Mediaを活用して動画のプレイリストを作成しよう|Media機能③
 梅木 和弥
梅木 和弥

前々回の記事ではMediaの基本的な機能について、前回の記事ではCKEditorでMediaを使用する方法について紹介してきました。
まだMedia機能について触れたことのない方は、先にこちらの記事をご覧ください。
記事内でMediaアイテムを使用するのが今まで紹介してきた方法でしたが、実はMediaにはもっと多くの機能があります。
記事内でMediaを使うだけでなく、アップロードしたMeidaアイテムのギャラリーを作成したり、カテゴリ分けしてMediaをより管理しやすくできれば、さらに便利ですよね。
そこで今回は、自分がよく使うMediaの使用方法を紹介したいと思います。
もちろん標準のDrupalの機能だけで実現できますので、ぜひ挑戦してみてください。
外部動画のプレイリスト作成
MediaとViews を組み合わせると、お気に入りのメディア一覧を作成できます。
また、Mediaをカテゴリ分けすれば、自分好みの一覧を作成できます。
今回は試しに「Youtubeのプレイリスト」の作成を通して、Mediaへのタグ付け方法やMediaの一覧を作成する方法に触れてみましょう。
タクソノミーの設定
まず、Mediaアイテムにタグ付けができるように設定します。
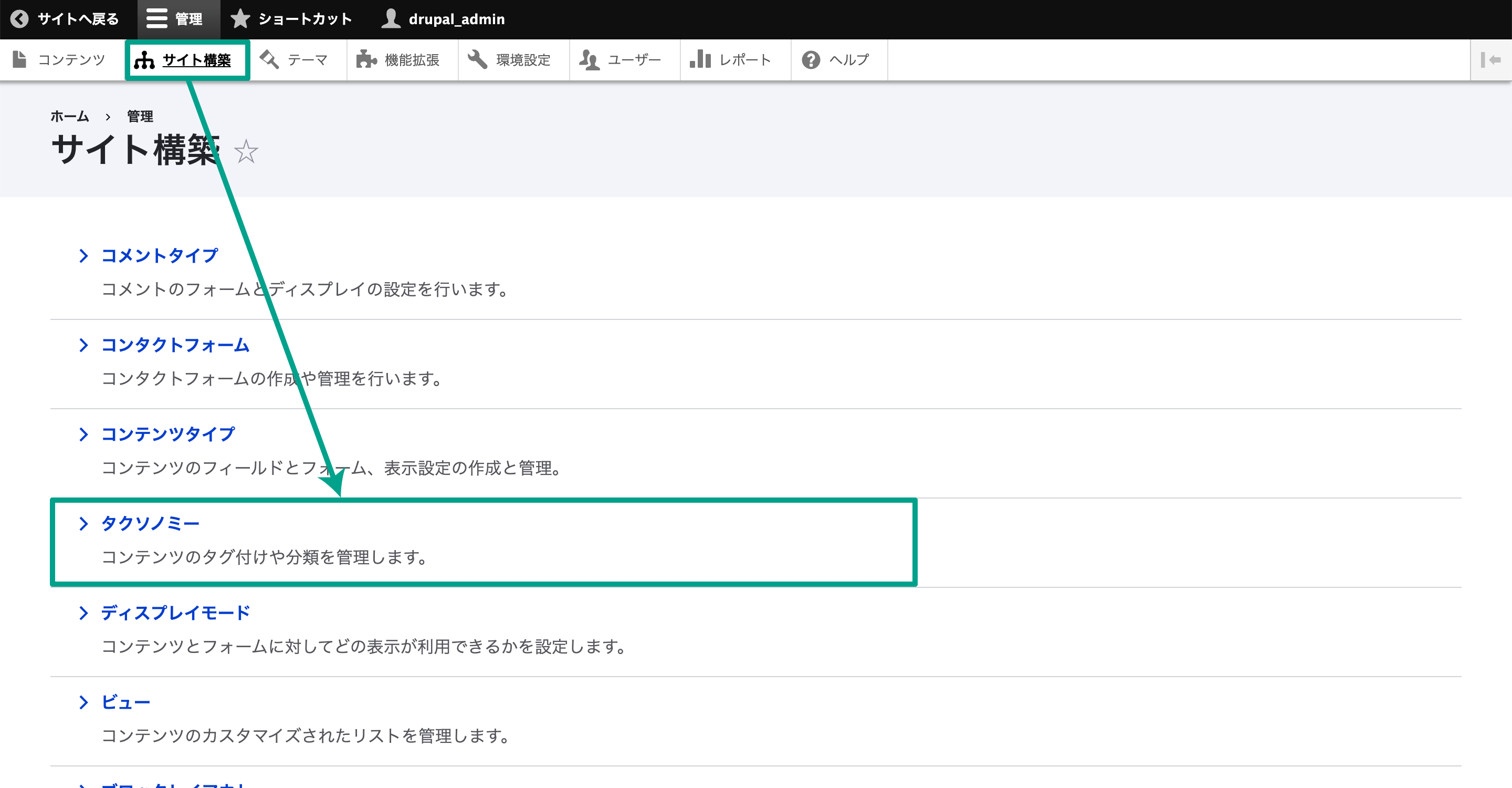
Drupal管理画面メニューの[管理]→[サイト構築]→[タクソノミー]を選択しましょう。

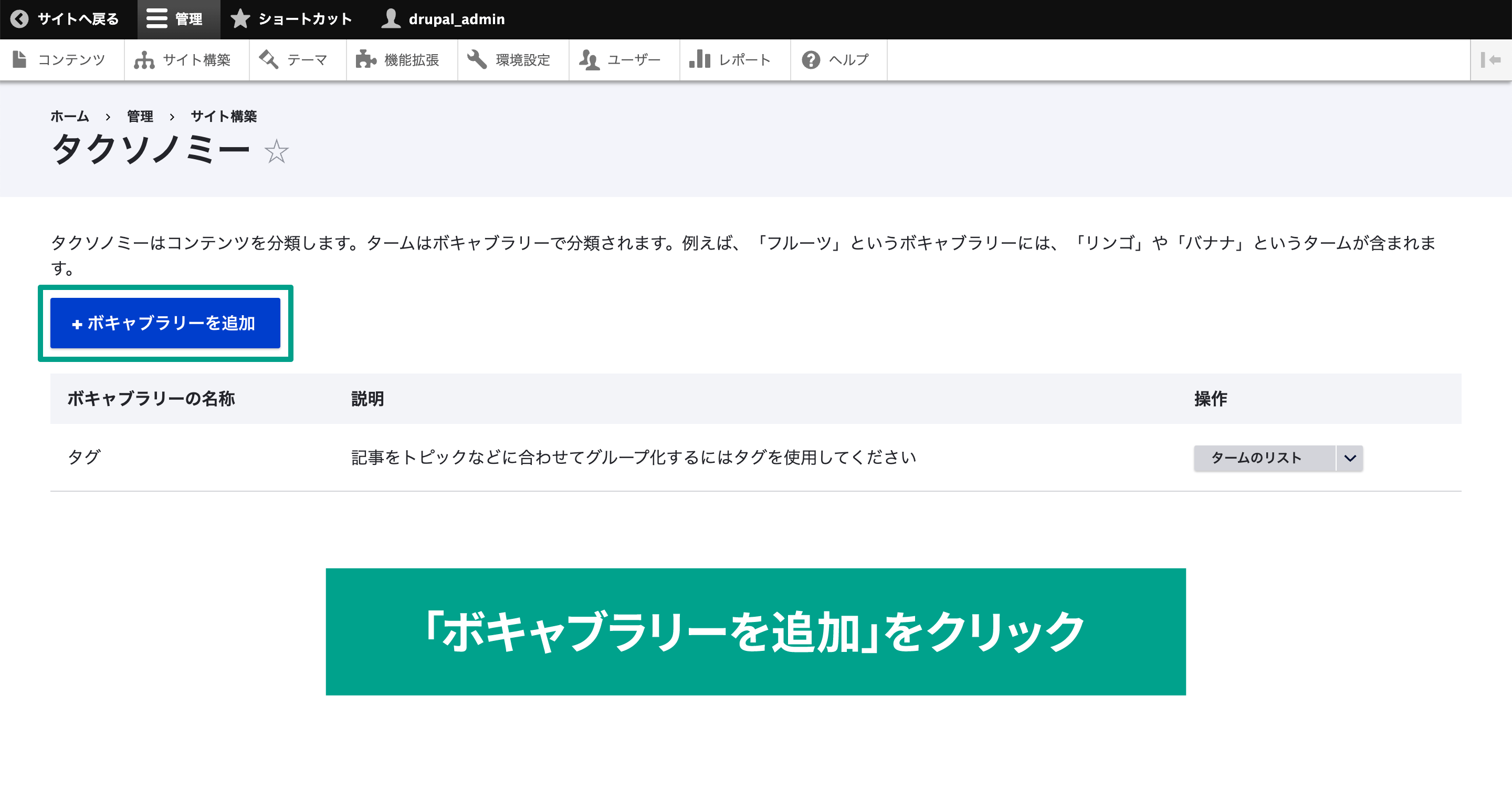
タクソノミーの一覧が表示されて、デフォルトでは「タグ」だけの状態ですが「ボキャブラリーを追加」ボタンをクリックします。

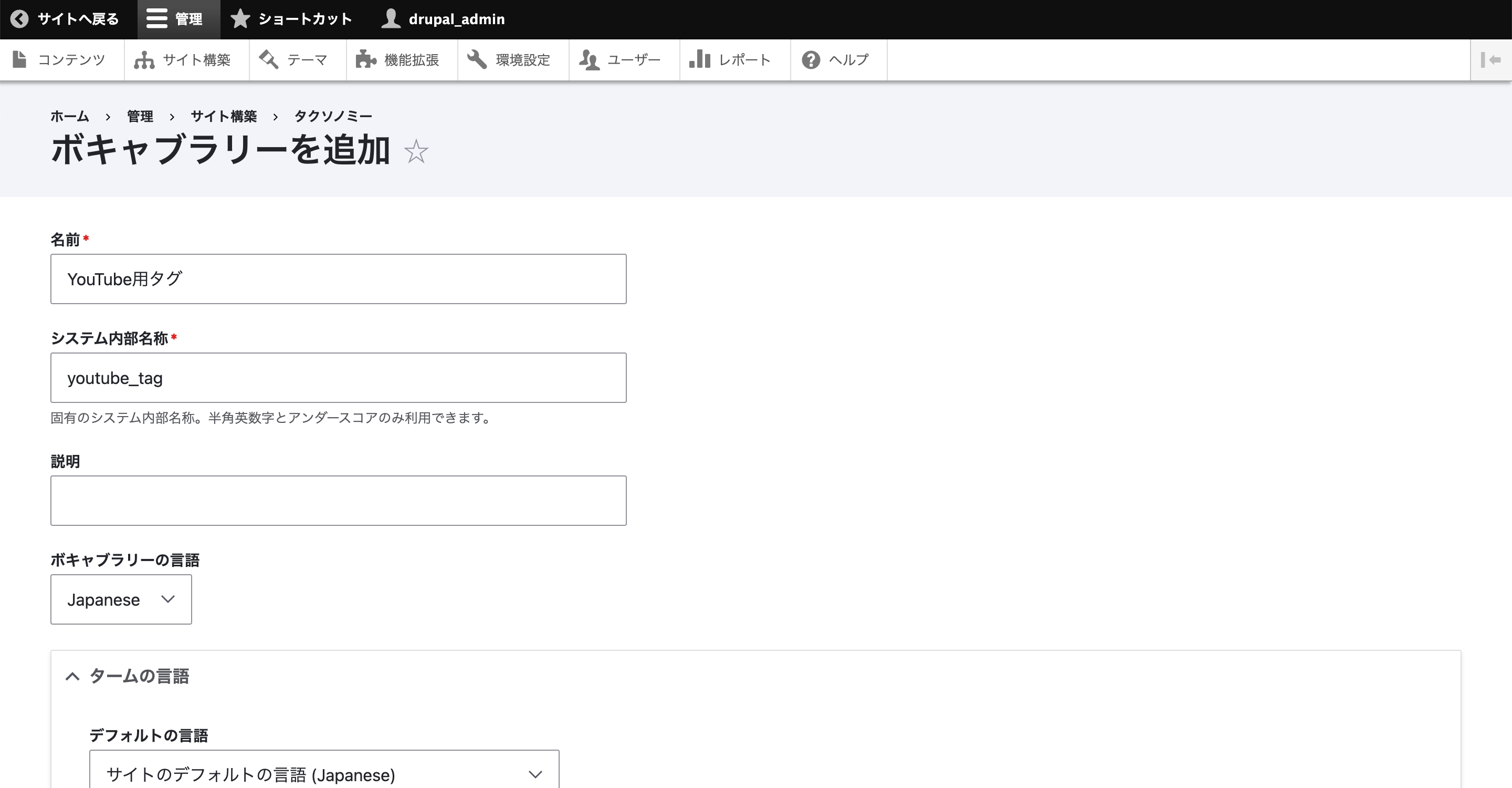
今回はYouTubeのプレイリスト用に使用したいので「YouTube用タグ」という名前で追加します。

