DDEVでDrupalのローカル開発環境を構築する方法、DDEVの特徴やLandoとの違い
 モチヤスタッフ
モチヤスタッフ

過去に当サイトでは「Lando」や「MAMP」を使ったDrupalのローカル開発環境の構築方法について紹介してきました。
今回はそれらに続いて「DDEV」というツールを使ったDrupalの構築方法や、DDEVの特徴についてご紹介します。
なお、この記事の内容はmacOS Monterey(12.4)で行った作業を元に執筆しています。
DDEVの特徴
DDEVはDockerベースのローカル開発環境を簡単に構築できるオープンソースのツールです。
同じ役割のツールに「Lando」があり、日本ではLandoが普及していますがアメリカではDDEVが主流になっているようです。
ちなみにDDEVという名前の由来は現在曖昧になっているようで、「Docker development」の略かもしれないし「Drud development(DrudはDDEVを作った会社)」かもしれないとのことです(DDEV公式サイトのAboutページより)。
1. CMSやフレームワークに特化している
DDEVはDrupalやWordPressなどのCMSやフレームワークのローカル開発環境構築に特化しています。
プロジェクトタイプを選択することで、選択したCMSに合った開発環境が構築できますし、ドキュメントルートの設定など、必要な設定もコマンドライン上で質問に答えるような形で簡単にできます。
2. 高いパフォーマンスが実現できる
DDEVはDockerベースのツールで、さらに公式ではDocker Desktopアプリではなく、「Colima」というコマンドライン上で使用するツールの利用を推奨しています(Docker Desktopを使うことも可能です)。
それを使うことでDocker Desktop以上に高いパフォーマンスを実現できます。
3. 高い拡張性
DDEVはさまざまな開発ツールやサービスとの連携をサポートしています。
DrushやXdebugなどのツールもインストールしてすぐに利用できます。
また、DDEV自体も拡張可能です。
DDEVとLandoの違い
