Display Suite と Field Group モジュールによるコンテンツのマークアップ ~基本編その2~
 花岡 重宏
花岡 重宏

フィールドのマークアップを管理画面から調整!
基本編その1 では、DS の機能をほんの少し紹介しましたが、DS にはさらに強力な機能があります。それが「フィールドのマークアップ調整機能」です。
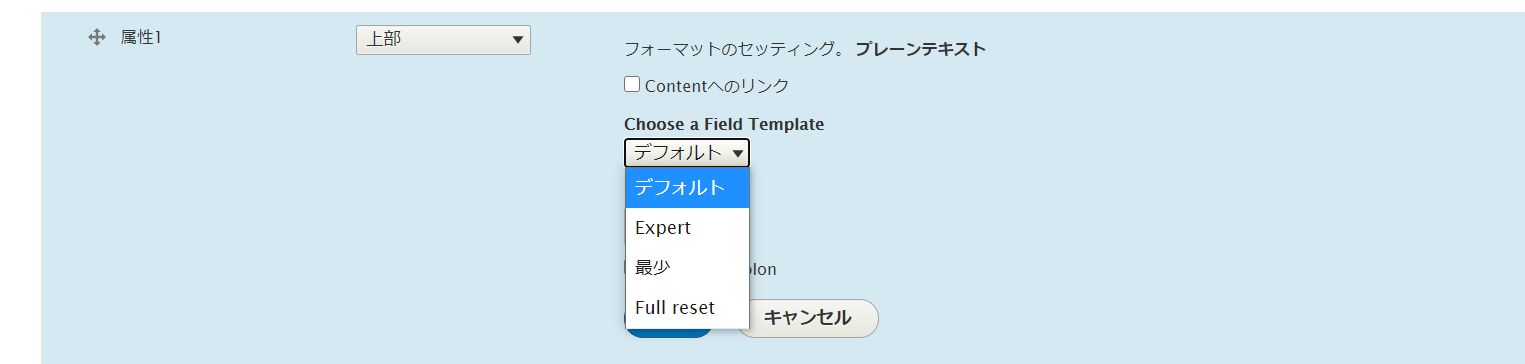
表示管理で DS のレイアウトを選択すると、各フィールドの詳細設定で、デフォルト、Expert、最小、Full Reset、というテンプレートが選択できるようになります。

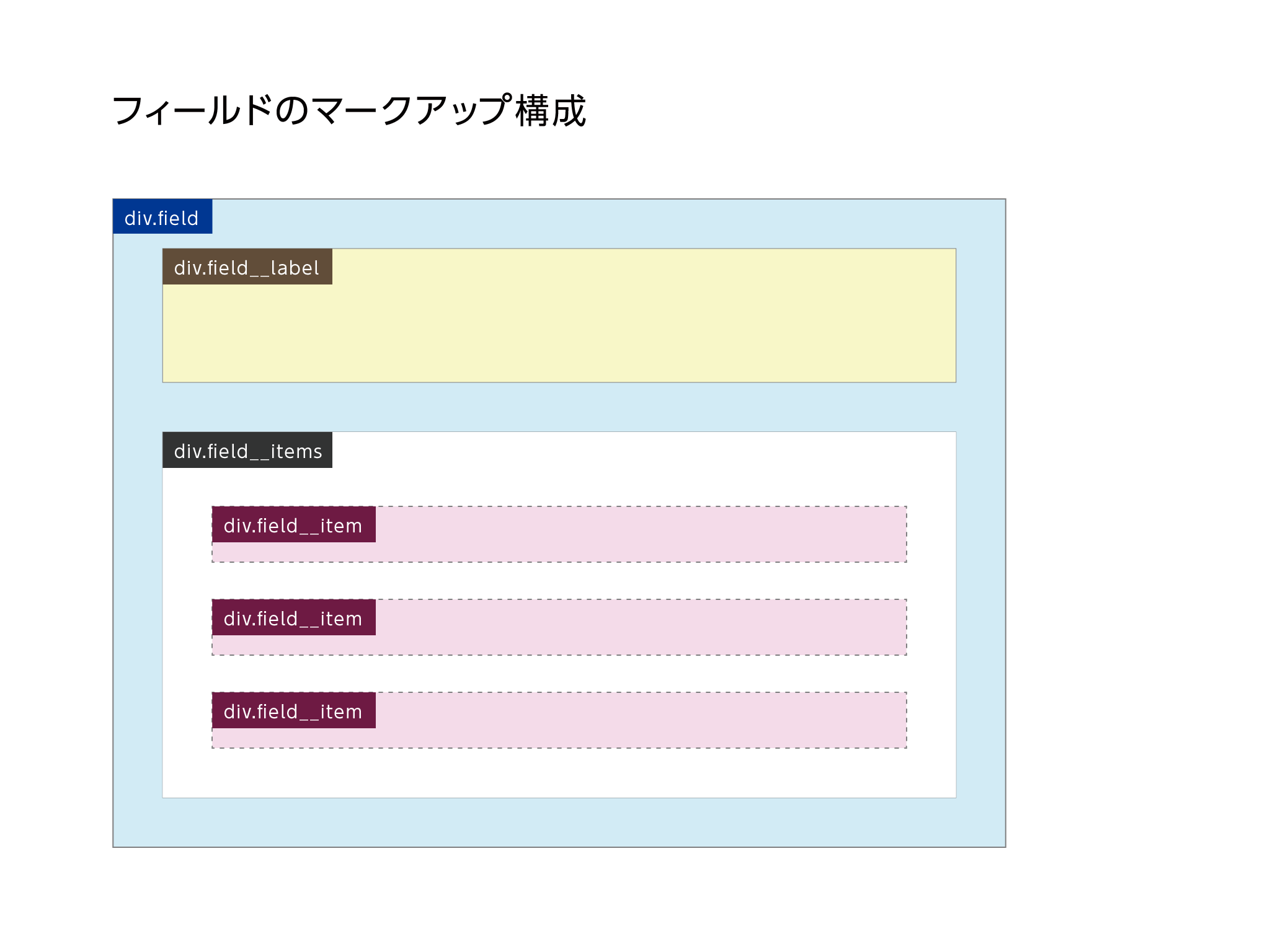
これはフィールドテンプレートの選択で、「デフォルト」を選択すると通常のフィールドテンプレートになります。通常のフィールドテンプレートは、マークアップ構造は以下のようになっています。

