MAMPを使ったDrupalのローカル開発環境の構築方法
 モチヤスタッフ
モチヤスタッフ

「とりあえずDrupalをさわってみたい!」と思っても、開発環境の構築は初心者にとって大きな壁です。
「試しに触ってみたいだけなのによく分からないエラーが出てしまった」となるとDrupalをさわる前の部分で時間が取られてしまいます。
また、初心者の方や非エンジニアの方はターミナルを使う必要があるというだけで拒否反応を示してしまう人もいるのではないでしょうか。
今回はターミナルを使わずに、ローカル開発環境の構築ができる「MAMP」を使ってDrupalのローカル開発環境の構築方法について手順をまとめます。
ちなみに、今回構築する環境は下記の通りです。
- macOS Monterey 12.4
- MAMP 6.6
- Drupal 9.4.1
MAMPとは
MAMPはMacでPHPやMySQLの開発環境を簡単に作れるアプリケーションです。
名前の由来が「Mac / Apache / MySQL / PHP」の頭文字で、アプリから簡単に開発環境の構築ができます。
他の有名なローカル開発環境構築ツールである「Docker」や「Vagrant」とは違い、GUIのアプリケーションから非常に簡単に操作できるため、初心者の人にオススメされます。
MAMPを使った方法だとできないこと
MAMPだと「Apache Solr(Javaを使った全文検索ソフトウェア)」を利用するなど、Drupalの特殊な環境は作れません。
PHP自体の拡張、Apache自体の拡張が必要になってきて、MAMPが対応していないためです。
ただ、この環境はかなり特殊なので、一般的なウェブサイトであればMAMPで問題ありません。
あくまで「MAMPだと作れない特殊な環境もある」とだけ覚えておきましょう。
ローカル開発環境構築の全体像
開発環境構築までの流れは下記の通りです。
- MAMPをインストールする
- MAMPでDrupal用のデータベースを作成する
- MAMP内にDrupalのファイルを配置する
- Drupalのインストール設定
1. MAMPのインストール
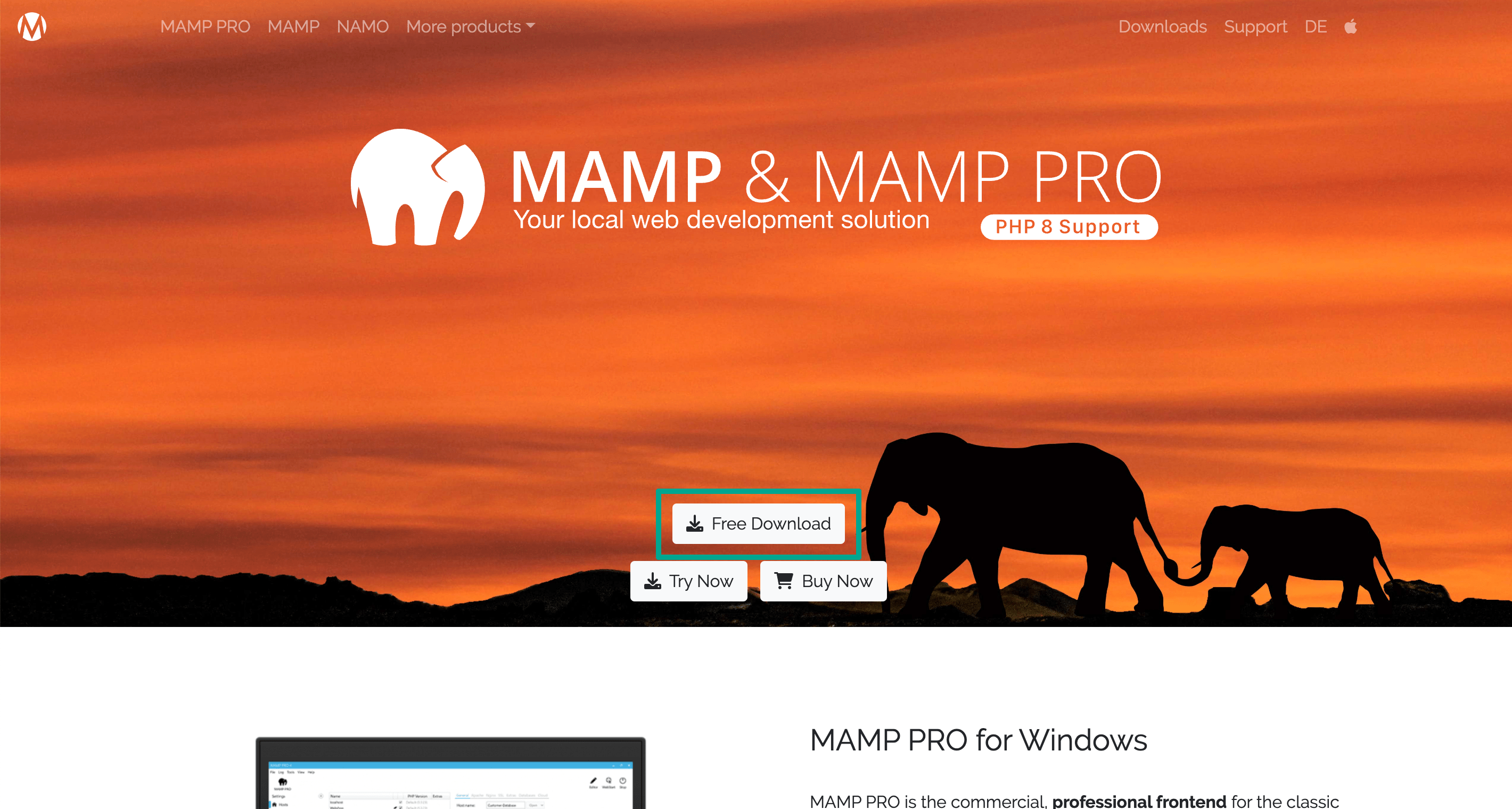
まずはMAMPの公式サイトへアクセスしてMAMPをダウンロードしましょう。
サイトトップの「Free Download」をクリックしてダウンロードページへ遷移後、自分の環境にあったMAMPをダウンロードします。

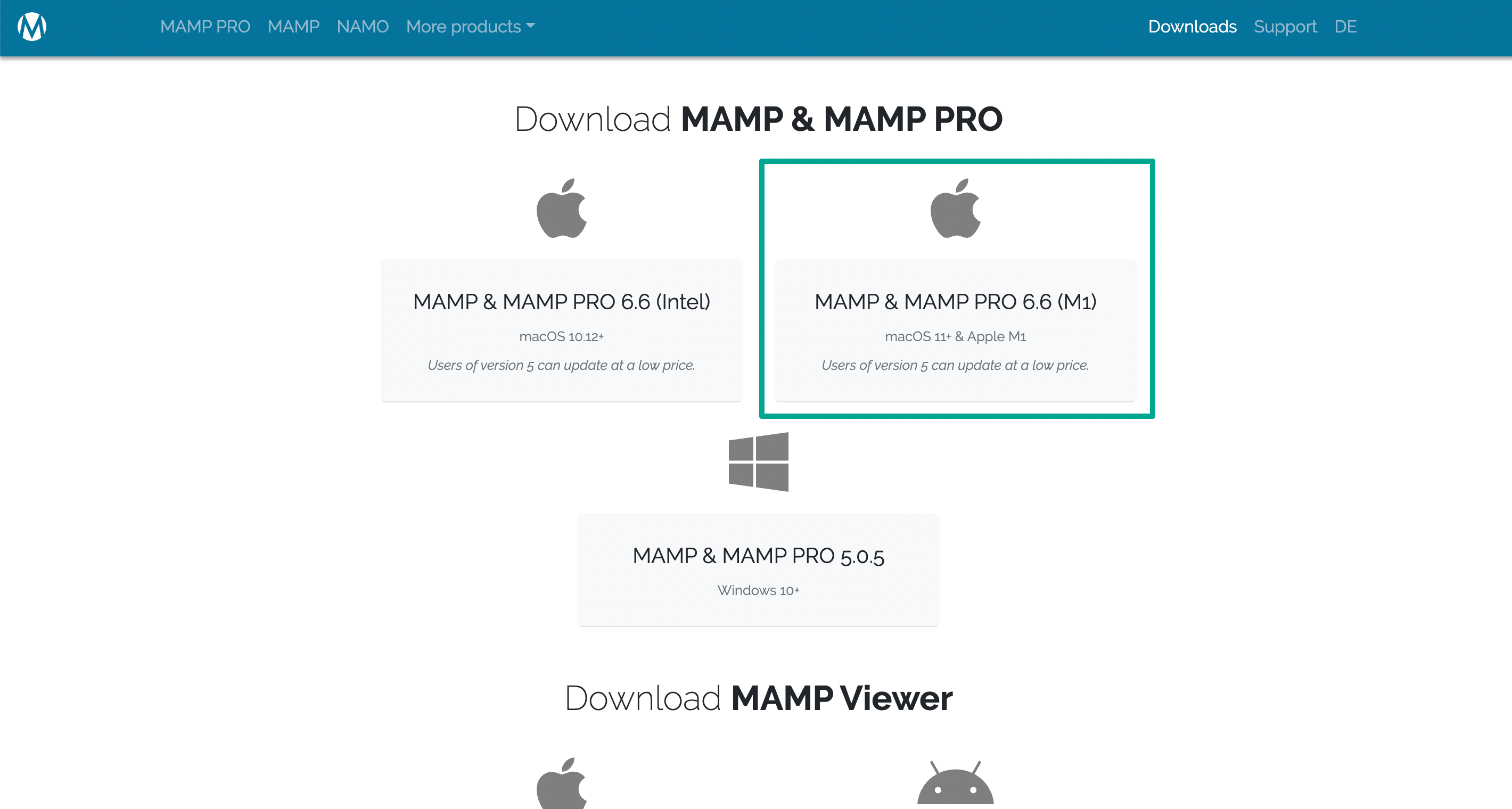
M1ではないMacを使っている場合は左の「MAMP & MAMP PRO ○.○(Intel)」をクリックして、M1 Macを使っている場合は右の「MAMP & MAMP PRO ○.○(M1)」をクリックしてダウンロードします。

M1 Macかどうかの判別方法は、メニューバーのAppleアイコンをクリックして[このMacについて]を選択すると「チップ」の部分に「Apple M1」と表示されるか「Intel」と表示されるかで判別します。