ここまで話を聞くと、Landoを使ったことがある人であれば「Landoとそこまで大きな違いはないのでは?」と思うかもしれません。
正直好みの部分が大きいと思いますが、Drupalを使うことが目的であればDDEVの方がLandoよりもDrupalに特化しているのと、Colimaを使うことで高いパフォーマンスが実現できます。
難易度に関しては、初期設定にDDEVの方が少し手間がかかる印象を受けましたが、どちらもターミナルが使える人であれば簡単に環境を構築できます。
片方が使える人であれば、もう片方も問題なく使えそうです。
DDEVでローカル開発環境を構築する方法
ここから先は、実際にDDEVを使用してDrupal 10のローカル開発環境を構築してみます。
Homebrewのインストール
ここから先、環境構築や開発を進めていく上で、コマンドライン上の様々なツールが必要になってきます。
そんなときに「Homebrew」というMacのコマンドラインツールを管理するツールを使えば、簡単にインストールできて便利です。
まだインストールしていない人は、Homebrew公式サイトのトップに表示されているコマンドを実行してインストールしておきましょう。
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"
Dockerクライアントのインストール
まずはDockerクライアントがインストールされているか確認します。
下記のコマンドを実行して、ヘルプの内容が返ってくるか確認しましょう。
docker help
「command not found: docker」などのエラーが返ってくる場合はインストールされていないため、下記コマンドでインストールします。
brew install docker
Colimaのインストール
DDEVは「Docker Desktop」でも使えますが、「Colima」という別のツールを使うことを推奨しています。
少しややこしいですが、「Docker Desktop」も「Colima」もDockerクライアントを使いやすくしてくれるアプリ(ツール)です。
Docker Desktopの場合は通常のMacアプリのようにGUIで操作ができるアプリで、Colimaはコマンドラインから実行するツールになっています。