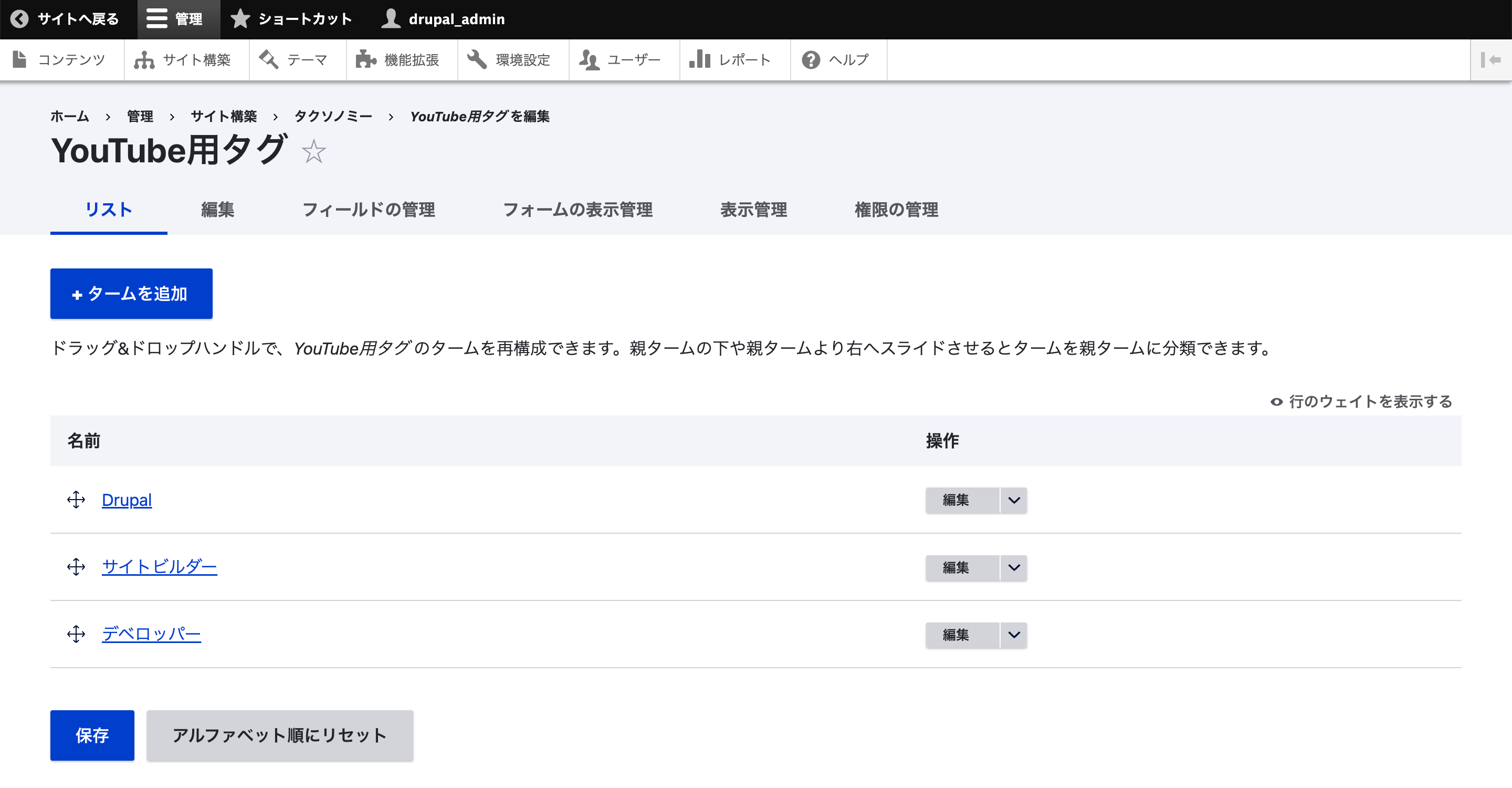
「保存」ボタンをクリックして保存したら、次にMediaアイテムに「ターム」を追加していきます。
これはボキャブラリー内の選択肢のようなものだと考えてください。

今回は下記のターム(選択肢)を追加しました。
- Drupal
- サイトビルダー
- デベロッパー
タクソノミーの設定はこれで完了です。
Mediaの設定
次は作成したタクソノミーをMediaに紐付けて、Media上で選択できるように設定しましょう。
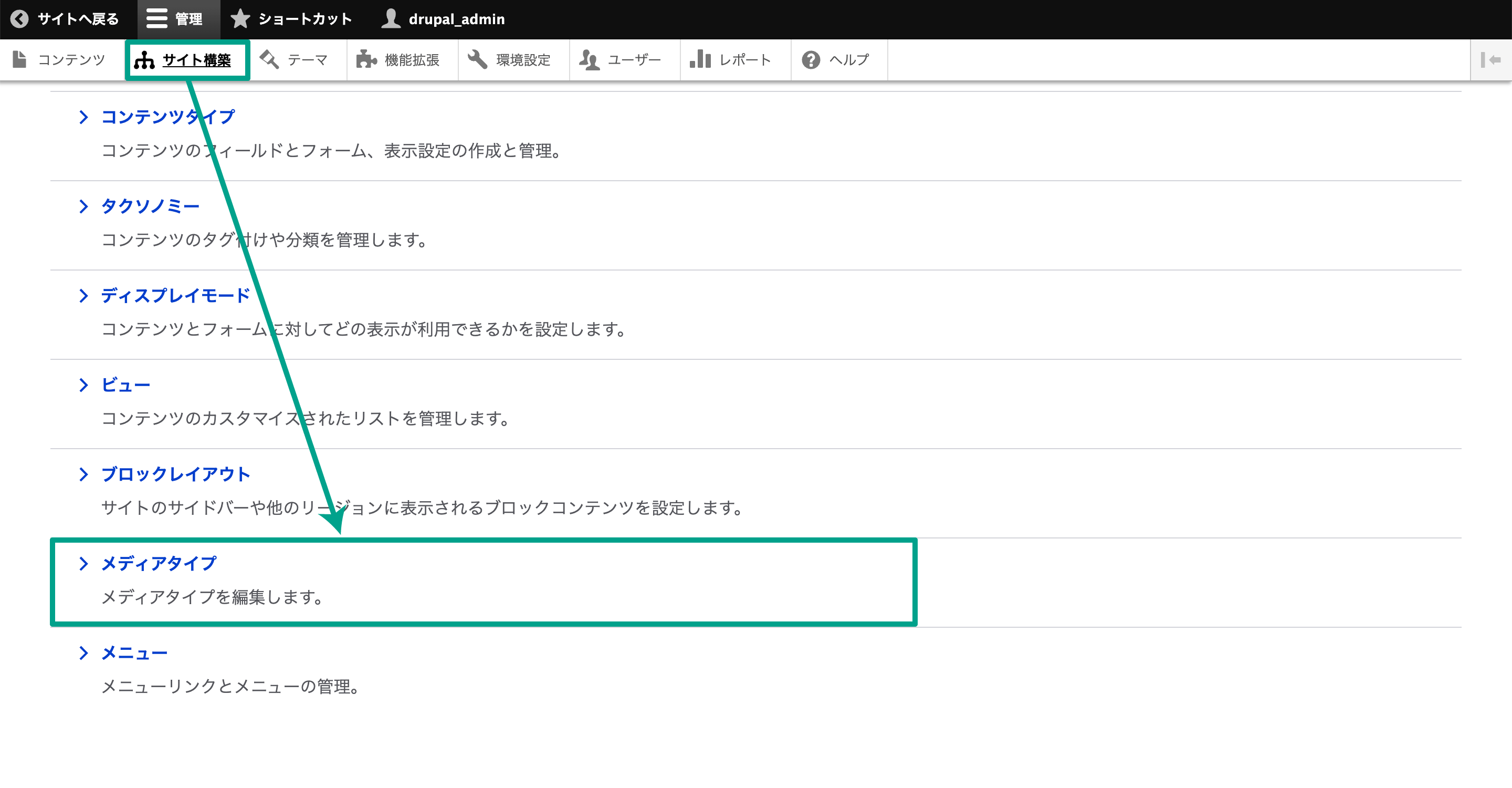
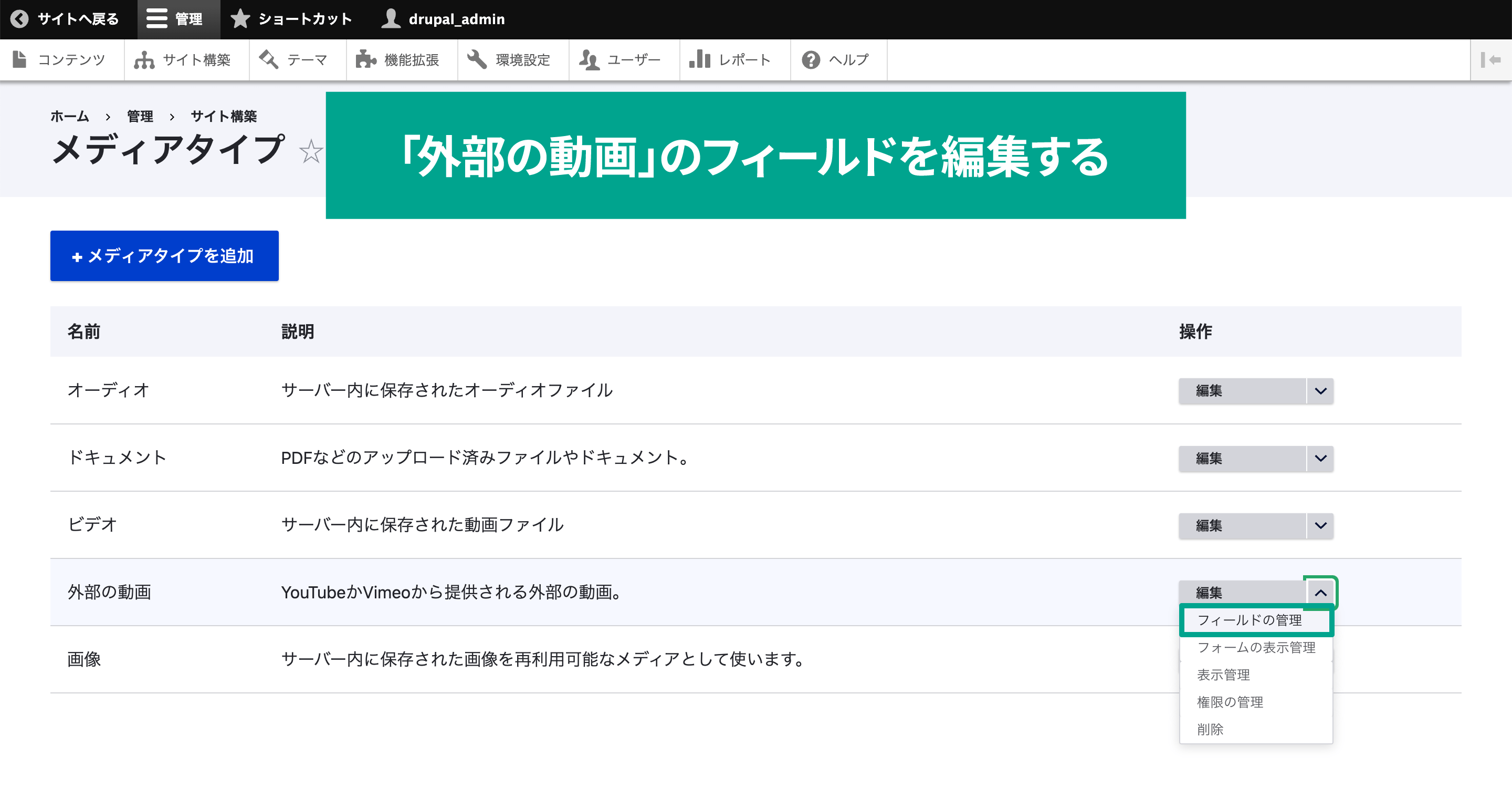
[管理]→[サイト構築]→[メディアタイプ]を選択します。

