[WebP対応]Drupalで画像スタイルやレスポンシブ画像スタイルを使ってWebPに対応する方法
 モチヤスタッフ
モチヤスタッフ

Drupalには「画像スタイル」や「レスポンシブ画像スタイル」といった、画像をアップロードすると自動的に処理を加えたり、表示デバイス幅に応じて自動的に読み込む画像を変えてくれるようにする機能があります。
今回はそれらの機能を使って、アップロードした画像をWebP形式に変換して表示する方法をご紹介します。
これによって画像の読み込み速度改善が期待できます。
WebPが何なのかについても細かく説明するので、WebPについて知りたい方や、表示速度改善について知りたい方はぜひ最後までご覧ください。
WebPはウェブに特化した軽量な画像形式
まず「WebP」は「ウェッピー」と読みます。
Googleが開発している画像形式でファイル拡張子は「.webp」になります。
特徴として、JPEGファイル以上に圧縮率が高く、非常に軽量でありながらも、PNGファイルのように画像の透過にも対応している点があげられます。
他にもGIFやAPNG(アニメーションPNG)のように、アニメーションにも対応しています。
まさに他の画像形式のいいとこ取りをしたような画像形式です。
欠点としてはJPEGと同じ「非可逆圧縮」方式のため、一度圧縮してしまうと元には戻せない点があげられます。
PNGであれば「可逆圧縮」方式に対応していて、一度圧縮したあとでも元のデータに戻すことができますが、その分PNGはJPEGやWebPに比べると容量が大きくなってしまいます。
この点に関しては圧縮率のトレードオフになってしまいますし、圧縮したデータを元に戻したいことも滅多にないため、圧縮率を取ってしまって良いと思います。
また、画像形式の変換が面倒な点も欠点です。
デザインツールや画像加工ツールから直接WebPに書き出すことはできず、一度JPEGやPNGで書き出したファイルを、Googleが提供している画像変換サイトの「Squoosh」などで変換する必要があります。
