CKEditor 5内でMediaを使ってみよう|Media機能②
 梅木 和弥
梅木 和弥

この記事は「Drupal上の画像や動画の管理ができるMediaを使ってみよう|Media機能①」の続編です。前回の記事も合わせてご覧ください。
前回は記事内でMediaフィールドを定義する方法について紹介しましたが、Mediaはそれだけでなく、CKEditorなどのWYSIWYGエディター内でも使えます。
WYSIWYGエディター内で使えるということは、1つのフィールドとしてだけでなく、「ブログの本文中に画像や、Youtubeの埋め込みをしたい」という要件を実現できます。
ちなみにDrupalではCKEditorというWYSIWYGエディターを採用しているのですが、Drupal10ではCKEditor 4が非推奨となりました。
代わりにその次のバージョンである「CKEditor 5」が採用され、Mediaの機能が追加されてさらにパワーアップしています。
そこで今回は、CKEditor 5内でMediaを使用する方法と、CKEditor 4と比べた使用感について紹介します。
CKEditor 5 でMediaを使えるようにする
それでは早速CKEditor 5で Media を使えるように設定しましょう。
エディターの設定
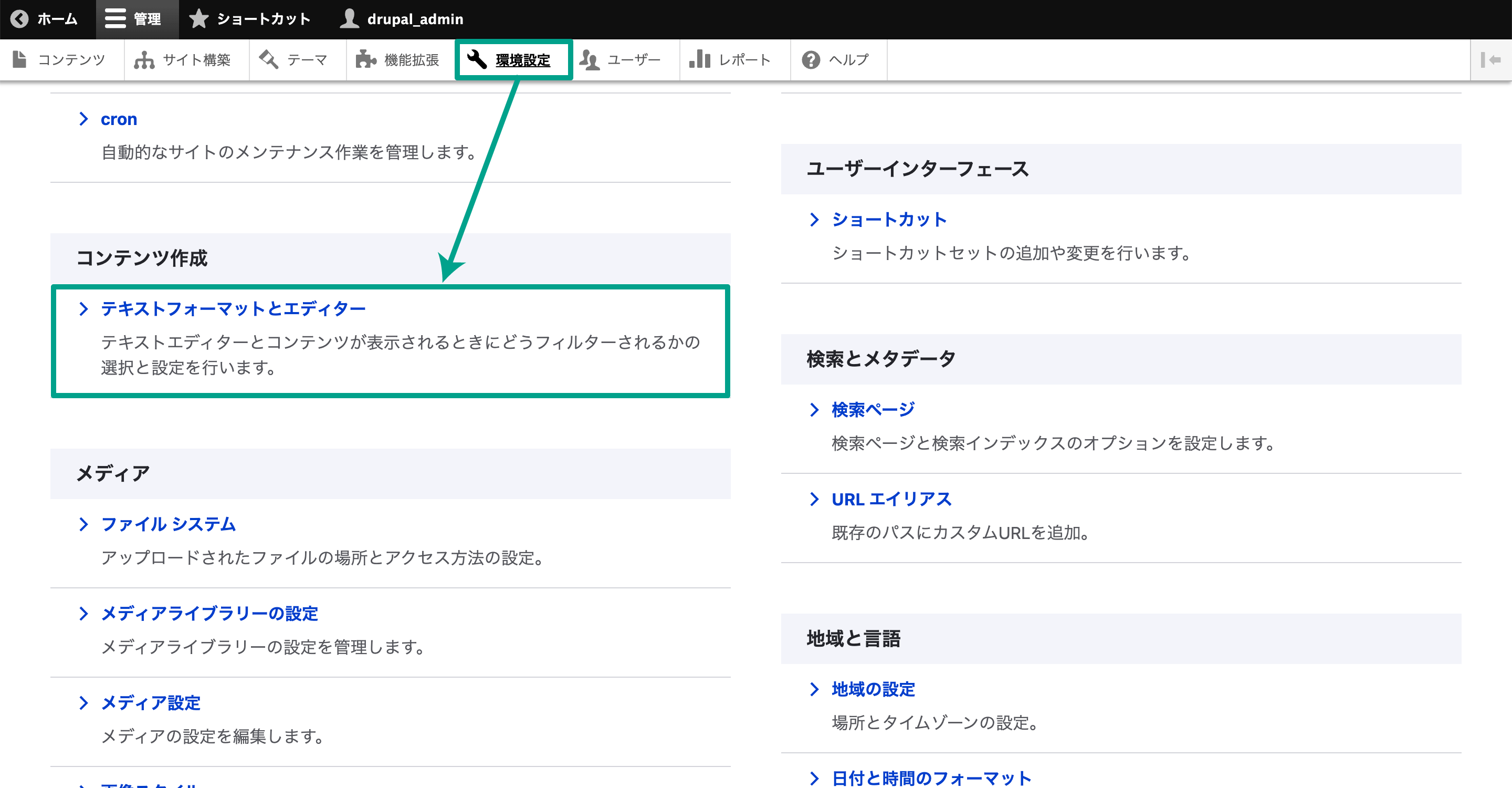
まず、Drupalの管理画面メニューの[管理]→[環境設定]→[テキストフォーマットとエディター]を選択します。

