Drupal開発に便利なVisual Studio Codeの拡張機能
 モチヤスタッフ
モチヤスタッフ

Drupalの開発に限らず、コードを書く人にとって定番になっているテキストエディタが「Visual Studio Code」です。
標準でも十分な機能が揃っていますが、拡張機能を入れることでさらに機能を追加できます。
この拡張機能のおかげで、特定言語やフレームワークに特化した機能をあとから追加できますし、個人の好みに合わせて使いやすくカスタマイズできます。
今回はVisual Studio Codeの使い勝手をよくする拡張機能や、Drupalを開発するときに便利な拡張機能をご紹介します。
Visual Studio Codeを使っている人や、Drupalの開発をする人はぜひご覧ください。
Visual Studio Codeの概要
「Visual Studio Code」はMicrosoftが開発しているテキストエディタで、2015年にリリースされてからあっという間にシェアを獲得しました。
特徴としては下記の通りです。
- 無料で利用可能
- Electron製でウェブの技術で作られている
- 他のElectron製のエディタに比べて軽量
- 拡張機能で機能を追加できる
- シェアが多いため拡張機能も豊富
Electronというウェブの技術でアプリケーションを作成する技術を使っているため、拡張機能もJavaScriptといったウェブの技術で作成できます。
同じくElectronを使用したテキストエディタに「Atom」というエディタがありますが、Visual Studio CodeはAtomよりも動作が軽量です。
Visual Studio Codeのインストール
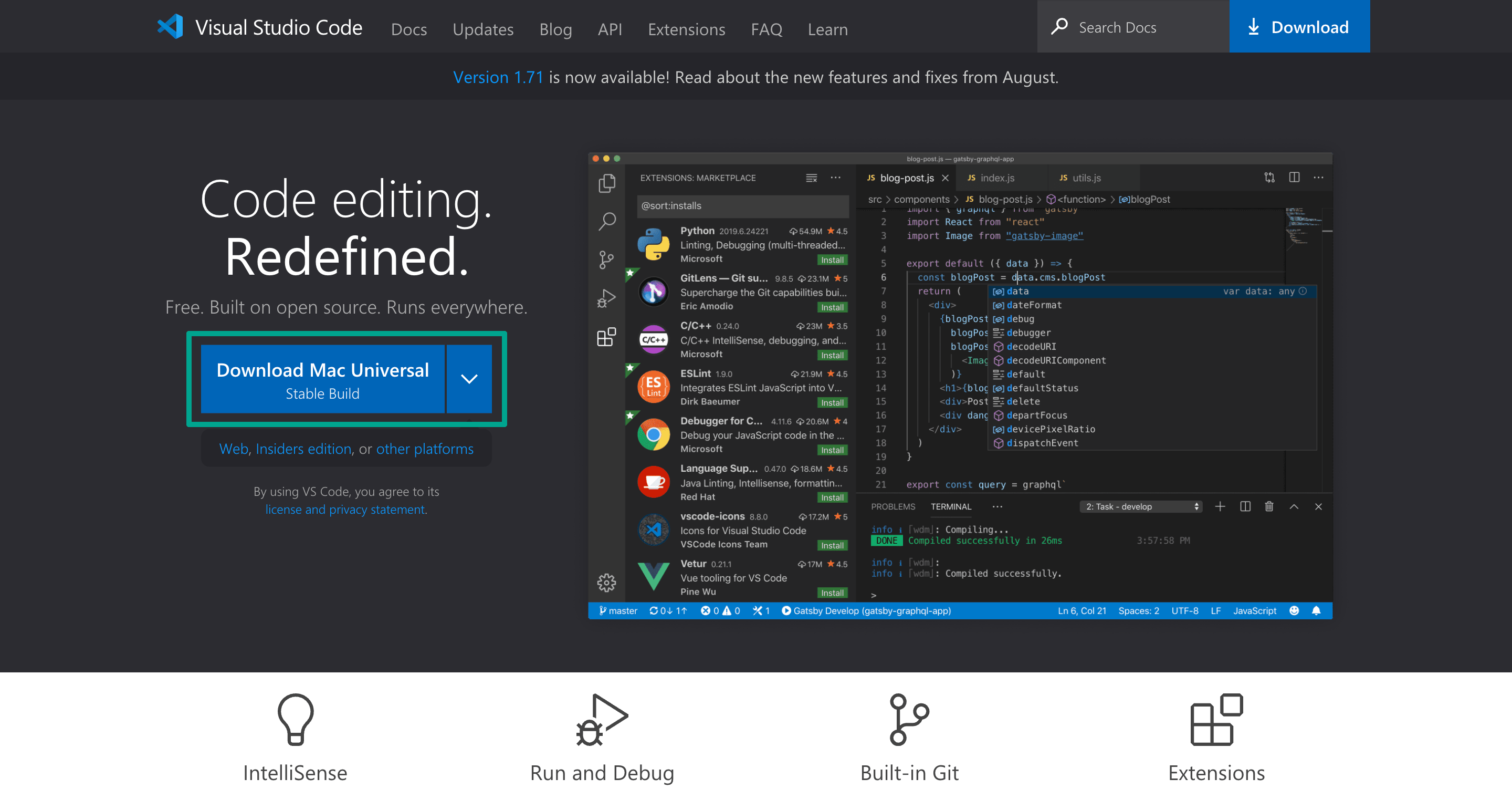
Visual Studio Code公式サイトのメインビジュアルにあるダウンロードボタンから、自分の環境に合ったVisual Studio Codeがダウンロードできます。

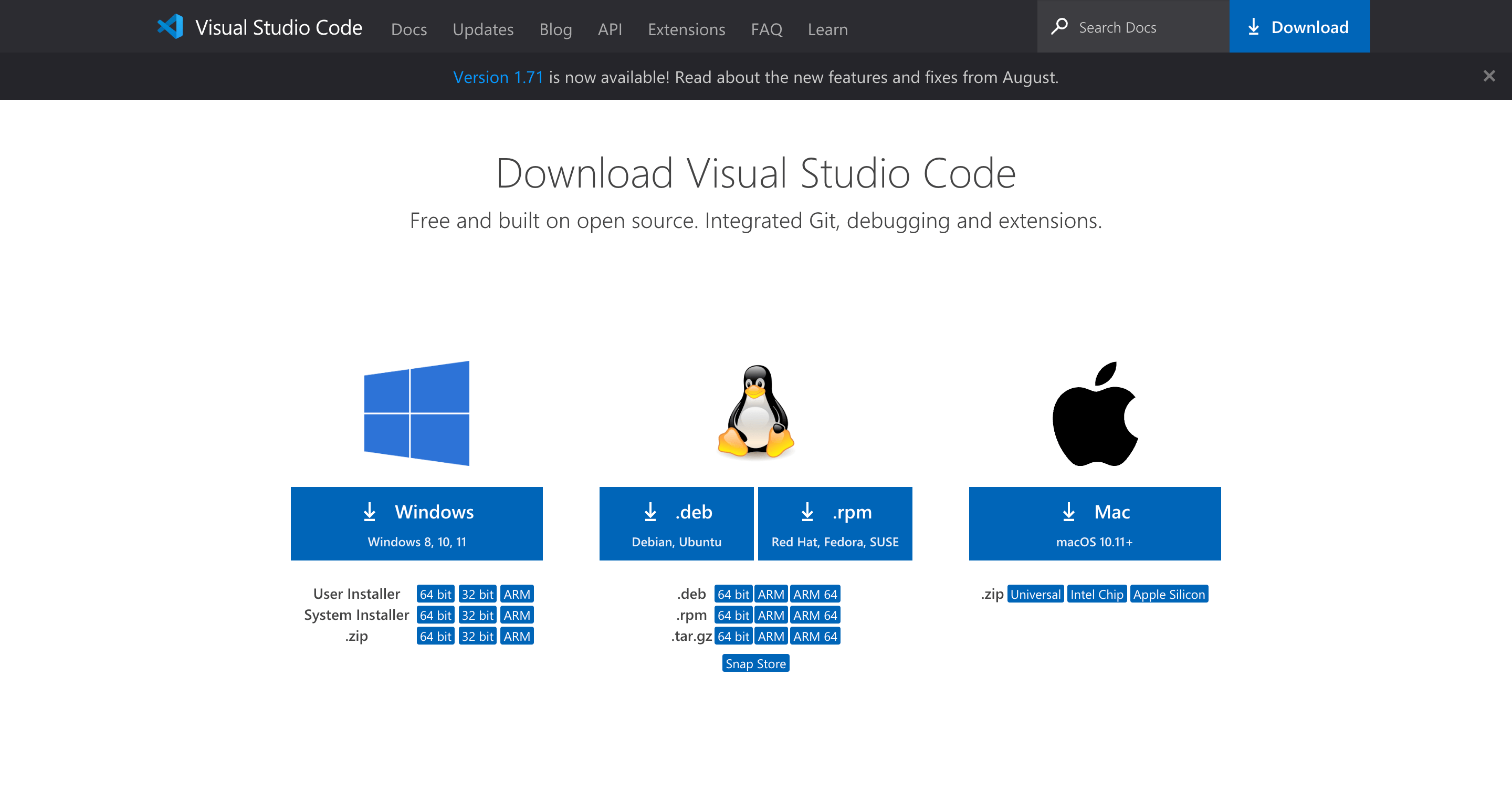
ダウンロードページに移動すると、Windows・Linux・Macそれぞれの環境のインストールファイルをダウンロードできます。

Macの場合は「.zip」ファイルがダウンロードされて、解凍すると「Visual Studio Code.app」になります。
これをアプリケーションフォルダに移動して[右クリック]→ [開く]で起動できます。