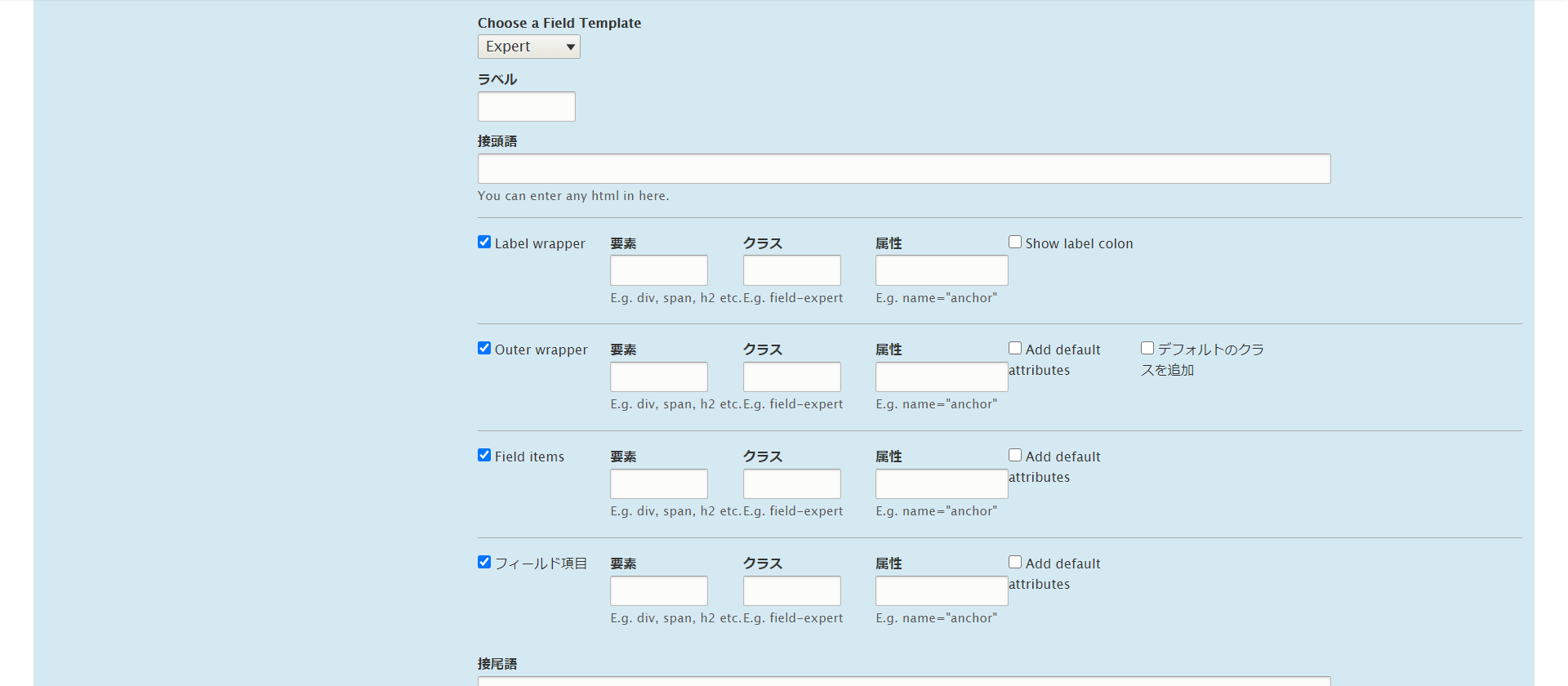
ここで「Expert」を選択すると、以下のような設定が可能になります。

これは、Label wrapper が「フィールドのマークアップ構成」図の黄色の部分、Outer wrapper が水色の部分、Field items が白の部分、フィールド項目がピンク色の部分を示しています。それぞれ HTMLタグ、クラス、属性がここで設定できます。
それぞれ、どのHTMLタグを使用するか、どんなクラスを入れるか、クラス以外にどんな属性を入れるか、といったことを細かく入力して設定できます。
なので、ここで設定するだけで、テンプレートファイルを編集することなく、例えば以下のようなマークアップも可能になります。
<div class="field field-name">
<h3 class="field__label">フィールドラベル</h3>
<ul class="field__items">
<li>値1</li>
<li>値2</li>
<li>値3</li>
</ul>
</div>
すばらしいですね!
