Drupalでデバイス幅ごとに最適な画像読み込みができる「Responsive Image」モジュール
 モチヤスタッフ
モチヤスタッフ

ウェブサイトを制作する上でページの表示速度は非常に重要です。
表示速度を上げるためにさまざまな方法がありますが、その中でも最も影響すると言っても過言ではないのが「画像の最適化」です。
ソースコードはあくまでテキストなので、多少コード量が減ってもあまり大きな改善は見込めませんが、画像は圧縮するだけで読み込み容量はかなり小さくなります。
しかしいくら画像を圧縮しても、デバイス幅ごとに最適な画像が読み込まれていないと、無駄な読み込みが発生してしまいます。
たとえば、PC向けの横幅の広い画像をSPでも同じように読み込んでしまっていては、SPでサイトに訪れたユーザーの表示速度は遅くなってしまいます。
かといって、SPサイズ用の横幅の画像をPCで広げて表示してしまうと、PCで見たときに画質が粗くなってしまいます。
今回はこの問題を解決するために、デバイス幅に応じて最適な画像を読み込めるようになる「Responsive Image」モジュールを紹介します。
ページの表示速度が気になる方や、PCとSPで画像幅が大きく変わるウェブサイトを運用している方はぜひ参考にしてください。
Responsive Imageモジュールとは
「Responsive Image」はインストールして画像フィールドに対して設定すると、デバイス幅に応じて最適なサイズの画像が読み込めるようになるモジュールです。
具体的には、管理画面から画像を選択して記述した場合に、下記のような「srcset」属性を使った記述でHTML出力されるようになります。
<img property="schema:image" srcset="/680/sample.png 680w, /1080/sample.png 1080w, /default/files/sample.png 1960w" sizes="100vw" src="/default/files/sample.png" alt="レスポンシブ画像スタイルのサンプル" typeof="foaf:Image">