Visual Studio CodeとVisual Studioの違い
Visual Studio Codeと似たアプリケーションに「Visual Studio」があります。
これはVisual Studio Codeと同じくMicrosoftが出している統合開発環境(IDE)です。
実はVisual Studioは1997年からリリースされていて、Visual Studio Codeよりも昔から存在しています。
2005年には無料のExpress Editionがリリースされたり、2014年にはCommunityがリリースされています。
このようにVisual Studio Codeとは別に「Visual Studio」「Visual Studio Express Edition」「Visual Studio Community」が存在します。
省略して「Visual Studio」とすると別物になってしまいますし、調べるときに別の画面が出てきて混乱してしまうので、注意しましょう。
ブラウザで使えるVisual Studio Code
「Visual Studio Code for the Web」というサイトにアクセスすると、ブラウザ上でVisual Studio Codeを使えます。
見た目はアプリ版とほとんど同じで、実際にPC内のファイルを開いて編集したり保存できますが、一部の機能や拡張機能はブラウザ版に対応していません。
アプリ版をインストールした方が便利なので、あえてブラウザから利用する必要はありませんが、例えばタブレットからブラウザで開けば、Visual Studio Codeをタブレット上でも使えます。
拡張機能のインストール方法
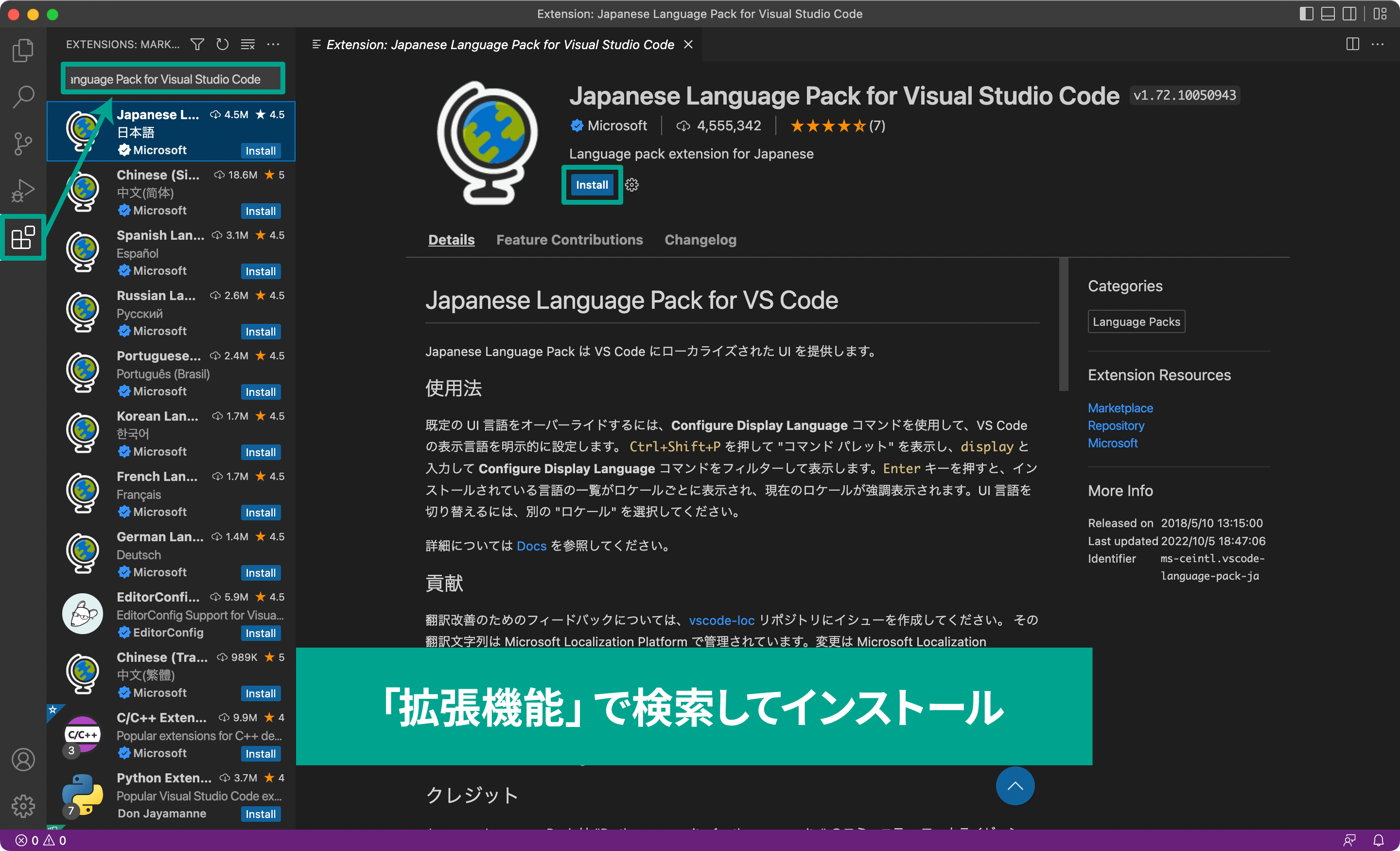
拡張機能をインストールするには、Visual Studio Codeの左端のサイドバーに並んでいるアイコンの中から、上から5つ目の「拡張機能」アイコンをクリックします。
拡張機能のサイドバーが表示されるので、上の検索ボックスから名前で検索します。
検索結果が表示されたら、インストールしたい拡張機能を選択して「インストールする(Install)」ボタンをクリックすればインストールされます。
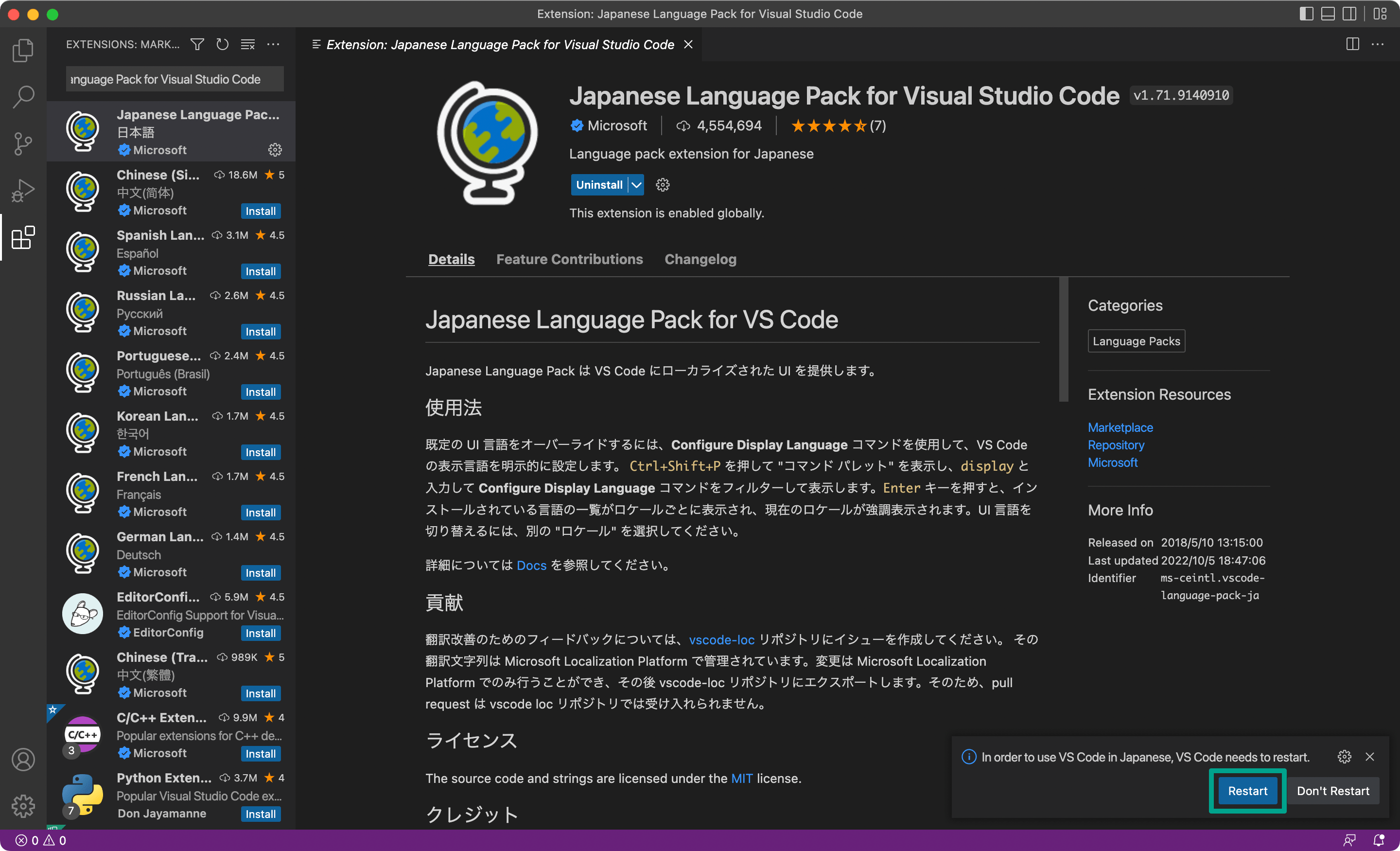
拡張機能によってはVisual Studio Codeの再起動が必要になるものもありますが、必要な場合は「再起動する(Restart)」ボタンが表示されたり、画面右下に再起動を促すポップアップが表示されます。
削除したい場合は「無効にする(Disabled)」ボタンをクリックすれば一時的に無効にできて、「アンインストール(Uninstall)」ボタンをクリックすれば完全に削除できます。
日本語化の設定
デフォルトだとVisual Studio Codeはすべて英語になっています。
「Japanese Language Pack for Visual Studio Code」 という拡張機能をインストールすれば日本語化できます。
拡張機能のサイドバーを開いて、「Japanese Language Pack for Visual Studio Code」で検索候補してインストールしましょう。

インストール後は再起動する必要があるので、右下に表示される「Restart」ボタンをクリックして再起動します。

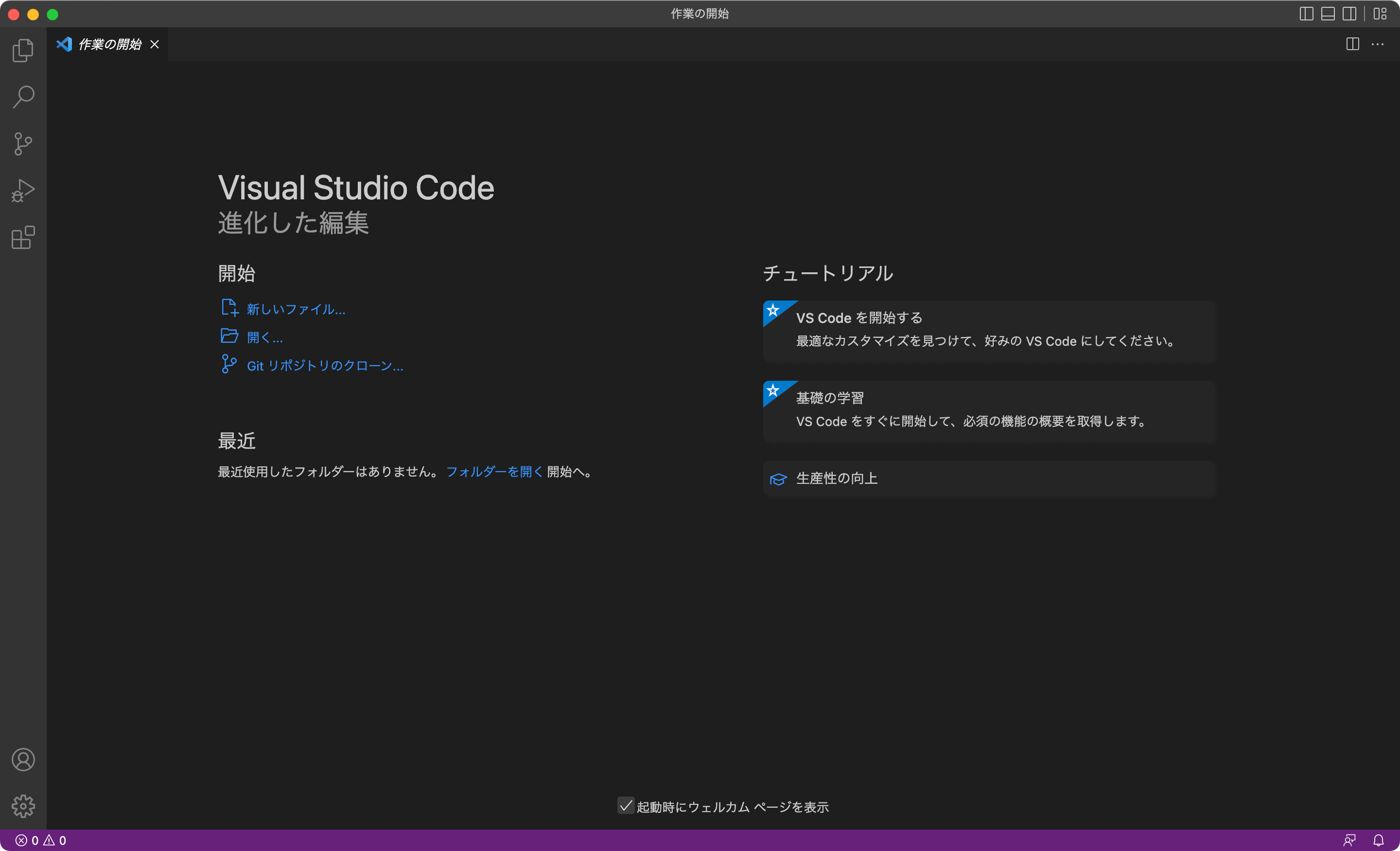
再起動すると、メニューバーも含めてすべて日本語化されています。

拡張機能以外の設定
拡張機能をインストールする前に、Visual Studio Codeの標準でできる最低限の設定をします。
また、Visual Studio Codeはアップデートを繰り返して、昔は拡張機能が必要だったものも標準機能として使えるようになった機能がいくつかあります。
それらの機能も、合わせて確認・設定しましょう。
基本的な設定
メニューバーの[Code]→[基本設定]→[設定]を選択するか、command + ,(カンマ)のショートカットキーでVisual Studio Codeの設定画面を開きます。