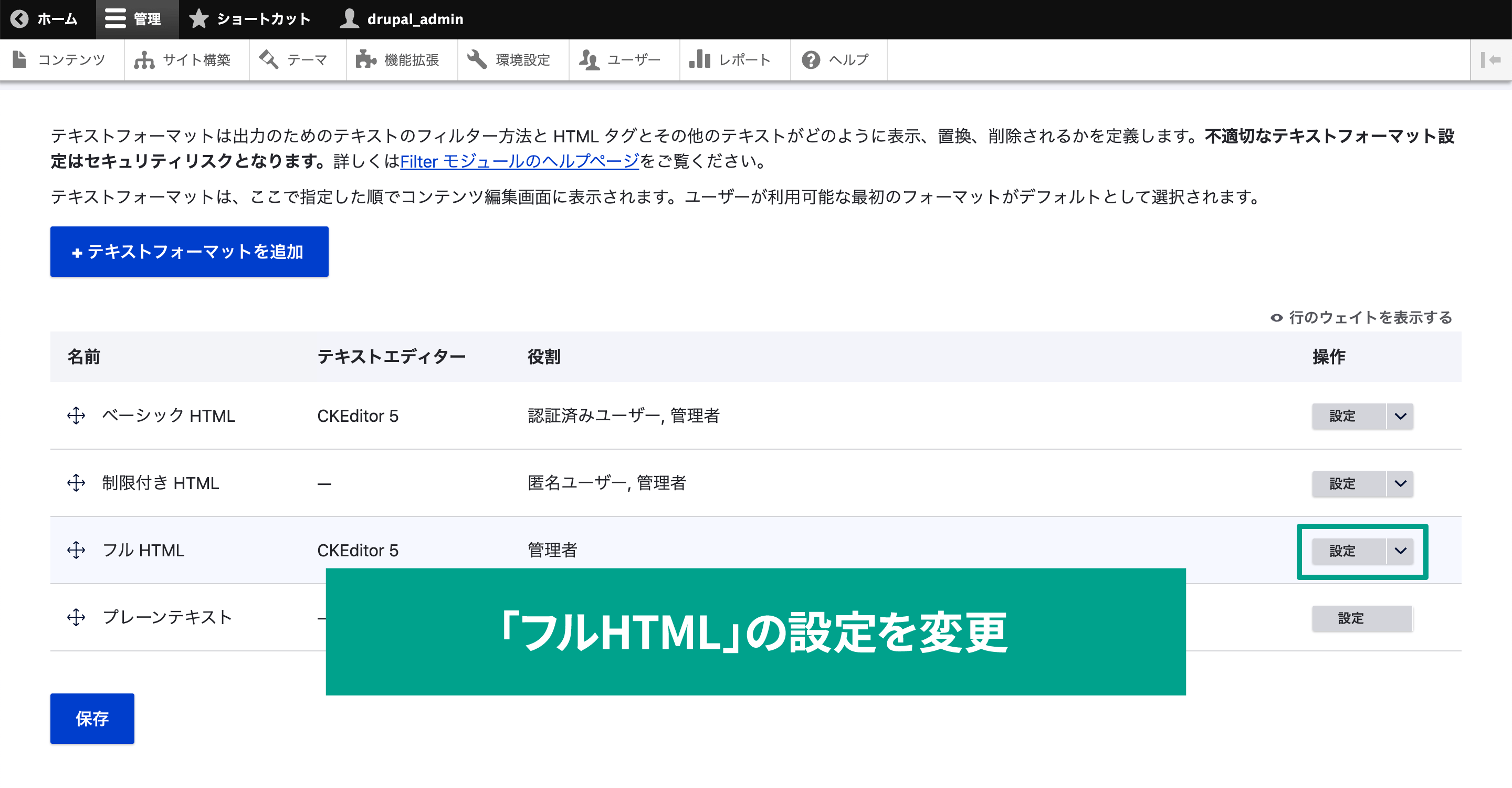
Drupalがインストールされたプレーンな状態では「ベーシックHTML」「制限付きHTML」「フルHTML」「プレーンテキスト」が有効化されています。
「フルHTML」でMediaを使用できるように、右側の「設定」ボタンをクリックします。

ツールバーの設定
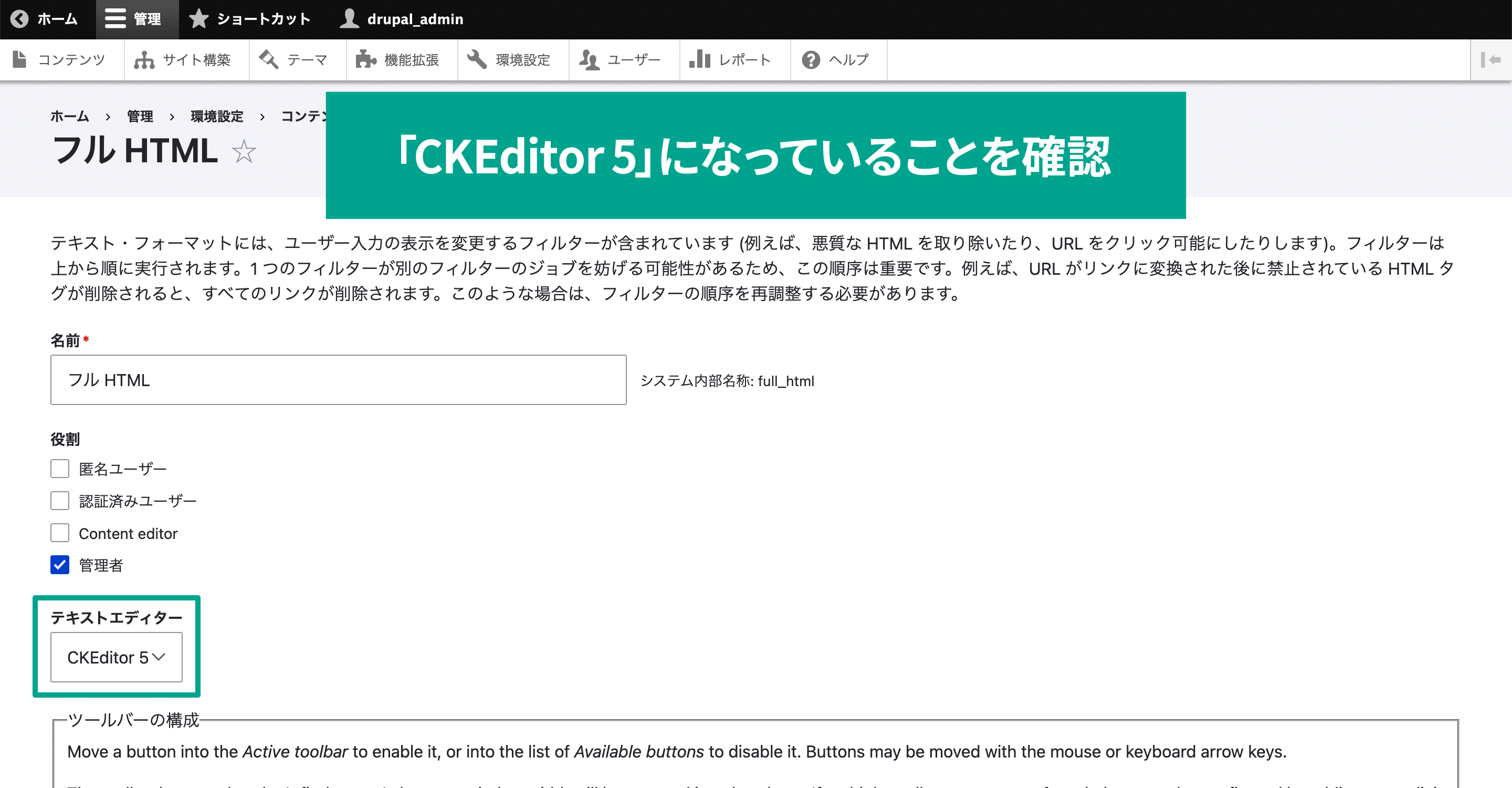
「フルHTML」の設定画面が開くので、順番に設定していきます。
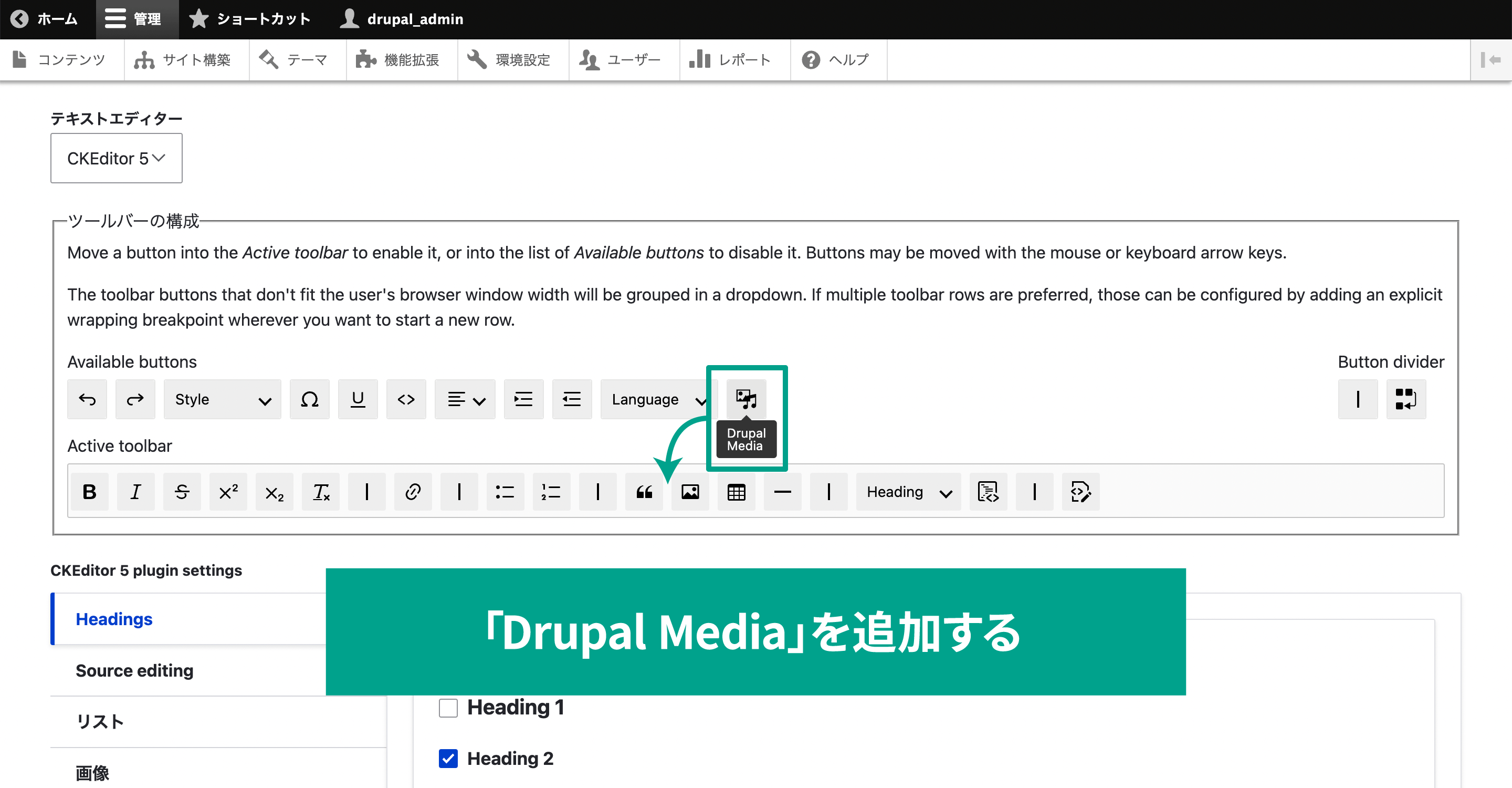
まずは、テキストエディターが 「CKEditor 5」になっていることを確認します。