これはHTML5.1で追加された記述方法で、「srcset」で指定されたパスの画像の中から、ブラウザが現在のデバイスに最適な画像を1枚自動的に読み込むようになります。
大きなサイズの画像をCSSで縮小させたとしても、読み込む画像自体が大きければ読み込み容量は大きいままです。
しかしこの方法なら、そもそもの読み込む画像自体が変化するので、SPなど横幅の小さいデバイスの表示速度改善が期待できます。
Responsive Imageの設定
モジュールがインストールされているか確認
「Responsive Image」はコアモジュールで、Drupalインストール時の「インストールプロフィール」で「標準」を選択していれば、デフォルトで有効化されているはずです。
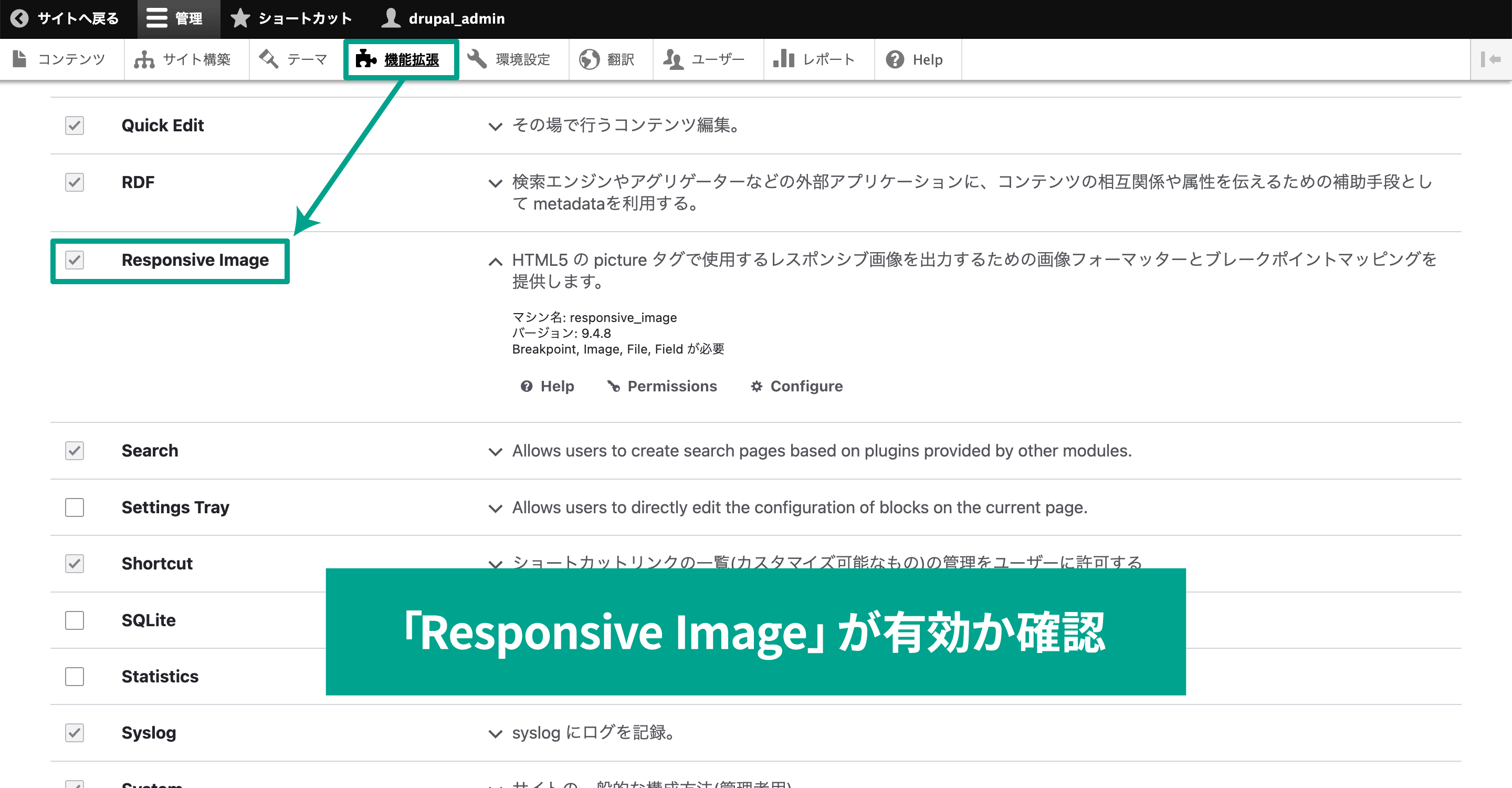
念のため有効化されているか確認するためには、管理画面メニューの[機能拡張]をクリックします。
モジュール一覧が表示されるので、この中から「Responsive Image」にチェックが付いていることを確認します。

なお、「Breakpoint」「Image」「File」「Field」の4つのモジュールも必要ですが、「Responsive Image」が有効になっているのであれば、これらも有効になっているはずです。
もし有効化されていない場合はチェックを入れて、一番下の「インストール」ボタンをクリックしてインストールします。
レスポンシブ画像スタイルの設定
モジュールが有効になっていると、メニューバーの[環境設定]に「レスポンシブ画像スタイル」が表示されるので、クリックします。
![モジュールが有効になっていると、メニューバーの[環境設定]に「レスポンシブ画像スタイル」が表示されるので、クリックします。](/sites/default/files/uploads/ckeditor/full_html/2023/03/30/image_2_settings_responsive_image.png)