しかしこの点は、今回紹介する方法を使えばDrupal側で自動的にWebPに変換して表示してくれます。
WebPにすれば画像サイズが軽くなるため、表示速度改善が期待できます。
特にPNGはJPEGに比べて画像サイズが重いため、いままで透過目的でPNGにしていた分がWebPになり、JPEG並みかそれ以上にサイズが軽くなるとサイト全体でかなりの改善になるでしょう。
WebPのブラウザ対応状況
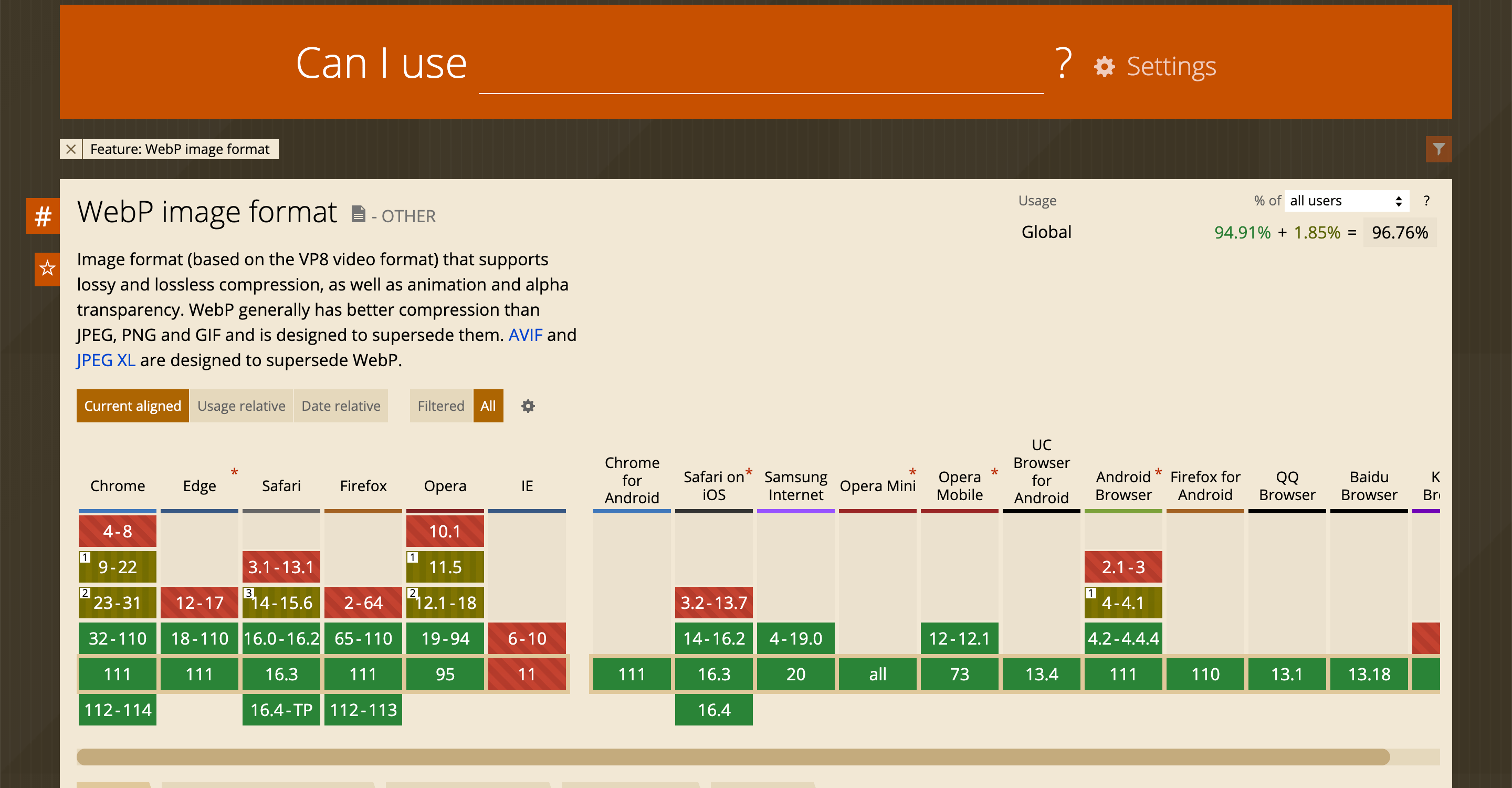
ひと昔前であれば、WebPが対応していないブラウザも考慮する必要がありました。
しかし、2023年現在ではIE11のサポートも既に終了しており、最新のモダンブラウザにはすべてWebPが対応しているため、気にする必要がなくなりました。

参考:WebP image format | Can I use... Support tables for HTML5, CSS3, etc
WebPは画像ビューワーが対応していない場合がある
ブラウザの対応状況を気にする必要はありませんが、まだまだ画像ビューワーや画像編集アプリなどがWebPに対応していないことは考慮する必要があります。
たとえば、サイト上の画像をユーザーがダウンロードした場合、JPEGやPNGであればほとんどのユーザーは問題なく開けます。
しかし、ユーザーがダウンロードした画像がWebPだった場合、画像ビューワーが対応していないとユーザーは画像を開けません。
そもそもウェブサイト上の画像をユーザーがダウンロードして開くことを想定するのは少ないと思いますが、もしユーザーの画像ダウンロードを想定する場合は注意が必要です。
WebP化する2つの方法
ここからはDrupalでWebPに対応する方法について紹介します。
方法は下記の2つがあります。
- WebP化するだけの対応(画像スタイルだけのパターン)
- WebP化とレスポンシブ対応(レスポンシブ画像スタイルも使用するパターン)
とりあえず「WebP化するだけの対応」でも十分効果は期待できますし、手間も少なく済みます。