画面上部の検索バーにキーワードを入力して、最低限の見た目を自分好みにしておきましょう。
| 検索キーワード | 設定内容 | デフォルト値 |
|---|---|---|
| Font Size | エディタ内のフォントサイズ | エディタ内のフォントサイズ |
| Tab Size | 1つのタブに対するスペースの数 | 4 |
| Word Wrap | 行の折り返し方法を制御する 「on」にしてコードが画面端で折り返されるようにするのがオススメ |
off |
| Show Slider | ミニマップを表示するタイミング 「always」にして常に表示するのがオススメ |
mouseover |
| Tree: Indent | サイドバーの階層表示のインデント幅をピクセルで指定する | 18 |
閉じタグの自動補完機能の設定
昔は「Auto Close Tag」という、<div>のような開始タグを新規で入力したときに、自動で</div>の閉じタグも入力してくれる拡張機能がよく使われていました。
しかし、この機能は現在Visual Studio Codeの標準機能として備わっています。
デフォルトで既にオンになっていて、設定画面の「Auto Closing Tags」で切り替えられます。
わざわざ「Auto Close Tag」をインストールする必要はないので注意しましょう。
閉じタグのハイライト設定
「Auto Close Tag」と同じく、昔は「Highlight Matching Tag」というHTMLの開始タグにフォーカスを合わせたときに、対応する閉じタグをハイライトしてくれる拡張機能がよく使われていました。
こちらも、現在はVisual Studio Codeの標準機能として備わっていますし、デフォルトでオンになっています。
拡張機能の同期設定
昔はVisual Studio Codeの設定を同期するための「Setting Sync」という拡張機能がありました。
しかし現在はVisual Studio Code本体に「Settings Sync(名前が紛らわしいですが、標準機能の方は複数形)」と呼ばれる同期機能があります。
同期の設定をすると、「GitHubアカウント」もしくは「Microsoftアカウント」と下記のVisual Studio Codeのほとんどの設定を同期できます。
- Visual Studio Codeの設定
- キーボードショートカット
- ユーザースニペット
- ユーザータスク
- 拡張機能
- UIの状態
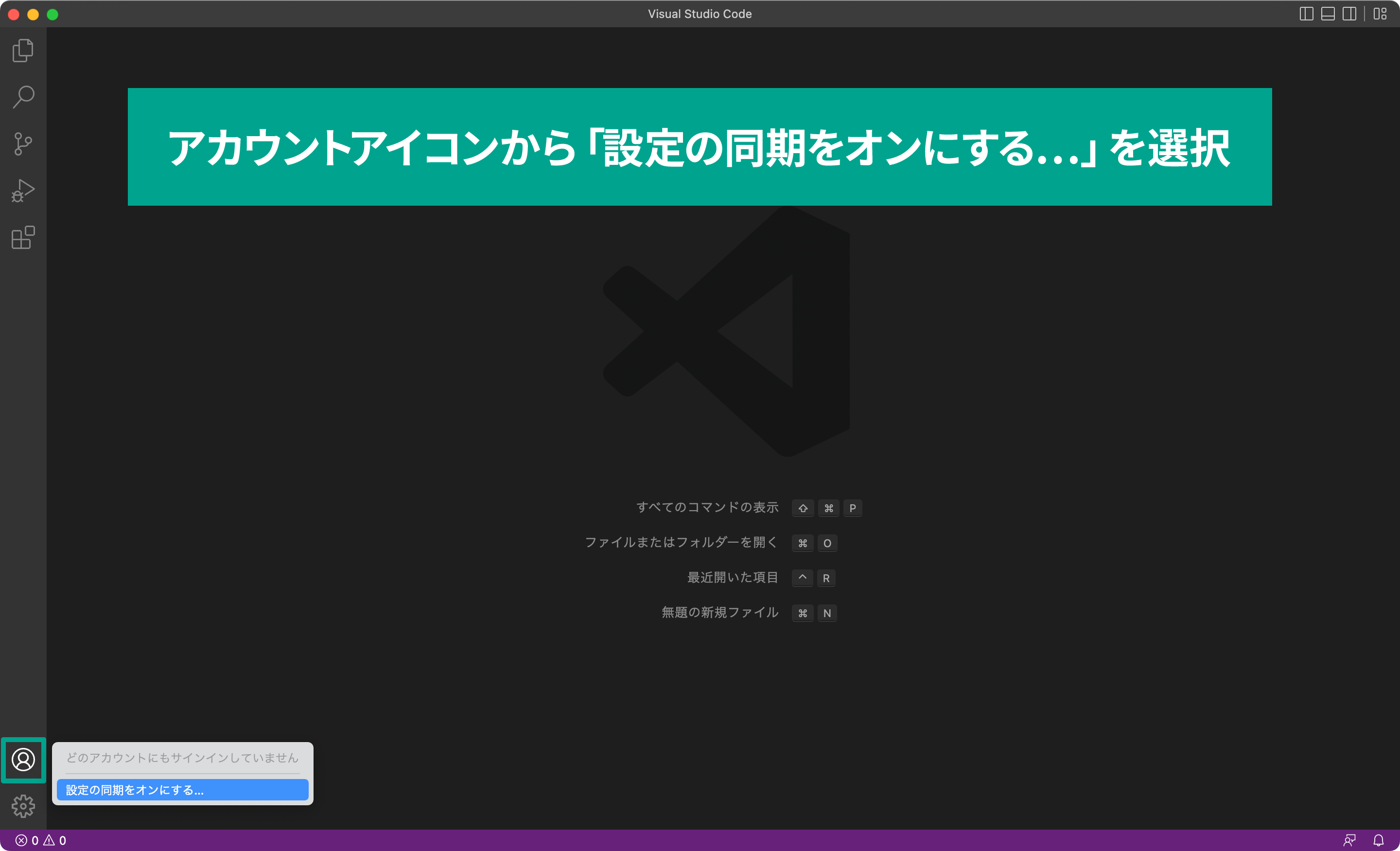
同期設定にはVisual Studio Code左下の「アカウント」アイコンをクリックして[設定の同期をオンにする…]を選択します。

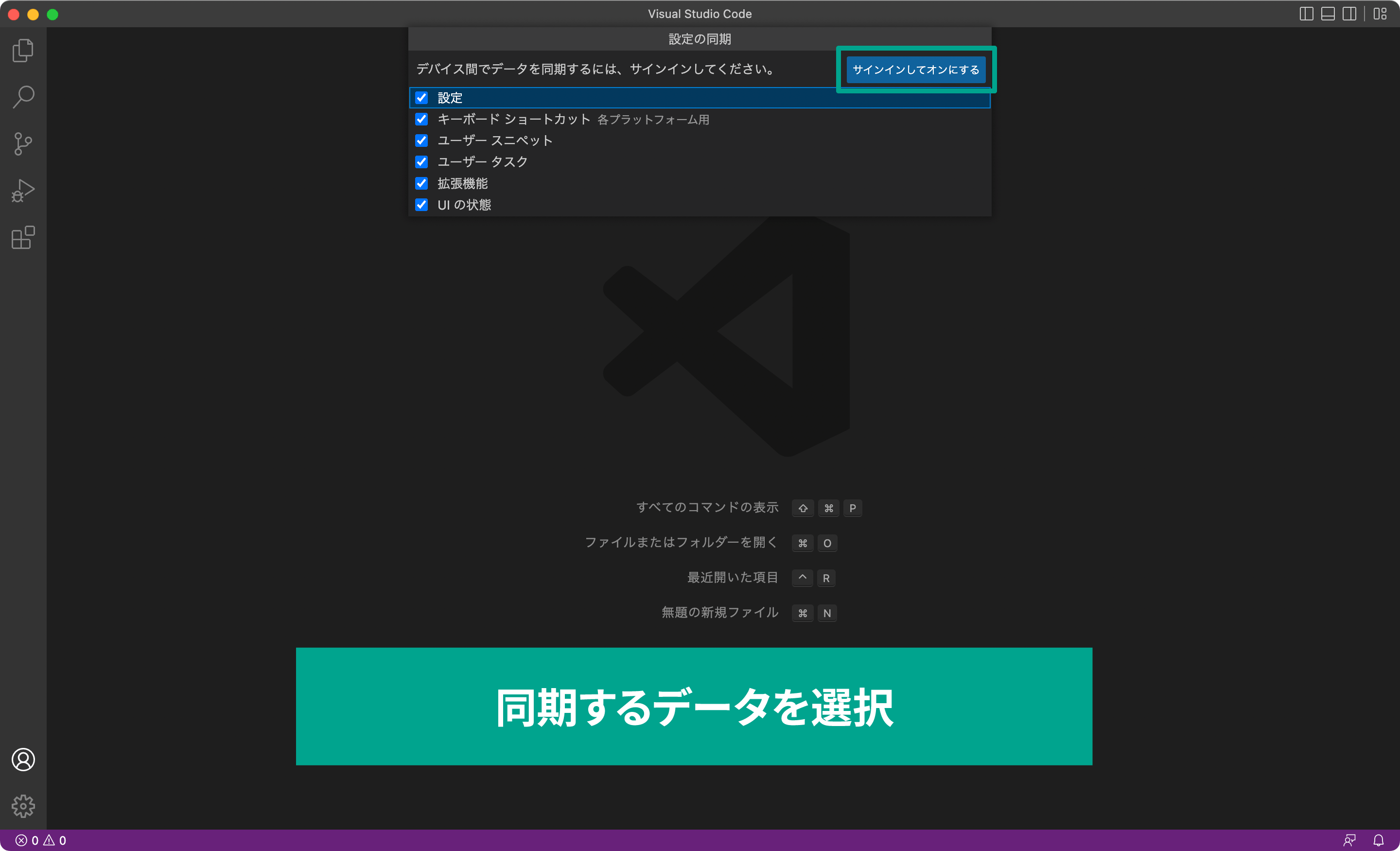
「設定の同期」モーダルが表示されて同期するデータの選択画面が表示されます。
すべて同期しておいて問題ないので、「サインインしてオンにする」をクリックします。

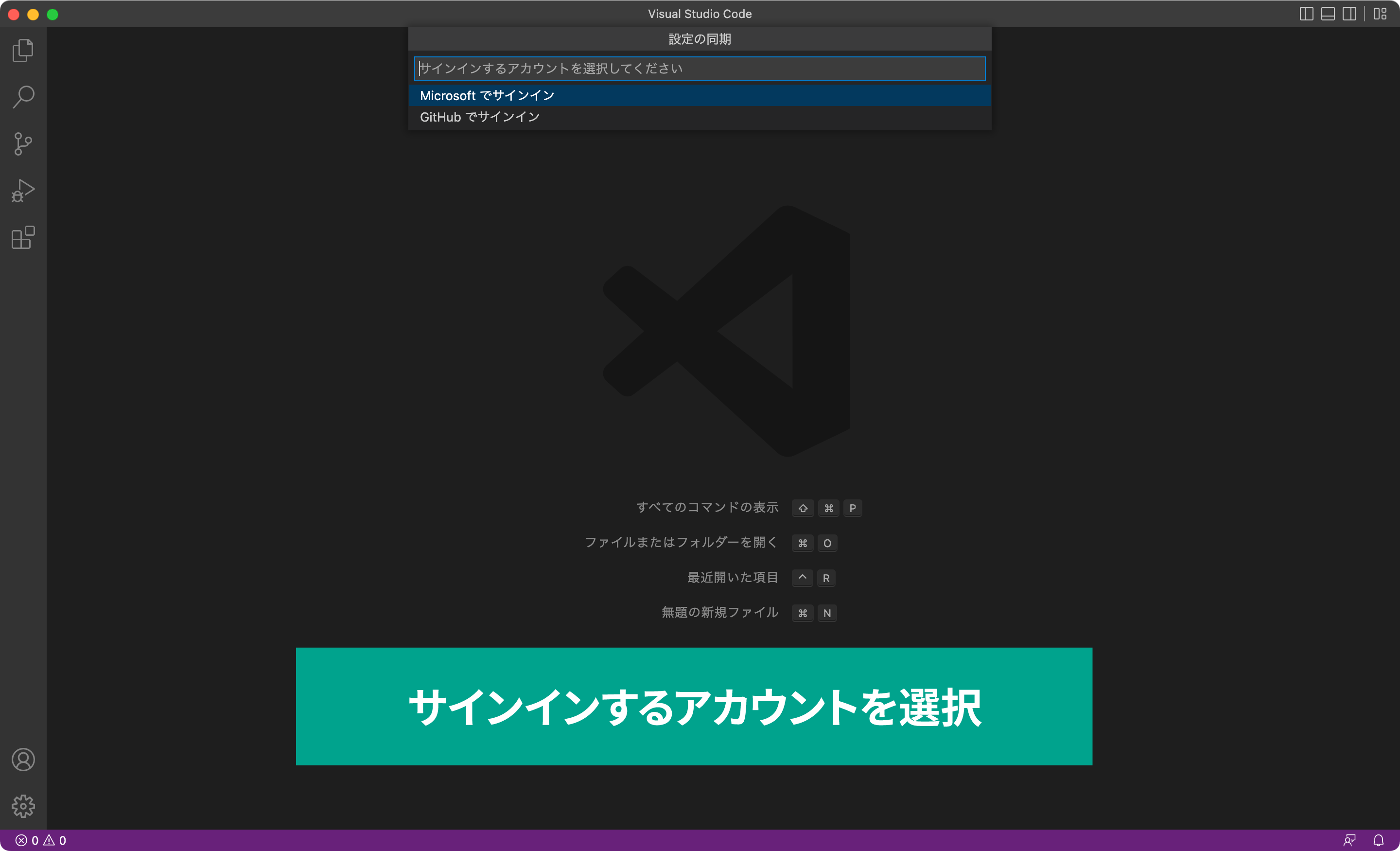
MicrosoftかGitHubかどちらのアカウントでサインインして同期するか聞かれるので選択しましょう。