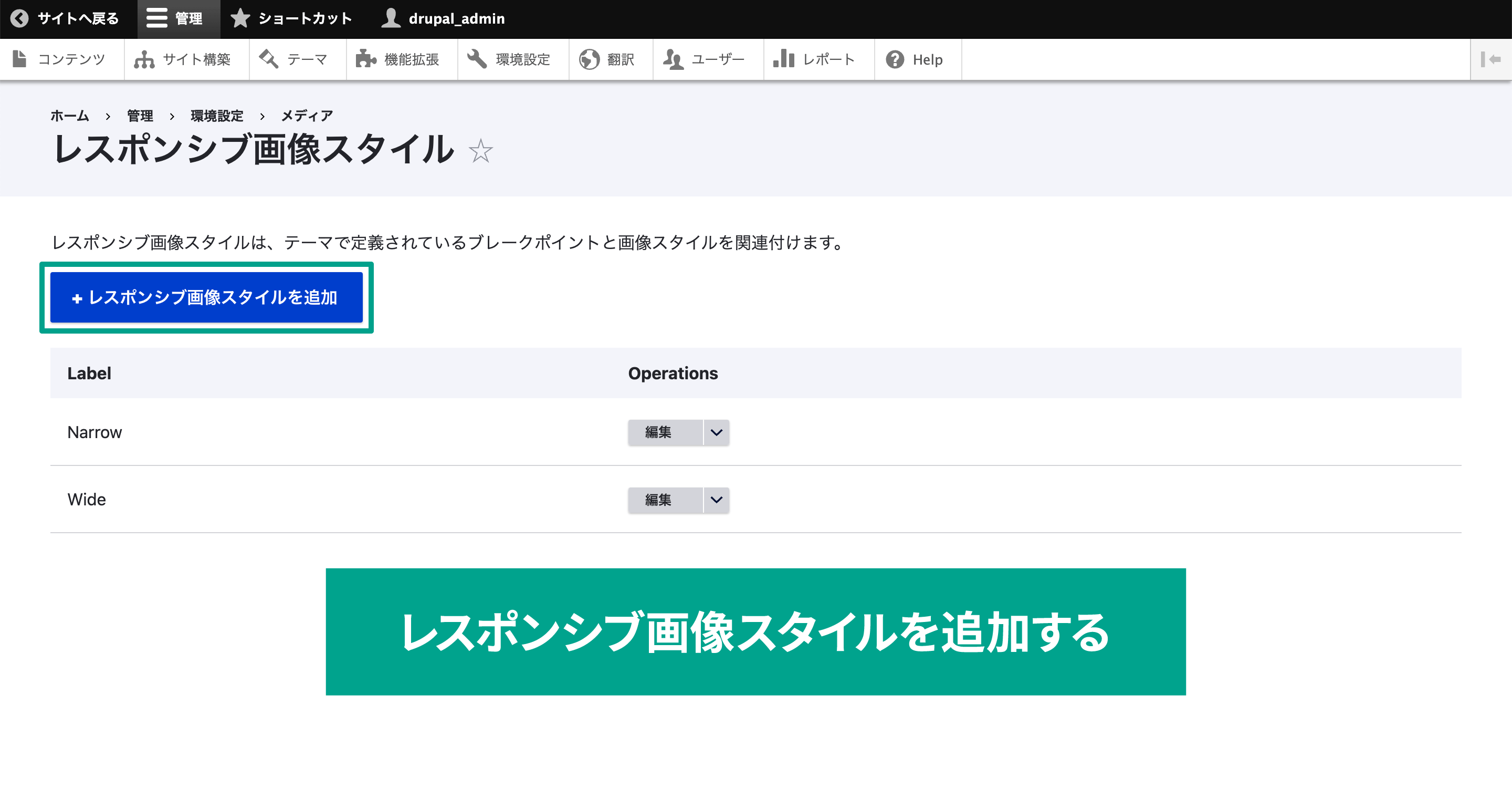
レスポンシブ画像スタイルの一覧が表示されて、デフォルトでは「Narrow」と「Wide」の2種類が用意されています。

今回は「レスポンシブ画像スタイルを追加」をクリックして新規作成します。
レスポンシブ画像スタイルを追加する
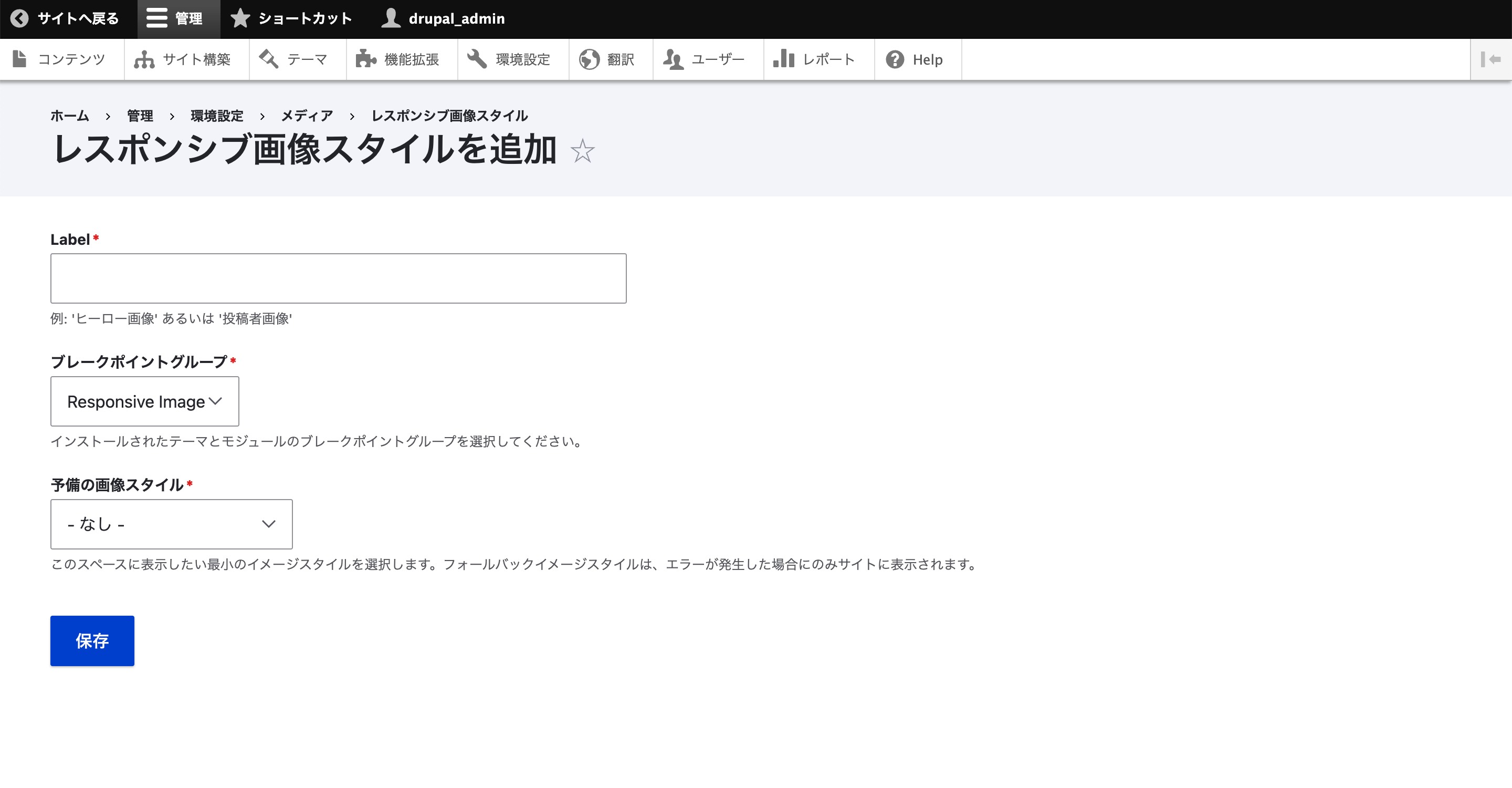
追加画面が開いたら、「Label」に分かりやすいラベル名を入力します。

「ブレークポイントグループ」は「ブレークポイント」と呼ばれる、レスポンシブ対応をするために表示を切り替える条件をまとめたものを選択します。
ブレークポイントグループはテーマで設定されてあったり、モジュールで設定されていて、今回は「Responsive Image」を選択しておきます。
「予備の画像スタイル」はエラーが発生した場合の画像スタイルを選択します。
画像スタイルに関しては過去に記事にしているので、そちらも参考にしてください。
参考:画像アップ時に自動でエフェクトを追加するDrupalの画像スタイル機能
すべての設定ができたら「保存」ボタンをクリックします。
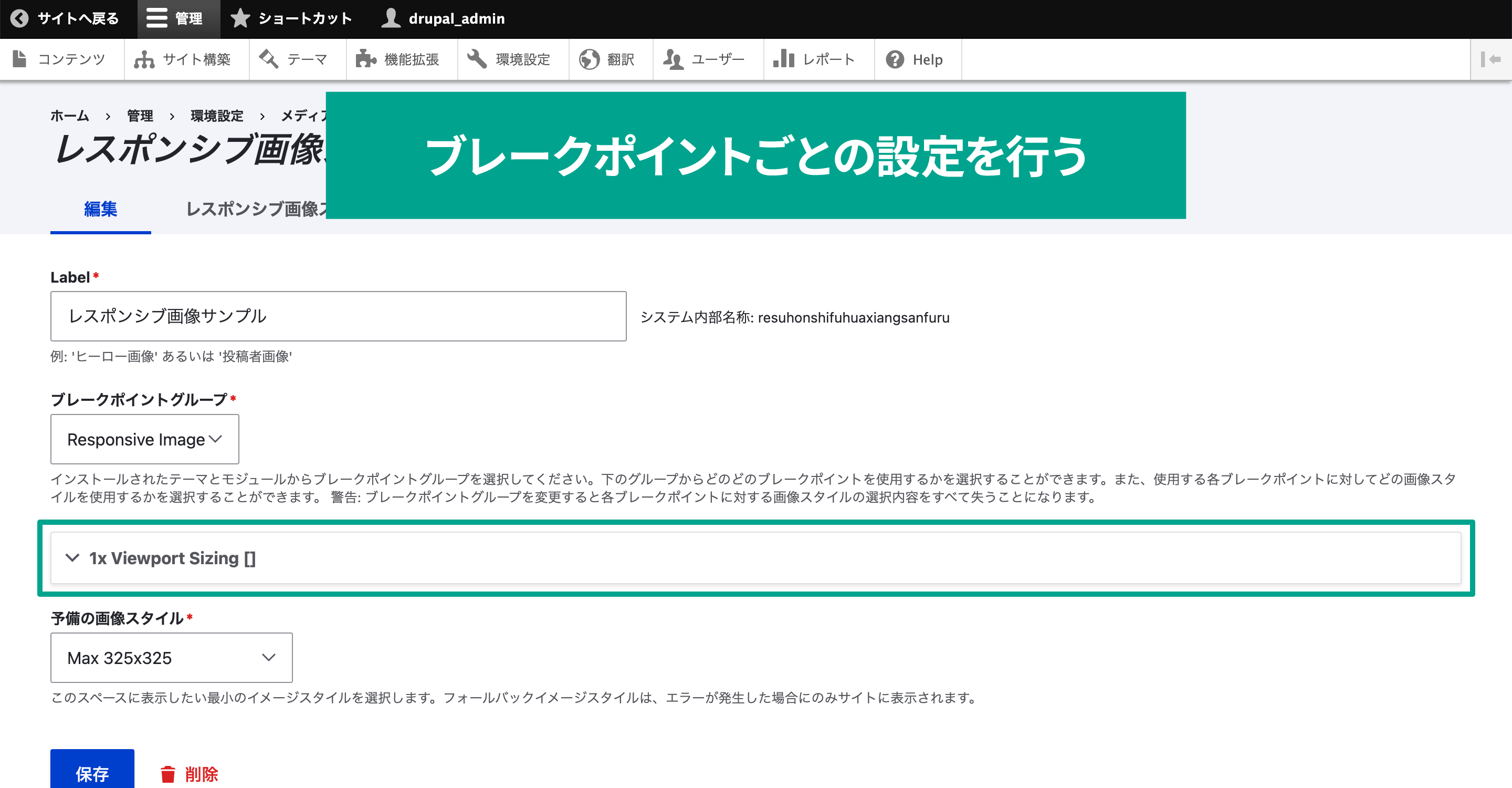
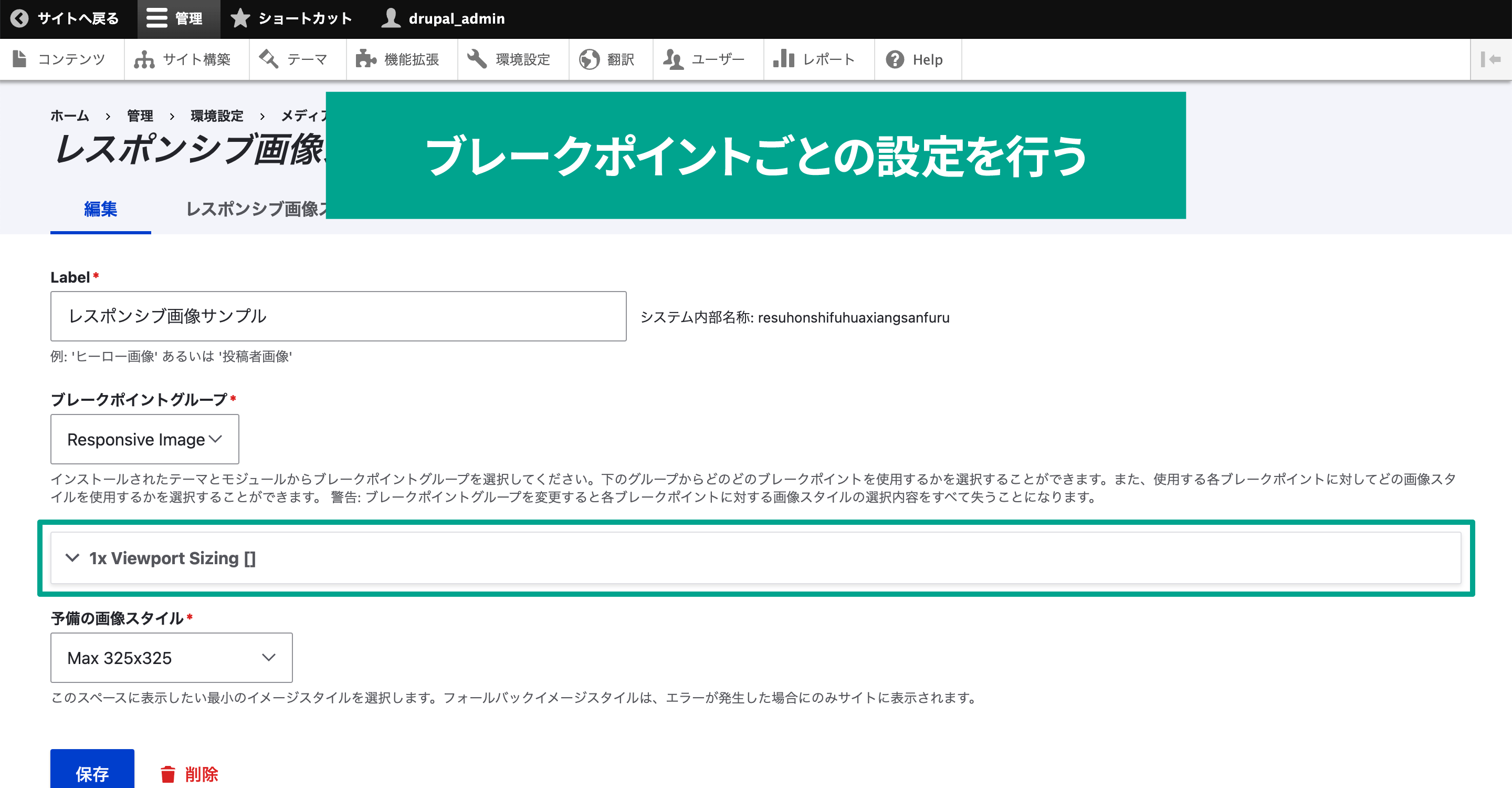
保存が完了すると、自動的に編集画面へ遷移します。
設定項目は追加画面とほとんど変わりませんが、「ブレークポイントグループ」の下にブレークポイントの設定が追加されています。

クリックするとブレークポイントの設定が開くので、ここでブレークポイントごとに画像スタイルを設定します。
ブレークポイント設定を変更・追加する
ブレークポイントごとの画像スタイルを設定する前に1点補足です。
先ほど設定したブレークポイントグループの「Responsive Image」にはブレークポイントが1つしか設定されていません。
ブレークポイントが1つでもデバイス幅に応じて画像を切り替わるように設定できますが、たとえばRetinaディスプレイなどを条件にして画像を切り替えたい場合は、ブレークポイントの設定を修正する必要があります。