そこからさらに徹底的にデバイス幅による最適化も行いたい場合は「WebP化とレスポンシブ対応」を行いましょう。
1. WebP化するだけの対応(画像スタイルだけのパターン)
まずはWebP化するだけのパターンについて紹介します。
レスポンシブ対応はせず、画像スタイルだけを使用するパターンです。
後ほどレスポンシブ対応もしたい場合についても説明しますが、その場合も画像スタイルの設定が必要となります。
WebPへ変換する画像スタイルを追加
Drupalの管理画面メニューバーの[環境設定]にある「画像スタイル」をクリックします。
画像スタイル一覧が表示されるので「画像スタイルを追加」ボタンをクリックします。
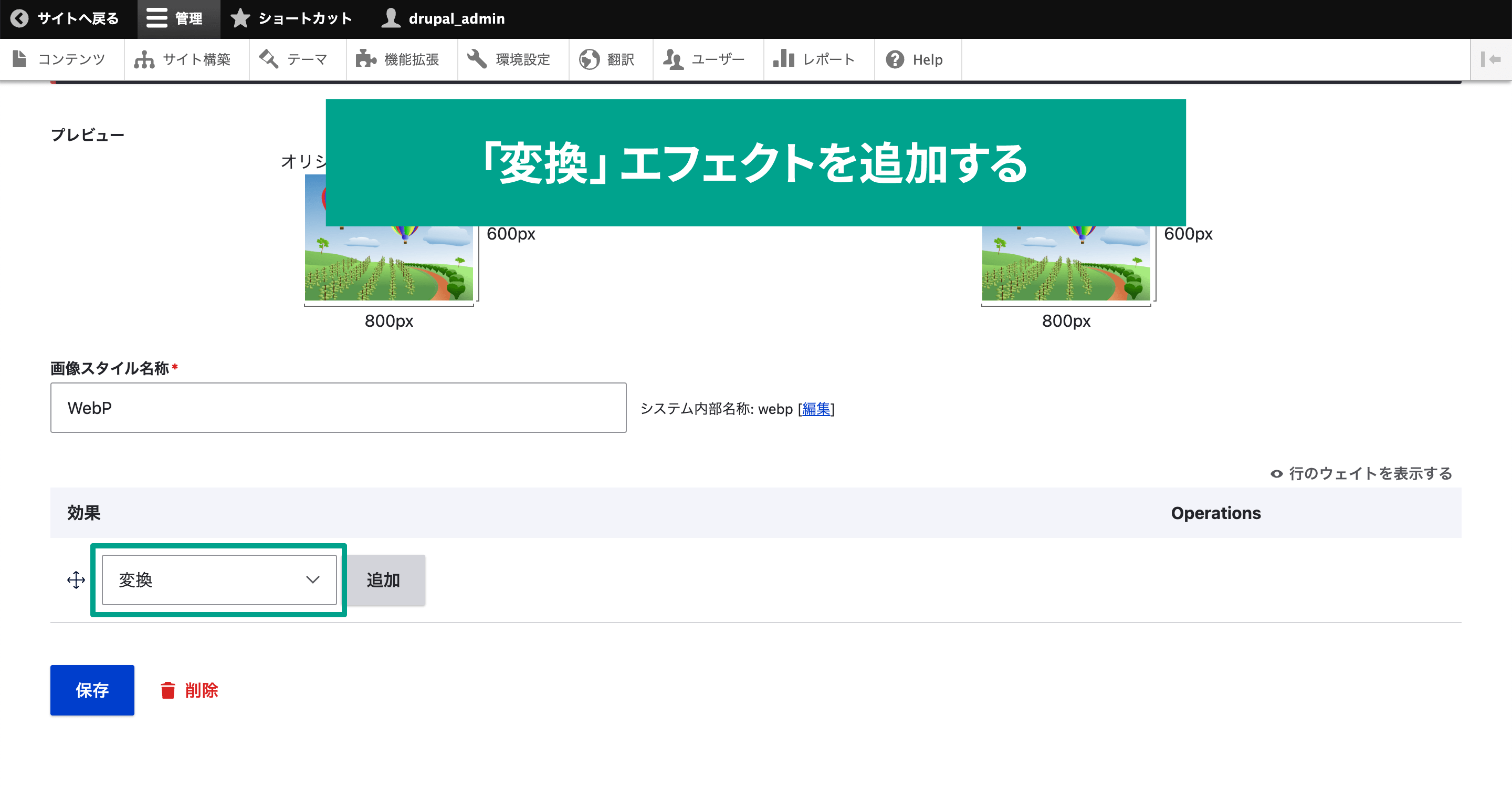
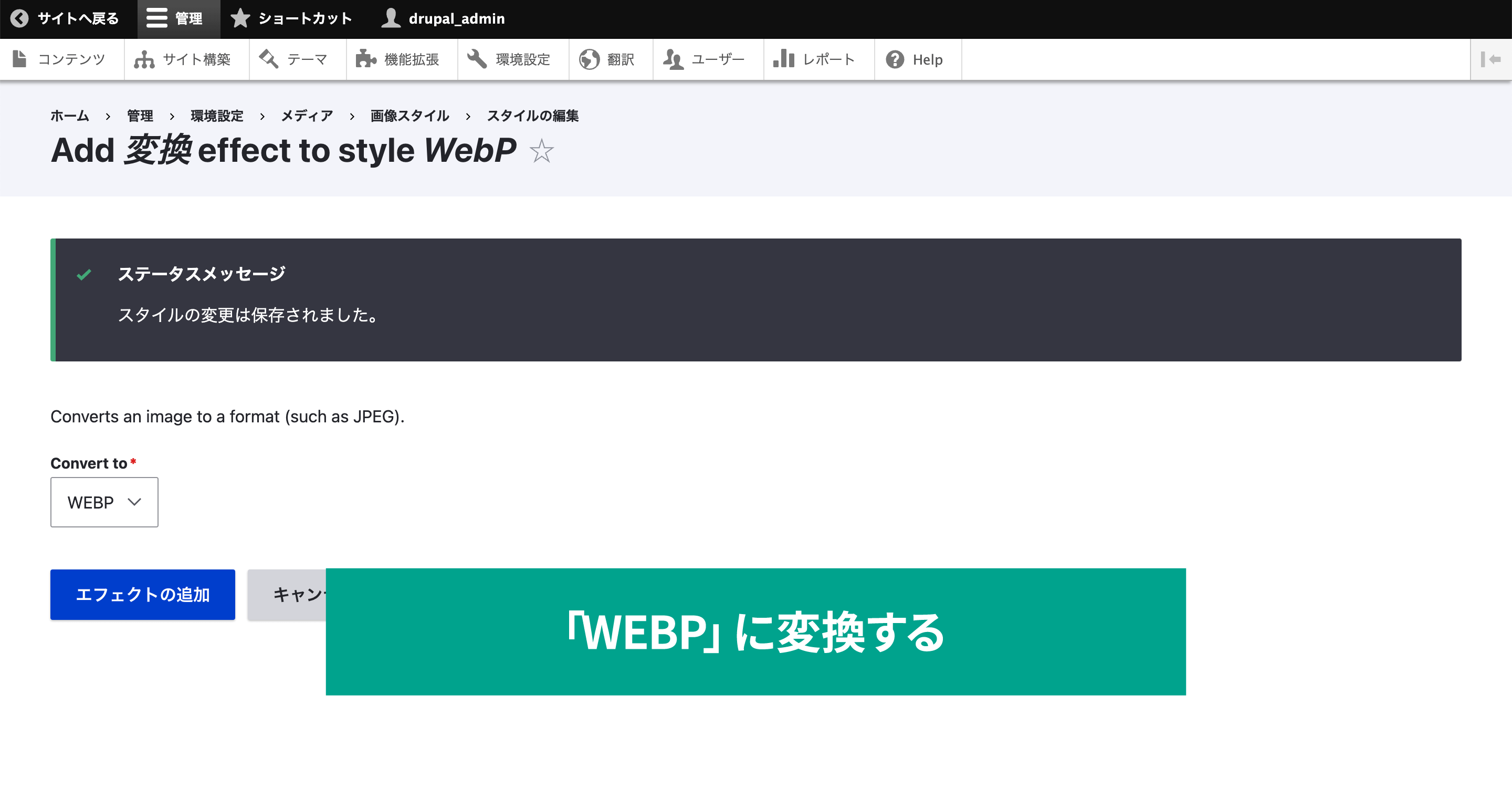
エフェクトの中から「変換」を追加します。

「Convert to」の設定で「WEBP」を選択します。

このエフェクトを入れておけば、WebPへ変換する画像スタイルが作成できます。
他のエフェクトなど細かい設定に関しては過去に記事にしているので、ぜひそちらも参考にしてください。
参考:画像アップ時に自動でエフェクトを追加するDrupalの画像スタイル機能 | モチヤ株式会社
画像スタイルを適用する
画像スタイルを作成したら、今度はそれをどの画像フィールドに適用するのか設定する必要があります。
今回は試しに記事のアイキャッチ画像に画像スタイルを適用してみます。
管理画面の[サイト構築]→[コンテンツタイプ]へ移動して、「記事」の右にある「フィールドの管理」を選択します。
コンテンツタイプの入力フィールド管理画面が表示されるので、[表示管理]タブを開きます。
「画像」フィールドの行の一番右に歯車アイコンが表示されているので、クリックします。