YouTubeの動画は「外部の動画」がメディアタイプなので、[外部の動画]の右側にある「編集」ボタンを展開して、「フィールドの管理」を選択します。

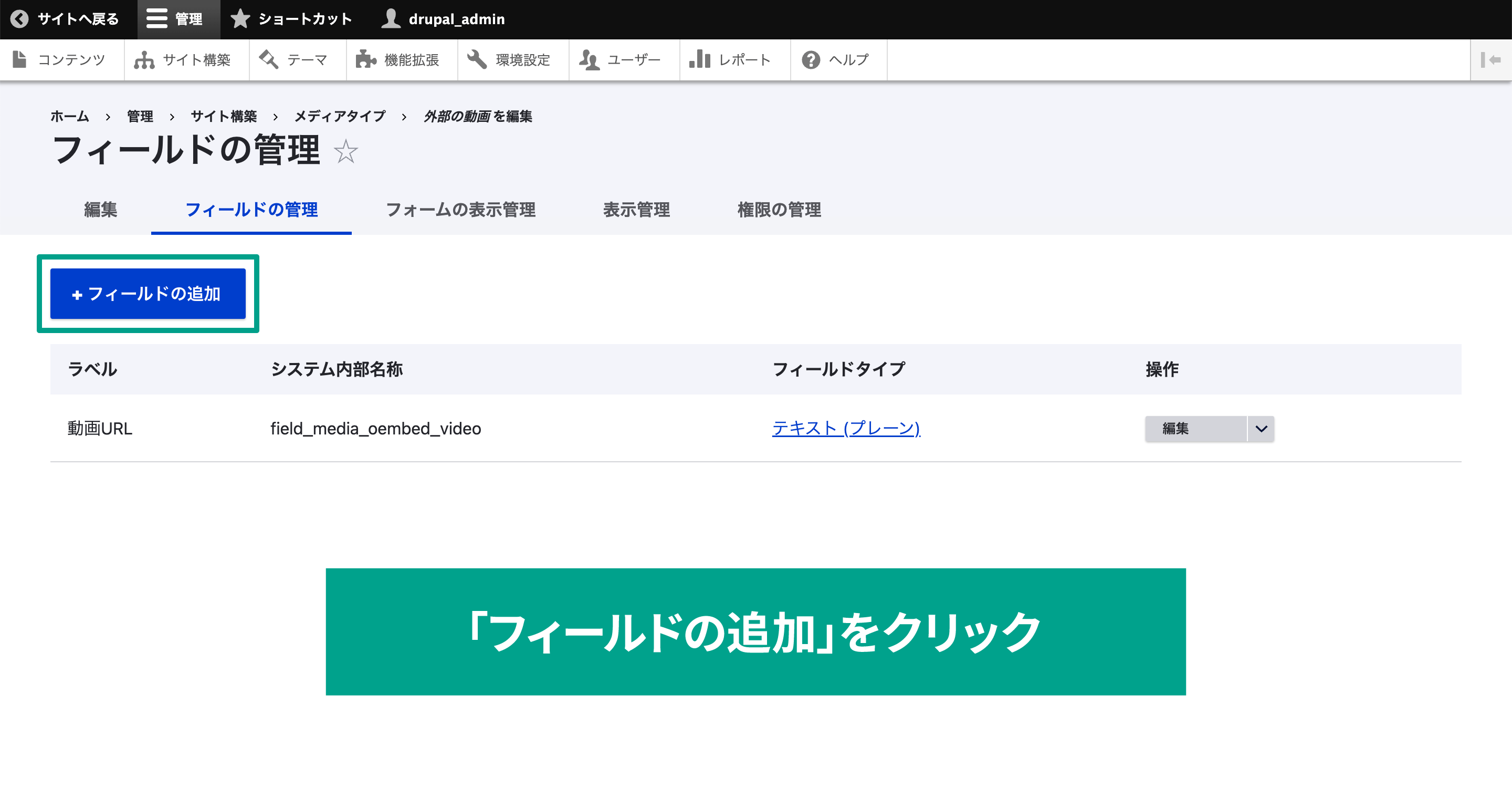
デフォルトでは「動画URL」だけを登録するようになっていますが、ここに先ほど作成したタクソノミーを選択するフィールドを追加します。
「フィールドの追加」ボタンをクリックします。

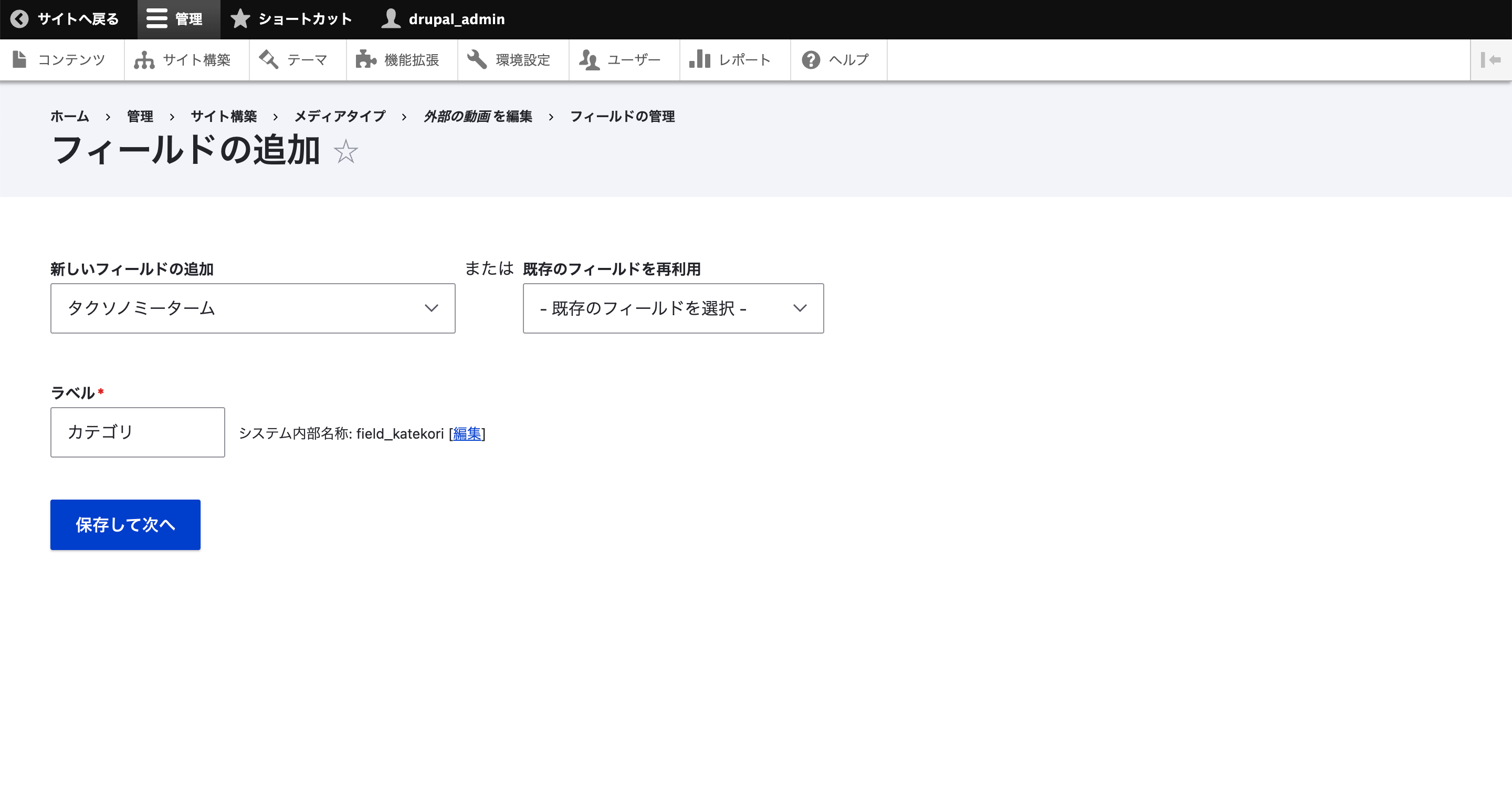
「新しいフィールドの追加」で「タクソノミーターム」を選択します。
あとは「ラベル」を分かりやすいように入力して「保存して次へ」ボタンをクリックします。

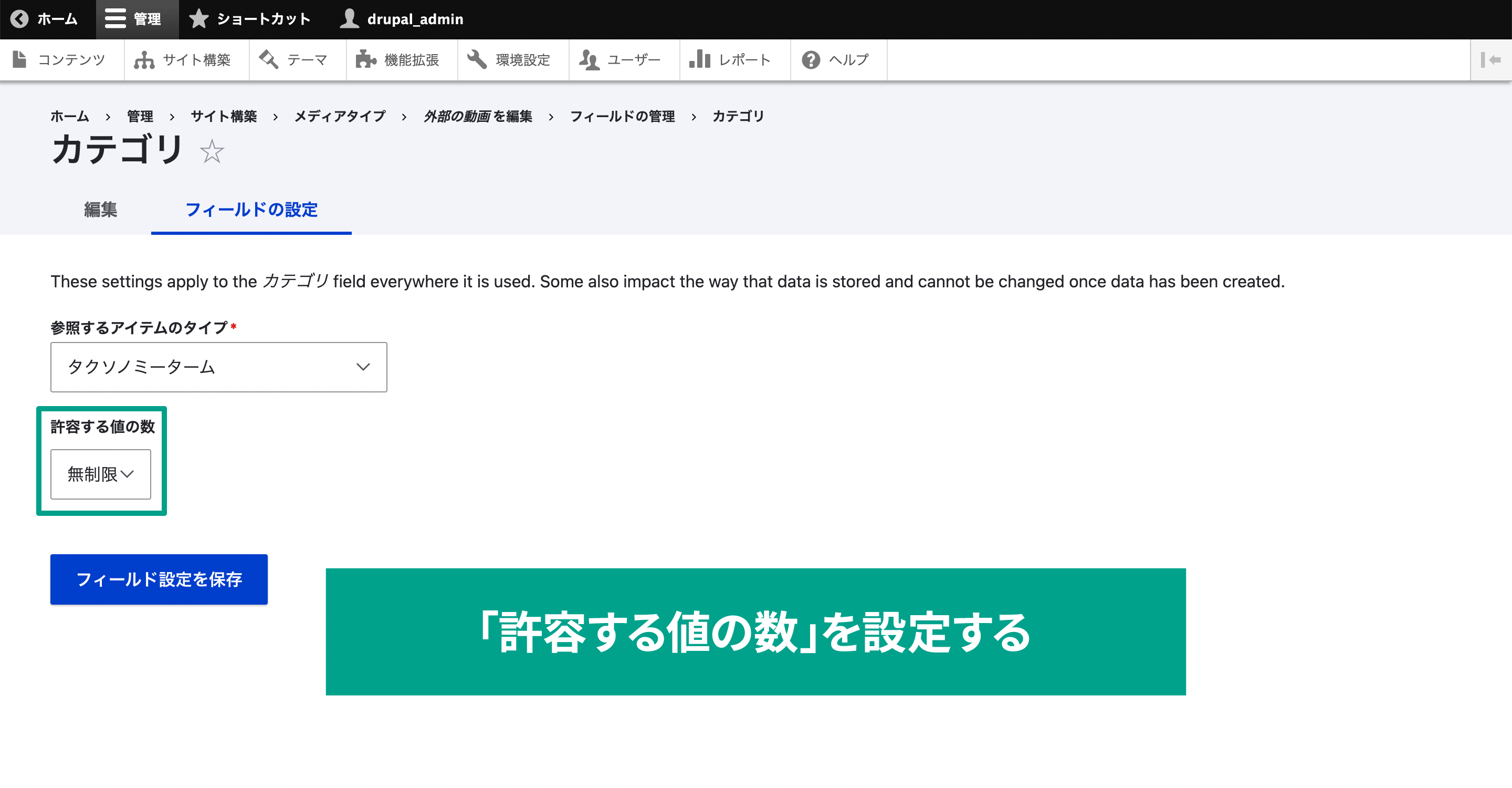
フィールドを追加後、フィールドの設定画面が開きます。
デフォルトでは「許容する値の数」が「1」になっていますが、タームを複数選択できるようにしたい場合は「無制限」に変更するか、数値を大きくしておきましょう。