次に「ツールバーの構成」のDrupal Mediaボタンを「Active toolbar」にドラッグアンドドロップして追加します。

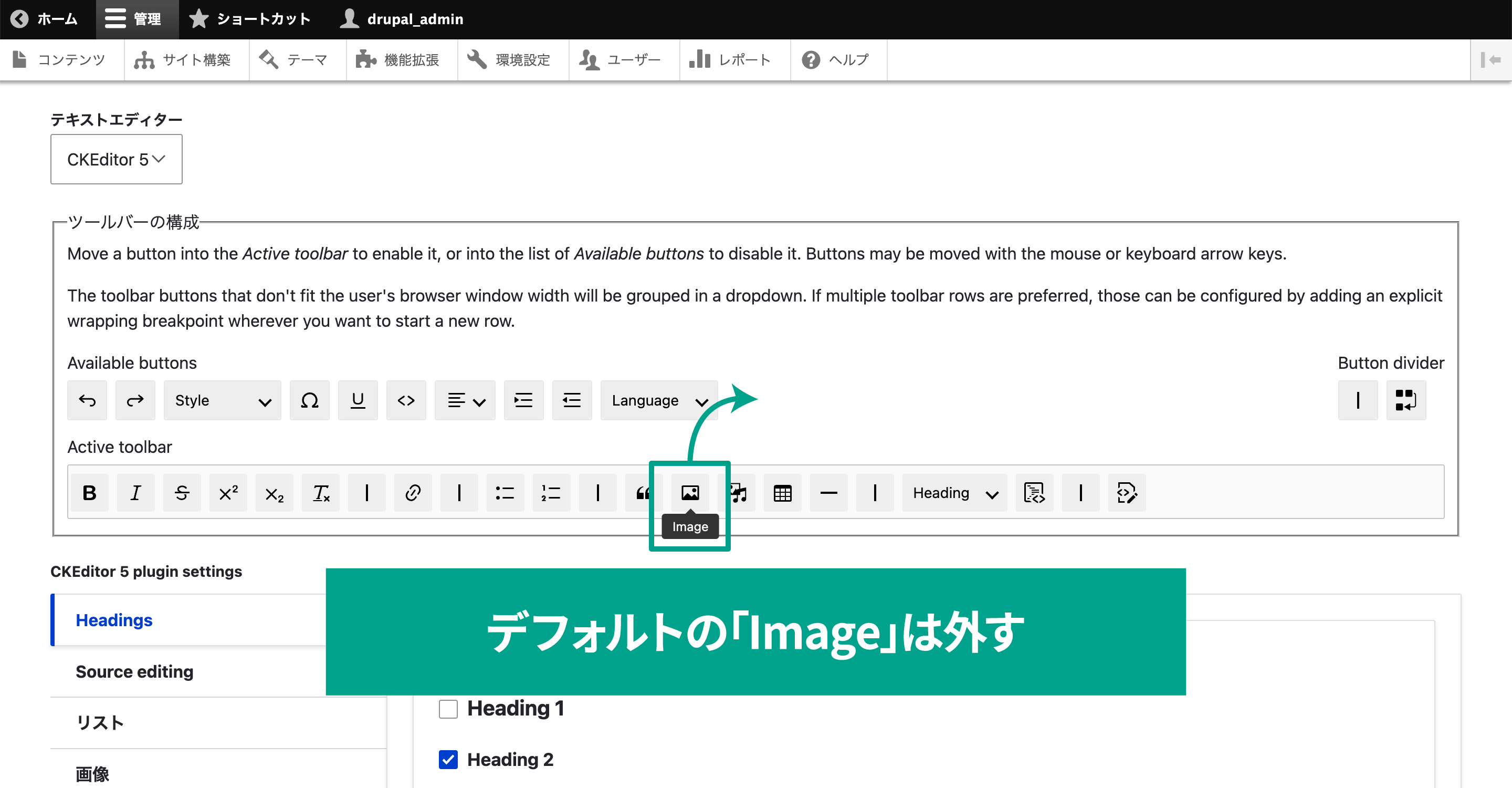
また、このままではデフォルトで有効化されている「Image」と機能がかぶってしまうため、今回は「Active toolbar」から外すようにしましょう。
Imageボタンを「Active toolbar」範囲外にドラッグアンドドロップすれば外せます。