![コンテンツタイプの入力フィールド管理画面が表示されるので、[表示管理]タブを開きます。 「画像」フィールドの行の一番右に歯車アイコンが表示されているので、クリックします。](/sites/default/files/uploads/ckeditor/full_html/2023/03/30/image_4_setting_image_field.png)
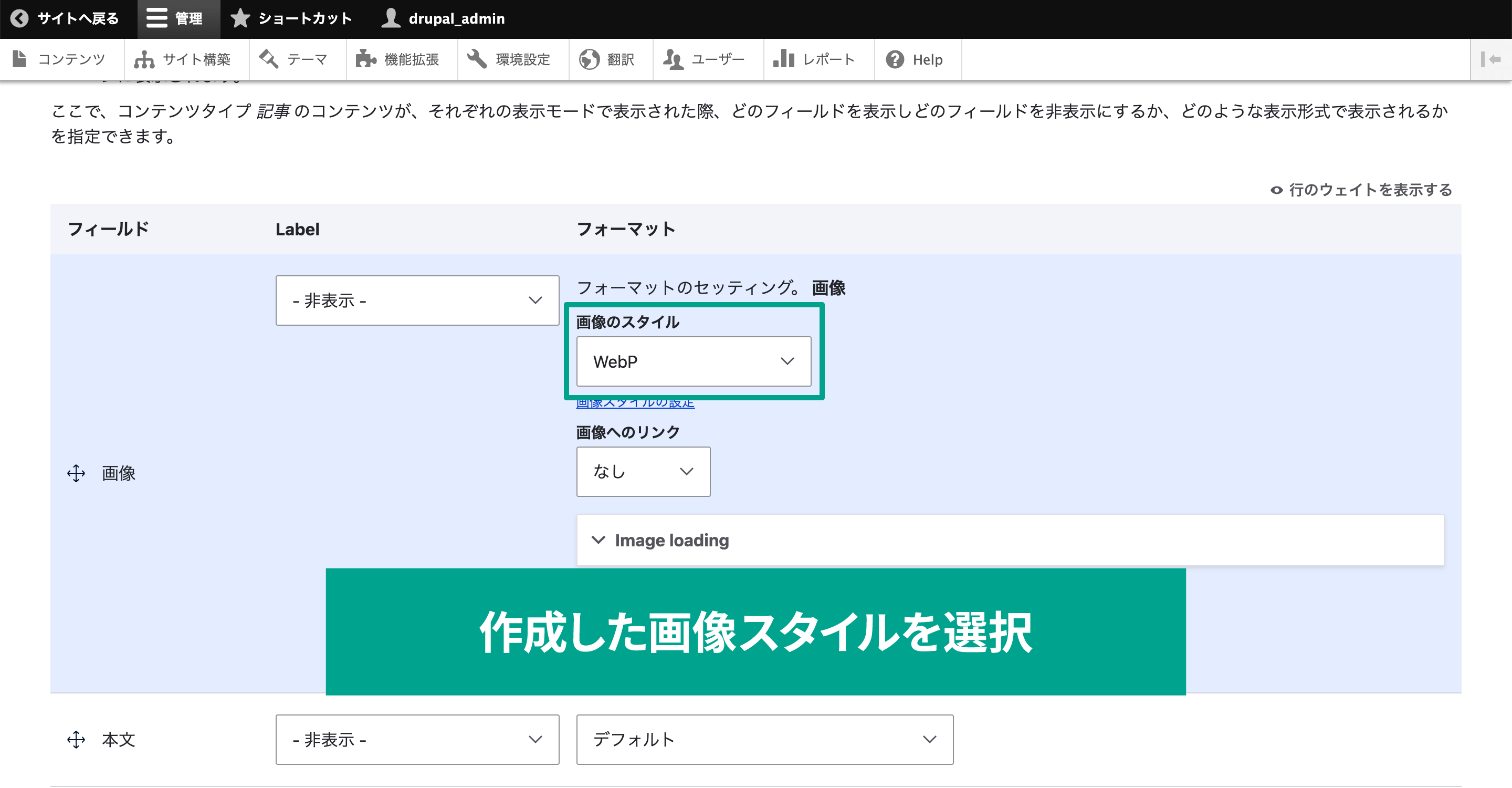
クリックすると「フォーマット」行に画像の設定が表示されるので、「画像のスタイル」を先ほど作成した画像スタイルに変更して「更新」ボタンをクリックします。

ページ最下部の「保存」ボタンをクリックして設定完了です。
画像スタイルの確認
画像スタイルの作成と、画像フィールドへの設定が完了したので、実際に記事を作成して設定した画像スタイルが適用されるか確認してみます。
管理画面の[サイト構築]→[コンテンツタイプ]→[記事]で新規コンテンツを作成します。
あとは保存して、画像スタイルで設定した処理がきちんと適用されているか確認しましょう。
開発者ツールを使ってソースコードを確認すると、「sample.png.webp」のように元の画像拡張子が途中に付いてしまっていますが、最後が「.webp」になっているはずです。
拡張子を見るだけでは信用できない場合は、この記事の最後に紹介する「Response Headersを確認」する方法で確認してみてください。
2. WebP化とレスポンシブ対応(レスポンシブ画像スタイルも使用するパターン)
次はWebP化とレスポンシブ画像スタイルを使って、デバイス幅に応じた画像の最適化も行うパターンです。
レスポンシブ画像スタイルについては過去に記事にしているので、そちらもぜひご覧ください。
参考:Drupalでデバイス幅ごとに最適な画像読み込みができる「Responsive Image」モジュール | モチヤ株式会社
今回は過去に記事にした内容に加えて、WebP用に「ブレークポイントグループ」の設定も追加で行います。
ブレークポイントグループの設定
ブレークポイントグループは、レスポンシブ画像スタイルでどのような条件で画像を表示させるのかの設定をまとめたものです。