Colimaの方が動作が速くて安定しているなどの理由から、DDEVの公式はColimaを推奨しているみたいです。
他にも、Docker DesktopではなくColimaを推奨している理由として、FAQページで下記の理由が紹介されています。
- Docker Desktopと違って、ColimaはMITライセンスを持つオープンソースのソフトウェアのため、大規模な組織にも有料のDockerプランも必要なくなるから
- Docker DesktopのGUIと違って、CLIに重点を置いているから
- コンテナの実行に直接焦点を当てているから
Colimaは下記コマンドでインストールできるので、インストールしましょう。
brew install colima
Colimaの起動
Colimaをインストールしたら「colima start」コマンドを実行して起動します。
colima start --cpu 4 --memory 6 --disk 100 --vm-type=qemu --mount-type=sshfs --dns=1.1.1.1
なお、「--vm-type=qemu」オプションはmacOS Venturaより前のバージョンでは機能しないため、Ventureより前のmacOSを使っている場合は、省略した下記のコマンドを実行します。
colima start --cpu 4 --memory 6 --disk 100 --mount-type=sshfs --dns=1.1.1.1
その他のオプションの意味に関しては、それぞれ下記の通りになります。
| オプション | 設定内容 | デフォルト |
|---|---|---|
| --cpu | 使用するCPU数 | 2 |
| --memory | 何GBのメモリを使用するか | 2 |
| --disk | 何GBのストレージ容量にするか | 60 |
| --mount-type | マウント方法を下記から選択する ・sshfs:sshfを使用 ・9p:Plan 9 Filesystem Protocolを使用 ・virtiofs:VirtioFSを使用 |
sshfs |
| --dns | DNSの指定 |