Mediaの使用を許可する
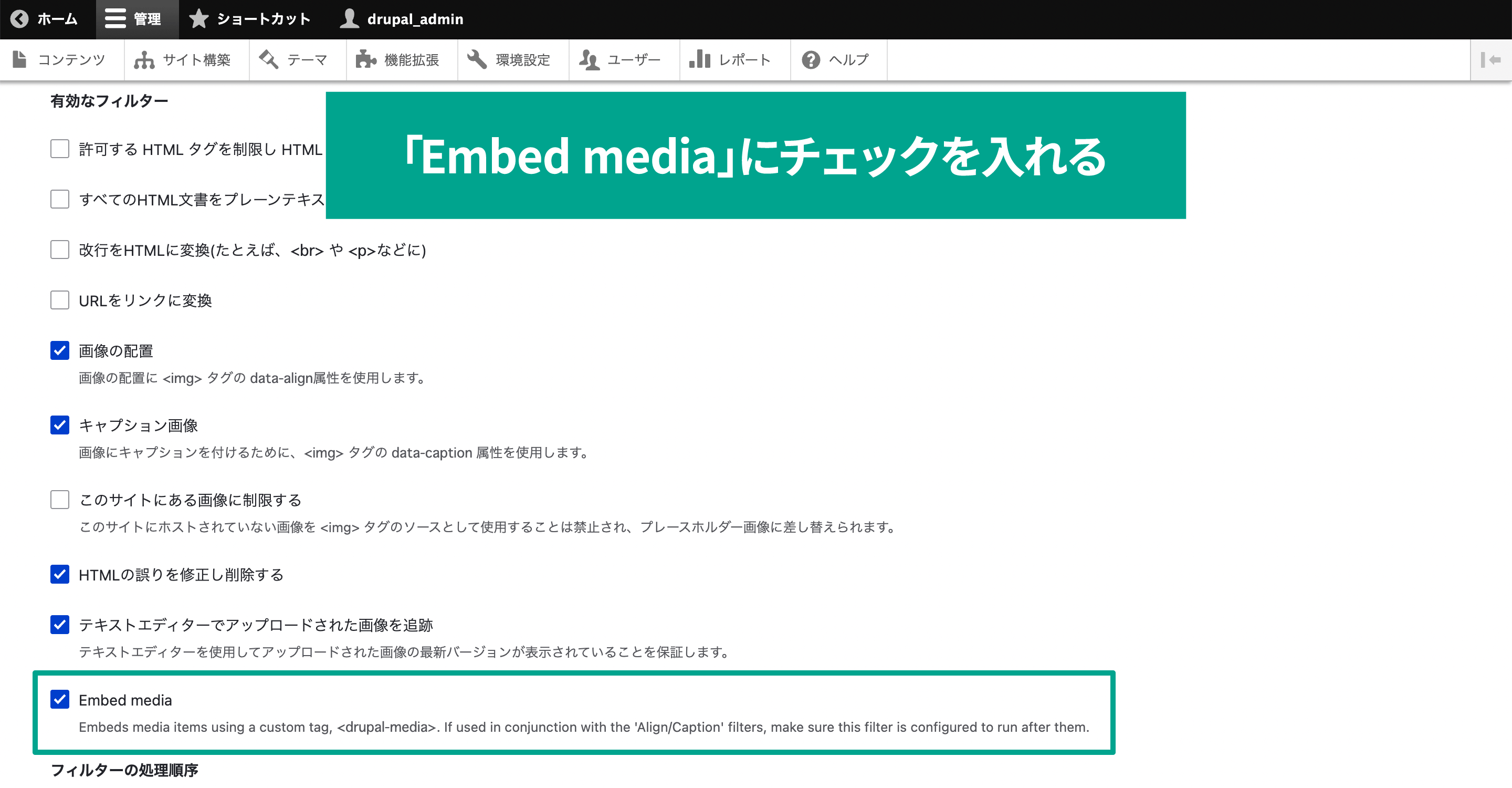
今のままではMedia機能が使えないので、「有効なフィルター」の「Embed media」にチェックを入れて使用を許可します。

チェックを入れると、WYSIWYGエディター上でMediaが使えるようになります。
メディアタイプの選択
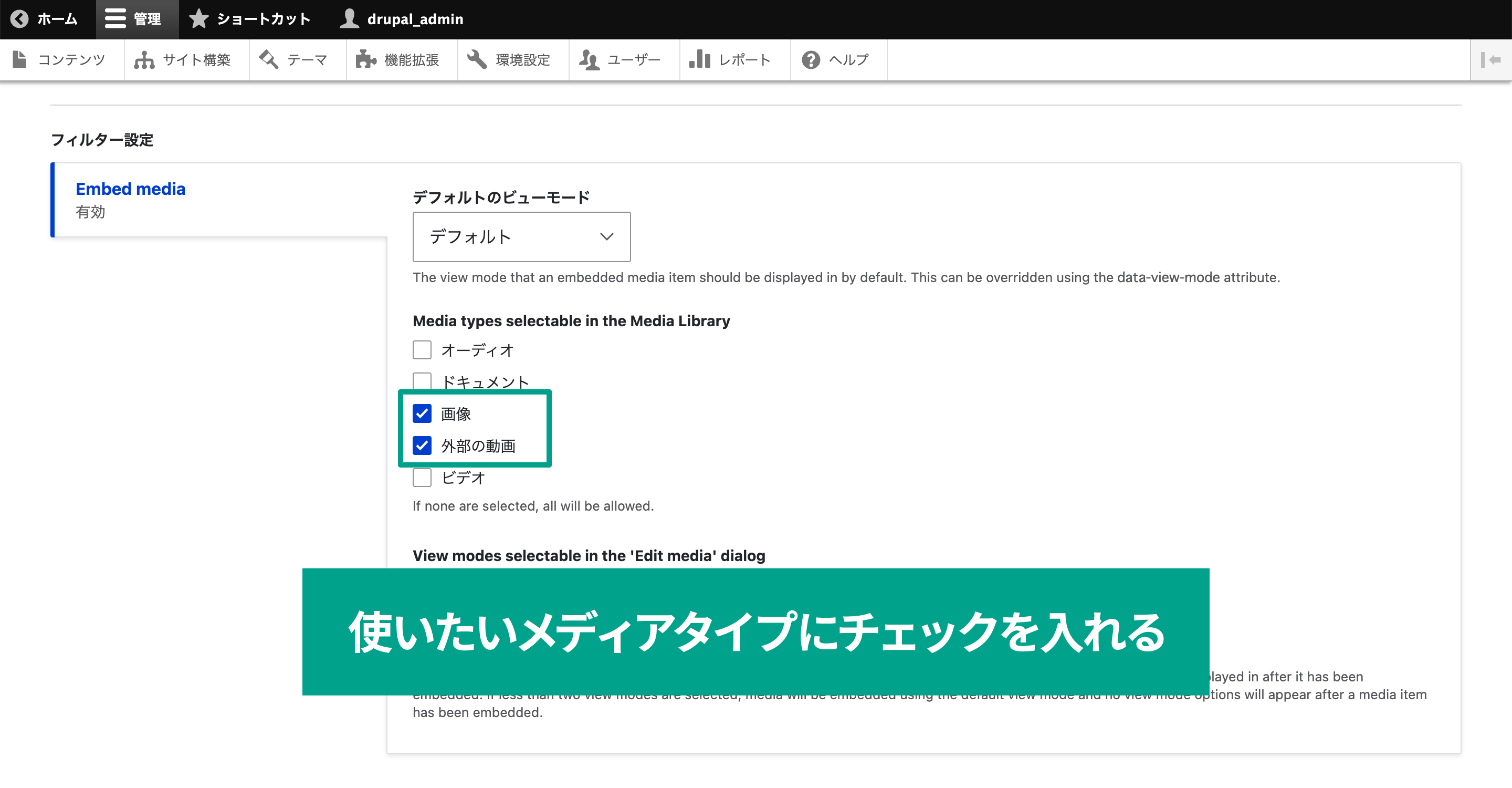
次はCKEditor内で使えるメディアタイプを選択します。
今回は画像とYoutubeの埋め込みをしたいので、「Image(画像)」「Remote video(外部動画)」にチェックを入れましょう。