(細かい条件設定が不要な場合は、この設定はスキップしてください)
設定したい場合は管理画面からできないため、Yamlファイルを直接編集する必要があります。
「Responsive Image」のブレークポイントグループ設定は「/web/core/modules/responsive_image/responsive_image.breakpoints.yml」にあり、下記のコードが記述されています。
responsive_image.viewport_sizing:
label: Viewport Sizing
mediaQuery: ''
weight: 0
multipliers:
- 1x
このファイルを修正するか、もしくは新規でブレークポイントグループを設定したい場合はテーマフォルダ内に「○○.breakpoints.yml」ファイルを作成します。
入力する項目は下記の5つです。
| 設定 | 設定内容 |
|---|---|
| label | ブレークポイントのラベル名を入力する。 |
| mediaQuery | 「all and (max-width: 680px)」などのメディアクエリの設定を設定する。 CSSとほとんど同じ記述方法になる。 |
| weight | ブレークポイントの並び順を数字で指定する(0から順に表示される)。 |
| multipliers | サポートされているピクセル解像度を指定する。 2倍のピクセルを持つRetinaディスプレイに対応する場合は「- 2x」を追加する。 |
| group | ブレークポイントグループを設定したい場合にラベル名を入力する。 「group」に同じ名前を入力したブレークポイントがグループになる。 |
「group」も含めて設定してみると、下記のようになります。
responsive_image.groupName.sp:
label: SP
mediaQuery: ''
weight: 0
multipliers:
- 1x
- 2x