このコマンドはMacの再起動の度に実行する必要がありますが、今後のバージョンアップで自動化される予定のようです。
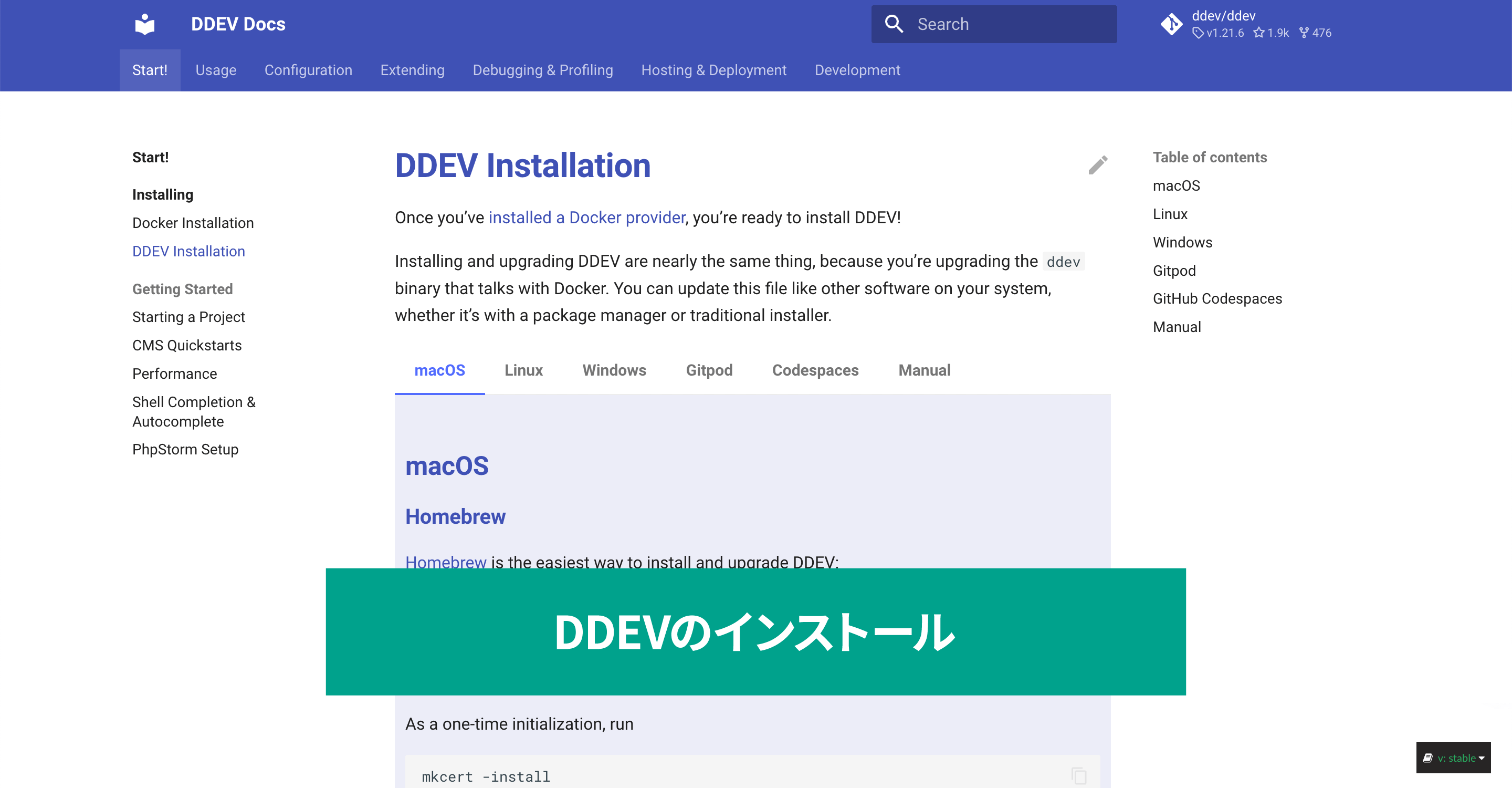
DDEVのインストール
Docker(Colima)の準備ができたので、今度はDDEV公式サイトの「DDEV Installation」ページを確認して、DDEVをインストールします。

下記のHomebrewコマンドでインストールできます。
brew install ddev/ddev/ddev
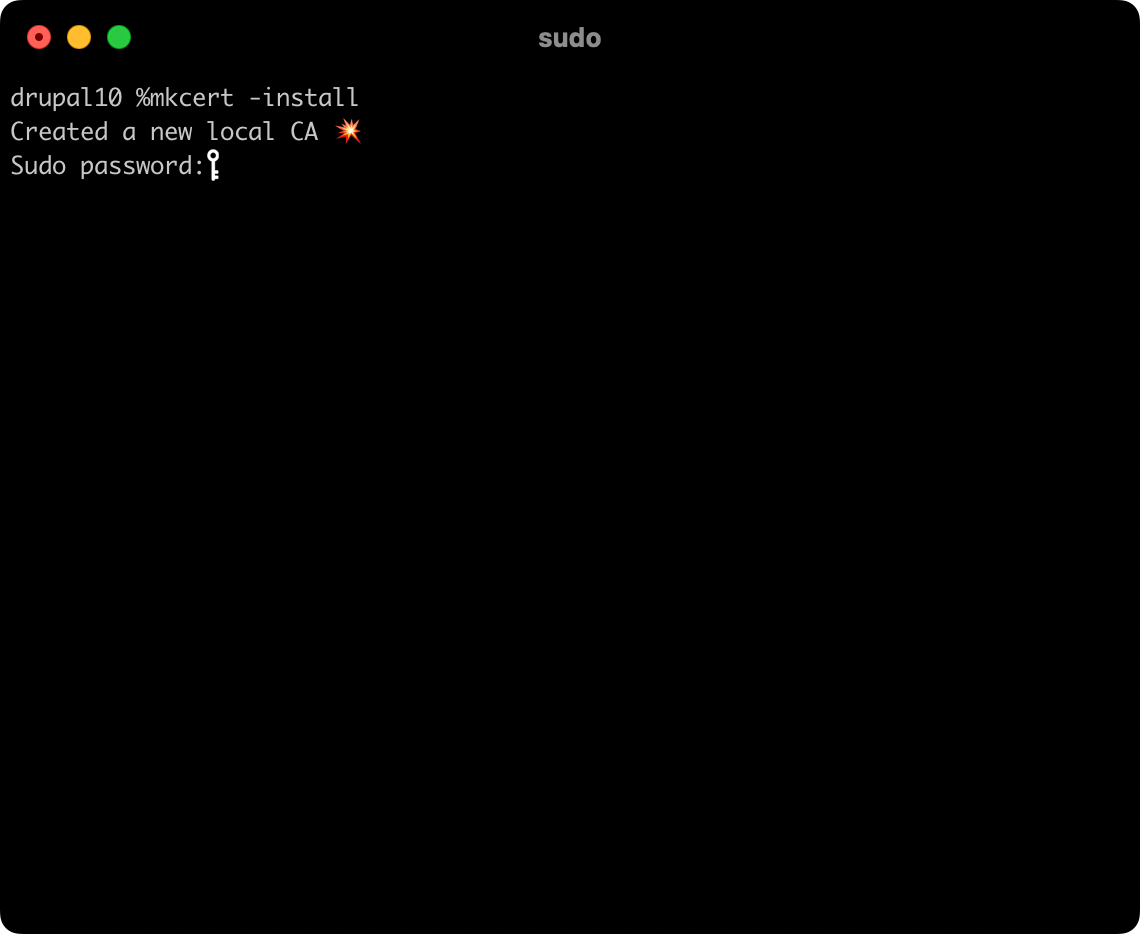
次に、ローカル開発環境にSSL設定ができるようになる「mkcert」をインストールします。
mkcert -install
インストール後に「Sudo password:」と表示されるので、Macログイン時のパスワードを入力します(キー入力をしても画面に変化はありませんが、ちゃんと入力されているので入力後にenterを押します)。

certutilのインストール
私の環境では下記のようなエラーメッセージが表示されました。
Warning: "certutil" is not available, so the CA can't be automatically installed in Firefox! ⚠️
Install "certutil" with "brew install nss" and re-run "mkcert -install" 👈
直訳すると下記の通りです。
警告: 「certutil」が見つからないため、CAをFirefoxにインストールできません。 ⚠️
「brew install nss」コマンドを実行して「certutil」をインストールし、改めて「mkcert -install」を実行してください 👈
どうやら「certutil」が足りないため、指示に従ってインストールします。
brew install nss
完了したら改めて「mkcert」のインストールコマンドを実行します。
mkcert -install
コマンド実行後に下記のメッセージが表示され、問題なくインストールされました。