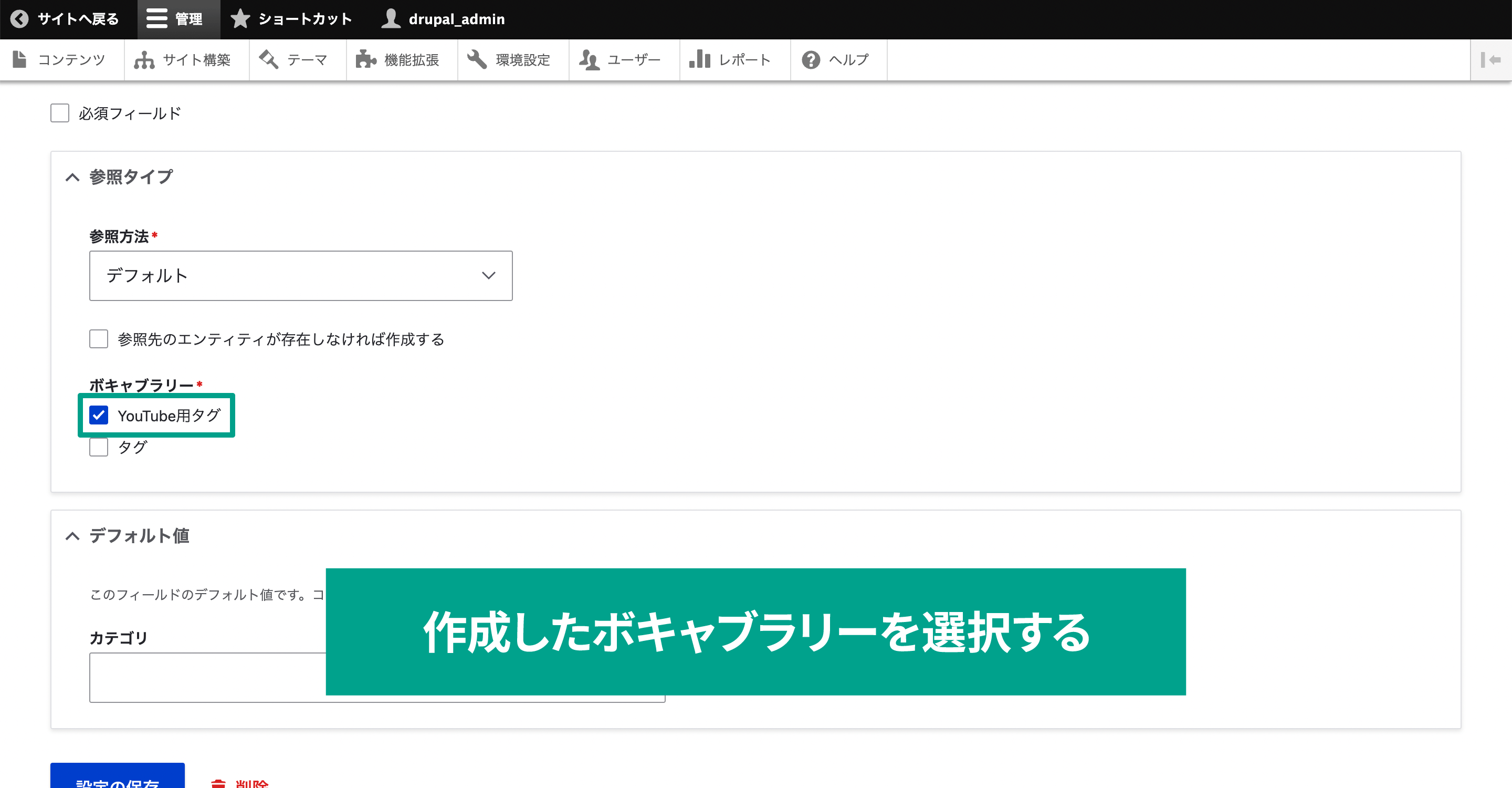
[フィールドの設定]タブから[編集]タブへ移動し、少し下へスクロールすると「参照タイプ」という設定項目があります。
ここで先ほど設定したボキャブラリーの「YouTubeタグ」を選択します。

選択できたら、画面下の「設定の保存」をクリックしましょう。
これでアップロードしたMediaアイテムに対して、ボキャブラリーを選択できるようになりました。
チェックボックスで選択できるようにする
先ほど追加したタクソノミーのフィールドですが、いまのままでは検索ボックスに文字を入力して追加する必要があります。
入力時に補完としてタームが表示されるものの、使い勝手がよくないのでチェックボックスでタームを一覧表示するようにしましょう。
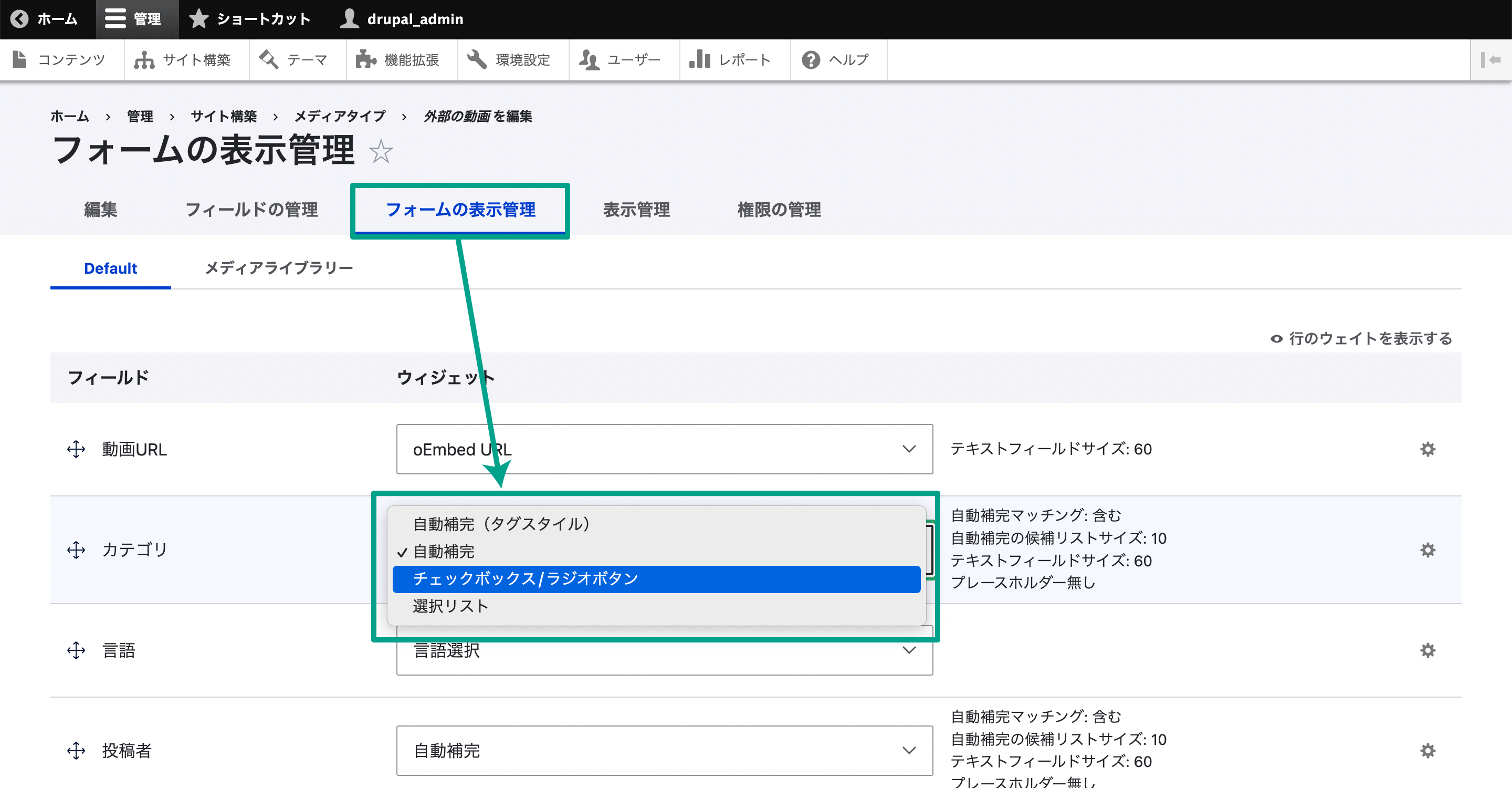
[管理]→[サイト構築]→[メディアタイプ]で「外部の動画」の編集ボタンをクリックして[フォームの表示管理]タブへ移動します。
ここで先ほど追加したフィールドを上の方に並び替えたり、「ウィジェット」が「自動補完」になっているのを「チェックボックス/ラジオボタン」に変更します。

これで「保存」ボタンをクリックすれば、タームがチェックボックスで表示されるようになります(「許容する値の数」が「1」の場合はラジオボタンになります)。
タグ付けの確認
次にViewsの作成をするのですが、あらかじめ一覧に表示するMediaアイテムが必要になるため、タグ付けの確認と合わせて外部の動画をアップロードしておきましょう。
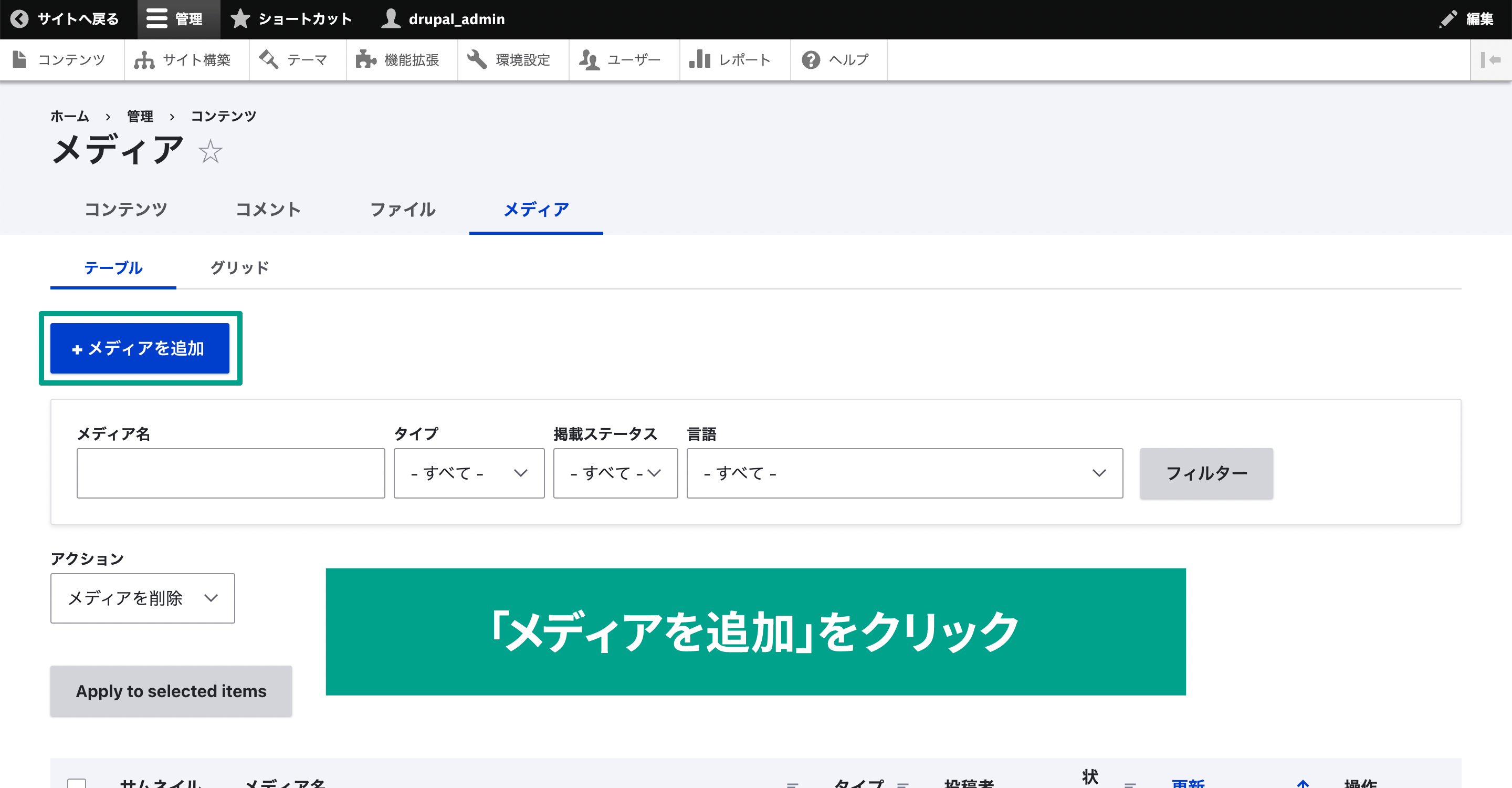
Drupalの管理画面メニューの[管理]→[コンテンツ]→[メディア]へ移動し、「メディアアイテムを追加」ボタンをクリックします。