設定ができたら、画面下の「保存」ボタンを選択してエディターの設定は完了です。
記事を投稿して表示確認
エディターの設定ができたので、実際に記事を投稿して確認してみましょう。
[管理]→[管理]→[コンテンツ]へ移動し、記事を新規作成します。
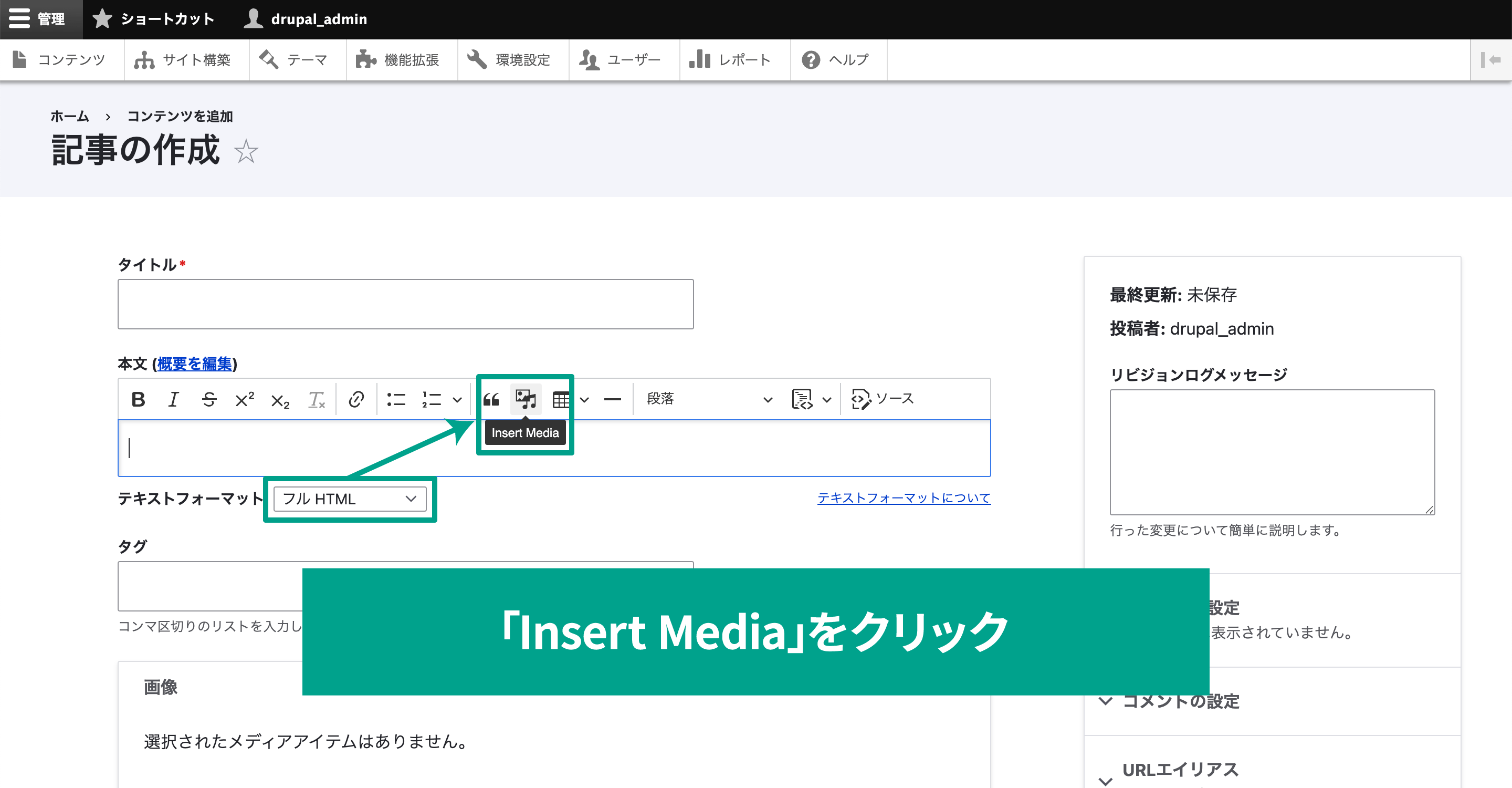
記事の作成画面が表示されて、Mediaボタンが表示されているのが確認できます。
(「テキストフォーマット」が「フルHTML」になっていない場合は切り替えて確認してください)