あとはブラウザでそれぞれのアカウントのサインインページが開くので、指示に従ってアカウントと連携するだけです。
これで複数の端末で設定を同期することもできますし、PCを移行するときもアカウントを連携するだけで今までと同じ環境のVisual Studio Codeが使えます。
拡張機能一覧
ここからは拡張機能を紹介していきます。
「見栄えをキレイにする拡張機能」「基本操作の利便性をよくする拡張機能」「プロジェクトの管理に役立つ拡張機能」「Drupalで役立つ拡張機能」の順に細かく紹介します。
| 拡張機能 | 内容 |
|---|---|
| Japanese Language Pack for Visual Studio Code | Visual Studio Codeを日本語化する |
| One Dark Pro | シックなテーマに変更する |
| vscode-icons | サイドバーにファイルアイコンを追加する |
| Auto Rename Tag | HTMLの開始タグを修正すると、閉じタグも自動で修正反映する |
| Zoom Bar | ステータスバーに現在の拡大率を表示する |
| Comment Translate | コメントマウスオーバー時に、ツールチップ形式で翻訳文を表示する |
| Markdown All in One | Markdownの整形や入力サポートを追加する |
| Project Manager | ワークスペースを登録しておくことで、あとから簡単に開けるようにする |
| GitLens - Git supercharged | Visual Studio Code上でできるGit操作を増やしたり使いやすくする |
| phpcs | PHPのコードがDrupal Coding Standardsに準拠しているか確認して警告表示する |
| phpcbf | PHPのコードをDrupal Coding Standardsに合わせて整形する |
| PHP Intelephense | 未定義・削除済み関数などの警告や、非推奨関数の警告、PHPの構文をチェックする |
| Drupal Syntax Highlighting | 「.theme」や「.module」などDrupal特有のファイルにシンタックスハイライトを追加する |
| Drupal Smart Snippets | Drupalのフック関数の自動補完を追加する |
| PHP DocBlocker | DockBlockの自動補完を追加する |
| Twig Language 2 | Twigのハイライトや自動補完・スニペットを追加する |
見栄えをキレイにする拡張機能
One Dark Pro
Visual Studio Codeでは「配色テーマ」と呼ばれるエディタ全体の見た目を変更する拡張機能があります。
そして、「One Dark Pro」はもともとAtomで使われていたテーマをVisual Studio Codeでも使えるようにしたものです。
Visual Studio Codeのデフォルトテーマだと蛍光色が強かったり、画面下にある青色のステータスバーは目がチカチカします。
それに対してOne Dark Proは目に優しいシックなダークテーマなので、長時間Visual Studio Codeを使って作業する人にはオススメです。
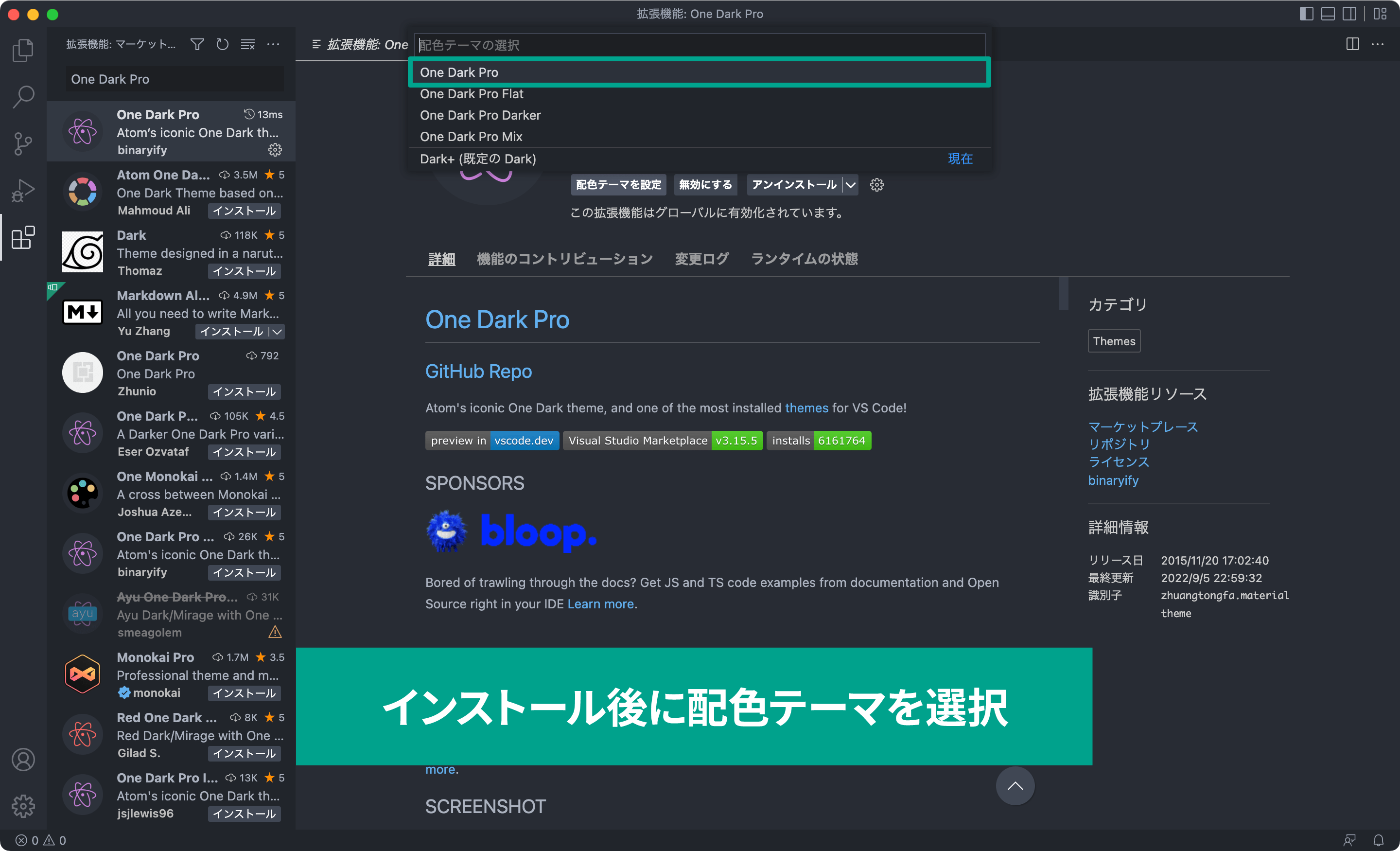
インストール後にモーダルが表示されるので、ここで「One Dark」を選択すれば反映されます。

再度テーマの変更をしたい場合は、メニューバーの[Code]→[基本設定]→[配色テーマ]を選択するか、command + Kを押したあとにcommand + Tを押します。
これでテーマの選択モーダルが表示されるので、テーマを選択してenterで変更できます。
vscode-icons
Visual Studio Codeではフォルダを一気に開くこともできますが、その場合サイドバーにファイルが階層構造になって一覧表示されます。
デフォルトでも最低限のアイコンは表示されていますが、「vscode-icons」をインストールするとフォルダにもアイコンが付いたり、アイコンのパターンも増えて識別しやすくなります。
![]()
インストールすると配色テーマと同じように、ファイルアイコンを選択するモーダルが表示されるので、ここで「vscode-icons」を選択すれば反映されます。
![]()
アイコンもいくつかあるのでお気に入りを探すのもいいですが、特にこだわりがなければ「vscode-icons」をインストールしておきましょう。
基本操作の利便性をよくする拡張機能
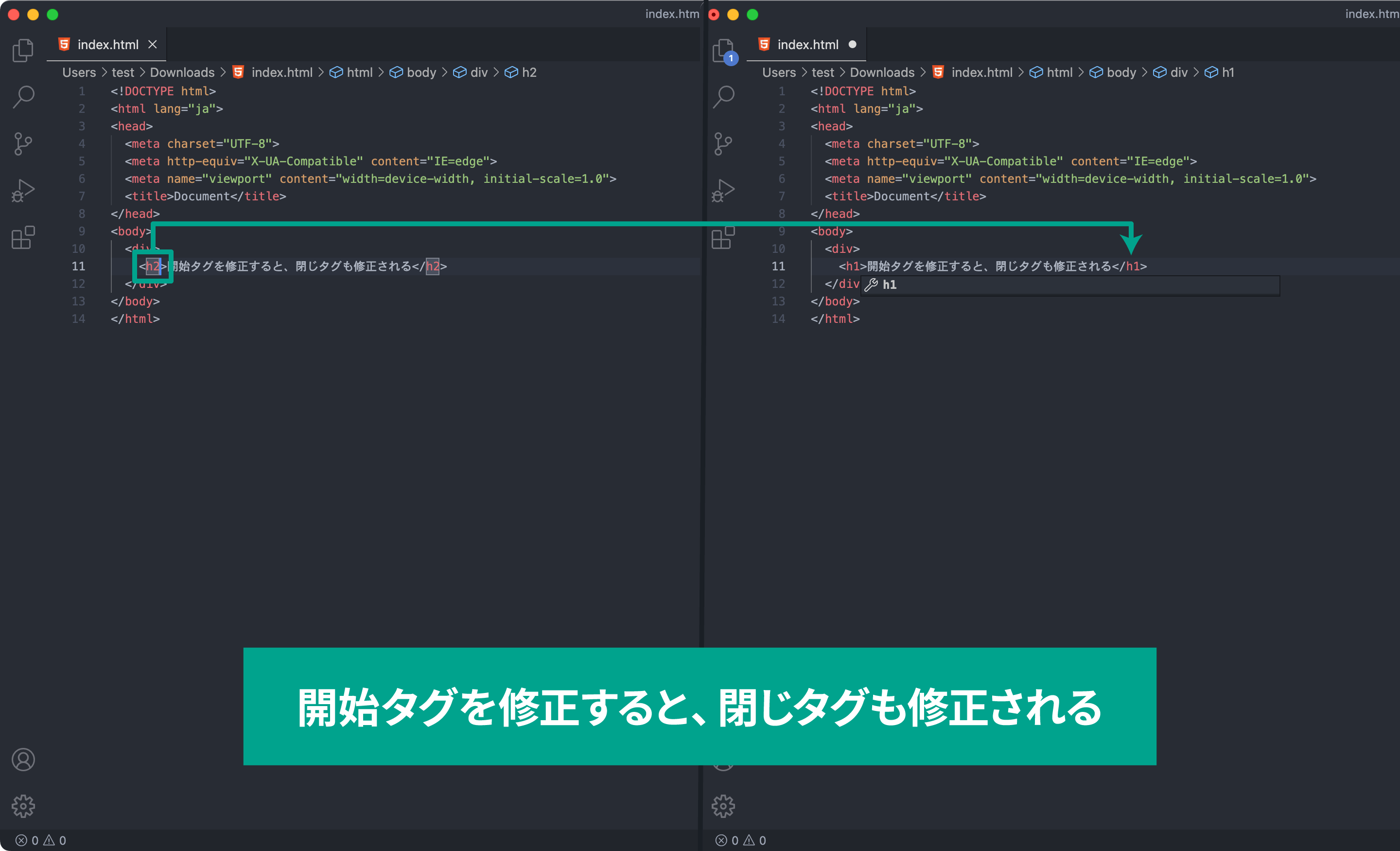
Auto Rename Tag
HTMLの開始タグを修正すると、対応する閉じタグにもその修正を自動で反映してくれる拡張機能です。