指示に従ってブラウザも再起動しておきましょう。
The local CA is already installed in the system trust store! 👍
The local CA is now installed in the Firefox trust store (requires browser restart)! 🦊
CAはすでにインストールされています 👍
CAがFirefoxにインストールされました(ブラウザの再起動が必要です) 🦊
また、DDEVが無事にインストールできていれば、下記のコマンドでバージョン名が返ってきます。
ddev -v

Mutagenの有効化
DDEVをインストールしたら、「Mutagen」というツールを有効化しておきます。
これはローカル環境とDockerのリモート環境のディレクトリを高速に同期できるツールです。
MacでDDEVを使用する場合は、パフォーマンスを上げるために有効にするのを公式が推奨しています。
下記コマンドを実行するだけで有効化できます。
ddev config global --mutagen-enabled
プロジェクトのセットアップ
事前に必要なツールのインストールや設定は完了したので、ここから先はDrupalのプロジェクトを作成していきます。
今回は「Drupal 10」の環境を作成したいので、「drupal10」というプロジェクト用のディレクトリを作成して、ターミナル上でそのディレクトリに移動します。
DDEVの設定を行う
ターミナル上でプロジェクトのディレクトリに移動したら、以下のコマンドを実行してDDEVの設定を行います。
ddev config --project-type=drupal10 --docroot=web --create-docroot
上記のコマンドは、プロジェクトのタイプを「Drupal10」に指定して、「web」ディレクトリをドキュメントルートとして設定しています。
「--project-type」には下記の中から構築したい環境を入力します。
| --project-typeの設定値 | プロジェクトの概要 |
|---|---|
| drupal10 | Drupal 10 のプロジェクト設定 |