私の環境はM1 Macなので、「MAMP & MAMP PRO ○.○(M1)」をクリックしました。
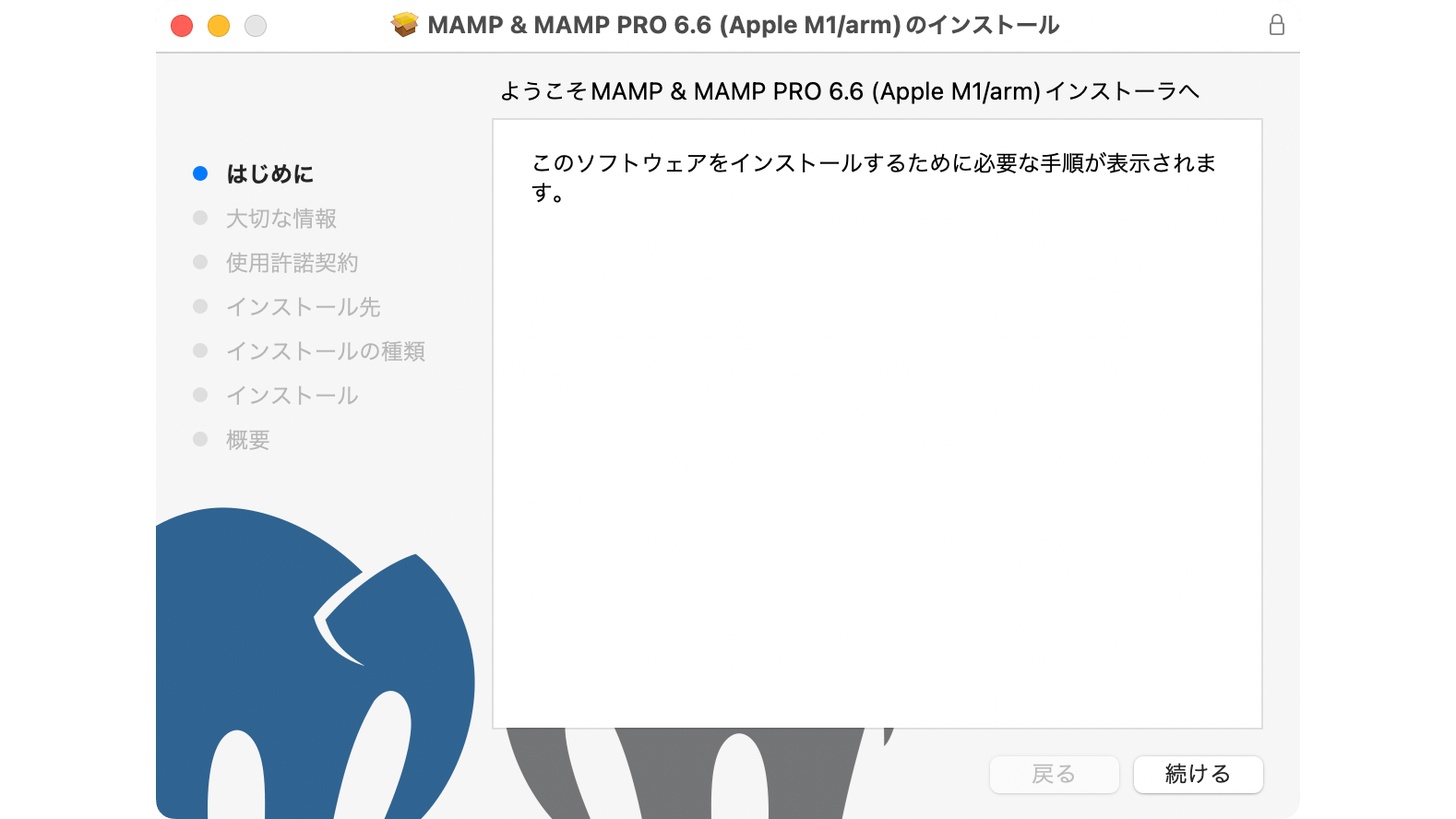
すると、「MAMP_MAMP_PRO_○.○-M1-arm.pkg」ファイルがダウンロードされます。
ダブルクリックするとインストーラーが起動するので、指示に従ってMAMPをインストールします。

ちなみに、「MAMP」が無料版で、「MAMP PRO」は有料版になります。
両方ともインストールされてしまいますが、MAMP PROはライセンスを購入しないと使用できません。
勝手にお金がかかるようなことはないため、安心してください(使わないのであればMAMP PRO.appのみ削除することも可能です)。
今回は無料版を前提に進めていきます。
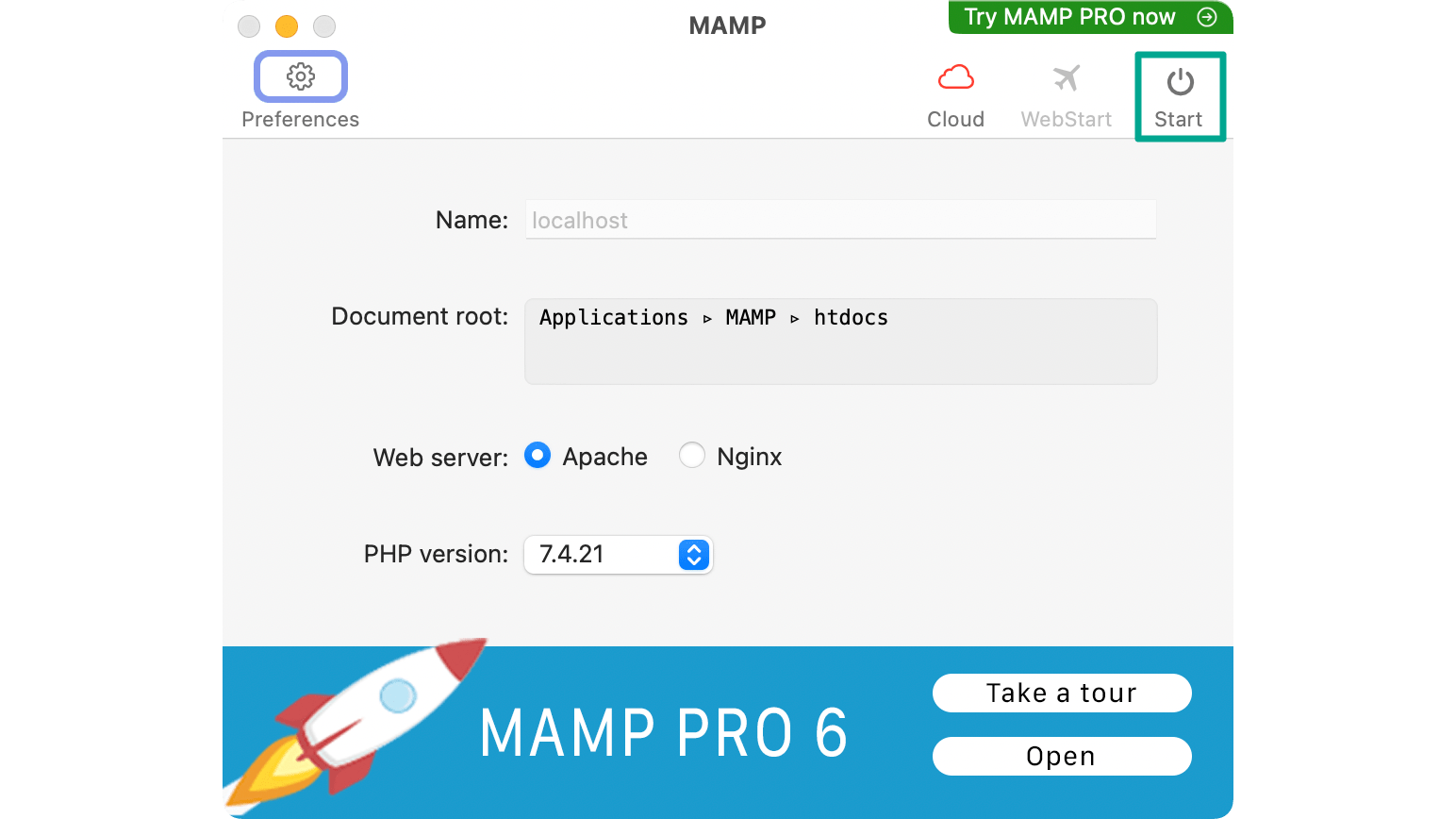
インストールし終わったら、アプリケーションフォルダに「MAMP」フォルダができているので、その中の「MAMP.app」を起動します。

起動して画面右上の「Start」をクリックすると、MAMPのローカル開発環境が起動します。
自動的にデフォルトブラウザでMAMPのスタートページが開きますが、開かない場合はMAMP画面右上の「WebStart」をクリックしてもページが開きます。

2. データベースを作成
Drupalをインストールする前に、Drupalのデータを保存するデータベースを作成します。
データベースを作成するためにはMAMPにデフォルトで入っている「phpMyAdmin(ブラウザ上からデータベースの管理ができるソフト)」を使用します。
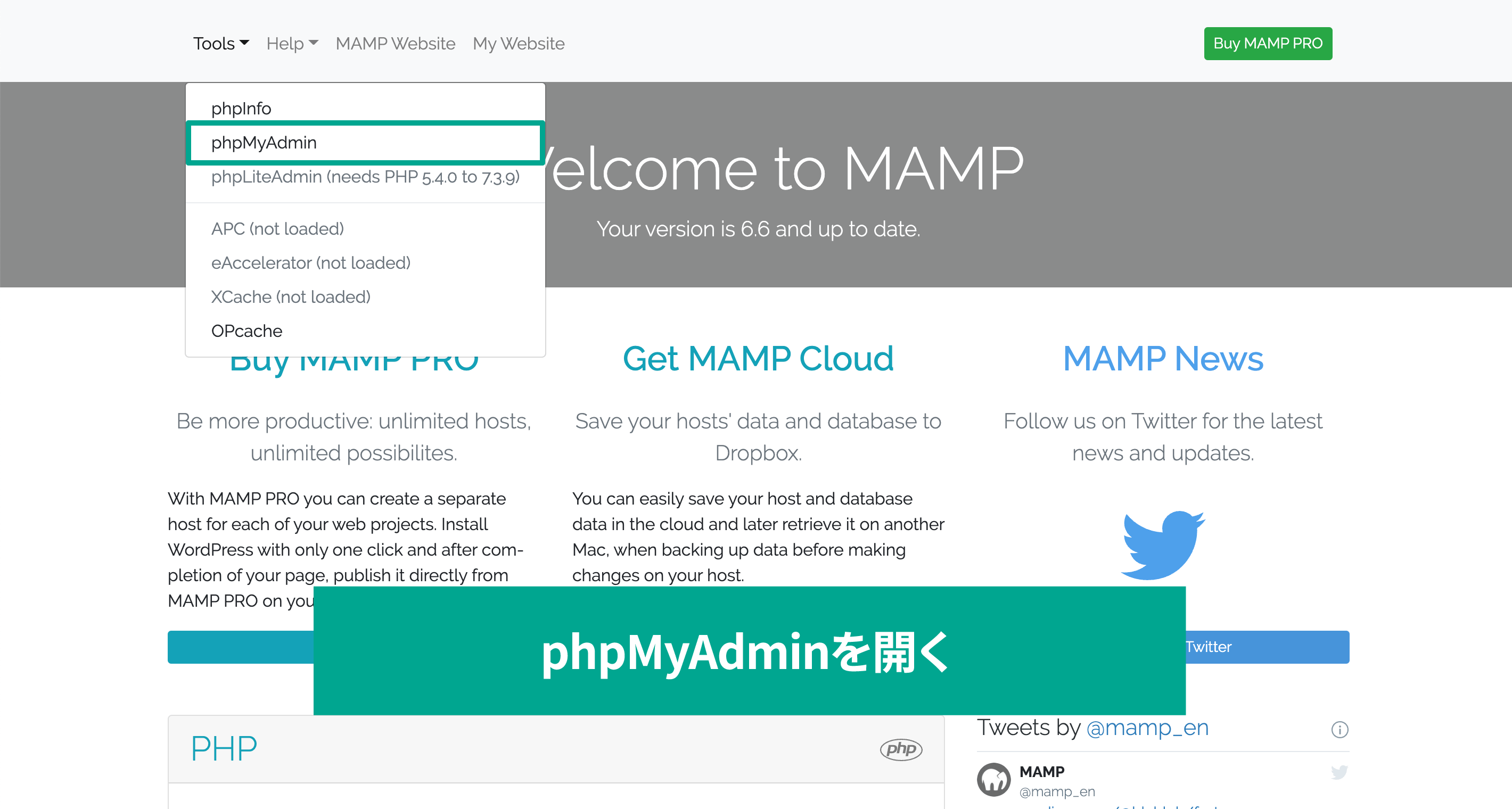
先ほど開いたMAMPのスタートページ左上のナビゲーションの「Tools」内にある「phpMyAdmin」をクリックします。