group: responsive_image.groupName
yourtheme.group1.tablet:
label: Tablet
mediaQuery: '(min-width: 680px)'
weight: 1
multipliers:
- 1x
- 2x
group: responsive_image.groupName
yourtheme.group1.pc:
label: PC
mediaQuery: '(min-width: 1080px)'
weight: 2
multipliers:
- 1x
- 2x
group: responsive_image.groupName
これで「responsive_image.groupName」が追加されるので、改めてブレークポイントグループを選択するとブレークポイント設定の数が「multipliers」の数だけ表示されます。
上記のコードを反映した場合は「1x SP」「2x SP」「1x Tablet」「2x Table」「1x PC」「2x PC」の6つのブレークポイント設定が表示されます。
また、キャッシュの影響でコードを変更しても反映されない場合があるので、その場合は管理画面の[環境設定]→[パフォーマンス]に移動して「すべてのキャッシュをクリアー」ボタンをクリックすると、反映されます。
![キャッシュの影響でコードを変更しても反映されない場合があるので、その場合は管理画面の[環境設定]→[パフォーマンス]に移動して「すべてのキャッシュをクリアー」ボタンをクリックすると、反映されます。](/sites/default/files/uploads/ckeditor/full_html/2023/03/30/image_5_cache_clear.png)
そして複数のブレークポイントが設定されると、最終的に出力されるHTMLが<img>タグではなく、<picture>タグを使った記述に変わります。
HTMLタグ自体が変わってしまうので、最後に出力結果を見ておどろくかもしれませんが、設定を間違えているわけではないのでご安心ください。