| drupal9 | Drupal 9のプロジェクト設定 |
| drupal8 | Drupal 8のプロジェクト設定 |
| drupal7 | Drupal 7のプロジェクト設定 |
| drupal6 | Drupal 6のプロジェクト設定 |
| laravel | PHPフレームワークのLaravelのプロジェクト設定 |
| backdrop | Backdrop CMSのプロジェクト設定 |
| magento | ECプラットフォームのMagentoのプロジェクト設定 |
| magento2 | ECプラットフォームのMagento 2のプロジェクト設定 |
| php | プレーンなPHPのプロジェクト設定 |
| shopware6 | ECプラットフォームのShopware 6のプロジェクト設定 |
| typo3 | オープンソースCMSのTYPO3のプロジェクト設定 |
| wordpress | WordPressのプロジェクト設定 |
DDEVの起動
プロジェクトの設定ができたら、今度は下記のコマンドを実行してDDEVを起動します。
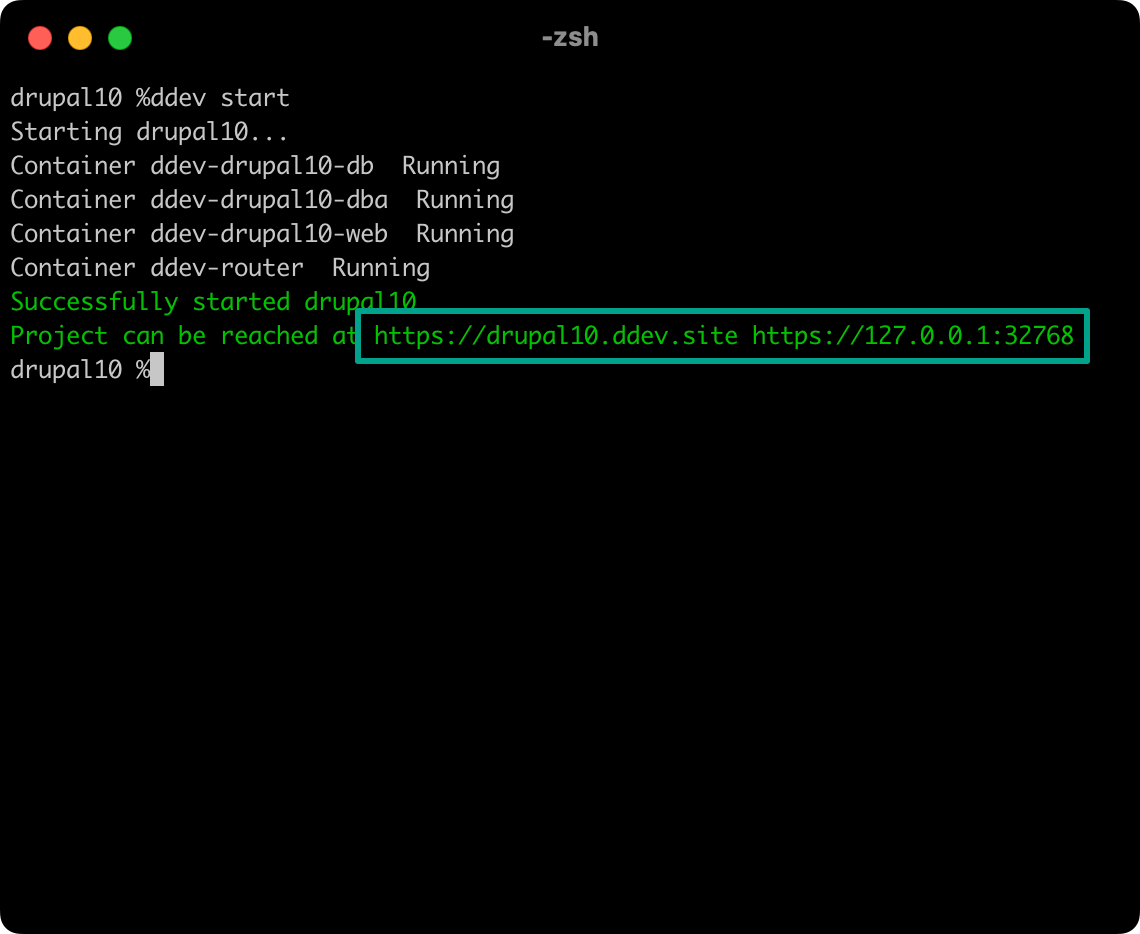
ddev start
初回は新規のDDEV環境を構築するかどうか質問されるので、「Y」と入力してenterを押せば構築が始まります。
「Successfully started ○○」と表示されたら起動完了です。

URLが「https://○○.ddev.site」とIPアドレスの2通り表示されますが、まだDrupalがインストールされていないため、アクセスしても現状「403 Forbidden」が表示されています。
Drupalのインストール
ローカル開発環境が起動したので、下記のコマンドを実行してDrupalをインストールします。
ddev composer create "drupal/recommended-project:^10"
Drushのインストール
「--project-type」で「drupal8」より上のバージョンを選択している場合は、Drushを別途インストールする必要があります。