これは特に、Drupal によるシステム構築 ⇒ CSS を適用してデザイン実現、という流れで制作が進められる場合は良いのですが、HTML + CSS が先に出来ていて、それに Drupal の出力を合わせないといけないような場合に威力を発揮します。その場合はマークアップの細かい部分まで提供された HTML に合わせないと CSS があたらない、スクリプトが動かないといったことが起こり、かなりシビアな対応が必要になるためです。
DS のこのようなフィールドマークアップ機能を使うと、そのような場合にも十分対応できます。
ブロックなどほかの様々な要素も表示管理で扱える!
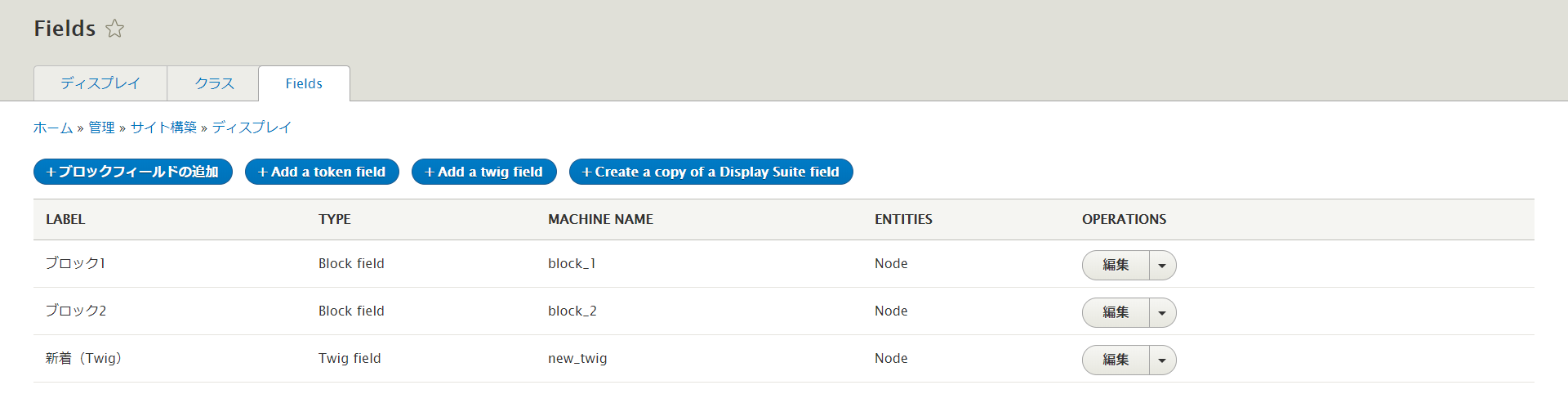
DS の管理画面(/admin/structure/ds)から「Fields」というタブをクリックし、Fields という画面(/admin/structure/ds/fields)に入ると、ここではノードやタクソノミー、その他さまざまなエンティティの表示管理で使用できる4つのタイプの疑似フィールドを作ることが出来ます。

ブロックフィールド
カスタムブロックや Views で作成したブロックなど、既存のブロックをノードなどの表示管理で使うことのできる疑似フィールドを作ることが出来ます。
ブロックフィールドを作成するには、上部の「+ ブロックフィールドの追加」ボタンをクリックします。