修正し忘れることは滅多にないと思いますが、階層が複雑になっていて<div>が大量にあったりすると、対応する閉じタグを間違えてしまう可能性もありますし、わざわざ閉じタグに移動して同じ修正をするのは面倒です。
その手間がなくなりますし、インストールするだけですぐに適用されるので、ぜひインストールしておきましょう。
Zoom Bar
Visual Studio Codeを使っていると、エディタを拡大してフォントサイズを大きくして見やすくしたり、逆にコードが多いので画面に表示して見ていくために縮小することがあります。
方法はメニューバーの[表示]→[外観]→[拡大]と[縮小]で拡大・縮小ができますし、[ズームのリセット]で100%表示に戻せます。
ショートカットキーも用意されていて、デフォルトだとcommand + =(イコール)で拡大、command + -(ハイフン)で縮小、command + 0でズームのリセットがされます。
基本的にはこのショートカットキーを使って拡大・縮小をコントロ—ルするのですが、現在の拡大率が分かりませんし、1%刻みの細かい変更はできません。
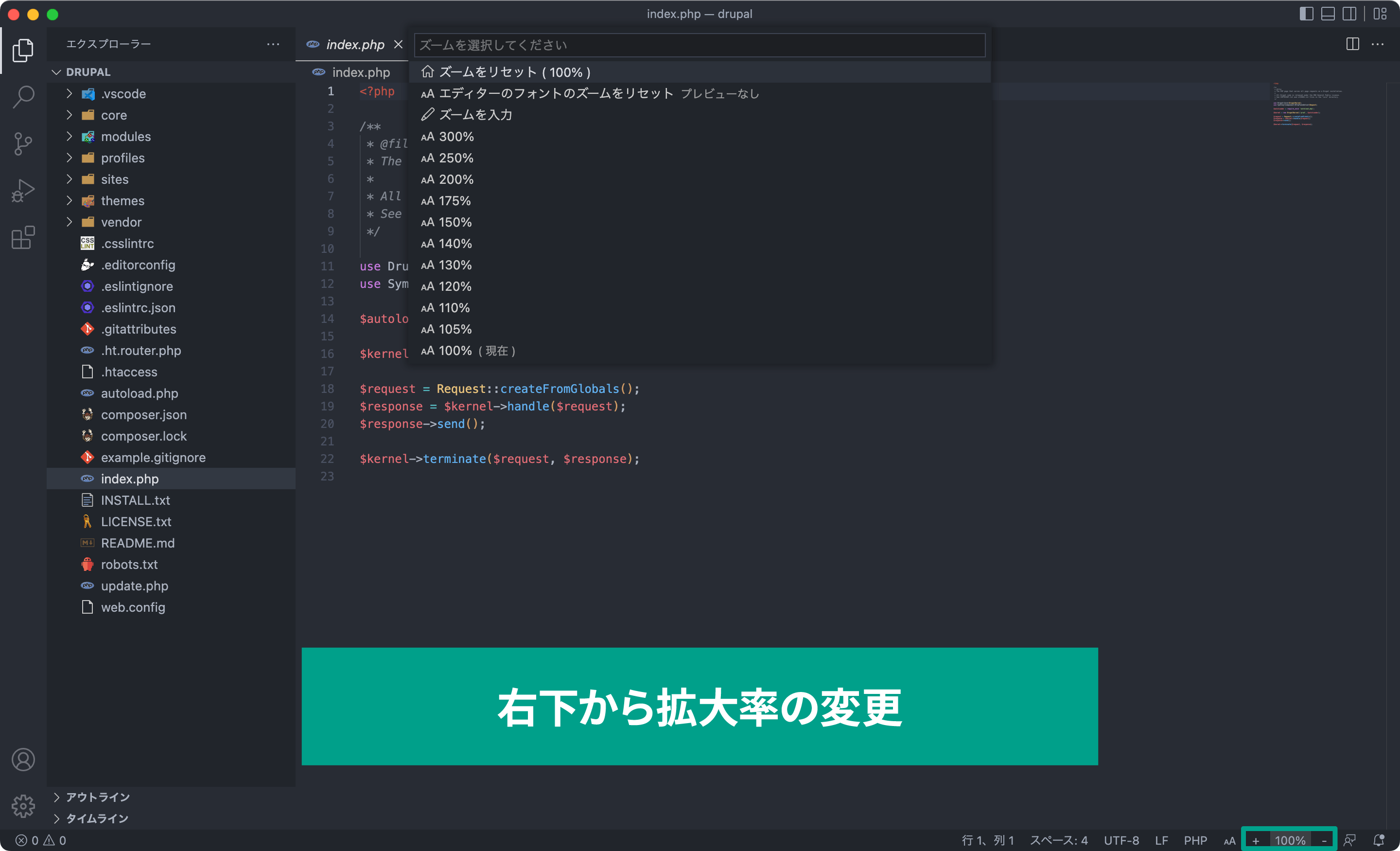
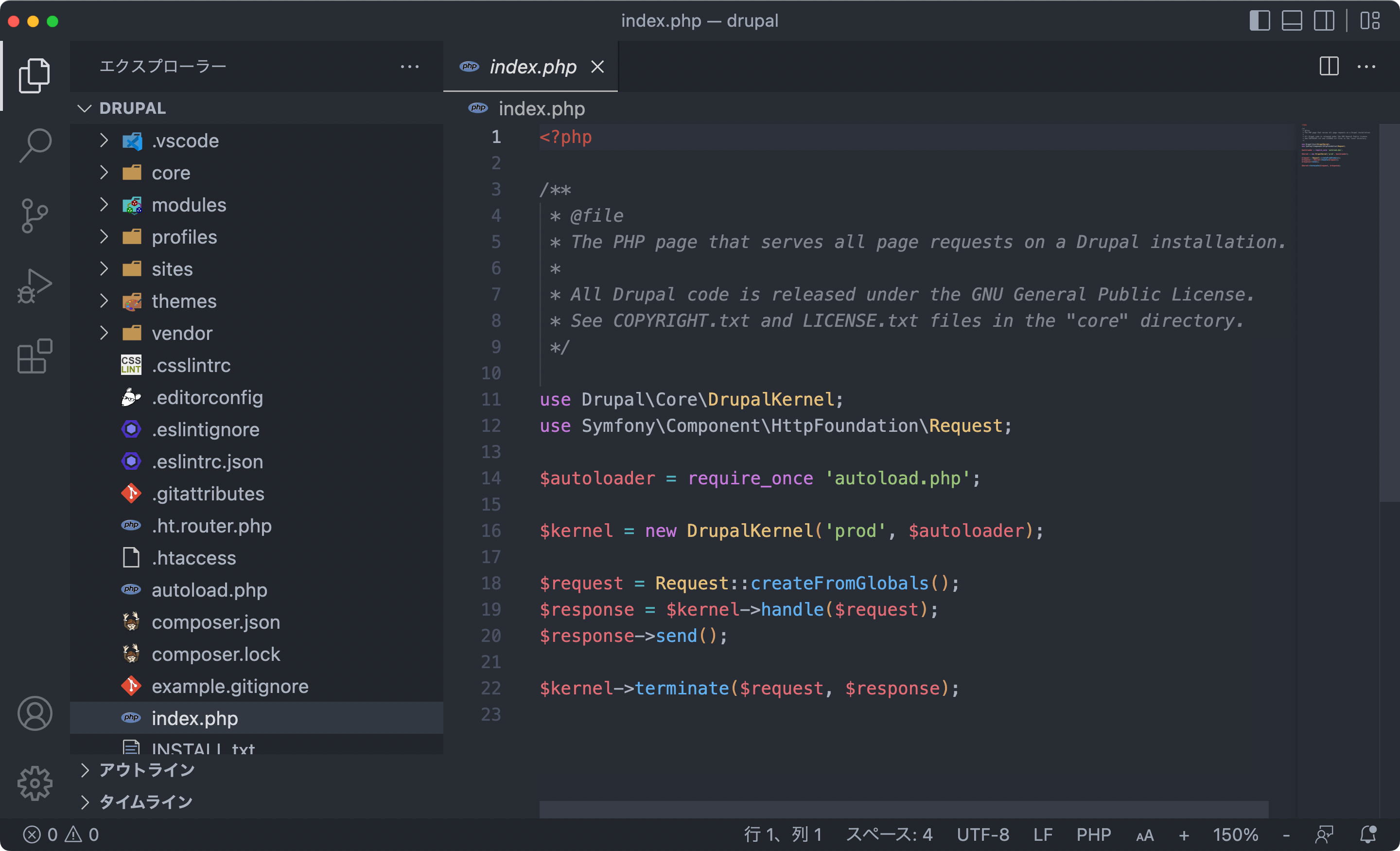
この拡張機能をインストールすると、画面下のステータスバーにエディタのズーム率を表示してくれるようになります。

ズーム率をクリックすれば、そこから手入力で拡大率の変更もできます。
100%の状態から一度[拡大]をするといきなり120%まで拡大されますが、さらに細かい調整ができるので便利です。

ちなみに、拡大・縮小ではエディタ全体の拡大率が変わります。
ソースコードのフォントサイズのみを変えたい場合は、Visual Studio Codeの設定の「Font Size」で変更するようにしましょう。
Comment Translate
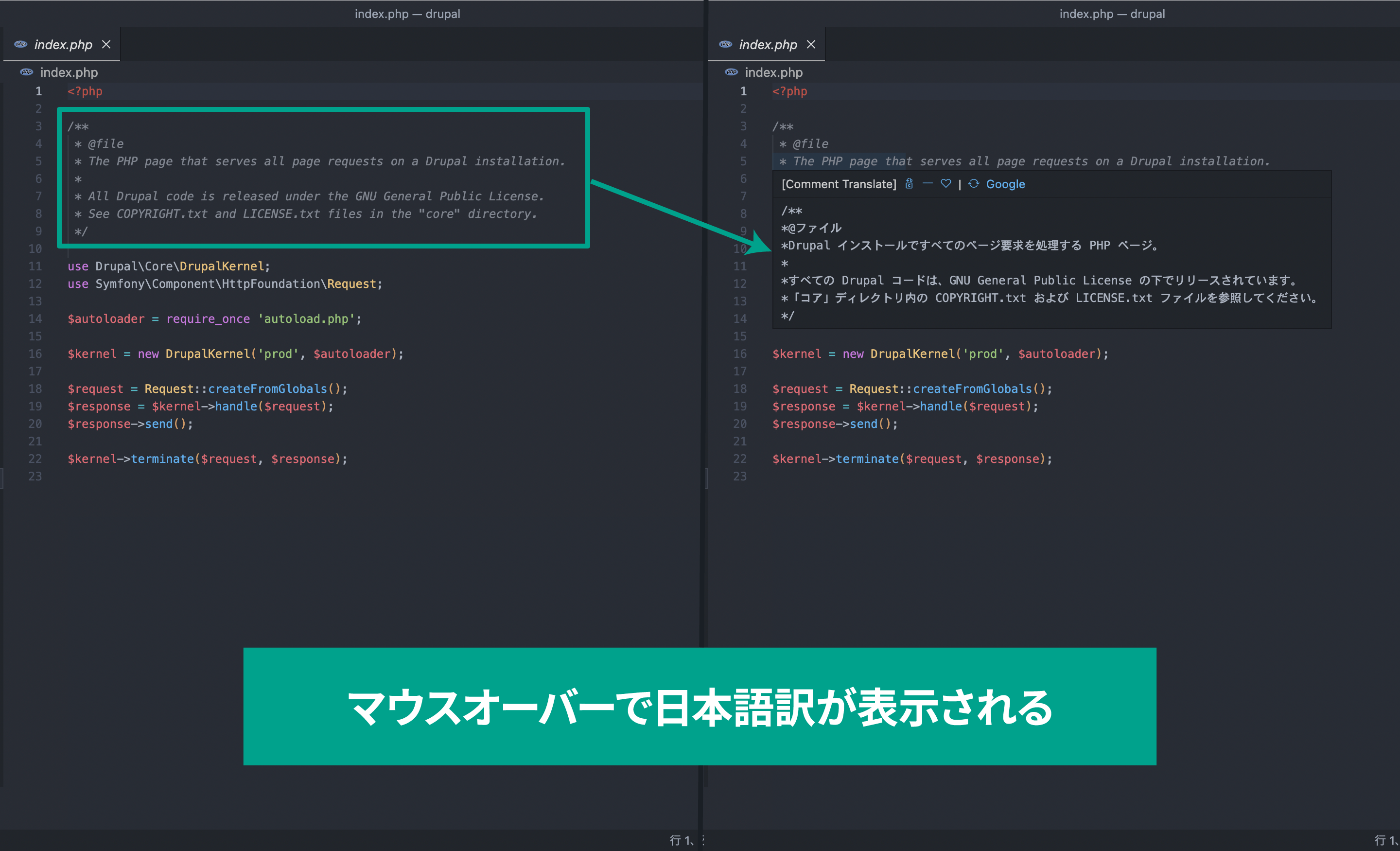
この拡張機能をインストールすると、コード内のコメントが英語で書かれている場合に、カーソルを合わせるとツールチップ形式で日本語訳を表示してくれます。