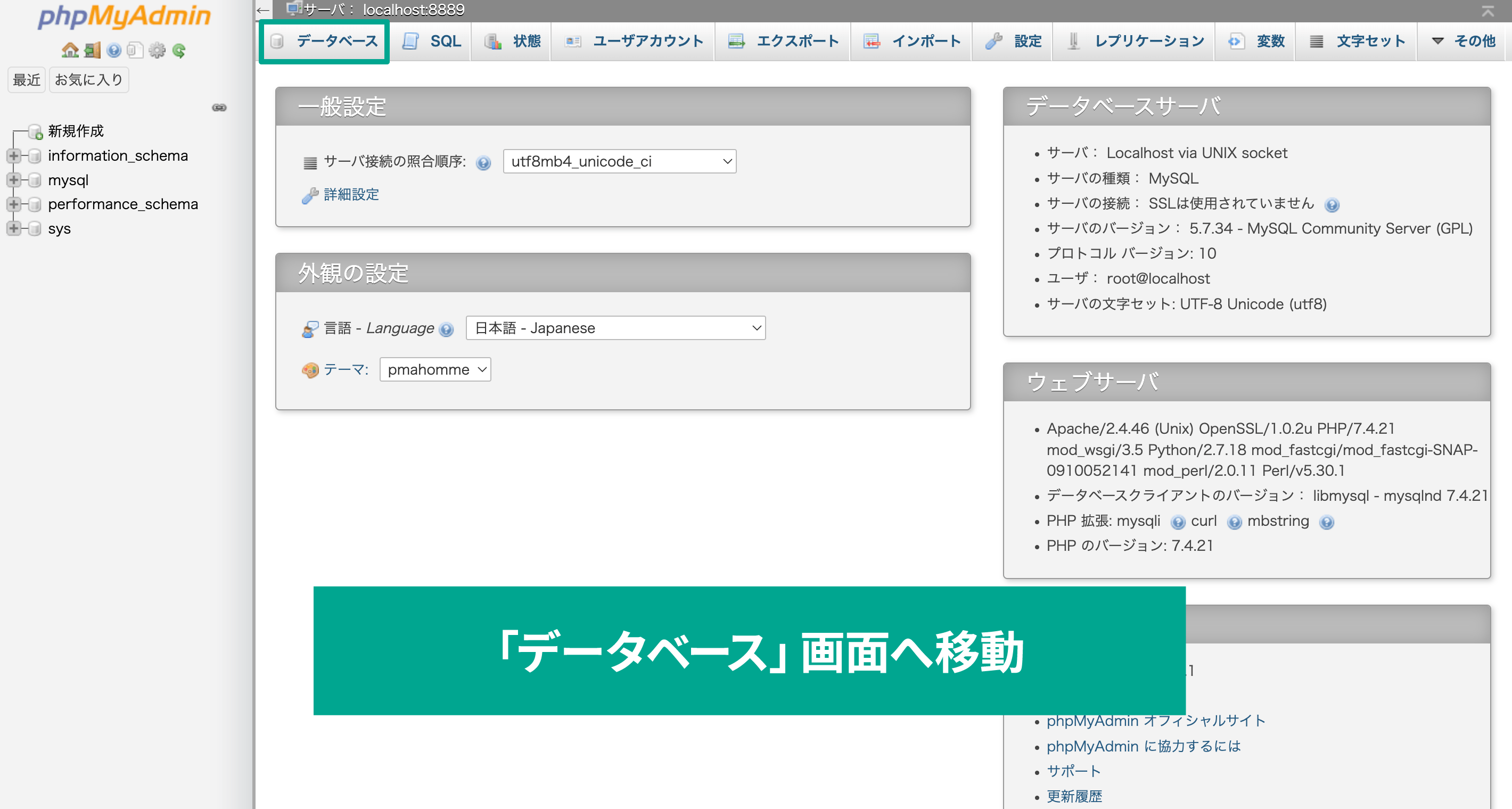
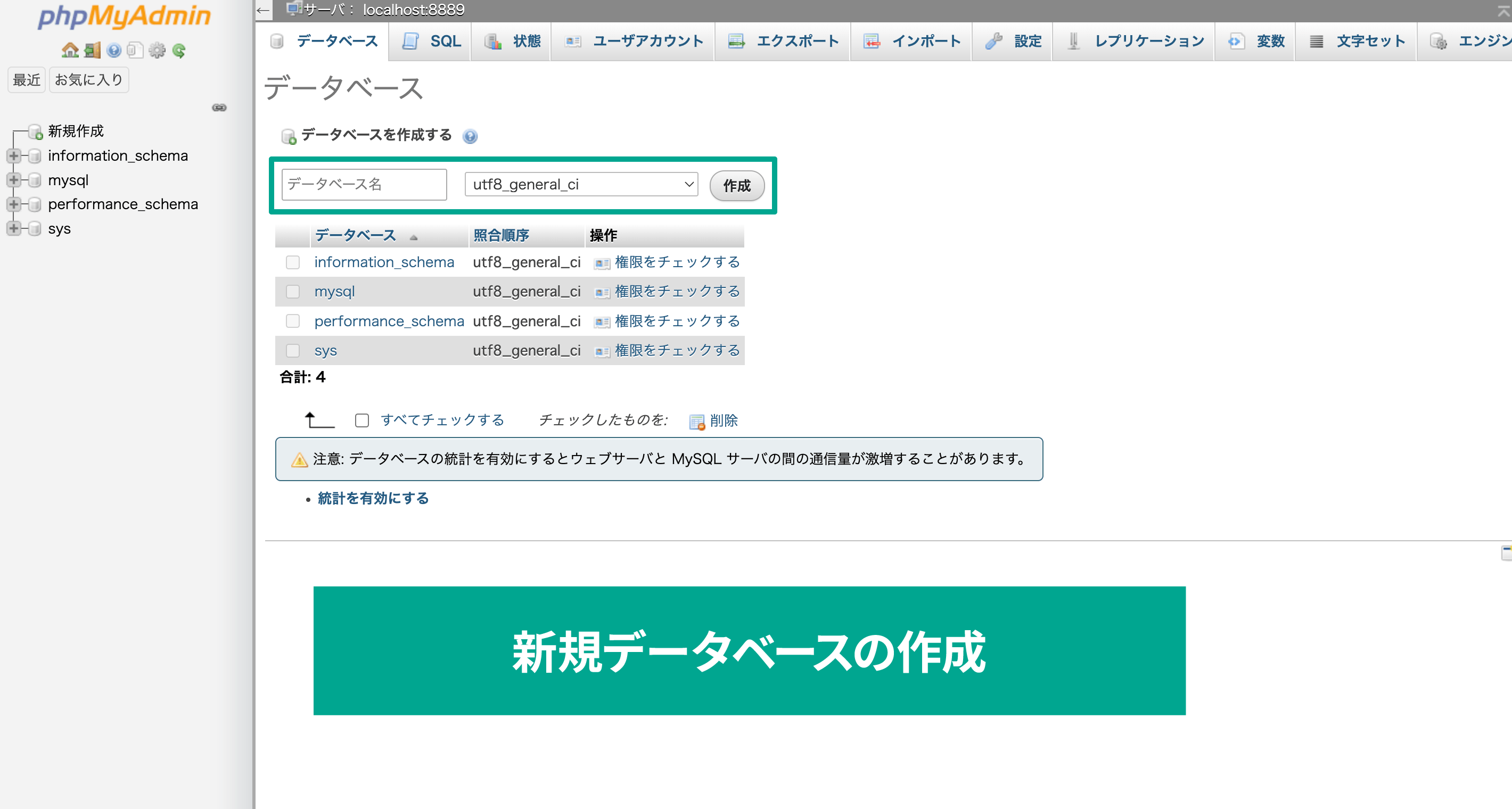
phpMyAdminが開くので、画面上に並んでいるメニューの中から「データベース」を選択します。

データベースページへ移動したら、「データベースを作成する」のすぐ下の入力フォームにデータベース名を入力します。
今回は「drupal_9」と入力して、そのすぐ右のセレクトボックスはデフォルトで設定されてある「utf8_general_ci」のままにします。

「作成」を押せばデータベースが作成されるので、これで作成完了です。
データベースの中身はDrupalインストール時に生成されるので、空のままで問題ありません。
あくまで、今回作成するローカル開発環境のDrupal情報を保存するための箱を用意したようなイメージです。
3. Drupalをダウンロードして配置
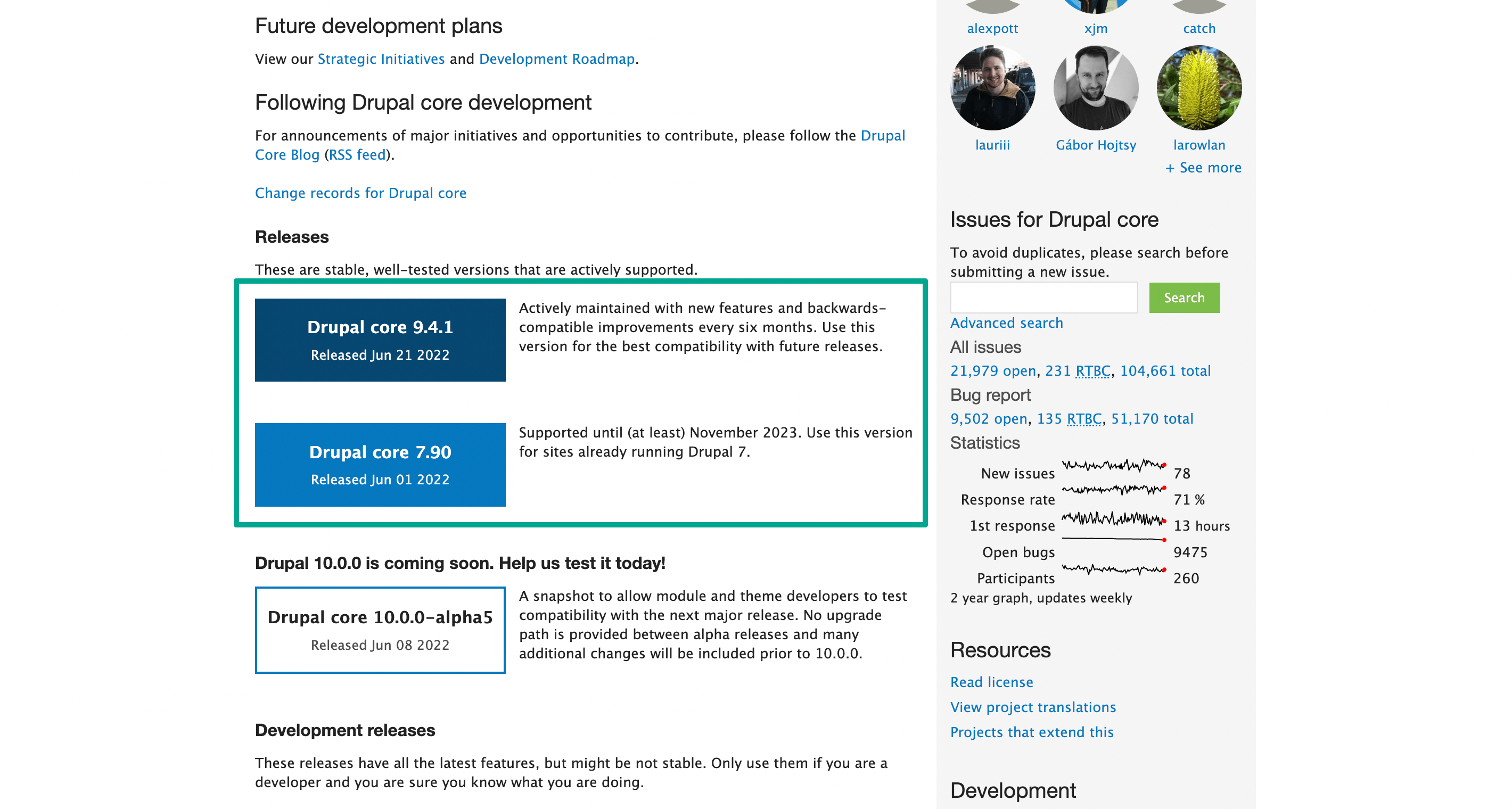
Drupal公式サイトのリリース一覧ページへアクセスして、「Releases」にあるボタンから目的のバージョンのDrupalをダウンロードします。