この設定は管理画面からはできないため、コードを直接さわって設定する必要があります。
「themes.breakpoints.yml」をテーマフォルダ直下に作成して、下記のコードを入力します。
themes.sp-webp:
label: sp-webp
mediaQuery: '(max-width: 768px)'
weight: 0
multipliers:
- 1x
group: WebP
themes.sp:
label: sp
mediaQuery: '(max-width: 768px)'
weight: 0
multipliers:
- 1x
group: WebP
themes.pc-webp:
label: pc-webp
mediaQuery: ''
weight: 1
multipliers:
- 1x
group: WebP
コードを保存したら、反映するために管理画面の[環境設定]→[パフォーマンス]に移動して「すべてのキャッシュをクリアー」ボタンをクリックします。
これでキャッシュがクリアされて、ブレークポイントの変更が反映されます。
WebPへ変換する画像スタイルを追加
WebP対応するだけのパターンでも紹介したのと同じように、WebPへ変換する画像スタイルを追加する必要があります。
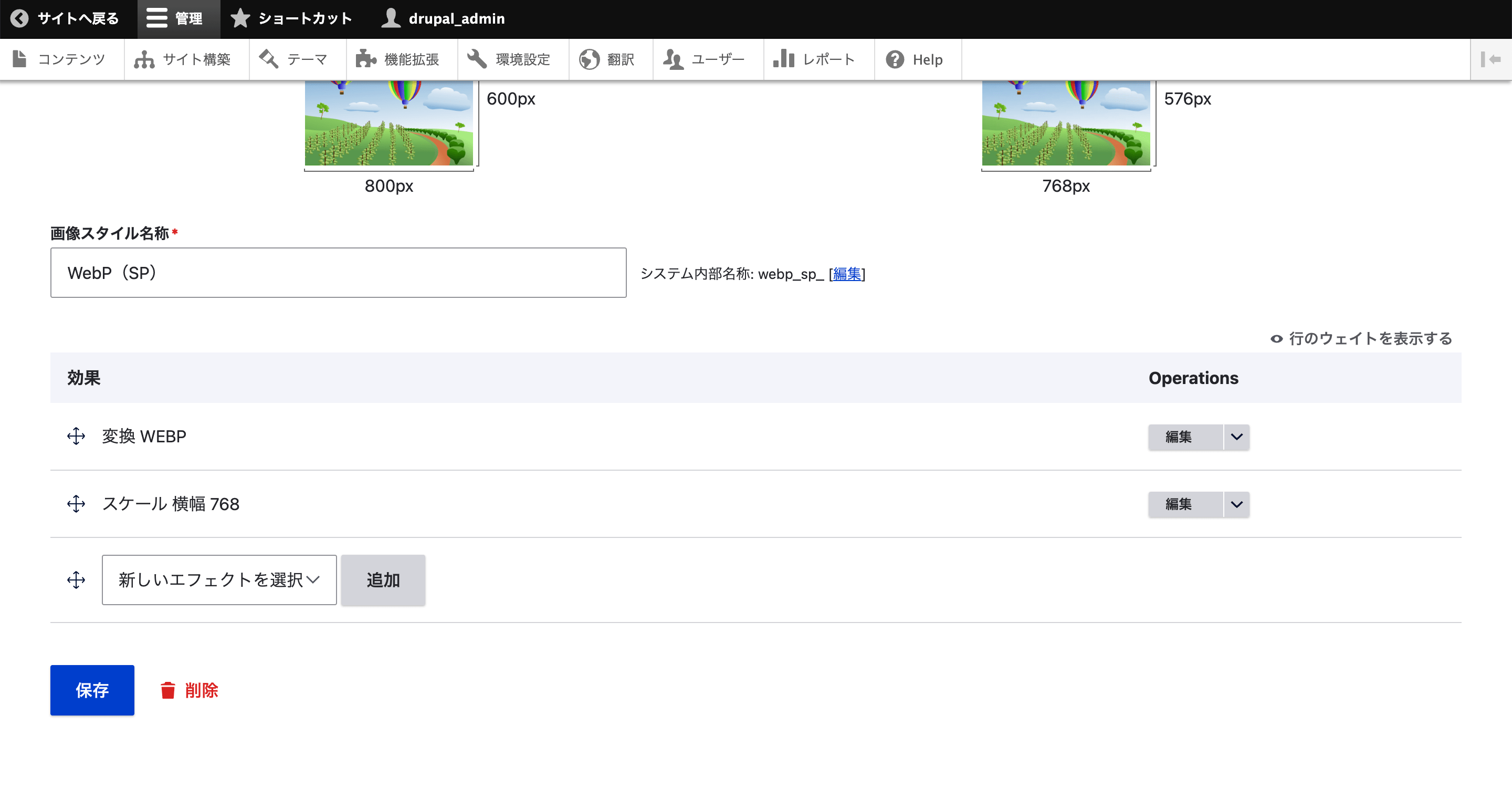
画像スタイル設定時のエフェクトの中から「変換」を追加して「Convert to」の設定で「WEBP」を選択します。
この設定と一緒に「スケール」エフェクトを選択して、SP用の画像などリサイズも一緒にされる画像スタイルを作成します。

この画像スタイルを、必要な画像サイズ分だけ作成します。
レスポンシブ画像スタイルの追加
ブレークポイントの設定ができたら、Drupalの管理画面メニューバーの[環境設定]にある「レスポンシブ画像スタイル」をクリックします。
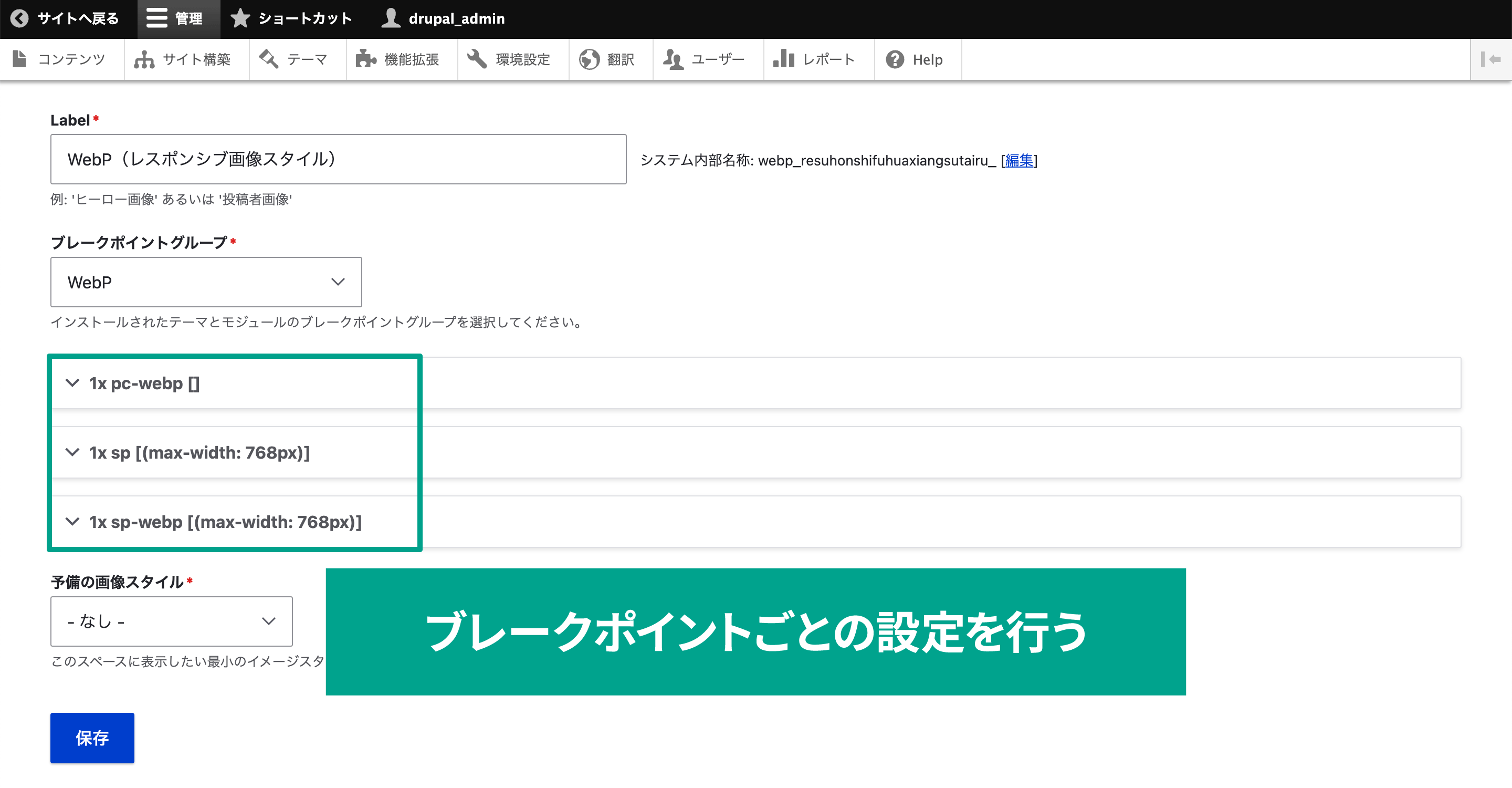