自分でコメントを書く場合は、英語で難しい内容を書くことは少ないと思いますし、日本語でコメントを残しておいた方が分かりやすいです。
しかし、Drupal本体やモジュール内のコードを見るときや、他人のコードを見るときなど、コメントが英語で書かれている場合もあります。
翻訳ソフトを使ってもいいですが、この拡張機能を入れておけばカーソルを合わせるだけで済むので、とりあえずインストールしておくと安心です。
Markdown All in One
ちょっとしたドキュメントを残すときなどに使われるMarkdown記法。
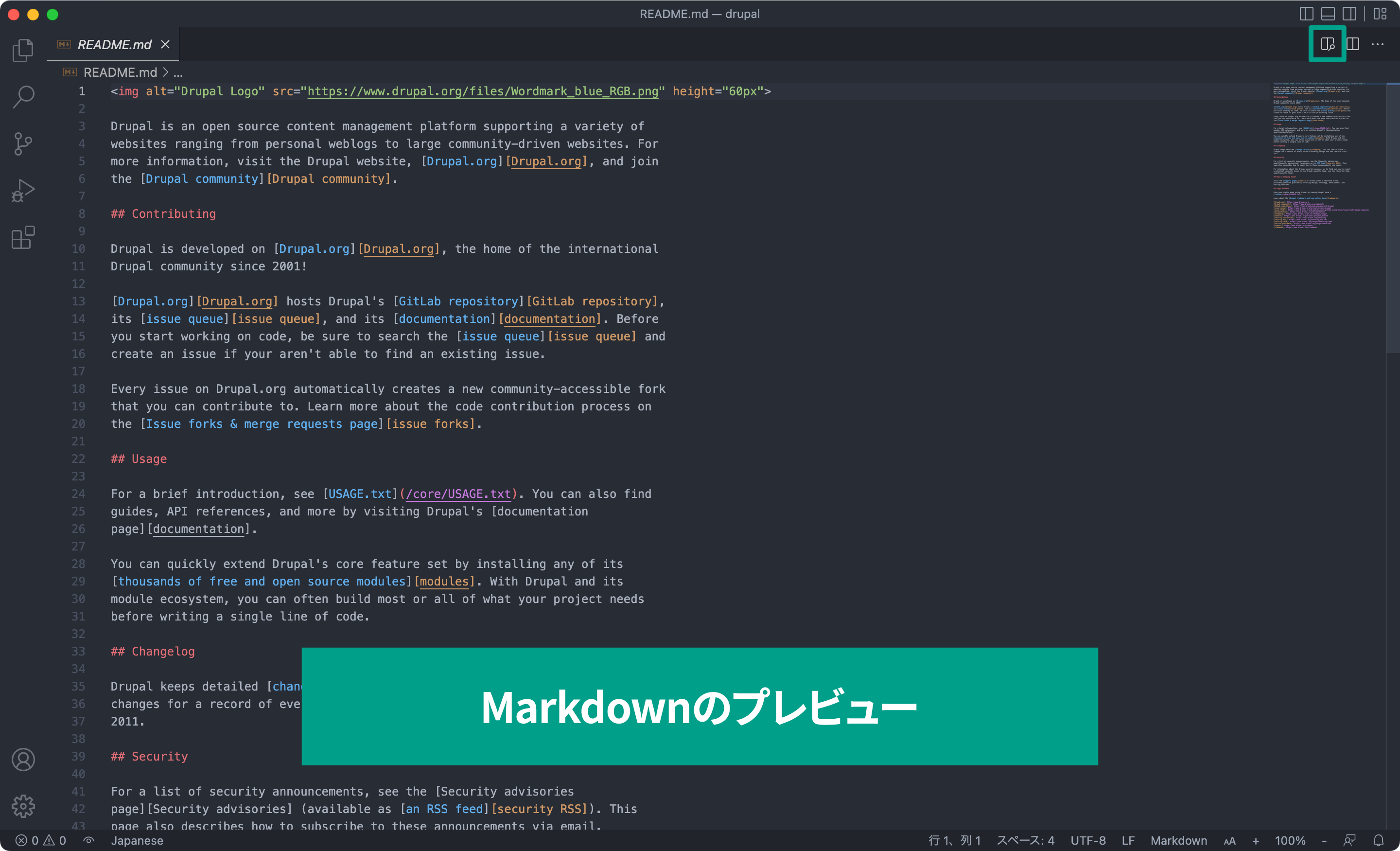
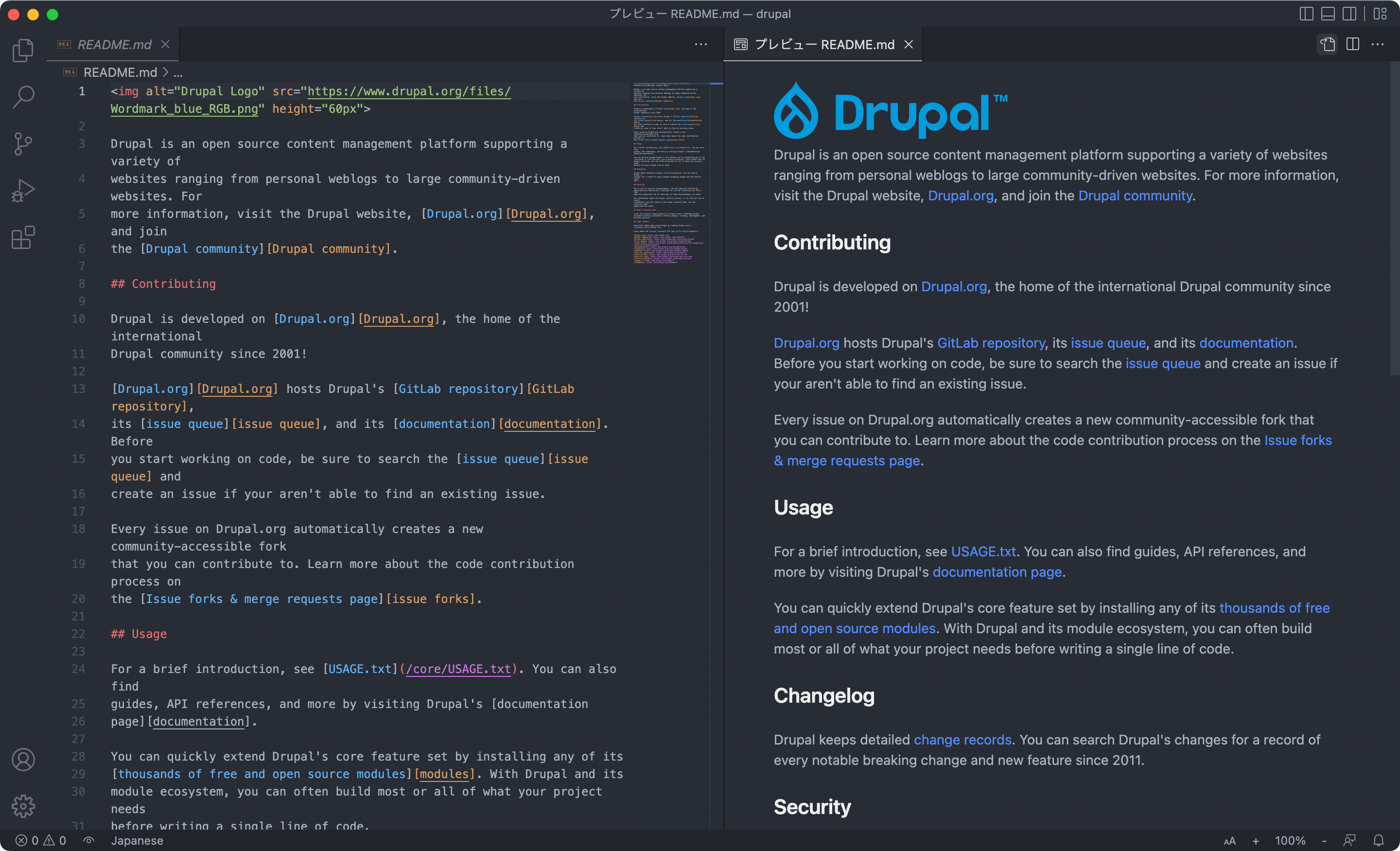
デフォルトでも「.md」ファイルを開いて、画面右上の「画面分割」アイコンをクリックするとプレビューされます。

実際にクリックすると、画面が分割されて右にプレビューが表示されます。

デフォルトでは、このMarkdownプレビューくらいしか機能がありませんが、Markdown All in Oneをインストールすれば、下記のような便利な機能を追加できます。
- キーボードショートカットを追加
- 入力補完を追加
- リンクペースト支援(テキストを選択してリンクをペーストすると、Markdown形式に整えてくれる)
- 目次の作成機能
- 見出しにナンバリングを付ける機能
- MarkdownをHTMLに変換する機能
機能が多いので何から手を付けたらいいか分からなくなるかもしれません。
ショートカットキーで下記が追加されるので、太字や見出しレベルの変更だけでも覚えておくだけで入力がかなりラクになります。
| 拡張機能 | 内容 | 内容 |
|---|---|---|
| コマンド | Mac | Windows |
| 選択文字を太字にする | command + B | Ctrl + B |
| 選択文字を斜体にする | command + I | Ctrl + I |
| 選択文字を打ち消し線にする | Windowsのみ | Alt + S |
| 見出しレベルを上げる | shift + command + ] | Ctrl + Shift + ] |
| 見出しレベルを下げる | shift + command + [ | Ctrl + Shift + [ |
| 数式の入力 | command + M | Ctrl + M |
| プレビュー画面のオン・オフ | shift + command + V | Ctrl + Shift + V |
| 横にプレビュー表示 | command + K → V | Ctrl + K → V |
プロジェクトの管理に役立つ拡張機能
Project Manager
Visual Studio Codeではファイル単体ではなく、フォルダごと一気に開くと「ワークスペース」という単位で開きます。
プロジェクトに関するフォルダを一気に開くことで、わざわざFinderに移動してファイルを探す必要がなくなりますし、ワークスペース全体での検索・置換もできます。
これだけでも十分便利ですが、Project Managerをインストールすると、ワークフローをお気に入り登録(「プロジェクトに登録する」と言います)してすぐに開けるようになります。
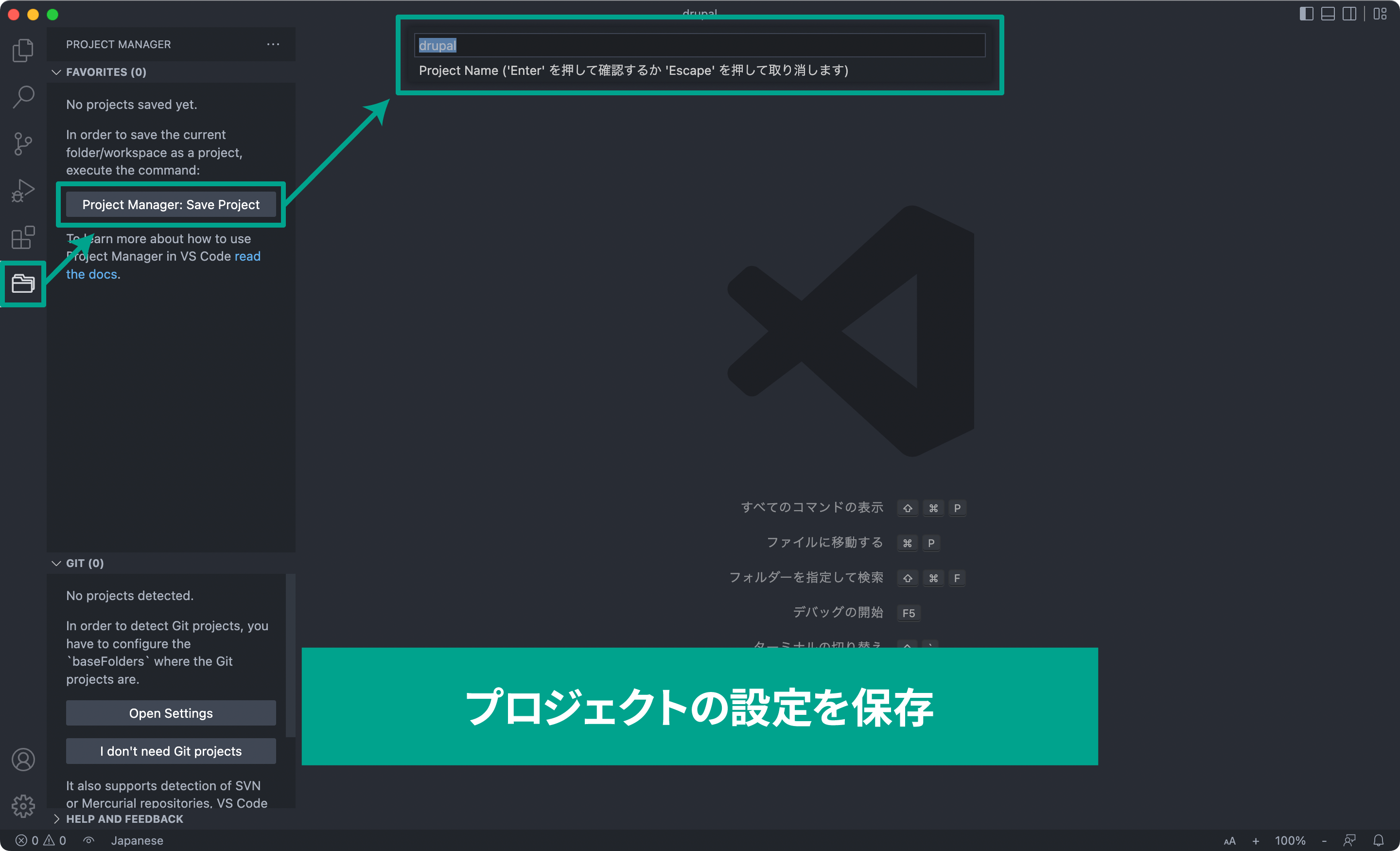
拡張機能のインストール後は、サイドバーにアイコンが追加されます。
アイコンをクリックすると、プロジェクト管理用の画面が開くので「Project Manager: Save Project」ボタンをクリックしましょう。