今回はDrupal 9を使用したいので「Drupal core 9.X.X」のボタンをクリックして該当のバージョン詳細ページへ移動します。
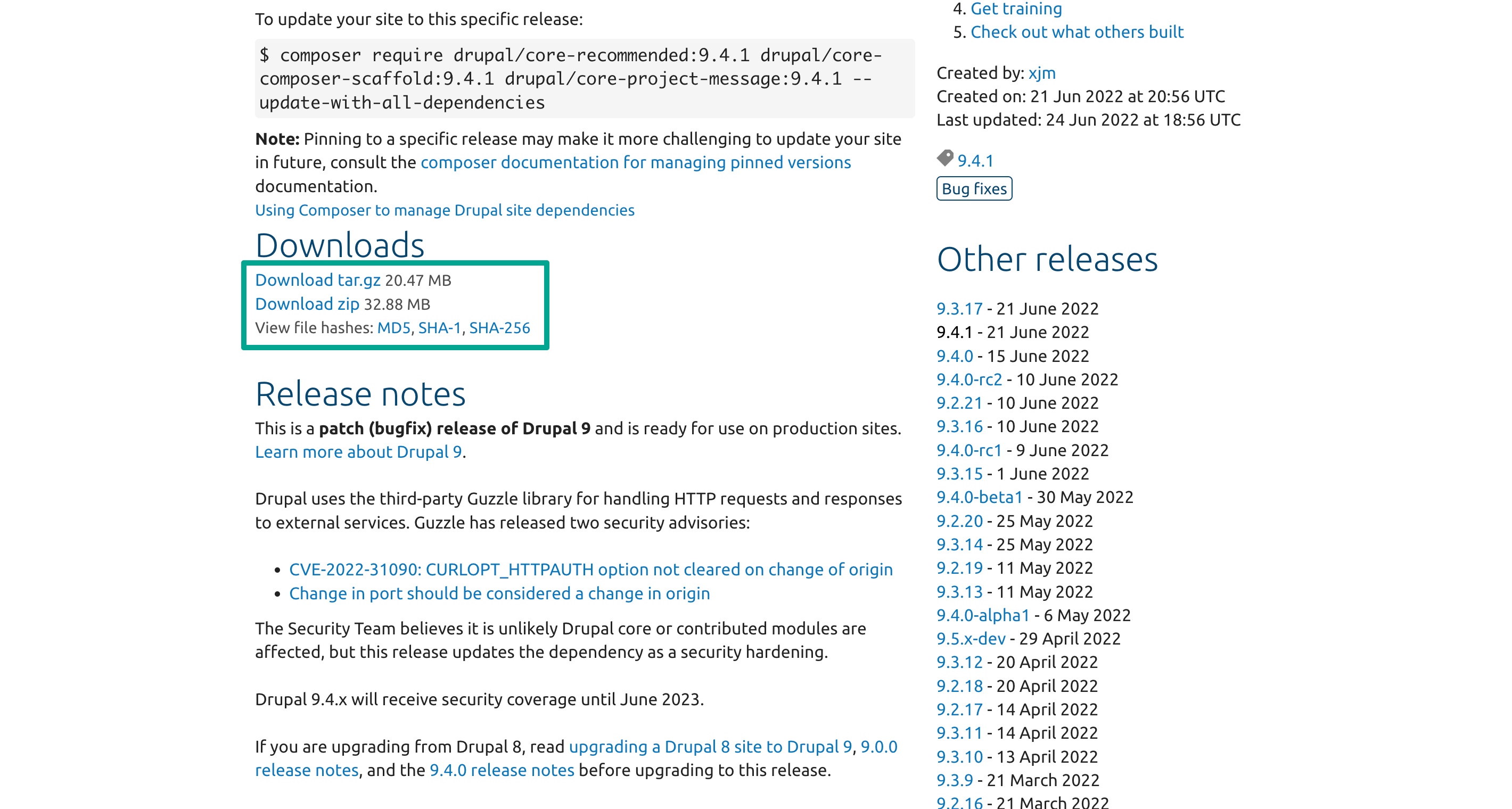
「Downloads」の下にリンクが用意されています。
ダウンロード形式は「tar.gz」「zip」どちらでも構いませんが、「zip」の方が馴染みがあり、確実に解凍できると思うので今回は「Download zip」のリンクをクリックしてダウンロードします。

「drupal-○.○.○.zip」ファイルがダウンロードされるので、ファイルを解凍して中身をMAMPフォルダへ移動します。
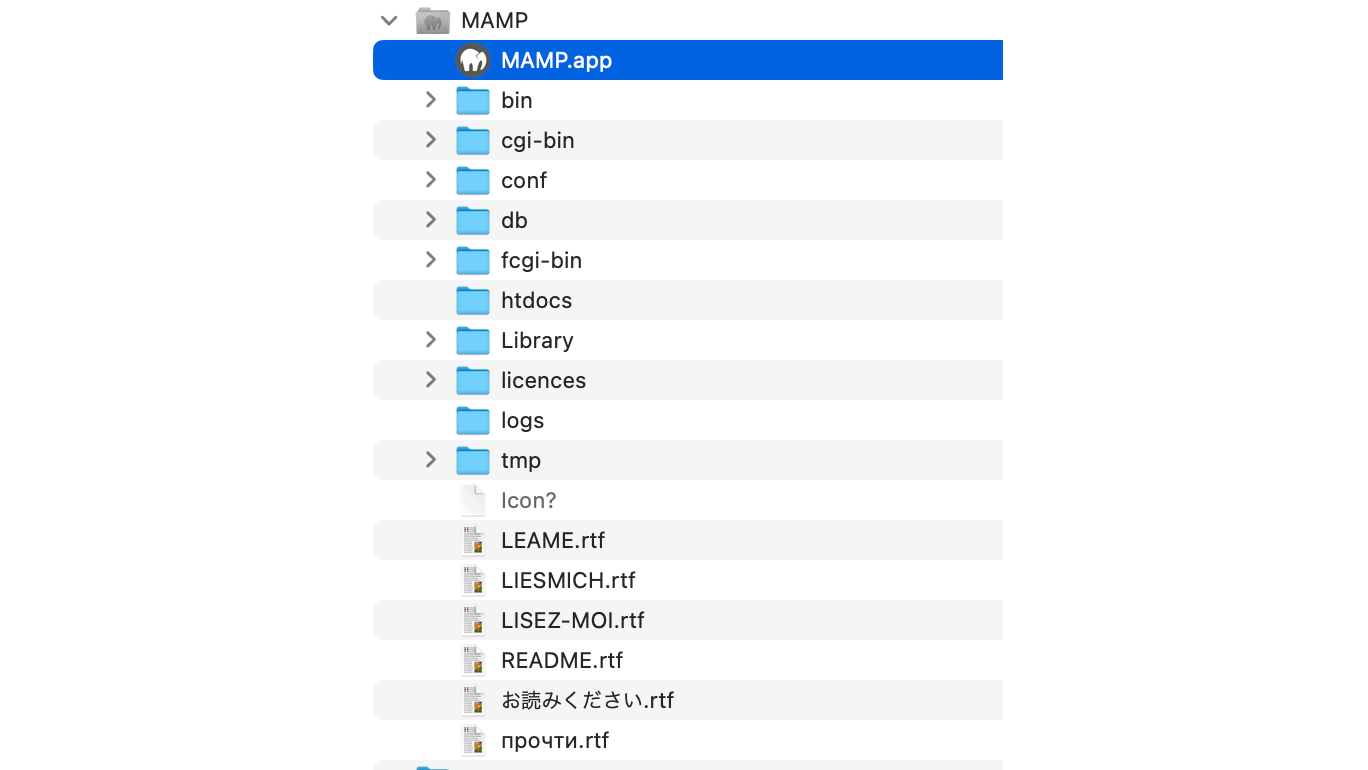
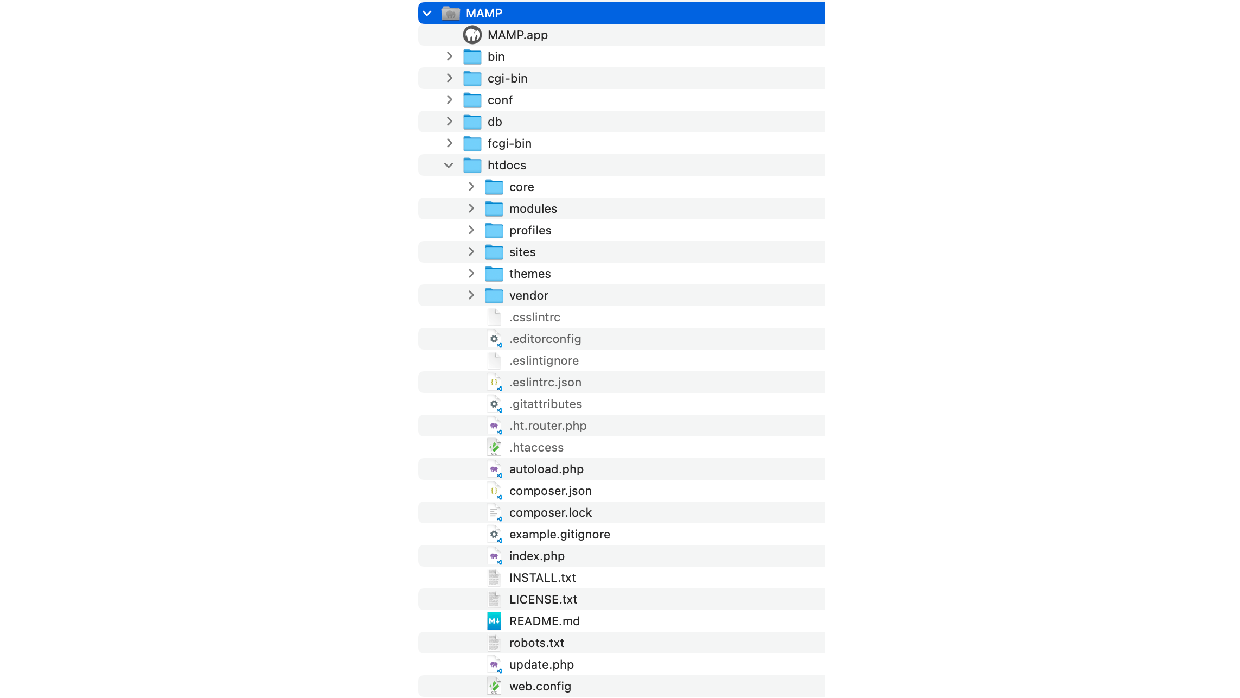
移動先は、アプリケーションフォルダの「MAMP」フォルダ内にある「htdocs」フォルダです。
この「htdocs」内に入れたファイルが、MAMPで起動したローカル開発環境上で表示されます。
ちなみに、MAMPの初回起動時に自動で「index.php」が生成されていますが、上書きしてしまって問題ありません。
最終的に下記画像のような形になっていれば、配置完了です。