Mediaボタン(Insert Media)をクリックすると、モーダルが表示されてMediaのアップロードや選択ができます。
画像の埋め込み
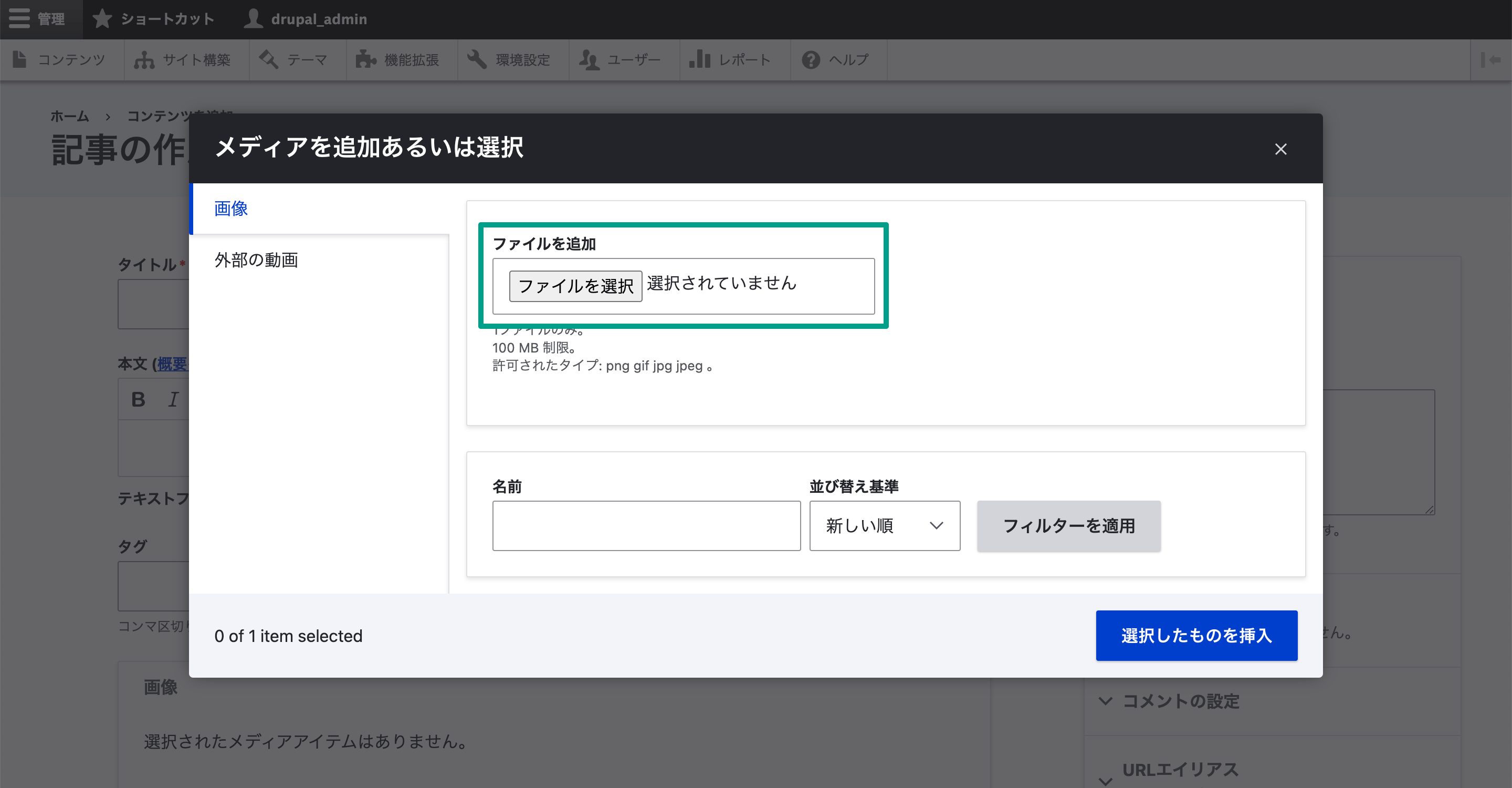
「Mediaボタン」をクリックしてモーダルを表示させたあと、画面左側にある「Image」タブの「ファイルを選択」から画像をアップロードしましょう。

アップロードしたMediaを選択して「選択したものを挿入」をクリックします。
もちろんアップロードせずに既存のMediaの使い回しもできます。
使い回しをしたい場合は、画面下に過去アップロードしたファイルが一覧で表示されるので、そこから Mediaを選択して「選択したものを挿入」をクリックします。