プロジェクト名を入力するモーダルが表示されるので、入力してenterを押します。
これで、いま開いているワークスペースがプロジェクトとして保存されます。
一覧に追加されるので、プロジェクト名をクリックするだけでワークスペースが切り替わります。
作業中に他の案件の修正依頼が来たとき、いままではFinderに移動して対象のフォルダを探して開く必要がありましたが、登録しているプロジェクトであればVisual Studio Code上ですぐに切り替えられます。
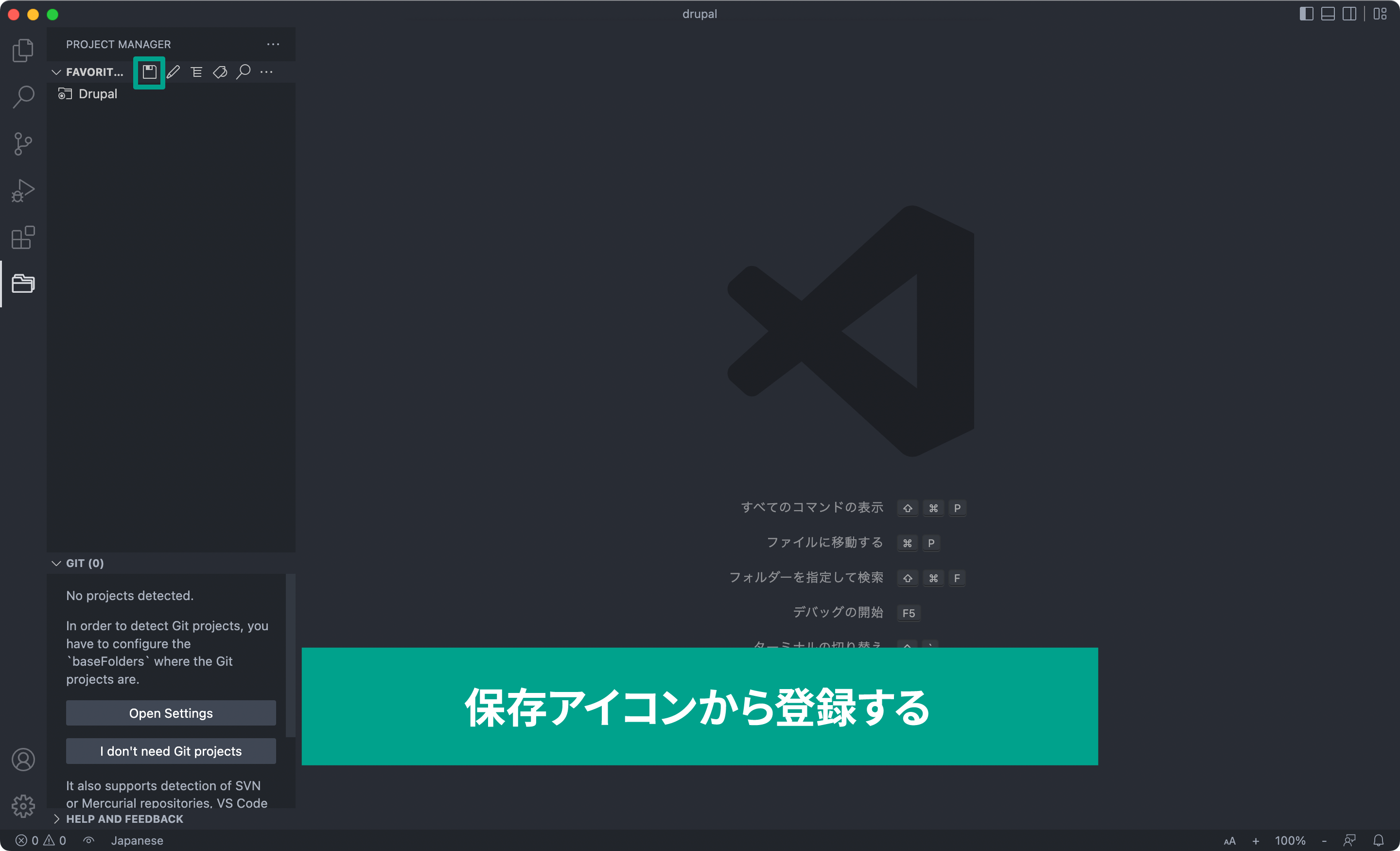
ちなみに、以降はProject Manager上の保存アイコンをクリックすることでプロジェクトを登録できます。

GitLens - Git supercharged
標準機能でもGitの基本的な操作(変更の追跡や差分確認、コミット、プッシュなど)はできます。
あくまで基本的な操作だけです。
GitLensをインストールすると、Visual Studio Code上でできる操作が増えますし、操作もしやすくなります。
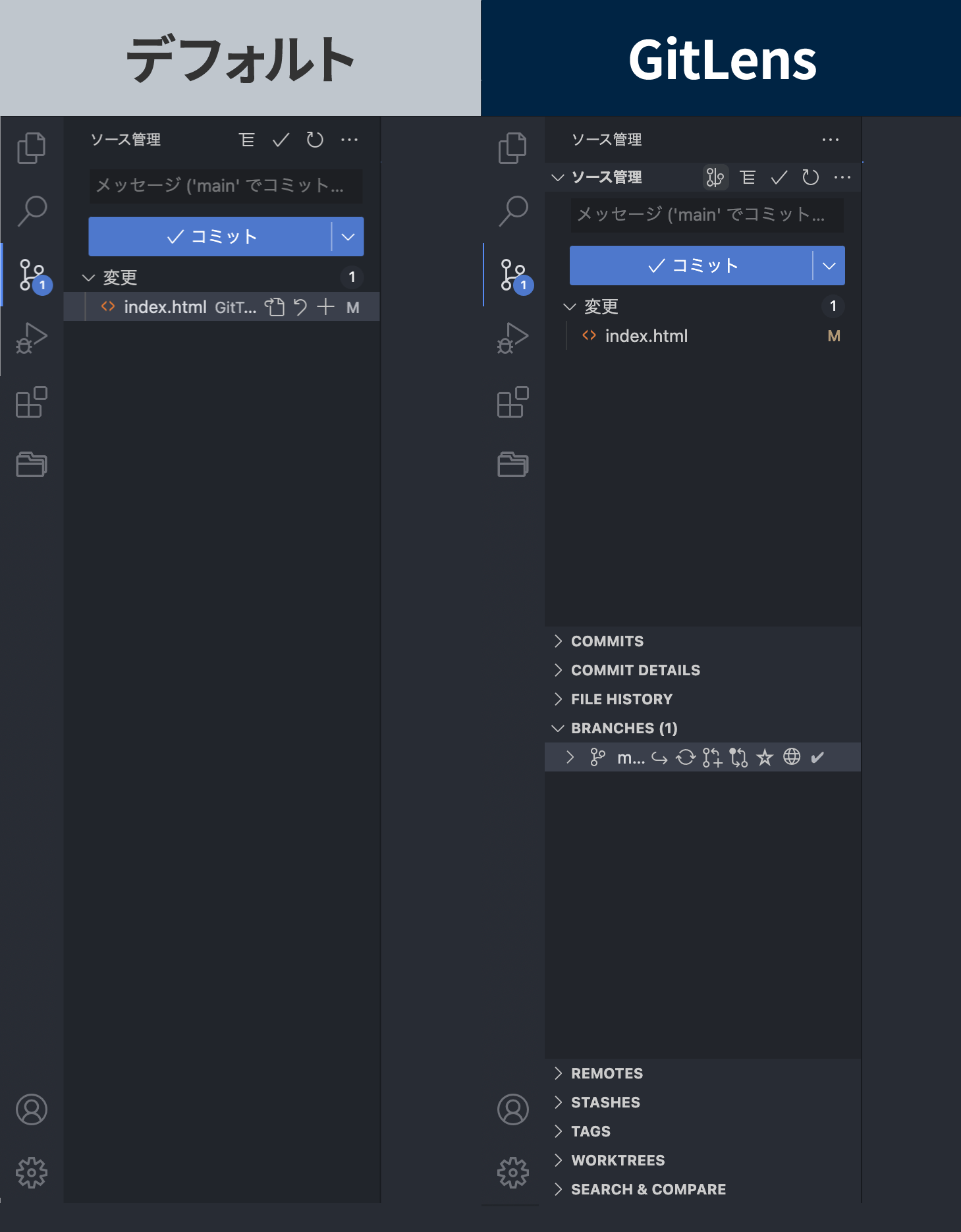
サイドバーの上から3つ目の「Git」アイコンをクリックするとGit関連の操作ができます。左の標準機能の状態と、右のGitLensをインストールした状態だと、明らかに機能数が違っているのが分かります。

また、GitLensをインストールするとサイドバーにアイコンが追加されますが、これは使い方を説明したり、「GitLens+」という有料版に登録する場合にアカウントのサインインをする場所なので、基本的に開くことはありません。
Drupalで役立つ拡張機能
phpcsとphpcbfとPHP Intelephense
これら3つの拡張機能は、Drupalのコーディング規約のDrupalスタンダードを使うために必要な拡張機能です。
Drupalには、コミュニティによって定められた独自のコーディングガイドライン(Drupal Coding Standard)が存在していて、このルールに従って開発する必要があります。
if文の開始括弧の前に半角スペースが付いているかどうかなど、かなり細かいガイドラインになっているため、手作業で修正したり意識しながら作業するのは大変です。
詳しい設定方法などは過去に記事にしているので、そちらをぜひご覧ください。
参考:Drupalコミュニティで定められたコーディングガイドライン「Drupal Coding Standards」
Drupal Syntax Highlighting
「PHP Intelephense」を使って設定をした場合はこの拡張機能は不要ですが、「.theme」や「.module」などDrupal特有のファイルも、シンタックスハイライトを追加する拡張機能です。
「.theme」ファイルは、すべての条件付きロジックや出力されるデータの処理を含んだPHPファイルです。
拡張子の名前の通り、基本的なテーマ設定の拡張をすることもできるファイルになっています。
「.module」はモジュールに必要なテーマになっていて、こちらも中身はPHPファイルになっています。
Visual Studio Codeは拡張子によってどの言語のハイライトを使うか識別しているため、「.theme」や「.module」といった拡張子だと、中身はPHPの記述をしていてもPHPとして認識してくれません。
それを「.php」と同じ扱いにしてくれる拡張機能です。

ただ、最初にも書いた通り「PHP Intelephense」を使う場合は、「"intelephense.files.associations"」という設定で「.theme」も「.module」もPHPファイルとして扱うように設定が必要になるため、この拡張機能は不要です。
「PHP Intelephense」がうまく動作しない場合の第二候補として知っておくと良いでしょう。
Drupal Smart Snippets
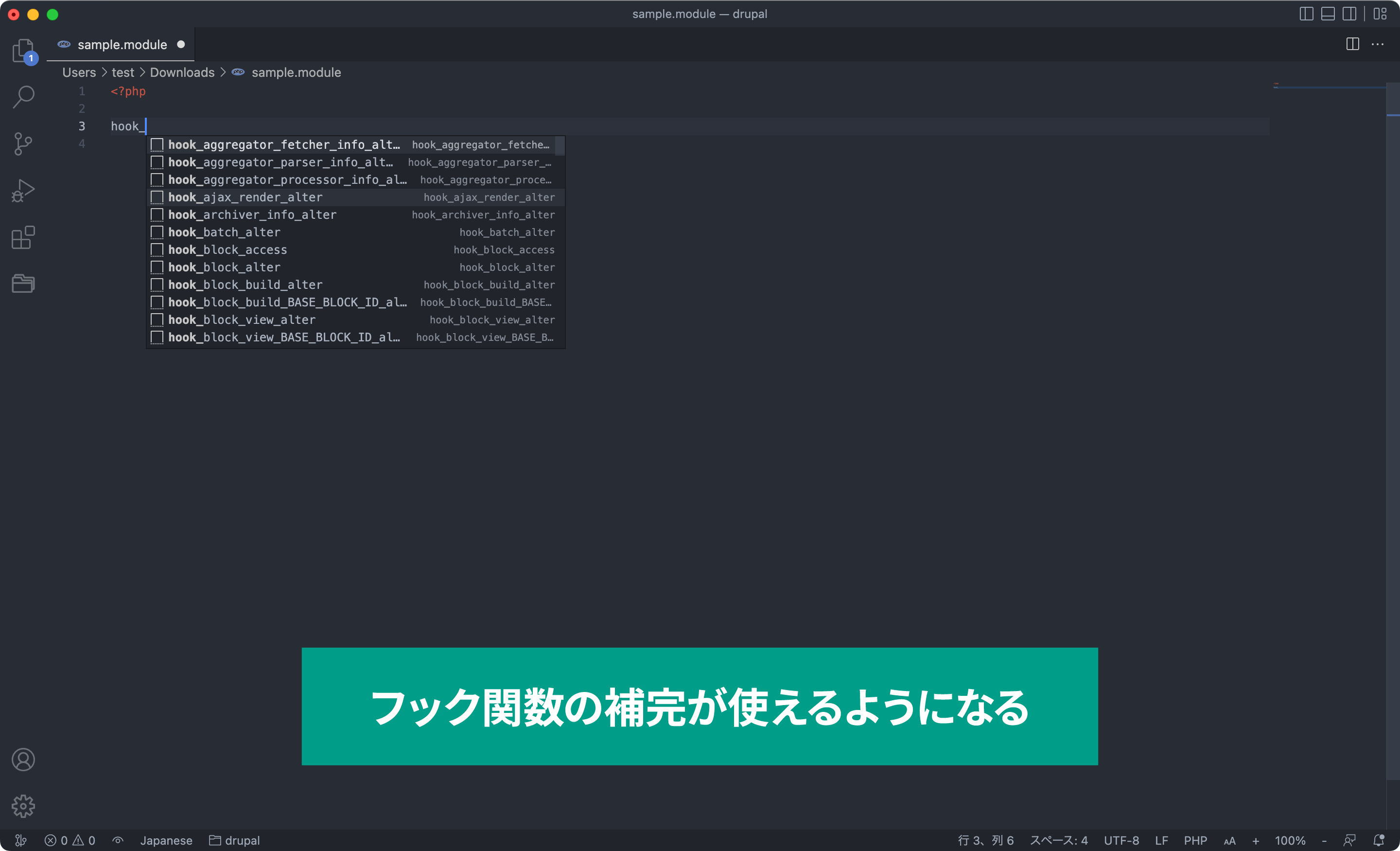
Drupalには「フック関数」と呼ばれる関数があります。
このフック関数の自動補完(オートコンプリート)をしてくれるようになる拡張機能です。