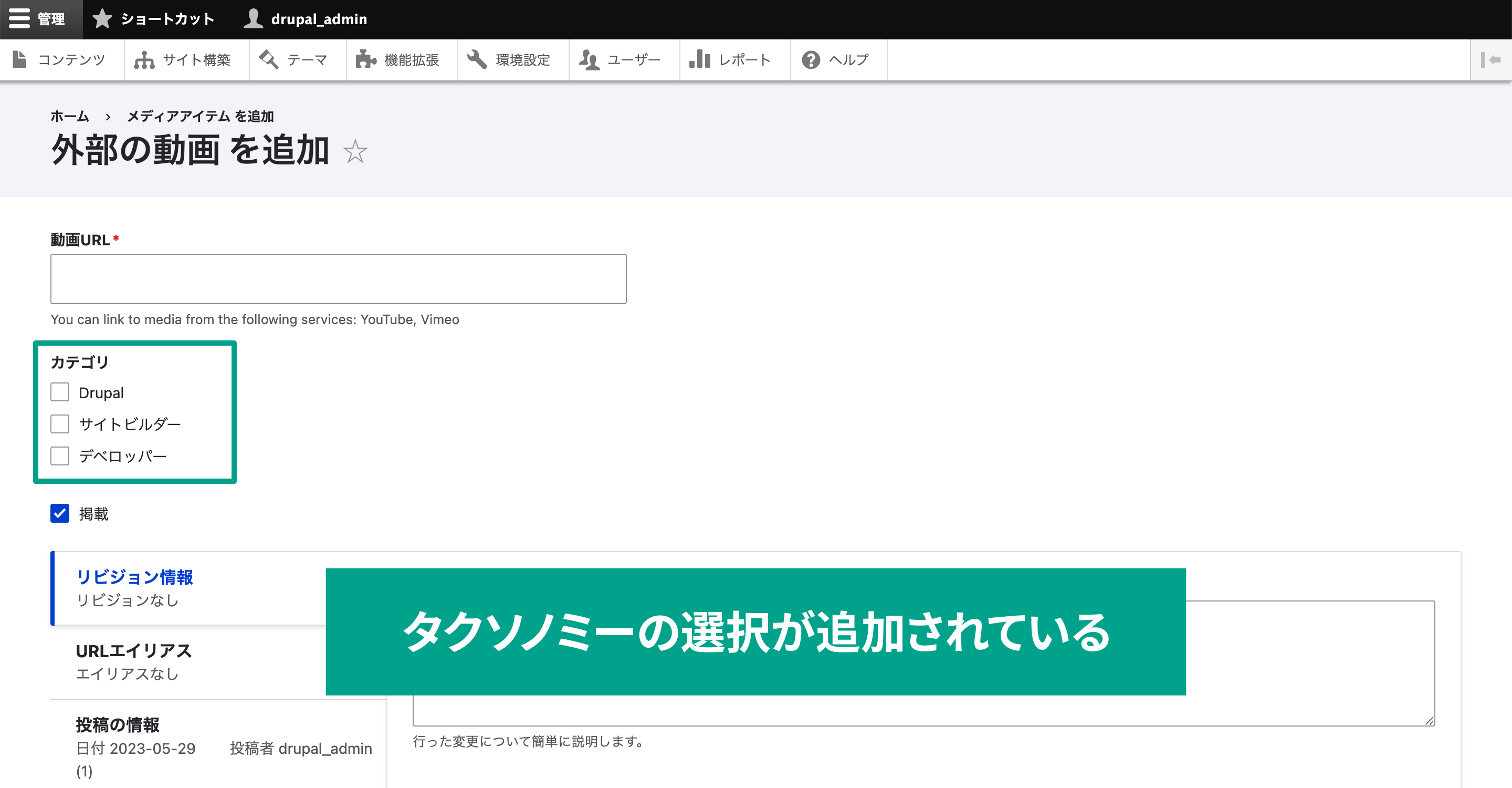
メディアタイプは「外部の動画」を選択すると、先ほど追加したタクソノミーのフィールドがちゃんと追加されています。

フィールドの追加確認はできたので、あとはプレイリストの作成に必要な数だけ外部の動画をアップロードしておきましょう。
Views の設定
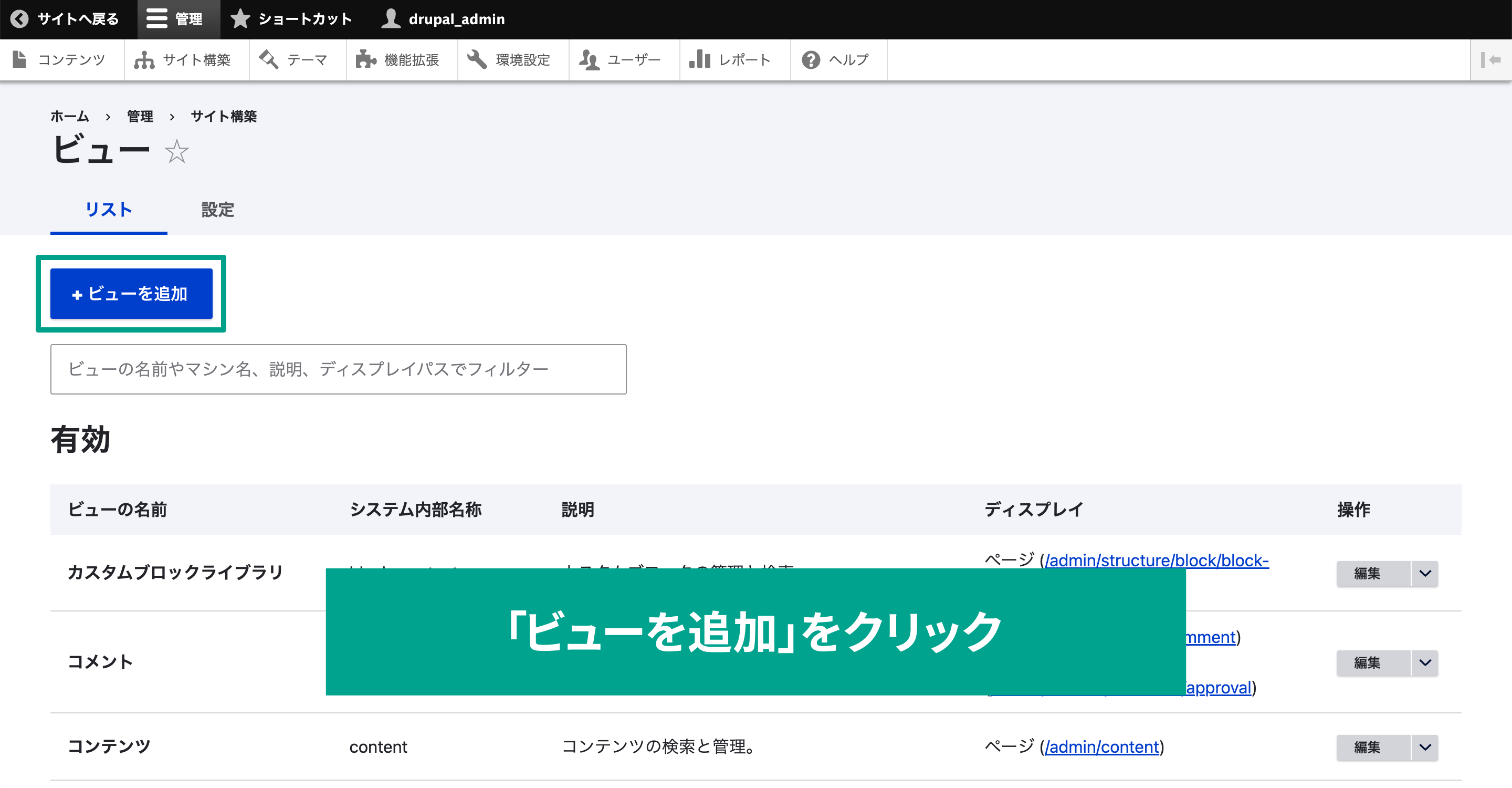
[管理]→[サイト構築]→[ビュー]で「ビューを追加」ボタンをクリックして、新規でビューを追加します。

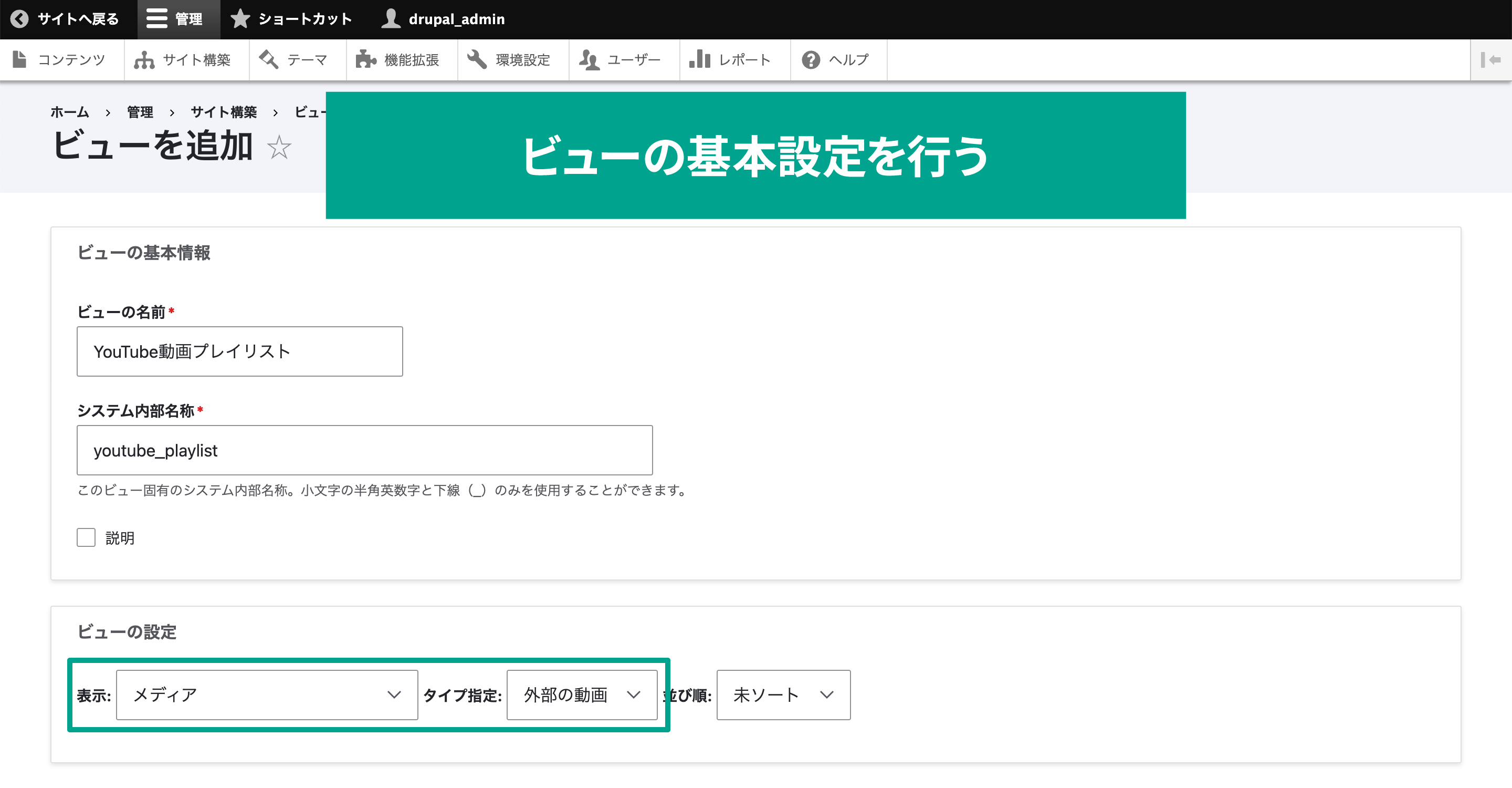
今回は、Mediaの「Remote video」でアップロードした外部動画の一覧を作成したいので、下記のように設定項目を入力し「保存して編集」を選択してください。
- ビューの設定:メディア
- タイプ指定:外部の動画