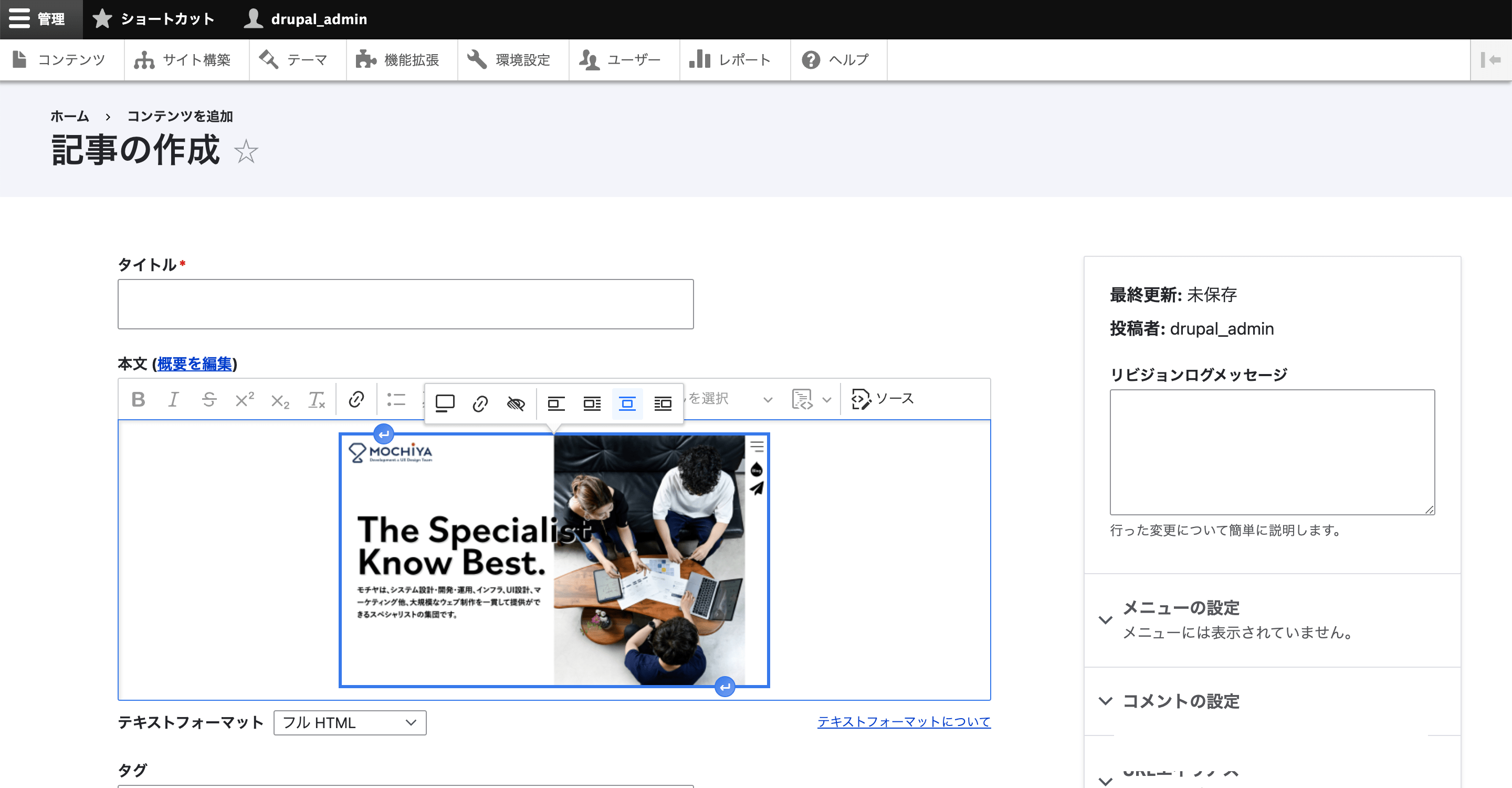
これで問題なく画像が挿入されました。
外部動画の埋め込み
次は外部動画の埋め込みですが、方法は画像とほとんど同じです。
画像の埋め込みと同じようにMediaボタンを選択し、モーダル左側の「Remote video」タブに切り替えます。
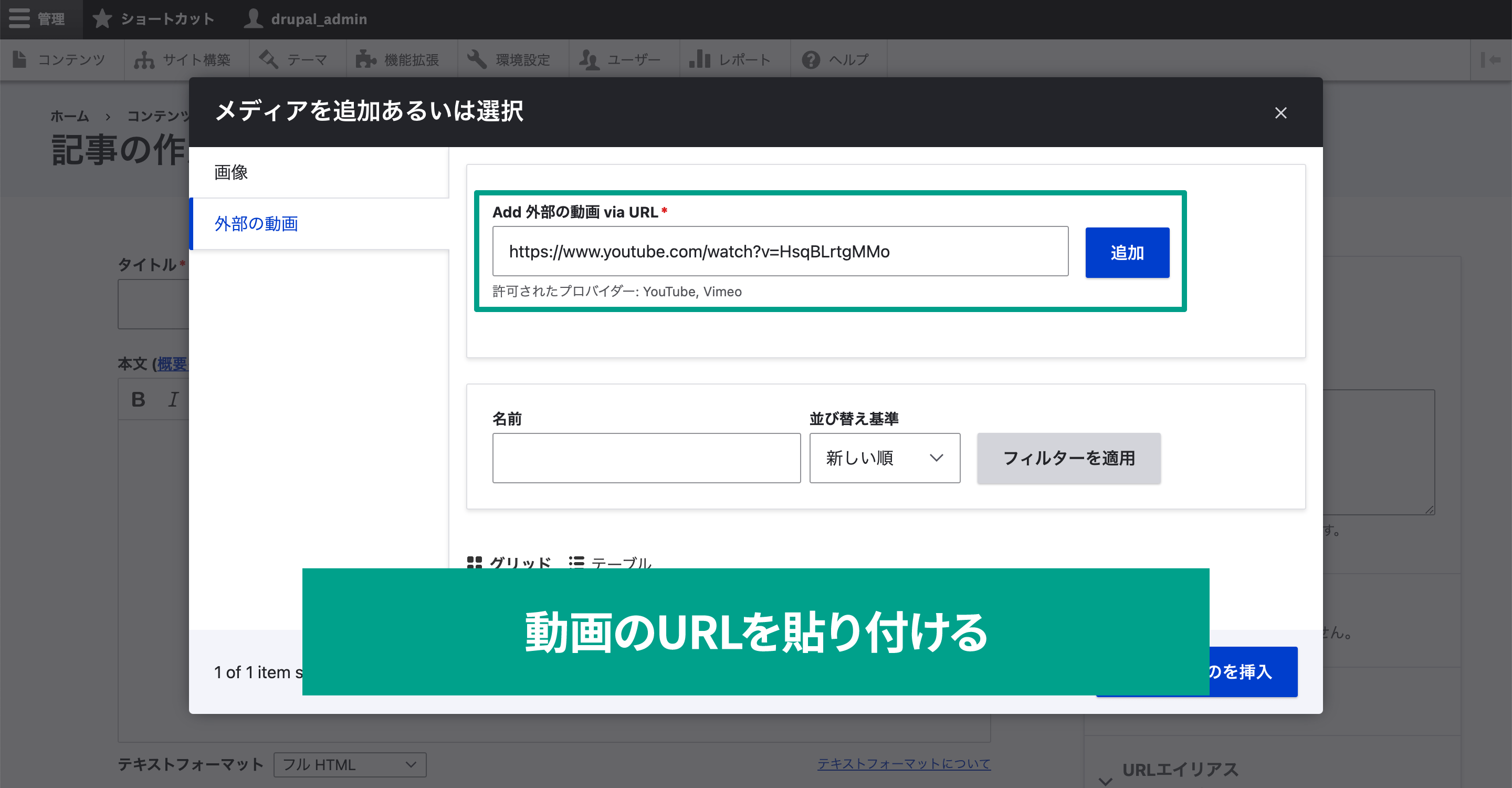
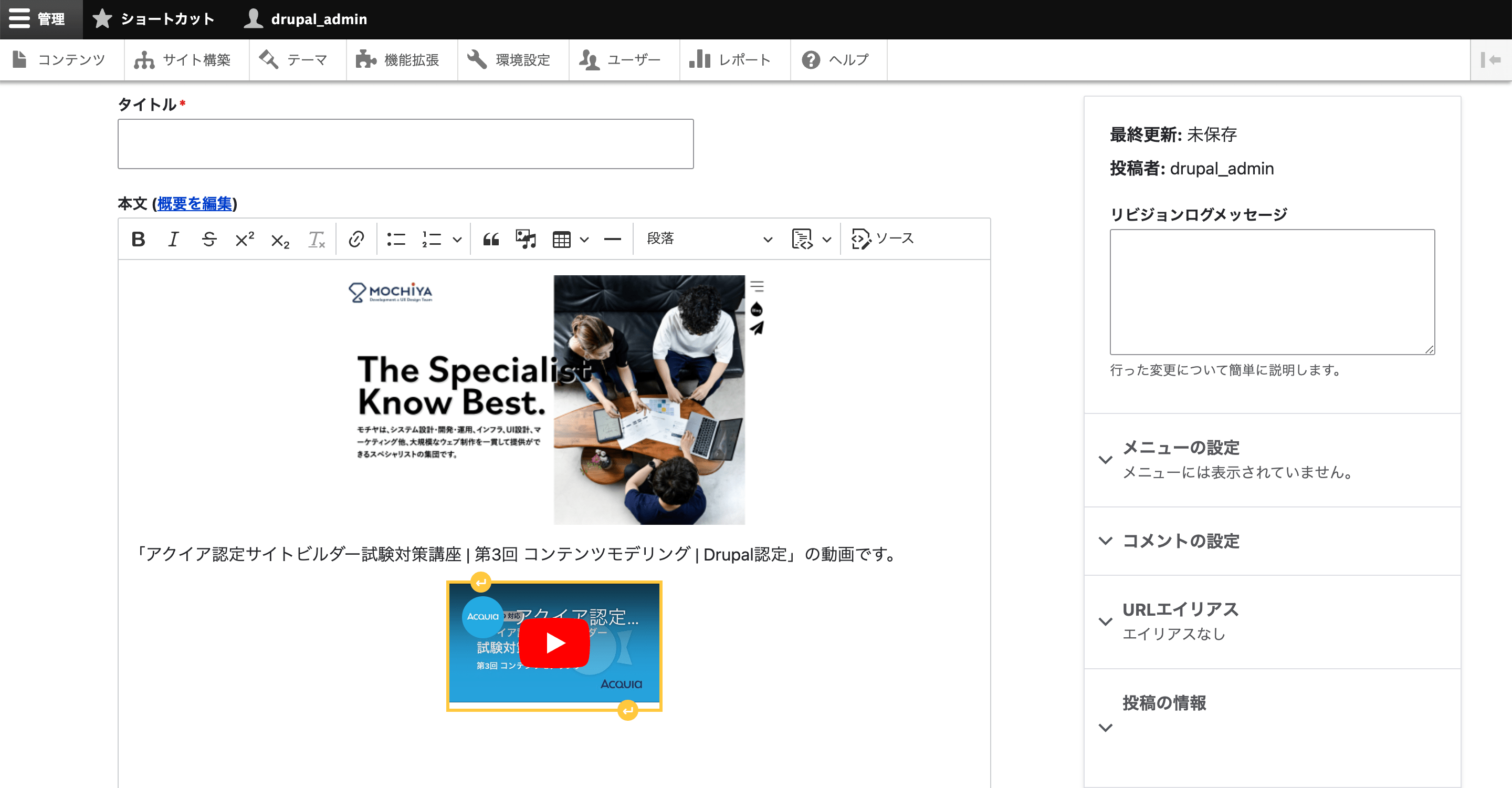
今回は私がDrupalの勉強で参考にした「アクイア認定サイトビルダー試験対策講座 | 第3回 コンテンツモデリング | Drupal認定」の動画を追加してみます。
「Add Remote video via URL」に追加したいYoutubeのURLを入力して「追加」ボタンをクリックします。