また、補完時に対象のフック関数を使うために必要となるDrupalのコアバージョンも表示してくれます。
廃止されたり非推奨なフック関数には、説明文の中に「deprecated in drupal:8.8.0 and removed from drupal:9.0.0」のように「Drupal 8.8.0から非推奨で、Drupal 9.0.0から削除」のように表示されるので、知らずに動かない関数を使う可能性が下がります。
ちなみに、「Drupal 8 Snippets」というDrupal8に特化したスニペットを追加する拡張機能もありますが、これは「Drupal Smart Snippets」の前身となる拡張機能です。
最新のDrupalに対応するためにも「Drupal Smart Snippets」の方を使いましょう。
PHP DocBlocker
PHPファイルの先頭に入力するDockBlockの入力をサポートしてくれる拡張機能です。
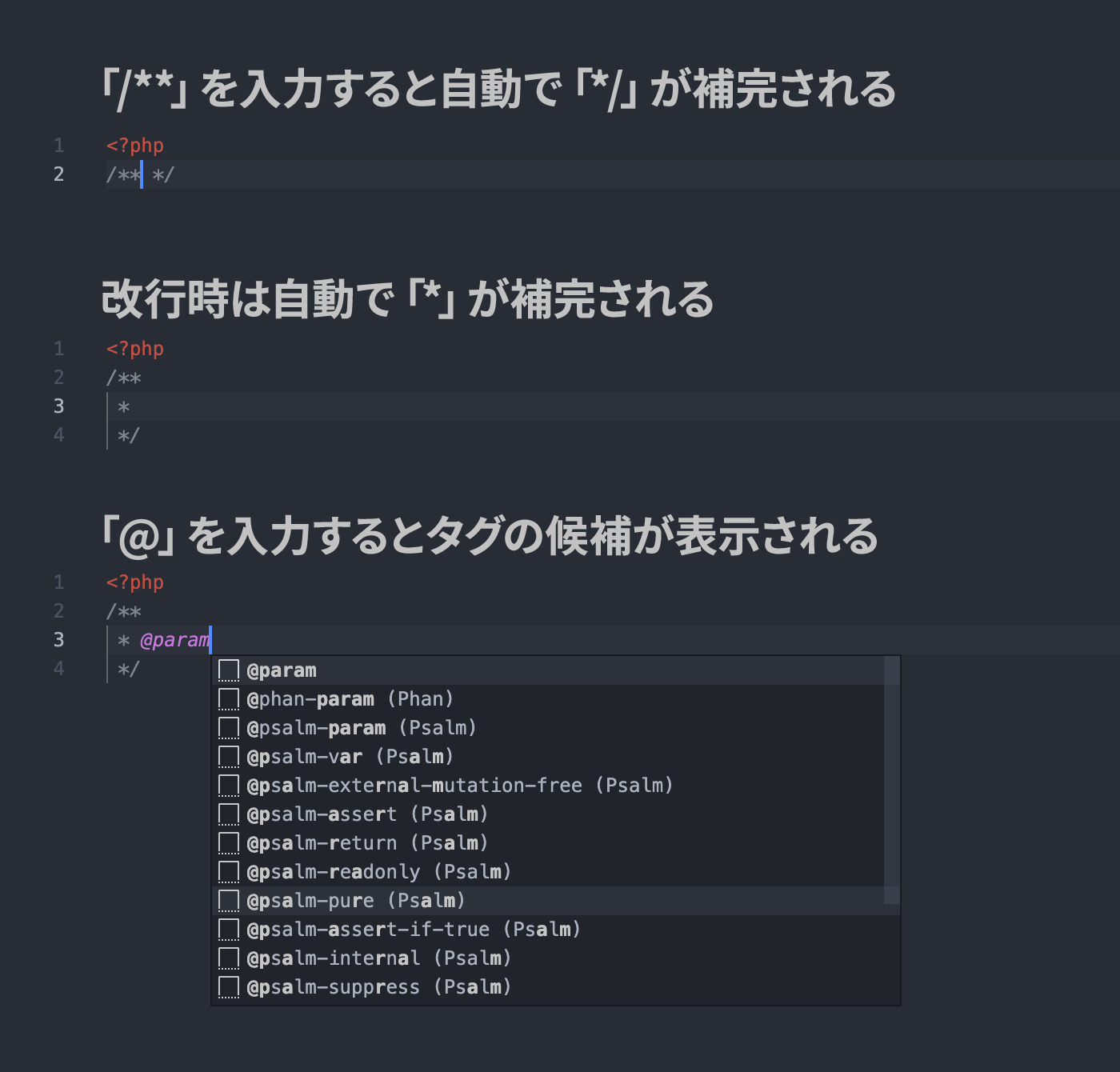
「/**」と入力すると自動で最後の「*/」が補完されますし、改行時には自動で先頭に「*」が補完されます。
他にも「@」を入力すると候補が表示されるので、選択するだけでタグを追加できます。

記号の入力は地味に面倒ですし、かゆいところに手が届く拡張機能です。
Twig Language 2
TwigはPHPTemplateに代わる形でDrupal8のデフォルトになったPHPのテンプレートエンジンです。
この拡張機能をインストールすると、Twigファイルのハイライトや自動補完・スニペットが使えるようになります。
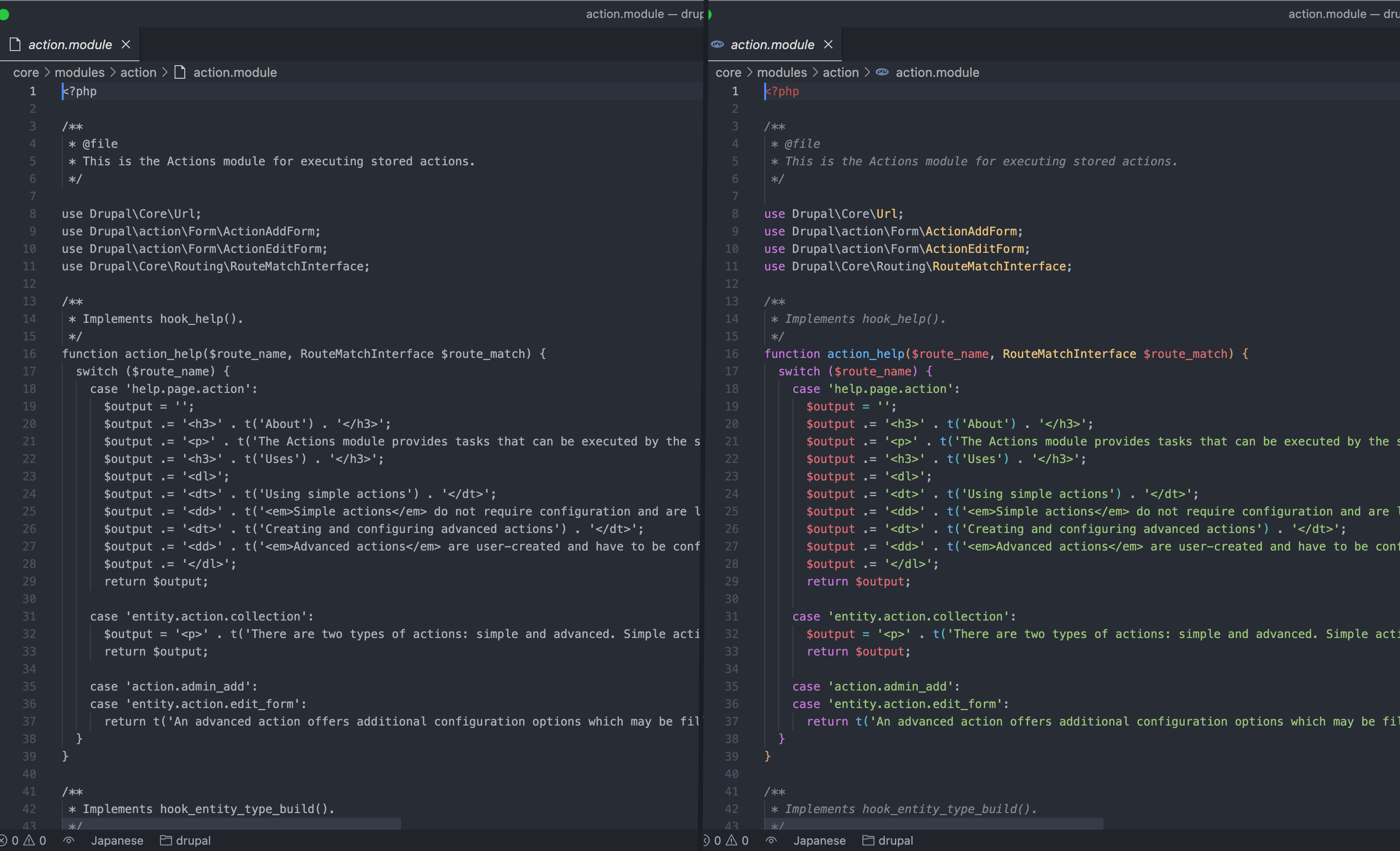
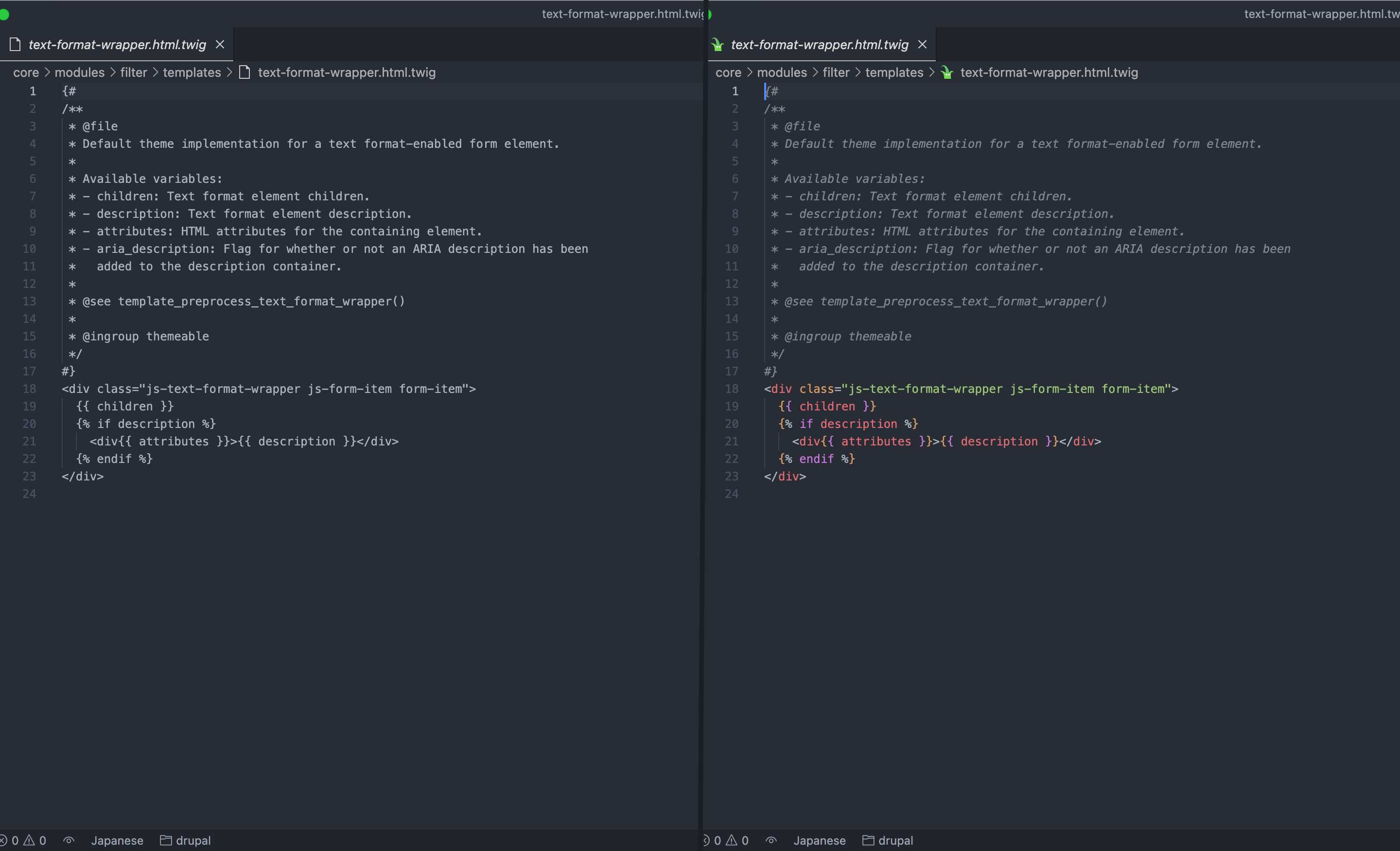
デフォルトでは「.twig」ファイルを開いても、下記のようになにもハイライトが当たっていなく、PHPとして認識もされていません。

拡張機能をインストールすることでハイライトが当たりますし、さらにオートコンプリートにも対応しています。
まとめ
Drupalを使って開発する場合、多くの人はVisual Studio Codeを使うことになると思います。
今回紹介した拡張機能をインストールしておけば、手間が減って作業スピードが上がったり、ミスを減らしながら作業を進められます。
使う時間が長いツールだからこそ、「もっと便利な機能はないか?」「これってもっと効率的にする方法ないの?」という視点を持っておくことは大切です。
紹介した拡張機能だけに満足せず、ぜひ自分の業務を振り返ってさらに便利にできないか、日々少しずつ改善を意識してみてはいかがでしょうか。

モチヤスタッフ
Drupalなど技術に関する投稿をモチヤのスタッフが行っています。