4. Drupalをインストール
最後はDrupalのインストール設定です。
インストール画面の表示
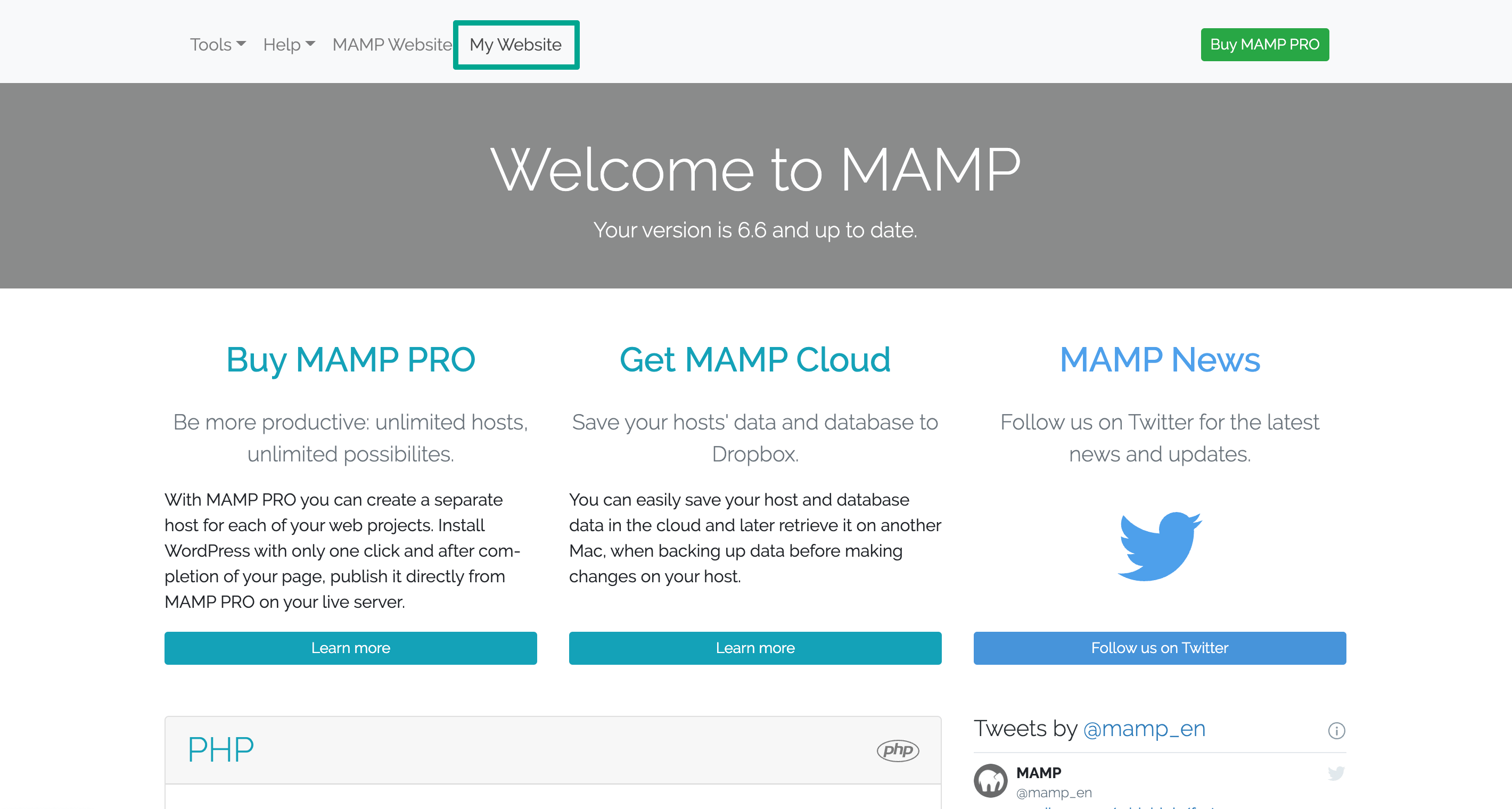
Drupalファイルの設置も完了したので、MAMPのローカル開発環境にアクセスします。
アクセスするためには、MAMPのスタートページ左上のナビゲーションの「My Website」をクリックします。

Drupalファイルの設置が正常にできていれば、Drupalのインストール画面が表示されます。
インストール画面が表示されない場合は、配置するフォルダを間違えている可能性があります。
Drupalの基本設定
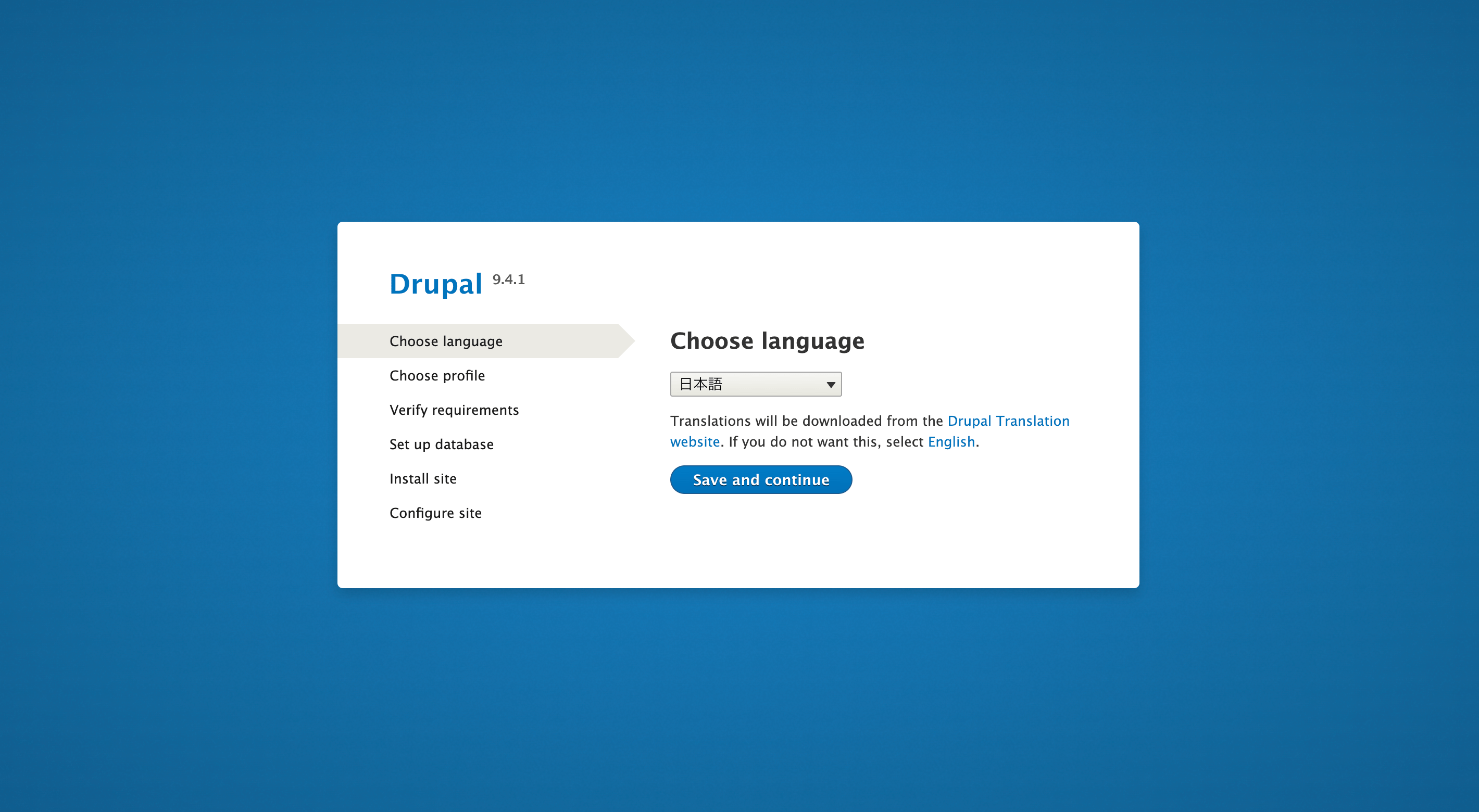
「Chose language(言語の選択)」は「日本語」を選択して「Save and continue」から先へ進みます。

「日本語」を選択していれば、早速設定が適用されて、インストール画面が日本語になります。
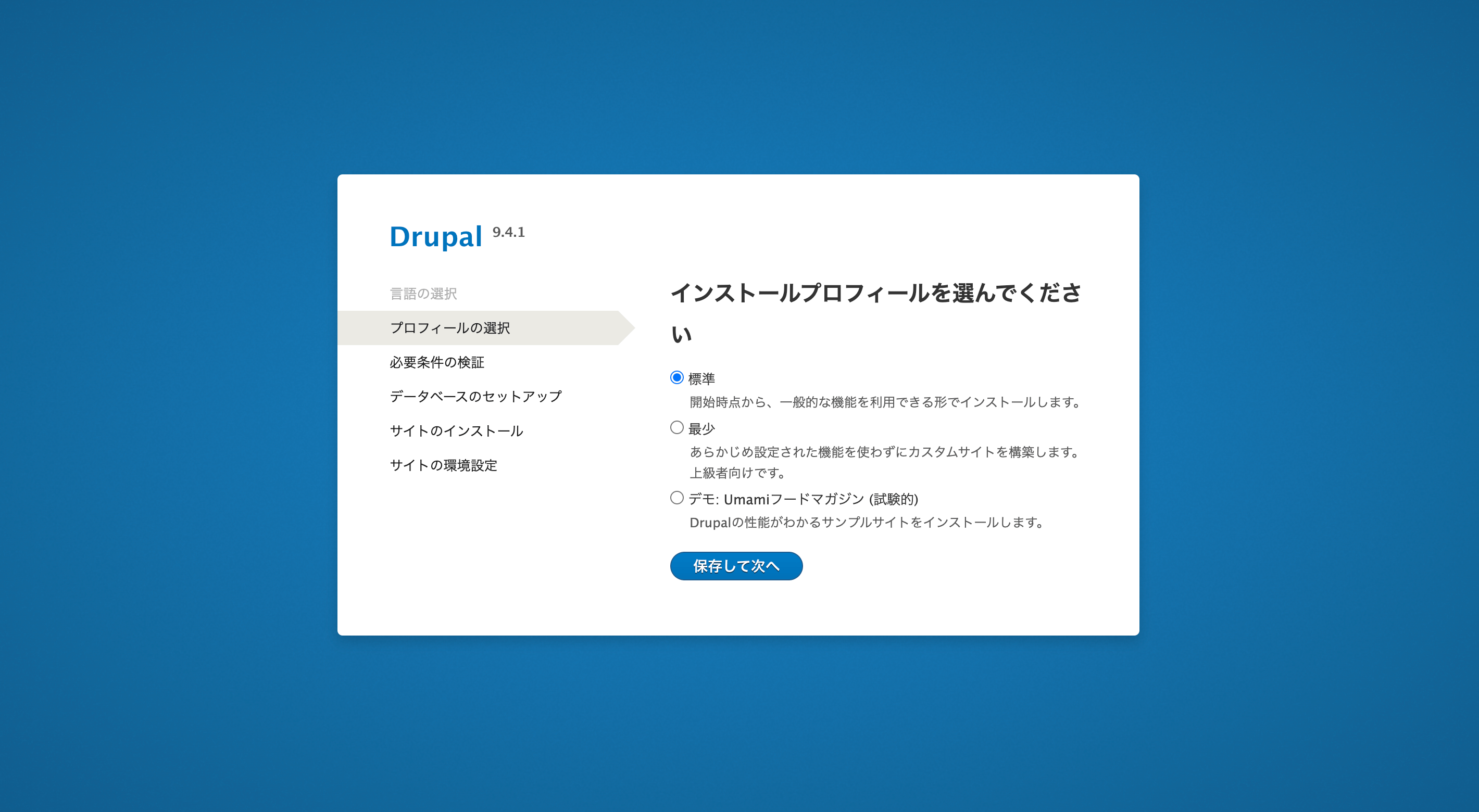
「インストールプロフィールを選んでください」では「標準」を選択します。
「最小」だと本当に最低限の設定しかインストールされなくて、記事の投稿すらできない状態になってしまいます。