ブレークポイントごとに画像スタイルを設定する
次に、ブレークポイントごとに画像スタイルを設定します。
ブレークポイントの設定をした場合は、設定したラベル名をクリックします。
もともと用意されてあったブレークポイントグループの「Responsive Image」をそのまま使っている場合は「1x Viewport Sizing」と書かれた部分をクリックします。

ブレークポイントの設定が開くので、ここでブレークポイントごとの画像スタイルを設定します(なお、ページ内で「画像スタイル」表記と「イメージスタイル」表記が混在していますが、どちらも同じ画像スタイルを指します)。

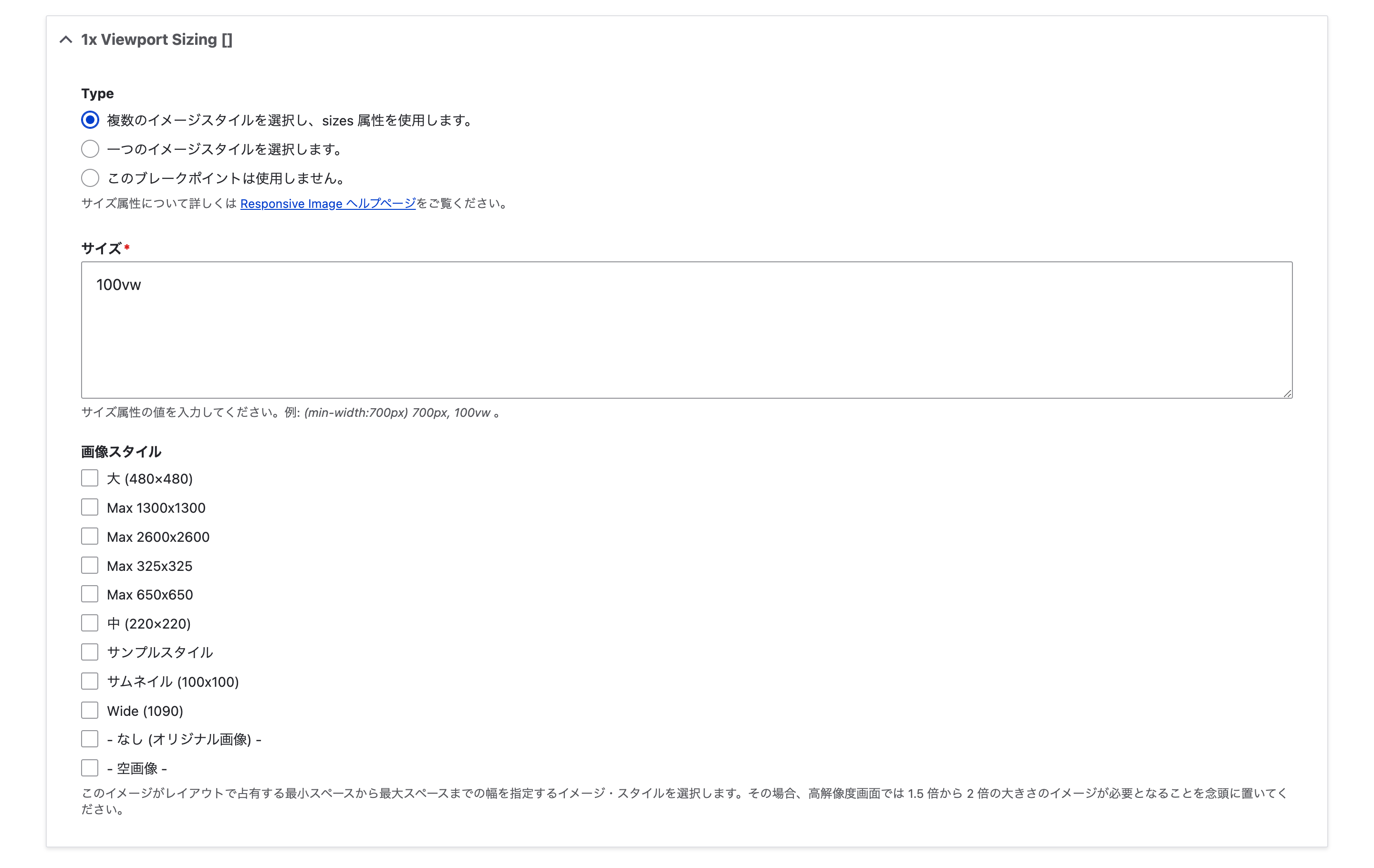
「Type」は下記の3つの選択肢があります。
ブレークポイントの設定をして、必要な数だけブレークポイントを用意した場合は「一つのイメージスタイルを選択します。」を選択して、ブレークポイントごとに1つずつ画像スタイルを選択していきます。
「Responsive Image」を選択していたりして、ブレークポイントの数が1つだけの場合は「複数のイメージスタイルを選択し、sizes 属性を使用します。」を選択して複数の画像スタイルを選択します。
- 「複数のイメージスタイルを選択し、sizes 属性を使用します。」:複数の画像スタイルを選択して指定した状況に応じて出し分ける
- 「一つのイメージスタイルを選択します。」:選択した画像スタイル1つだけを表示する
- 「このブレークポイントは使用しません。」:ブレークポイントを使用されなくなる
「サイズ」には最終的に出力されるときの「sizes」属性を入力します。
ここで描画サイズを指定できます。
書き方は680px以上の場合にデバイス幅80%の横幅で表示したい場合は「(min-width:680px) 80vw」のように書きます。 あとはこの設定を「,(カンマ)」区切りで必要な数だけ用意して、1番最後には最小の場合のサイズを指定します。
(min-width:680px) 80vw (min-width:1080px) 90vw 100vw