設定した「保存して編集」を選択します。
画面が切り替わるので、今度は順番に詳細設定をしていきます。
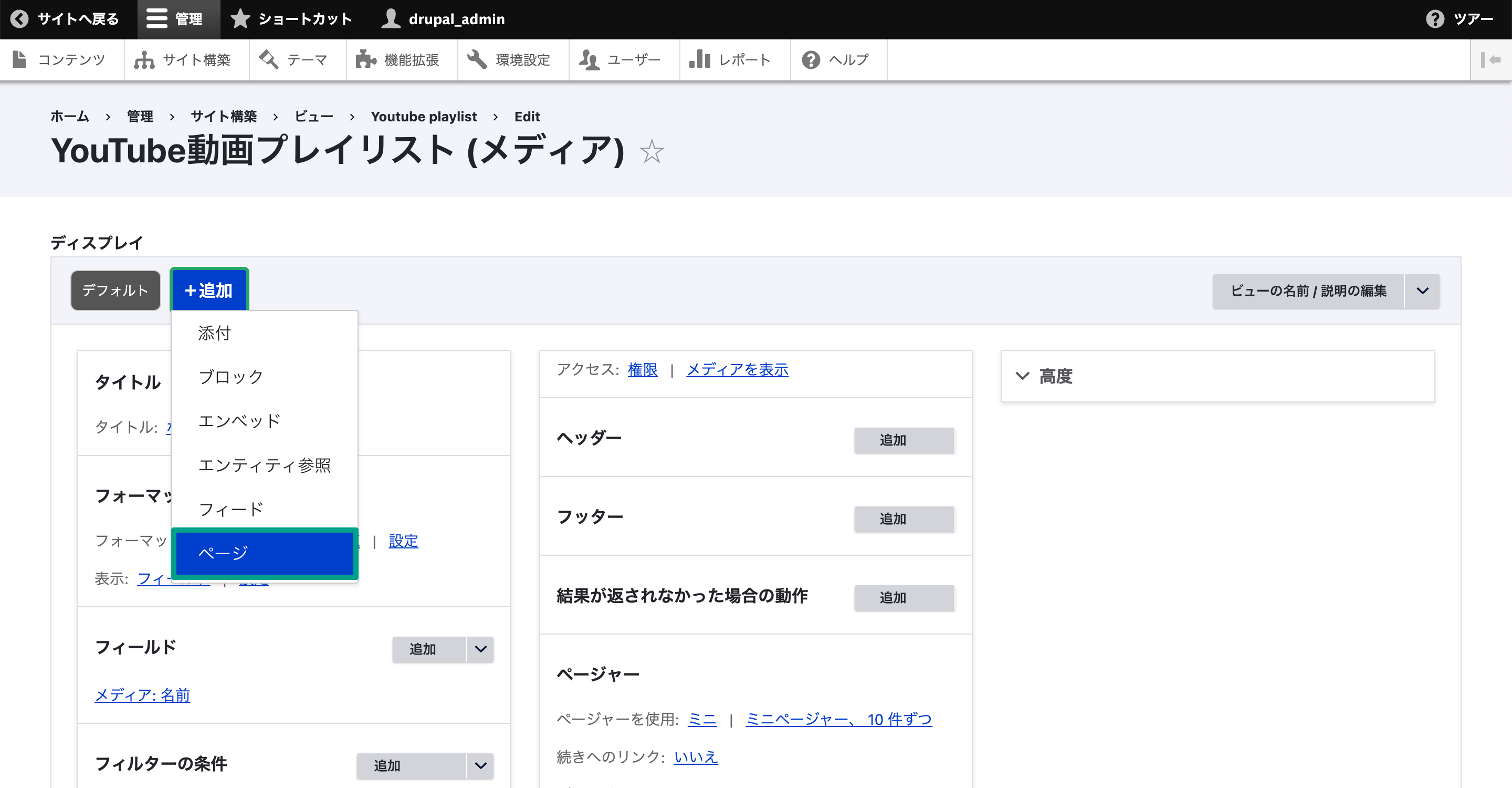
1. ディスプレイの設定
「ディスプレイ」の「追加」ボタンをクリックして「ページ」を選択します。

これで外部の動画のMediaアイテムを表示する一覧が作成されます。
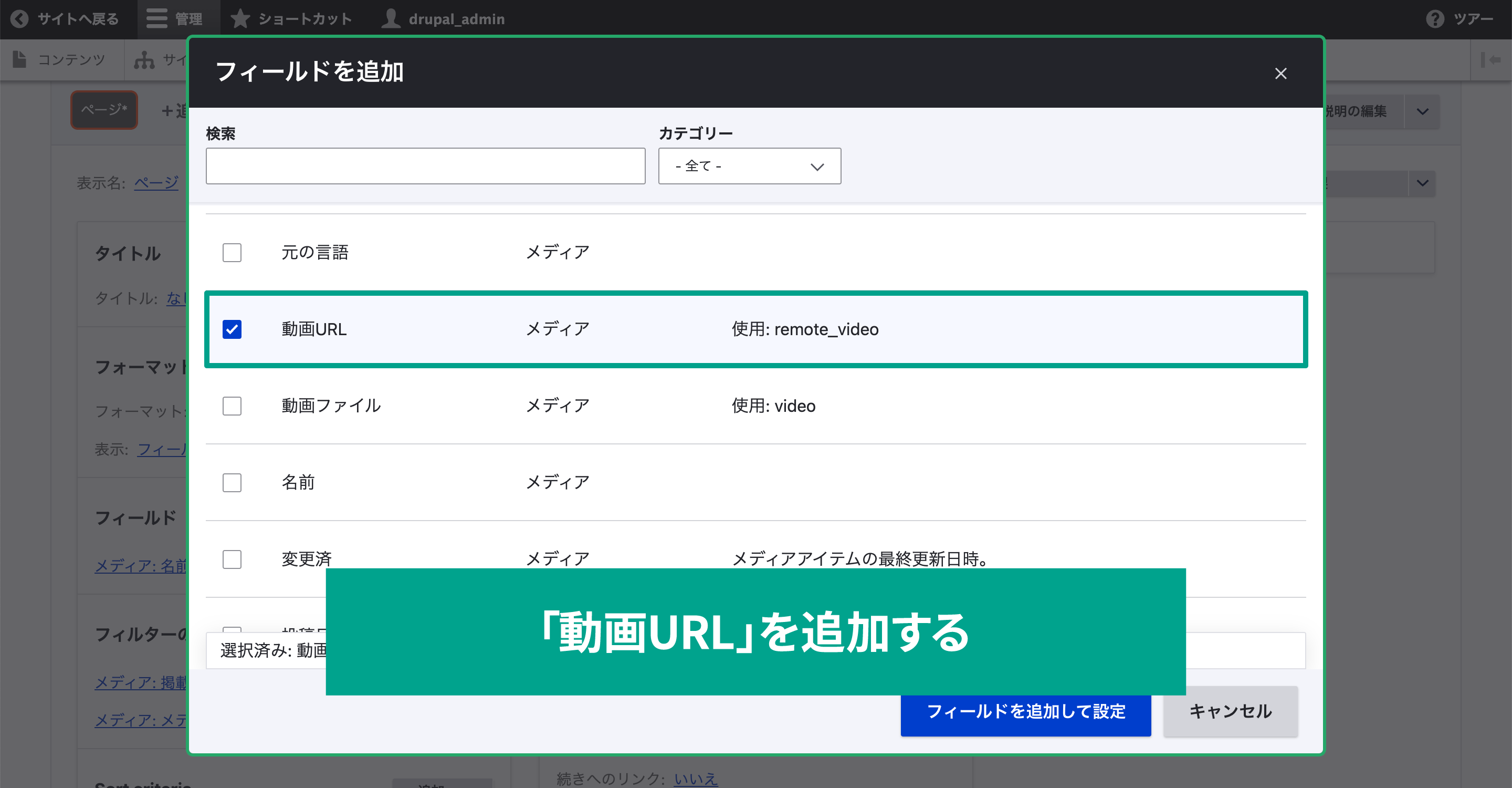
2. フィールドの追加
「フィールド」の右にある「追加」ボタンをクリックします。
「フィールドを追加」モーダルが表示されるので「動画URL(Media: Video URL)」にチェックを入れて「フィールドを追加して設定」ボタンをクリックします。

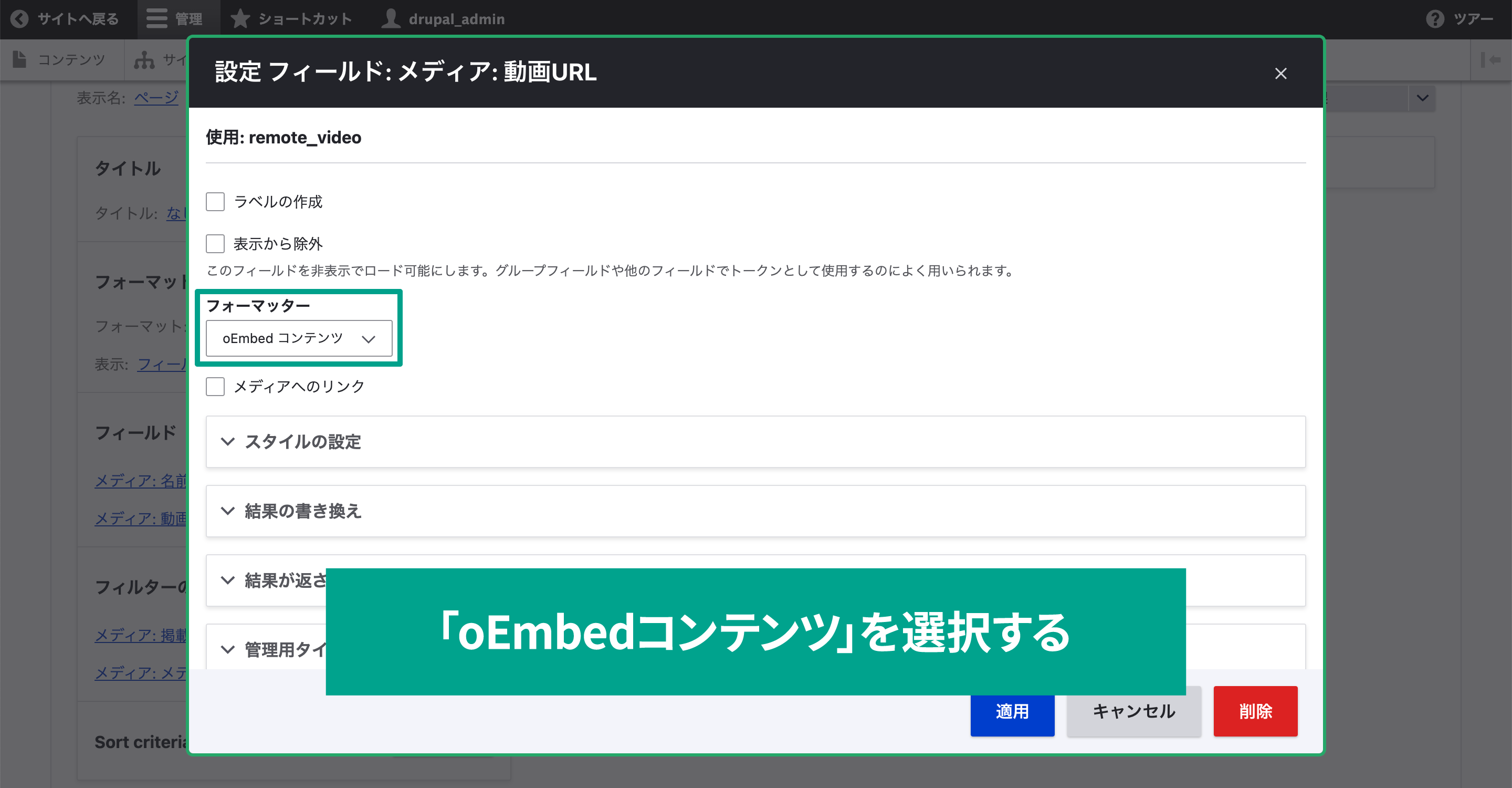
今回はYoutube動画を埋め込みたいので「フォーマッター」で「oEmbedコンテンツ」を選択して「適用」ボタンをクリックします。
これでYouTubeのURLを元にして動画を埋め込んで表示してくれます。