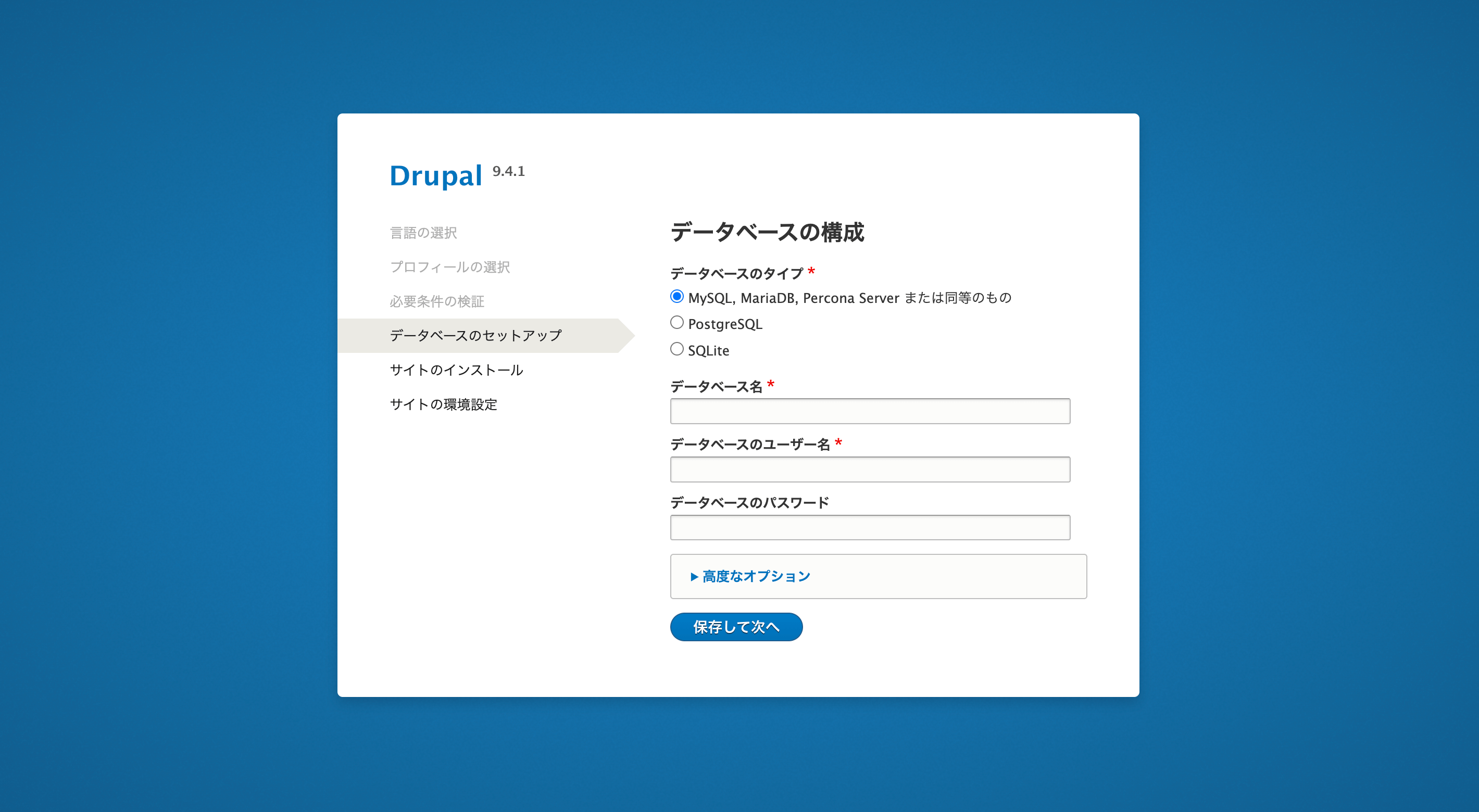
データベースの構成を設定
「データベースの構成」では、先ほどphpMyAdminで作成したデータベースの情報を設定します。

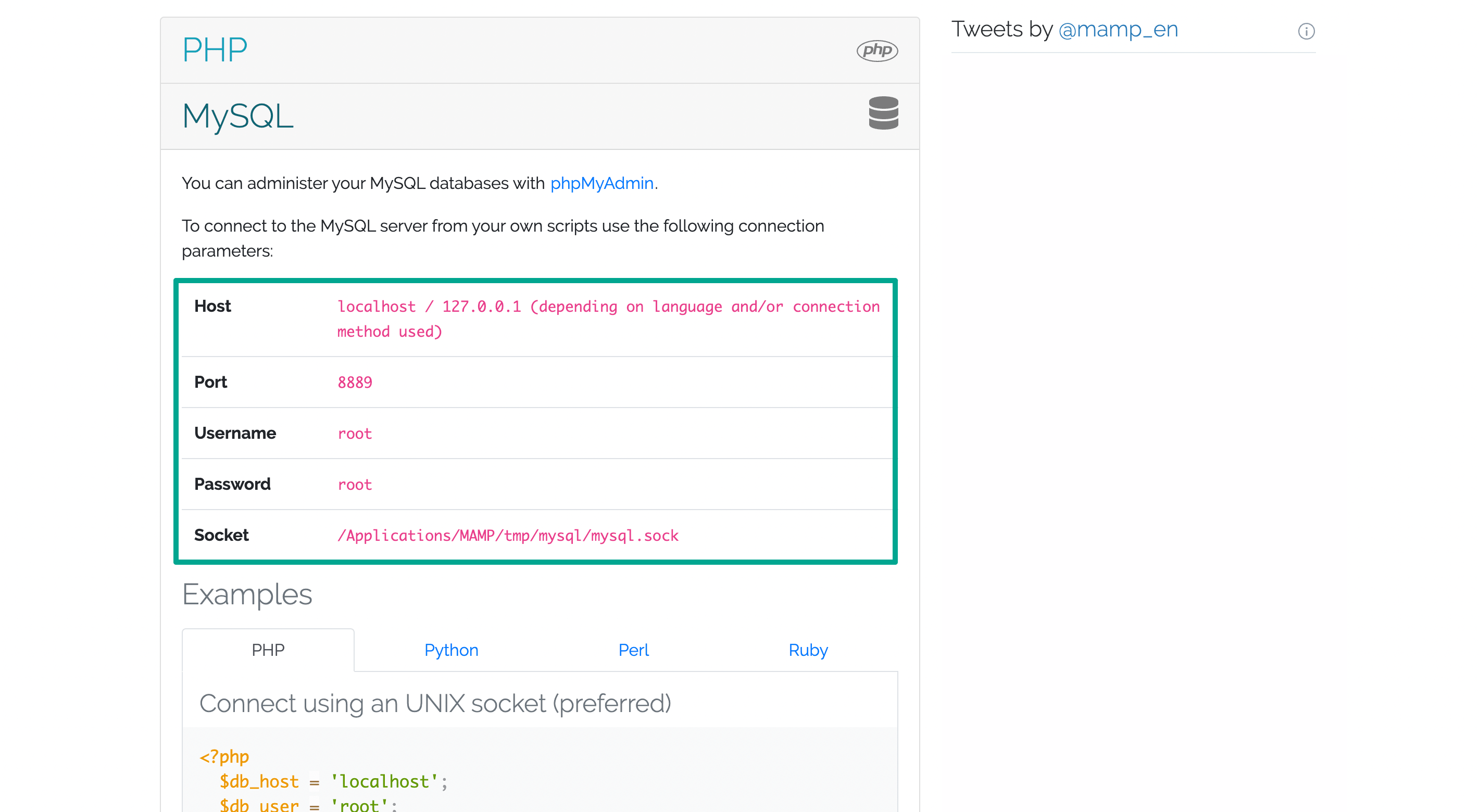
「データベース名」は作成したデータベース名(今回の場合は「drupal_9」)を入力して、それ以外の情報はMAMPのスタートページの少し下にある「MySQL」をクリックすると表示されます。

ちなみに、下記がデフォルトの情報です。
| 項目名 | MAMPのMySQL内でのth名 | デフォルトのth値 |
|---|---|---|
| データベースのユーザー名 | Username | root |
| データベースのパスワード | Password | root |
| 高度なオプション内の「ホスト」 | Host | localhost |
| 高度なオプション内の「ポート番号」 | Port | 8889 |
入力できたら「保存して次へ」をクリックして進みます。
データベースに接続できない場合はエラーが表示されて戻されるので、改めて情報があっているかどうか確認しましょう。
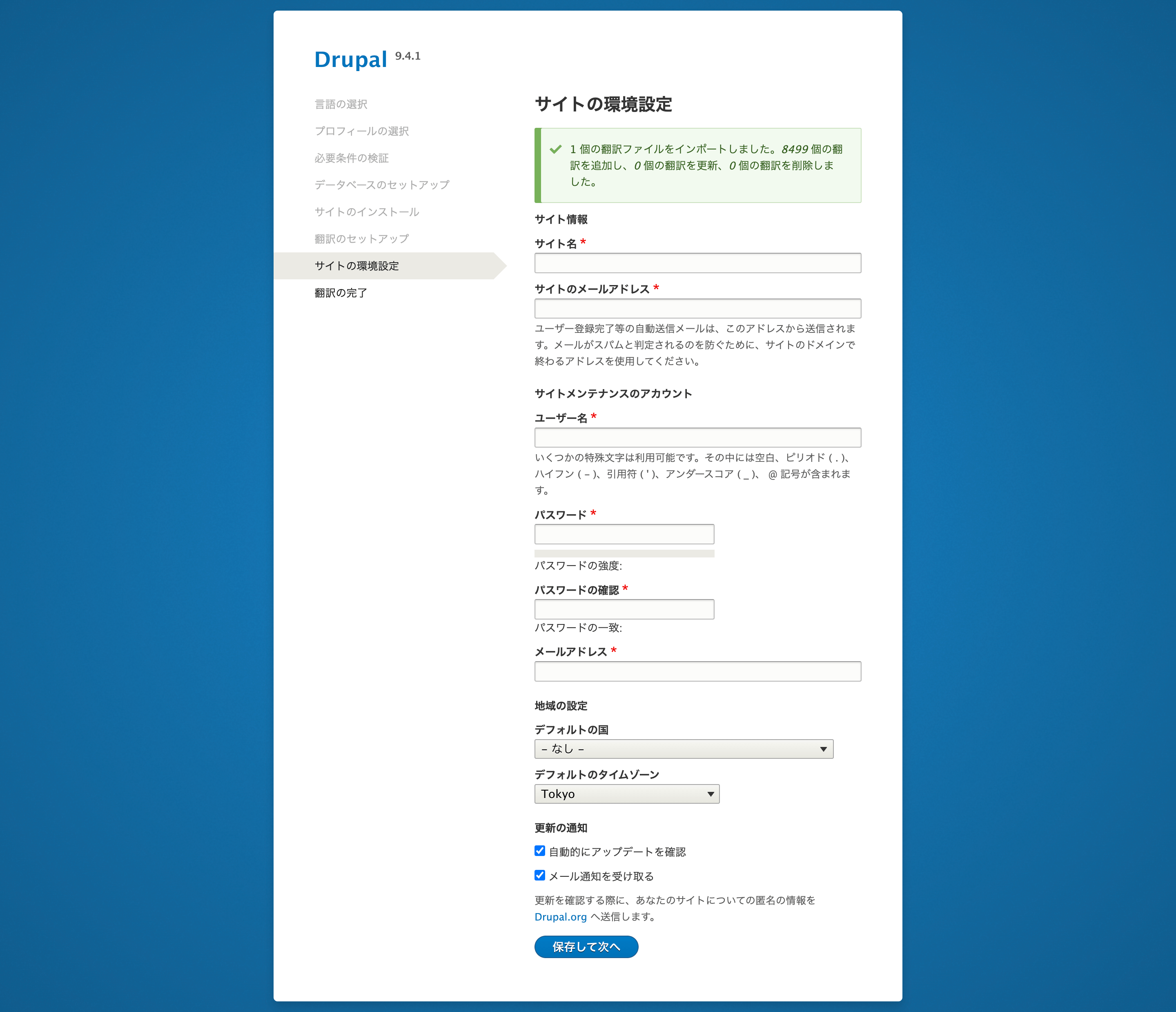
サイトの環境設定
最後にサイトの環境設定を行います。