しかし多くの場合はどのデバイス幅でも最大まで広げておいて問題ないと思うので、特別sizes属性を指定したいとき以外は「100vw」だけ指定しておけば問題ありません。
100vw
あとは設定したい画像スタイルを選択します。
設定ができたら「保存」ボタンをクリックして、レスポンシブ画像スタイルの設定は完了です。
画像フィールドに画像スタイルを設定
レスポンシブ画像スタイルを作成したら、今度はどこの画像フィールドに適用するのか設定します。
今回は試しに記事のアイキャッチ画像に画像スタイルを適用してみます。
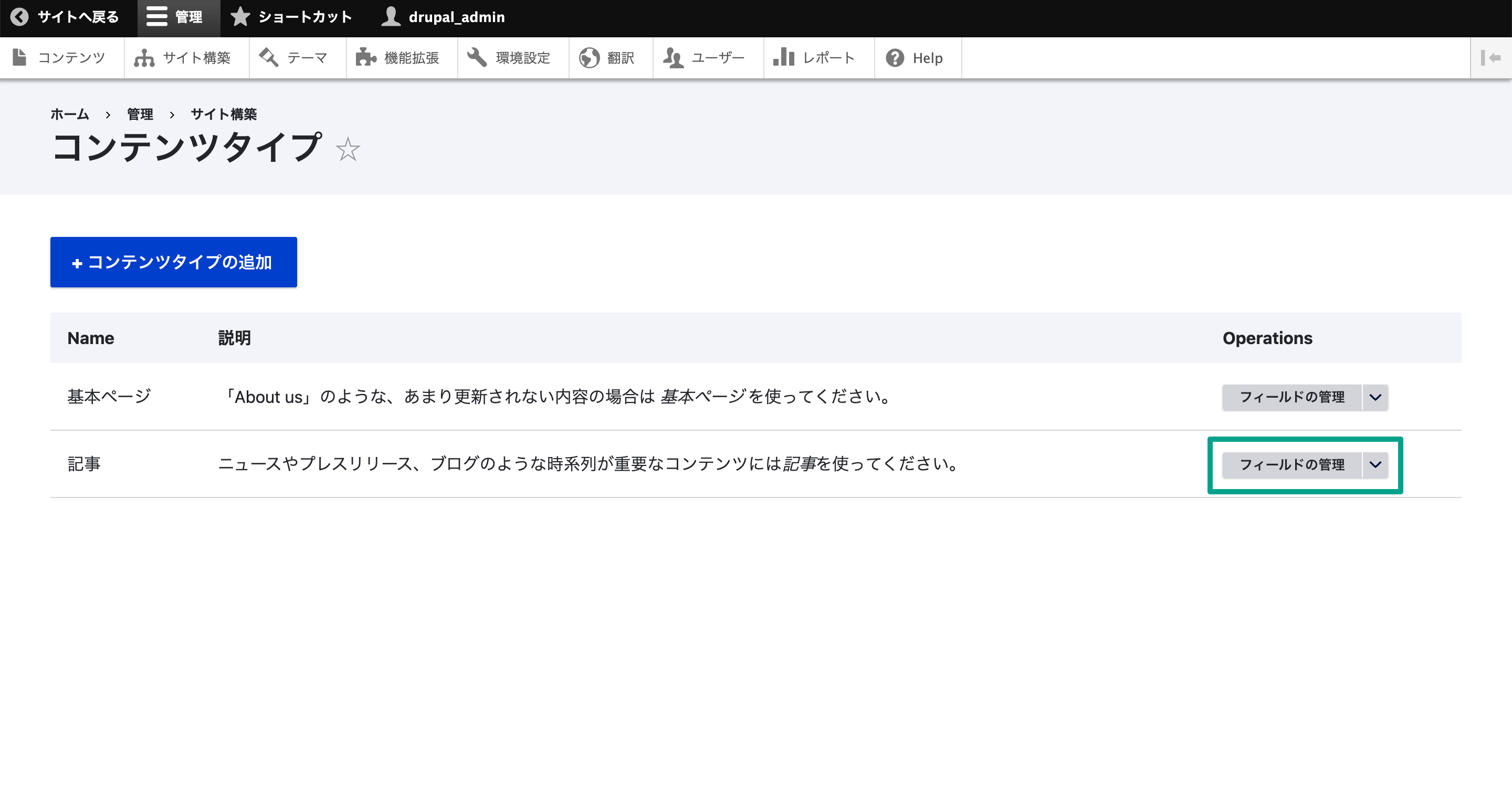
管理画面の[サイト構築]→[コンテンツタイプ]へ移動します。
![管理画面の[サイト構築]→[コンテンツタイプ]へ移動します。](/sites/default/files/uploads/ckeditor/full_html/2023/03/30/image_8_edit_content_type.png)
「記事」の右にある「フィールドの管理」を選択します。

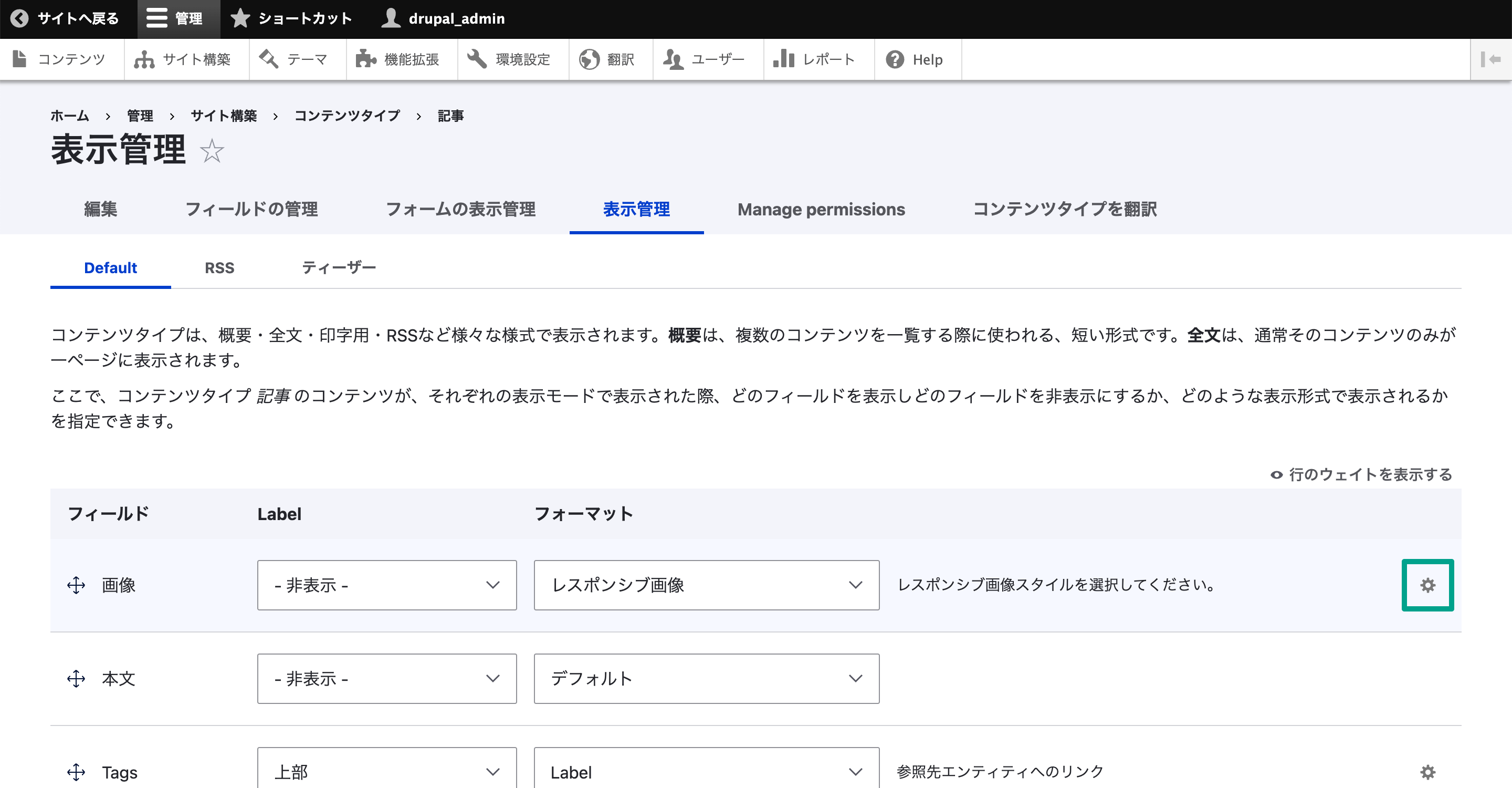
コンテンツタイプの入力フィールド管理画面が表示されるので、[表示管理]タブを開きます。
「画像」フィールドのフォーマット列を「画像」から「レスポンシブ画像」に変更します。
![コンテンツタイプの入力フィールド管理画面が表示されるので、[表示管理]タブを開きます。 「画像」フィールドのフォーマット列を「画像」から「レスポンシブ画像」に変更します。](/sites/default/files/uploads/ckeditor/full_html/2023/03/30/image_10_edit_format.png)
変更したら1番右の行の「歯車」アイコンをクリックします。

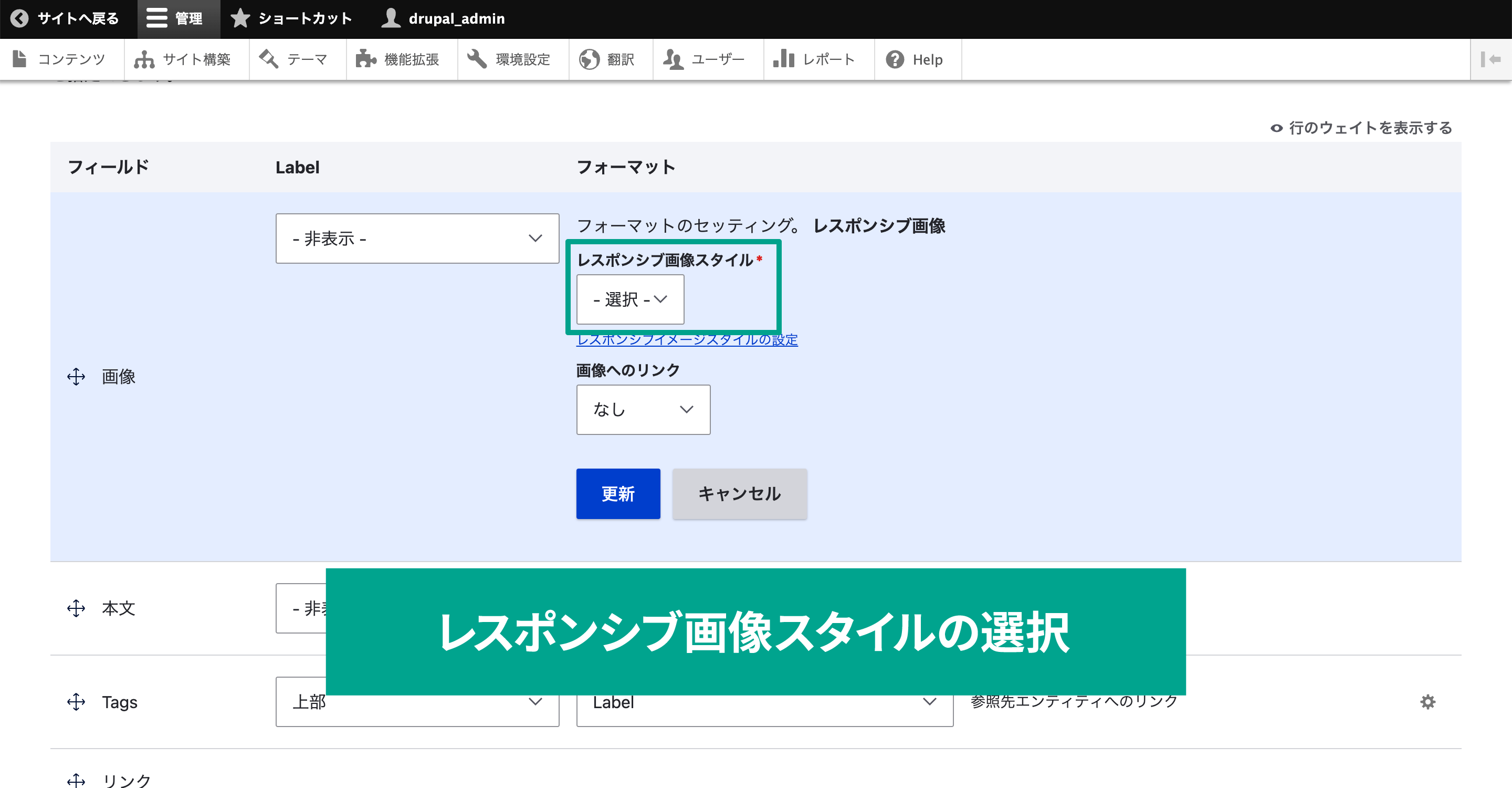