デフォルトでフィールドに「メディア: 名前」も一緒に追加されるので、好みで順番を入れ替えたり、不要な場合は「メディア: 名前」をクリックして削除してください。
3. フィルター条件の追加
次はフィルター条件の設定をします。
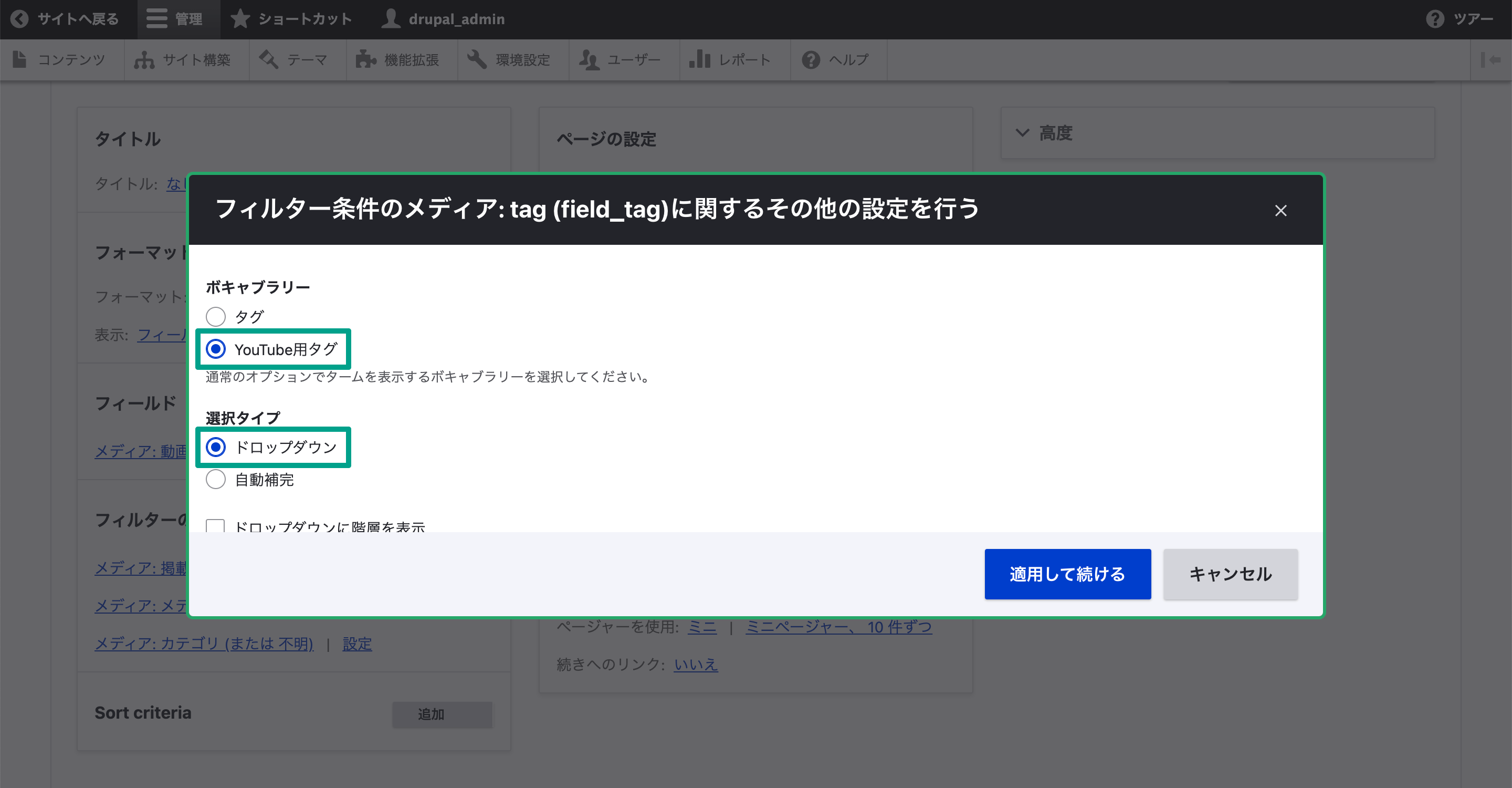
今回追加した「Youtube用タグ」を選択し、「選択タイプ」は「ドロップダウン」にします。

「選択タイプ」は最終的にページに表示される絞り込み方法についての設定で「ドロップダウン」を選択すると、プルダウンやチェックボックスでのフィルターを実現できます。
選択できたら「適用して続ける」ボタンをクリックします。
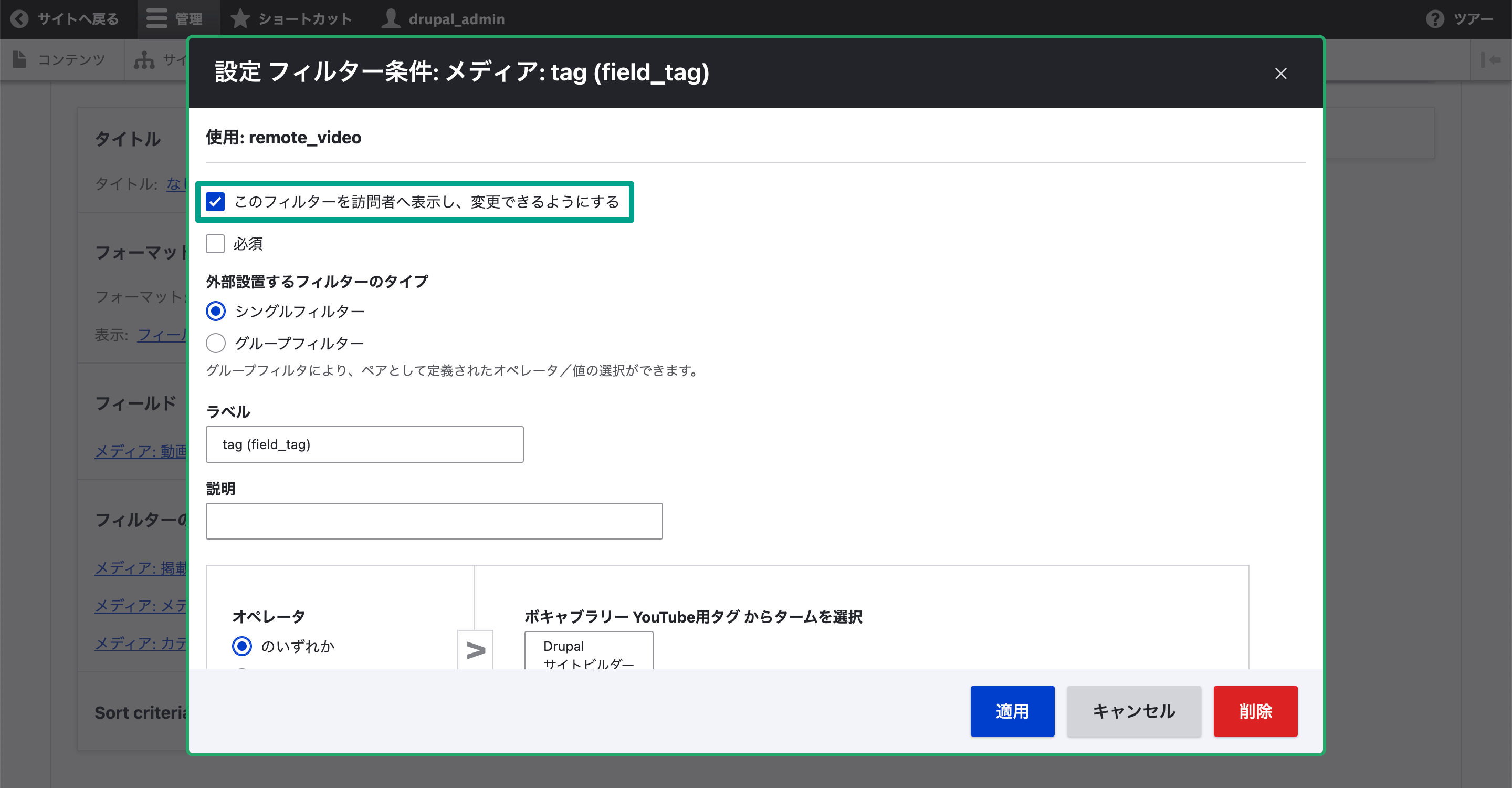
フィルター条件のさらに詳細な設定画面が表示されるので「このフィルターを訪問者へ表示し、変更できるようにする」にチェックを入れます。
ここにチェックを入れると、ユーザーが一覧ページでタグを選択して絞り込みができるようになります。

設定できたら「適用」ボタンをクリックします。
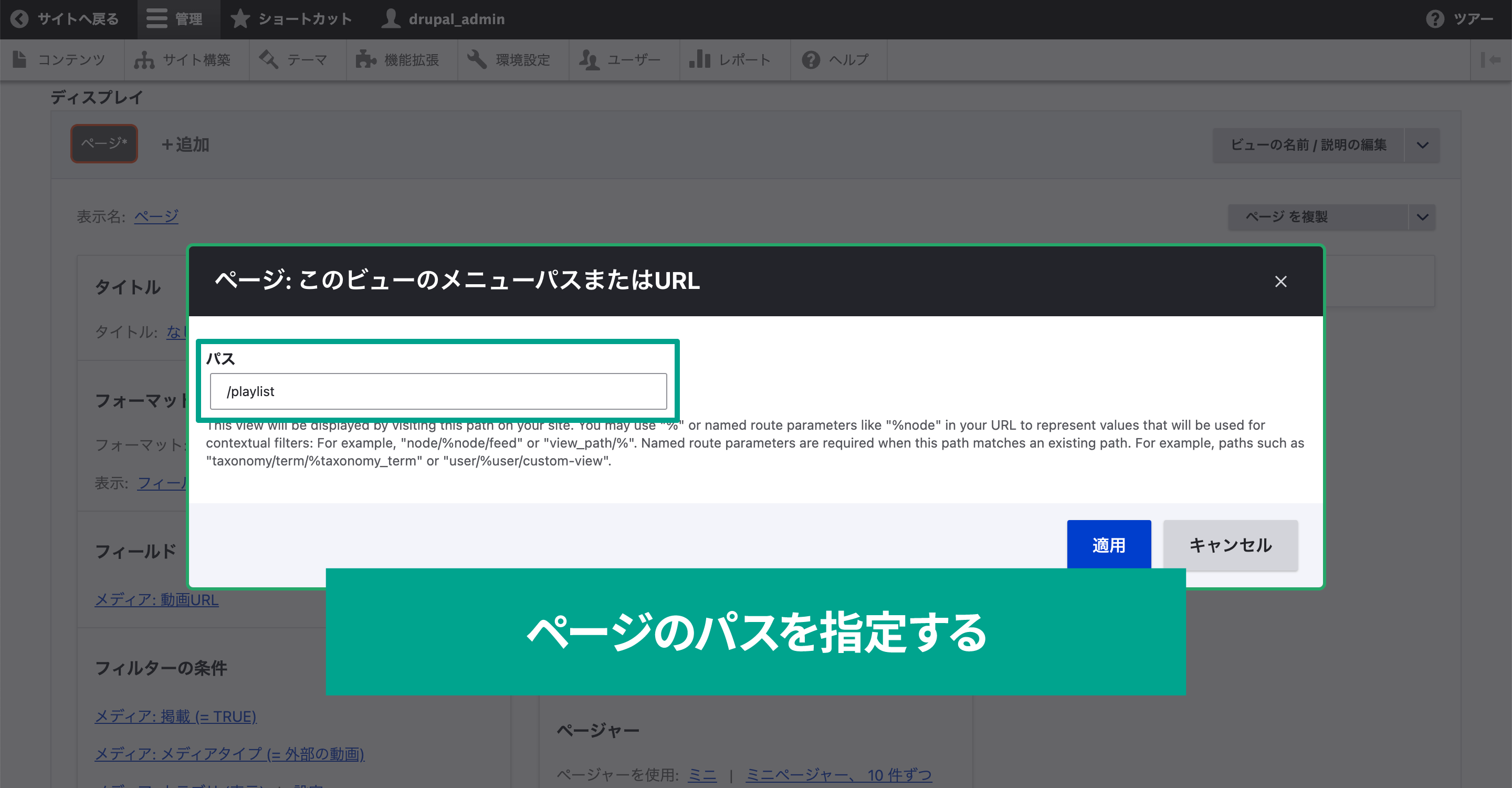
4. ページのパスを設定
ページのパスも指定しておきましょう。
今回は試しに「/playlist」としておきます。