| 項目名 | 入力内容 |
|---|---|
| サイト名 | 作成するサイトの名前 |
| サイトのメールアドレス | サイトから送信されるメールアドレス |
| ユーザー名 | Drupalのログインに使用するユーザー名 |
| パスワード | Drupalのログインに使用するパスワード |
| メールアドレス | Drupalのログインアカウントのメールアドレス |
| 地域の設定 | 多言語対応のときに必要になる情報 |
| 更新の通知 | アップデートの自動確認やメール通知の設定 |
「保存して次へ」で設定完了です。
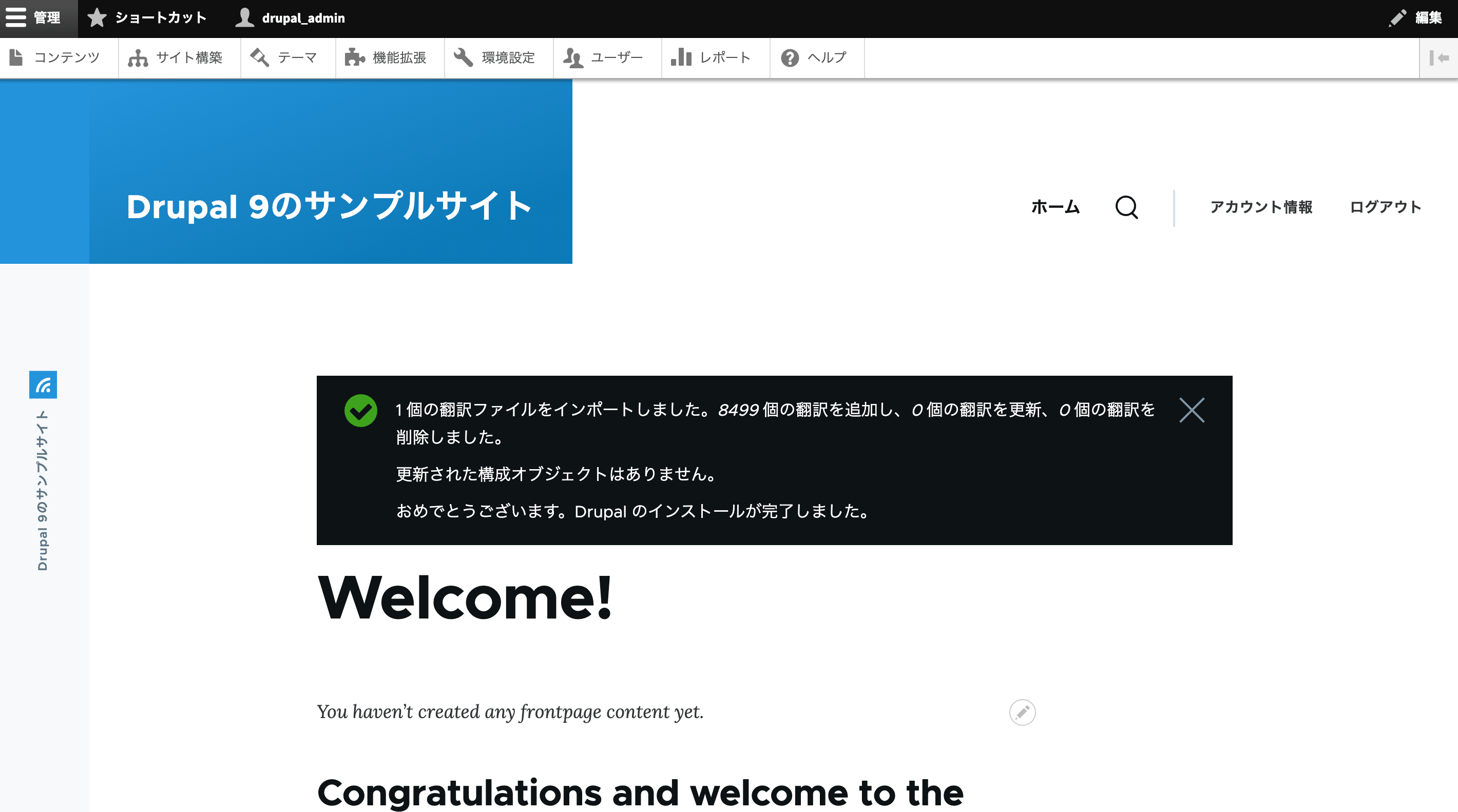
最後に翻訳の自動構成が行われて、ローカル開発環境構築が全て完了しました。
インストールしたDrupalの確認
無事に設定が完了したら、ログインした状態で構築したローカル開発環境のトップページが表示されます。

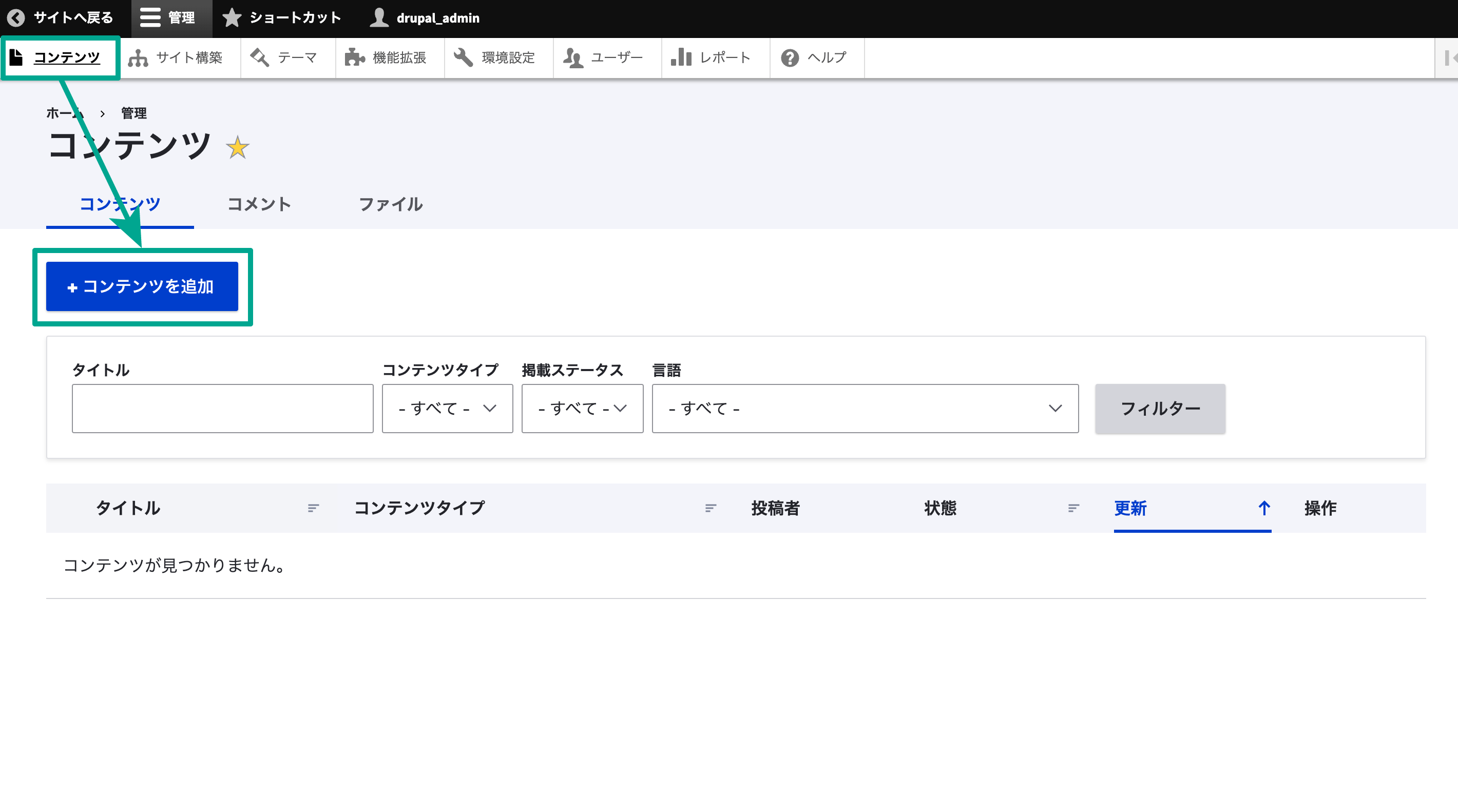
試しにコンテンツを1つ追加してみましょう。
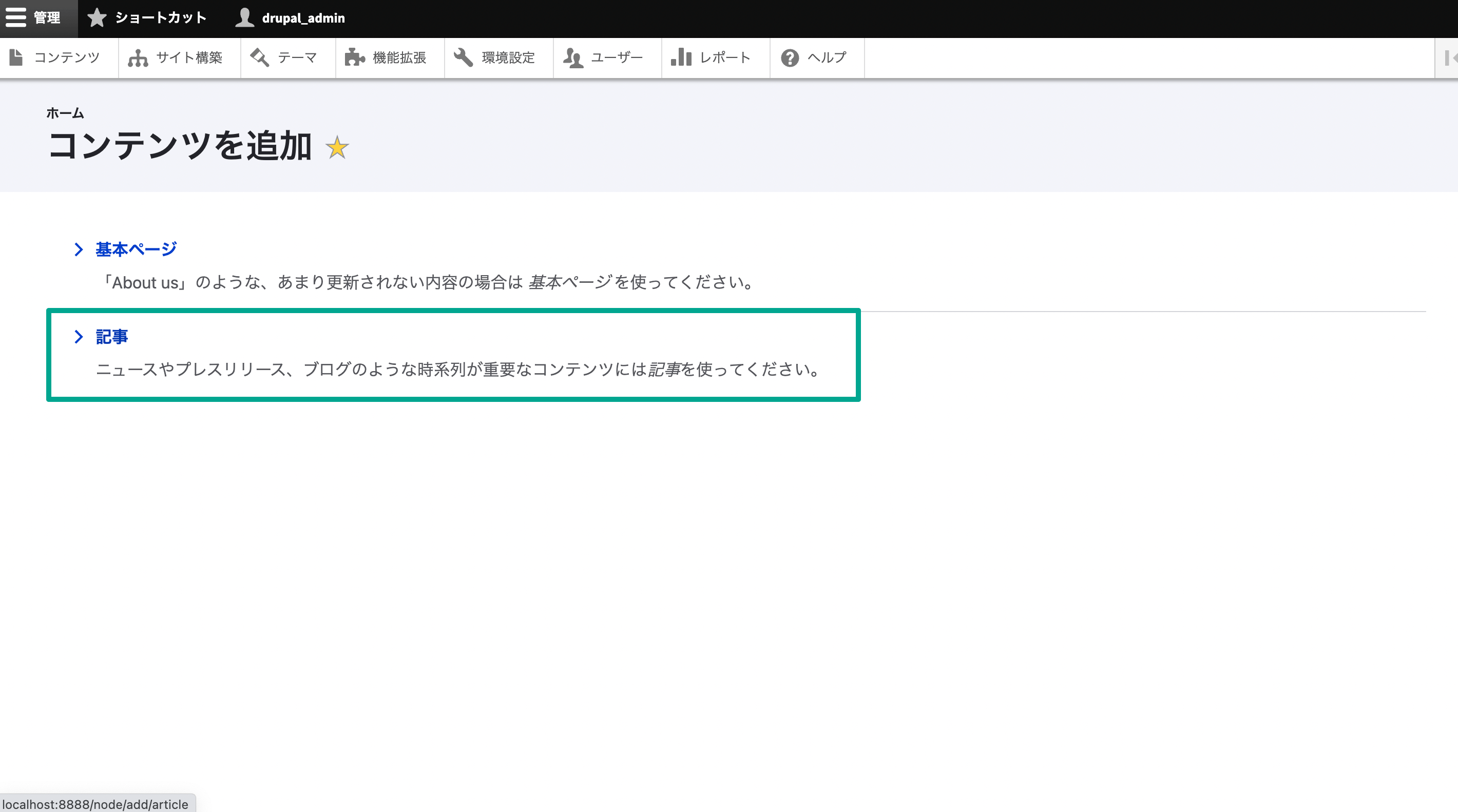
画面左上のメニューバーの中から[コンテンツ]を選択して、「コンテンツを追加」ボタンをクリックします。