DrushはDrupalの操作をコマンドラインから実行できるようにするツールで、過去に記事にしているので、どんなことができるのかも含めて気になる方はそちらの記事もぜひご覧ください。
DDEVで使用したい場合は下記のコマンドを実行してインストールします。
ddev composer require drush/drush
Drupalの初期設定
あとはDrupalの初期設定だけです。
「ddev launch」コマンドを実行すれば、先ほど「ddev start」が成功したときに表示されたURLがブラウザで開きます。
ddev launch
Drupalの初期設定画面が表示されるので、指示に従って設定していきます。
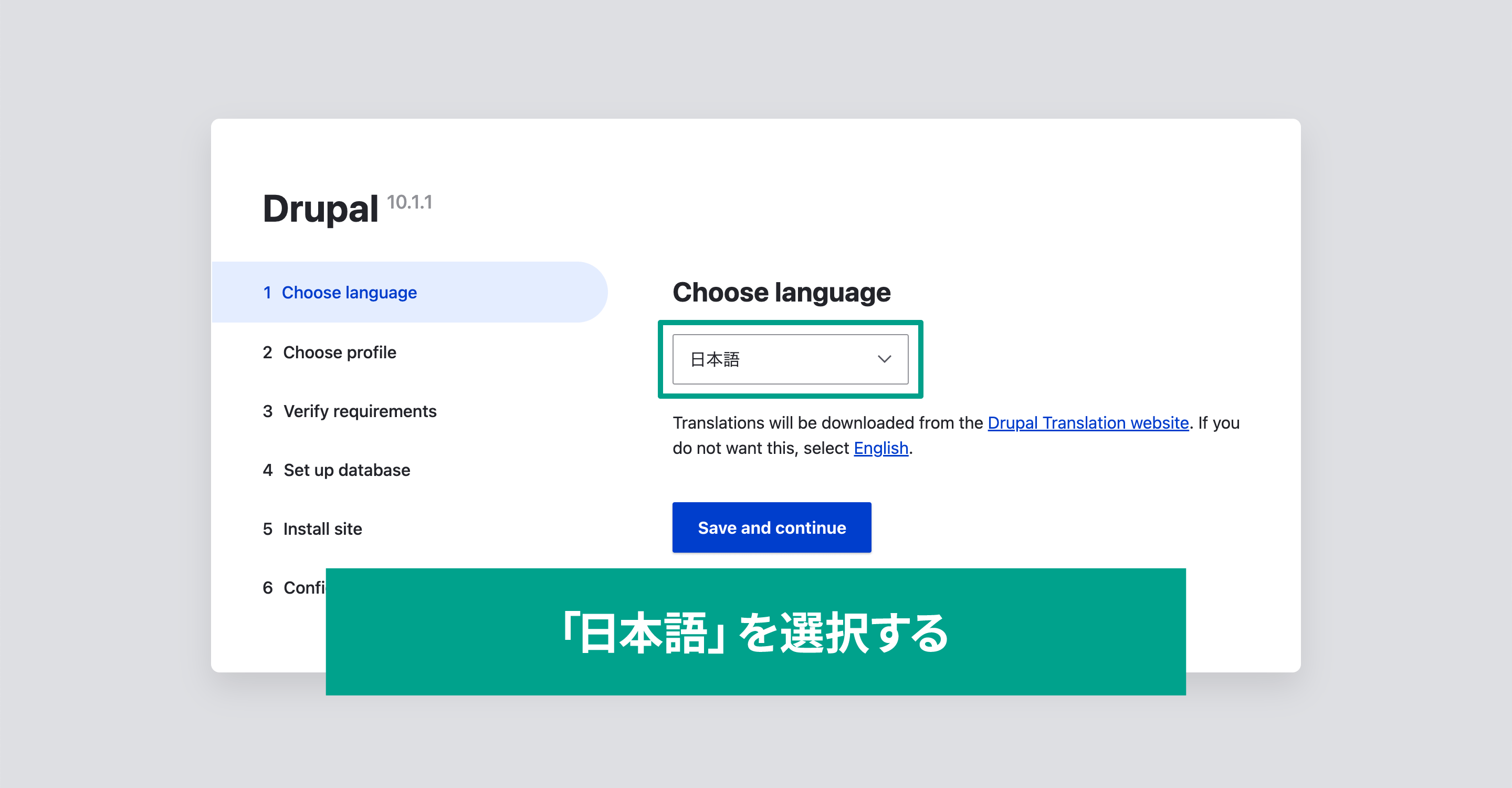
「Chose language(言語の選択)」は「日本語」を選択して「Save and continue」から先へ進みます。

「日本語」を選択していれば、早速設定が適用されて日本語になります。
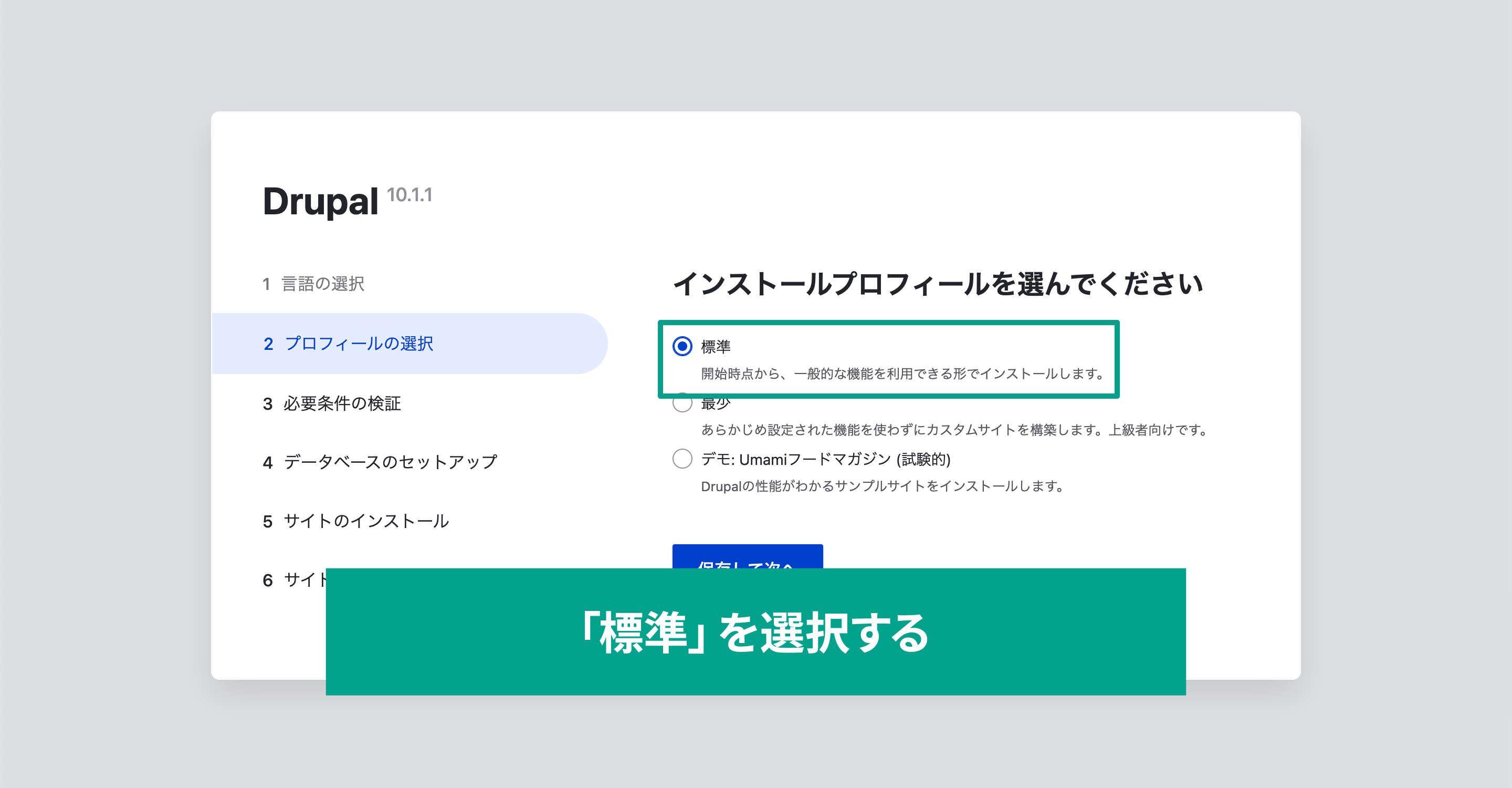
「インストールプロフィールを選んでください」では「標準」を選択します。

DDEVの場合は「3 必要条件の検証」「4 データベースのセットアップ」「5 サイトのインストール」「6 翻訳のセットアップ」がスキップされて、次に「7 サイトの環境設定」が表示されます。

順番にサイトの環境設定を入力していきましょう。
- サイト名:作成するサイトの名前
- サイトのメールアドレス:サイトから送信されるメールアドレス
- ユーザー名:Drupalのログインに使用するユーザー名
- パスワード:Drupalのログインに使用するパスワード
- メールアドレス:Drupalのログインアカウントのメールアドレス
- 地域の設定:「日本」を選択
「保存して次へ」で設定完了です。
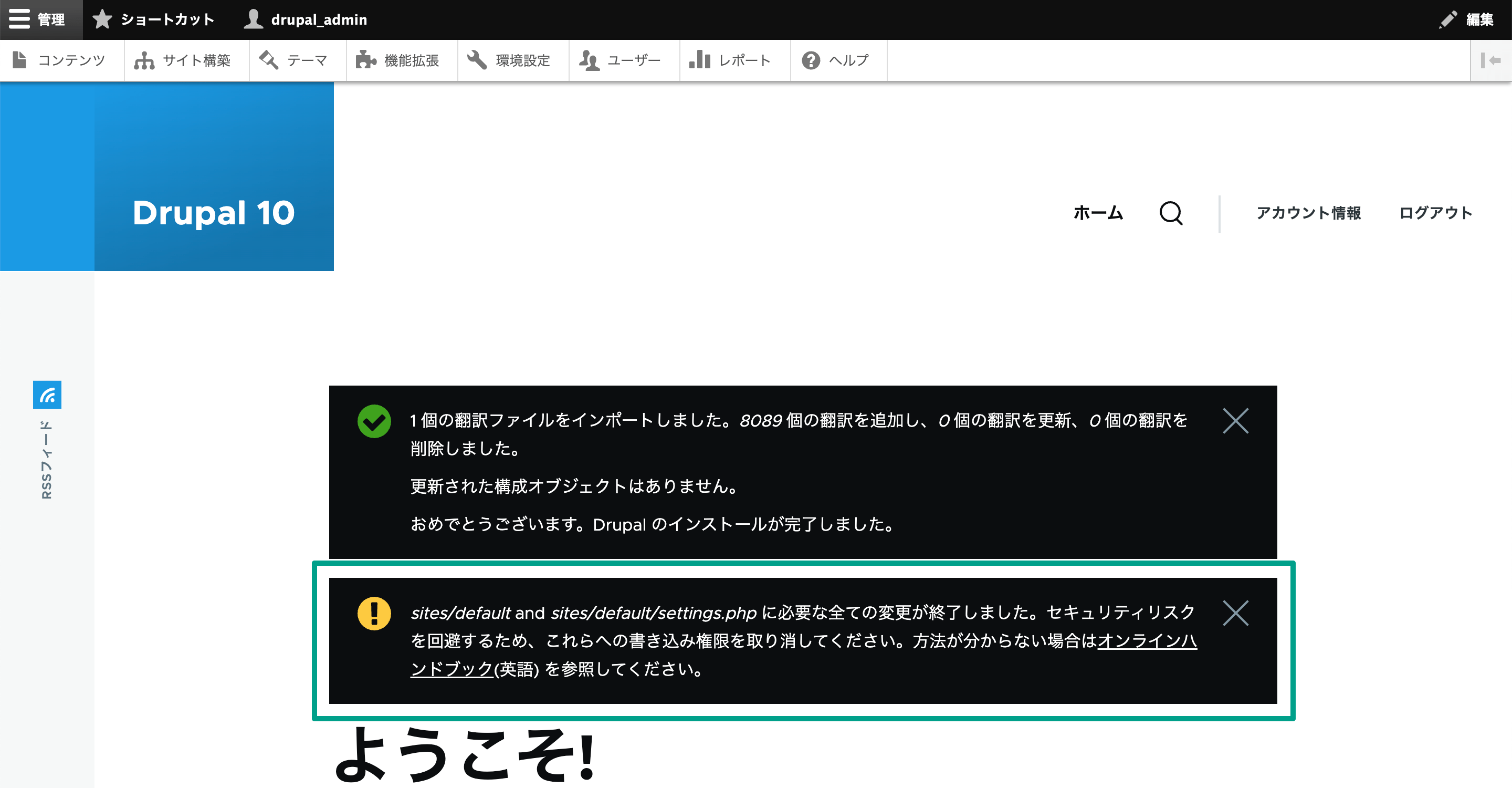
最後に「翻訳の完了」が実行されるので、しばらく待てば完了です。
自動的にDrupalのサイトトップに移動して、すでにログインされた状態になっています。
「構成ファイル」の警告表示を解消する