「レスポンシブ画像スタイルを追加」をクリックして新規作成をします。 新たに「WebP」ブレークポイントグループを作成したので、それを選択します。

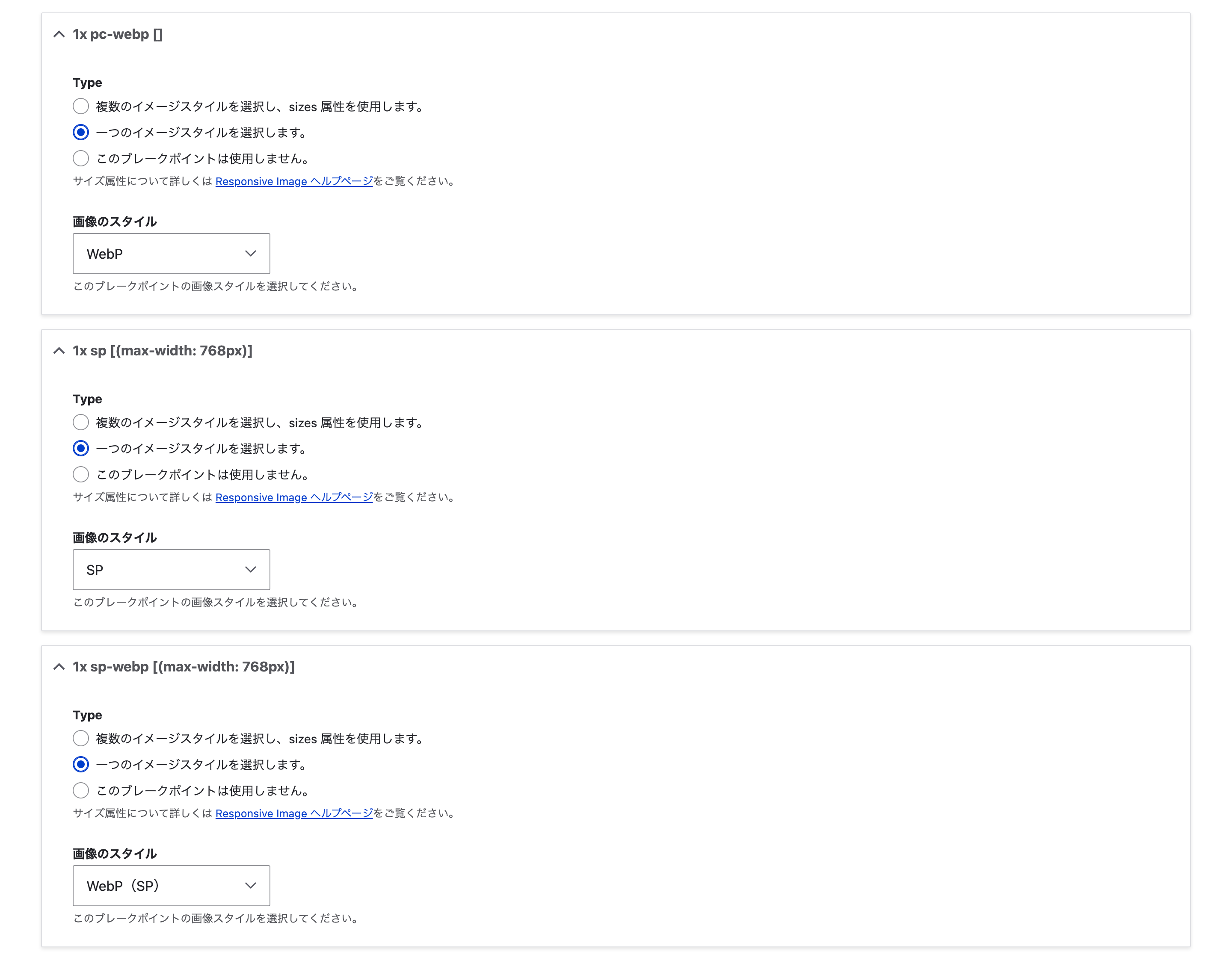
各ブレークポイントの「Type」は「一つのイメージスタイルを選択します。」を選択して、先ほど作成したWebPへ変換する画像スタイルを選択します。

「1x sp [(max-width: 768px)]」に関しては、WebPに対応していないSPの設定になるので、単純に「スケール」でSP用のサイズに縮小する画像スタイルを用意して選択します。
「予備の画像スタイル」はエラーが発生した場合に表示される画像なので、念のため「- なし (オリジナル画像) -」を選択しておきます。
画像フィールドにレスポンシブ画像スタイルを設定
レスポンシブ画像スタイルを作成したら、画像スタイルと同じように、それをどの画像フィールドに適用するのか設定する必要があります。
途中までは画像スタイルの設定と同じです。
管理画面の[サイト構築]→[コンテンツタイプ]へ移動して、「記事」の右にある「フィールドの管理」を選択します。
コンテンツタイプの入力フィールド管理画面が表示されるので、[表示管理]タブを開きます。
ここからが画像スタイルと少し違っていて、「画像」フィールドのフォーマット列を「画像」から「レスポンシブ画像」に変更します。変更したら1番右の行の「歯車」アイコンをクリックします。
![コンテンツタイプの入力フィールド管理画面が表示されるので、[表示管理]タブを開きます。 ここからが画像スタイルと少し違っていて、「画像」フィールドのフォーマット列を「画像」から「レスポンシブ画像」に変更します。変更したら1番右の行の「歯車」アイコンをクリックします。](/sites/default/files/uploads/ckeditor/full_html/2023/03/30/image_9_edit_format.png)
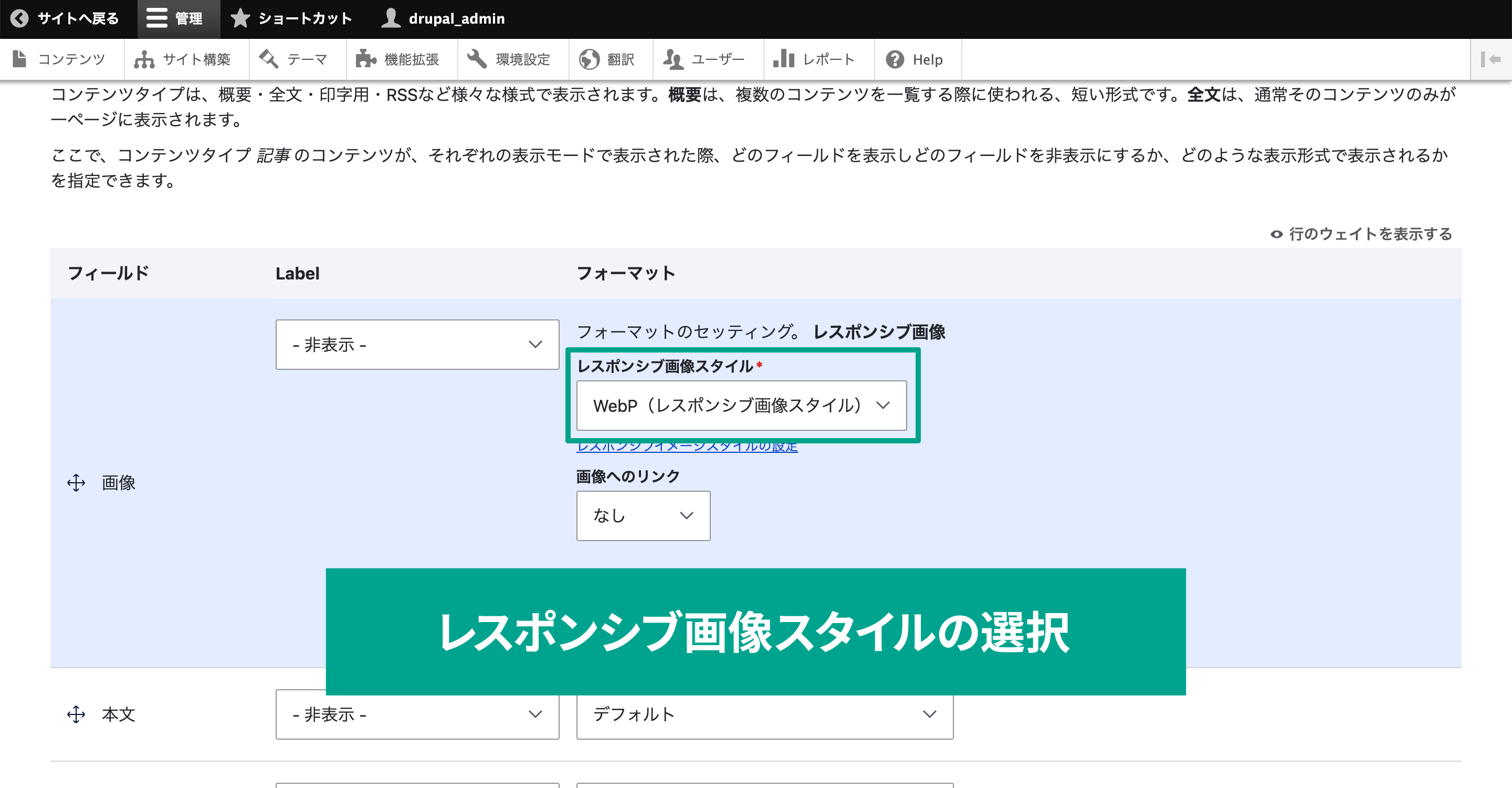