今回は「記事」を選択します。

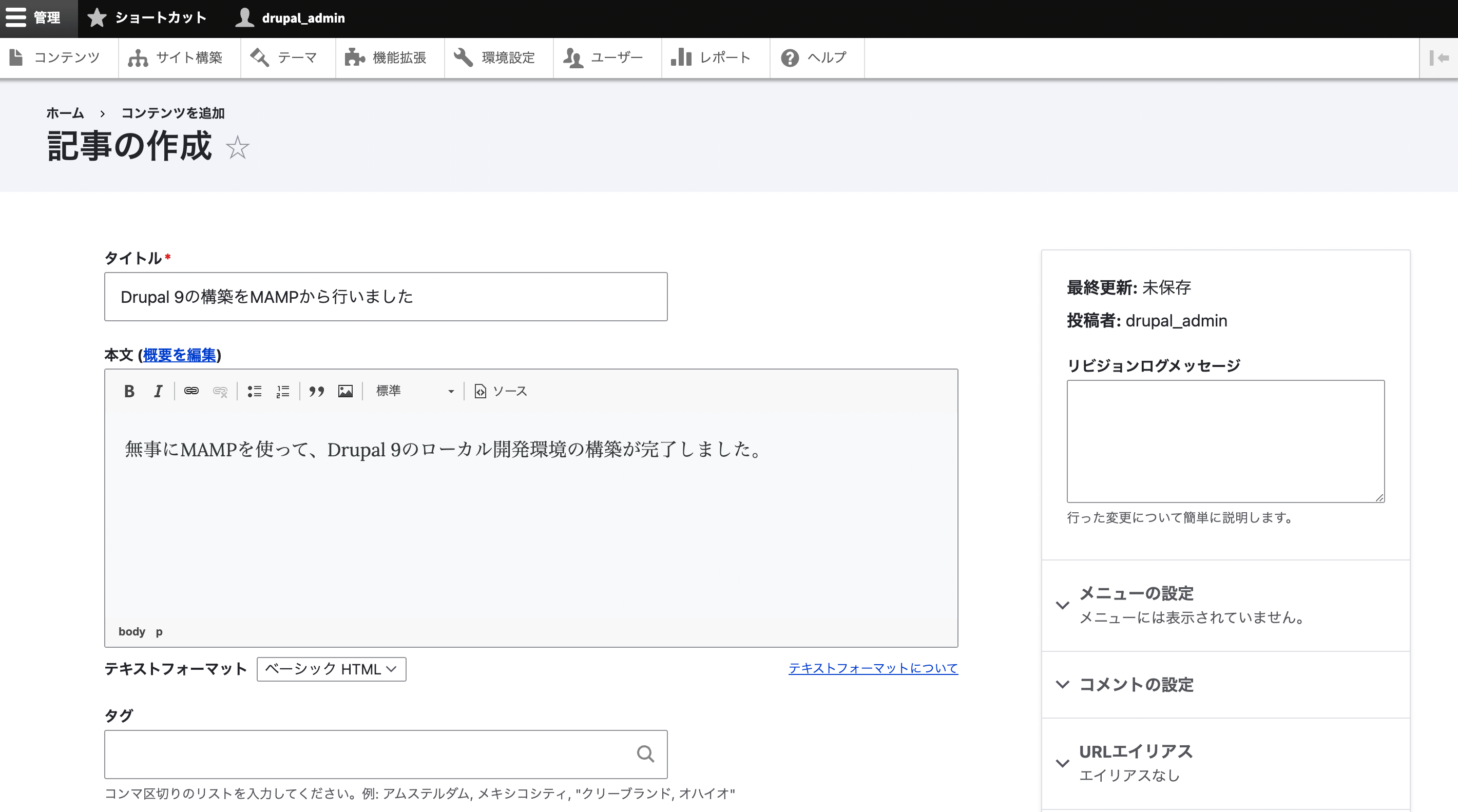
記事の編集画面が表示されるので、内容を入力したら、画面下の「保存」をクリックして公開します。

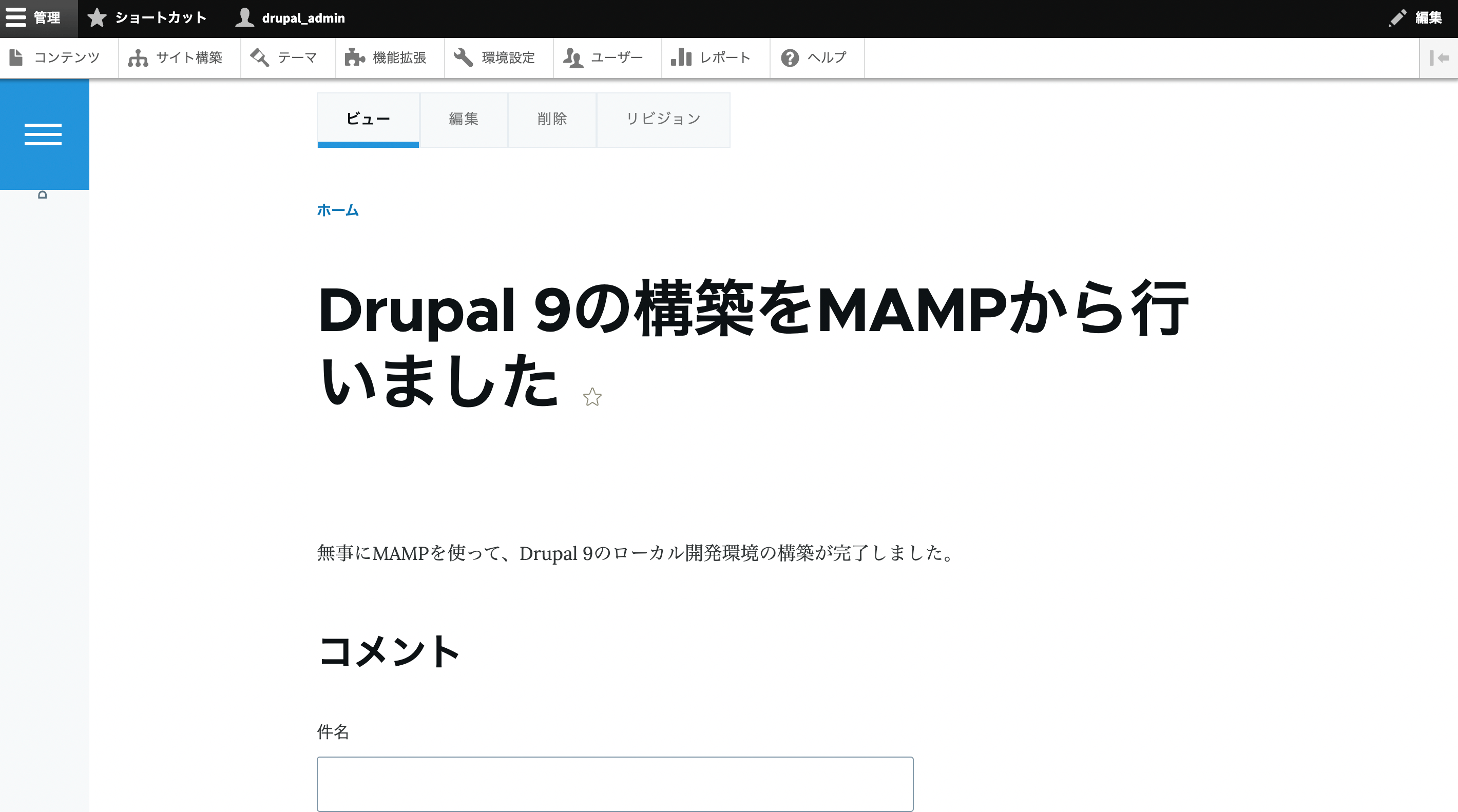
公開した記事がちゃんとサイトに追加されました。
これで、問題なく動作していることも確認できました。

さらに便利な構築方法
初心者の方や非エンジニアの方はMAMPを使った方法が簡単ですが、チームで開発を進めていく場合やエンジニアの方は「Lando」を使って環境構築するのをオススメします。
例えば、MAMPの場合はPHPのバージョンは各々のMAMP内のPHPバージョンが参照されます。
MAMP Pro版だとプロジェクトごとにPHPを変更できますが、無料版だとできません。
また、MySQLのバージョンも違いますし、もしかするとMacにインストールしている他のアプリケーション・ソフトウェアが影響して自分の環境だけおかしくなったり、逆にうまくいってしまったりします。
チーム全員が同じ環境を構築する
自分の環境にしかない特殊な例を排除する
Landoを使うとこの辺りがかなりラクに管理できます。
ターミナルを使う必要はありますが、1つ1つ手順を進めていけば構築できます。
過去にLandoを使ったローカル開発環境の構築方法も記事にしているので、そちらもぜひご覧ください。
環境を構築した感想
MAMPを使った方法であれば、ターミナルを使う必要がありませんし、変なエラーが出てきてパニックになる可能性も低いと思います。
その代わりに、複数人での開発時に同じ開発をすぐ作れなかったり、複数プロジェクトを同時に進める場合に、PHPのバージョンが違う場合は毎回設定から変える必要があったりと少し面倒になります。
ただ、とりあえずDrupalを触ってみたい人にとっては非常に便利です。
制作は開発環境の構築ができてようやくスタートラインに立てた状態なので、変なところでつまづくことなく完了するに超したことはありません。
便利なアプリケーションの恩恵を受けつつ、Drupalに触れてみましょう。

モチヤスタッフ
Drupalなど技術に関する投稿をモチヤのスタッフが行っています。