sites/default and sites/default/settings.php に必要な全ての変更が終了しました。セキュリティリスクを回避するため、これらへの書き込み権限を取り消してください。方法が分からない場合はオンラインハンドブック(英語) を参照してください。
DDEVでローカル開発環境を構築すると、上記の警告表示がDrupalの画面上に表示されると思います。
これは「settings.php」に書き込み権限が与えられていることが原因で表示されています。
ローカル開発環境であればこのままでも問題はありませんが、ずっと表示されていると気になってしまうので、最初に解消しておきましょう。
解消方法は簡単で、「settings.ddev.php」の下記コードの「TRUE」になっている部分を「FALSE」に修正します。
$settings['skip_permissions_hardening'] = TRUE;
ファイルを保存して、ブラウザをリロードすると警告は表示されなくなりました。

DDEVを初めて使った感想
Landoに比べると、事前にインストールするツールが多かったり、Colimaの起動時にCPUやメモリまでオプションとして指定して実行するなど、詳細な部分まで設定できました。
逆にLandoであればその辺りを考えることなく構築ができるので、個人的な印象としては下記の順番で難易度が高いように感じました。
- DDEV(Colima使用)
- Lando
- MAMP
ただ、難易度が高いと言いつつも、Landoが使える人であれば問題なく使えると思います。
設定に関してもDrupalに特化していて、Drupalの初期設定時にデータベースの設定がスキップされるのもメリットかもしれません。
Landoの場合、データベースの設定で何を入力すればいいのか初期値を忘れて調べ直したりしがちでした。
また、個人的な感覚ですが、Landoに比べるとパフォーマンスがDDEVの方が若干高いように感じました(これもColimaを利用している影響が大きいのかもしれません)。
ローカル開発環境をどのツールを使って構築しようか考えている人の参考になれば幸いです。

モチヤスタッフ
Drupalなど技術に関する投稿をモチヤのスタッフが行っています。