クリックすると「フォーマット」行に画像の設定が表示されるので、「レスポンシブ画像スタイル」を先ほど作成したスタイルに変更して「更新」ボタンをクリックします。

ページ最下部の「保存」ボタンも忘れずにクリックして設定完了です。
レスポンシブ画像スタイルの確認
設定ができたので、実際に記事を作成して適用されるか確認してみます。
管理画面の[サイト構築]→[コンテンツタイプ]→[記事]で新規コンテンツを作成し、画像の部分に適当に画像をアップロードしてみます。
これで記事を公開して、実際にできたページのソースコードを確認します。
ブレークポイントを複数設定しているため、「<picture>」タグを使った記述で出力されていて、拡張子が「.webp」になっていることが確認できました。
<picture>
<source srcset="/sites/default/files/styles/webp/public/2023-03/1960x1280.png.webp?itok=5xcn1xda 1x" type="image/webp">
<source srcset="/sites/default/files/styles/sp/public/2023-03/1960x1280.png?itok=5MtHrCH0 1x" media="(max-width: 768px)" type="image/png">
<source srcset="/sites/default/files/styles/webp_sp_/public/2023-03/1960x1280.png.webp?itok=ux8t4nBU 1x" media="(max-width: 768px)" type="image/webp">
<img property="schema:image" src="/sites/default/files/2023-03/1960x1280.png" alt="レスポンシブ画像スタイルのサンプル" typeof="foaf:Image">