クリックすると「フォーマット」行に画像の設定が表示されるので、「レスポンシブ画像スタイル」を先ほど作成したスタイルに変更して「更新」ボタンをクリックします。

ページ最下部の「保存」ボタンも忘れずにクリックして設定完了です。
レスポンシブ画像スタイルの反映を確認
実際に記事を作成して、設定した画像スタイルが適用されるか確認してみます。
管理画面の[サイト構築]→[コンテンツタイプ]→[記事]で新規コンテンツを作成します。
画像の部分に適当に画像をアップロードしてみます。
これで記事を公開して、実際にできたページのソースコードを確認します。
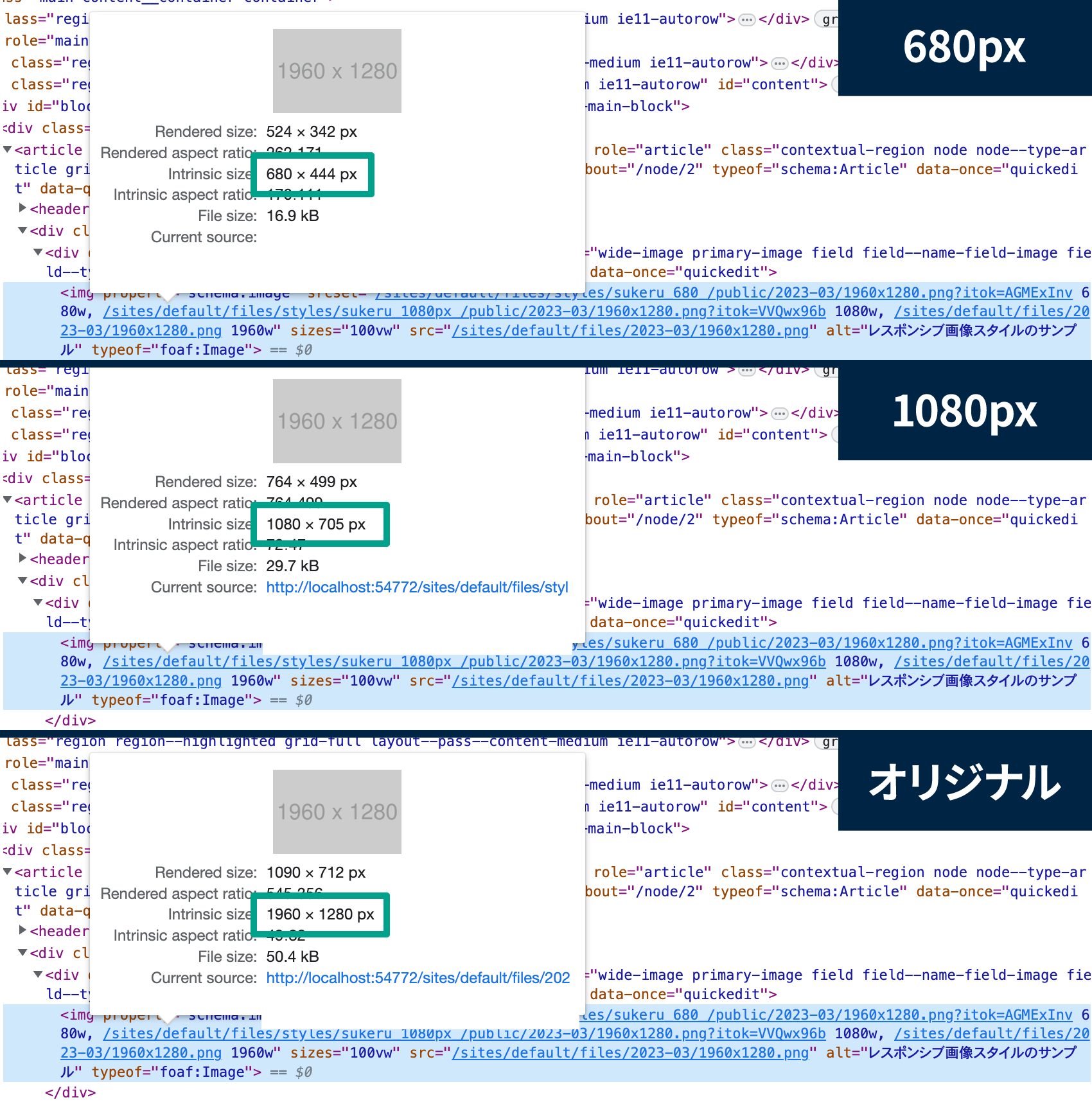
実際に読み込まれている画像サイズはサイトの表示を見ただけでは判断できません。
開発者ツールを開いて該当のタグにマウスオーバーすると、画像の詳細情報がポップアップで表示されます。
ポップアップ表示内の「Intrinsic size:」が読み込んでいる画像本来のサイズです。
画面の横幅を変えてブラウザを再読み込みすると、選択した画像スタイルの中から、デバイス幅に応じてサイズが違う画像が読み込まれていることがわかります。

あくまで画面表示時のデバイス幅に応じて読み込み先を変えているので、リロードせずにブラウザ幅を変えても変化しません。
再読み込みをしてから確認するように注意しましょう。
まとめ
「srcset」属性を使った指定は、普通にHTMLで記述しようとすると非常に面倒です。
画像を指定サイズ分作成する必要がありますし、HTMLの記述も面倒です。
しかし、レスポンシブ画像スタイルを指定してしまえば、画像を1枚アップロードするだけで自動的に設定した画像スタイル分の横幅にリサイズしてくれますし、面倒なHTMLの記述も自動でしてくれます。
最初の設定は少し面倒ですし、ブレークポイントの設定を変えようとするとコードをさわる必要が出てきますが、ユーザーのネット回線が十分ではない場合でもストレスなく表示させるためにも、行う価値のある設定です。
ぜひ設定してみてはいかがでしょうか。

モチヤスタッフ
Drupalなど技術に関する投稿をモチヤのスタッフが行っています。