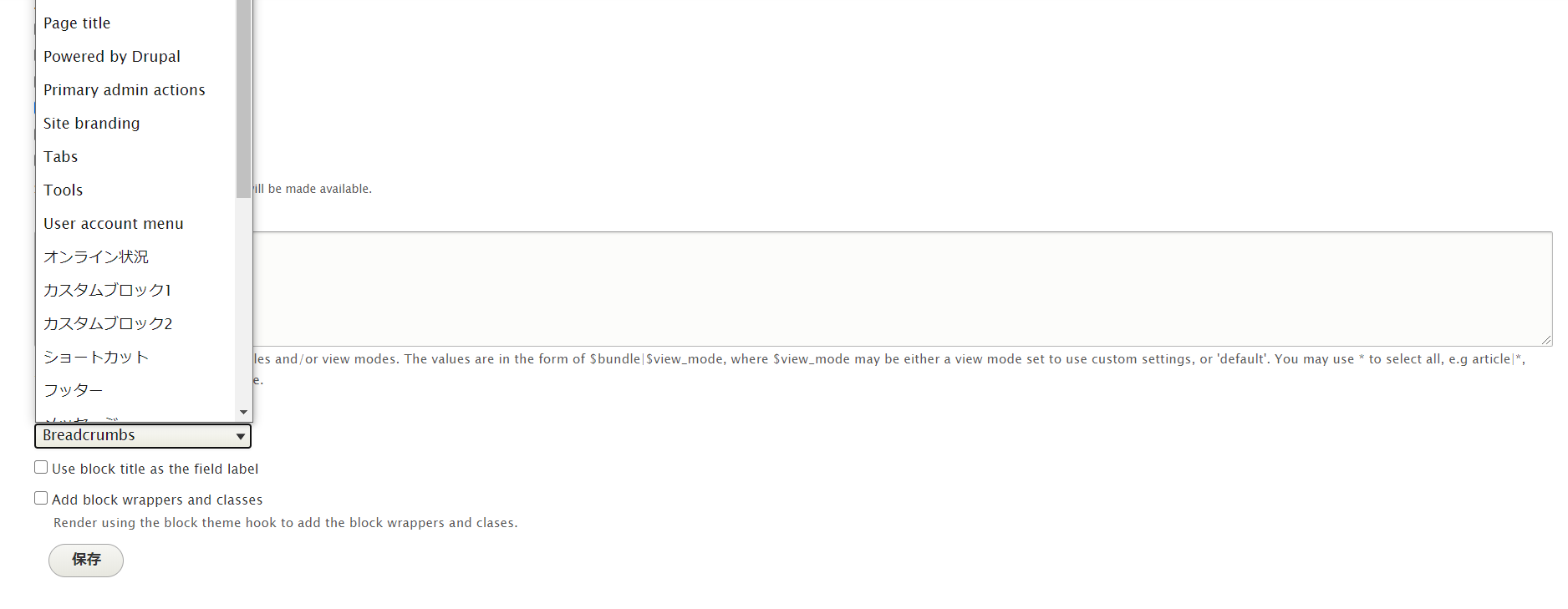
ブロックフィールド追加画面です。ラベルとシステム名称を適当に入力し、どのエンティティの表示管理で利用できるようにするのかをチェックします。(通常はノードを選択)
Limit Field で、どのバンドルの、どのビューモードで使えるようにするのかを入力します。(例: article|teaser)
疑似フィールドとして扱いたいブロックを選択して保存します。
※対象のエンティティ、バンドルの表示管理で扱えるようになります。
トークンフィールド
Drupal のトークンを使って入力したものを表示管理で扱えるようにします。
Twig フィールド
Twig 構文で入力したものをフィールドとして表示させることが出来ます。何らかの条件分岐が必要な場合に重宝します。
コピーフィールド
タイトルや作成日、更新日時などの DS フィールドを、コピーしてもうひとつ追加したい場合に利用できます。
編集後記
前回に続き、Display Suite と Field Group モジュールを使ったコンテンツのレイアウト・マークアップの基本的な設定について説明してきましたが、いかがだったでしょうか。
これだけ押さえておくだけでも、管理画面からの設定だけでかなりの自由度で対応が可能になることが想像できるかと思います。しかし、実際の制作現場では、「あれ、この要望はちょっと難しいのでは・・」「これはどう対応すれば良いのだろう・・」といった特殊な要件にも遭遇します。次回はそのような一見難しそうな要件をいくつか取り上げ、それらを見事に解決するテクニックをご紹介します!

花岡 重宏/ Drupalエンジニア
Drupal が恋人です。開発側から見えてくるものも沢山あるので、チームメンバーと協力しながら、最終的にお客様も満足するモノづくりを目指しています。
週末は散歩したり、Drupalと遊んだりしています。