</picture>
Response Headersの確認
本当に読み込まれている画像がWebPになっているかどうか確認したい場合は、Chromeの開発者ツールの[ネットワーク]タブをクリックします。
ちなみに、ネットワークタブを開いても何も表示されない場合は、タブを開いたままページを再読み込みすると表示されます。
ネットワーク内に読み込んだファイルの一覧が表示されるので、その中から対象の画像ファイルをクリックします。
右にパネルが表示されるので[Headers]タブの中の「Response Headers」を確認して「image/webp」になっているか確認します。
![右にパネルが表示されるので[Headers]タブの中の「Response Headers」を確認して「image/webp」になっているか確認します。](/sites/default/files/uploads/ckeditor/full_html/2023/03/30/image_11_check_webp.png)
これで問題なくWebPに変換して表示されていることが確認できました。
まとめ
IT系の企業で働いている人は普段から安定したネットワーク環境でPCからサイトを閲覧しているため、意識が向かなくなってしまっている場合もあるのではないかと思いますが、世の中の多くの人はSPからサイトを閲覧します。
サイトによってはPCからの閲覧が多い場合もあるかもしれませんが、それでもSPから閲覧するユーザーの存在は無視できません。
その中には、外出先でサイトを閲覧する人や、格安SIMや通信制限などで中速・低速回線を使って閲覧する人もいるはずです。
WebPを使えば画像容量を抑えて表示速度を上げられますし、レスポンシブ画像スタイルを使えば画像サイズもデバイス幅ごとに最適化できます。
一度設定してしまえば、あとの運用はいままでと変わりません。
表示速度改善のためにも、試してみてはいかがでしょうか。

モチヤスタッフ
Drupalなど技術に関する投稿をモチヤのスタッフが行っています。