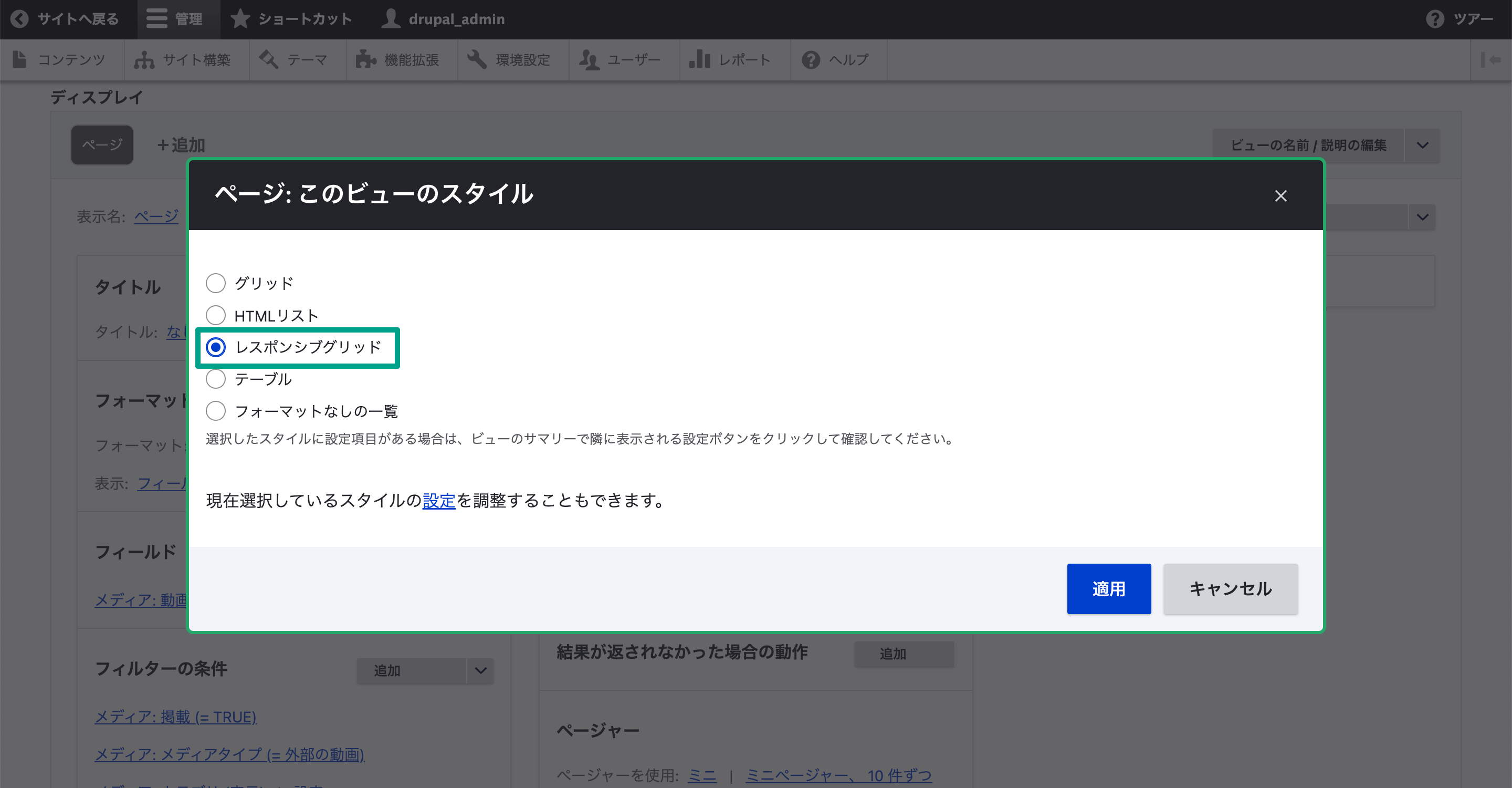
5. ビューのスタイルを指定
いまのままでは動画がただ縦に並ぶだけになってしまうので、今回は「レスポンシブグリッド」を使って動画がグリッド状に並ぶようにしましょう。
「フォーマットの設定」をクリックして表示されたモーダル内で「レスポンシブグリッド」を選択します。

ちなみに「レスポンシブグリッド」は過去に記事にしているので、さらに詳しく知りたい方はそちらもぜひご覧ください。
関連記事:Drupal 10のResponsive Gridでレスポンシブに対応したグリッドレイアウトを実現する
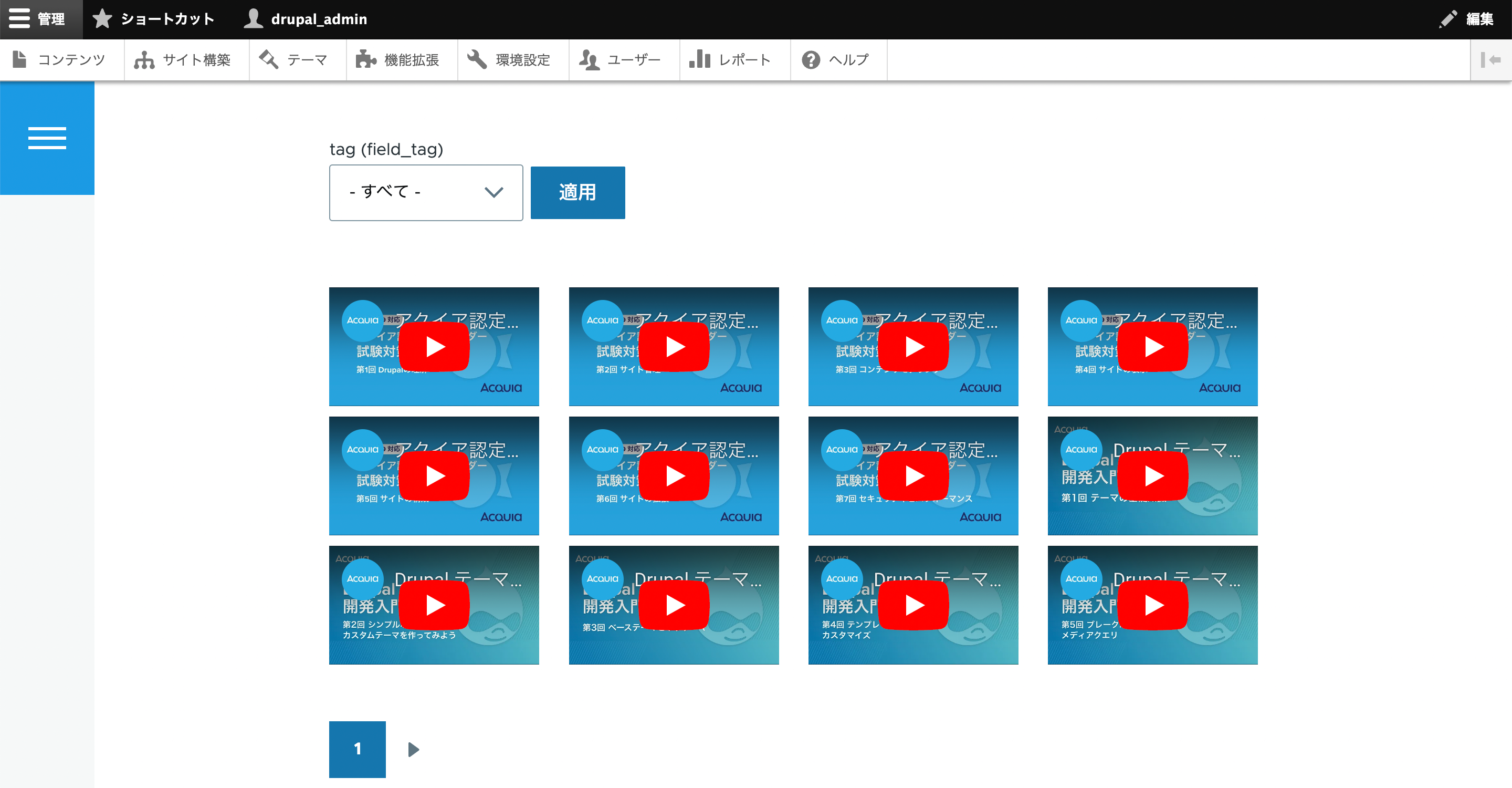
一覧ページの確認
それでは作成した一覧ページを見てみましょう。
レスポンシブグリッドを選択しているので、キレイにグリッドレイアウトで表示されていますし、ブラウザ幅が狭くなっていっても問題なく表示されています。

なお、アクセス直後はタグによるフィルターは機能していません。
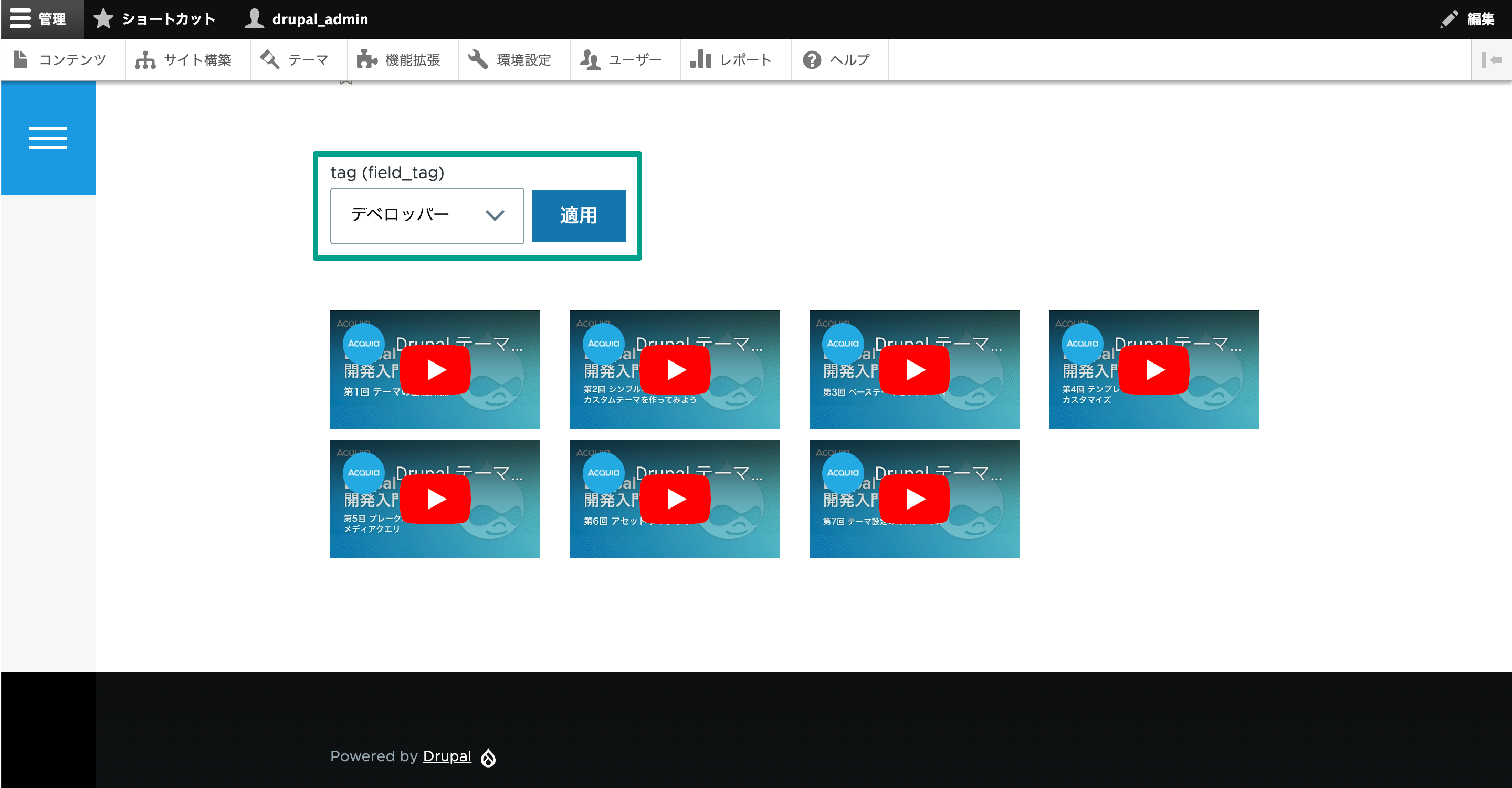
カテゴリの中のプルダウンから「デベロッパー」を選択して「デベロッパー」にカテゴリ分けしたYoutube動画のみを表示してみましょう。
「デベロッパー」を選択して「適用」ボタンをクリックすると、下記のようにデベロッパーが選択されている動画だけに絞り込まれました。

このように、ViewsとMediaとタクソノミーを組み合わせて好みのプレイリストをDrupalで作成できます。
まとめ
今回は少し特徴的なMediaの機能を紹介しました。
Mediaは、画像や動画ファイルを多用するWebサイトで活躍の幅が広いモジュールです。
記事内では紹介していませんが、翻訳機能も備わっているので標準の機能だけでもできることはかなり多く、工夫次第でさまざまな使い方ができそうです。
ぜひ活用したいですね。
Drupalのコアに組み込まれているのも推せるポイントになるのではないでしょうか?
この記事が「今まではファイル管理で違う方法を採用していた」という方の参考になれば幸いです。

梅木 和弥/ アプリケーションエンジニア
Webのシステム開発における、設計・実装に携わっています。
業務ドメインを技術に翻訳する工程に注力しております。SOLID原則が僕の物差しです。