができます。
最後に
最後にselect2はajax通信にも対応しているので、drupalとは相性が良さそうです。
他にもselect2自体にはたくさんのカスタマイズがあるので皆さんもぜひ使ってみてください。

苅田 玻優世/ フロントエンドエンジニア
日々スムーズなフロント開発について考えています。
趣味はPCいじりや何かを作ることが好きで、Raspberrypiとかのマイコンもいじったりしています。
(動画を作ったりするのも好きです)
好きな言語はTypescript!!