Mediaが追加されるので「選択したものを挿入」をクリックします。
これで動画の埋め込みができました。

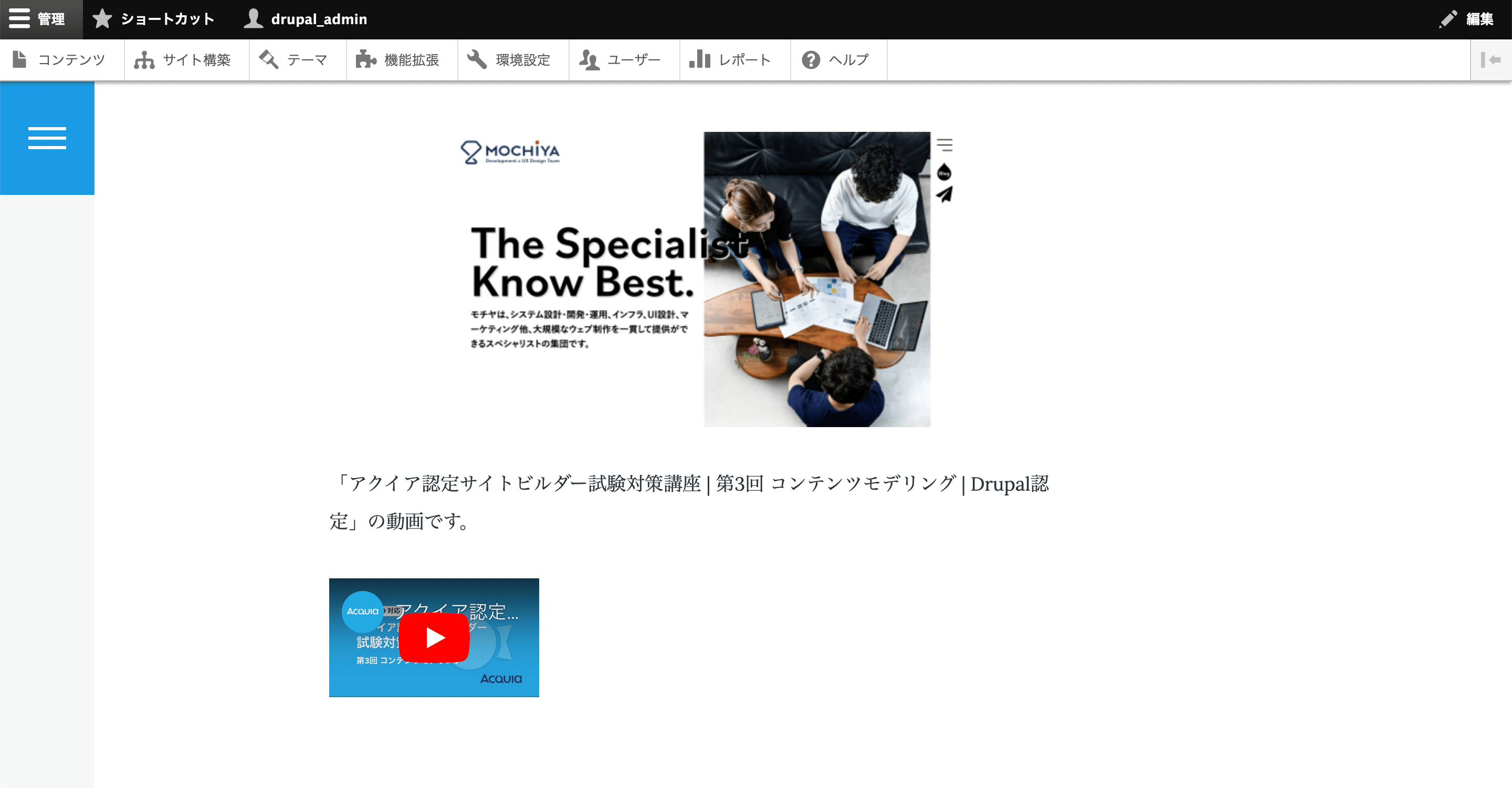
最後に記事を保存して確認してみると、画像も外部動画も問題なく表示されていました。

CKEditor 5とCKEditor 4で変わったこと
Drupal 10ではCKEditor 5が採用されて、CKEditor 4は非推奨となっています。CKEditor 5 については下記の記事で紹介していますので、詳細が気になる方は合わせてご覧ください。
参考:Drupal 10で採用されるWYSIWYGエディタ「CKEditor 5」の設定方法
CKEditor 4でも、MediaボタンからMediaアイテムを埋め込むことは可能でした。
しかし、CKEditor 5ではそれに加えて下記の機能が追加されています。
- キャプションの表示
- リンク先の設定
- ドラッグドロップの操作性の向上
- 改行ボタン(上下)
4つとも開発・運用でカバーせざるを得なかった部分だったので、標準で提供されているのは嬉しいことですよね。
まとめ
今回はCKEditor 5でMediaを使用する方法について紹介しました。
CKEditor 4では、その使用感からMediaを使わずに標準の画像ボタンを使っている人も多かったのではないでしょうか?
CKEditor 5のMedia機能は、CKEditor 4から大きく改善されています。
これを機に試してみてはいかがでしょうか。
次回はMediaについての最終回です。
1回目、2回目のような具体的な実装方法や機能についての話とは少し異なりますが、番外編として私のMediaの活用方法について紹介します。

梅木 和弥/ アプリケーションエンジニア
Webのシステム開発における、設計・実装に携わっています。
業務ドメインを技術に翻訳する工程に注力しております。SOLID原則が僕の物差しです。